I denne Photoshop-opplæringen for teksteffekter lærer vi hvordan du lager en populær, klassisk effekt ved å gi teksten en perspektivskygge som om en lyskilde bak teksten kastet en skygge på bakken foran den. Jeg bruker Photoshop CS5 gjennom hele denne opplæringen, men alle nyeste versjoner vil fungere.
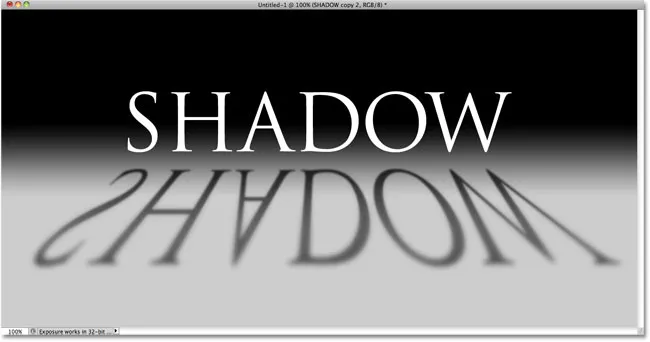
Slik ser det endelige resultatet ut:

Den endelige "perspektivskyggen" teksteffekt.
La oss komme i gang!
Trinn 1: Dupliser tekstlaget
Til å begynne med har jeg gått foran og lagt til tekst foran en bakgrunn fylt med en enkel svart-grå gradient. Du kan opprette denne perspektivskyggeeffekten med alle bakgrunnsfarger eller bilder du liker:

Legg teksten til dokumentet.
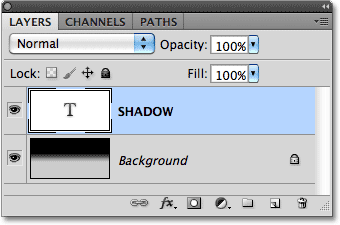
Hvis vi ser i lag-panelet, ser vi at teksten min sitter på sitt eget tekstlag over bakgrunnslaget:

Teksten vises på sitt eget lag over bakgrunnen.
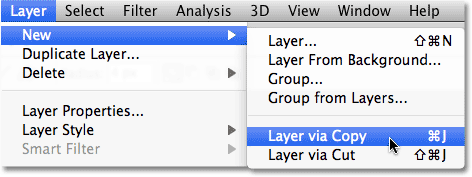
Vi må lage en kopi av teksten, så når tekstlaget er valgt i lagpanelet (valgte lag er uthevet i blått), går du opp til Lag- menyen i menylinjen øverst på skjermen, velger Ny og velg deretter Lag via kopi . Eller, for en mye raskere måte å velge den samme kommandoen, bruk tastatursnarveien Ctrl + J (Win) / Command + J (Mac):

Gå til Lag> Ny> Lag via kopi.
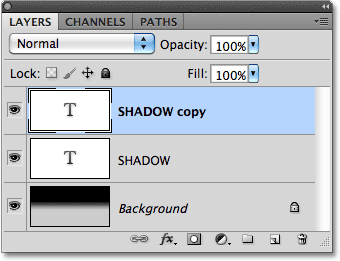
Ingenting skjer i dokumentvinduet, men en kopi av tekstlaget vises over originalen i lag-panelet:

En kopi av tekstlaget vises over originalen.
Trinn 2: Dra kopien under originalen
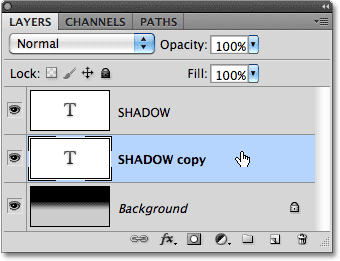
Klikk på kopien av tekstlaget i lagpanelet og dra det rett under det originale tekstlaget. Når du ser en uthevingslinje vises mellom det originale tekstlaget og bakgrunnslaget, slipper du museknappen for å få Photoshop til å snu laget i sin nye posisjon:

Dra det kopierte tekstlaget mellom originalen og bakgrunnen.
Trinn 3: Raster teksten
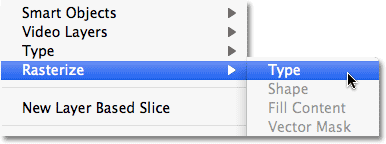
Om et øyeblikk skal vi omforme teksten slik at den ser mer ut som en perspektivskygge, men Photoshop lar oss ikke gjøre det mens teksten fremdeles er tekst. Vi må først konvertere teksten til piksler, som i Photoshop-speak er kjent som å rase den. For å gjøre det, gå opp til Lag- menyen, velg Raster, og velg deretter Type :

Gå til Layer> Rasterize> Type.
Trinn 4: Vend og flytt teksten
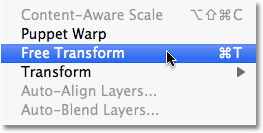
Når kopien av originalteksten nå er konvertert til piksler, går du opp til Rediger- menyen og velger Gratis transformering, eller trykk Ctrl + T (Win) / Command + T (Mac) for å få tilgang til Gratis transformering med hurtigtasten:

Gå til Rediger> Gratis transformering.
Dette plasserer Free Transform-boksen og håndterer (små firkanter) rundt teksten i dokumentvinduet. Høyreklikk (Vinn) / Kontrollklikk (Mac) hvor som helst i dokumentvinduet og velg Vend vertikalt fra hurtigmenyen som vises:

Velg Vend vertikalt fra menyen.
Dette vipper teksten opp ned i dokumentvinduet:

Bildet etter å ha vendt teksten vertikalt.
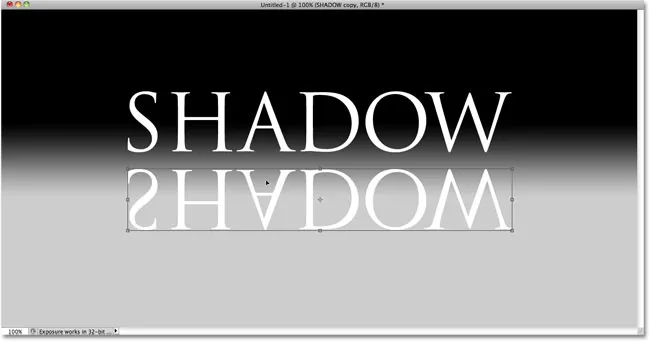
Deretter klikker du hvor som helst i avgrensningsfeltet Gratis transformering, holder nede Shift- tasten og drar teksten ned under originalteksten. Når du holder Shift-tasten mens du drar, begrenser du retningen du kan dra i, noe som gjør det lettere å dra rett ned. Jeg skal legge til litt mellomrom mellom de originale og vippede versjonene av teksten, så det vil se ut som om originalteksten min svever i luften over skyggen:

Hold Shift nede og dra den vippete teksten under originalen.
Trinn 5: Strekk og utform teksten på nytt
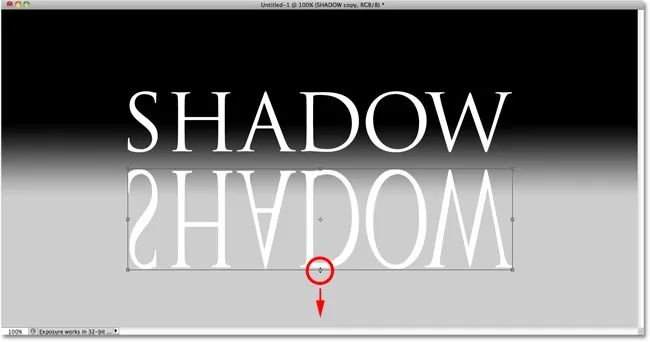
Klikk på håndtaket nederst i midten av Free Transform-boksen og dra det nedover for å strekke teksten vertikalt:

Strekk teksten ved å dra det nederste senterhåndtaket rett ned.
Med Free Transform fortsatt aktiv, høyreklikker du (Win) / Control-klikk (Mac) hvor som helst i dokumentvinduet og velger Perspective fra hurtigmenyen:

