I denne opplæringen viser jeg deg hvordan du bruker klippemasker i Photoshop for å vise og skjule forskjellige deler av et lag og passe bilder til former! Vi lærer det grunnleggende om hvordan du lager en klippemaske, og vi vil utforske ideen bak dem mer detaljert, slik at du ved slutten av denne leksjonen får et godt grep om hvordan klippemasker fungerer. Jeg bruker Photoshop CC, men alt er fullt kompatibelt med Photoshop CS6 og tidligere. La oss komme i gang!
Hva er klippemasker?
Klippemasker i Photoshop er en kraftig måte å kontrollere synligheten til et lag på. I den forstand er klippemasker lik lagmasker. Men selv om sluttresultatet kan se like ut, er klippemasker og lagmasker veldig forskjellige. En lagmaske bruker svart og hvitt for å vise og skjule forskjellige deler av laget. Men en klippemaske bruker innholdet og transparensen i ett lag for å kontrollere synligheten til et annet.
For å lage en klippemaske trenger vi to lag. Laget på bunnen styrer synligheten til laget over det. Med andre ord, det nederste laget er masken, og laget over det er laget som er klippet til masken.
Der det nederste laget inneholder faktisk innhold (piksler, figurer eller type), er innholdet på laget over det synlig. Men hvis noen del av laget på bunnen er gjennomsiktig, vil det samme området på laget over det være skjult. Det kan høres mer forvirrende ut enn hvordan en lagmaske fungerer, men klippemasker er like enkle å bruke. La oss lage en klippemaske selv slik at vi bedre kan forstå hvordan de fungerer.
Slik fungerer en klippemaske
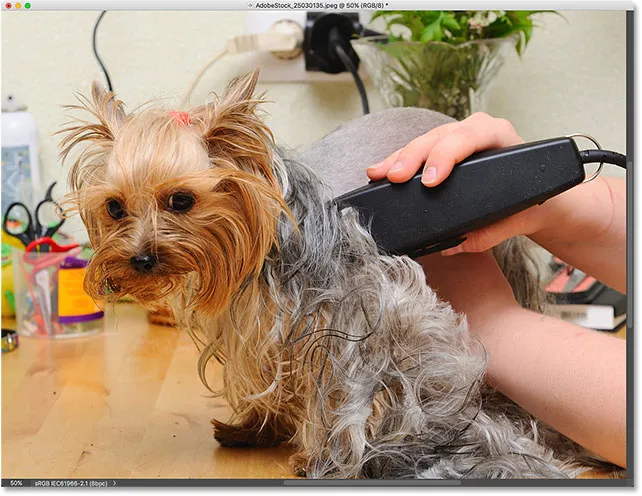
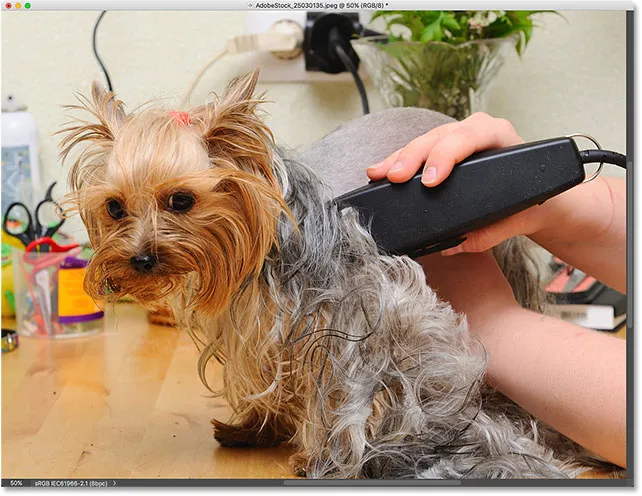
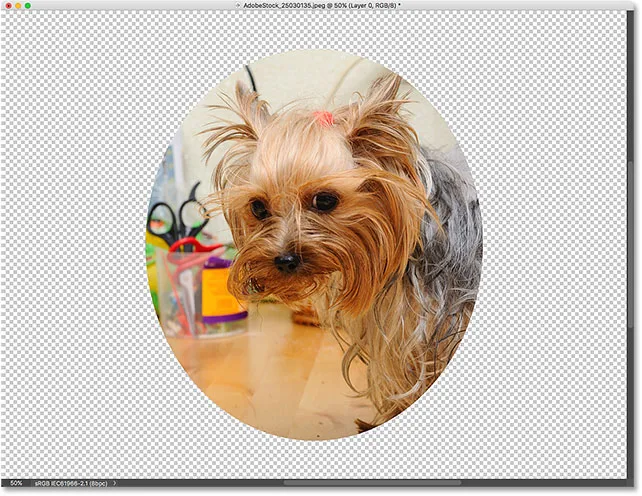
For å virkelig gi mening om klippemasker, må vi først forstå forskjellen mellom innhold og åpenhet på et lag. Hvis du vil følge med meg, kan du åpne et hvilket som helst bilde. Jeg skal bruke dette bildet av min lille venn her som også prøver å forstå, på sin egen måte, hva disse klippemidlene handler om (foto fra Adobe Stock):

