I denne Photoshop Type- opplæringen skal vi se på Photoshop sine innebygde Warp Text- alternativer, og hvordan de gjør det enkelt å vri, strekke og forvrenge typen til alle slags interessante former, alt mens vi beholder vår type, så vel som deformerende effekten selv, helt redigerbar!
Warp Text-alternativene har eksistert en god stund nå, først introdusert for mye tilbake i Photoshop 6, og selv om resultatene vi får fra dem kanskje ikke har samme wow-faktor som mange av de mer avanserte teksteffektene der ute, tilbyr de noen viktige og imponerende fordeler.
For det første uansett hvilket skjevalternativ vi velger, forblir selve teksten 100% levende, redigerbar type, noe som betyr at vi kan gå tilbake og redigere teksten når vi trenger. Det er en enorm fordel i forhold til de fleste av de mer avanserte teksteffektene vi kan lage, siden de vanligvis tvinger oss til å konvertere teksten vår til enten piksler eller vektorformer, på hvilket tidspunkt vi mister muligheten til å redigere teksten.
En annen fordel med Warp Text-alternativene er at selve deformasjonseffektene også forblir 100% fullt redigerbare. Ingenting vi gjør med dem endrer utseendet til vår type permanent. Photoshop husker ganske enkelt innstillingene vi brukte, og viser oss i utgangspunktet en direkte forhåndsvisning av hvordan disse innstillingene ser ut. Vi kan når som helst gå tilbake og endre noen av innstillingene. Vi kan også bytte til et helt annet varpealternativ, eller vi kan slå av varpealternativene og bytte tilbake til vanlig tekst, alt uten tap av bildekvalitet. Til slutt, mens mange avanserte teksteffekter krever mye tid og krefter, for ikke å nevne noen avanserte ferdigheter, er Photoshops Warp Text-alternativer raske og enkle å bruke, selv for nybegynnere!
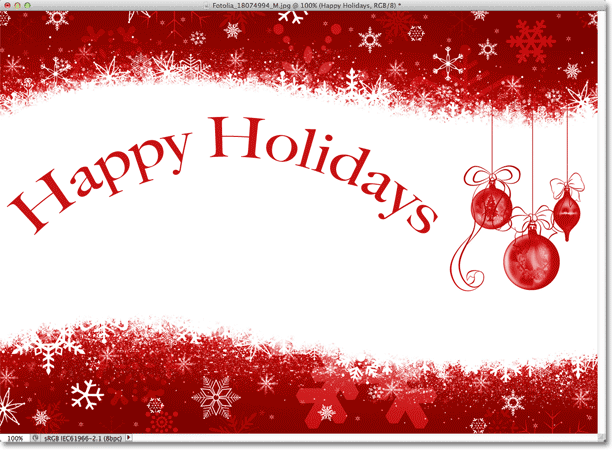
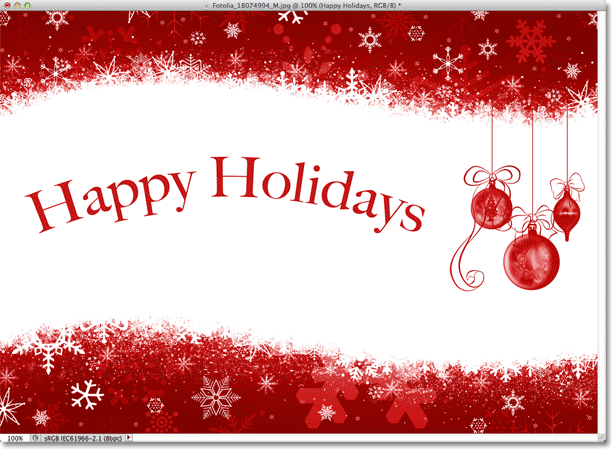
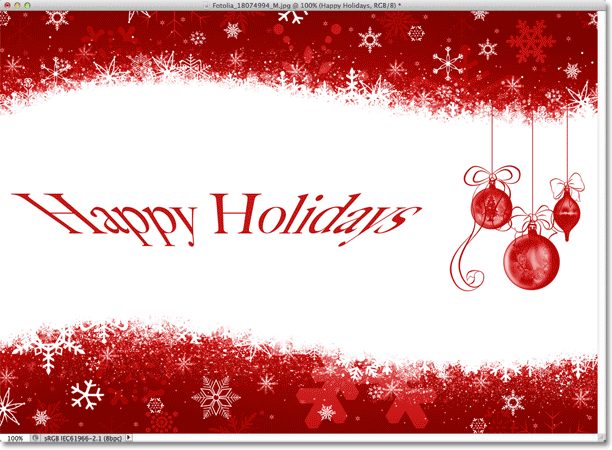
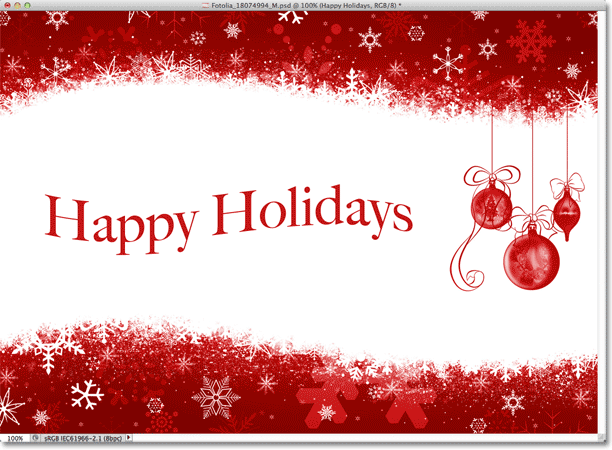