Velg Perspektiv fra Transform-alternativene.
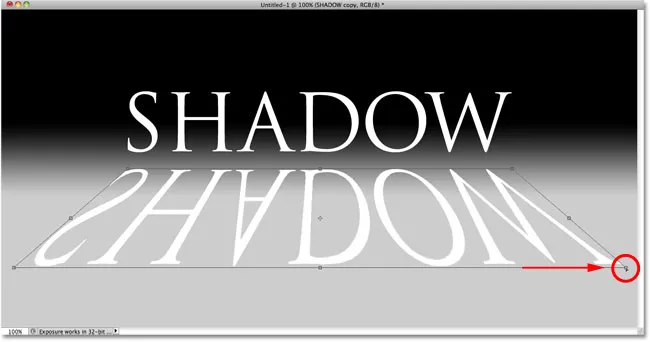
Når Perspektiv er valgt, klikker du på enten det nederste venstre eller nederste høyre håndtak og drar det utover horisontalt. Når du drar ett av håndtakene, vil det andre håndtaket strekke seg ut i motsatt retning, og gi teksten et 3D-perspektiv. Trykk Enter (Win) / Return (Mac) når du er ferdig for å fullføre transformasjonene:

Når du drar det ene nederste hjørnehåndtaket utover, beveger det andre seg i motsatt retning.
Trinn 6: Fyll teksten med svart
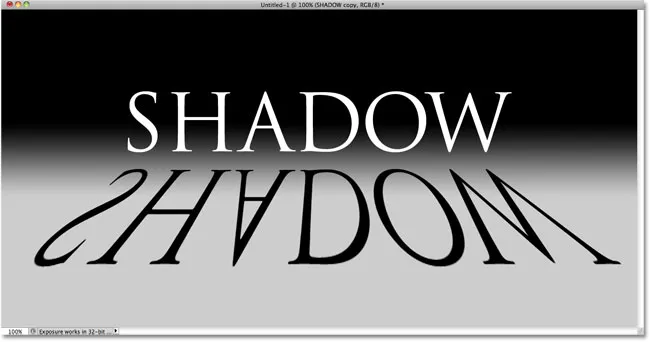
Trykk bokstaven D på tastaturet for å raskt tilbakestille Photoshops forgrunds- og bakgrunnsfarger om nødvendig, noe som vil stille inn forgrunnen din til svart . Trykk deretter Shift + Alt + Backspace (Win) / Shift + Alternativ + Delete (Mac) for å fylle den vippede og omformede teksten med forgrunnen farge (svart):

Fyll den transformerte teksten med svart.
Trinn 7: Bruk det gaussiske uskarphetsfilteret
Gå opp til Filter- menyen, velg Uklarhet, og velg deretter Gaussisk uskarphet :

Gå til Filter> uskarphet> Gaussian uskarphet.
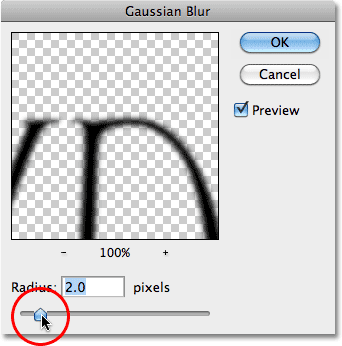
Når dialogboksen Gaussian Blur vises, drar du glidebryteren Radius langs bunnen mot høyre for å legge til en liten grad av uskarphet i skyggen. Følg med på bildet i dokumentvinduet mens du drar glidebryteren for å bedømme resultatene, siden mengden uskarphet du legger til vil avhenge av størrelsen og oppløsningen på bildet ditt, men alt vi går til her er en subtil effekt . Jeg skal angi Radiusverdien til 2 piksler :

Påfør en liten mengde uskarphet på skyggen.
Klikk OK når du er ferdig for å gå ut av dialogboksen. Nå skal skyggeteksten ha en svak uskarphet:

Bildet etter påføring av filteret Gaussian Blur.
Trinn 8: Senk lagets opacitet
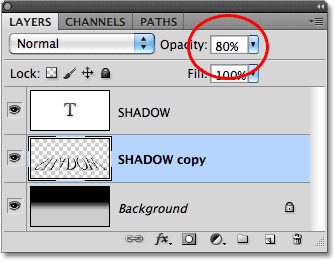
Siden de fleste skygger ikke fremstår som en ensfarget farge, kan du redusere lagets uklarhet for å gi skyggen litt gjennomsiktighet. Du finner alternativet Opacity øverst til høyre i lag-panelet. Senk den til rundt 80% :

Alternativet for lagets opacitet.
Trinn 9: Dupliser skyggelaget
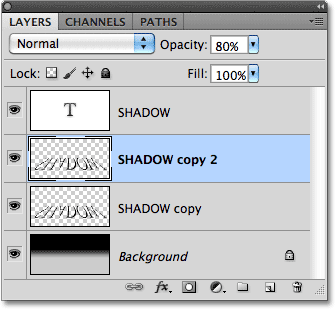
Trykk Ctrl + J (Win) / Command + J (Mac) for raskt å duplisere det uskarpe skyggelaget. En kopi av den vil vises over originalen i lagpanelet:

Lag en kopi av skyggelaget.
Trinn 10: Bruk det gaussiske uskarphetsfilteret igjen
Skygger har en tendens til å spre seg og bli mykere når de beveger seg lenger vekk fra kilden, så la oss legge enda mer uskarphet til vår kopi av skyggen. Deretter bruker vi et par lagmasker for å blande de to skyggelagene sammen. Først skjuler du det originale skyggelaget midlertidig ved å klikke på lagets synlighetsikon (øyeeplet) i lag-panelet. Dette vil gjøre det lettere å se hva vi gjør:

Lagets synlighetsikon slår lag midlertidig av og på i dokumentet.
Siden Gaussian Blur-filteret var det siste filteret vi brukte, kan vi få tilgang til det igjen igjen ved å trykke Ctrl + Alt + F (Win) / Command + Option + F (Mac). Denne gangen kan du legge til enda mer uskarphet i skyggen ved å dra glidebryteren Radius lenger mot høyre. Jeg skal angi Radiusverdien denne gangen til rundt 6 piksler. Som tidligere kan verdien du bruker være forskjellig og avhenge av bildet ditt, så døm resultatene i dokumentvinduet mens du drar glidebryteren:

Bruk en større radiusverdi denne gangen for å legge til sterkere uskarphet.
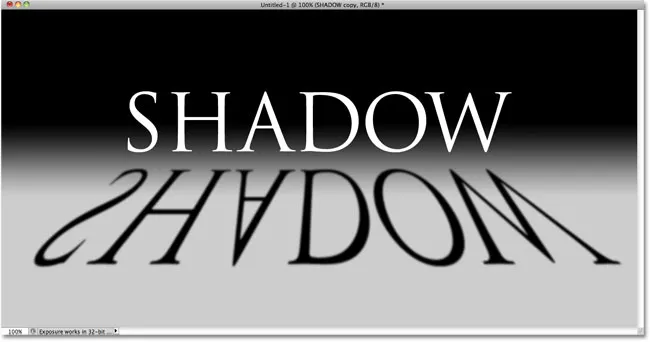
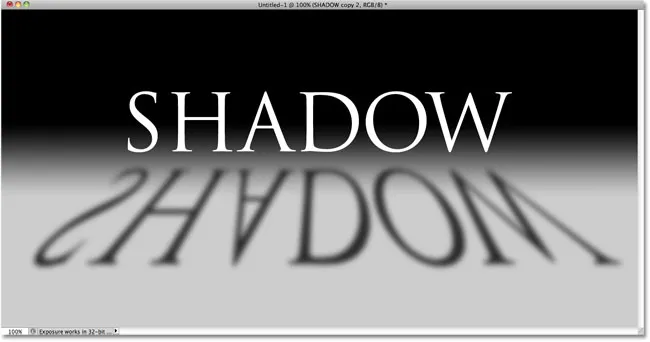
Klikk OK når du er ferdig for å gå ut av dialogboksen. Skyggen din skal nå se slik ut:

Bildet etter å ha lagt til mer uskarphet i det andre skyggelaget.
Trinn 10: Legg til et lagmaske
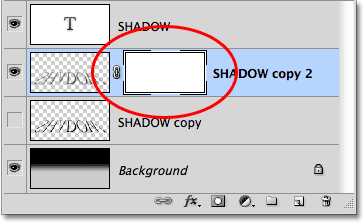
Klikk på Layer Mask- ikonet nederst i Layer- panelet for å legge til en lagmaske til laget:

Klikk på ikonet Lagmaske.
Et lagmaske-miniatyrbilde vises ved siden av lagets hovedforhåndsvise miniatyrbilde :

Miniatyrbildet av lagmasken.
Trinn 11: Dra ut en svart-hvitt gradient på lagmasken
Velg Photoshop's Gradient Tool fra Verktøy-panelet:

Velg Gradient Tool.
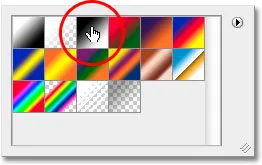
Når Gradient Tool er valgt, høyreklikker du (Win) / Control-klikker (Mac) hvor som helst i dokumentvinduet og velger den svart-hvite gradienten ved å klikke på miniatyrbildet (tredje fra venstre, øverste rad). Trykk Enter (Win) / Return (Mac) når du er ferdig for å lukke ut gradientvælgeren:

Klikk på miniatyrbildet for den svart-hvite gradienten.
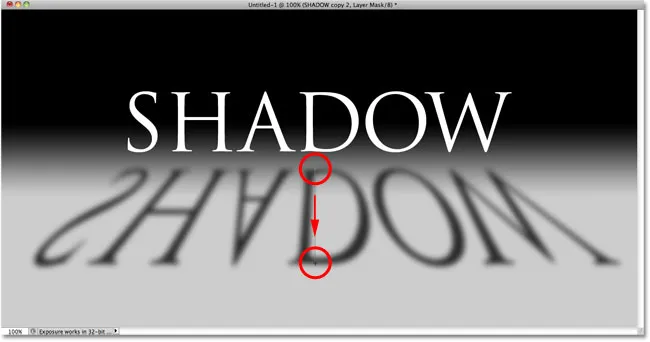
Vi vil at denne ekstra uskarpe versjonen av skyggen gradvis skal visne når den strekker seg vekk fra teksten, så klikk med Gradient Tool helt øverst i skyggen for å angi startpunktet for gradienten, og hold deretter nede Skift- tasten og dra rett ned til bunnen av skyggen. Slipp museknappen når du kommer til bunnen for å angi sluttpunktet for gradienten. Når du holder Shift-tasten mens du drar igjen, begrenser du retningen du kan dra i, noe som gjør det lettere å dra rett ned:

Klikk på toppen av skyggen, hold Skift, dra ned og slipp museknappen nederst i skyggen.
Siden vi dro ut gradienten på lagmasken, ikke selve laget, kontrollerer gradienten synligheten til skyggen, som nå sakte blekner i sikte når den beveger seg lenger bort fra teksten:

Gradienten på lagmasken styrer gjennomsiktigheten til skyggen.
Trinn 12: Kopier lagmasken til det originale skyggelaget
Klikk nok en gang på lagets synlighetsikon for det originale skyggelaget slik at det er synlig i dokumentet:

Slå det originale skyggelaget på igjen.
Klikk på lagmaskenes miniatyrbilde i lagpanelet, hold Alt (Win) / Alternativ (Mac) nede, og dra deretter masken ned på den originale skyggens lag under den. Når du ser en uthevingsboks vises rundt laget av den opprinnelige skyggen, slipper du museknappen for å kopiere masken på laget. Du vil nå se identiske lagmaske-miniatyrbilder på begge skyggelagene:

Alt (Win) / Option (Mac) -tasten ber Photoshop om å lage en kopi av masken mens du drar den.
Trinn 13: Inverter lagmasken
Vi trenger at den opprinnelige skyggen skal forsvinne når den beveger seg lenger fra teksten, nøyaktig det motsatte av hva den gjør akkurat nå, så klikk på det nye lagmasken-miniatyrbildet på det originale skyggelaget i lagpanelet for å velge det. Trykk deretter Ctrl + I (Win) / Command + I (Mac), som vil invertere gradienten på lagmasken, slik at svart blir hvitt og hvitt blir svart:

Lagmasken-miniatyrbildet viser nå en hvit-til-svart gradient i stedet for svart-hvit.
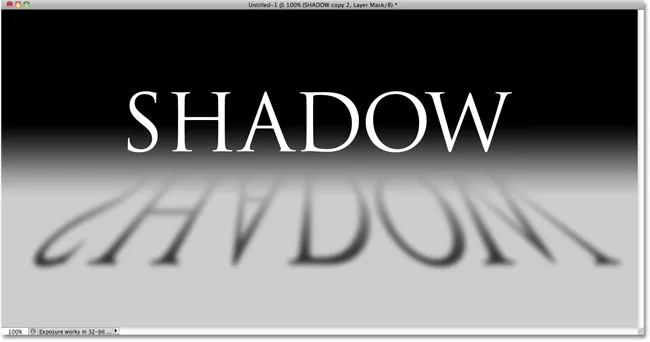
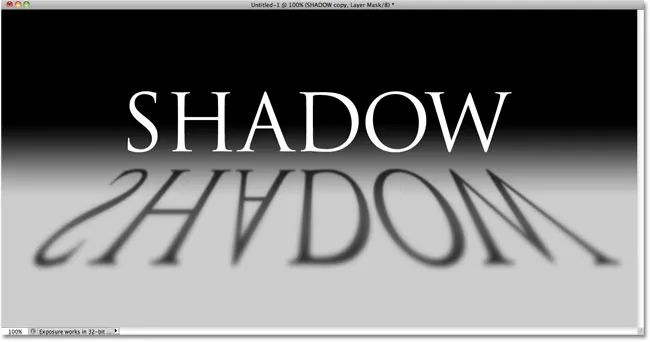
Når begge skyggelagene nå er blandet sammen, ser skyggen mykere ut når den beveger seg bort fra teksten:

Bildet etter invertering av lagmasken.
Trinn 14: Senk opaciteten til toppskyggelaget
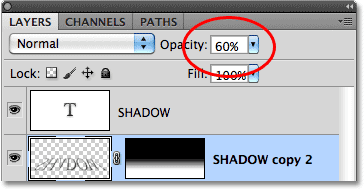
Til slutt, klikk på det øverste skyggelaget (kopien av skyggen) i lagpanelet for å velge det igjen, og senk deretter dets opacitet til rundt 60% :

Velg det øverste skyggelaget, og senk deretter dets opacitet til 60%.
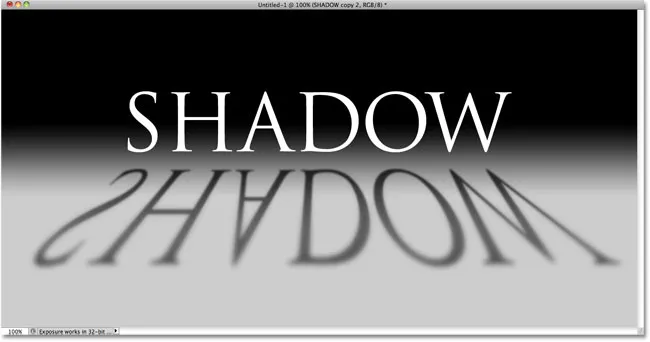
Og med det er vi ferdige! Her er vår endelige "perspektivskygge" teksteffekt:

Den endelige "perspektivskyggen" teksteffekt.
Hvor skal du neste …
Og der har vi det! Besøk teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!