Det originale bildet. Fotokreditt: Adobe Stock.
Et maskelag og et klippet lag
Hvis vi ser i lag-panelet, ser vi bildet i bakgrunnslaget, som for øyeblikket er det eneste laget i dokumentet:

Lag-panelet som viser bildet i bakgrunnslaget.
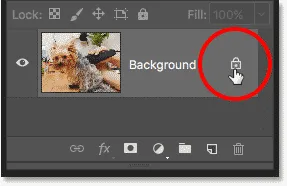
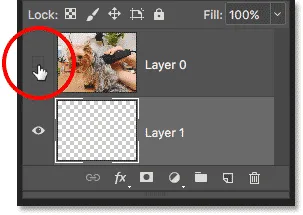
Vi trenger to lag for å lage en klippemaske, ett som skal fungere som masken og et som vil bli klippet til masken, så la oss legge til et andre lag. Vi legger til det nye laget under bildet. Først må du låse opp bakgrunnslaget. I Photoshop CC, klikk på låseikonet for å låse det opp. I Photoshop CS6 eller tidligere, trykk og hold inne Alt (Win) / Option (Mac) -tasten på tastaturet ditt og dobbeltklikker du på bakgrunnslaget:

Låse opp bakgrunnslaget.
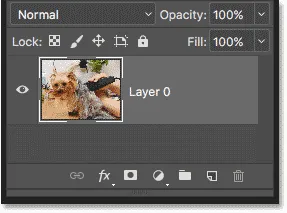
Dette låser opp bakgrunnslaget og gir det nytt navn til "Lag 0":

Ved å låse opp bakgrunnslaget kan vi legge til et nytt lag under det.
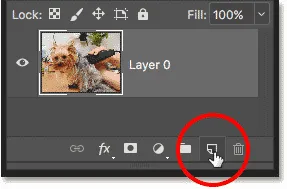
For å legge til et nytt lag under bildet, trykk og hold Ctrl (Win) / Command (Mac) -tasten på tastaturet ditt og klikk på ikonet Legg til nytt lag :

Legger til et nytt lag under bildet.
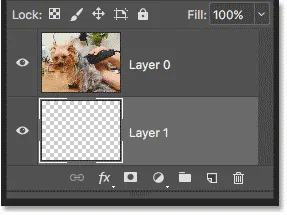
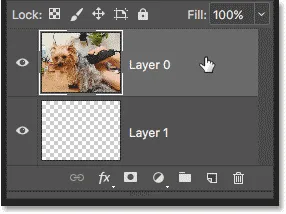
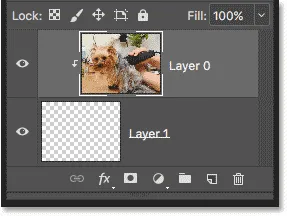
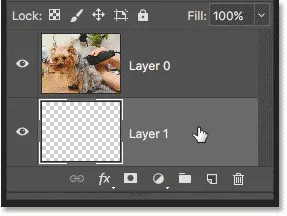
Et nytt lag med navnet "Lag 1" vises under bildet, og vi har nå to lag i dokumentet. Vi vil gjøre det nederste laget om til masken, og bildet over det blir klippet til masken:

Det andre laget som trengs for klippemasken er lagt til.
Forstå klippemasker: Innhold vs gjennomsiktighet
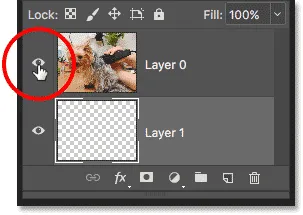
Skjul det originale bildet for øyeblikket ved å klikke på det øverste lagets synlighetsikon :

Klikk på synlighetsikonet for å skjule bildet.
Når det øverste laget er slått av, ser vi laget vi nettopp la til. Som standard er nye lag i Photoshop tomme, noe som betyr at de ikke har noe innhold i det hele tatt. Et lag uten innhold er gjennomsiktig, og vi ser rett gjennom det. Når det ikke er andre lag under et gjennomsiktig lag, viser Photoshop transparensen som et sjakkbrettmønster, som vi ser her:

Sjakkbrettmønsteret betyr at bunnlaget er gjennomsiktig.
Slå det øverste laget på igjen ved å klikke på synlighetsikonet igjen:

Klikk på det samme synlighetsikonet.
Det øverste laget inneholder faktisk innhold . I dette tilfellet er det pikselbasert innhold fordi vi ser på et digitalt bilde, men i Photoshop kan innhold også være en vektorform eller tekst. Alt som ikke er gjennomsiktighet regnes som innhold:

Det øverste laget inneholder faktisk innhold.
Hvordan lage en klippemaske i Photoshop
Klippemasker bruker innholdet og transparensen i laget nedenfor for å kontrollere synligheten til laget over. La oss lage en klippemaske ved å bruke våre to lag og se hva som skjer.
Trinn 1: Velg laget som skal klippes ut
Når du oppretter en klippemaske, må vi først velge laget som skal klippes til laget under det. I dette tilfellet vil toppsjiktet ("Lag 0") bli klippet til bunnsjiktet ("Lag 1"), så sørg for at toppsjiktet er valgt:

Velge det øverste laget.
Trinn 2: Velg "Create Clipping Mask"
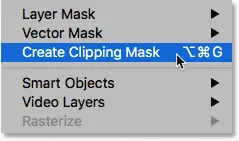
For å lage utklippsmasken, gå opp til Lag- menyen i menylinjen og velg Opprett klippemaske :

Gå til Layer> Create Clipping Mask.
Og det er alt du trenger! Når lagmasken er opprettet, viser nå Lag-panelet det øverste laget ("Lag 0") innrykket til høyre, med en liten pil som peker nedover til "Lag 1" under den. Slik forteller Photoshop oss at toppsjiktet nå er klippet til laget nedenfor:

Lag-panelet som viser det øverste laget klippet til det nederste laget.
Men problemet er at alt vi har oppnådd så langt ved å lage en klippemaske, er at vi har gjemt bildet fra visningen, og det er fordi maskelaget vårt ("Lag 1") ikke inneholder noe innhold. Den er helt gjennomsiktig. Med en klippemaske er alle områder på toppsjiktet som sitter rett over gjennomsiktige områder på bunnsjiktet skjult. Siden det nederste laget bare inneholder transparens, er ingen del av bildet over det synlig:

Uten innhold på maskelaget skjules bildet på det klippede laget.
Slik frigjør du en klippemaske
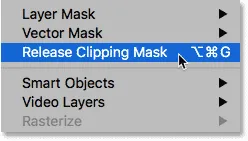
Det var ikke veldig interessant, så slipp utklippmasken ved å gå opp til Lag- menyen og velge Release Clipping Mask :

Gå til lag> Slipp utklippsmaske.
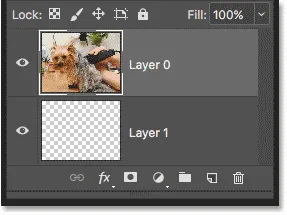
I lag-panelet er det øverste laget ikke lenger innrykket til høyre, noe som betyr at det ikke lenger er klipt til laget under:

Lagmasken er løslatt.
Og i dokumentet er vi tilbake til å se bildet vårt:

Når klippemasken er sluppet, kommer bildet tilbake.
Legge til innhold i klippemasken
La oss legge til noe innhold i det nederste laget. Klikk på det øverste lagets synlighetsikon for å skjule bildet slik at vi kan se hva vi gjør:

Klikk på det øverste lagets synlighetsikon.
Klikk deretter på det nederste laget for å gjøre det aktivt:

Velge det nederste laget.
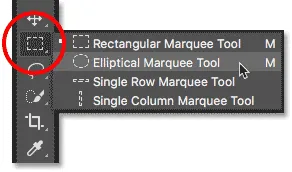
For å legge til innhold, tegner vi en enkel form. Velg Elliptical Marquee Tool fra verktøylinjen ved å høyreklikke (Win) / Control-klikke (Mac) på det rektangulære Marquee Tool og velge Elliptical Marquee Tool fra fly-out-menyen:

Velge Elliptical Marquee Tool.
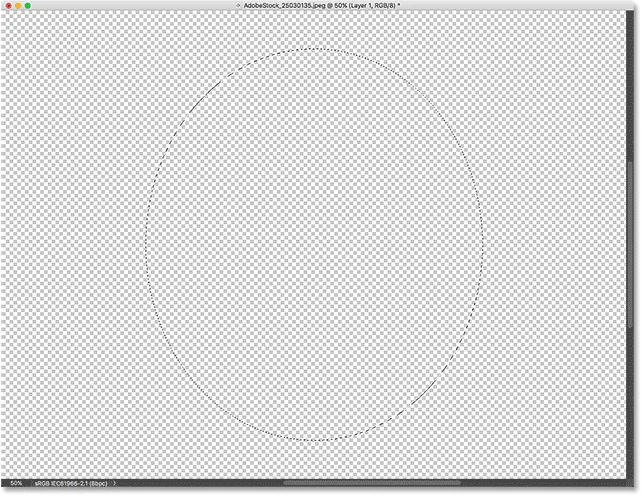
Klikk og dra ut en elliptisk markering i midten av dokumentet:

Tegner et utvalg med Elliptical Marquee Tool.
Gå opp til Rediger- menyen i menylinjen og velg Fyll :

Går til Rediger> Fyll.
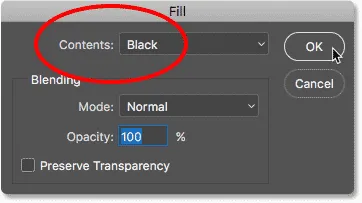
I dialogboksen Fyll setter du Innhold- alternativet til svart, og klikker deretter OK:

Fyll-dialogboksen.
Photoshop fyller utvalget med svart. For å fjerne markeringsoversikten fra hele formen, gå opp til Velg- menyen og velg Fjern markering :

Gå til Velg> Fjern markering.
Og nå, i stedet for et helt gjennomsiktig lag, har vi et område med noe innhold i sentrum. Legg imidlertid merke til at området rundt innholdet forblir gjennomsiktig:

Det nederste laget inneholder nå både innhold og åpenhet.
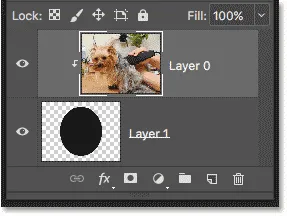
Tilbake i lagpanelet viser forhåndsvisningsminiatyren for det nederste laget nå den svarte formen. Det som er viktig å merke seg her, er at hvis du sammenligner forhåndsvisningsminiatyrene for begge lag, vil du se at noe av bildet på det øverste laget sitter rett over innholdet (formen) i det nederste laget. Og noen av bildene sitter over de gjennomsiktige områdene i bunnlaget:

Forhåndsvise miniatyrbilde som viser innhold og gjennomsiktighet i bunnsjiktet.
Lage en annen klippemaske
Nå som vi har lagt til noe innhold i bunnsjiktet, la oss lage en annen klippemaske. Igjen, vi må først velge laget som skal klippes til laget under, så klikk på det øverste laget for å velge det. Klikk deretter på det øverste lagets synlighetsikon for å synliggjøre bildet på laget:

Velge og slå på laget som skal klippes.
Gå tilbake til Layer- menyen, og velg nok en gang Create Clipping Mask :

Gå igjen til Layer> Create Clipping Mask.
I lag-panelet ser vi det øverste laget klippet til laget under det, akkurat som vi så forrige gang:

Lagpanelet viser igjen klippemasken.
Men i dokumentet ser vi nå et veldig annet resultat. Denne gangen forblir den delen av bildet som sitter rett over formen på laget under det synlig! De eneste delene av bildet som er skjult er områdene rundt formen, siden områdene fremdeles sitter over åpenhet:

Innholdet i bunnsjiktet holder en del av det øverste laget synlig.
Flytte innhold i en klippemaske
Selvfølgelig kan resultatet se bedre ut hvis motivet vårt var sentrert i formen. Med klippemasker er det enkelt å flytte og flytte innhold i dem. Bare velg Flytt verktøyet fra verktøylinjen:

Velge flytteverktøyet.
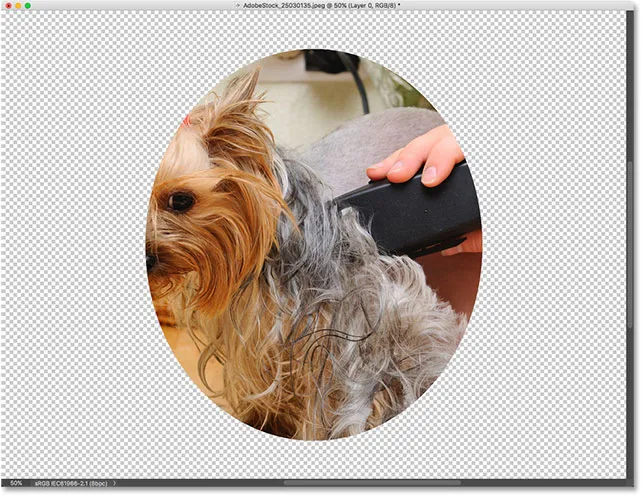
Klikk deretter på bildet og dra det på plass. Når du beveger bildet, er det bare området som beveger seg over formen på laget under det som forblir synlig. Og det er det grunnleggende om hvordan klippemasker fungerer:

Klippemasken etter å ha sentrert bildet i formen.
Når du skal bruke en klippemaske
Mens lagmasker er best for å blande lag med sømløse overganger, er klippemasker i Photoshop perfekte når bildet ditt trenger å passe innenfor en tydelig definert form. Formen kan være en du har tegnet med et markeringsverktøy som vi har sett. Men en klippemaske kan også brukes til å fylle en vektorform med et bilde, eller for å plassere et bilde i teksten. Som et annet eksempel på hva vi kan gjøre med klippemasker, la oss raskt se på hvordan en klippemaske kan brukes til å plassere et bilde i en ramme.
Plassere et bilde i en ramme med klippemasker
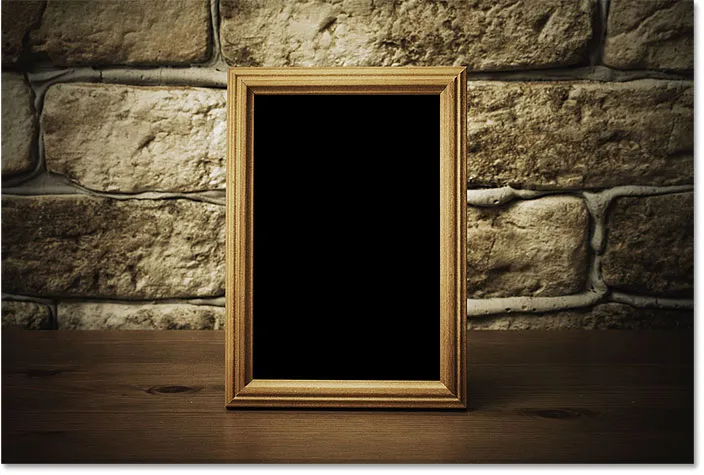
Her har jeg et dokument som inneholder to bilder, hver på et separat lag. Bildet i bunnsjiktet inneholder rammen:

Bildet i bunnsjiktet. Fotokreditt: Adobe Stock.
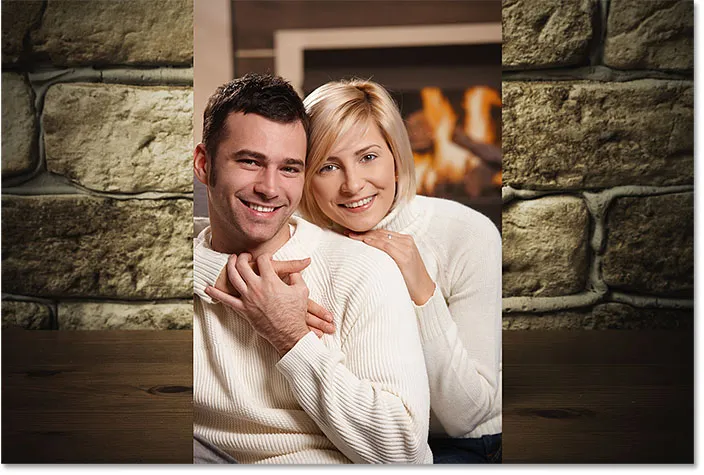
Og hvis jeg slår det øverste laget på ved å klikke på synlighetsikonet:

Slår du på det øverste laget.
Vi ser bildet jeg vil plassere innenfor rammen:

Bildet på det øverste laget. Fotokreditt: Adobe Stock.
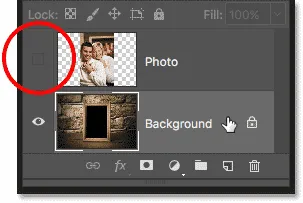
Jeg vil skjule det øverste laget for øyeblikket ved å klikke på synlighetsikonet igjen, og deretter klikke på bakgrunnslaget for å velge det:

Gjemmer det øverste laget og velg det nederste laget.
Tegne eller velge form
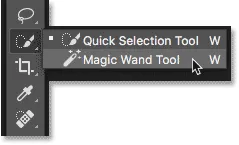
Jeg nevnte at klippemasker fungerer best når bildet ditt trenger å passe i en form. I dette tilfellet er formen området inne i rammen. Siden området er fylt med helt svart, velger jeg det ved hjelp av Photoshop's Magic Wand Tool:

Velge Magic Wand Tool fra verktøylinjen.
Jeg klikker med Magic Wand Tool inne i rammen, og nå er området valgt:

Velge området som skal brukes til klippemasken.
Deretter kopierer jeg det valgte området til et nytt lag ved å gå opp til Lag- menyen i menylinjen, velge Ny og deretter velge Lag via Kopi :

