Før vi begynner … Denne versjonen av introduksjonsveiledningen til Photoshop Layers er for Photoshop CS5 og tidligere. Hvis du bruker Photoshop CC eller CS6, kan du se vår fullstendig oppdaterte forståelse av lag i Photoshop-opplæringen.
Det er vanskelig å tro at det noen gang var en tid der det ikke eksisterte lag inne i Photoshop . Men før Photoshop 3 (det er 3, ikke CS3), gjorde de det ikke. Vanskelig å tro, sier du? Vent, sa jeg ikke bare det? Tar du til og med oppmerksomhet? Det burde du være, for dette er viktige ting.
Lag er uten tvil det viktigste aspektet ved Photoshop. Ingenting verdt å gjøre i Photoshop kan eller bør gjøres uten lag. De er så viktige at de har sitt eget lagpanel så vel som sin egen lagkategori i menylinjen øverst på skjermen. Du kan legge til lag, slette lag, navnene på lagene, endre navn på lag, flytte lag, justere lag, maske lag, vise og skjule lag, blande lag, låse og låse opp lag, legge til effekter i lag, gruppere og fjerne grupper, og til og med endre lagets uklarhet. Lag er hjertet og sjelen til Photoshop. Det beste av alt er at lag er enkle å forstå, når du først snor deg rundt dem.
"Det er flott!", Sier du, "men det forteller meg ikke hvilke lag som er". Bra poeng, så la oss finne ut av det!
Vi kan bruke mye tid på å diskutere teorien om hvilke lag som er i Photoshop, akkurat som vi kunne prøve å lære å sykle ved å lese mye teori om det. Problemet er at du kan lese alle bokene og nettstedene det er om teorien om sykkeltur og fortsatt falle på hodet første gang du prøver å sykle en (stol på meg på dette). En bedre måte å lære ville være å bare hoppe på den sykkelen og begynne å tråkke, og det er akkurat slik vi skal lære om lag. Heldigvis risikerer vi mye mindre å falle på hodet mens vi bruker lag, men ta gjerne på hjelmen hvis det vil få deg til å føle deg tryggere.
Hvordan ville livet vært uten lag?
Før vi ser på hva lag er og hvordan du bruker dem, la oss først se hvordan det å jobbe i Photoshop ville være uten lag! Vi starter med å lage et nytt dokument i Photoshop. Jeg bruker Photoshop CS5 her, men enhver ny versjon vil fungere helt fint. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :
 Gå til Fil> Ny.
Gå til Fil> Ny.
Dette åpner dialogboksen Nytt dokument. Skriv inn 800 piksler for bredden på det nye dokumentet og 600 piksler for høyden . La oppløsningsverdien være satt til 72 piksler / tomme. Det er ingen spesiell grunn til at vi bruker denne størrelsen annet enn å holde oss begge på samme side. Til slutt, sørg for at alternativet bakgrunnsinnhold er satt til Hvitt :
 Sett breddeverdien til 800 piksler og høyden til 600 piksler. Bakgrunnsinnhold bør settes til Hvitt.
Sett breddeverdien til 800 piksler og høyden til 600 piksler. Bakgrunnsinnhold bør settes til Hvitt.
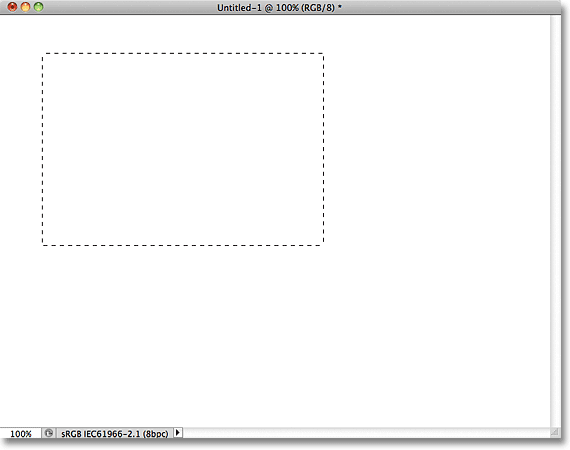
Når du er ferdig, klikker du OK for å lukke dialogboksen. Det nye hvitfylte dokumentet ditt vises på skjermen:
 Det nye dokumentet.
Det nye dokumentet.
