
Forskjeller mellom JavaScript vs JQuery
JavaScript : JavaScript er et skriptspråk som brukes i en nettleser for grensesnittinteraksjon. Det er et programmeringsspråk. Det implementeres i C. JQuery : JQuery er skrevet med JavaScript og biblioteket skal brukes av JavaScript. I utgangspunktet kan vi si at JQuery er et raskt, lite og funksjonsrikt JavaScript-bibliotek. Vi kan si at JQuery er et JavaScript-bibliotek på tvers av plattformer designet for å forenkle scripting av HTML på klientsiden.
Den detaljerte sammenligningen mellom JavaScript og JQuery er forklart nedenfor:
Det er noen grunnleggende ting som vi alle bør vite før vi går videre. Det er noen få termer som brukes i de ovennevnte linjene, noe som kan øke nysgjerrigheten blant nybegynnere. Så du kan alltid utforske disse begrepene fra nettet.
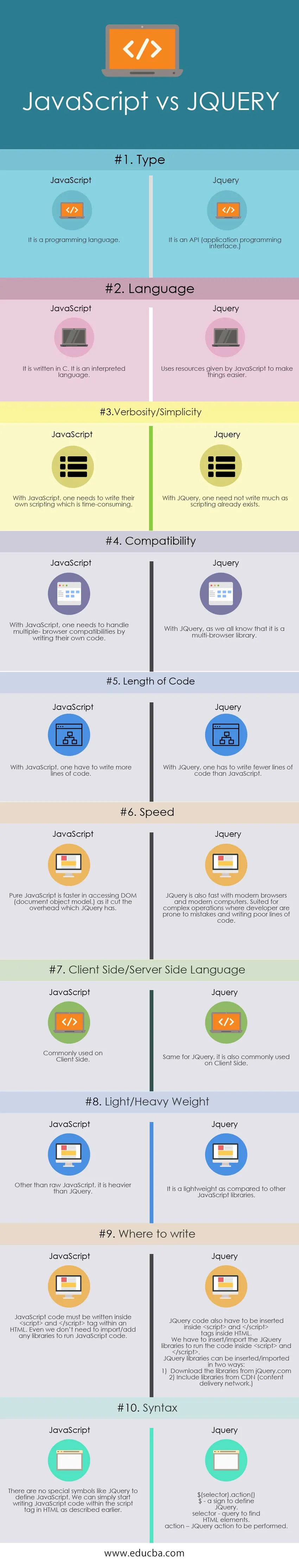
Sammenligning mellom head-to-head mellom JavaScript og JQuery
Nedenfor er de 10 beste sammenligningene mellom JavaScript og JQuery 
Viktige forskjeller mellom JavaScript vs JQuery
Vi lærer allerede om forskjellen og likhetene mellom både JavaScript og JQuery. Den grunnleggende nøkkelforskjellen mellom JavaScript og JQuery er imidlertid også oppsummert nedenfor:
- Den første JavaScript-motoren ble laget av Brendan Eich for nettleseren Netscape Navigator på Netscape. og kodenavnet var Spider Monkey. Prosjektet ble opprinnelig kalt Mocha, deretter omdøpt til Live Script og til slutt når Netspace og Sun lisensavtale ble det igjen omdøpt til JavaScript .
- Den første utgivelsen av JQuery var i 2006, og den ble grunnlagt av John Resign. Med den, HTML-dokumentovergang og manipulering, animasjon, hendelseshåndtering, Ajax-drift er enkle å bruke på flere nettlesere.
- Den viktigste fordelen med JQuery fremfor JavaScript er den enkle måten vi kan bruke JQuery på. Det er mye mer enkelt å bruke enn standard JavaScript-biblioteker og noen andre JavaScript-biblioteker med JQuery.
- Med JQuery må man skrive mindre kodelinje som er en stor faktor da det sparer tid og også lett å vedlikeholde koder med færre linjer.
- JQuery-biblioteker er lett tilgjengelige ettersom det er åpen kildekode.
- JQuery nettsted har omfattende dokumentasjon og opplæringsprogrammer for å få hjelp til å forstå og begynne å programmere selv for nybegynnere.
