Lær hvordan du kan gjøre bildene dine til en morsom vertikal fotokollasje med Photoshop! En komplett trinnvis opplæring for Photoshop CC.
Skrevet av Steve Patterson.
I denne opplæringen viser jeg deg hvor enkelt det er å lage en vertikal fotokollasje med Photoshop! Vi begynner med å lage et nytt dokument og dele det opp i vertikale seksjoner ved å bruke Photoshops guider. Så tegner vi valg fra guidene og limer bildene våre inn i valgene. Vi endrer størrelsen på og omplasserer bildene ved hjelp av Free Transform, og vi legger til et slag rundt bildene ved hjelp av lageffekter. Og til slutt skal jeg vise deg en rask måte å forene fargene på bildene dine slik at hele collagen smelter sammen!
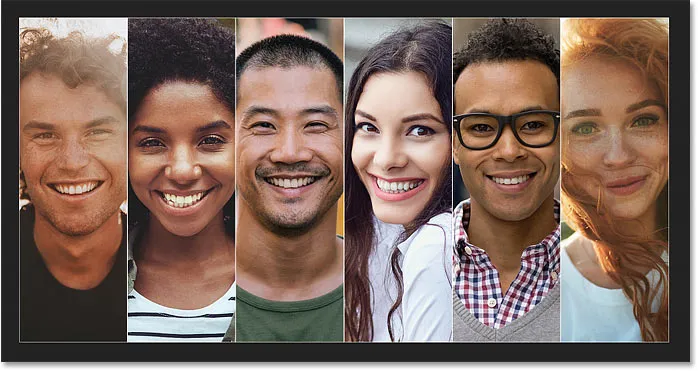
Slik ser den endelige fotokollasjen ut når vi er ferdige. Jeg har brukt seks bilder her, men denne effekten kan enkelt tilpasses for så mange bilder du trenger:

Det endelige resultatet.
La oss komme i gang!
Hvordan lage en vertikal fotokollasje
For å følge denne opplæringen, vil du bruke den siste versjonen av Photoshop CC. Vi starter med å lage et nytt Photoshop-dokument og deretter dele det inn i så mange seksjoner som vi trenger for å vise bildene våre.
Se også: Gjør et bilde til en collage med Photoshop!
Trinn 1: Lag et nytt Photoshop-dokument
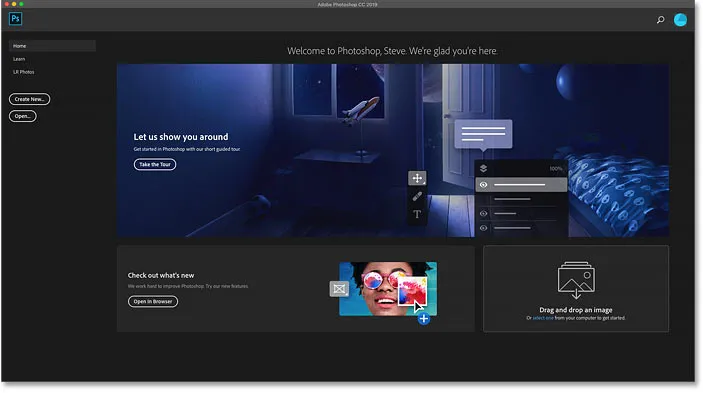
Når du starter Photoshop CC uten å åpne et bilde, blir du tatt med til startskjermen:

Hjem-skjermen i Photoshop CC.
Hvis du vil lage et nytt dokument fra startskjermbildet, klikker du på Opprett nytt i kolonnen til venstre:

Klikk på knappen "Opprett ny".
Eller gå opp til Fil- menyen i menylinjen og velg Ny :

Går til Fil> Ny.
Innstilling av dokumentets bredde og høyde
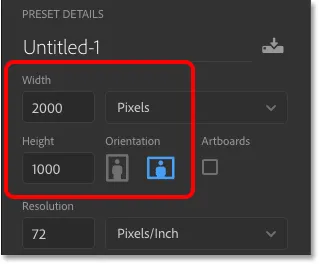
Uansett åpner dialogboksen Nytt dokument. I panelet Forhåndsinnstilte detaljer til høyre skriver du inn en bredde og høyde for dokumentet. For denne opplæringen skal jeg lage et dokument som er dobbelt så bredt som det er høyt. Jeg stiller bredden til 2000 piksler og høyden til 1000 piksler :

Angi bredden og høyden for dokumentet.
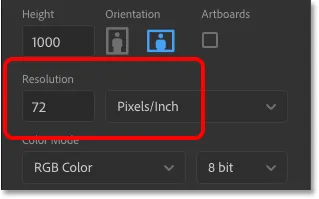
Angi oppløsningsverdien
Oppløsningsverdien under bredde og høyde gjelder bare for utskrift. Så hvis du ikke skal trykke collagen din, kan du ignorere denne verdien. Men hvis du oppretter denne effekten for utskrift, angir du oppløsningen til 300 piksler / tomme, som er bransjestandarden for utskrift av høy kvalitet. Du trenger sannsynligvis også en større dokumentstørrelse, og du vil angi bredde og høyde i tommer i stedet for piksler.
I mitt tilfelle, siden jeg ikke vil trykke collagen, har ikke oppløsningsverdien noen betydning:

Ignorer oppløsningsverdien hvis du ikke skal trykke collagen.
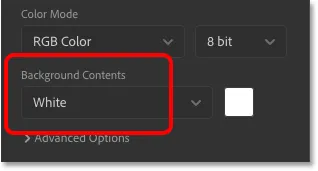
Velge en bakgrunnsfarge
La bakgrunnsinnholdet være satt til Hvitt, og alt annet som standardinnstillinger:

Velge hvitt for dokumentets bakgrunnsfarge.
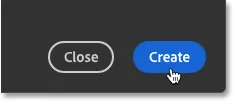
Oppretter det nye dokumentet
Klikk deretter på Opprett- knappen for å opprette dokumentet og lukke dialogboksen Nytt dokument.

