I denne opplæringen lærer du to måter å kopiere et smart objekt på i Photoshop. Hvorfor se på to måter å gjøre det samme på? Avhengig av hvilken måte du velger, vil du få veldig forskjellige resultater.
Begge måter å kopiere et smart objekt på finner du under Lag-menyen i menylinjen. Det første er ved å velge kommandoen Nytt lag via kopi, og det andre ved å velge Nytt smart objekt via kopi . En av disse kommandoene vil opprette en identisk kopi av det smarte objektet ditt som deler det samme innholdet som originalen. Og den andre vil lage en helt egen kopi som er helt uavhengig av originalen. Hvis du ikke vet forskjellen mellom dem, kan du få forvirrende og uventede resultater. Så la oss se hvordan de fungerer!
Jeg bruker Photoshop CC, men alt er fullt kompatibelt med Photoshop CS6. La oss komme i gang!
Sette opp dokumentet
For å se forskjellen mellom nytt lag via kopi og nytt smart objekt via kopi, starter vi med å konvertere et lag til et smart objekt. Deretter lager vi to kopier av det smarte objektet, først ved å bruke kommandoen New Layer via Copy og deretter bruke New Smart Object via Copy. Når kopiene er på plass, redigerer vi de smarte objektene og sammenligner resultatene.
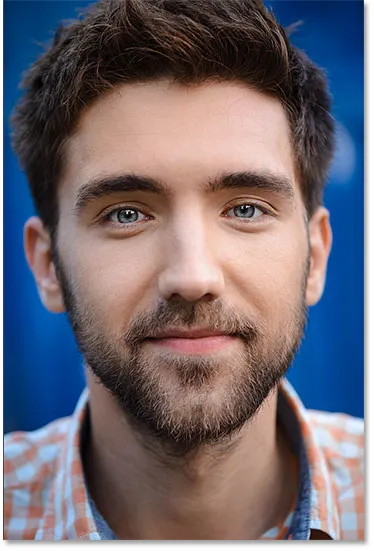
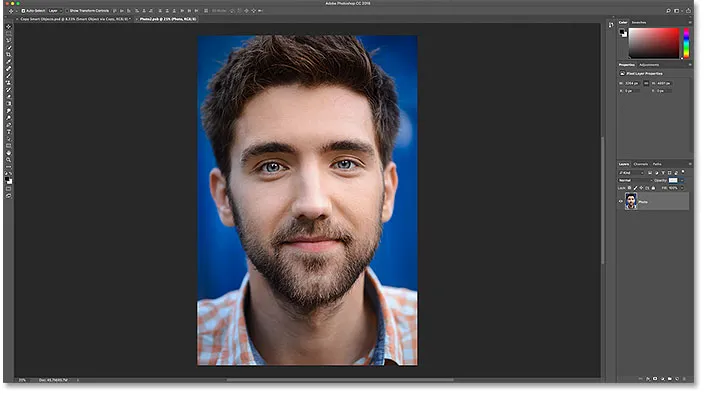
Hvis du vil følge med, kan du bruke et hvilket som helst bilde du liker. Jeg bruker dette bildet som jeg lastet ned fra Adobe Stock.

Bildet som skal konverteres til et smart objekt. Fotokreditt: Adobe Stock.
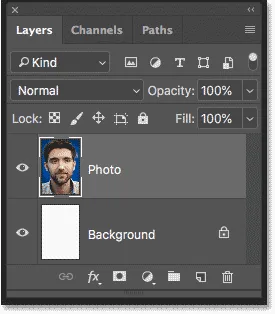
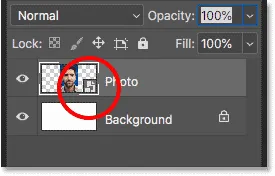
Hvis vi ser i lag-panelet, ser vi bildet på et lag som heter "Foto". Bakgrunnslaget, fylt med hvitt, sitter under det :

Lag-panelet som viser bildet over bakgrunnsjiktet.
Legger til mer lerretsplass
For å gi plass til kopiene, legger jeg til litt ekstra lerretsplass til dokumentet. For å gjøre det, går jeg opp til Image- menyen i menylinjen, og jeg velger Canvas Size :

