I denne Photoshop-opplæringen lærer vi hvordan du lager en tekstportretteffekt. Med andre ord, vi vil skape en illusjon om at bildet som er sett på bildet faktisk blir til av flere linjer av typen. Jeg har sett denne effekten brukt på mange kjendisbilder, fra Andy Warhol og Marilyn Monroe til Michael Jackson, David Beckham, til og med Barack Obama.
Selvfølgelig trenger du ikke et bilde av noen berømte for å skape denne effekten. Faktisk, jo mer du vet om personen på bildet, jo mer interessant kan effekten bli fordi du kan legge til mer personlig tekst. Det kan være lurt å skrive om hva personen på bildet betyr for deg, eller dele en morsom historie, eller beskrive noe de har oppnådd. Eller du kan bare hente litt tilfeldig tekst fra et sted og lime den inn. Det er helt opp til deg. Jeg skal bruke Photoshop CS4 for denne opplæringen, men alle versjoner av Photoshop skal fungere.
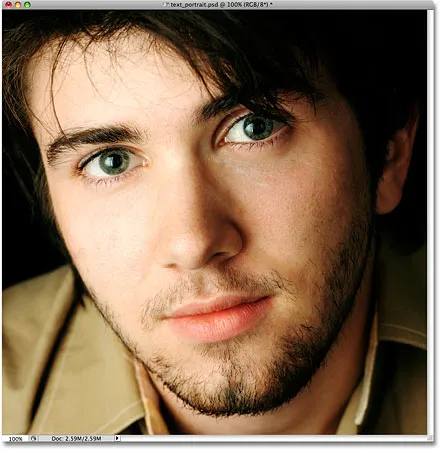
Her er bildet jeg skal begynne med:

Det originale bildet
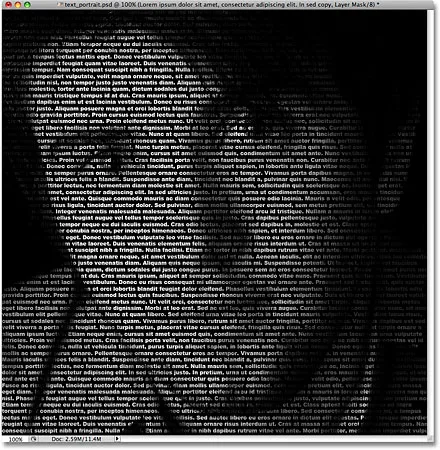
Slik ser det ut etter at vi har beskåret det og deretter konvertert det til tekst:

Den endelige "tekstportrett" -effekten.
Hvordan lage et portrett fra tekst
Trinn 1: Beskjær bildet rundt personens ansikt
Før vi begynner, må jeg nevne at du sannsynligvis vil jobbe med en kopi av bildet ditt for denne effekten i stedet for på det originale bildet, siden det første vi gjør er å beskjære noe av det. For å lagre en kopi av bildet, gå opp til Fil- menyen øverst på skjermen og velg Lagre som . Gi dokumentet et annet navn, for eksempel "tekst-portrett-effekt" eller hva det gir mening for deg, og lagre det som en Photoshop. PSD-fil. På denne måten kan du gjøre hva du vil mot bildet og ikke bekymre deg for å skade originalen.
La oss begynne med å beskjære bildet slik at vi får en fin nærbilde av personens ansikt. Photoshops offisielle verktøy for beskjæring av bilder er beskjæringsverktøyet, men for enkle avlinger som dette, vil du ofte finne at det rektangulære markeringsverktøyet er alt du trenger. Jeg skal ta tak i det rektangulære markeringsverktøyet fra toppen av Verktøy-panelet (paneler kalles "paletter" i tidligere versjoner av Photoshop). Jeg kunne også trykke bokstaven M på tastaturet for å velge det med snarveien:

Rectangular Marquee Tool fungerer utmerket til enkle avlinger.
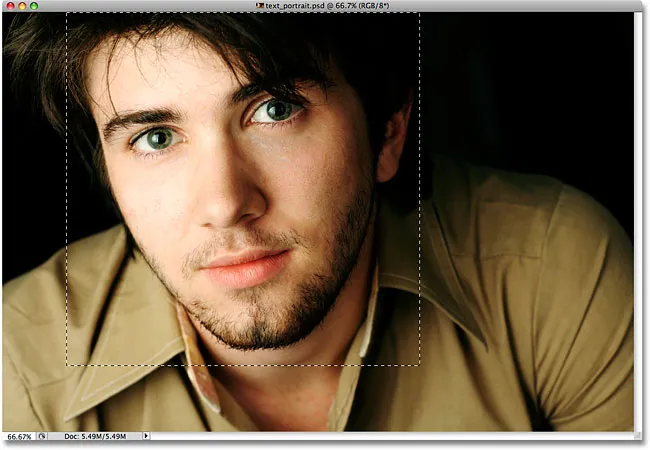
Da jeg har valgt det rektangulære markeringsverktøyet, klikker jeg og drar ut et utvalg rundt mannens ansikt, begynner øverst til venstre og drar mot nederst til høyre. Hvis du trenger å plassere valget ditt mens du drar det, holder du mellomromstasten, drar markeringen til et nytt sted med musen, slipper deretter mellomromstasten og fortsetter å dra ut markeringen. Jeg vil at utvalget mitt skal være et perfekt torg, så jeg holder nede Shift- tasten mens jeg drar, noe som vil tvinge formen til utvalget til et kvadrat. Når du er ferdig, bør du ha et utvalg som ser slik ut:

Alt utenfor utvalget blir beskåret i løpet av et øyeblikk.
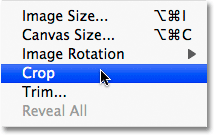
Når valget er på plass, går du opp til Bilde- menyen i menylinjen øverst på skjermen og velger Beskjær- kommandoen:

Gå til Bilde> Beskjær.
Så snart du har valgt Beskjær-kommandoen, beskjærer Photoshop alt utenfor markeringsoversikten, og etterlater oss nærbildet vårt:

Bare området inne i utvalget gjenstår.
Trinn 2: Legg til et nytt tomt lag
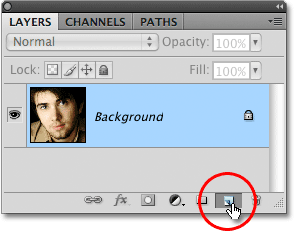
Hvis vi ser i lagpanelet (paletten), ser vi at vi for øyeblikket bare har ett lag i Photoshop-dokumentet. Dette laget, kalt Bakgrunn, er laget som inneholder bildet vårt. Vi må legge til et nytt tomt lag over bakgrunnslaget, og vi kan gjøre det ved å klikke på ikonet Nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag i lagpanelet (paletten).
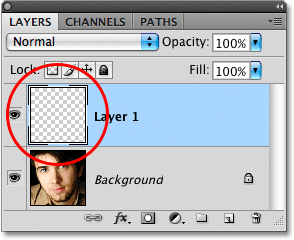
Ingenting ser ut til å ha skjedd i dokumentvinduet, men lag-panelet viser nå et nytt lag som sitter over bakgrunnen. Photoshop navngir automatisk det nye laget "Lag 1". Hvis vi ser i lagets forhåndsvisningsminiaturbilde til venstre for lagets navn, ser vi et grått og hvitt sjakkbrettmønster. Slik representerer Photoshop gjennomsiktighet, og siden forhåndsvisningsvinduet ikke er fylt med annet enn dette sjakkbrettmønsteret, vet vi at laget for øyeblikket er tomt (gjennomsiktig):

Forhåndsvise miniatyrbilde for hvert lag viser oss hva som er for øyeblikket på laget.
Trinn 3: Fyll det nye laget med svart
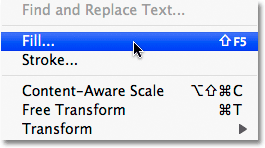
Deretter må vi fylle det nye laget vårt med svart. Gå opp til Rediger- menyen øverst på skjermen og velg Fyll- kommandoen:

Velg Fill-kommandoen fra Rediger-menyen.
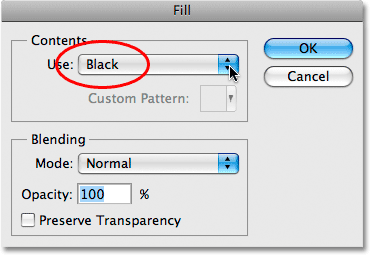
Dette får opp Photoshops Fyll-dialogboks, og gir oss en enkel måte å fylle et lag eller et utvalg med enten en farge eller et mønster. Siden vi ikke lenger har et utvalg som er aktivt på laget, vil hele laget fylles med hvilken farge vi velger. Velg Svart fra listen til høyre for ordet Bruk i Innhold- delen øverst i dialogboksen:

Velg Svart for fyllfargen.
Klikk OK for å gå ut av dialogboksen, og Photoshop fyller "Lag 1" med svart. Siden "Lag 1" sitter over bakgrunnsjiktet, er bildet nå blokkert fra visning i dokumentvinduet av fyllfargen:

Bildet forsvinner midlertidig bak den solide, svarte fargen.
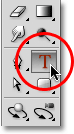
Trinn 4: Velg Type Tool
Vi er klare til å legge til teksten vår. Vi trenger Photoshops Type Tool for det, så velg det fra Verktøy-panelet, eller trykk på bokstaven T på tastaturet for å raskt velge det med snarveien:

Hver gang du vil legge til tekst i et Photoshop-dokument, trenger du Type Tool.
Photoshop gir oss muligheten til å legge til enten punkttype eller områdetype til våre dokumenter. Punkttype er den grunnleggende enkeltlinjen med tekst, vanligvis enten en overskrift eller en korttekst. Å legge til punkttype er like enkelt som å klikke med Typeverktøyet i punktet i dokumentet der du vil at tekstlinjen skal vises og deretter legge til teksten. Så lenge teksten du legger til er kort nok til at du ikke er bekymret for at den strekker seg utover kanten av dokumentet, er punkttype vanligvis veien å gå.
Områdstype brukes derimot når du har store mengder tekst, si ett eller flere avsnitt, og du må sørge for at all teksten forblir innenfor dokumentets grenser eller innenfor et bestemt område av dokumentet . Siden vi trenger å fylle hele dokumentet med tekst, må vi bruke områdetype.
For å legge til områdetype, må vi først definere grensene for teksten, og vi gjør det ved å dra ut en tekstramme, som ser veldig lik den samme typen grunnleggende markering som vi dro ut tidligere med det rektangulære markeringsverktøyet. Når vi har tekstrammen på plass, vil all tekst vi legger til være innelukket i rammen.
Når du har valgt Type Tool, klikker du øverst i venstre hjørne av dokumentet og drar ned til nederst til høyre i dokumentet, slik at tekstrammen dekker hele dokumentområdet når du er ferdig. Når du drar, vil du se konturen av tekstrammen din vises. Akkurat som når du drar ut et utvalg med det rektangulære markeringsverktøyet, kan du plassere tekstrammen mens du drar den ut om nødvendig ved å holde mellomromstasten, dra rammen til et nytt sted, deretter slippe mellomromstasten og fortsette å dra . Når du er ferdig, slipper du museknappen, så ser du tekstrammen rundt hele dokumentet, selv om det kan være litt vanskelig å se i det lille skjermbildet:

Tekst vi legger til vil nå være begrenset innenfor dokumentets grenser takket være tekstrammen.
Trinn 5: Velg fontalternativer i alternativlinjen
Nå som vi har tekstrammen på plass, kan vi legge til teksten vår. Før vi gjør det, må vi velge hvilken skrift vi vil bruke. Hver gang Type-verktøyet er valgt, vil Alternativer-linjen øverst på skjermen vise forskjellige alternativer for å jobbe med tekst i Photoshop, inkludert alternativer for å velge en skrift, skriftstil, skriftstørrelse, tekstfarge og så videre. De nøyaktige skriftene du må velge vil avhenge av hvilke skrifter du for øyeblikket har installert på datamaskinen. Du vil sannsynligvis trenge å eksperimentere noen ganger med dette siden skriften du velger, spesielt skriftstørrelsen, vil ha stor innvirkning på effekten av det generelle. For å bevare så mange detaljer i portrettet som mulig, vil du bruke en liten skriftstørrelse. Jo mindre skriften er, jo mer tekst trenger du selvfølgelig å legge til for å fylle ut hele dokumentområdet.
Jeg kommer til å holde meg til noe enkelt, som Arial Black, og jeg velger 12 pt for skriftstørrelsen min for å holde den liten nok til å opprettholde mange detaljer i portrettet:

Velg skrifttype, stil og størrelse fra Alternativlinjen.
Vi trenger at tekstfargen vår skal være hvit, så hvis din for øyeblikket er satt til en annen farge, kan du klikke på fargeprøven i Alternativer-linjen, som viser Photoshop's Color Picker, og velge hvit. Klikk OK når du er ferdig for å gå ut av Color Picker. Fargeprøven i alternativlinjen skal nå fylles med hvitt:

Klikk på fargeprøven i valglinjen og velg hvitt fra fargevelgeren hvis tekstfargen ikke allerede er satt til hvit.
Trinn 6: Legg teksten til dokumentet
Alt vi trenger å gjøre nå er å legge til teksten. Som jeg nevnte i begynnelsen av opplæringen, kan du tilpasse tekstportretteffekten ved å skrive noe spesifikt om personen på bildet, eller du kan bare kopiere og lime inn nok tekst fra et sted til å fylle ut dokumentet. Siden jeg bruker et arkivfoto for denne opplæringen og ikke kjenner personen på bildet (selv om jeg er sikker på at han er en hyggelig fyr med mange gode historier å dele), vil jeg ganske enkelt legge til noen standard " lorem ipsum "side fyllstoff tekst. Når du er ferdig, skal hele dokumentet fylles med hvit tekst:

Legg til nok tekst til å fylle hele dokumentet fra topp til bunn.
Hvis du vil godta teksten og gå ut av tekstredigeringsmodus, klikker du på det lille avkryssingsmerket i alternativlinjen:

Klikk på avmerkingen i alternativlinjen for å godta teksten.
Trinn 7: Legg til et lagmaske i typelaget
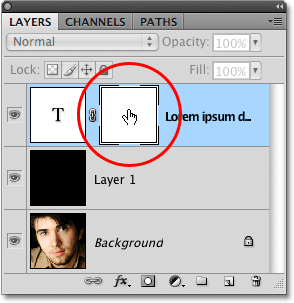
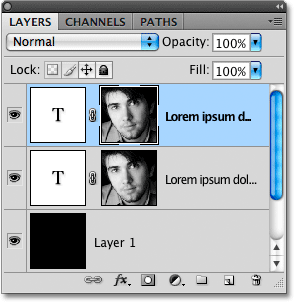
For å gjøre Photoshop-dokumentet vårt full av tekst til vår tekstportretteffekt, må vi legge til en lagmaske i tekstlaget. Hvis vi ser i lag-panelet, ser vi at vi nå har tre lag, med tekstlaget vårt som sitter over de to andre lagene. Vi vet at det er et tekstlag fordi lagets forhåndsvisningsminiatyr viser en stor bokstav T i midten av det. Hvis du vil legge til en lagmaske til laget, klikker du på ikonet Lagmaske nederst i lagpanelet:

Forsikre deg om at tekstlaget er valgt (uthevet i blått) i Lag-panelet, og klikk deretter på Layer Mask-ikonet.
Ingenting vil skje ennå i dokumentvinduet, men et lagmaske-miniatyrbilde vises til høyre for lagets forhåndsvisningsminiatyrbilde:

Lagmasker er som standard fylt med hvitt, noe som betyr at alt på laget er fullt synlig i dokumentet.
Trinn 8: Kopier det originale bildet på bakgrunnslaget
Vi skal nå skape vår effekt ved å kopiere og lime inn portrettbildet direkte i lagmasken vi nettopp la til. Klikk på bakgrunnslaget i lagpanelet for å velge det. Du vil se det bli uthevet i blått og fortelle oss at det nå er det valgte laget:

Lagmasker er som standard fylt med hvitt, noe som betyr at alt på laget er fullt synlig i dokumentet.
Trykk Ctrl + A (Win) / Command + A (Mac) for raskt å velge hele laget. Du vil se en markeringsoversikt vises rundt kantene på dokumentet, som indikerer at hele laget nå er valgt. Selv om vi fremdeles kan se den hvite teksten vår mot den svarte, fylte fargen i dokumentvinduet, velger vi faktisk innholdet i bakgrunnslaget, fordi det er det laget vi for øyeblikket har valgt i lag-panelet. Trykk deretter Ctrl + C (Win) / Command + C (Mac) for å kopiere innholdet i laget (portrettbildet) midlertidig til datamaskinens minne.
Trinn 9: Lim inn fotoet direkte i lagmasken
Hold nede Alt (Win) / Option (Mac) -tasten og klikk på lagmasken-miniatyrbildet på tekstlaget i lag-panelet:

Klikk på lagmasken-miniatyrbildet mens du holder nede Alt (Win) / Option (Mac).
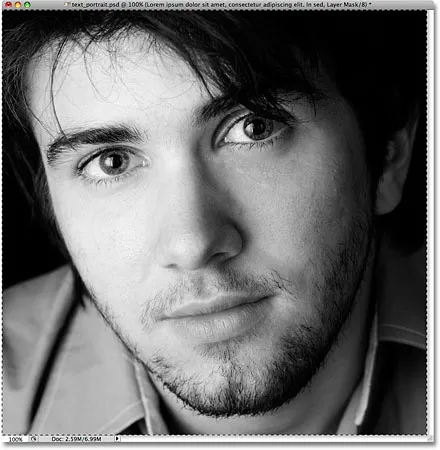
Ved å holde Alt / Option nede mens vi klikker på miniatyrbildet av lagmasken, velger vi ikke bare lagmasken, vi gjør den synlig i dokumentvinduet, slik at vi kan lime inn bildet vårt direkte i det. Siden masken for øyeblikket er fylt med hvitt, vises dokumentvinduet fylt med hvitt. Trykk Ctrl + V (Win) / Command + V (Mac) for å lime portrettbildet direkte i lagmasken. Siden lagmasker kun omhandler svart, hvitt og gråtoner, vil bildet vises som et svart-hvitt bilde i dokumentvinduet:

Bildet er nå limt direkte inn i lagmasken på tekstlaget.
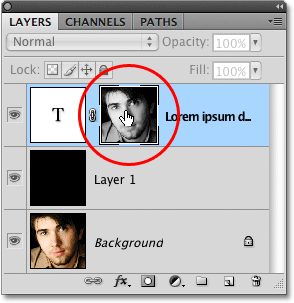
For å gå ut av lagmasken og bytte visningen tilbake til det normale i dokumentvinduet, holder du bare nede Alt (Win) / Option (Mac) igjen og klikker på lagmaskenes miniatyrbilde, akkurat som vi gjorde for et øyeblikk siden. Legg merke til at portrettbildet nå er synlig i miniatyrbildet av lagmasken:

Hold Alt (Win) / Option (Mac) nede, og klikk igjen på miniatyrbildet for lagmaske for å gå ut av lagmasken.
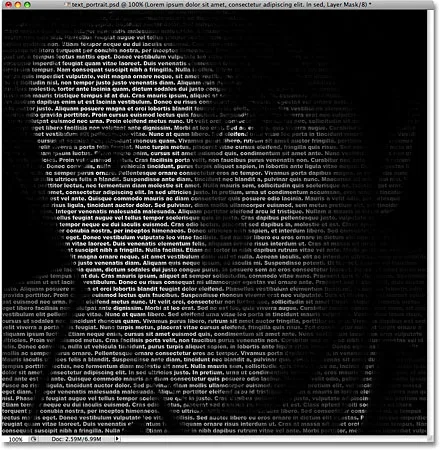
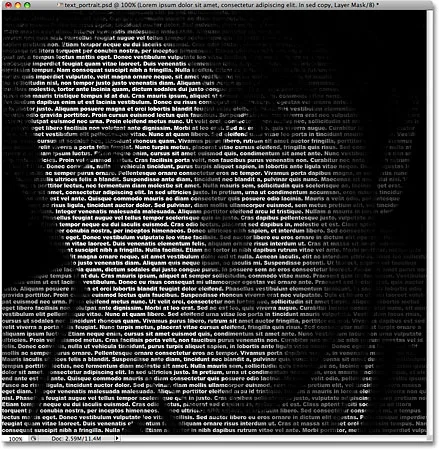
Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringsoversikten fra kantene av dokumentvinduet. Vi er nå tilbake til vår vanlige visningsmodus i dokumentet, og teksten blir nå maskert av bildet som vi limte direkte inn i lagmasken, og skaper vår "tekstportrett" -effekt:

Teksten blir nå maskert av bildet.
Trinn 10: Dupliser typelaget
Hvis du er fornøyd med resultatene på dette tidspunktet, kan du hoppe over disse siste par trinnene, men hvis du synes at effekten ser litt for mørk ut, må du forsikre deg om at tekstlaget er valgt i lag-panelet, og trykk Ctrl + J (Win) / Command + J (Mac) for raskt å duplisere laget. En kopi av tekstlaget vises over originalen:

Du kan også kopiere lag ved å gå opp til Lag-menyen, velge Ny og deretter velge Lag via Kopi, men tastatursnarveien er mye raskere.
Bildet vil nå vises lysere:

Effekten virker lysere etter duplisering av tekstlaget.
Trinn 11: Juster lagets opacitet for å finjustere lysstyrken
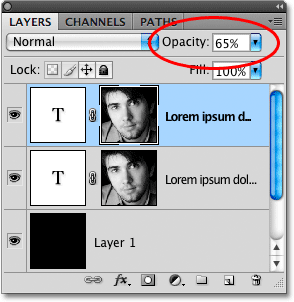
Hvis du opplever at effekten fremdeles er for mørk, dupliser du bare tekstlaget en gang til. Eller, hvis du finner ut at det nå er litt for lyst, kan du finjustere resultatene ved å senke lagets uklarhet. Du finner alternativet Opacity øverst i lag-panelet. Jo lavere du angir opaciteten til toppsjiktet, jo mer lar du lagene under det vise seg gjennom, noe som i dette tilfellet vil ha effekten av å gjøre bildet mørkere. Jeg kommer til å senke opaciteten til det kopierte tekstlaget mitt til rundt 65% bare for å mørkne effekten:

Reduser topplagets opacitet for å finjustere lysstyrken på effekten.
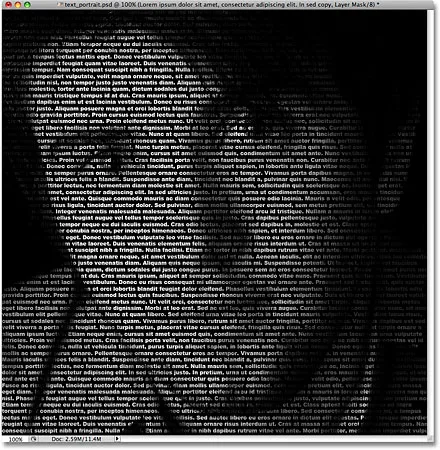
Og med det er vi ferdige! Her, etter å ha justert lysstyrken med Opacity-alternativet, er min endelige "tekstportrett" Photoshop-effekt:

Den endelige "tekstportrett" -effekten.