
Forskjellen mellom WebGL vs OpenGL
WebGL er forkortet som Web Graphics Library. Den er hovedsakelig designet for gjengivelse av todimensjonal grafikk og interaktiv tredimensjonal grafikk. Det er Javascript API som kan brukes med HTML5. Den støtter plattform og er kun tilgjengelig på engelsk. WebGL-programmene består av en kontrollkode som er skrevet i JavaScript. OpenGL kalles Open Graphics Library. Det blir referert til som et tverrspråklig og plattforms applikasjonsprogrammeringsgrensesnitt for gjengivelse av den todimensjonale og tredimensjonale vektorgrafikken. OpenGL gir mange funksjoner som utvidelser.
La oss studere mye mer om WebGL vs OpenGL i detalj:
- Den opprinnelige forfatteren av WebGL er Mozilla-stiftelser, men den ble utviklet av Khronos WebGL-arbeidsgruppen. Det ble opprinnelig utgitt i 2011. Det er mange fordeler med å bruke WebGL, ettersom WebGL-applikasjoner er skrevet i javascript, ved hjelp av disse applikasjonene kan det være direkte interaksjon med andre elementer i HTML-dokumentet. Det gir støtte til alle nettlesere og mobilnettlesere samt IOS safari, Android nettleser, etc.
- WebGL er åpen kildekode og har lett tilgang til koden. Det er ikke nødvendig å kompilere koden for WebGL-applikasjoner. WebGL støtter automatisk minnestyring, det er ikke behov for manuell tildeling av minnet. Det er ikke behov for ekstra oppsett, og for å utvikle webapplikasjonens tekstredigerer og nettleser er det bare nødvendig.
- OpenGL API brukes til å samhandle med GPU (grafikkbehandlingsenhet) for å få maskinvareakselerert gjengivelse og OpenGL-applikasjoner hovedsakelig brukt i datastøttet design, virtual reality, visualisering, videospill, etc.
- Den opprinnelige forfatteren av OpenGL var Silicon Graphics. Den ble utviklet av Khronos Group. Den ble opprinnelig utgitt i 1992, og den ble skrevet på C-språket. OpenGL-kommandoer eller shaders er skrevet GLSL som toppunkt, geometri, fragment, etc. I OpenGL er det en fastfunksjonsrørledning som gjør det bedre for utviklere å bruke dette til webapplikasjoner.
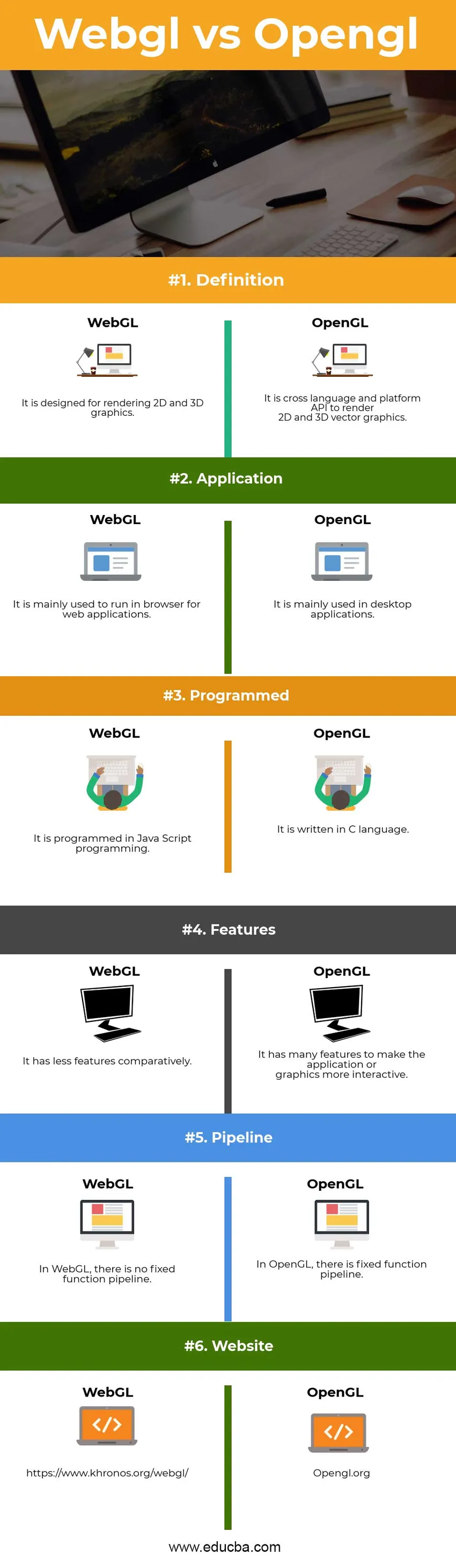
Sammenligning av topp mot hode mellom WebGL vs OpenGL (Infographics)
Nedenfor er topp 6-forskjellen mellom WebGL vs OpenGL: 
Viktige forskjeller mellom WebGL vs OpenGL
Både WebGL vs OpenGL er populære valg i markedet; la oss diskutere noen av de viktigste forskjellene mellom WebGL vs OpenGL:
- WebGL er basert på OpenGL ES som mangler de mange funksjonene som vanlig OpenGL har som om den bare støtter toppunkt og fragmenter. OpenGL har funksjoner som ikke er i WebGL, for eksempel geometri-lysere, tessellasjons-lysere og beregne lysrør.