Gå til bilde> Lerretstørrelse.
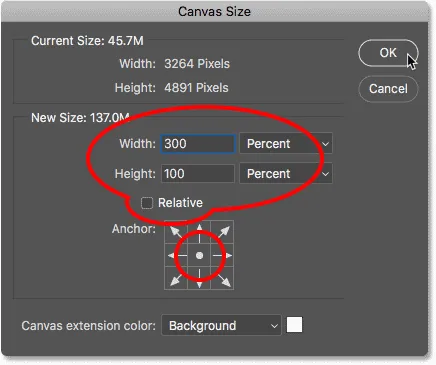
I dialogboksen Lerretstørrelse setter jeg bredden til 300 prosent og høyden til 100 prosent . Jeg lar ikke det relative alternativet være avmerket. Og i ankergitteret lar jeg sentrumstorget være valgt. Så klikker jeg OK for å lukke dialogboksen:

Dialogboksen Lerretstørrelse.
For å passe til det nye lerretet på skjermen, går jeg opp til Vis- menyen og velger Fit on Screen :

Går til Vis> Fit on Screen.
Og her er resultatet etter å ha lagt til mer lerret. Vi har nå plass til å plassere en kopi av bildet på hver side av det:

Mer lerret er lagt til til venstre og høyre på bildet.
Konvertering av laget til et smart objekt
For å konvertere bildet til et smart objekt, vil jeg sørge for at jeg har valgt "Foto" -laget i lagpanelet:

Velge laget som skal konverteres til et smart objekt.
Og deretter, i Lag- menyen i menylinjen, velger jeg smarte objekter og deretter Konverter til smart objekt :

Gå til lag> Smarte objekter> Konverter til smart objekt.
Tilbake i lagpanelet vises et smart objektikon i lagets forhåndsvisningsminiatyr, som forteller oss at laget nå er et smart objekt:

Smartobjektikonet.
Relatert: Hvordan lage smarte objekter i Photoshop
Gi nytt navn til det smarte objektet
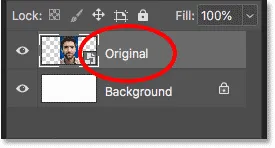
Før vi går lenger, la oss raskt gi nytt navn til det smarte objektet, så vi får vite at dette er originalen. For å gi det nytt navn, dobbeltklikker jeg på navnet "Foto" og endrer det til "Original". Så trykker jeg på Enter (Win) / Return (Mac) for å godta det:

Gi nytt navn til det originale smarte objektet.
Hvordan kopiere et smart objekt
Så nå som vi har laget et første smart objekt, la oss lære å lage en kopi av det. Det er to hovedmåter å kopiere et smart objekt i Photoshop. Det ene er ved å bruke kommandoen New Layer via Copy, og den andre er ved å bruke New Smart Object via Copy . Begge finnes under Lag-menyen. La oss starte med nytt lag via kopi.
Nytt lag via kopi
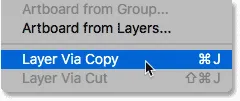
Når det smarte objektet ditt er valgt i Lag-panelet, går du opp til Lag- menyen, velger Ny og velger deretter Lag via Kopi . Merk at det også er en snarvei du kan bruke, som er Ctrl + J (Win) / Command + J (Mac). Kommandoen New Layer via Copy brukes vanligvis til å lage kopier av lag, men den kan også brukes med smarte objekter:

Gå til lag> Ny> lag via kopi.
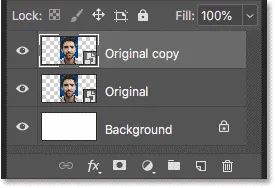
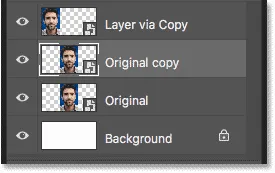
I lagpanelet legges en kopi av det smarte objektet over originalen:

Lag-panelet som viser den første kopien.
Flytte kopien på plass
For å flytte kopien ved siden av det opprinnelige smarte objektet i dokumentet, velger jeg Photoshop's Move Tool fra verktøylinjen:

Velge flytteverktøyet.
Deretter trykker jeg på og holder nede Shift- tasten, og klikker og drar kopien over til venstre for originalen. Skift-tasten begrenser retningen du kan bevege deg, noe som gjør det lettere å dra rett over. Vi har nå det originale smarte objektet i sentrum, og kopien er laget med kommandoen New Layer via Copy til venstre:

Flytte kopien av det smarte objektet til venstre for originalen.
Gi nytt navn til den første kopien
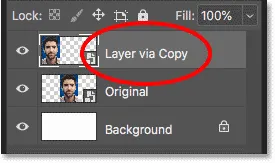
For å hjelpe oss med å holde rede på ting, vil jeg gi nytt navn til den første kopien av det smarte objektet i lag-panelet fra "Originalkopi" til "Lag via kopi":

Gi nytt navn til den første kopien "Lag via kopi"
Nytt smart objekt via kopi
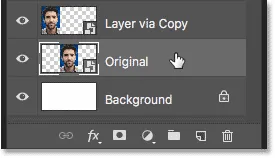
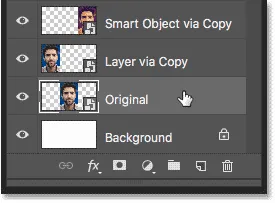
La oss deretter lage en ny kopi av vårt smarte objekt, denne gangen ved å bruke kommandoen Nytt smart objekt via kopi. I lagpanelet klikker jeg på det originale smarte objektet for å velge det:

Velge det originale smarte objektet.
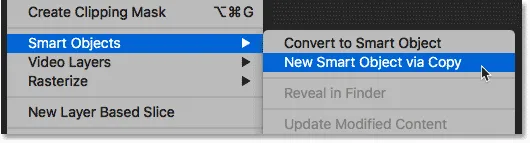
Deretter, i lagmenyen på menylinjen, velger jeg smarte objekter og deretter nytt smart objekt via kopi :

Gå til lag> Smarte objekter> Nytt lag via kopi.
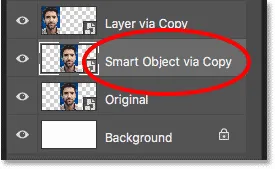
En annen kopi av det smarte objektet er lagt til over originalen:

En andre kopi vises.
Gi nytt navn til den andre kopien
Jeg gir nytt navn til den andre kopien "Smart Object via Copy":

Gi nytt navn til den andre kopien.
Endre rekkefølgen på smarte objekter
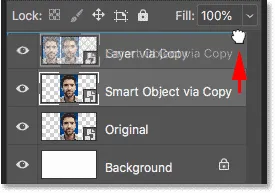
Og så, bare for å holde ting organisert, klikker jeg og drar versjonen "Smart Object via Copy" over de andre:

Endre rekkefølgen på smarte objekter.
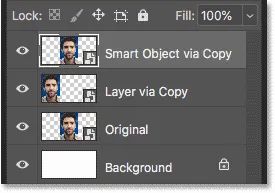
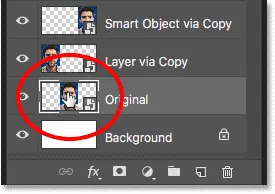
Jeg slipper museknappen for å slippe den på plass. Og nå har vi det originale smarte objektet på bunnen, New Layer via Copy-versjonen over seg, og kopien laget med New Smart Object via Copy øverst:

Begge eksemplarene er nå lagt til.
Flytte den andre kopien på plass
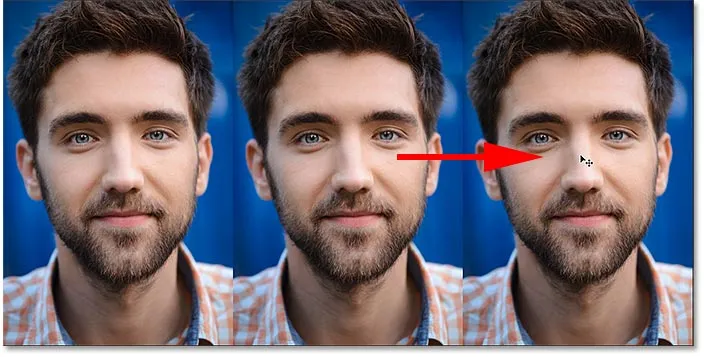
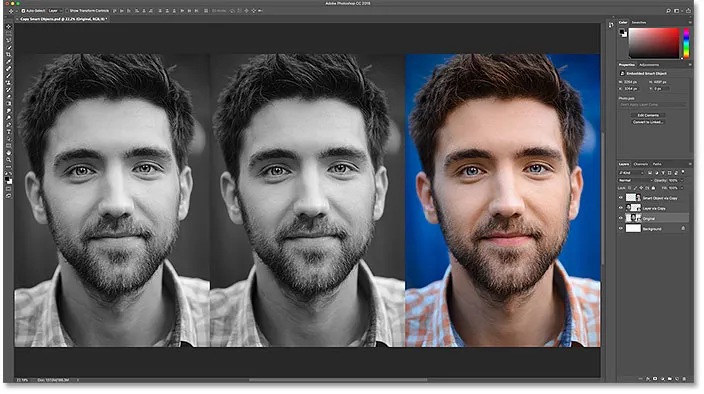
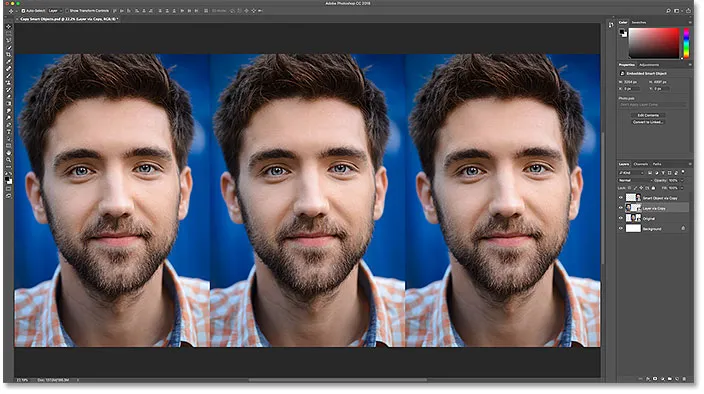
Til slutt, tilbake i dokumentet, klikker jeg med Flyttverktøyet på den andre kopien, og drar den til høyre for originalen, holder Shift- tasten mens jeg drar, så det er lettere å bevege seg rett over. Vi har nå det originale smarte objektet i sentrum, det "Smart lag via kopi" smartobjektet til venstre og "Smart objekt via kopi" -versjonen til høyre:

"Lag via kopi" (venstre), "Original" (sentrum) og "Smart objekt via kopi" (høyre) smarte objekter.
Sammenligning av nytt lag og nytt smart objekt via kopi
Nå som vi har våre to kopier på plass, la oss se på forskjellen mellom kommandoen New Layer via Copy og New Smart Object via Copy. For øyeblikket ser begge kopiene av det smarte objektet vårt ut som originalen. Men det er en stor forskjell mellom dem, og forskjellen har med innholdet deres å gjøre.
Kopien vi lagde ved hjelp av kommandoen New Layer via Copy, er en ekte kopi av originalen fordi både det originale smarte objektet og kopien deler det samme innholdet . Vi ser med andre ord ikke en kopi av bildet. Vi ser det samme bildet to ganger . Hvis vi redigerer innholdet i det originale smarte objektet, vil den samme endringen vises i kopien. Og å endre kopien vil vise den samme endringen i originalen.
På den annen side er kopien vi laget med New Smart Object via Copy, et nytt smart objekt som er helt atskilt fra originalen, med en egen uavhengig kopi av innholdet. Endring av det originale smarte objektet har ingen innvirkning på kopien, og endring av kopien vil ikke ha noen innvirkning på originalen.
Redigering av det originale smarte objektet
For å vise deg hva jeg mener, la oss se hva som skjer når vi redigerer de smarte objektene. Jeg dekket hvordan du redigerer smarte objekter i detalj i forrige opplæring, så her skal jeg gjennomgå det raskt. Jeg begynner med å gjøre en endring av det originale smarte objektet. For å åpne den og se innholdet, dobbeltklikker jeg på miniatyrbildet av det "originale" smartobjektet i lag-panelet:

Åpning av det originale smarte objektet.
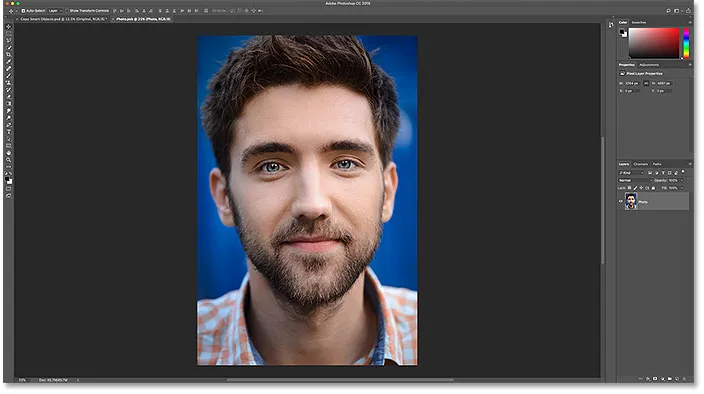
Innholdet i det smarte objektet åpnes i et eget dokument:

Det smarte objektdokumentet.
Legge til et svart / hvitt justeringslag
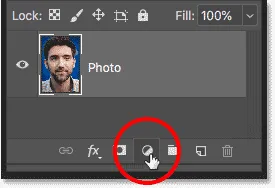
Jeg konverterer bildet i det originale smarte objektet til svart og hvitt. For å gjøre det, i Lag-panelet, klikker jeg på ikonet for nytt fyll eller justering lag nederst:

Klikk på ikonet for nytt fyll eller justeringslag.
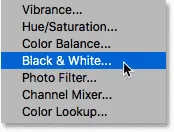
Så skal jeg velge Svart og hvitt fra listen:

Å velge "Svart og hvitt".
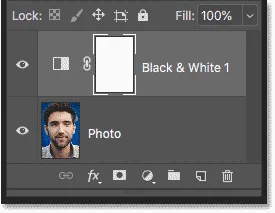
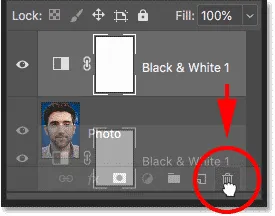
Et svart / hvitt justeringslag vises over bildet:

Svart / hvitt justeringslag.
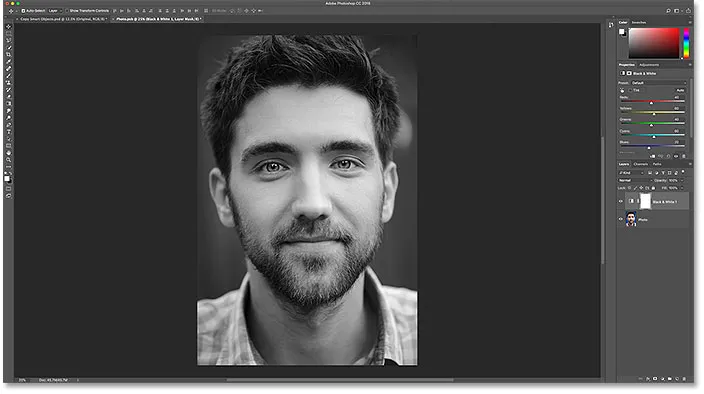
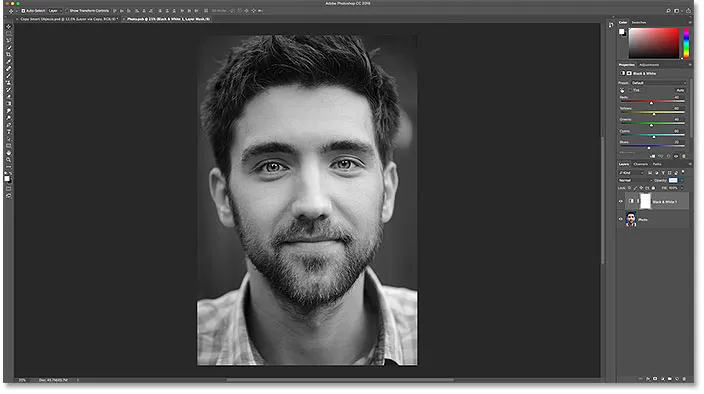
Og i dokumentet ser vi bildet nå i svart og hvitt:

Resultatet etter å ha lagt justeringslaget svart / hvitt.
Lagre og lukke dokumentet
For å få endringen til å vises i hoveddokumentet, må vi lagre og lukke dokumentet til det smarte objektet. For å lagre det går du opp til Fil- menyen og velger Lagre :

Gå til Fil> Lagre.
For deretter å lukke dokumentet, gå tilbake til Fil- menyen og velg Lukk :

Gå til Fil> Lukk.
Én endring, to resultater
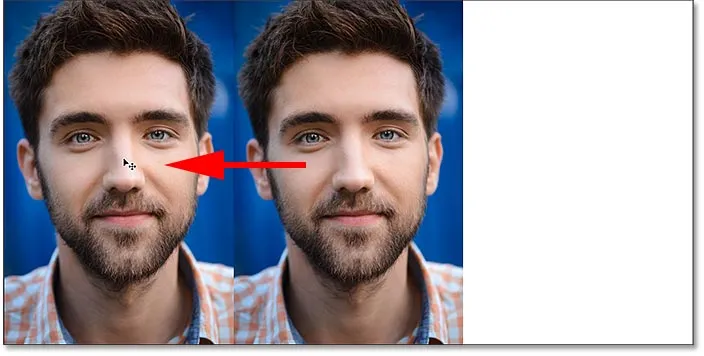
Tilbake i hoveddokumentet ser vi resultatet. Endringen jeg gjorde til det originale smarte objektet i sentrum vises også i kopien til venstre (den som ble gjort ved å bruke kommandoen New Layer via Copy). Det er fordi begge deler deler det samme innholdet, så å endre det ene endrer også det andre. Likevel er kopien til høyre, laget med kommandoen New Smart Object via Copy, ikke påvirket. Og det er fordi New Smart Object via Copy opprettet et helt nytt smart objekt med sin egen separate versjon av bildet:

Redigering av det originale smarte objektet berørte den ene kopien, men ikke den andre.
Redigere det smarte objektet "Nytt lag via kopi"
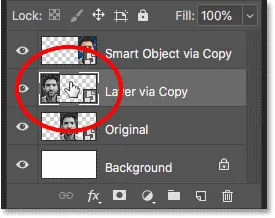
For å se hva vi mener med to smarte objekter som deler det samme innholdet, åpner jeg det smarte objektet "Lag via kopi" til venstre ved å dobbeltklikke på miniatyrbildet i lag-panelet:

Åpne det smarte objektet "Lag via kopi".
Innholdet åpnes igjen i et eget dokument. Men legg merke til at det faktisk er det samme dokumentet som vi åpnet og gjorde endringer til tidligere, med det samme svart / hvitt justeringslaget lagt til i lag-panelet. Både det originale smarte objektet og kopien viser det samme dokumentet:

Det samme innholdet deles av flere smarte objekter.
Slette justeringslaget
Jeg sletter justeringslaget Svart og hvitt ved å dra det ned i papirkurven nederst i lag-panelet:

Slette justeringslaget fra det delte dokumentet.
Dette gjenoppretter den originale fargen på bildet:

Hvis du sletter justeringslaget svart / hvitt, gjenopprettes fargen.
Lagre endringene
Jeg lagrer endringen ved å gå opp til Fil- menyen og velge Lagre :

Gå til Fil> Lagre.
Og så lukker jeg smartobjektdokumentet ved å gå opp til Fil- menyen og velge Lukk :

Gå til Fil> Lukk.
Tilbake i hoveddokumentet ser vi igjen resultatet. Selv om jeg denne gangen gjorde endringen til kopien til venstre, påvirkes også den originale smarte gjenstanden i sentrum. Igjen, det er fordi de begge deler det samme smarte objektdokumentet:

Redigering av det smarte objektet "Lag via kopi" endret også originalen.
Redigere versjonen "Nytt smart objekt via kopi"
Men la oss se hva som skjer hvis vi redigerer det smarte objektet til høyre, det som er laget ved hjelp av kommandoen New Smart Object via Copy. For å åpne den dobbeltklikker jeg på miniatyrbildet i lag-panelet:

Åpne kopien laget med New Smart Object via Copy.
Igjen åpnes innholdet i et eget dokument. Men denne gangen er det virkelig et eget dokument. Det kan se ut som det vi har gjort endringer på tidligere, men fordi kommandoen New Smart Object via Copy oppretter et helt nytt smart objekt, er innholdet her helt adskilt fra originalen:

Innholdet åpnes i et uavhengig dokument.
Legge til et justeringslag for gradientkart
For å gjøre en endring, skal jeg prøve noe annet ved å legge til et justeringslag for Gradient Map. Jeg klikker på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
Og så velger jeg Gradient Map fra listen:

Velge "Gradient Map".
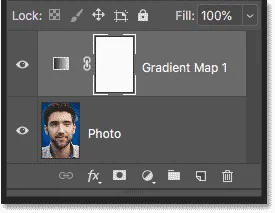
Et justeringslag for gradientkart vises over bildet:

Justeringslaget for gradientkart.
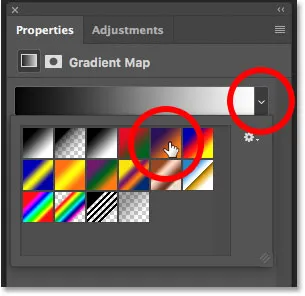
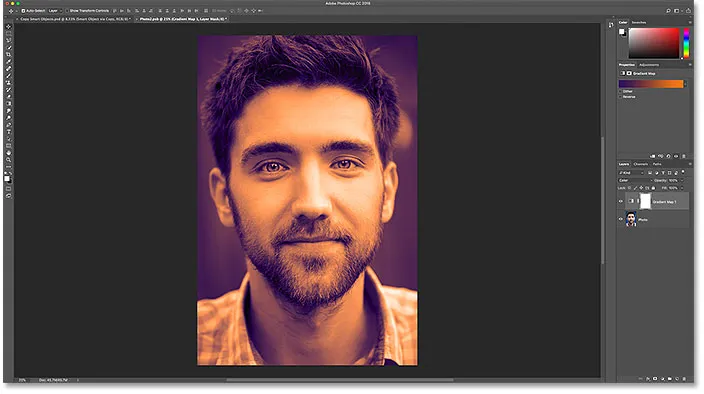
I Egenskaper-panelet klikker jeg på den lille pilen til høyre for gradientprøven, og deretter velger jeg en av Photoshop sine innebygde graderinger, som Violet til Orange gradient, ved å dobbeltklikke på miniatyrbildet:

Velge en gradient.
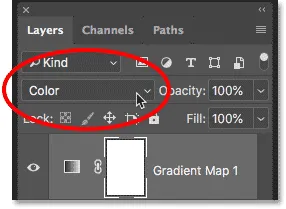
Og til slutt, tilbake i lag-panelet, endrer jeg blandingsmodusen på Gradient Map fra Normal til Color :

Endre justeringslagets blandingsmodus til Farge.
Og her er resultatet, med gradientfargene som nå smelter sammen med bildet:

Resultatet etter å ha lagt til justeringssjiktet for gradientkart.
Lagre endringene
Igjen, vil jeg lagre endringene mine ved å gå opp til Fil- menyen og velge Lagre :

Gå til Fil> Lagre.
Og så lukker jeg det smarte objektet ved å gå tilbake til Fil- menyen og velge Lukk :

Gå til Fil> Lukk.
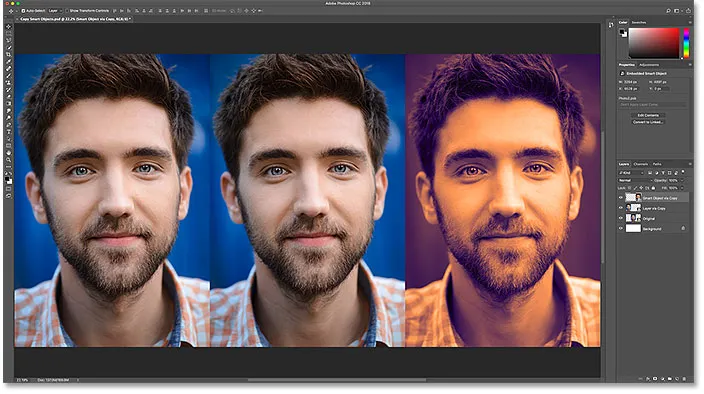
Og i hoveddokumentet ser vi at denne gangen er det bare det smarte objektet til høyre som viser endringene våre. Igjen, det er fordi kommandoen New Smart Object via Copy laget en helt ny versjon av smartobjektet uten forbindelse til originalen:

Redigering av kopien laget med New Smart Object via Copy påvirker bare det ene smarte objektet.
Bytte ut innholdet i smartobjektet
Vi har sett forskjellen mellom New Layer og New Smart Object via Copy når vi redigerer et smart objekt. Men det samme er tilfelle når du erstatter et smart objekts innhold. Hvis vi erstatter innholdet i det opprinnelige smarte objektet, vil alle kopier som er laget ved å bruke kommandoen New Layer via Copy, også erstatte innholdet. Men kopier som er laget med New Smart Object via Copy, påvirkes ikke.
Jeg velger det originale smarte objektet i lag-panelet:

Velge det originale smarte objektet.
For å erstatte bildet inni det med et annet bilde, går jeg opp til Lag- menyen, så velger jeg Smarte objekter og deretter Erstatt innhold :

Gå til lag> Smarte objekter> Erstatt innhold
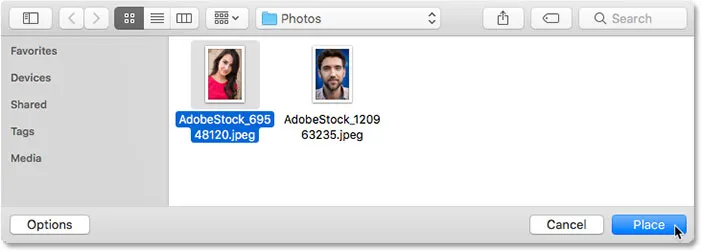
Jeg navigerer til bildet jeg vil erstatte det med, så klikker jeg på bildet for å velge det og klikker på Sted :

Velge erstatningsinnhold for det smarte objektet.
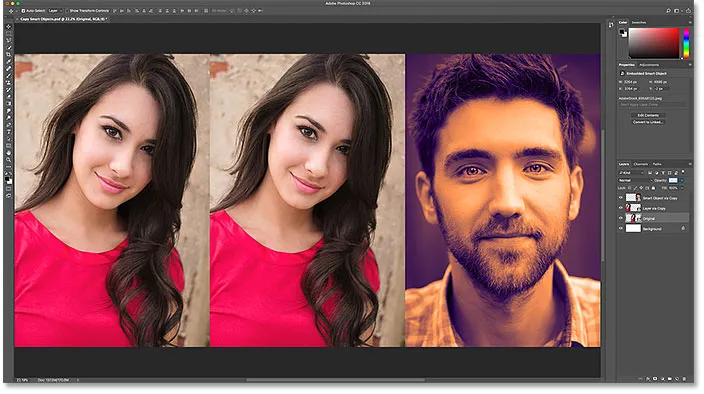
Photoshop erstatter bildet umiddelbart i det originale, smarte objektet med det nye bildet. Og fordi kopien til venstre deler det samme innholdet som originalen, fikk den også erstattet innholdet. Men fordi det smarte objektet til høyre er helt adskilt, viser det fremdeles det opprinnelige innholdet:

Det nye innholdet vises i både originalen og de smarte objektene "Lag via kopi".
Hvilken måte å kopiere et smart objekt på er best?
Nå som vi vet forskjellen mellom New Layer via Copy og New Smart Object via copy, hvilken bør du bruke? Hvis du lager kopier av et smart objekt som skal brukes i en layout eller mal, der du trenger endringer du gjør i originalen for også å vises i kopiene, vil du bruke kommandoen New Layer via Copy . Hvis du bare vil lage et nytt smart objekt fra et eksisterende objekt uten noen forbindelse mellom dem, kan du bruke New Smart Object via Copy i stedet.
Og der har vi det! Slik kopierer du et smart objekt i Photoshop! For mer om smarte objekter, lær hvordan du åpner og plasserer bilder som smarte objekter, hvordan redigerer smarte objekter, hvordan smarte objekter lar oss skalere og endre størrelse på bilder uten å miste kvalitet, og hvordan bruke filtre som redigerbare smarte filtre! Du finner også mange flere opplæringsprogrammer i vår Photoshop Basics-seksjon!