I denne Photoshop Effects-opplæringen lærer vi hvordan du lager et fargelagt nettdesign ! Vi bruker Photoshops guider og linjaler for å sette opp den første avstanden, deretter et par sjelden brukte seleksjonsverktøy for å konvertere guidene til et faktisk rutenett. Vi lærer hvordan du enkelt kan velge tilfeldige firkanter i rutenettet og fargelegge dem med justeringslag og blandingsmodus, og til slutt, hvordan du farger og justerer utseendet til selve rutenettet!
Jeg bruker Photoshop CS5 gjennom hele opplæringen, men alle nyere versjoner vil fungere.
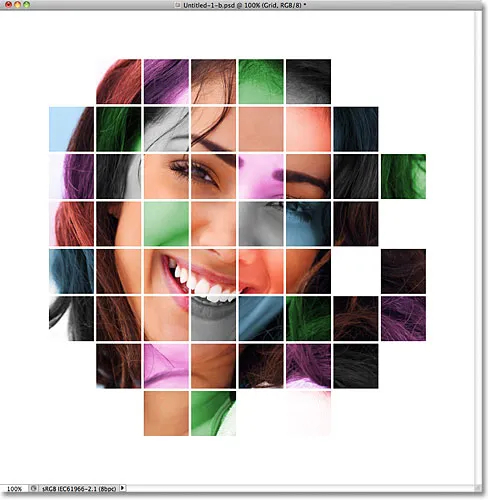
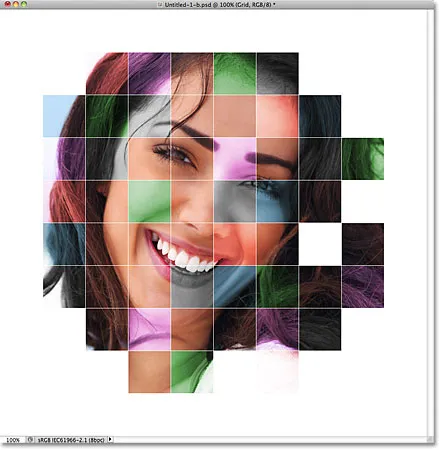
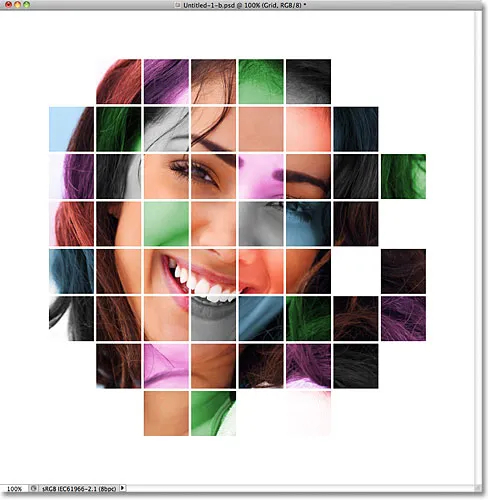
Her er den endelige effekten vi jobber mot:

Den endelige designen av fargegrid.
Hvordan lage et fargegriddesign
Trinn 1: Lag et nytt Photoshop-dokument
La oss begynne med å lage et nytt dokument for rutenettet. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :

Gå til Fil> Ny.
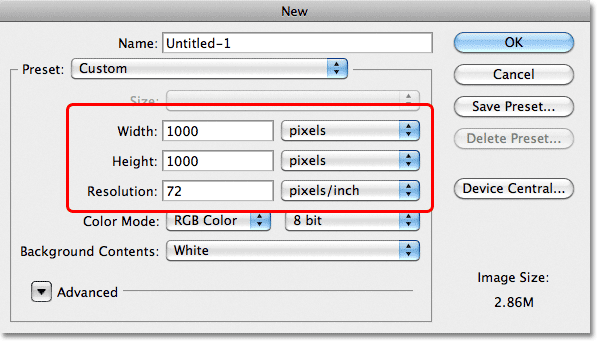
Dette åpner Photoshops nye dokument- dialogboks. Jeg skal lage et firkantet dokument ved å legge inn 1000 piksler for både bredde og høyde . Du kan selvfølgelig legge inn hvilke dimensjoner du trenger, men effekten har en tendens til å fungere best hvis du holder deg til en firkantet form. For denne opplæringen lar jeg oppløsningsverdien være 72 piksler / tomme, noe som er bra hvis du oppretter denne effekten for nettet. Hvis du planlegger å skrive ut det endelige resultatet, vil du opprette et større dokument og stille oppløsningen til 240 piksler / tomme eller høyere. Klikk OK når du er ferdig for å lukke dialogboksen. Det nye dokumentet vises på skjermen din:

Dialogboksen Nytt dokument.
Trinn 2: Vis herskere
Gå opp til Vis- menyen øverst på skjermen og velg Linjaler, eller trykk Ctrl + R (Win) / Command + R (Mac) for å slå på linjaler raskt med tastatursnarveien:

Gå til Vis> Hersker.
Trinn 3: Endre målingstype for lineal til prosent
Dette viser Photoshop-linjaler øverst og til venstre i dokumentet. Avhengig av hvilken målingstype linealene dine er satt til i Photoshop sine preferanser, viser de sannsynligvis enten piksler eller tommer. Flytt musepekeren inn i linjalene, enten øverst eller til venstre, og høyreklikk (Vinn) / Kontrollklikk (Mac) inne i linjalen og velg Prosent fra listen. Du vil se linjalene endre til prosentvise trinn:

Høyreklikk (Vinn) / Kontrollklikk (Mac) inne i linjalen og velg Prosent fra listen.
Trinn 4: Dra ut horisontale og vertikale guider med trinn på 10 prosent
Grunnen til at vi skrudde herskerne på var slik at vi lett kunne legge guider med like mellomrom til dokumentet vårt, som da vil bli rutenettlinjene våre. La oss legge til vertikale guider først. Klikk på linjalen til venstre i dokumentet, og dra musetasten nede og dra den første guiden. Bruk øverste linjal til å plassere guiden på 10% -merket (slipp museknappen for å plassere guiden):

