
Introduksjon til Effects in Illustrator
Adobe Illustrator er en vektorbasert grafikkredigeringsprogramvare utviklet og støttet av Adobe Systems. Applikasjonen brukes av flere grafiske artister, webside-designere, 2D- og 3D-artister og mange flere for deres daglige prosjektbehov. Dette kan brukes i både Mac og Windows, og utviklingsteamet har oppdatert applikasjonen for brukerkrav og tilbakemeldinger samlet fra flere klienter av applikasjonen som bruker for flere prosjekter og omfang. Dette er det beste verktøyet for vektorkunstredigering for emoji, logo, webside og mange flere. Det er flere effekter på applikasjonen for å forbedre brukeropplevelsen i deres visuelle standarder.
Hvordan bruke effekter i Illustrator?
Ettersom alle programvareverktøyene har smarte arbeidsprosesser og snarveier for å gjøre effektene, skal vi se dem en etter hverandre i detalj.
1. Paper Cut Effect
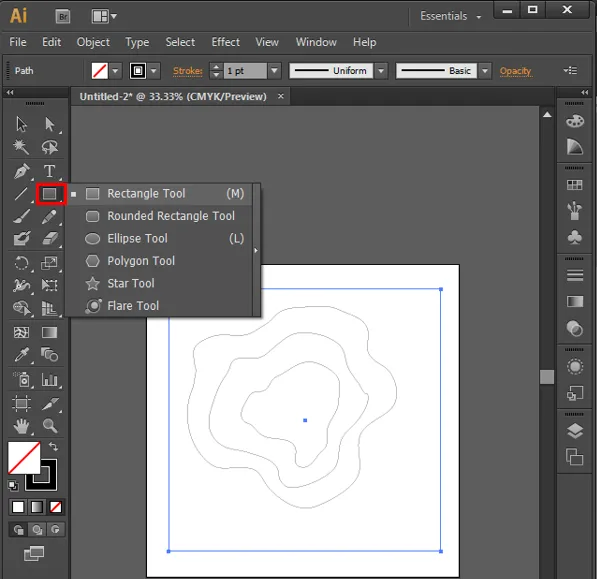
Trinn 1: Åpne Adobe Illustrator og åpne en ny fil. Velg pennverktøy Snarvei på tastaturet er bokstaven “P”. Begynn å tegne den ytre mest mulig formen etter behov og lukk løkken. Gjenta det samme inne i tegnet struktur to ganger som vist på bildet nedenfor.

Trinn 2: Lag den rektangulære ytre eller kvadratiske ytre for det komplette bildet. Vi kan også bruke den komplette tegnebrettet eller filstørrelsen for å få et bedre visuelt utseende. “M” er hurtigtasten, eller velg figurene fra verktøylinjen på venstre rute av applikasjonen.

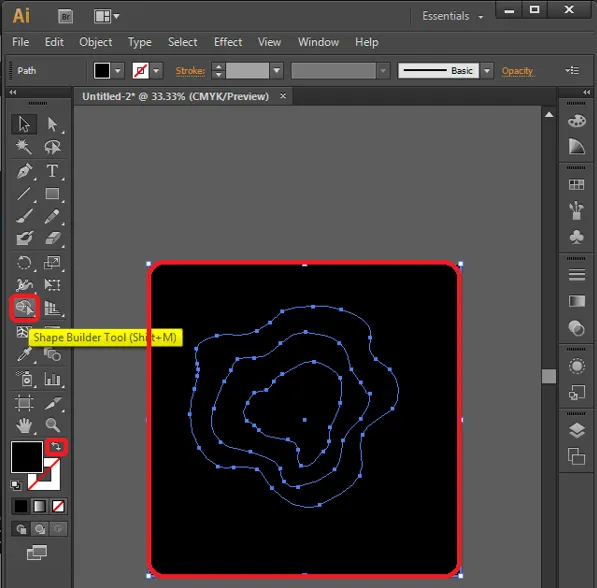
Trinn 3: Vend fargepanelkontrollen slik at vi kan se det valgte området tydelig for videre prosess av effekten. Velg formbyggingsverktøy “Shift + M” for valg av det nøyaktige området.