Nå som vi har vårt nye dokument åpent og klart til å gå, la oss begynne å trekke på det. Vi vil holde vårt "kunstverk" veldig enkelt for dette eksempelet, siden vi egentlig bare prøver å forstå lag, ikke vise frem vårt kreative talent. Velg det rektangulære markeringsverktøyet øverst i Verktøy-panelet:
 Velg det rektangulære markeringsverktøyet.
Velg det rektangulære markeringsverktøyet.
Når det rektangulære markeringsverktøyet er valgt, klikker du et sted nær øvre venstre hjørne av dokumentet og drar ut et rektangulært valg. Ikke bekymre deg for den nøyaktige størrelsen eller plasseringen:
 Klikk og dra ut et rektangulært valg øverst til venstre i dokumentet.
Klikk og dra ut et rektangulært valg øverst til venstre i dokumentet.
Nå som vi har trukket ut et utvalg, la oss fylle utvalget med en farge. Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :
 Gå til Rediger> Fyll.
Gå til Rediger> Fyll.
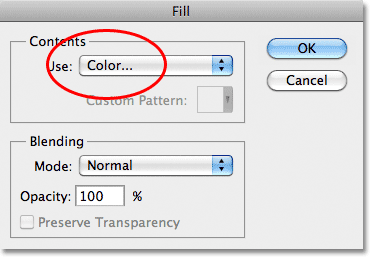
Denne åpner er Fyll-dialogboksen. Endre alternativet Bruk øverst i dialogboksen til Farge :
 Endre Bruk-alternativet til Farge.
Endre Bruk-alternativet til Farge.
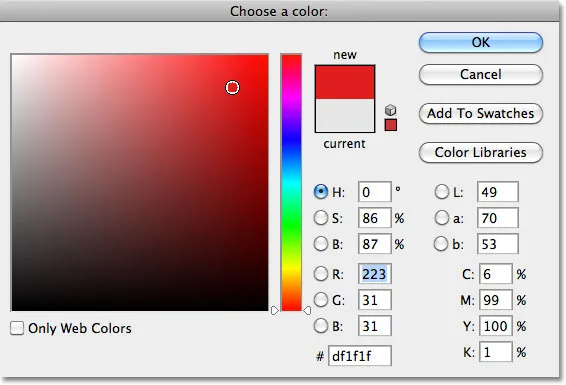
Så snart du velger Color, vil Photoshop åpne Color Picker slik at vi kan velge fargen vi vil fylle utvalget vårt med. Du kan velge hvilken som helst farge du liker. Jeg velger rødt:
 Velg en farge fra Color Picker. Enhver farge vil gjøre.
Velg en farge fra Color Picker. Enhver farge vil gjøre.
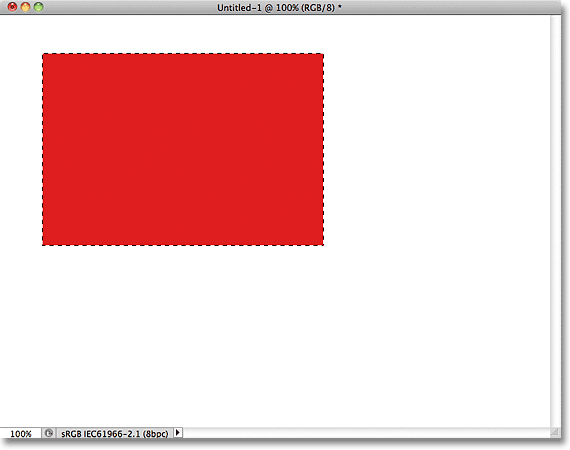
Når du har valgt en farge, klikker du OK for å lukke ut fargevalgeren, og deretter klikker du OK for å lukke dialogboksen Fyll. Photoshop fyller utvalget med fargen din, som i mitt tilfelle var rød:
 Dokumentet etter å ha fylt utvalget med rødt.
Dokumentet etter å ha fylt utvalget med rødt.
Vi trenger ikke valgkonturet rundt rektangelet lenger, så fjern markeringen ved å gå opp til Velg- menyen øverst på skjermen og velge Fjern markering :
 Gå til Velg> Fjern merket for å fjerne markeringsoversikten fra rundt rektangelet.
Gå til Velg> Fjern merket for å fjerne markeringsoversikten fra rundt rektangelet.