Oppretter det nye dokumentet.
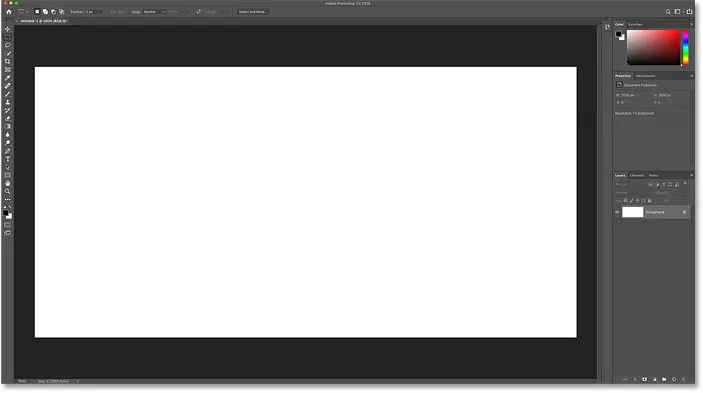
Det nye dokumentet, fylt med hvitt, vises på skjermen:

Det nye dokumentet vises.
Trinn 2: Legg til vertikale føringer
For å dele lerretet i vertikale seksjoner, bruker vi Photoshops nye guideoppsettfunksjon. Denne funksjonen er bare tilgjengelig i Photoshop CC. For å velge det, gå opp til Vis- menyen i menylinjen og velg Ny guideoppsett :

Gå til Vis> Ny guideoppsett.
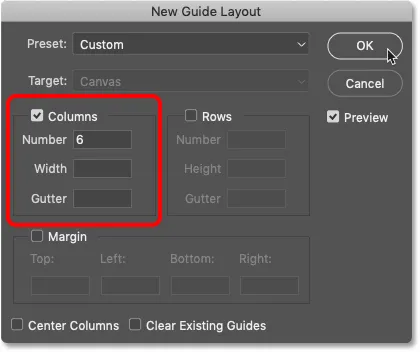
I dialogboksen Ny guidelayout, sørg for at alternativet Kolonner er valgt (merket). Tast deretter inn antall kolonner du trenger i nummerfeltet. I mitt tilfelle har jeg seks bilder å vise i collagen, så jeg kommer inn i 6 .
La bredde- feltet være tomt for å la Photoshop dele lerretet i like store seksjoner. Og siden vi ikke vil ha noe mellomrom mellom kolonnene, må du også la Gutter- feltet være tomt (eller stille det til 0). Vi trenger heller ingen horisontale guider, så la alternativet Rader ikke være avmerket. Klikk deretter OK for å lukke dialogboksen:

Innstillinger for ny guideoppsett.
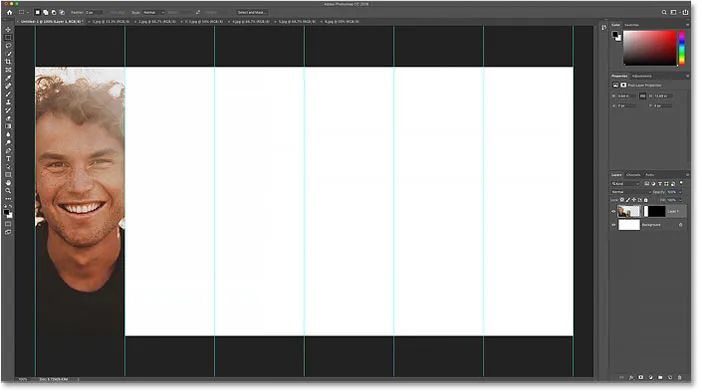
Og vi har nå guider som deler lerretet i vertikale strimler:

Dokumentet etter å ha lagt til guider.
Trinn 3: Åpne bildene
Deretter åpner du bildene du vil plassere i collagen. Gå opp til Fil- menyen og velg Åpne :

Gå til Fil> Åpne.
Naviger deretter til mappen som inneholder bildene. For å gjøre ting lettere har jeg gitt nytt navn til bildene mine basert på hvor de vil vises i collagen fra venstre mot høyre. Så "1.jpg.webp" vil være det første bildet til venstre, "2.jpg.webp" vises ved siden av det, og helt til "6.jpg.webp" til høyre.
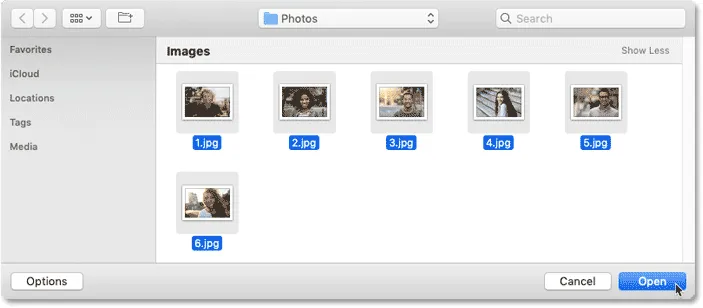
Vi kommer til å åpne alle bildene våre i Photoshop samtidig. Hvis du vil velge flere bilder, holder du nede Skift mens du klikker på miniatyrbildene. Klikk deretter på Åpne :