Etter å ha valgt verktøyet, velg hvilken som helst del av tegnebrettet vi kan se at det spesifikke området er valgt nøyaktig og eliminere andre som vist nedenfor.

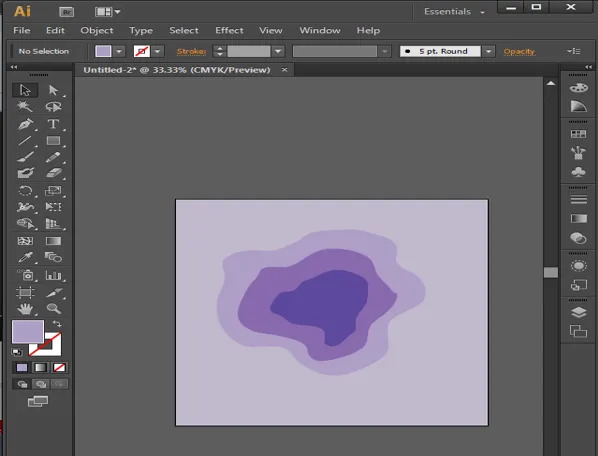
Trinn 4: Velg nå fargene som skal fylles inne i delene designet som regelmessig observert, og beste praksis er å velge samme farge med ulik RGB-verdi som går dypere som valgt på bildet for å gi mer realistisk visuelt.
Vi kan også bruke flere forskjellige verdier av farger etter behov.

Trinn 5: Dette er noen få innstillinger for å få den dype papirsnitteffekten ved å plassere delene av kunst i forskjellige arrangementer. Velg det innerste laget og gå til Objekter fra menylinjen og gå til Arranger og velg Send til bakside.
Objekter -> Ordne -> Send til rygg

Trinn 6 : Velg en av de gjenværende komponentene etter den andre og still inn ordningen for å bringe fronten individuelt.
Velg objektet -> Arranger -> Bring to Front

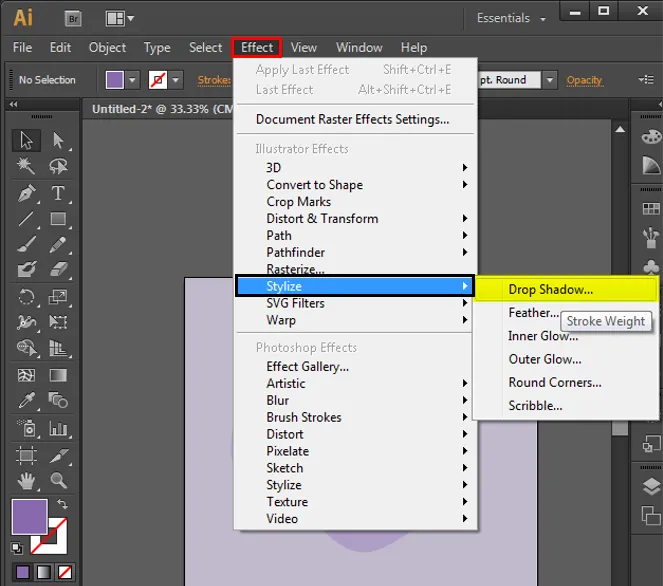
Trinn 7: Det viktigste trekket som bringer livet til arbeid er å legge skygge til komponentene. Velg alle 3 komponentene i designet og klikk på Effects, gå til Styling og velg Drop Shadow. Vinduet med skygge-detaljer åpnes.
Effekter -> Styling -> Drop Shadow

Trinn 8: Konfigurer Drop Shadow-detaljene som gitt nedenfor, som er standard, og vi kan til og med endre verdiene hvis behov basert på utseende, følelse og krav.