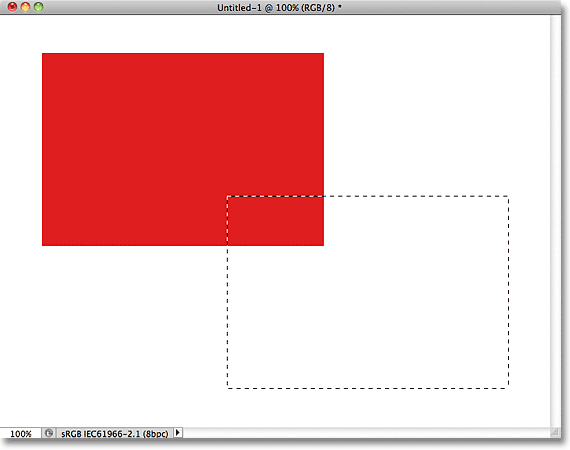
Så langt så bra. Det første rektanglet viste seg faktisk så bra, vi burde legge til et andre! Klikk inne i dokumentet med det rektangulære markeringsverktøyet og dra ut et annet rektangulært valg. Bare for moro skyld, start valget ditt fra et sted over toppen av det eksisterende rektangelet, slik at det nye utvalget delvis overlapper det
 Forsikre deg om at det nye utvalget overlapper det originale rektangelet delvis.
Forsikre deg om at det nye utvalget overlapper det originale rektangelet delvis.
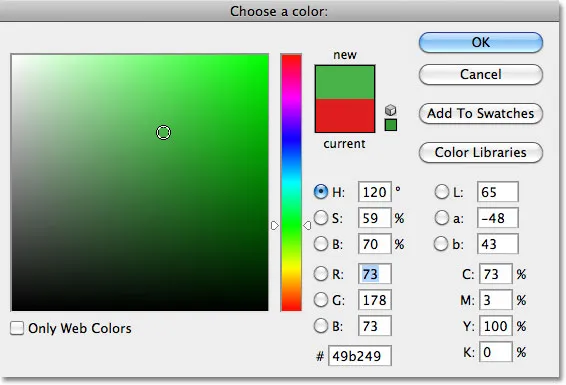
Med det andre valget lagt til, gå tilbake til Rediger- menyen og velg Fyll så vi kan fylle det med en farge. Alternativet Bruk øverst i dialogboksen skal allerede være satt til Farge, men hvis du bare klikker OK for å lukke dialogboksen, vil Photoshop fylle utvalget med den samme fargen du valgte sist, og det er ikke det vi ønsker. Vi vil ha en annen farge for dette andre rektangelet, så klikk på ordet Farge, og velg deretter Farge på nytt fra listen over alternativer (jeg vet, det virker rart), på hvilket tidspunkt Photoshop vil åpne fargebleken igjen. Velg en annen farge denne gangen. Jeg skal velge grønt. Igjen, velg gjerne hvilken farge du liker, så lenge det er noe annerledes:
 Velg en annen farge for det andre rektangelet.
Velg en annen farge for det andre rektangelet.
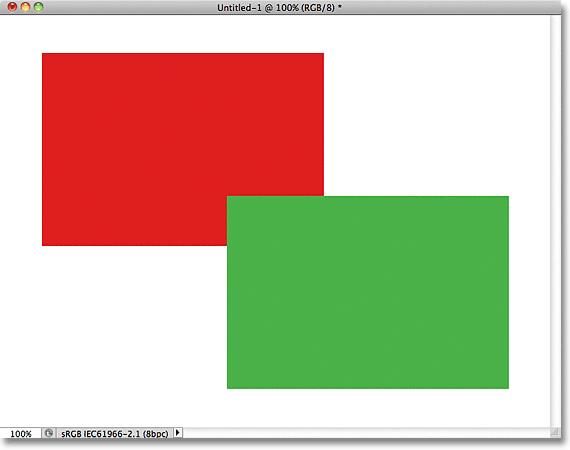
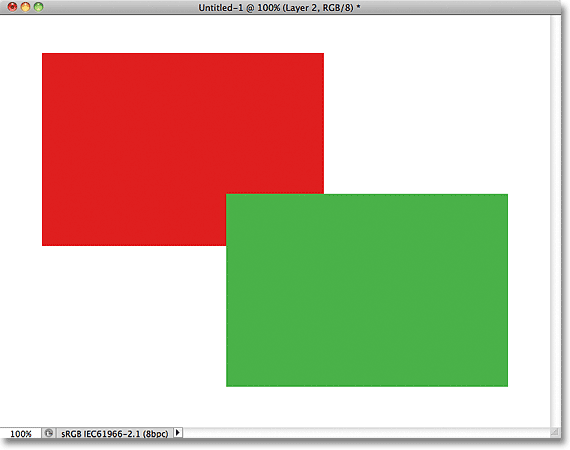
Klikk OK for å lukke fargevelgeren, og klikk deretter OK for å lukke dialogboksen Fyll. Photoshop fyller det andre utvalget med den valgte fargen. For å fjerne markeringsoversikten fra rundt det andre rektangelet, gå opp til Velg- menyen øverst på skjermen og velg Fjern markering, akkurat som vi gjorde forrige gang. Vi har nå to rektangler, hver med en annen farge, i dokumentet. Prisbelønte ting:
 Jeg kaller dette stykket "To rektangler, to farger, ett dokument."