Skift-klikk på bildene for å velge dem, og klikk deretter Åpne.
Trinn 4: Bytt tilbake til hovedkollasjedokumentet
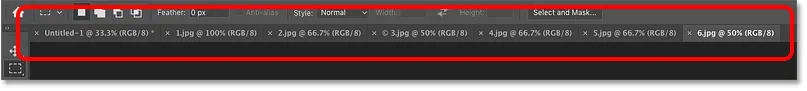
Hvert bilde åpnes i sitt eget separate dokument, og du kan veksle mellom dokumenter ved å klikke på kategoriene øverst:

Klikk på kategoriene for å veksle mellom bilder.
Bytt tilbake til hovedkollasjedokumentet ("Untitled-1") ved å klikke på fanen:

Valg av hoveddokumentet på nytt.
Trinn 5: Velg det rektangulære markeringsverktøyet
På dette tidspunktet er det bare å gjenta de samme trinnene for å flytte bildene dine inn i collagen. Og det første trinnet er å tegne et utvalg rundt en av de vertikale stripene.
Velg det rektangulære markeringsverktøyet fra verktøylinjen:

Velge det rektangulære markeringsverktøyet.
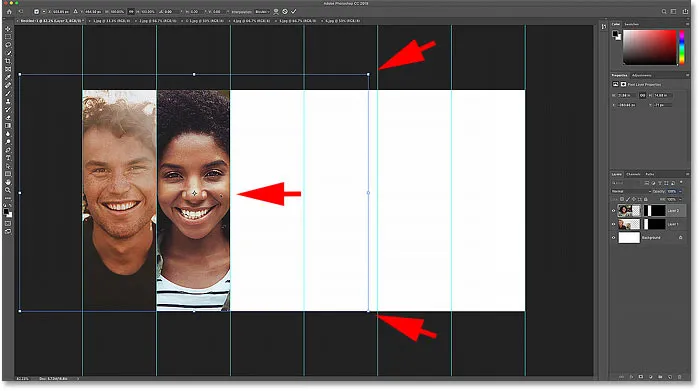
Trinn 6: Tegn et utvalg rundt en av de vertikale stripene
Tegn deretter et utvalg rundt en av seksjonene. Siden vi jobber fra venstre til høyre, begynner jeg med den første til venstre.
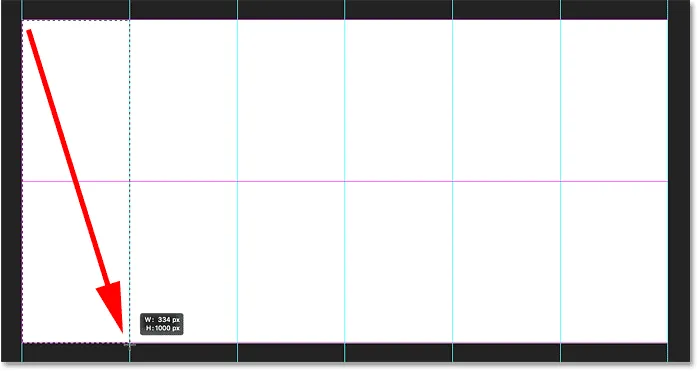
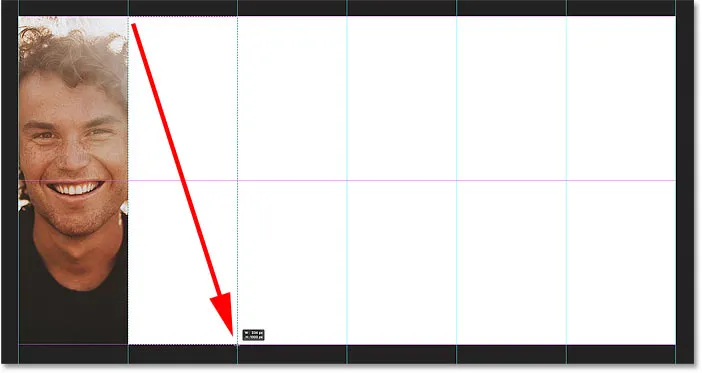
Klikk i øverste venstre hjørne av delen, og hold museknappen nede og dra diagonalt nedover til nederste høyre hjørne. Valgkonturen din skal klikke til guider på begge sider, så vel som på toppen og bunnen av dokumentet. Slipp museknappen, og markeringsoversikten vises rundt hele området:

Tegn et rektangulært utvalg rundt den første vertikale delen av collagen.
Trinn 7: Bytt til et av bildene dine
Bytt til bildet du vil plassere i markeringen ved å klikke på fanen . Jeg klikker på fanen for mitt første bilde, "1.jpg.webp":

Bytter til dokumentet til det første bildet.
Og her er bildet jeg bruker. Jeg lastet ned alle bildene mine fra Adobe Stock:

Det første bildet som blir plassert i collagen. Fotokreditt: Adobe Stock.
Trinn 8: Velg og kopier bildet
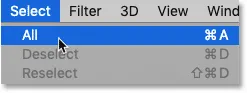
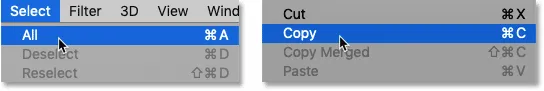
Velg bildet ved å gå opp til Velg- menyen og velg Alt, eller ved å trykke Ctrl + A (Win) / Command + A (Mac):

