
Introduksjon til Mesh Tool In Illustrator
Forløpninger lar deg fylle et objekt med et utvalg av farger som smelter sammen. Til tross for at disse gradientene absolutt er nyttige, er de begrenset fra et kreativt synspunkt fordi de bare kan brukes i radiale eller lineære former. Illustrator initierte en omfattende ny funksjon som kalles gradient mesh, et usannsynlig verktøy som lar deg produsere gradienter i hvilken som helst form. Utfallet er et kunstverk som ser ut som om det hadde dukket opp rett fra Photoshop, men fremdeles i form av en vektor som bruker verktøyet for gradientnett.
Et nett er et rutenett som består av mer enn ett nettingspunkt som reagerer omtrent som selv ankerpunkter. Du kan endre hvert av disse punktene for å administrere nettformen. Det er virkelig en eksepsjonell type gjenstander eller konstruksjoner i Illustrator, og den gjør ikke det en vanlig sti gjør. Et nettobjekt er et fargerikt objekt der farger kan gli i forskjellige retninger og transformasjonen kan skje jevnt fra en ende til en annen.
Hvordan bruke nettverktøy i Illustrator?
Gradient Meshes tillater veldig fleksibel og omfattende implementering av farger til objekter. Det produserer et nett inni objektet som vil følge konturen. Farge kan deretter registreres på nettpunktene, og forskjellige farger mellom nettpunktene smelter sammen.

Mesh Tool i verktøylinjen
Du kan produsere et gradientmesh-objekt i Illustrator på to primære måter, og i begge tilfeller begynner du med å først tegne et normalt vektorobjekt. Du skisserer ikke graderingsnettobjekter fra bunnen av i Illustrator; du transformerer vektorformene som er til å maskere objekter.
Med et vektorobjekt valgt:
- Velg Objekt> Opprett gradientnett fra menylinjen. Dette vil åpne dialogboksen Opprett gradientnett, og gi deg muligheten til å definere antall rader og kolonner i rutenettet ditt. Hvis det originale objektet ditt har en farge som allerede er registrert på det, kan du bruke høydepunktet og utseendealternativene for å skygge objektet med hvitt. Velge antall rader og kolonner definerer mengden maskepunkter i rutenettet ditt. Du kan alltid legge til eller slette nettingspoeng senere.
- Velg nettverktøyet fra verktøylinjen, og klikk hvor du vil i vektorstien din. Hvert klikk med mesh-verktøyet legger nettpeker til rutenettet. Du vil også observere at når du legger maskepunkter til et objekt, stiene som forbinder nettpunktene, komplementerer konturene til objektet.
- Når du er ferdig med å definere mesh-punktene, kan du gå til verktøyet for direkte utvalg og velge hvert nettingspunkt for å endre stedet og retningshåndtakene. Når du velger et nettingspunkt, kan du velge en farge fra fargepanelet / fargeprøver / pipettverktøyet for å bestemme fargen for det punktet. Etter behov kan du flytte tilbake til mesh-verktøyet og klikke for å legge til nettpunkter. For å slette et mesh-punkt fra et mesh-objekt, kan du holde alt mens du klikker på et punkt med mesh-verktøyet
Eksempel på Mesh Tool
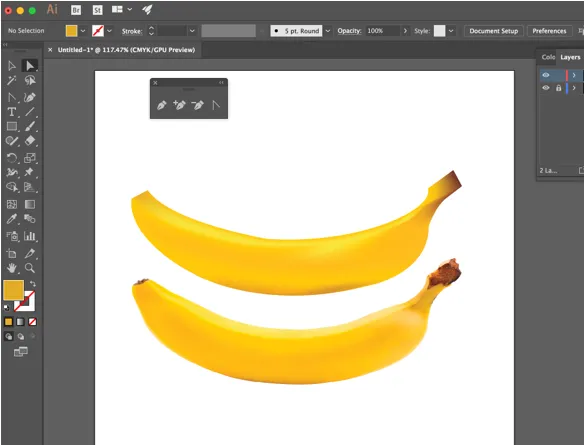
Vi vil ta eksemplet med banan og vi bruker nettverktøyet.