Jeg kaller dette stykket "To rektangler, to farger, ett dokument."
Hvis det ikke er et kunstnerisk genialt arbeid, vet jeg ikke hva det er. Skjønt …. hmmm ……..
Nå som jeg har sett på det en stund, er jeg ikke sikker på at jeg er fornøyd med noe. Ser du hvordan det grønne rektangelet overlapper det røde? Jeg vet at jeg gjorde det med vilje, men jeg tror det var en feil. Det kan se bedre ut hvis jeg byttet dem slik at det røde rektangelet overlappet det grønne. Ja, det er problemet. Den røde formen må være foran den grønne formen. Da blir mesterverket mitt komplett! Alt jeg trenger å gjøre her er å ta den røde og flytte den over toppen av den grønne.
Det gjør vi ved ….. um …. hmm. Vent litt, hvordan gjør vi det? Jeg tror vi har et problem her. Jeg tegnet den røde, så tegnet jeg den grønne, og nå trenger jeg bare å flytte den røde foran den grønne. Høres enkelt ut, men hvordan? Det enkle svaret er at jeg ikke kan. Det er ingen måte å bevege den røde formen foran den grønne fordi den grønne egentlig ikke er foran den røde. Det er bare en illusjon. Faktisk er de to rektanglene egentlig ikke to rektangler, i det minste ikke som separate uavhengige objekter. Igjen, det er en illusjon. Den grønne formen skjærer ganske enkelt ned i den røde, og pikslene som opprinnelig var røde i det opprinnelige rektangelet ble endret til grønt da jeg fylte det andre utvalget.
Når vi snakker om illusjoner, sitter de to rektanglene egentlig ikke foran den hvite bakgrunnen. Det hele er ikke noe mer enn et enkelt, flatt, todimensjonalt bilde. Alt i dokumentet - den røde formen, den grønne formen og den hvite bakgrunnen - er i det vesentlige festet sammen. Vi kan ikke flytte noe uten å flytte alt .
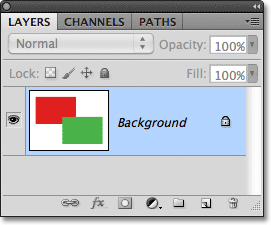
La oss ta en rask titt i lagpanelet vårt for å se hva som skjer. Legg merke til at alt - de to rektanglene og den hvite bakgrunnen - sitter på et enkelt lag. Dette betyr at alt er en del av det samme flate bildet:
 Lag-panelet som viser alt på bakgrunnslaget.
Lag-panelet som viser alt på bakgrunnslaget.
Med alt vårt arbeid på et enkelt lag, har vi ikke mange alternativer hvis vi vil endre noe. Vi kan angre oss tilbake gjennom trinnene for å komme til et punkt der vi kan gjøre endringer, eller vi kan skrape hele saken og begynne på nytt. Ingen av disse alternativene høres veldig attraktivt ut for meg. Det må være en bedre måte å jobbe på, en som vil gi oss frihet og fleksibilitet til å gjøre enkle endringer som dette uten å måtte angre og gjøre om noe eller starte på nytt fra bunnen av.
Heldigvis er det det. La oss prøve det samme, men denne gangen bruker du lag!
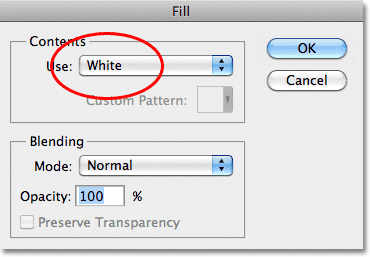
Nå som vi har sett hvordan det er å jobbe i Photoshop uten lag, la oss se hvilke lag som kan gjøre for oss. La oss først fjerne de to rektanglene vi la ved å fylle dokumentet med hvitt. Gå opp til Rediger- menyen øverst på skjermen, og velg igjen Fyll . Når dialogboksen Fyll vises, kan du endre alternativet Bruk fra farge til hvitt :
 Gå til Rediger> Fyll, og endre deretter Bruk-alternativet til Hvitt.