- WebGL brukes hovedsakelig for nettlesere. OpenGL trenger native drivere og er hovedsakelig orientert om å installere programvare.
- WebGL brukes til webapplikasjoner og OpenGL brukes til mange videospill.
- WebGL er lettere å lære og utvikle applikasjonene. OpenGL kan læres enkelt hvis du en gang er kjent med WebGL.
- I WebGL kan den falske 3D-tekstur ved hjelp av bruk av 2D-tekstur. I OpenGL er det ikke påkrevd å gjøre, ettersom det har mange funksjoner som geometri og skyggelegger.
- I WebGL er det tvunget til å lære å bruke skyggelegger og buffere fra starten av. I OpenGL er det ikke sånn.
- WebGL har mindre læringskurve ettersom den har færre funksjoner. OpenGL har en større læringskurve, ettersom den har mange funksjoner, inkludert WebGL har.
- WebGL er basert på OpenGL ES 2 som ikke er vanlig OpenGL. OpenGL ES er delmengden til OpenGL. OpenGL ES har færre muligheter og er veldig enklere for en bruker. OpenGL har mange muligheter og vanskelig å bruke.
WebGL vs OpenGL sammenligningstabell
Nedenfor er den beste sammenligningen mellom WebGL vs OpenGL -
| Grunnlaget for sammenligning mellom WebGL vs OpenGL |
WebGL |
OpenGL |
| Definisjon | Den er designet for å gjengi 2D- og 3D-grafikk. | Det er tverrspråklig og API-plattform for å gjengi 2D- og 3D-vektorgrafikk. |
| applikasjon | Den brukes hovedsakelig til å kjøre i nettleseren for webapplikasjoner. | Det brukes hovedsakelig i stasjonære applikasjoner. |
| programmert | Det er programmert i Java Script programmering. | Det er skrevet på C-språk. |
| Funksjoner | Det har færre funksjoner relativt. | Den har mange funksjoner for å gjøre applikasjonen eller grafikken mer interaktiv. |
| Pipeline | I WebGL er det ingen rørledning med fast funksjon. | I OpenGL er det en fastfunksjonsledning. |
| nettsted | https://www.khronos.org/webgl/ | Opengl.org |
Konklusjon - WebGL vs OpenGL
OpenGL vs WebGL er begge grafikkbibliotek for å gjengi todimensjonal og tredimensjonal grafikk. WebGL brukes i HTML-lerretselement, det betyr at det kan integreres med HTML-språk. WebGL er enkelt å lære, da det er enkelt og enkelt å bruke i javascript og Html. OpenGL krever god kunnskap for å jobbe med og utvikle applikasjonen.
Både OpenGL vs WebGL har fordeler og ulemper. Valg av grafikkbibliotek kan gjøres på grunnlag av krav, skalerbarhet og fremtidsvisjon for applikasjonen. Det betyr at det alltid er nødvendig å lære, utforske og bruke de forskjellige teknologiene for å utvikle og oppgradere ferdighetssettet.
Anbefalte artikler
Dette har vært en guide til den største forskjellen mellom WebGL vs OpenGL. Her diskuterer vi også WebGL vs OpenGL viktige forskjeller med infografikk og sammenligningstabell. Du kan også se på følgende artikler for å lære mer -
- SASS vs SCSS - Topp 9 forskjeller
- XHTML vs HTML5
- JavaScript vs JQuery - 10 beste forskjeller
- C vs C ++
- SASS eller CSS