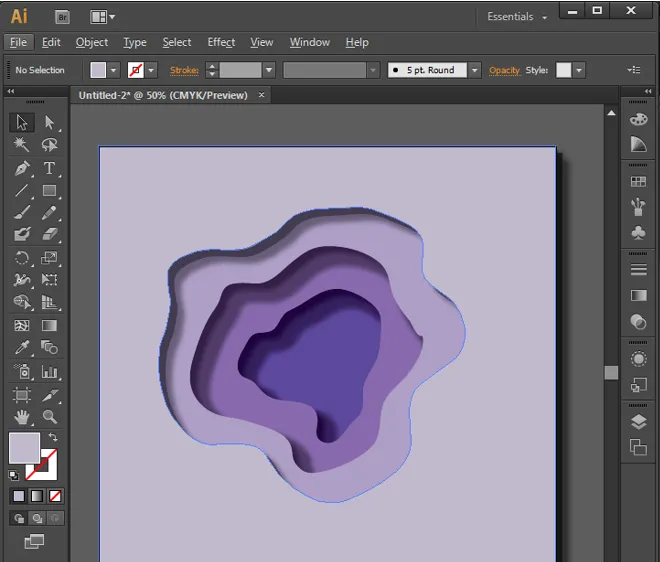
Trinn 9: Lag tavlen til midten av applikasjonen eller skjermen og sjekk om det er nødvendig med flere repetisjoner eller endringer. Hvis alt er i orden, kan vi eksportere filen til bildeformater og lagre den.

2. Effekt av vannrefleksjon
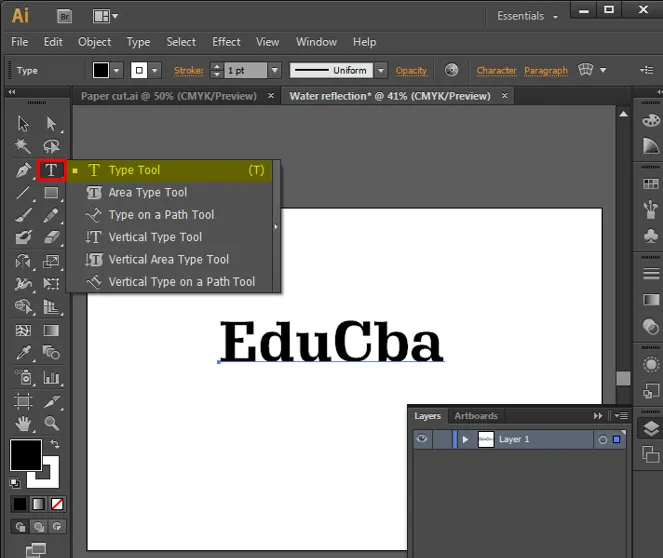
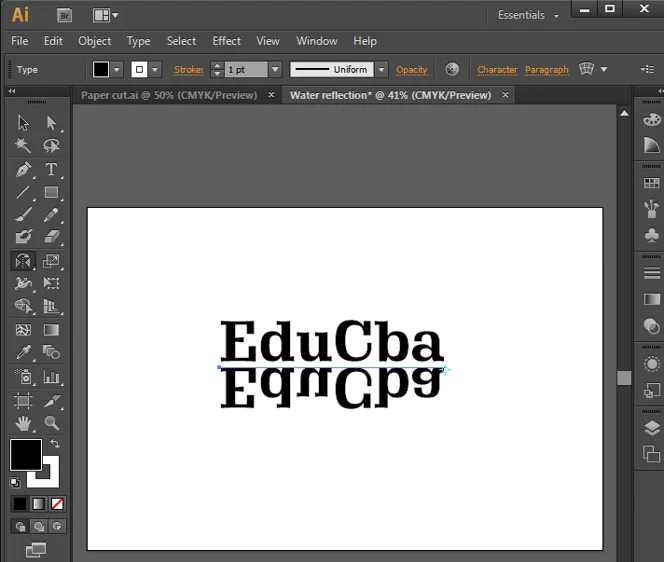
Trinn 1: Åpne det nye tavlen med en rektangulær form og lag gjenstandene som må reflekteres, vi kan bruke forskjellige former og objekter for å gjøre refleksjonen. Lag tekst ved hjelp av former, penn, pensel og andre verktøy.
Merk: Tekst kan reflekteres når ankerpunktene er null
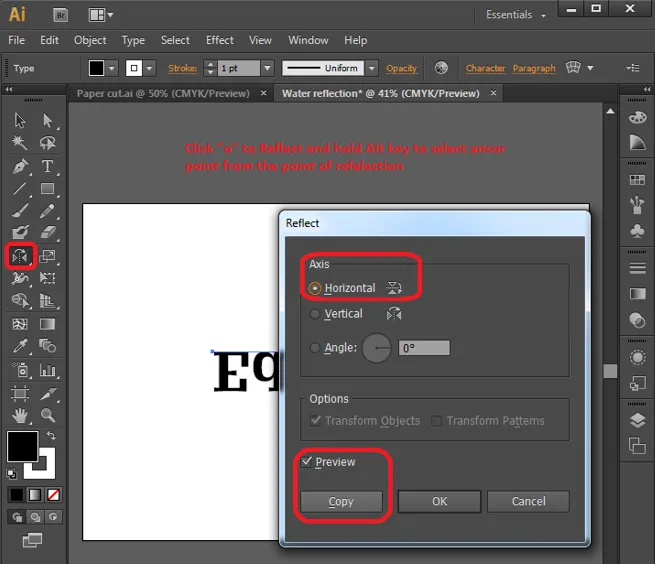
Trinn 2: Velg designet som er opprettet, og klikk “O” fra tastaturet for å aktivere refleksjon, hold Alt-tasten og velg ankerpunktet for å gjenspeile objektet i den respektive retningen. Dobbeltklikk på refleksjonsverktøyet som vises nedenfor for å åpne vinduene for å konfigurere verdiene. Når vannrefleksjon observeres naturlig på undersiden, så velg Horisontalt fra vinduet og klikk på kopi for å lage en refleksjonskopi.