Gå til Rediger> Fyll, og endre deretter Bruk-alternativet til Hvitt.
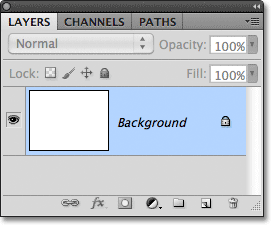
Klikk OK for å lukke dialogboksen. Photoshop fyller dokumentet med hvitt, og vi er tilbake til der vi startet:
 Dokumentet er igjen fylt med hvitt.
Dokumentet er igjen fylt med hvitt.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle-2)
Lagpanelet
Før vi går lenger, siden vi kommer til å bruke lag denne gangen, la oss ta en rask titt på Photoshops "Kommandosentral" for lag - panelet Lag . Hvis det er noe vi trenger å gjøre i Photoshop som har noe med lag å gjøre, er lag-panelet (eller lag- paletten som det er kjent i tidligere versjoner av Photoshop) der vi gjør det. Vi bruker lagpanelet for å lage nye lag, slette eksisterende lag, flytte lag over og under hverandre, slå lag av og på i dokumentet, legge til lagmasker og lageffekter …. listen fortsetter og fortsetter, og det er alt gjort fra lagpanelet.
For øyeblikket viser lagpanelet oss at vi har ett lag i dokumentet vårt, som heter "bakgrunn". Bakgrunnslaget er faktisk en spesiell type lag i Photoshop, og det er grunnen til at navnet er i kursiv, men vi ser nærmere på bakgrunnslaget i en annen opplæring. Til venstre for lagets navn er en forhåndsvisningsminiatyr som viser oss innholdet i laget vårt, som for øyeblikket er fylt med hvitt:
 Photoshops lagpanel.
Photoshops lagpanel.
Da vi opprinnelig la de to rektanglene til dokumentet, ble de begge lagt til bakgrunnslaget, og det var derfor det ikke var mulig å flytte dem uavhengig av hverandre. Rektanglene og den hvite bakgrunnen satt alle sammen på et flatt bilde. Denne måten å jobbe i Photoshop, der alt legges til et enkelt lag, er teknisk kjent som "galt" (ja, det er et teknisk begrep) fordi når du trenger å gå tilbake og gjøre endringer, får du et "problem" "(et annet teknisk begrep). La oss se hva som skjer hvis vi oppretter samme layout som før, men denne gangen vil vi plassere alt på sitt eget lag.
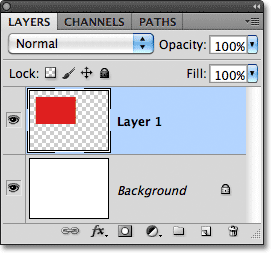
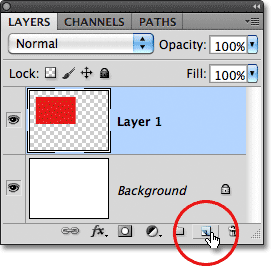
Den hvite bakgrunnen vår er allerede i bakgrunnslaget, så la oss legge til et nytt lag over det for vårt første rektangel. Hvis du vil legge til et nytt lag, klikker du på ikonet for nytt lag nederst i lagpanelet (det er ikonet til venstre for søppelbøtta):
 Klikk på ikonet for nytt lag.
Klikk på ikonet for nytt lag.
Et nytt lag vises over bakgrunnsjiktet. Photoshop navngir automatisk det nye laget "Lag 1". Hvis vi ser på forhåndsvisningsminiatyren til venstre for lagets navn, ser vi at det er fylt med et sjakkbrettmønster, som er Photoshops måte å fortelle oss at det nye laget er tomt:
 Et nytt tomt lag med navnet "Lag 1" vises over bakgrunnsjiktet.
Et nytt tomt lag med navnet "Lag 1" vises over bakgrunnsjiktet.