For å bruke alternativene Warp Text, må vi først legge til litt tekst i dokumentet. Her er en enkel design jeg har åpnet på skjermen min med litt tekst lagt foran et bakgrunnsbilde:
 Det originale designet.
Det originale designet.
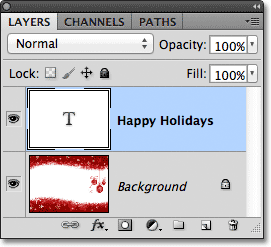
Hvis vi ser i lag-panelet mitt, ser vi at dokumentet mitt inneholder to lag, med mitt Type-lag som sitter over bildet i bakgrunnslaget:
 Lag-panelet som viser Type-laget over bakgrunnen.
Lag-panelet som viser Type-laget over bakgrunnen.
Legg merke til at mitt type lag er valgt (uthevet i blått) i lag-panelet. Vi må ha valgt Type lag før vi kan bruke noen av Warp Text-alternativene på det. Vi må også ha Type Tool valgt, så jeg tar tak i det fra Verktøy-panelet:
 Velge Type Tool fra Verktøy-panelet.
Velge Type Tool fra Verktøy-panelet.
Velge en Warp-stil
Med Type Tool i hånden og Type laget valgt i Layer-panelet, klikker du på Warp Text- alternativet i Options Bar. Det er ikonet som ser ut som en bokstav T med en buet linje under den:
 Klikk på alternativet Warp Text i Alternativlinjen.
Klikk på alternativet Warp Text i Alternativlinjen.
Dette åpner dialogboksen Warp Text for Photoshop der vi kan velge hvilket vridningsalternativ vi vil bruke. Photoshop refererer til de forskjellige skjevingsalternativene som stiler, men som standard er Style- alternativet helt øverst i dialogboksen satt til Ingen, og det er derfor ingenting har skjedd med teksten vår ennå:
 Dialogboksen Warp Text.
Dialogboksen Warp Text.
Hvis vi klikker på ordet "Ingen", åpner vi en liste over alle de forskjellige varpstiler vi kan velge mellom. Det er 15 av dem totalt. Hvis du har brukt Adobe Illustrator, kan disse alternativene for tekstforming se kjent ut siden de er nøyaktig de samme som du finner i Illustrator. Vi vil ikke gå gjennom dem alle her, siden du enkelt kan eksperimentere med dem på egen hånd, men som et eksempel, vil jeg velge den første stilen på listen, Arc :
 Velge Arc-stil fra toppen av listen.