Trinn 3: Refleksiekopisettene opprettes, velg refleksjonskopien og klikk på pil ned for å skape gapet mellom originale og reflekterte objekter.

Trinn 4: Velg alle og trykk på Ctrl + G for å gruppere alt på en enkelt fil. Trykk Skift + F7 eller vinduer -> Juster for å åpne Justeringsalternativer.

Klikk på Align to Artboard som justerer innholdet til horisontalt Align Center og Vertical Align Center for å få komponentrammen nøyaktig til midten av rammen.
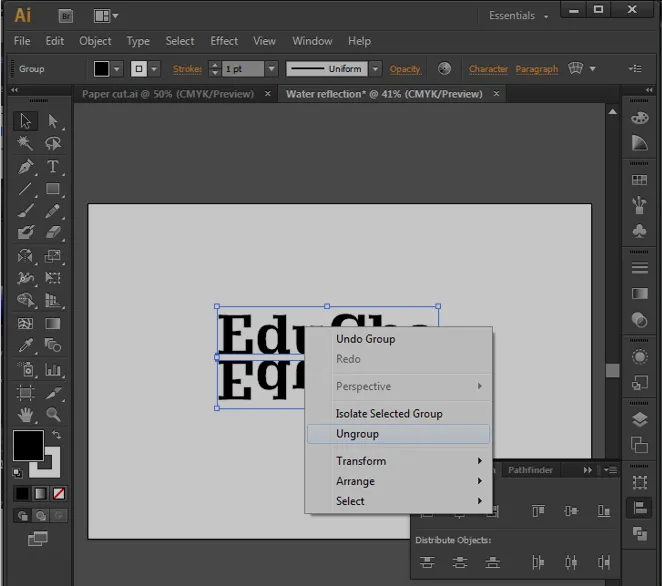
Trinn 5: Velg markeringsverktøyet og dra og velg alle komponentene, og høyreklikk og velg oppgruppealternativer. Dette skiller objektene for valg.

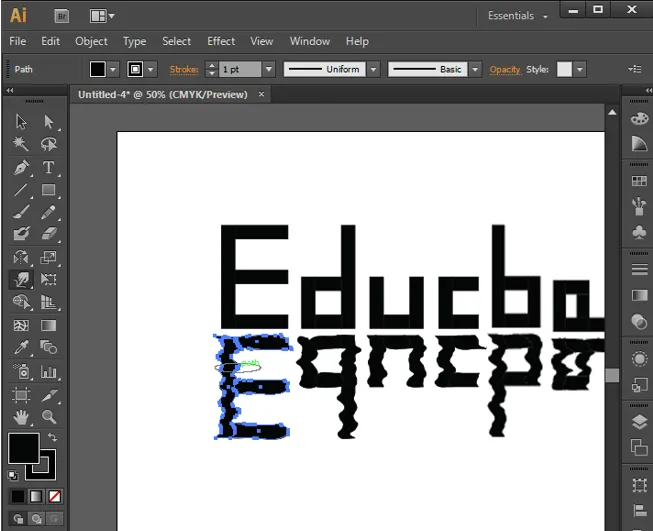
Trinn 6: Dobbeltklikk på varpverktøyet fra verktøylinjen. Vinduet Wrap-konfigurasjon åpnes og konfigurerer innstillingen for innpakningen som gitte verdier for å lage et diagonalt varpverktøy.