Klikk inne i venstre linjal og dra ut en vertikal guide til 10% -merket.
Gjør det samme for å legge til en guide ved hvert trinn på 10% (20%, 30%, 40% og så videre), helt opp til 90% -merket. Dokumentet ditt skal nå vises delt inn i 10 loddrette kolonner med like stor avstand:

Guidene deler dokumentet i 10 vertikale kolonner.
Neste, bruk de samme trinnene for å legge til horisontale guider. Klikk inne i øverste linjal og dra museknappen nede, dra ut en horisontal guide. Bruk venstre linjal for å plassere guiden på 10% -merket. Fortsett å dra ut horisontale føringer i trinn på 10% (20%, 30%, 40%, akkurat som før) helt ned til 90% -merket. Når du er ferdig, bør du ha samme antall horisontale og vertikale guider som deler dokumentet opp i et rutenett med ruter:

Guidene deler dokumentet inn i et rutenett med firkanter.
Med guidene på plass, trykk Ctrl + R (Win) / Command + R (Mac) på tastaturet ditt for å skjule linjaler, siden vi ikke lenger trenger dem.
Trinn 5: Legg til et nytt tomt lag og navngi det "Rutenett"
Hold nede Alt (Win) / Option (Mac) -tasten og klikk på ikonet for nytt lag nederst i lag-panelet:

Hold Alt (Win) / Option (Mac) nede og klikk på ikonet for nytt lag.
Normalt sett ville Photoshop bare gå foran og legge til et nytt tomt lag, men ved å holde Alt (Win) / Alternativ (Mac) nede når du klikker på ikonet for nytt lag, ber vi det først åpne dialogboksen Nytt lag, som gir oss sjansen for at navnet på det nye laget før det legges til. Gi laget navnet "Rutenett", og klikk deretter OK:

Navngi det nye laget "Rutenett".
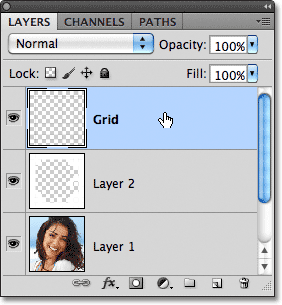
Det nye tomme laget vises i lag-panelet over bakgrunnen:

Photoshop legger til det nye laget og navngir det "Grid".
Trinn 6: Lag et utvalg fra guidene
Vi har delt opp dokumentet vårt i et rutenett ved hjelp av Photoshops guider, men guidene er bare for visuell referanse. De vil ikke være til noen virkelig bruk for oss med mindre vi på en eller annen måte konverterer dem til et faktisk pixelbasert rutenett, og vi kan gjøre det enkelt ved hjelp av et par Photoshops sjelden brukte utvalgsverktøy - The Single Row and Single Column Marquee Tools.
Klikk på det rektangulære markeringsverktøyet øverst i Verktøy-panelet og hold museknappen nede i et sekund eller to til det vises en liten utflyttingsmeny som viser deg de andre verktøyene som er nestet bak i, og velg deretter Single Row Marquee Tool fra listen:

Klikk og hold nede på ikonet for det rektangulære markeringsverktøyet, og velg deretter verktøyet for enkelt radmerke.
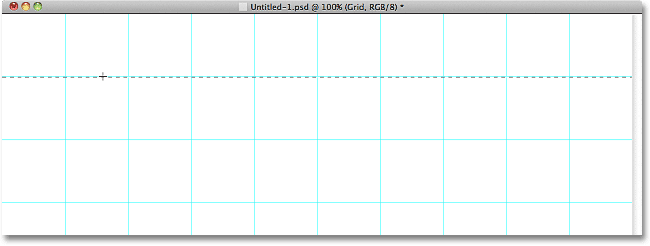
Som navnet tilsier, vil Single Row Marquee Tool velge en enkelt horisontal rad med piksler i dokumentet. For å bruke verktøyet, trenger vi bare å klikke hvor som helst i dokumentet, og Photoshop vil automatisk velge piksel vi klikket på, pluss annenhver piksel i den raden fra venstre til høyre. Vi kommer til å bruke verktøyet til å konvertere de horisontale rutenettlinjene til en serie utvalgskonturer. Først flytter du markøren direkte over den øvre horisontale rutenettet (den du plasserte på 10% -merket) og klikker. Du vil se en 1-pikts tykk markering av disposisjonen vises langs guiden:

Klikk hvor som helst på den første horisontale guiden for å legge til en markeringsskisse rundt den.
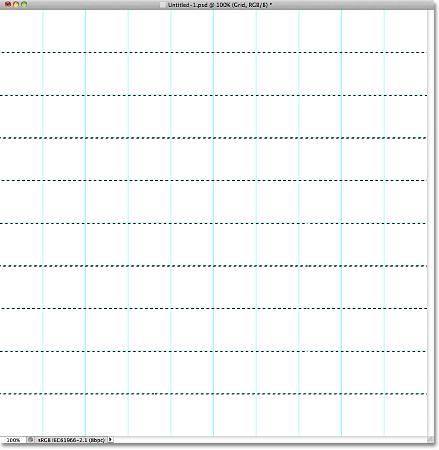
Hold nede Shift- tasten og klikk på den neste horisontale guiden under den. Dette vil legge til en andre markering av dokumentet. Fortsett å holde nede Shift-tasten og klikk på alle de horisontale føringene til det vises en markeringskisse langs hver av dem. Du skal se totalt 9 utvalgslinjer. Forsikre deg om at du holder Shift-tasten nede mens du klikker på hver nye guide, ellers erstatter du bare forrige valgkontur med den nye:

Hold Skift og klikk på hver horisontale guide for å legge til en markeringskisse rundt hver enkelt.
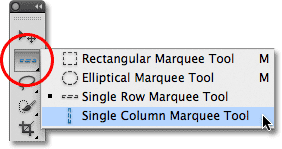
Vi må gjøre det samme nå med de vertikale føringene, noe som betyr at vi må bytte til verktøyet for enkel kolonne. Klikk på Single Row Marquee Tool i Verktøy-panelet (det vil vises der det rektangulære Marquee Tool-ikonet dukket opp tidligere) og hold museknappen nede til fly-out-menyen vises, og velg deretter Single Column Marquee Tool fra listen:

Klikk og hold på ikonet for enkelt radmarkeringsverktøy, og velg deretter enkeltkolonne markeringsverktøyet.
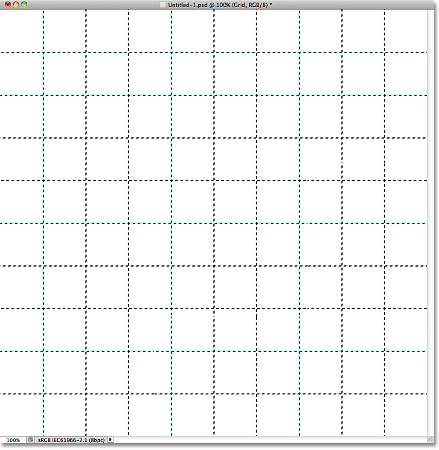
Vi vil at våre vertikale markeringskonturer skal legges til de horisontale valgkonturene vi allerede har, så hold nok en gang nede Shift- tasten, og klikk deretter på hver av de vertikale føringene i dokumentet til de alle er valgt. Når du er ferdig, bør du ha utvalgskonturer langs hver guide, horisontalt og vertikalt:

Et rutenett med horisontale og vertikale markeringsskisser.
Trinn 7: Fyll utvalget med svart
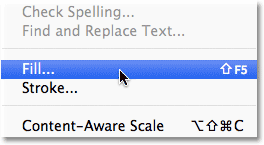
Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Gå til Rediger> Fyll.
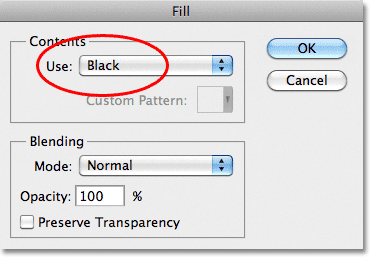
Når dialogboksen Fyll vises, setter du Bruk- alternativet øverst til Svart, og deretter klikker du OK for å lukke dialogboksen:

Endre Bruk-alternativet til Svart, og klikk deretter OK.
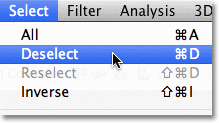
Dette fyller valgene med svart, selv om det kan være vanskelig å se med guider og utvalgskonturer i veien, så gå opp til Velg- menyen øverst på skjermen og velg Fjern markering, som fjerner markeringsskissene:

Gå til Velg> Fjern markering.
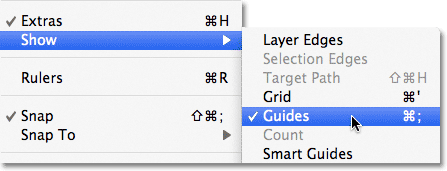
For å slå av guidene går du opp til Vis- menyen, velger Vis og deretter Guider . Først vil du se et avkrysningsmerke til venstre for ordet Guider som forteller oss at guidene er for øyeblikket synlige. Hvis du klikker på Guider, fjernes avkrysningsmerket og slår av guider:

Gå til Vis> Vis> Guider.
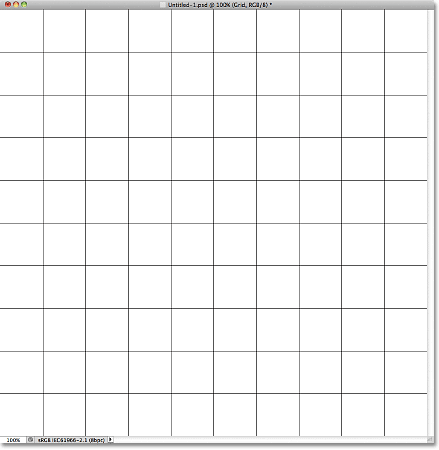
Med markerte konturer og guider fjernet, kan vi se det svarte rutenettet på rutenettet:

De svarte rutenettet vises nå.
Trinn 8: Åpne bildet du vil bruke med effekten
Åpne bildet du bruker med netteffekten. Her er mitt bilde:

Åpne bildet.
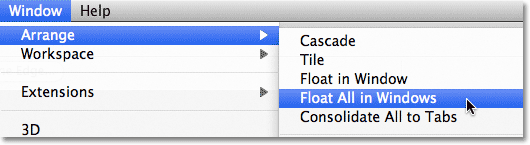
Hvis du bruker Photoshop CS3 eller tidligere, åpnes bildet automatisk i sitt eget flytende dokumentvindu. Hvis du bruker Photoshop CS4 eller CS5, avhengig av hvordan du har ting satt opp i Photoshop sine preferanser, kan bildet åpne i et faneblad. Hvis det er tilfelle, for å gjøre neste trinn lettere, gå opp til Vindus- menyen øverst på skjermen, velg Ordne og velg deretter Flyt alle i Windows (bare CS4 og CS5):

Gå til Window> Arranger> Float All i Windows (bare Photoshop CS4 og CS5).
Trinn 9: Dra bildet inn i nettdokumentet
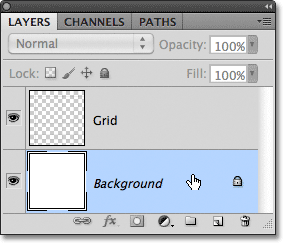
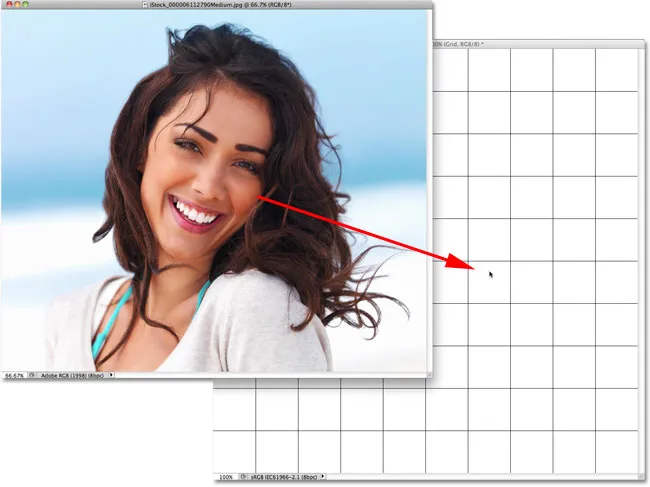
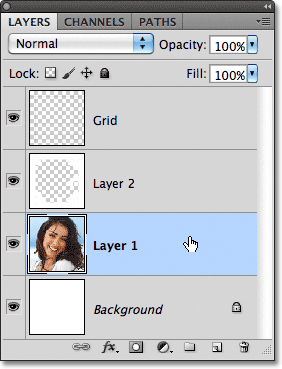
Klikk hvor som helst i rutenettets dokumentvindu for å gjøre det aktivt, og klikk deretter på bakgrunnslaget i lag-panelet for å velge det. På denne måten, når vi drar bildet inn i dokumentet, slik vi gjør om et øyeblikk, vil bildet vises på sitt eget lag mellom bakgrunnen og rutenettet lag:

Når rutenettets dokumentvindu er valgt, klikker du på bakgrunnslaget i lag-panelet.
Klikk nå hvor som helst i bildets dokumentvindu for å gjøre det aktivt, og velg Flytt verktøyet fra Verktøy-panelet:

Ta tak i Move Tool fra toppen av Tools-panelet.
Hold nede Skift- tasten, og klikk deretter med Flyttverktøyet inne i bildets dokumentvindu og dra bildet inn i nettets dokumentvindu:

Med Flyttverktøyet valgt, hold Skift og dra bildet til rutenettdokumentet.
Slipp museknappen, og slipp deretter Shift-tasten, så vil bildet vises midt i rutenettets dokumentvindu. Du kan lukke bildet av bildet på dette tidspunktet siden vi ikke lenger trenger det:

Hold Shift-tasten er det som sentrerer bildet inne i dokumentet når du drar det.
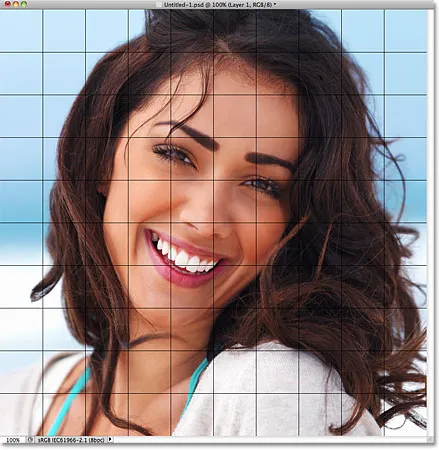
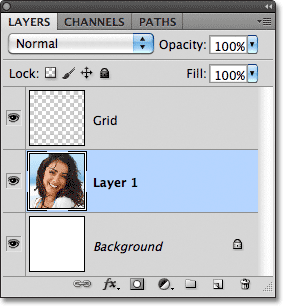
Legg merke til at rutenettet vises foran bildet. Det er fordi, hvis vi ser i lag-panelet, ser vi at bildet har blitt plassert på sitt eget lag under rutenettet, akkurat som vi ønsket:

Photoshop plasserte bildet på et nytt lag rett over laget som var aktivt, og det er grunnen til at vi først valgte bakgrunnsjiktet.
Trinn 10: Endre størrelse på bildet hvis det er nødvendig med gratis transformasjon
Hvis du trenger å endre størrelsen på bildet ditt i rutenettdokumentet, går du opp til Rediger- menyen øverst på skjermen og velger Gratis transformering :

Gå til Rediger> Gratis transformering.
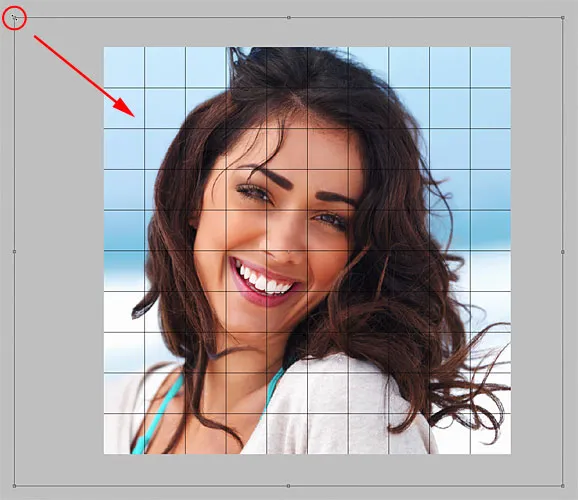
Dette plasserer avgrensningsboksen Free Transform og håndterer rundt bildet. Hvis du ikke kan se håndtakene fordi kantene på bildet strekker seg utenfor det synlige området i dokumentvinduet, går du opp til Vis- menyen og velger Fit on Screen :

Gå til Vis> Fit on Screen.
Photoshop vil øyeblikkelig zoome bildet langt ut slik at alt, inkludert Free Transform-håndtakene, passer inn i dokumentvinduet. Hvis du vil endre størrelsen på bildet, holder du nede Shift- tasten og klikker deretter på et av de fire hjørnehåndtakene og drar dem. Når du holder Shift-tasten nede mens du drar, vil du opprettholde det opprinnelige sideforholdet til bildet, slik at du ikke forvrenger utseendet ved et uhell. Hvis du vil endre størrelsen på bildet fra midten av stedet for fra et hjørne, holder du Shift + Alt (Win) / Shift + Alternativ (Mac) mens du drar noen av hjørnehåndtakene. Hvis du trenger å flytte bildet rundt i dokumentet, klikker du bare hvor som helst i avgrensningsfeltet for gratis transformering og drar det på plass. Når du er ferdig, trykker du på Enter (Win) / Return (Mac) for å godta endringen og avslutte kommandoen Free Transform:

Dra ett av hjørnehåndtakene for å endre størrelsen på bildet med Free Transform.
Hvis du zoomet ut bildet for et øyeblikk siden ved å bruke Fit on Screen-kommandoen og ønsker å zoome tilbake nå når du er ferdig med å endre størrelsen på bildet, gå tilbake til Vis- menyen og velg Faktiske piksler (se vår zooming og panorering i Photoshop veiledning for mer info om å zoome inn og ut av dokumenter):

Gå til Vis> Faktiske piksler.
Trinn 11: Velg Rutenettlag
På dette tidspunktet er alt det innledende harde arbeidet gjort. Vi har opprettet rutenettet vårt, vi har dratt bildet vårt inn i nettets dokument, og vi har endret størrelse på og flyttet bildet på plass. Vi er klare til å ha det gøy å fargelegge rutenettet! Først må vi velge rutenettlag, så klikk på det i lagpanelet for å velge det:

Klikk på rutenettet for å gjøre det aktivt.
Trinn 12: Velg Magic Wand Tool
For å fargelegge rutenettet, trenger vi en måte å velge de individuelle rutene på, og vi kan gjøre det ved hjelp av Photoshop's Magic Wand Tool . Velg det fra Verktøy-panelet. Hvis du bruker Photoshop CS2 eller tidligere, kan du bare klikke på Magic Wand-ikonet. For Photoshop CS3 og høyere, klikk på hurtigvalgverktøyet, hold deretter museknappen nede til det kommer en utrullingsmeny og velg Tryllestaven fra menyen:

I Photoshop CS3 og høyere gjemmer Magic Wand seg bak Quick Selection Tool.
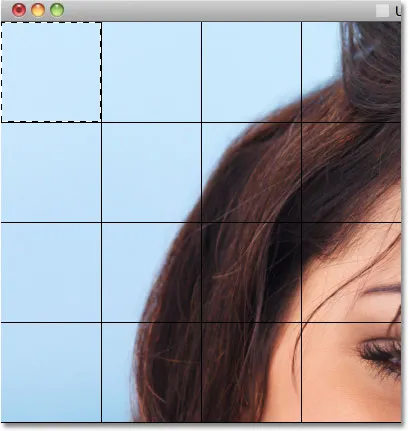
Trinn 13: Velg The Outer Edge Squares
Hvis du vil velge en firkant i rutenettet, må du sørge for at du har valgt rutenettlag i lag-panelet, og klikk deretter inni firkanten med Tryllestaven. En markering vil vises rundt ytterkantene av torget. For deretter å legge til flere firkanter til utvalget, holder du nede Skift- tasten og klikker inne i rutene du ønsker. Hver nye firkant du klikker på innsiden av vil bli valgt og lagt til de tidligere valgte rutene. La oss begynne med å velge alle rutene rundt den ytre kanten av rutenettet. Klikk først på plassen i øverste venstre hjørne av rutenettet. En markering vil vises rundt den:

Klikk inne i øverste venstre firkant i rutenettet med Magic Wand Tool for å velge det.
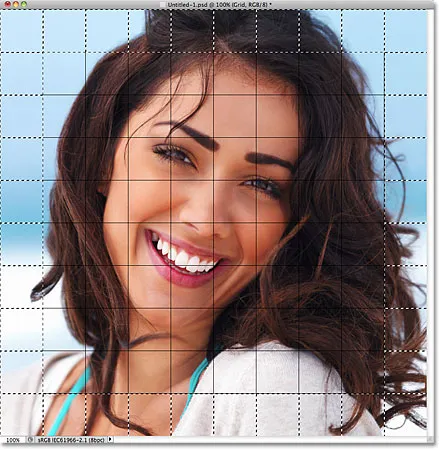
Hold nede Shift- tasten og fortsett å klikke inne i hver av rutene rundt de ytre kantene av rutenettet for å legge dem alle til utvalget:

Alle ytterkantfeltene har nå utvalgskonturer rundt seg.
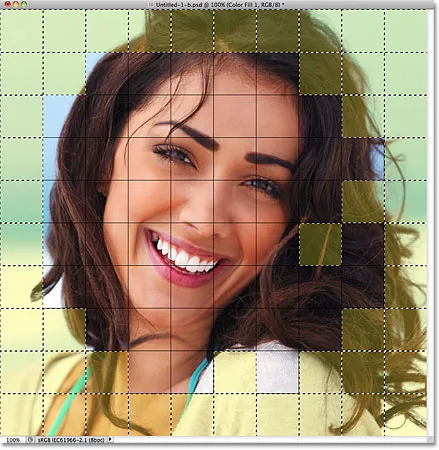
Jeg kommer til å legge til noen flere firkanter i utvalget mitt også ved å holde nede Shift-tasten og klikke inni dem for å legge dem til de tidligere valgte rutene. For å gjøre det lettere å se hvilke firkanter jeg har valgt, har jeg fargelagt dem med gult (dette er ikke en del av effekten, det er bare for å gjøre det lettere å se rutene jeg har valgt på skjermdumpen):

Mine opprinnelige utvalgte firkanter.
Trinn 14: Legg til et nytt lag under rutenettet
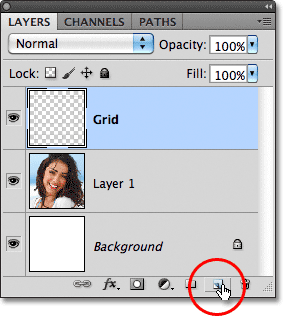
Vi vil fylle disse begynnende rutene med hvitt, noe som vil skape en grense for effekten. Hold Ctrl (Win) / Command (Mac) -tasten nede, og klikk på ikonet for nytt lag nederst i lag-panelet:

Hold Ctrl (Win) / Command (Mac) nede og klikk på ikonet for nytt lag.
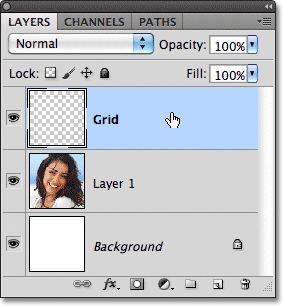
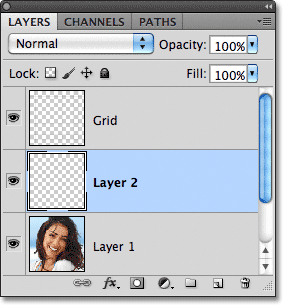
Normalt legger Photoshop til nye lag rett over det for øyeblikket valgte laget, men ved å holde Ctrl (Win) / Kommando (Mac) -tasten når du klikker på ikonet for nytt lag, legges laget under det valgte laget. Vi kan se i lagpanelet at vi nå har et nytt tomt lag mellom bildet på lag 1 og rutenettet:

Det nye laget vises under, ikke over, Grid-laget.
Trinn 15: Fyll de valgte rutene med hvitt
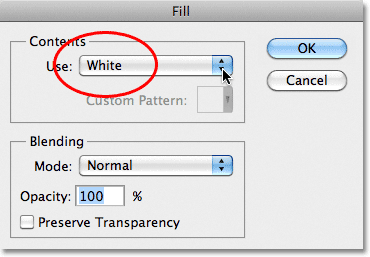
Gå opp til Rediger- menyen øverst på skjermen, og velg igjen Fill- kommandoen. Denne gangen, når Fyll-dialogboksen vises, endrer du Bruk- alternativet til Hvitt . Klikk OK når du er ferdig:

Sett alternativet Bruk til Hvitt.
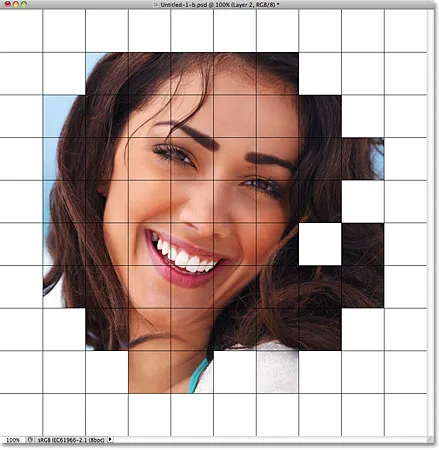
Photoshop fyller de valgte rutene med hvitt. Fjern markering av rutene ved å gå opp til Velg- menyen og velge Fjern markering, eller bare trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringen av dem med hurtigtasten:

En kant med hvite firkanter vises rundt bildet.
Trinn 16: Velg Rutenettlag
La oss velge noen forskjellige firkanter å fargelegge. Først må vi ha rutenettlaget aktivt i lagpanelet, så klikk på det for å velge det. Husk at du alltid trenger rutenettet som er valgt før du kan velge firkanter:

Klikk på rutenettet for å velge det.
Trinn 17: Velg forskjellige firkanter
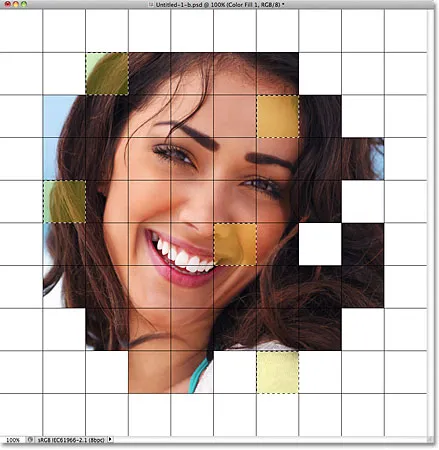
Når rutenettet nå er aktivt, klikker du inne i en begynnende firkant for å velge den, holder du nede Skift- tasten og klikker inne i andre firkanter for å legge dem til de tidligere valgte ruten. Hvis du ombestemmer deg og vil fjerne en firkant fra utvalget, holder du nede Alt (Win) / Option (Mac) -tasten og klikker inne i firkanten for å fjerne markeringen av den. Her har jeg nok en gang markert rutene jeg har valgt i gult bare for å gjøre dem lettere å se på skjermdumpen:

Hold Shift og klikk på noen få forskjellige ruter for å velge dem.
Trinn 18: Velg fotolaget
Klikk på fotolag (lag 1) i lagpanelet for å velge det:

Velg fotolaget i lag-panelet.
Trinn 19: Fargelegg rutene med et justeringslag for fargetone / metning
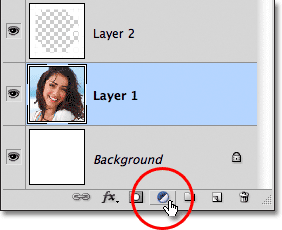
Klikk på ikonet for nytt justeringslag nederst i lag-panelet:

Klikk på ikonet for nytt justeringslag.
Velg fargetone / metning fra listen over justeringslag som vises:

Velg fargetone / metning fra listen.
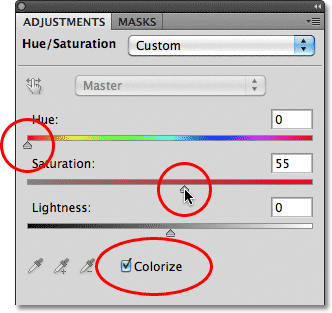
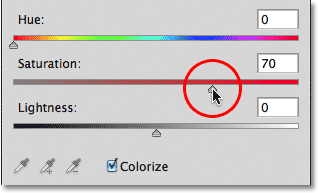
Hvis du bruker Photoshop CS4 eller CS5, vil kontrollene og alternativene for justeringslaget for farge / metning vises i Justeringspanelet . I CS3 og tidligere åpnes en egen fargetone / metning dialogboks. Velg først Colorize- alternativet ved å klikke inne i avmerkingsboksen. Velg deretter fargen du vil fargelegge de valgte rutene med ved å dra glidebryteren. For disse rutene kommer jeg til å forlate glidebryteren satt helt til venstre (standardposisjonen) som velger rødt . Selvfølgelig kan du velge hvilken farge du vil. For å øke fargemetningen, drar du glidebryteren Saturation mot høyre. Jeg skal angi metningsverdien til 55 . Hold øye med dokumentet når du drar glidebryterne for å forhåndsvise resultatene. For Photoshop CS3 og tidligere brukere, klikker du OK når du er ferdig for å lukke dialogboksen:

Klikk på Colorize-alternativet, og velg deretter en farge med glidebryteren Farge og metning.
Trinn 20: Endre blandingsmodus for justeringslaget til farge
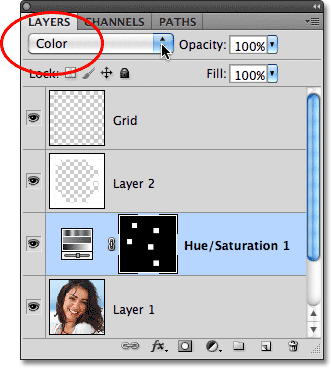
Hvis vi ser i lag-panelet, ser vi justeringslaget sitte rett over fotolaget. Forsikre deg om at det er valgt (uthevet i blått), og gå deretter opp til Blend Mode- alternativet øverst i Layer-panelet og endre blandingsmodus fra Normal (standardmodus) til Color . Dette sørger for at vi bare endrer fargene i bildet, ikke lysstyrkeverdiene:

Endre blandingsmodus for justeringsjustering av farge / metning til Farge.
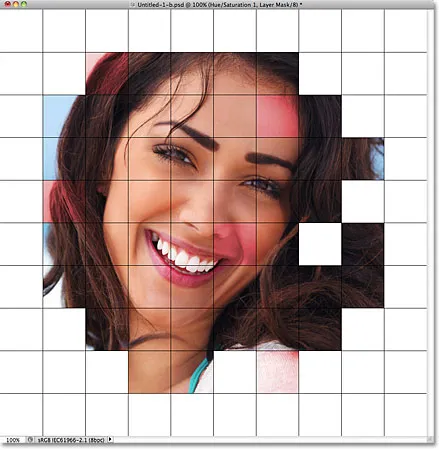
Her er dokumentet mitt etter å ha fargelagt noen av rutene røde:

Noen få røde firkanter er lagt til effekten.
Trinn 21: Velg og fargelegg Flere firkanter
Gjenta trinn 16-20 for å velge og fargelegge flere firkanter. Velg først Rutenettlag i Lag-panelet, og klikk deretter inne i en firkant for å velge det med Tryllestaven. Hold Skift og klikk på flere ruter for å legge dem til i utvalget. Klikk på fotolaget i lagpanelet for å velge det, klikk deretter på ikonet for nytt justeringslag og velg fargetone / metning . Velg Colorize- alternativet, og velg deretter en farge med glidebryteren for fargetone og et metningsnivå med glidebryteren Saturation . Klikk OK for å lukke dialogboksen (CS3 og tidligere). Endelig endrer du blandingsmodus for det nye justeringslaget til Color .
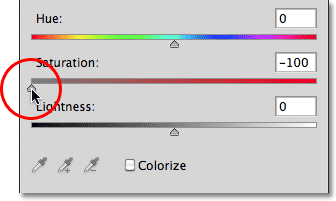
Du kan også bruke et justeringslag for fargetone / metning for å desaturere noen av rutene fullstendig, slik at de blir svart / hvitt. For å gjøre det, velg noen firkanter, legg deretter til et justeringslag for fargetone / metning som du normalt vil, men snarere enn å velge en farge med glidebryteren, drar du bare glidebryteren Saturation helt til venstre, som vil fjerne all farge (trenger ikke å velge alternativet Colorize, heller):

Fjern all farge fra noen firkanter ved å dra glidebryteren Saturation helt til venstre.
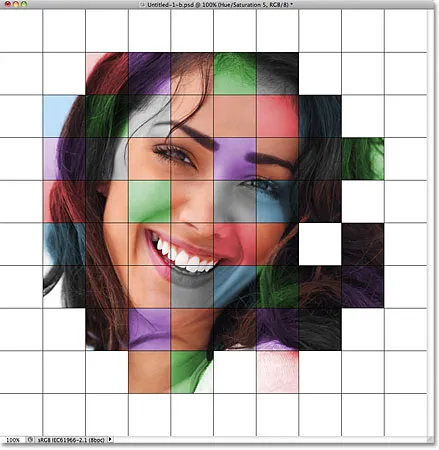
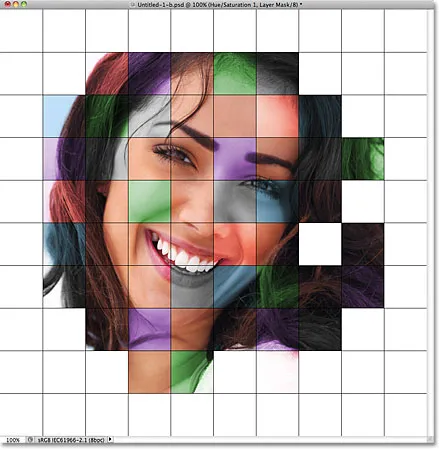
Her er min effekt så langt etter å ha fargelagt flere firkanter med ytterligere justeringslag for fargetone / metning. I tilfelle du vil bruke de samme fargene som jeg gjorde, for blå satte jeg fargetone til 200, metning til 30. For grønt var fargetone satt til 120, metning 25. For lilla var fargetone 289, metning 35. Og som jeg bare nevnt, for de svarte og hvite rutene, var Saturation satt til -100 ved å dra glidebryteren helt til venstre:

Den fargelagte rutenettet-effekten så langt.
Trinn 22: Prøv en annen fargemodus for noen av justeringslagene
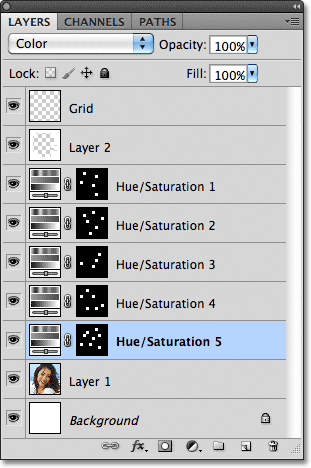
Det ene problemet jeg har med resultatet mitt så langt er at det egentlig ikke ser så lyst og fargerikt ut som jeg håpet på. En måte å endre det på er å endre blandingsmodus for noen av justeringslagene. Hvis vi ser i lag-panelet, kan vi se alle justeringslagene jeg har brukt for å fargelegge rutene. Totalt er det fem, inkludert den jeg brukte for den svart-hvite effekten:

Fem justeringslag ble brukt for effekten.
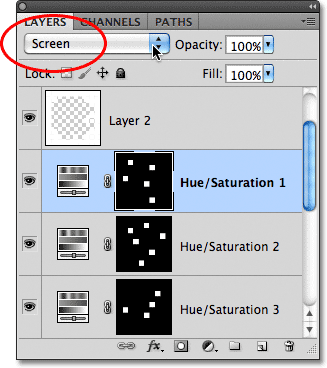
For å legge til mer interesse for bildet, prøv å endre blandingsmodus for noen av justeringslagene til noe annet enn farge. For å gjøre det, klikker du bare på justeringslaget i lag-panelet for å velge det, og deretter endre blandingsmodus øverst i lag-panelet. For eksempel synes jeg at den røde fargen i bildet mitt ser litt kjedelig ut, så jeg klikker på det øverste justeringssjiktet for farge / metning i lag-panelet for å velge det (siden det var det jeg pleide å legge til rødt), Jeg endrer blandingsmodus fra farge til skjerm :