Velge Arc-stil fra toppen av listen.
Så snart jeg velger en stil, bruker Photoshop den på teksten min i dokumentet, og gir meg en umiddelbar forhåndsvisning av hvordan effekten ser ut:
 Photoshop viser oss en direkte forhåndsvisning av resultatet i dokumentet.
Photoshop viser oss en direkte forhåndsvisning av resultatet i dokumentet.
Justere warp med bøy-alternativet
Når vi har valgt en stil, kan vi justere intensiteten av deformerte effekten ved å bruke alternativet Bend . Som standard er Bend-verdien satt til 50%, men vi kan enkelt justere den ved å dra glidebryteren til venstre eller høyre. Jeg drar glidebryteren mot venstre for å senke Bend-beløpet mitt ned til 25%:
 Senke bøyverdien for Arc-stilen til 25%.
Senke bøyverdien for Arc-stilen til 25%.
Og nå kan vi se i dokumentet at deformasjonseffekten har mindre "bøyning" til det:
 Skjevningseffekten er redusert etter senking av bøyverdien.
Skjevningseffekten er redusert etter senking av bøyverdien.
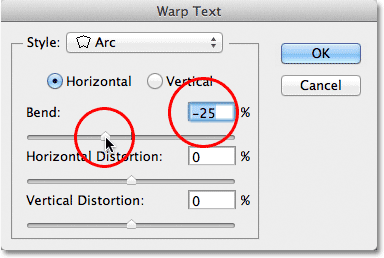
Hvis vi fortsetter å dra glidebryteren Bend mot venstre, forbi midtveispunktet, flytter vi inn de negative prosentverdiene. Jeg drar Bend-verdien til -25%:
 Dra glidebryteren Bend inn i de negative verdiene.
Dra glidebryteren Bend inn i de negative verdiene.
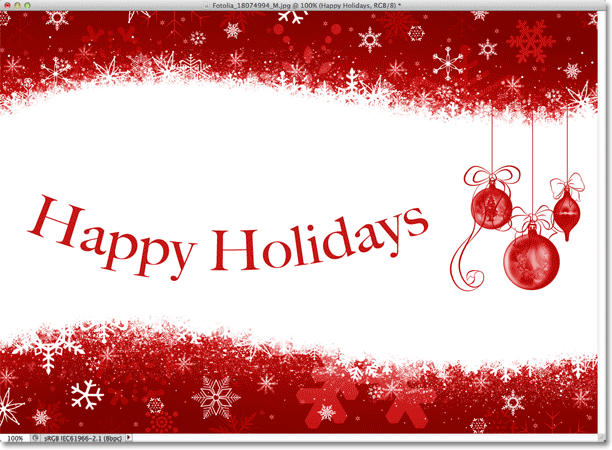
Dette endrer formen på svingen fra positiv til negativ, slik at teksten nå buer nedover i stedet for opp:
 Teksten buer nå nedover med en negativ bøyverdi.
Teksten buer nå nedover med en negativ bøyverdi.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
De horisontale og vertikale alternativene
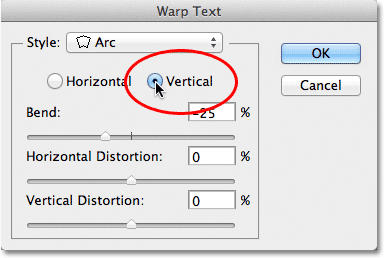
Hvis du ser rett over Bend-alternativet i dialogboksen Warp Text, finner du ytterligere to alternativer som styrer retningen til varpen, Horisontal og Vertikal . Det horisontale alternativet er valgt for oss som standard, og det er vanligvis det du vil bruke, men vi kan også ha tekstvarpingen vår loddrett. Jeg velger alternativet Vertikal:
 Velge alternativet Vertikal.
Velge alternativet Vertikal.