Legg merke til at lag 1 er uthevet i lagpanelet. Det betyr at det for øyeblikket er det aktive laget. Alt vi legger til dokumentet på dette tidspunktet vil bli lagt til lag 1, ikke bakgrunnslaget under det. La oss legge til vårt første rektangel, akkurat som vi gjorde før. Velg det rektangulære markeringsverktøyet fra Verktøy-panelet hvis det ikke fremdeles er valgt, og klikk et sted øverst til venstre i dokumentet og dra ut et rektangulært valg:
 Tegn et rektangulært utvalg.
Tegn et rektangulært utvalg.
Gå opp til Rediger- menyen øverst på skjermen og velg Fyll . Når dialogboksen Fyll vises, endrer du Bruk- alternativet til Farge, og velg deretter en farge for rektangelet fra Color Picker . Jeg skal velge den samme rødfargen som jeg valgte forrige gang. Klikk OK for å lukke fargevelgeren, og klikk deretter OK for å lukke dialogboksen Fyll. Photoshop fyller utvalget med den valgte fargen. For å fjerne markeringsoversikten fra rundt rektangelet, gå opp til Velg- menyen øverst på skjermen og velg Fjern markering (jeg kjører raskt gjennom disse trinnene ganske enkelt fordi de er nøyaktig det samme som vi gjorde tidligere). Jeg har nå mitt første rektangel, fylt med rødt, akkurat som jeg hadde før:
 Det første rektangelet vises, denne gangen på lag 1.
Det første rektangelet vises, denne gangen på lag 1.
La oss ta en titt på lagpanelet vårt. Vi kan se i forhåndsvisningsminiatyrene at bakgrunnslaget fremdeles er fylt med helt hvitt, men det røde rektanglet jeg nettopp la til er på lag 1 denne gangen, så det er helt atskilt fra den hvite bakgrunnen:
 Den røde formen og den hvite bakgrunnen er nå uavhengig av hverandre.
Den røde formen og den hvite bakgrunnen er nå uavhengig av hverandre.
La oss legge til vår andre form. Igjen, vi vil at det skal plasseres på sitt eget lag, noe som betyr at vi må legge til et nytt nytt lag ved å klikke på ikonet for nytt lag nederst i panelet Lag:
 Klikk på ikonet for nytt lag igjen for å legge til et nytt nytt lag.
Klikk på ikonet for nytt lag igjen for å legge til et nytt nytt lag.
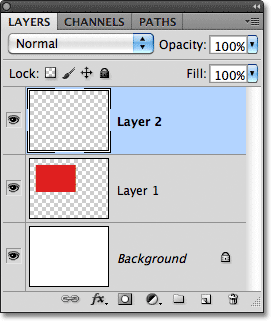
Et nytt nytt lag vises, denne gangen over lag 1. Photoshop plasserer alltid nye lag rett over laget som var aktivt da vi klikket på ikonet for nytt lag, og lag 1 var tilfeldigvis aktiv den gangen. Nok en gang navngir Photoshop det nye laget automatisk for oss, denne gangen som "Lag 2":
 Lag 2 er for øyeblikket tomt, som indikert av sjakkbrettmønsteret i miniatyrbildet.
Lag 2 er for øyeblikket tomt, som indikert av sjakkbrettmønsteret i miniatyrbildet.
Med lag 2 som nå er det aktive laget (det er uthevet i lagpanelet), drar du ut et rektangulært valg, med en del av markeringen som overlapper den opprinnelige formen. Gå deretter til Rediger > Fyll, velg Farge på nytt for alternativet Bruk for å åpne fargevelgeren, velg en annen farge (jeg vil velge grønt), og klikk deretter OK for å lukke ut fargevalgeren og OK for å lukke ut Fyll dialogboks. Photoshop fyller utvalget med fargen. Gå til Velg > Fjern merket for å fjerne markeringsoversikten fra rundt formen. Når du er ferdig, skal det andre rektanglet ditt vises fylt med farge i dokumentet:
 Det andre rektangelet er lagt til.
Det andre rektangelet er lagt til.
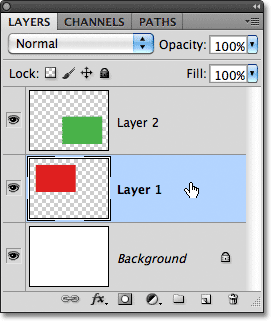
Og hvis vi ser i lag-panelet, ser vi at den opprinnelige formen forblir av seg selv på lag 1 mens den nye formen ble lagt over den på lag 2. Den hvite bakgrunnen forblir på bakgrunnslaget, noe som betyr at alle tre elementene som lager opp dokumentet vårt (den hvite bakgrunnen, den røde formen og den grønne formen) er nå på sine egne separate lag og helt uavhengig av hverandre:
 Alt er nå på sitt eget lag.