Går til Velg> Alle.
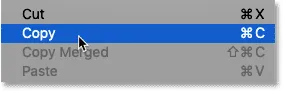
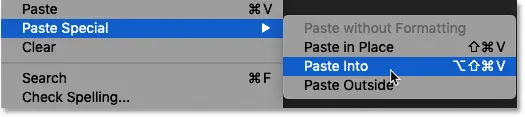
Og kopier deretter bildet ved å gå opp til Rediger- menyen og velge Kopier, eller trykk Ctrl + C (Win) / Kommando + C (Mac):

Går til Rediger> Kopier.
Trinn 9: Lim inn bildet i utvalget
Bytt tilbake til hovedkollasjedokumentet ved å klikke på fanen :

Valg av hoveddokumentet på nytt.
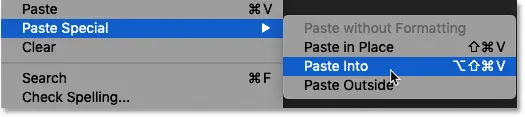
For deretter å lime inn bildet i valget ditt, gå opp til Rediger- menyen, velg Lim inn spesial, og velg deretter Lim inn :

Går til Rediger> Lim inn spesial> Lim inn.
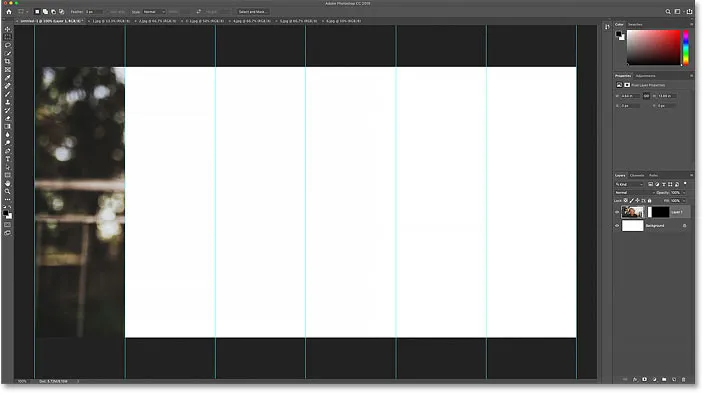
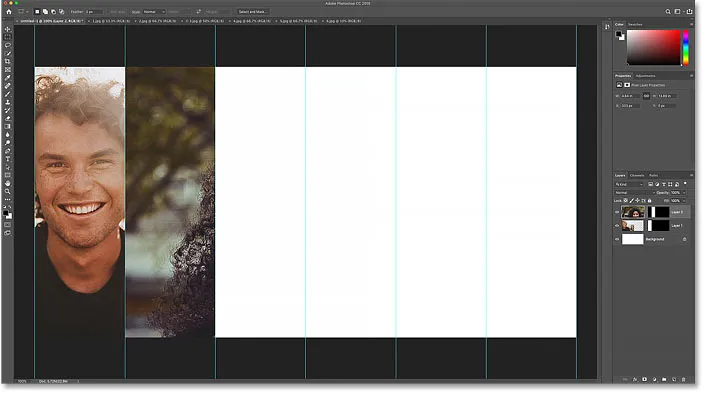
Bildet, eller i det minste en del av det, vises inne i seksjonen. Siden bildet er for stort til å passe inn i den smale vertikale stripen, er bare en del av bildet synlig. Og sjansen er stor for at det ikke er den delen du vil vise. Vi lærer hvordan du beveger og endrer størrelse på bildet i løpet av et øyeblikk:

Resultatet etter liming av bildet inn i utvalget.
Relatert: Slik limer du inn et bilde i et annet bilde med Photoshop
Valget konverteres til en lagmaske
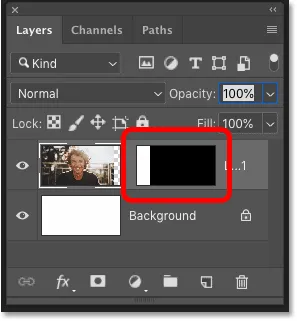
Men legg merke til at utvalget vårt nå er borte. I stedet, i Layer-panelet, ser vi at Photoshop ikke bare har plassert bildet på sitt eget lag, men det har også konvertert markeringsoversikten til en lagmaske.
Den hvite delen av masken er området som var i vårt utvalg, og det er området der bildet er synlig i dokumentet. Og den svarte delen er alt som lå utenfor utvalget. Det er her bildet er skjult:

Utvalget ble omgjort til en lagmaske.
Trinn 10: Endre størrelse på og flytt bildet med Free Transform
For å endre størrelsen på bildet inne i den vertikale stripen og flytte motivet på plass, bruker vi Photoshop's Free Transform-kommando. Gå opp til Rediger- menyen og velg Free Transform, eller trykk Ctrl + T (Win) / Command + T (Mac):

Går til Rediger> Gratis transformering.
Dette plasserer Free Transform-boksen og håndterer rundt bildet. Hvis du ikke kan se alle transformasjonshåndtakene fordi bildet ditt strekker seg utover det synlige området i dokumentet, går du opp til Vis- menyen og velger Fit on Screen, eller trykker Ctrl + 0 (Win) / Command + 0 (Mac) :