Gå til lag> Ny> lag via kopi.
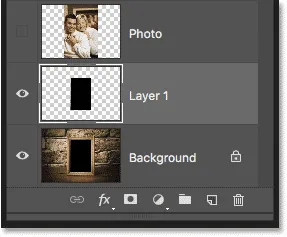
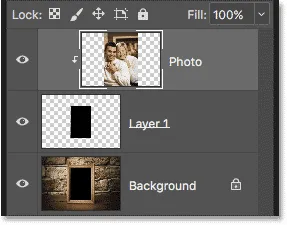
Photoshop kopierer valget mitt til et nytt lag mellom bakgrunnslaget og bildet jeg skal plassere i rammen. Jeg har nå formen jeg trenger for å lage klippemasken:

Området inne i rammen vises på sitt eget lag.
En raskere måte å lage et klippemaske på
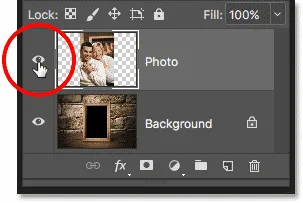
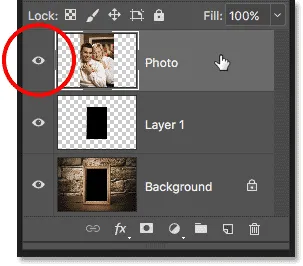
For å lage klippemasken, velger jeg det øverste laget, og jeg slår på igjen ved å klikke på synlighetsikonet:

Velge og slå på det øverste laget.
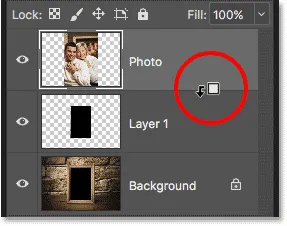
Vi har sett at vi kan lage en klippemaske ved å velge Create Clipping Mask fra Layer-menyen. Men en raskere måte er å trykke og holde inne Alt (Win) / Option (Mac) -tasten på tastaturet mens du holder musepekeren mellom de to lagene. Markøren vil endre seg til et klippemaskeikon :

Klippemaskeikonet vises.
Klikk på skillelinjen mellom de to lagene for å lage klippemasken:

Bildet er nå klippet til "Lag 1" under det.
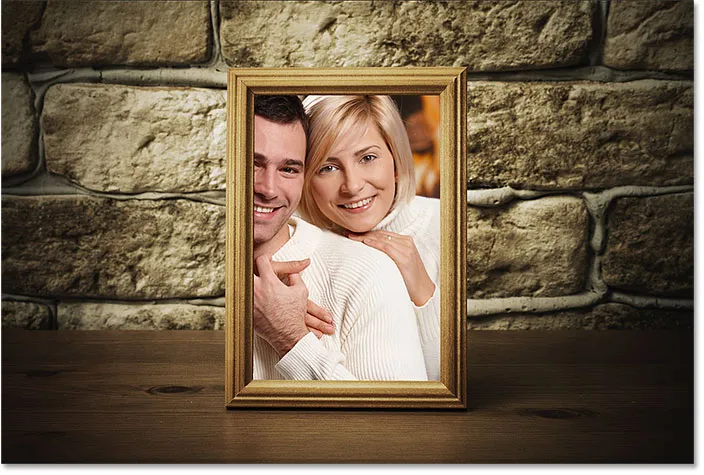
Når utklippemasken er opprettet, vises bildet nå bare innenfor rammen, siden det er den eneste delen av bildet som sitter over det faktiske innholdet på laget under det. Resten av bildet er skjult fordi det sitter over åpenhet:

Bildet er nå klippet inn i rammen takket være klippemasken.
Endre størrelse på innhold i en klippemaske
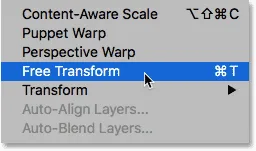
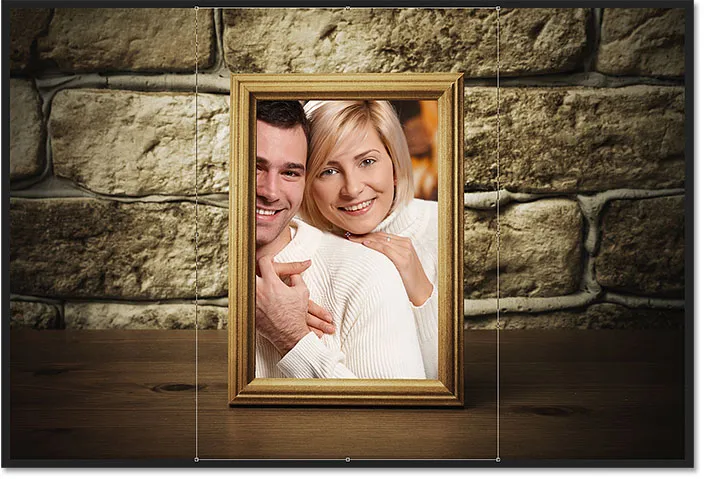
Endelig har vi sett at vi kan flytte innhold rundt i en klippemaske ved å bruke Move Tool. Men vi kan også endre størrelsen på innholdet i en klippemaske like enkelt ved hjelp av Photoshop's Free Transform-kommando. For øyeblikket er bildet mitt for stort for rammen, så jeg endrer størrelsen på det ved å gå til Rediger- menyen og velge Free Transform :

Går til Rediger> Gratis transformering.
Photoshop plasserer Free Transform-boksen og håndterer rundt bildet, inkludert området utenfor rammen som for øyeblikket er skjult av klippemasken:

Free Transform-håndtakene vises rundt hele bildet, inkludert de skjulte områdene.
For å endre størrelsen på det, trykker jeg og holder nede Skift- tasten mens jeg klikker på hjørnehåndtakene og drar dem innover. Når du holder Shift-tasten, låses bildeforholdet på bildet slik at jeg ikke forvrenger det:

Endre størrelse på bildet inne i klippemasken.
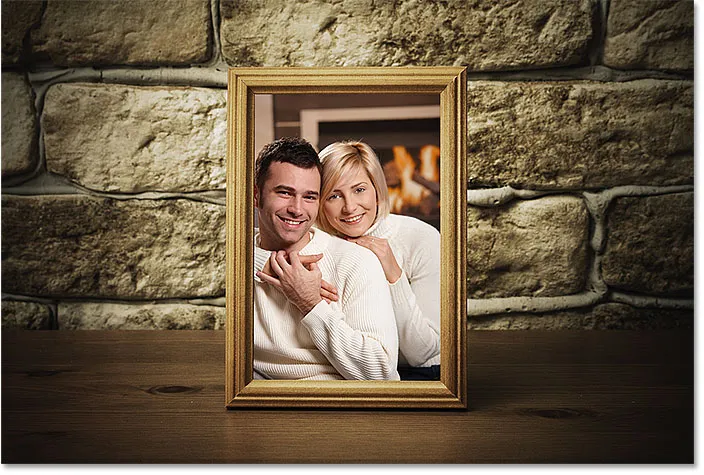
For å godta det, trykker jeg Enter (Win) / Return (Mac) på tastaturet mitt for å stenge utenfor Free Transform. Og nå, takket være kraften fra klippemasker, passer bildet fint inn i rammen:

Det endelige klippemasken resultatet.
Og der har vi det! Det er slik klippemasker fungerer i Photoshop, og hvordan du bruker en klippemaske for å vise og skjule forskjellige deler av et lag! Besøk vår Photoshop Basics-seksjon for flere opplæringer om Photoshop!