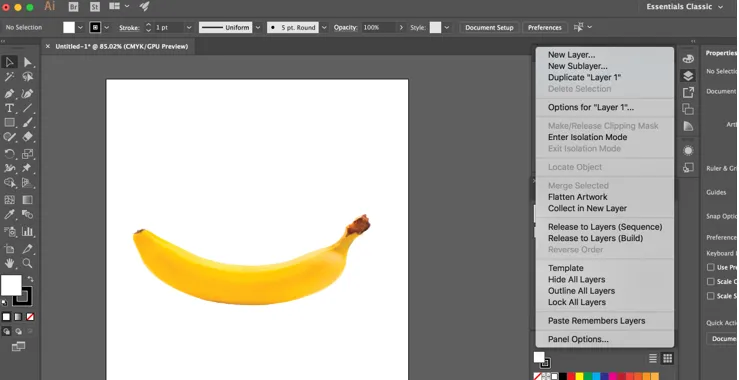
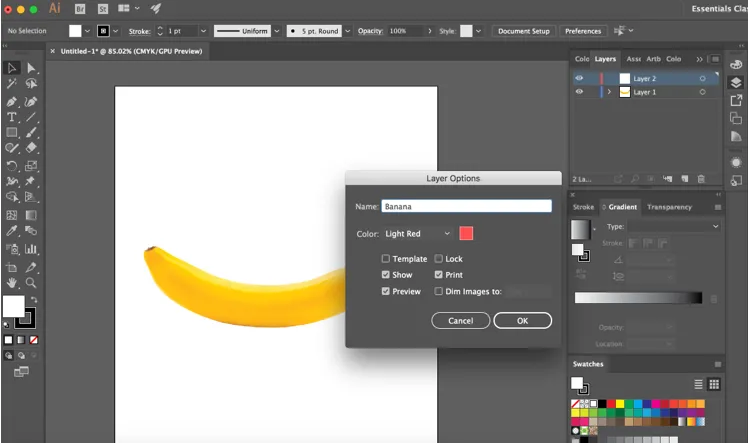
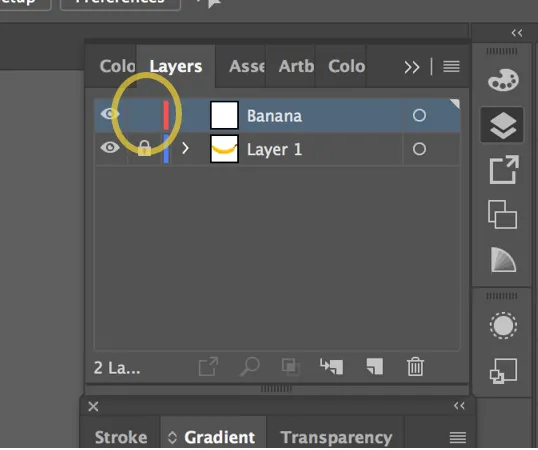
Trinn 1: Når du har plassert bananbildet på tegnebrettet, oppretter du et nytt lag med navnet banan og låser det nåværende bildelaget slik at du ikke sletter noe ved en feiltakelse.

Lag nytt lag

Låse det originale bildet

Trinn 2: Nå skal vi tegne bananen ved å spore konturen med pennverktøyet. Velg den nederste spissen av bananen som det første ankerpunktet og begynn å tegne bananen.
Pennverktøy