- Med JQuery kompatibilitet mellom nettlesere er det enkelt å skrive koder, og utviklere er også gratis for å gjøre justeringer som man har å gjøre med JavaScript for forskjellige nettlesere.
- Jeg har også nevnt at JQuery er lett sammenlignet med andre JavaScript-rammer.
- En av de mange fordelene med JQuery er også at den lar utvikleren utvikle Ajax-maler med letthet. La meg forklare hva Ajax kan gjøre det for deg på en linje, med det kan du ganske enkelt gjøre noen hendelser live for å laste inn eller oppdatere en del av siden uten å laste inn hele siden.
- Som to sider av en mynt har den noen ulemper også blant mange fordeler, som JQuery har imponerende biblioteker når det gjelder mengde avhengig av tilpasningen som kreves. Så med bibliotekene som er importert, kan funksjonalitetene være begrenset, og det er i noen tilfeller nødvendig å skrive få linjer med rå JavaScript.
- JQuery-java-skriptfiler er påkrevd for å kjøre JQuery-kommandoer.
Sammenligningstabel JavaScript vs JQuery
Nedenfor er listen over poeng, beskriv sammenligningen mellom JavaScript og JQuery
| Grunnlag for sammenligning mellom JavaScript og JQuery | Script | jQuery |
| Type | Det er et programmeringsspråk. | Det er et API (applikasjonsprogrammeringsgrensesnitt.) |
| Språk | Det er skrevet i C. Det er et tolket språk. | Bruker ressurser gitt av JavaScript for å gjøre ting enklere. |
| Detaljnivå / Simplicity | Med JavaScript trenger man å skrive sin egen scripting som er tidkrevende. | Med JQuery trenger man ikke skrive så mye som manus allerede har. |
| kompatibilitet | Med JavaScript må man håndtere kompatibiliteter med flere nettlesere ved å skrive sin egen kode. | Som JQuery vet, som vi alle vet at det er et bibliotek med flere nettlesere. |
| Kodens lengde | Med JavaScript må man skrive flere kodelinjer. | Med JQuery må man skrive færre kodelinjer enn JavaScript. |
| Hastighet | Rent JavaScript er raskere når du får tilgang til DOM (dokumentobjektmodell.) Ettersom det kutter overhead som JQuery har. | JQuery er også rask med moderne nettlesere og moderne datamaskiner. Passer for komplekse operasjoner der utvikler er utsatt for feil og skriver dårlige kodelinjer |
| Client-Side / Server Sidespråk | Vanlig brukt på Klient side | Samme for JQuery, det brukes også ofte på klientsiden. |
| Lett tungvekt | Annet enn rått JavaScript er det tyngre enn JQuery. | Det er en lett vekt sammenlignet med andre JavaScript-biblioteker |
| Hvor du skal skrive | JavaScript-kode må være skrevet inne og merke i en HTML. Selv vi trenger ikke å importere / legge til noen biblioteker for å kjøre JavaScript-kode. | JQuery-kode må også settes inn i og koder i HTML. Vi må sette inn / importere JQuery-bibliotekene for å kjøre koden i og. JQuery-biblioteker kan settes inn / importeres på to måter: 1) Last ned bibliotekene fra jQuery.com 2) Inkluder biblioteker fra CDN (innholdsleveringsnettverk.) |