Velge det røde justeringslaget for fargetone / metning og deretter endre blandingsmodus til skjerm.
Skjermblandingsmodus gjør ting lysere, men har også en tendens til å redusere fargemetning, så for å kompensere, med det røde justeringslaget for fargetone / metning valgt, vil jeg gå tilbake til justeringspanelet og øke metningsverdien for rød til 70 (for Photoshop CS3 og tidligere brukere, klikk på justeringslagets miniatyrbilde i lagpanelet for å åpne Hue / Saturation-dialogboksen på nytt for å gjøre endringer, og klikk deretter OK for å lukke ut dialogboksen):

Endring av blandingsmodus kan kreve justeringer av fargens metningsnivå.
Her er mitt bilde etter å ha endret blandingsmodus for rød til skjerm og økt fargemetningen. Legg merke til at de røde rutene nå ser lysere ut:

Skjerm er en populær blandingsmodus som ofte brukes til å lysne bilder raskt.
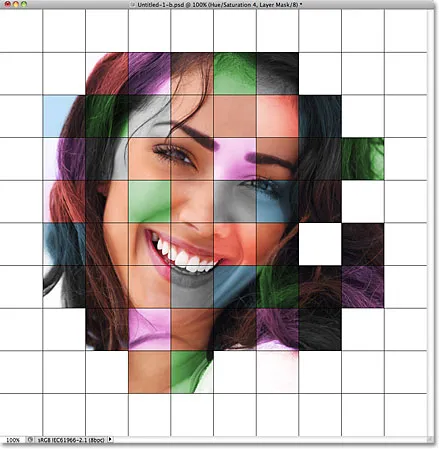
Jeg gjør det samme med det lilla justeringslaget for fargetone / metning, først klikker du på det for å velge det i lag-panelet, deretter endrer blandingsmodus til skjerm og øker fargemetningen til 55 i justeringspanelet (eller dialogboksen i CS3 og tidligere). Andre blandingsmodus som kan gi deg gode resultater inkluderer Multiply (for en mørkere farge), samt Overlay som vil gi deg en høyere kontrasteffekt, men kan også endre utseendet på selve fargen. Her er min effekt nå med de røde og lilla rutene satt til skjermblandingsmodus:

Ulike blandingsmodus gir deg forskjellige effekter. Skjerm, multiplisere og overlegg er gode å prøve.
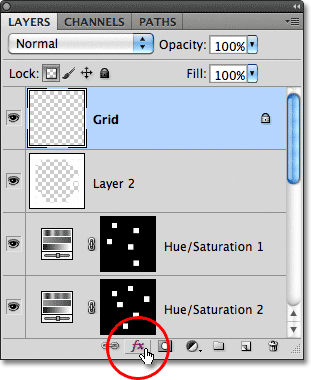
Trinn 23: Endre fargen på rutenettet til hvitt
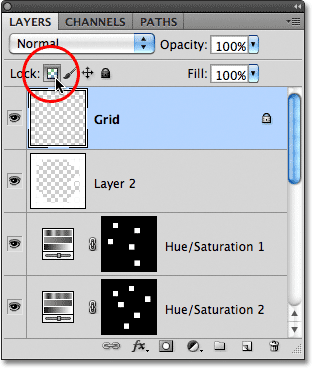
Som et siste skritt for effekten, kan vi endre utseendet på rutenettlinjene selv, først ved å endre fargen fra svart til hvit. Klikk på Rutenettlag i lagpanelet for å velge det, og klikk deretter på Lås gjennomsiktige piksler- ikonet rett under blandingsmodusalternativet (det er det første av fire ikoner på rad):

Klikk på ikonet Lås gjennomsiktige piksler.
Trinn 24: Fyll rutenettet med hvitt
Med alternativet Lås gjennomsiktige piksler valgt på rutenettet, vil alt vi gjør for laget bare påvirke selve pikslene. Det vil ikke ha noen innvirkning på de gjennomsiktige områdene. På denne måten, hvis vi fyller laget med, for eksempel, hvitt (som vi skal gjøre), vil bare rutenettlinjene bli fylt med hvitt. De transparente områdene på laget vil forbli transparente.
Gå opp til Rediger- menyen, og velg igjen Fyll . Når Fyll-dialogboksen vises, bør alternativet Bruk allerede være satt til Hvitt siden det er det vi satte det til forrige gang, så bare klikk OK for å lukke ut dialogboksen. Photoshop vil fylle rutenettet med hvitt:

Photoshop fyller laget med hvitt, men bare rutenettlinjene påvirkes.
Trinn 25: Legg til en slaglagstil
Hvis du vil øke tykkelsen på rutenettene, klikker du på ikonet Lagstiler nederst i panelet Lag:

Klikk på ikonet Layer Styles.
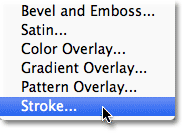
Velg Strek fra listen over lagstiler som vises:

Velg Stroke fra listen.
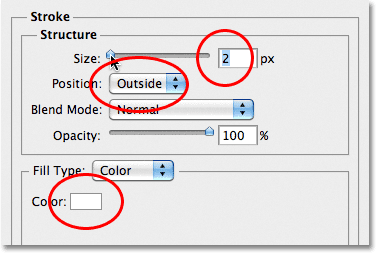
Dette åpner Photoshops Layer Style- dialogboks satt til Stroke-alternativene i den midterste kolonnen. Klikk på fargeprøven ved siden av ordet Color, som åpner Color Picker . Velg hvitt fra Color Picker, og klikk deretter OK for å lukke det. Med hvitt nå som strekfargen, kan du la Posisjon satt til utsiden og justere bredden på stryken ved å dra glidebryteren Størrelse mens du holder øye med dokumentet for å bedømme resultatet. Jeg skal angi størrelsen på streken til 2 px (piksler):

Endre fargen på streken til hvit, og juster deretter bredden med glidebryteren Størrelse.
Klikk OK for å lukke dialogboksen Layer Style, så er vi ferdige! Her er min endelige fargenettvirkning:

Det endelige resultatet.