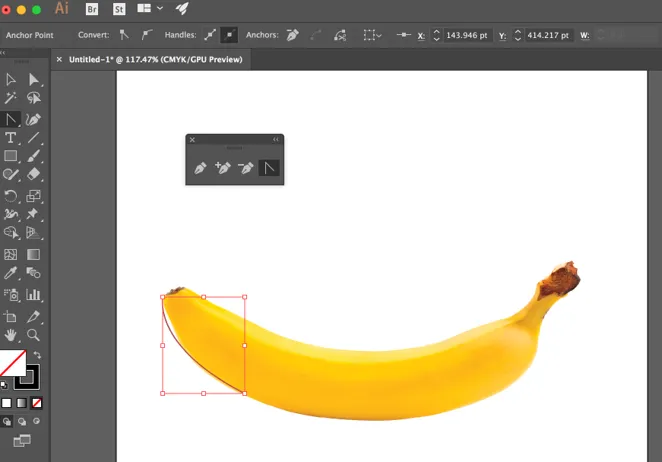
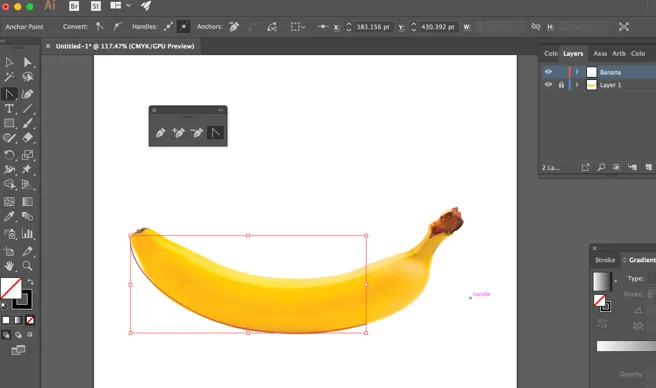
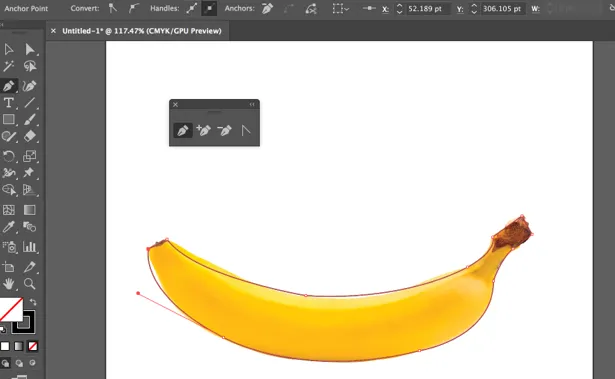
For å tegne den kurvete omrisset av bananen, kan du bruke ankerpunktverktøyet. Forsikre deg om at fyllet er tomt.

Ankerpunktverktøy for kurven

Endelig disposisjonsbilde

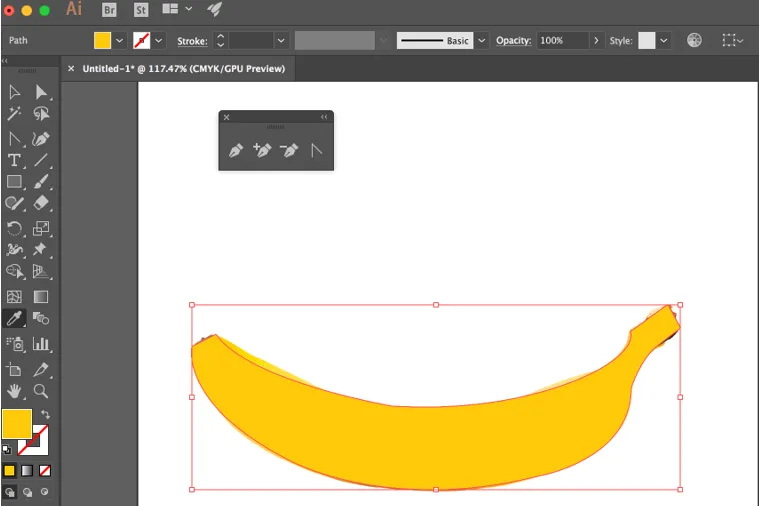
Trinn 3: Når bananskisset er tegnet, må du gi den en grunnfarge. Du kan gjøre det ved å bruke pipetteverktøyet. Med pipettverktøyet kan du trekke fargen du ønsker fra bildet og bruke den på bananobjektet du har tegnet. Grunnfargen er gul her, så vi vil velge gulfarge fra bananbildet.

Fyll gjenstanden med gul farge ved hjelp av pipettverktøyet
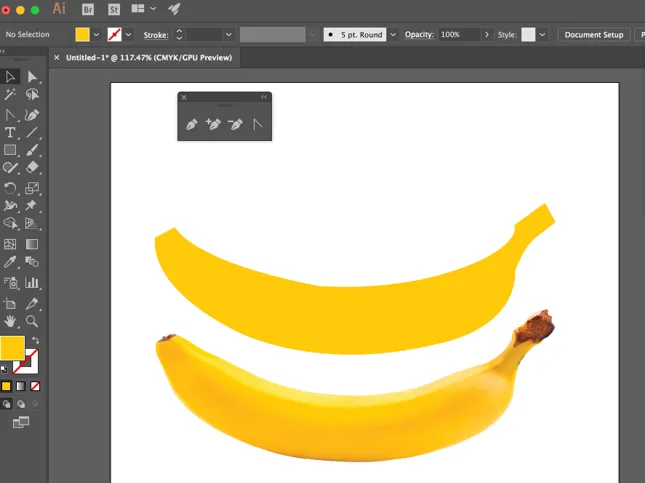
Nå kan du flytte objektet bort fra bildet.