Når Vertikal er valgt, blir nå teksten fra venstre mot høyre i stedet for opp eller ned. Det er interessant, men egentlig ikke hva jeg vil ha for denne designen. I de fleste tilfeller vil du la retningen være satt til Horisontal:
 Arc-stilen skjev nå teksten fra venstre til høyre med Vertikal valgt.
Arc-stilen skjev nå teksten fra venstre til høyre med Vertikal valgt.
Deretter skal vi se på Horisontal Distortion og Vertical Distortion, to interessante, men potensielt forvirrende alternativer som ikke har noe å gjøre med din valgte varpestil.
Horisontal og vertikal forvrengning
Det er to andre alternativer i den nedre halvdelen av dialogboksen Warp Text - Horisontal forvrengning og vertikal forvrengning . Disse to alternativene kan være litt forvirrende fordi mens Bend-verdien kontrollerer intensiteten til vår valgte varpestil, er alternativene Horisontal og Vertikal forvrengning helt uavhengige effekter. Det som gjør det forvirrende er at Photoshop tvinger oss til å velge en stil fra alternativet Style før det gir oss tilgang til glidebryterne for horisontal og vertikal forvrengning, men forvrengningseffektene har ingenting å gjøre med stilen vi valgte, og faktisk kan vi bruke disse skyvekontrollene selv om vi effektivt slår av varpestilen.
For å vise deg hva jeg mener, vil jeg la varpestilen min være angitt til Arc, men jeg vil angi Bend-verdien til 0% ved å dra glidebryteren til midtveispunktet:
 Forlater Arc valgt, men setter bøyverdien til 0%.
Forlater Arc valgt, men setter bøyverdien til 0%.
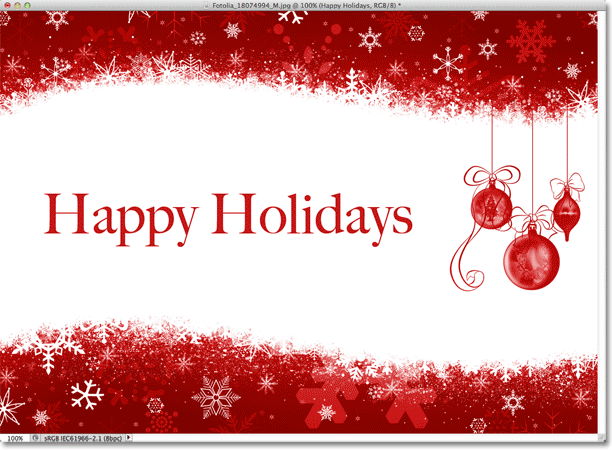
Selv om jeg har valgt Arc som min varpestil, med Bend satt til 0%, har stilen foreløpig ingen effekt på teksten min fordi det ikke brukes noen sving:
 En bøyverdi på 0% slår stilen av.
En bøyverdi på 0% slår stilen av.
Jeg drar glidebryteren Horizontal Distortion til høyre for å stille verdien på rundt 80%:
 Økning av horisontal forvrengning til 80%.
Økning av horisontal forvrengning til 80%.
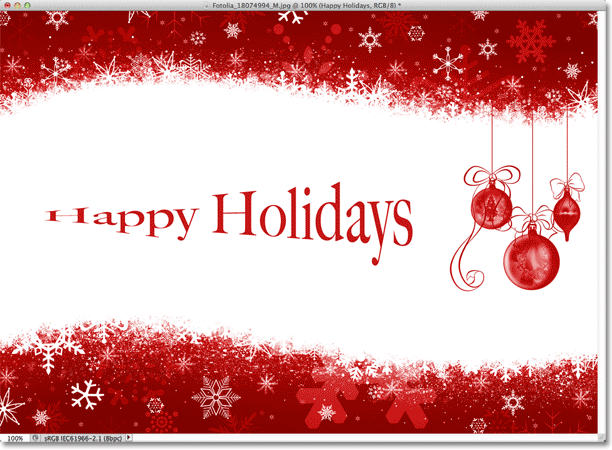
Dette skaper noe av en 3D-perspektiveffekt som om teksten beveger seg nærmere oss fra venstre til høyre, men alt det egentlig gjør er å skvise bokstavene mot venstre og strekke dem mot høyre. Hvis du prøver å skape en ekte perspektiveffekt, vil du få bedre resultater ved hjelp av Photoshop's Free Transform-kommando:
 Resultatet av å bruke horisontal forvrengning på teksten.