| syntax | Det er ingen spesielle symboler som JQuery for å definere JavaScript. Vi kan ganske enkelt begynne å skrive JavaScript-kode i skriptkoden i HTML som beskrevet tidligere. | $ (Velger) .action () $ - et tegn å definere JQuery. selector - spørring å finne HTML-elementer. handling - JQuery-handling som skal utføres. |
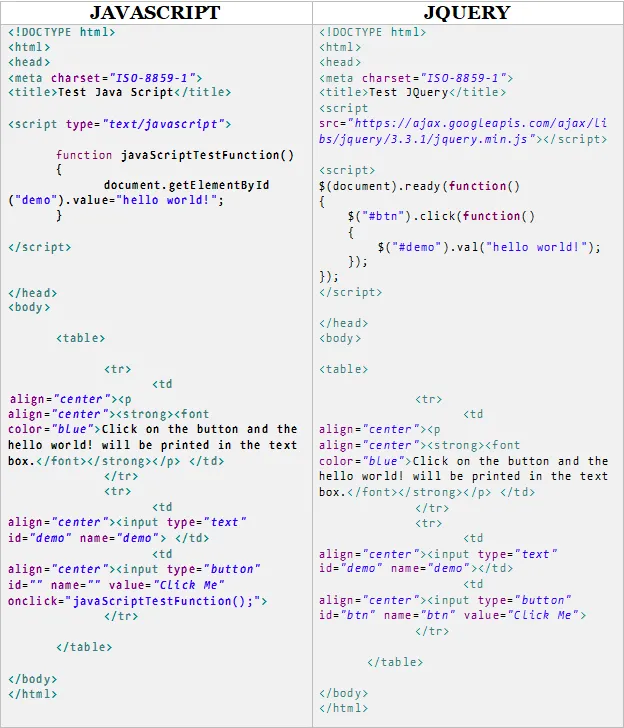
Eksempel på JavaScript vs JQuery

- Begge kodene ovenfor er testet, slik at du bare kan kopiere og lime inn kodene i forskjellige tekstfiler og lagre som med .html- utvidelsen. Bare dobbeltklikk på filene, så åpnes den i standard nettleser, eller hvis standard nettleser ikke er angitt, åpner du filene med en nettleser.
- Når du kjører koden ovenfor i nettleseren din, vil du finne en knapp (“ Klikk meg ”), og hvis du klikker på knappen vil den sette inn en tekst / verdi ("hei verden!") I tekstboksen. Nybegynnere bør følge forskjellen mellom de to kodene.
- Som jeg har nevnt i avsnitt B at med JQuery må du skrive mindre kode, men du kan finne noen flere linjer der JQuery-funksjonen er skrevet sammenlignet med JavaScript-funksjonen i koden ovenfor, fordi det bare er en enkel operasjon å gjøre deg oppmerksom på den grunnleggende skrivestilen og syntaks.
- Når du prøver å implementere den virkelige forretningslogikken, vil du definitivt finne ut at med JQuery må du skrive mindre antall linjer.
- I JQuery (over kode) brukes CDN (innholdsleveringsnettverk) for import av JQuery-biblioteket. Du kan til og med kopiere og lime inn nettadressen. i nettleseren din som er skrevet med doble anførselstegn i “ src ”. Med innlasting av URL. i nettleseren din, vil du faktisk finne noen koder, dvs. JQuery-biblioteket som også er lastet med koden din.
Konklusjon JavaScript vs JQuery
Så fra diskusjonen ovenfor kan vi konkludere med at vi trenger både JavaScript og JQuery mens vi utvikler frontend. JQuery har sine egne fordeler og få ulemper også, men hvis vi sammenligner fordelene veier de ulempene. Men på samme tid kan vi ikke se bort fra viktigheten av rå JavaScript. Så til slutt kan vi konkludere med synet om at vi trenger JavaScript for å utvikle front-end, og JQuery hjelper oss å bruke JavaScript med mye brukervennlighet. Så vi trenger begge basert på forretningskrav.
Anbefalt artikkel
Dette har vært en guide til de viktigste forskjellene mellom JavaScript og JQuery. Her diskuterer vi også viktige forskjeller mellom JavaScript og JQuery med infografikk og sammenligningstabell. Du kan også se på følgende artikler -
- Angular vs Knockout - nyttige forskjeller
- Forenkling av sammenligningen mellom Angular vs Bootstrap
- Sammenligninger av Java og JavaScript
- Python vs JavaScript
- Angular vs JQuery Differences
- TypeScript vs JavaScript
- JavaScript vs Node.js Forskjeller
- Node.js vs Asp.net og funksjonene deres
- Nyttig guide til spørsmål om Java-testintervju
- Navigator i JavaScript | Egenskaper, metoder (eksempler)