Trinn 7: Velg objektet som må opprettes som bølger, og flytt varpverktøyet langs dem for å skape bølgereffekt som vist på bildet. Gjenta dette for hvert objekt.

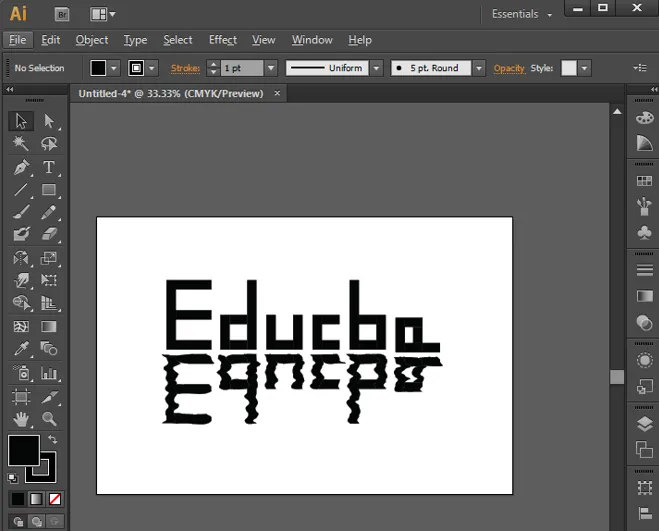
Trinn 8: Etter å ha fullført varpebevegelsene på designet, kan vi legge til og slette noen flere ankerpunkter hvis det er nødvendig for detaljering og forming ved kurver og gjenta varpverktøyets flytting for å få formen. Til slutt får vi dem ut som vist nedenfor eller enda bedre basert på praksis. Ved dette kan vi legge til en vannrefleksjonseffekt til designinnholdet.

3. Line Art Effect
Dette er den andre mest enkle og enkle effekten.
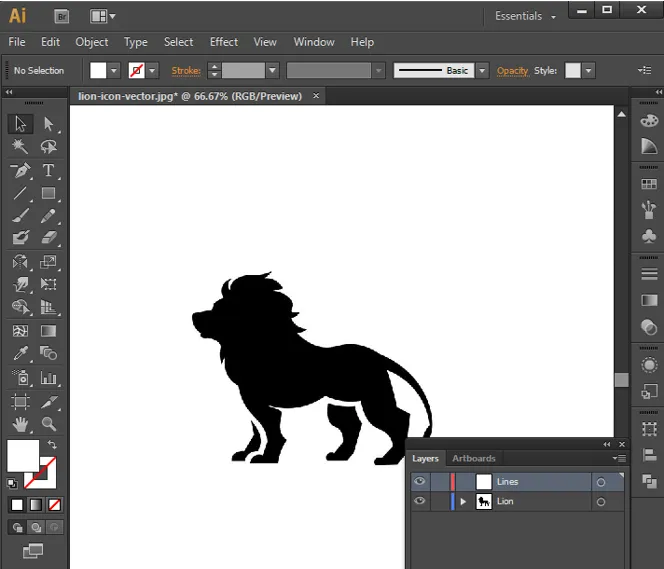
Trinn 1: Importer eller lag formen som må opprettes i linjer og opprett et nytt lag med navnet på linjene.