Resultatet av å bruke horisontal forvrengning på teksten.
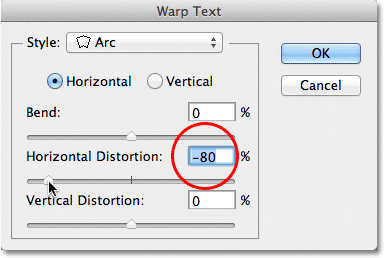
På samme måte som Bend-alternativet, kan vi også stille inn horisontale eller vertikale forvrengningsalternativer til negative verdier ved å dra glidebryteren til venstre. Jeg drar glidebryteren for horisontal forvrengning til -80%:
 Senke den horisontale forvrengningen til -80%.
Senke den horisontale forvrengningen til -80%.
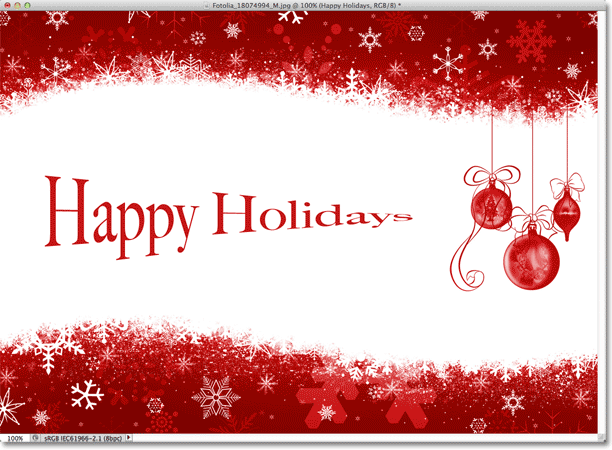
Dette gir oss den samme pseudoperspektiveffekten, men i motsatt retning:
 En negativ horisontal forvrengningsverdi vipper retningens retning.
En negativ horisontal forvrengningsverdi vipper retningens retning.
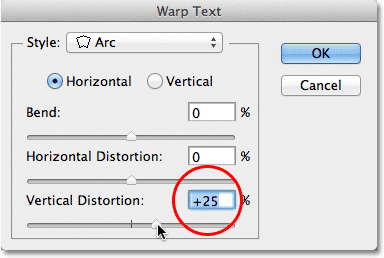
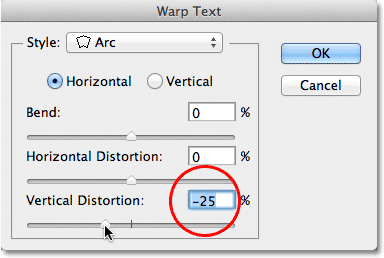
Vi kan få lignende resultater fra alternativet Vertical Distortion bortsett fra at effekten vil være vertikal i stedet for horisontal. Jeg setter alternativet Horisontal forvrengning tilbake til 0%, så øker jeg Vertikal forvrengning til 25% ved å dra glidebryteren til høyre:
 Øke vertikal forvrengning til 25%.
Øke vertikal forvrengning til 25%.