Banan disposisjon med den gule utfyllingen ferdig
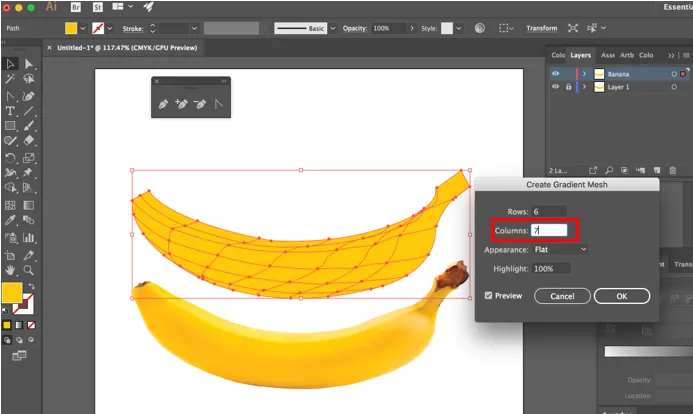
Trinn 4: Velg nå objektet med markeringsverktøyet og gå til objekt> opprett gradientnett. Velg antall kolonner og rader etter behov.

Lag gradientmesh
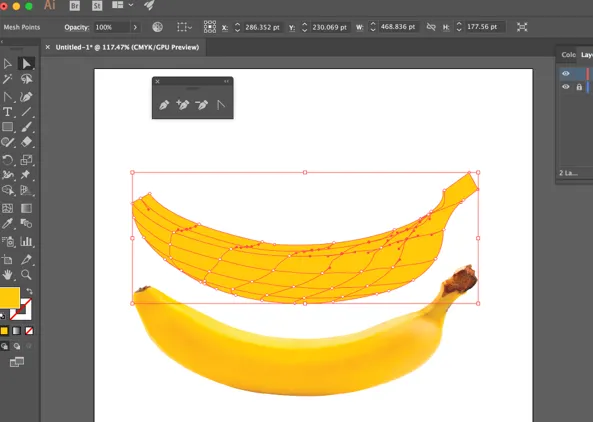
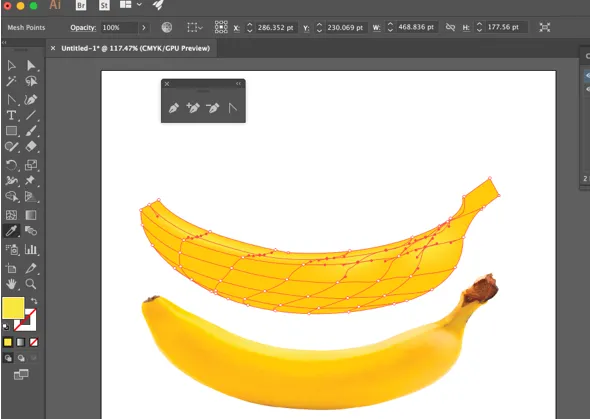
Trinn 5: Vi vil nå begynne å gi bananen litt dybde og fremheve den øverste delen av bananen som i det originale bildet. Ved hjelp av gradientnettverktøyet kan vi gi noen flere lag til bananen. Når maskene er opprettet, velger du verktøyet for direkte valg og begynner å velge ankerpunktene du vil utheve. Her vil vi velge den øverste delen som vist på bildene nedenfor. Du kan holde skift og velge antall ankerpunkter du vil utheve.