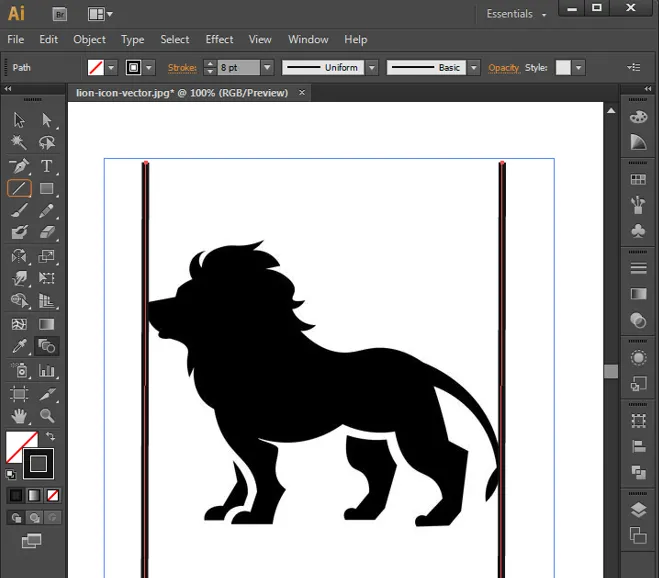
Trinn 2: Velg linjer fra verktøylinjen og tegne 2 linjer med slag og konfigurasjoner etter behov. Plasser både i begynnelsen og slutten av designen som vist nedenfor.

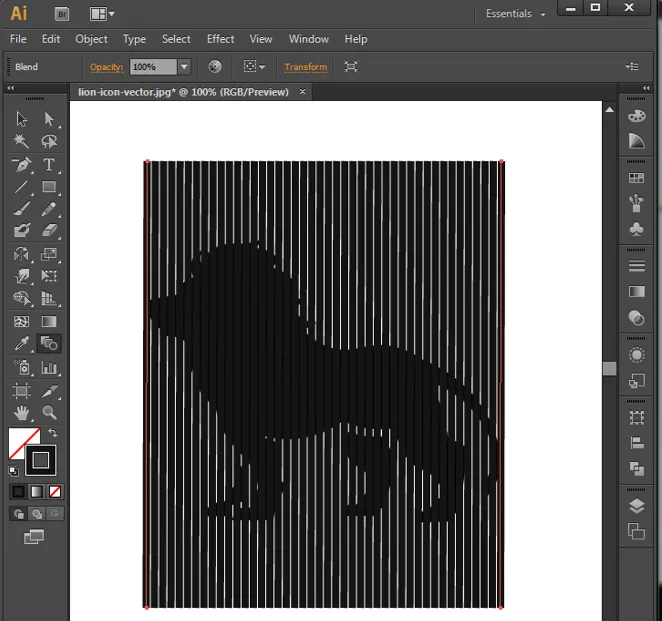
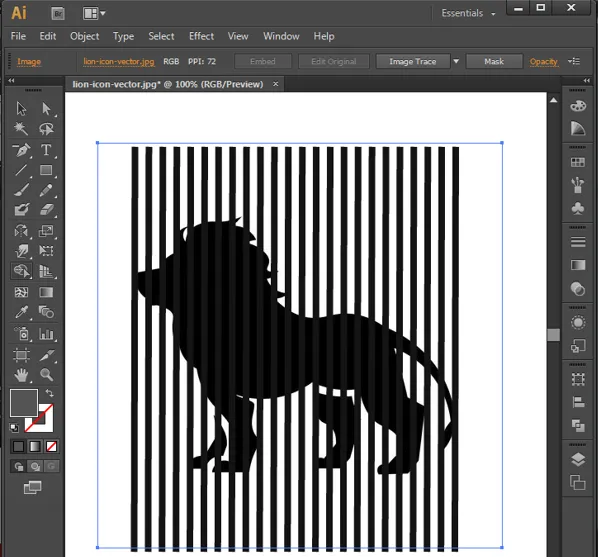
Trinn 3: Velg blandingsverktøyet og velg begge linjene og klikk enter for å fylle gapet med linjer i mellom.

Trinn 4: Dobbeltklikk på Blend Tool for å åpne alternativene for Blend-vinduet, konfigurer alternativet for å opprettholde gapet jevnt.