Går til Vis> Fit on Screen.
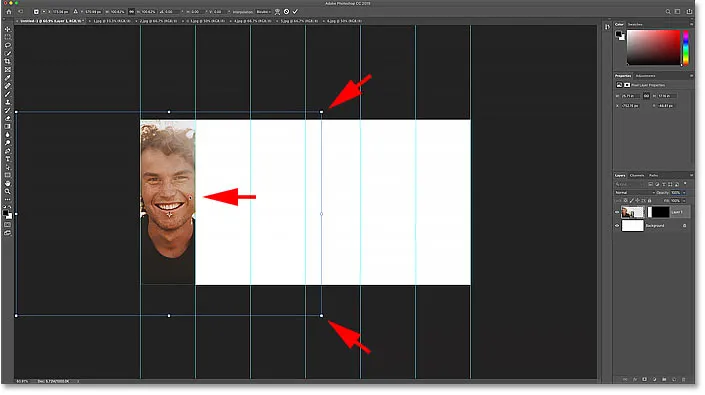
Dra deretter håndtakene for å endre størrelsen på bildet i den vertikale stripen. Fra og med Photoshop CC 2019, skaler du et håndtak på bildet proporsjonalt, slik at det ikke lenger er behov for å holde Shift. Men hvis du vil skalere bildet fra midten enn fra motsatt side eller hjørne, holder du Alt (Win) / Option (Mac) mens du drar.
Og for å flytte motivet til visning, klikk og dra i boksen Gratis transformering:

Endre størrelse på og flytte bildet på plass med Free Transform.
For å akseptere det og lukke Free Transform, trykk Enter (Win) / Return (Mac). Zoom deretter inn på dokumentet ditt hvis det er nødvendig ved å holde Ctrl (Win) / Command (Mac) og trykke på plustegnet ( + ) på tastaturet. Og vi har nå plassert vårt første bilde i collagen:

Det første bildet er lagt til.
Trinn 11: Gjenta de samme trinnene for å legge til flere bilder
Nå som vi vet hvordan vi plasserer et bilde i collagen, er det bare å gjenta de samme trinnene ved å legge til resten av bildene våre. Her er en rask oppsummering:
Velg en ny del av collagen
Bruk først det rektangulære markeringsverktøyet for å tegne et utvalg rundt neste vertikale seksjon:

Velge den neste delen av collagen.
Bytt til neste bilde
Bytt deretter til bildet du vil plassere i markeringen ved å klikke på fanen :

Bytter til neste bilde.
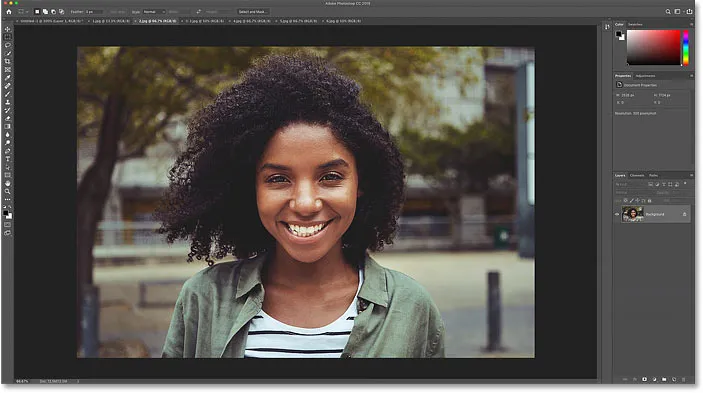
Her er det andre bildet jeg bruker:

Det andre bildet. Fotokreditt: Adobe Stock.
Velg og kopier bildet
Velg bildet ved å gå til Velg > Alle, og kopier det deretter ved å gå til Rediger > Kopier :

Velge og kopiere bildet.
Lim inn bildet i utvalget
Bytt tilbake til hovedkollasjedokumentet ved å klikke på fanen:

Bytter tilbake til hovedkollasjedokumentet.
Og lim deretter inn bildet i utvalget ved å gå til Rediger > Lim inn spesial > Lim inn :

Lim inn bildet i det nye utvalget.
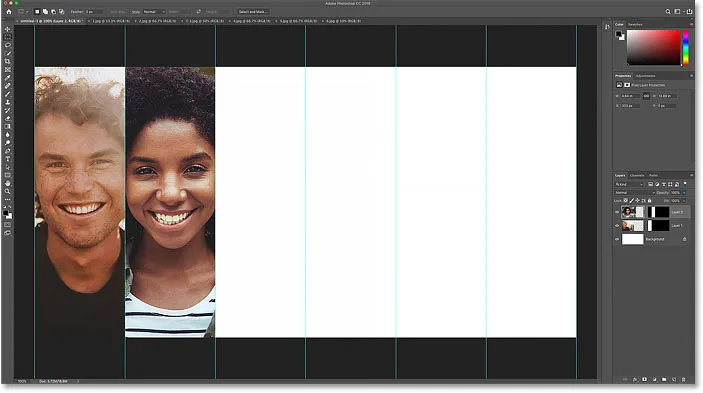
Bildet vil vises i seksjonen:

Resultatet etter liming av det andre bildet.
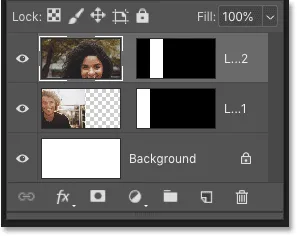
Og i lag-panelet vil du se at Photoshop har plassert bildet på sitt eget lag og konvertert valgkonturen til en lagmaske:

Bildet vises på sitt eget lag med sin egen maske.
Endre størrelse på og flytt bildet med Free Transform
Gå til Edit > Free Transform, eller trykk Ctrl + T (Win) / Command + T (Mac) for å plassere Free Transform-boksen og håndtakene rundt bildet. Og hvis du ikke kan se alle håndtakene, går du til Vis > Fit on Screen eller trykker Ctrl + 0 (Win) / Command + 0 (Mac):

Går til Rediger> Gratis transformering.
Endre størrelse på bildet ved å dra i håndtakene. Hold Alt (Win) / Option (Mac) for å endre størrelse på bildet fra midten. Og for å flytte motivet på plass, klikk og dra i boksen Gratis transformering. Du kan også skyve bildet på plass ved hjelp av piltastene på tastaturet:

Endre størrelse på og flytte det andre med Free Transform.
Trykk på Enter (Win) / Return (Mac) for å godta det og lukke Free Transform. For å zoome tilbake på bildet ditt om nødvendig, hold Ctrl (Win) / Command (Mac) og trykk på plusstegnet ( + ) på tastaturet:

Det andre bildet er lagt til collagen.
Legger til de gjenværende bildene
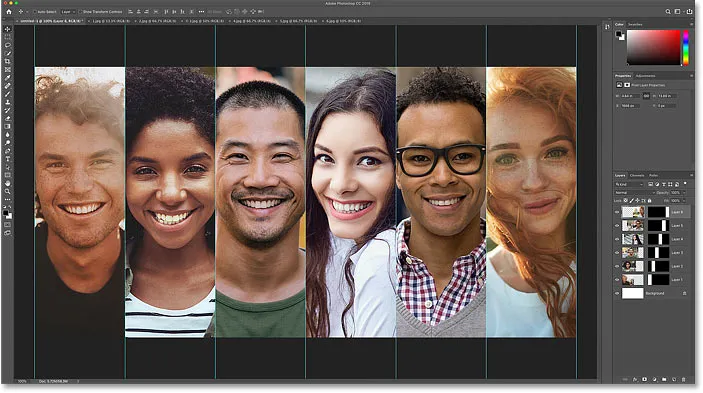
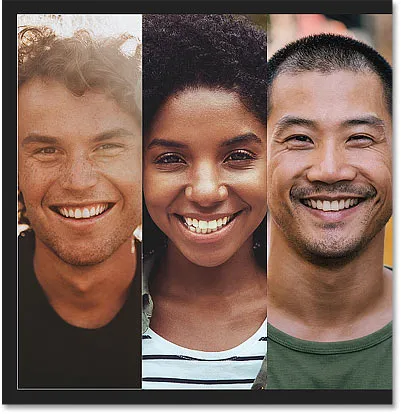
Jeg bruker de samme trinnene for å raskt legge til resten av bildene mine i collagen, og her er resultatet. Hvis du vil bruke de samme bildene som jeg har brukt her, kan du laste dem ned fra Adobe Stock (bilde 1, bilde 2, bilde 3, bilde 4, bilde 5 og bilde 6):

Alle bilder er lagt til.
Trinn 12: Fjern guider
Vi trenger ikke Photoshops guider lenger. Så for å fjerne dem, gå opp til Vis- menyen og velg Fjern guider :

Gå til Vis> Fjern guider.
Trinn 13: Legg et slag rundt et av bildene
For å hjelpe med å skille bildene i collagen, legger vi et slag rundt dem. Og i stedet for å legge streken til hvert bilde én om gangen, legger vi det til bare ett av bildene, og deretter kopierer og limer du det på de andre.
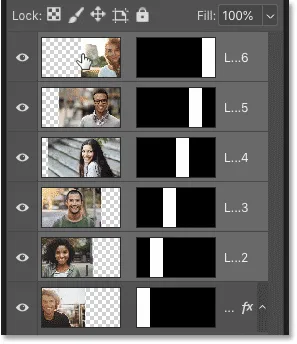
Velg det første bildet til venstre for collagen i lagpanelet ved å klikke på miniatyrbildet . Det skal være det første laget over bakgrunnsjiktet:

Velge det første laget over bakgrunnsjiktet.
Klikk deretter på Layer Effects- ikonet (" fx " -ikonet) nederst:

Velge det første laget over bakgrunnsjiktet.
Og velg Stroke fra listen:

Legge til en slaglag effekt.
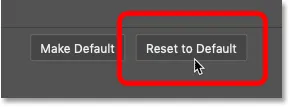
Dette åpner dialogboksen Layer Style satt til Stroke-alternativene. Klikk på Tilbakestill til standard- knappen, så begynner vi begge med standard Stroke-innstillingene:

Gjenopprette standardinnstillingene.
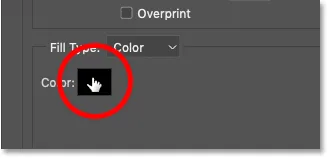
Klikk deretter på fargeprøven for å velge en ny farge for streken:

Klikk på fargeprøven.
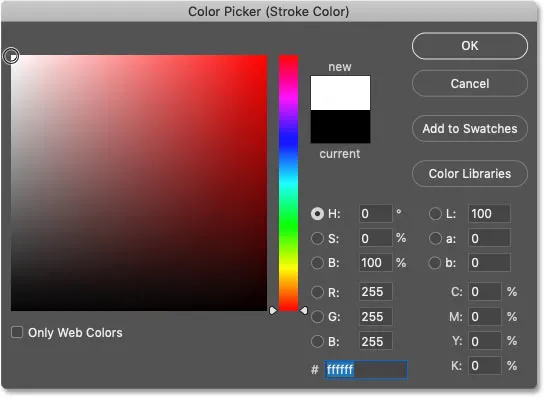
I hvit velger du hvitt og klikker deretter OK:

Å velge hvitt for strekfargen.
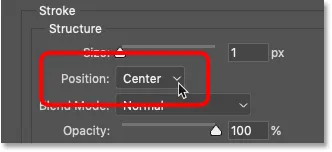
Still inn strekningen til streken til senter slik at bredden på streket blir delt likt mellom dette bildet og bildet ved siden av:

Innstilling av slagets posisjon til sentrum.
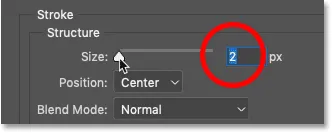
Og til slutt, velg en størrelse for streken. Siden jeg jobber med et lite oppløsningsbilde og vil ha et tynt slag, vil jeg stille størrelsen til 2 piksler . Hvis du lager collagen din for utskrift, vil du ha en større verdi. Når du er ferdig, klikker du OK for å lukke dialogboksen:

Stille inn størrelsen på streken.
Og her ser vi et tynt slag rundt akkurat det første bildet til venstre:

Streken vises rundt det første bildet.
Trinn 14: Kopier og lim inn streken på de andre bildene
Nå som vi har lagt streken til det første bildet, kan vi raskt kopiere og lime det inn på de andre.
Når det første bildet fremdeles er valgt i Lag-panelet, går du opp til Lag- menyen på menylinjen, velger Lagstil og deretter Kopier lagstil :

Gå til Lag> Lagstil> Kopier lagstil.
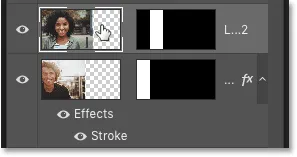
Deretter velger du de andre bildene tilbake i lagpanelet. Begynn med å klikke på det neste bildet rett over det der vi brukte streken:

Velge neste bilde i lag-panelet.
Trykk deretter og hold nede Skift- tasten og klikk på bildet øverst. Dette velger begge lag pluss alle lag i mellom:

Hold Skift og klikk på det øverste bildelaget.
Gå tilbake til Layer- menyen, velg Layer Style, og velg deretter Lim inn Layer Style:

Gå til Lag> Lagstil> Lim inn lagstil.
Og nå vises streken rundt de andre bildene også:

Resultatet etter å ha limt streken på de andre bildene.
Trinn 15: Legg til et nytt lag over bildene
Det eneste problemet med hjerneslaget er at hvis du ser nøye på, vil du se at det bare vises halvparten så bredt rundt utsiden av collagen som det gjør mellom bildene. For å fikse det, legger vi til et nytt lag over bildene og deretter bruker et nytt slag.
I lagpanelet klikker du på det øverste laget for å velge det:

Velge det øverste laget.
Og klikk deretter på Legg til nytt lag- ikon:

Legger til et nytt lag.
Et nytt tomt lag vises over bildene:

Det nye laget.
Trinn 16: Fyll laget med en farge
For øyeblikket er det nye laget gjennomsiktig. Photoshop vil ikke vise streken, eller noen annen lageffekt, foran åpenhet. Så vi må først legge til noe innhold i laget. Og den raskeste måten er å fylle laget med forgrunnen farge .
Som standard er forgrunnen din farge svart, som vist i fargeprøven øverst til venstre nær bunnen av verktøylinjen. Vi kommer til å skjule fargen så snart vi legger den til, så hvis forgrunnen din er innstilt på noe annet, er det greit:

Gjeldende forgrunnsfarge.
For raskt å fylle laget med forgrunnen din farge, trykk Alt + Backspace (Win) / Option + Delete (Mac). Fargen blokkerer collagen midlertidig fra visning:

Resultatet etter å ha fylt det nye laget med Foreground-fargen.
Trinn 17: Lim inn streken på laget
Gå tilbake til Lag- menyen, velg Lagstil og velg deretter Lim inn lagstil :

Gå til Lag> Lagstil> Lim inn lagstil.
Slaget vises rundt ytterkanten. Men det er fremdeles for tynt, så vi fikser det neste:

Resultatet etter å ha limt inn streken.
Trinn 18: Endre slagposisjonen til innsiden
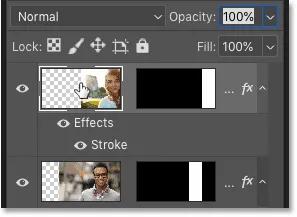
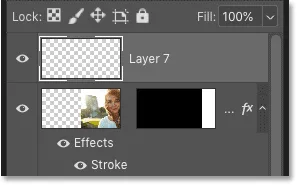
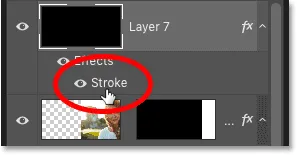
Dobbeltklikk på Stroke- effekten under topplaget i lag-panelet:

Dobbeltklikk på ordet "Stroke".
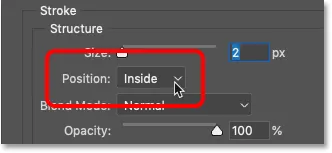
Dette åpner dialogboksen Lagstil satt til de samme strekalternativene som vi har brukt tidligere. La Størrelsesverdien være den samme som før, men endre posisjonen fra sentrum til innsiden . Dette vil forskyve hele strekets bredde til innsiden av bildet. Klikk OK når du er ferdig for å lukke dialogboksen:

Endre slagens posisjon til innsiden.
Trinn 19: Senk fyllingen til 0 prosent
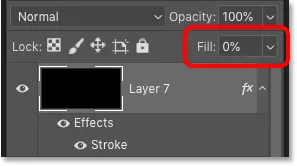
Skjul innholdet i toppsjiktet tilbake i lag-panelet ved å senke fyllingsverdien helt ned til 0% . I motsetning til Opacity-verdien som skjuler både lagets innhold og eventuelle lageffekter vi har brukt, skjuler Fill bare innholdet. Lageffekter, som hjerneslag, forblir synlige:

Senke lagets fyllingsverdi til 0 prosent.
Og med fyllingsverdien på 0%, vises collagen igjen, og stryket vårt er nå samme bredde langs ytterkantene som det er mellom bildene:

Kollagen etter å ha festet bredden på det ytre slaget.
Trinn 20: Legg til et fyllfarge i ensfarget farge
På dette tidspunktet er hovedkollasjen gjort. Men med så mange forskjellige bilder som brukes, er det en god sjanse for at vi nå har for mange forskjellige farger som alle kjemper om oppmerksomhet. Så her er en rask måte å forene fargene og blande hele collagen sammen.
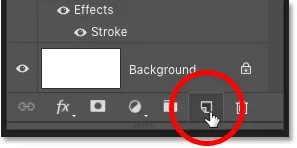
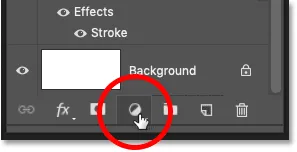
Kontroller at toppsjiktet fremdeles er valgt i lagpanelet. Klikk deretter på ikonet for nytt fyll eller justeringslag nederst:

Klikk på ikonet "Nytt fyll eller justeringslag".
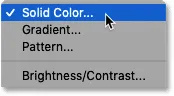
Og velg et fylt lag i farger i listen:

Legge til et fyllfarg i ensfarget farge.
Trinn 21: Velg en farge som skal blandes inn i collagen
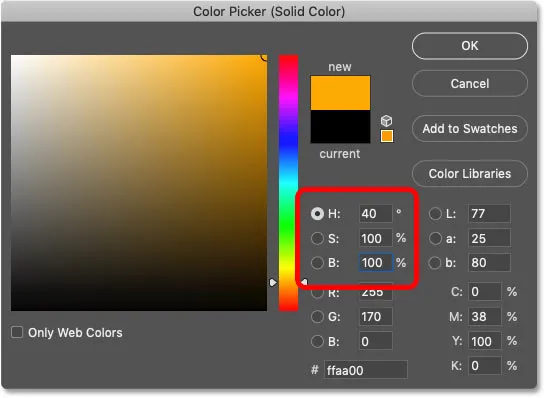
I Color Picker velger du en enkelt farge du vil blande sammen med de andre. Jeg liker å bruke oransje fordi det også hjelper å varme opp bildene. Jeg setter H (Hue) -verdien til 40, S (Saturation) -verdien til 100, og B (Brightness) -verdien også til 100 . Klikk OK når du er ferdig for å lukke dialogboksen:

Å velge en farge som skal blandes inn i collagen.
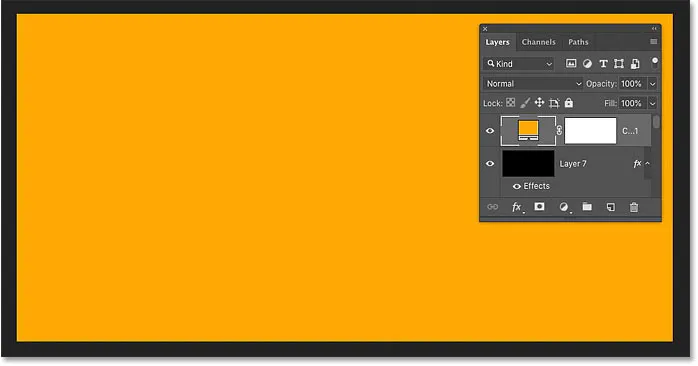
Fylllaget vises over de andre lagene i lagpanelet, og fargen blokkerer collagen midlertidig fra visning:

Resultatet etter at du har lagt til det faste fargelaget.
Trinn 22: Endre fylllagets blandingsmodus til Farge
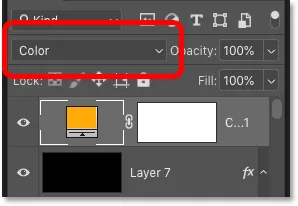
For å blande inn fargen med bildene, må du først endre blandingsmodus for fylllaget i lagpanelet fra Normal til Farge :

Endre fylllagets blandingsmodus til Color.
Dette lar oss se bildene, men fargen er fremdeles for intens:

Resultatet etter blandingsmodus for fylllag til Farge.
Trinn 23: Senk fylllagets opacitet
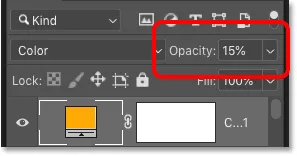
Så for å redusere intensiteten og blande den nye fargen med de originale fargene, bare senk fylllagets Opacity- verdi. En god måte å jobbe på er å begynne med å senke opaciteten helt ned til 0% slik at du bare ser originalfargene. Øk deretter verdien sakte til resultatet ser bra ut. Generelt fungerer en verdi på 10-15% :

Senker fylllagets opacitet til 15 prosent.
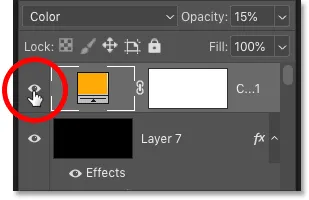
Du kan sammenligne den fargede versjonen med de opprinnelige fargene ved å klikke på fyllingslagets synlighetsikon for å slå av og på effekten:

Slår fyllingslaget av og på med synlighetsikonet.
Og her, etter å ha senket opaciteten og forene fargene, er min endelige vertikale collageeffekt:

Det endelige resultatet.
Og der har vi det! Slik lager du en enkel vertikal fotokollasje i Photoshop! Hvis du synes denne opplæringen var nyttig, må du huske å sjekke de andre opplæringsprogrammene mine i delen Fotoeffekter. Og ikke glem, alle opplæringsprogrammene mine er nå tilgjengelig for nedlasting som PDF-filer!