Topp ankerpunkter fremhevet ved hjelp av verktøyet for direkte utvalg
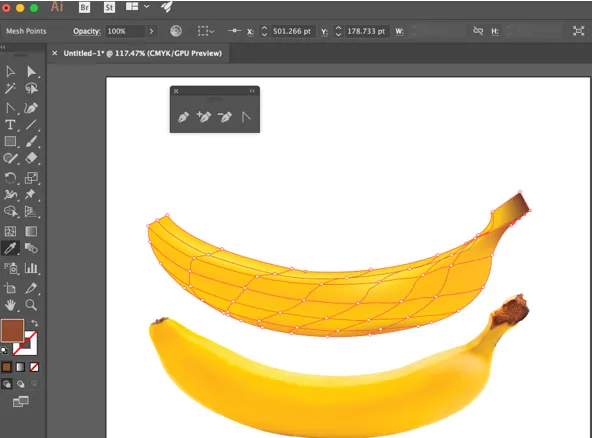
Når forankringspunktene er valgt, bruk pipetteverktøyet til å velge den øverste delen av det originale bildet, og når du først har klikket på den delen får du ønsket uthevet farge på objektet som vist i bildet under.

Den øverste markerte seksjonen
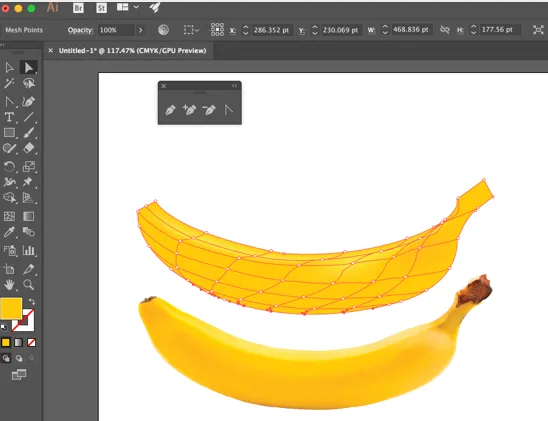
På samme måte velger du ankerpunktene der du vil utheve eller gi en mørkere nyanse til objektet som i det originale bildet. I skjermbildene nedenfor kan du se hvor mye dybde du kan gi til objektet ditt ved hjelp av gradientnettverktøyet.

Valg Ankeret peker for den sentrale delen

Sentral del

Tipset

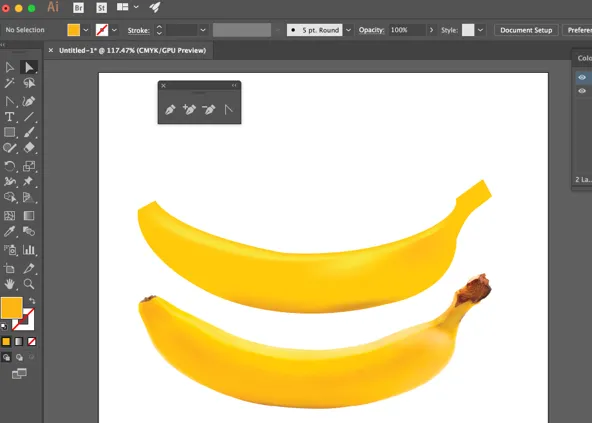
Tipset og bunnen (det endelige bildet)
Konklusjon
I Illustrator, når en ikke-radiell eller ikke-lineær gradient er nødvendig, kan et gradientnett og nettverktøyet være nyttig og bør tenkes på. Gradientnettet brukes til å beskrive tekstur og overflateskygge. En av fordelene er reduksjonen i filstørrelser, den andre er enkelheten hvor gradienten kan endres. Ved hjelp av gradientnettverktøyet kan du oppnå mer praktiske illustrasjoner nær et tredimensjonalt utseende. På ulempen kan du si at verktøyet for gradientnetting ikke er enkelt å forstå. Mange mennesker vil gjerne bruke denne funksjonen, men de kan ikke bestemme seg for noen kongruøs måte å beskrive dens oppførsel på.
Anbefalte artikler
Dette har vært en guide til Mesh Tool In Illustrator. Her diskuterer vi konseptet og trinnvis forklaring på hvordan du bruker Mesh-verktøyet i Illustrator. Du kan også gå gjennom andre foreslåtte artikler for å lære mer -
- Skjerp verktøyet i Photoshop
- Tilpasset formverktøy i Photoshop
- Adobe Photoshop-verktøy
- Testing verktøy for automatisering