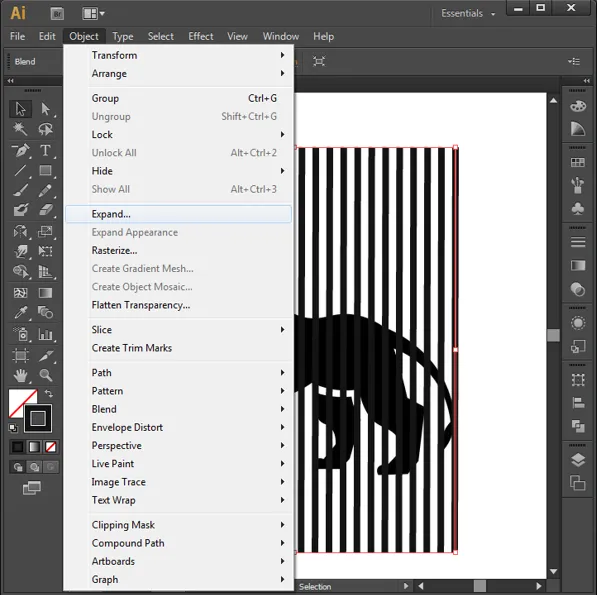
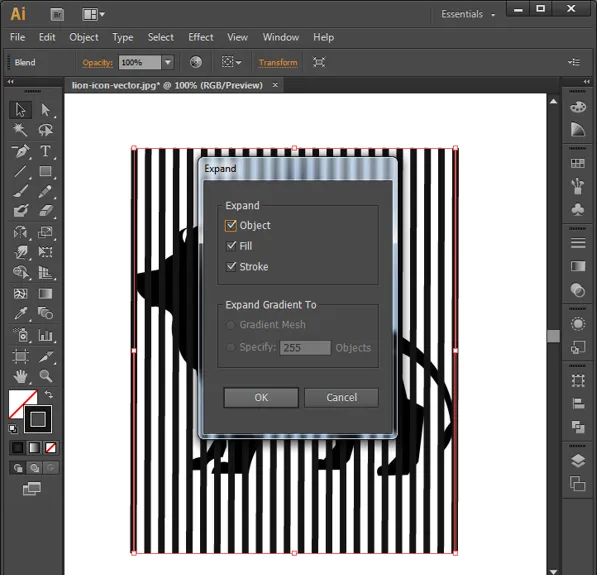
Trinn 5: Velg linjelag og gå til Objekter fra menylinjen og velg utvid.

Trinn 6: Utvid vindu åpnes konfigurer vindualternativene og klikk Ok.

Trinn 7: Linjene og objektene må begge være i forskjellige lag som deler det samme området.

Trinn 8: Klikk på objektlaget (løve) og velg linjesjikt og velg Skarpt byggverktøy hold Shift + Alt og dra hjørnet videre til linjene som ikke er på objektet (løven) som blir slettet automatisk.

Trinn 9: Fjern nå objektlaget, også nå kan vi se en linje som er igjen i form av objektet som brukes som referanse. Slik får vi linjekunsteffekt fra Illustrator.

Konklusjon
Vi har sett hvordan vi kan lage noen få interessante effekter gjennom Illustrator. Dette er verktøyet designet for raske kunstverk, effekter og interessante ting for grafiske designere av forskjellige roller som VFX, webdesign, kunst, papirredaktører, Magasinprodusenter, logoprodusenter, brosjyreprodusenter og mange flere. Verktøyet må forstås og få øvd nok av nybegynnere til å være vant til grensesnittet. Dette verktøyet brukes i mange studioer som gir kunststudenter muligheter til å komme seg i jobb. Illustrator er det øverste glatte vektorbaserte verktøyet for objekter som mange kommende ikoner og emoji er utviklet gjennom dette verktøyet.
Anbefalte artikler
Dette er en guide til Effects in Illustrator. Her diskuterer vi hvordan du lager forskjellige effekter ved bruk av lag og forskjellige alternativer i Illustrator. Du kan også se på følgende artikkel for å lære mer -
- Adobe Photoshop-verktøy
- Uklarhetsverktøy i Photoshop
- Blyantverktøy i Photoshop
- Installer Adobe Photoshop
- Topp Illustrator-plugins
- 3D-effekter i After Effects
- Typer 3D-effekter i Illustrator
- Installer Adobe Creative Cloud
- Topp 4 beste videoredigeringsprogrammer i industrien
- VFX selskaper og funksjoner