
Forskjellen mellom Xamarin vs React Native
Xamarin og react native er gode mobile utviklingsverktøy. Både Xamarin og react native er veldig populære i markedet. I denne artikkelen vil vi ha en detaljert sammenligning av både xamarin og reagere naturlig og fokusere på følgende punkter:
- Hvilken av dem er bedre?
- Når skal jeg gå for Xamarin eller reagere innfødt?
Definisjon til Xamarin vs React Native
Xamarin: Xamarin er i utgangspunktet en mobil utviklingsramme utviklet av Microsoft. Det er et open source-rammeverk og kan brukes til å bygge vinduer, IOS og Android-applikasjoner. For å utvikle en Xamarin-basert applikasjon, må du ha programmeringskunnskap om C #. Xamarin ble utgitt i mai 2011.
React Native: React native er også en åpen kildekode for mobilapputvikling. React Native kan brukes til å bygge IOS- og Android-applikasjoner. For å bygge et reaksjonsbasert program, må du ha kunnskap om programmeringsspråk som JavaScript og React. React Native ble utgitt i mars 2015.
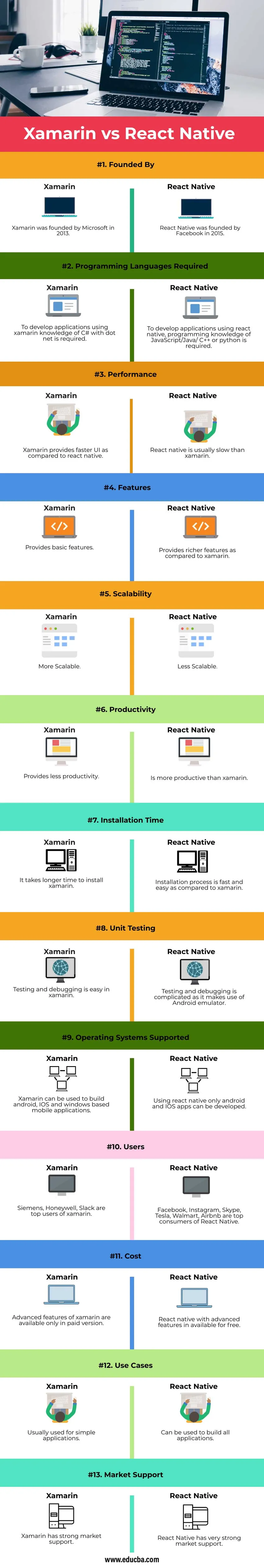
Head to Head forskjeller mellom Xamarin vs React Native (Infographics)
Nedenfor er de viktigste forskjellene mellom Informatica vs Datastage:

Forskjellen mellom Xamarin og React Native
La oss evaluere xamarin og reagere innfødt på følgende faktorer:
- Ytelse : Når det gjelder ytelse, blir hurtigkodekjøring og 64-bits support betraktet som viktige resultatevalueringsfaktorer. Xamarin gir 64-bit support og lar oss bruke originale verktøy direkte. I tillegg tillater xamarin utviklere å kjøre koden raskere på IOS og android operativsystemer. Sammenlignet med xamarin, gir react-native ikke støtte for 64-biters modus på Android. Dessuten fungerer den ikke bra når det er krav om å kjøre kode raskere på IOS.
- Utviklingsfunksjoner : React native gir rikere utviklingsfunksjoner sammenlignet med xamarin, da det støtter JavaScript som er mer praktisk for utviklere. På den annen side er xamarin et klassisk rammeverk da det mangler varme funksjoner som er tilgjengelige i Android Studio. Xamarin gir heller ikke funksjoner som øyeblikkelig oppdatering og automatisk omstart.
- Skalerbarhet : Xamarin er mer skalerbar enn react native, da xamarin gir et komplett sett med widgets, mens react-native krever mye manuelt arbeid for å gi applikasjoner et naturlig utseende.
- Enkel tilgjengelighet : React native er fritt tilgjengelig, på den annen side mangler xamarins gratis rammeverk mange funksjoner, og den avanserte versjonen er en betalt en.