Alt er nå på sitt eget lag.
Tidligere, når alt var på et enkelt lag, oppdaget vi at det ikke var noen måte å flytte den røde formen foran den grønne, fordi de egentlig ikke var to separate former. De var ganske enkelt områder med røde eller grønne piksler blandet med områder med hvite piksler på samme lag. Men denne gangen, med alt på sitt lag, har vi virkelig to separate former, og det er enkelt å flytte den ene foran den andre i dokumentet!
For øyeblikket vises den grønne formen foran den røde i dokumentet fordi den grønne formen er over den røde i lagpanelet. Se for deg at du ser på lagene fra topp til bunn i lag-panelet at du ser ned gjennom lagene i dokumentet. Ethvert lag over et annet lag i panelet Lag vises foran det i dokumentet. Hvis innholdet i to lag overlapper hverandre i dokumentet, slik formene våre gjør, vil hvilket lag som er under det andre i lag-panelet vises bak det andre laget i dokumentet. Over = foran, under = bak. Det kan ta litt tid for tankene dine å forstå det, men det er virkelig så enkelt.
Dette betyr at hvis vi ønsker å bytte formene slik at den røde vises foran den grønne, alt vi trenger å gjøre er å flytte den røde formens lag over den grønne formens lag. For å gjøre det, klikker du bare på Lag 1 for å velge det og gjøre det til det aktive laget:
 Klikk på lag 1 for å velge det.
Klikk på lag 1 for å velge det.
Hold museknappen nede og dra lag 1 rett opp og over lag 2 til du ser en horisontal markeringslinje vises rett over lag 2:
 Dra lag 1 oppover til en uthevingslinje vises over lag 2.
Dra lag 1 oppover til en uthevingslinje vises over lag 2.
Når uthevingslinjen vises, slipp museknappen. Photoshop beveger lag 1 over lag 2:
 Lag 1 vises nå over lag 2 i lagpanelet.
Lag 1 vises nå over lag 2 i lagpanelet.
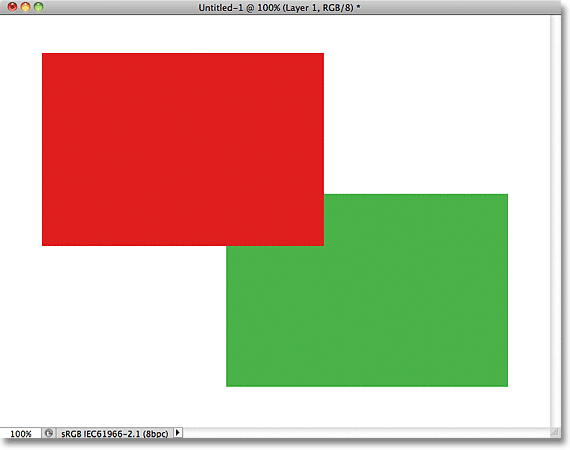
Med den røde formen nå over den grønne formen i lagpanelet, vises den røde foran den grønne i dokumentet:
 Takket være lag var det enkelt å flytte den ene formen foran den andre.
Takket være lag var det enkelt å flytte den ene formen foran den andre.
Uten lag ville det ikke vært mulig å flytte den røde formen foran den grønne, i alle fall ikke uten mye ekstra arbeid og frustrasjon. Men med alt på sitt lag, var det raskt og enkelt! Lag holder alt adskilt slik at vi kan jobbe med ett element av bildet vårt uten å påvirke noen andre. Vi kan flytte ett objekt foran et annet som vi gjorde her. Vi kan endre et objekts farge uten å endre noen andre farger i bildet. Vi kunne lysne noens øyne, bli tennene lysere, uskarpe en bakgrunn mens vi forlater mennesker eller gjenstander foran dem fine og skarpe. Lag åpner døren for kreativitet i Photoshop og gjør alt mulig.
Hvor skal du neste …
Som jeg nevnte tidligere, gjøres alt som har noe med lag i Photoshop å gjøre fra lag-panelet, så vi vil se nærmere på lag-panelet neste! Eller besøk Photoshop Basics-delen for å lære mer om Photoshop!