
Introduksjon til JavaScript-dataformater
En dato er et innebygd objekt i JavaScript, og den lagrer dato og klokkeslett og brukes til å lagre, opprette og endre tid, måle tid eller vise gjeldende dato med eller uten 'tid' -komponenten i forskjellige formater etter ønske. Den gir også forskjellige funksjoner eller metoder å leke med.
JavaScript Date-instans representerer et øyeblikk i tid i et plattformuavhengig format. Date-objektet har begge deler, datordelen og tidsdelen. ISO 8601 (YYYY-MM-DD) er den internasjonale standarden for presentasjon av dato og klokkeslett, og foretrukket datoformat i JavaScript. Date-objekter inneholder også et tall som representerer dato og tid i millisekunder siden 1. januar 1970 UTC, avhengig av verdien gitt til Date-objektet.
syntax
For å definere et nytt Date-objekt, må vi kalle en ny Date () med ett av følgende alternativer:
new Date();
new Date(value);
new Date(dateString);
new Date(year, month index (, day (, hours (, minutes (, seconds (, milliseconds))))));
Vi må bruke den nye operatøren til å instantisere et Date-objekt. Hvis vi bruker Date-objekt direkte, for eksempel nå = Date (), er den returnerte verdien en streng i stedet for et Date-objekt.
Når ingen argumenter er gitt, viser Date-objektet gjeldende dato og klokkeslett. Som standard viser Date-objektet i JavaScript dato / tid til lokal tid.
Eksempler på JavaScript-dataformater
La oss se med hjelp av noen eksempler nedenfor:
Eksempel 1
Vis gjeldende dato og tid
Kode
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
Produksjon:

Datoformater
De forskjellige måtene vi kan formatere dato i JavaScript på er:
- ISO-dato (internasjonal standard) - “2019-11-06”
- Long Date - “12. november 2019” eller “12. november 2019”
- Short Date - “12/11/2019”
Eksempel 2
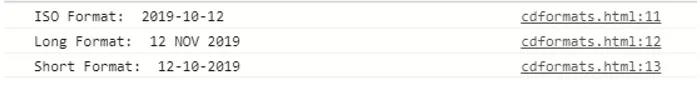
Vis datoer i forskjellige formater
Kode
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
Produksjon:

Fra koden ovenfor kan vi se at månedsdelen av datoen starter fra null, dvs. januar er den null måneden. Det samme gjelder dagdelen også (getDay ()), søndagen starter fra null.
Når vi spesifiserer datoen i strengformat i Date-objektet pleier vi å skrive som “12-11-2019” (12. november 2019), men i JavaScript ved å spesifisere dato i dette formatet får vi en feil datoverdi.
Eksempel # 3
Feil dato vist
Kode
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
Produksjon:

Nå vil vi vise dato i tid på millisekunder ved å bruke Date.parse () -funksjonen. Denne funksjonen får det nøyaktige antallet millisekunder som har gått siden midnatt, 1. januar 1970, frem til datoen som er oppgitt.
Eksempel 4
Dato i millisekunder
Kode
var msec_date = Date.parse('12-11-2019');
console.log("Date in Milli-Seconds:", msec_date)
Produksjon:

Det gode med JavaScript Date-objektet er at hvis vi gir en verdi som ikke faller i et akseptabelt område, så beregner JavaScript datoen automatisk for å produsere en akseptabel datoverdi. La oss vurdere et eksempel:
Eksempel 5
Automatisk korreksjon av datoverdien
Kode
var autocorrect_date = new Date(2019, 9, 46);
console.log("Date Value:", autocorrect_date)
Produksjon:

Ovennevnte kodeeksempel beregner den oppgitte verdien på nytt og viser en riktig, akseptabel datoverdi. Hvis vi legger merke til kodedelen for hvordan dataverdien leveres, ser det ut til at vi kan dele opp dato- og tidsverdi-delen og presentere den som individuelle tall atskilt med komma. Verdien "9" representerer oktober måned, som diskutert i den tidligere delen av denne artikkelen, at månedsdelen av datoen starter fra 0 (januar = 0, februar = 1, og så videre ..)
Konklusjon
I denne artikkelen lærte vi JavaScript-objektobjektet og forsto forskjellige dato-klokkeslettformater som kan vises i JavaScript ved hjelp av innebygde metoder for dato. En av de beste fremgangsmåtene er å lage datoer med argumenter-metoden og unngå å bruke datostrengmetoden.
Anbefalte artikler
Dette er en guide for JavaScript-dataformater. Her diskuterer vi Introduksjon til JavaScript sammen med passende eksempler. Du kan også gå gjennom de andre foreslåtte artiklene våre for å lære mer–
- Nettapplikasjonssikkerhet
- Hva er WebSocket?
- Hva er ASP.Net Web Services?
- Hva er Selenium Web Driver?