- Installasjonsprosess : For å installere xamarin må du bruke timer, da det innebærer bruk av et visuelt studio, nedlasting av komponenter og et par andre ting mens react-native kan installeres på mindre enn tre timer, og det er grunnen til å reagere native er mer produktivt enn reagere innfødt.
- Testing : Det er enklere å foreta enhetstesting i xamarin sammenlignet med å reagere native, xamarin gir XCode Simulator for IOS, men react-native tillater bare feilsøking og testing på Android-emulator som har noen problemer.
- Forbrukere : Vanlige brukere av React Native er Facebook, Instagram, Airbnb, Skype og Walmart mens Siemens, Honeywell, Slack er toppkonsumenter av xamarin.
- Grunnlegger : React Native ble utviklet av Facebook mens xamarin ble oppfunnet av Microsoft.
Sammenligning av tabell
Her er en sammenligningstabel som viser forskjeller mellom xamarin og reaktiv native:
| Xamarin | Reager Native | |
| Grunnlagt av | Xamarin ble grunnlagt av Microsoft i 2013. | React Native ble grunnlagt av Facebook i 2015. |
| Programmeringsspråk kreves | For å utvikle applikasjoner som bruker xamarin kunnskap om C # med dot nett, er det nødvendig. | For å utvikle applikasjoner ved bruk av react native, kreves programmeringskunnskap om JavaScript / Java / C ++ eller Python. |
| Opptreden | Xamarin gir raskere brukergrensesnitt i forhold til å reagere naturlig. | Reaksjon native er vanligvis tregere enn xamarin. |
| Funksjoner | Det gir grunnleggende funksjoner. | Tilbyr rikere funksjoner sammenlignet med xamarin |
| skalerbarhet | Mer skalerbar | Mindre skalerbar |
| Produktivitet | Gir mindre produktivitet | Det er mer produktivt enn xamarin. |
| Installasjonstid | Det tar lengre tid å installere xamarin. | Installasjonsprosessen er rask og enkel sammenlignet med xamarin. |
| Enhetstesting | Testing og feilsøking er enkelt i xamarin. | Testing og feilsøking er komplisert ettersom det benytter seg av Android-emulator. |
| Operativsystemer støttet | Xamarin kan brukes til å bygge android-, IOS- og Windows-baserte mobilapplikasjoner. | Det kan utvikles bruk av bare native android- og IOS-apper. |
| brukere | Siemens, Honeywell, Slack er toppbrukere av xamarin. | Facebook, Instagram, Skype, Tesla, Walmart, Airbnb er toppforbrukere av React Native. |
| Koste | Avanserte funksjoner av xamarin er bare tilgjengelige i den betalte versjonen. | Reager innfødt med avanserte funksjoner gratis tilgjengelig. |
| Bruk tilfeller | Brukes vanligvis til enkle applikasjoner. | Den kan brukes til å bygge alle applikasjoner. |
| Markedsstøtte | Xamarin har sterk markedsstøtte. | React Native har veldig sterk markedsstøtte. |
Konklusjon
Etter å ha dekket trekk ved både xamarin og reagere naturlig, er det veldig vanskelig å bestemme hvilket rammeverk som er overordnet det andre. Begge rammene er gode for applikasjonsutvikling, men hver brukes til å tilfredsstille et spesifikt behov som andre ikke var i stand til å tilfredsstille. Å velge React Native for applikasjonsutvikling vil være et alternativ hvis en programmerer har erfaring med JavaScript og React. På den annen side er jeg og du mer kjent med C #, da vil velge xamarin være et godt alternativ. Det er verdt å merke seg at både xamarin og react-native kan brukes til plattformutvikling der react-native gir flere funksjoner.
Anbefalte artikler
Dette er en guide til Xamarin vs React Native. Her diskuterer vi Definisjonen til Xamarin vs React Native, Key Differences with infographics, og sammenligningstabellen. Du kan også gå gjennom de andre foreslåtte artiklene våre for å lære mer–
- Teradata vs Oracle
- Data vs informasjon
- Big Data vs Data Warehouse
- Data Analytics vs Data Analyse
- React Native vs React
- Topp 11 verktøy for å reagere med funksjonene