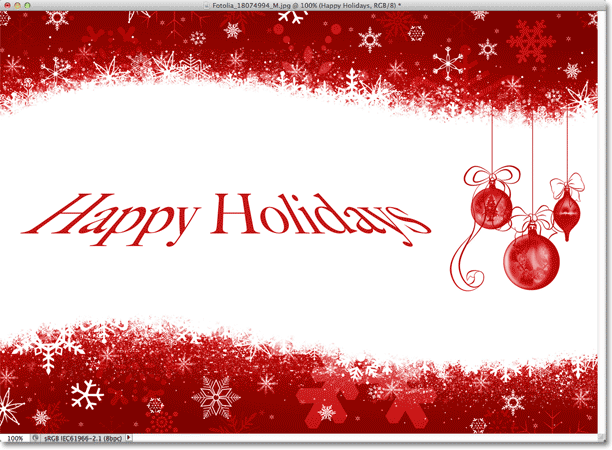
Dette gir teksten et kjent "Star Wars" -oppslag, men igjen, det er ikke en ekte perspektiveffekt. Free Transform-kommandoen vil fortsatt gi bedre resultater:
 Teksten med 25% vertikal forvrengning brukt.
Teksten med 25% vertikal forvrengning brukt.
Som vi så med alternativet Horisontal forvrengning, kan vi snu resultatet ved å sette Vertikal forvrengning til en negativ verdi. Jeg drar glidebryteren til -25%:
 Senker vertikal forvrengning til -25%.
Senker vertikal forvrengning til -25%.
Denne gangen får vi en opp ned "Star Wars" -effekt:
 Teksten med vertikal forvrengning satt til -25%.
Teksten med vertikal forvrengning satt til -25%.
Det er usannsynlig at du vil ønske å bruke horisontale og vertikale forvrengningsalternativer veldig ofte, og som jeg nevnte, de er helt uavhengige av varpestilen du har valgt. I de fleste tilfeller vil du ganske enkelt ønske å velge en varp-stil fra stilalternativet og deretter justere intensiteten på varpen ved å bruke glidebryteren mens du lar alternativene Horisontal og vertikal forvrengning settes til standardverdiene 0%.
Gjør endringer i snevingseffekten
Når du er fornøyd med resultatene, klikker du OK i øverste høyre hjørne av dialogboksen Warp Text for å lukke den. Hvis du deretter ser i lag-panelet, vil du se at ikonet i typelagets miniatyrbilde har endret seg for å indikere at skjevingseffekter blir brukt på teksten på det laget:
 Type-laget viser nå Warp Text-ikonet i miniatyrbildet.
Type-laget viser nå Warp Text-ikonet i miniatyrbildet.
Som jeg nevnte i begynnelsen av opplæringen, er en av de flotte tingene med disse alternativene for tekstforming at de ikke brukes permanent på teksten. Vi kan når som helst gå tilbake og endre hvilken som helst av warp-innstillingene, inkludert selve varpestilen. For å gjøre det, sørg for at du har valgt Type lag og Type Tool, og klikk deretter bare på Warp Text-ikonet på Alternativer-linjen:
 Klikk igjen på alternativet Warp Text.
Klikk igjen på alternativet Warp Text.
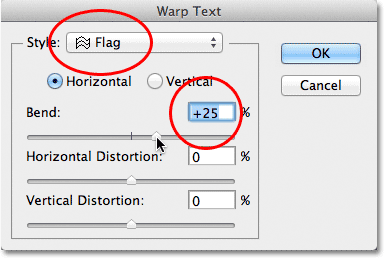
Dette åpner dialogboksen Warp Text der du kan gjøre endringer du trenger. Jeg tror jeg vil endre min varpestil fra Arc til Flag, så setter jeg Bend-verdien til 25%:
 Endring av stil fra bue til flagg og innstilling av bøy til 25%.
Endring av stil fra bue til flagg og innstilling av bøy til 25%.
Akkurat slik får jeg en annen snevende effekt på teksten min, og alt jeg måtte gjøre var å velge en annen stil fra listen. Du kan gå tilbake og gjøre endringer så mange ganger du vil, så husk å prøve ut alle 15 varpestiler for å se hvilken effekt hver enkelt vil gi deg. Du vil oppdage at noen er mye sprøere enn andre. For å avbryte skjevingseffekten og bytte tilbake til vanlig tekst, velger du bare Ingen fra alternativet Stil:
 Den samme teksten med flaggstilen brukt.
Den samme teksten med flaggstilen brukt.