Denne opplæringen viser deg hvordan du bruker det nye Curvature Pen Tool i Photoshop CC 2018 for enkelt å tegne stier, og hvordan du konverterer baneskissene til former, vektormasker og valg. Følg med i denne trinnvise guiden.
En av de største nye funksjonene i Photoshop CC 2018 er det nye Curvature Pen Tool . Curvature Pen Tool er en forenklet versjon av Photoshops standard Pen Tool. Det lar oss tegne komplekse former og stier uten å måtte redigere kontrollhåndtak eller huske snarveier. Å bruke kurvaturpennverktøyet er like enkelt som å klikke for å legge til poeng. Photoshop bruker deretter disse punktene for å tegne banen din automatisk.
Som navnet tilsier, tegner Curvature Pen Tool buede linjer som standard. Men som vi ser, det er like enkelt å tegne rette linjer, og å bytte mellom buede og rette linjer etter behov. Og i likhet med det vanlige pennverktøyet, kan vi enkelt konvertere banelinjeformene til utvalgskonturer, slik at alle, til og med nybegynnere, kan gjøre rene, profesjonelle valg i Photoshop. La oss se hvordan det fungerer!
Curvature Pen Tool er bare tilgjengelig fra og med Photoshop CC 2018, så du trenger CC 2018 for å følge med. Hvis du er en Creative Cloud-abonnent, kan du lære hvordan du oppdaterer din kopi av Photoshop til CC 2018 ved å bruke vår veiledning om hvordan du holder Photoshop CC oppdatert. La oss komme i gang!
Sette opp dokumentet
Opprette et nytt Photoshop-dokument
I stedet for at jeg bare forteller deg hvordan Curvature Pen Tool fungerer, la oss sette opp ting slik at du enkelt kan følge med meg. Vi starter med å lage et nytt Photoshop-dokument. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :

Går til Fil> Ny.
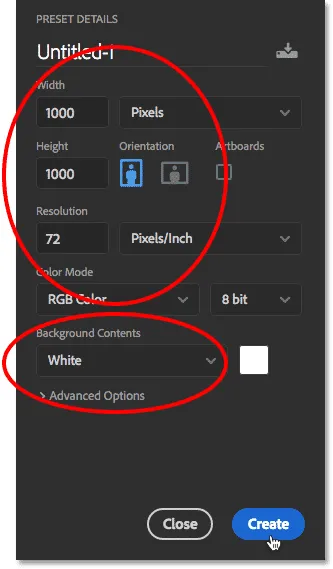
Dette åpner dialogboksen Nytt dokument. I panelet forhåndsinnstilte detaljer til høyre, setter du både bredden og høyden til det nye dokumentet til 1000 piksler. Sett oppløsningen til 72 piksler / tomme, og sørg for at bakgrunnsinnholdet er satt til hvitt . Klikk deretter på Opprett- knappen i nedre høyre hjørne. Et nytt dokument, fylt med hvitt, åpnes på skjermen din:

Angi alternativene for det nye dokumentet i panelet forhåndsinnstilte detaljer.
Sette opp guidene
Nå som vi har dokumentet vårt, la oss sette opp noen guider slik at det blir lettere for oss å tegne de samme formene. Gå opp til Vis- menyen i menylinjen og velg Ny guideoppsett :

Gå til Vis> Ny guideoppsett.
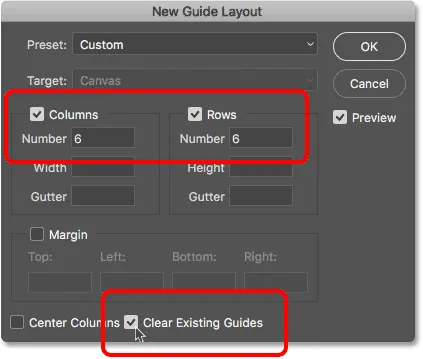
I dialogboksen Ny guideoppsett setter du både antall kolonner og antall rader til 6 . Forsikre deg om at takren- verdien for både kolonnene og radene er tom eller satt til 0. Hvis du har noen eksisterende guider som du trenger å fjerne, velger du Fjern eksisterende guider nederst. Klikk deretter OK for å lukke dialogboksen:

Alternativene for ny guideoppsett.
Du skal nå se tre rader og 3 kolonner med guider foran dokumentet:

Guidene vises nå i dokumentet.
Hvordan tegne med krumningsspennverktøyet
Trinn 1: Velg kurvaturpennverktøyet fra verktøylinjen
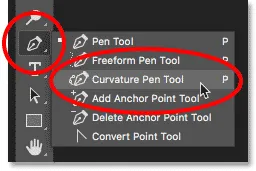
La oss lære hvordan du bruker det nye Curvature Pen Tool i Photoshop CC 2018. Med vårt dokument nå opprettet. Vi velger Curvature Pen Tool fra verktøylinjen. Som standard er Curvature Pen Tool nestet bak standard Pen Tool, så du må klikke og holde på Pen Tool-ikonet til en utrullingsmeny vises. Velg deretter Curvature Pen Tool fra menyen:

Velge kurvaturpennverktøyet fra verktøylinjen.
Ser du ikke krumningspennverktøyet på verktøylinjen? Her er hvor du finner den.
Trinn 2: Still verktøymodus til "Bane" eller "Form"
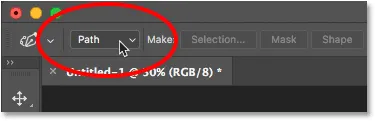
Før du begynner å tegne med kurvaturpennverktøyet, velger du om du vil tegne en sti-kontur eller en form ved å bruke verktøymodus- alternativet i alternativlinjen. Som standard er Verktøymodus satt til Path, og det er det jeg skal la den være satt til. Hvis du ville tegne en form, ville du satt Tool Mode-alternativet til Shape . Jeg synes det er lettere bare å tegne en sti fordi baner er lettere å se når du tegner, og du kan enkelt konvertere banen til en form når du er ferdig. Vi lærer hvordan vi gjør det litt senere. Foreløpig lar du verktøymodus satt til Sti:

Alternativet Verktøymodus kan settes til Sti eller Form.
Trinn 3: Klikk for å legge til et utgangspunkt
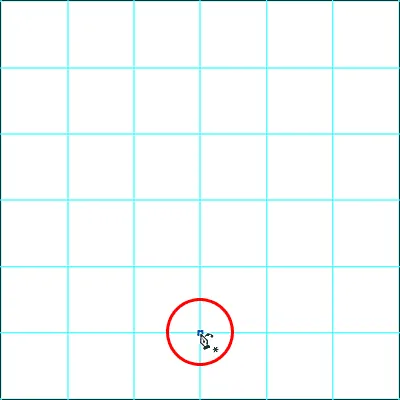
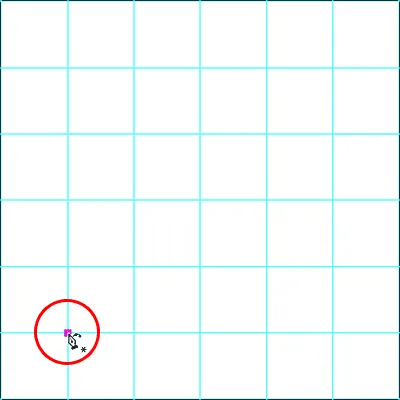
Hvis du vil begynne å tegne en sti eller en form, klikker du en gang i dokumentet for å angi et utgangspunkt. Jeg klikker på stedet der den vertikale guiden i midten og den horisontale guiden langs bunnen krysser hverandre. Legg merke til at et lite torg dukker opp der du klikket. Dette er kjent som et ankerpunkt fordi det forankrer plasseringen av banen i dokumentet:

Klikk for å legge til et startpunkt for banen.
Trinn 4: Legg til et andre punkt for å tegne en rett linje
Klikk deretter for å legge til et annet ankerpunkt. Jeg klikker hvor den vertikale guiden til venstre og den horisontale guiden i midten krysser hverandre. Legg merke til at selv om verktøyet heter Curvature Pen Tool, tegner Photoshop en rett linje, kjent som et banesegment, mellom de to punktene. Årsaken er at tegning av en kurve krever tre punkter; en for begynnelsen av kurven, en for enden og en i midten. Punktet i midten bestemmer vinkelen, eller lysbuen, til kurven. Uten det midtpunktet er alt Photoshop kan tegne en rett linje:

Å legge til et andre poeng trekker en rett linje mellom de to punktene.
Trinn 5: Legg til et tredje punkt for å tegne en kurve
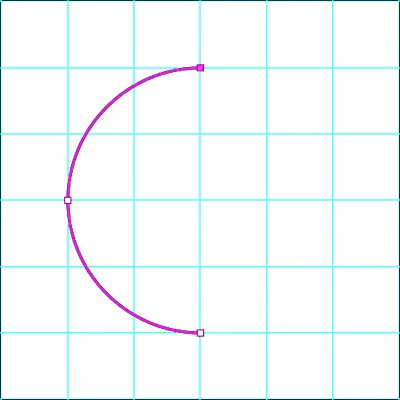
Klikk med Curvature Pen Tool for å legge til et tredje punkt. Jeg klikker hvor den øvre horisontale guiden og den midterste vertikale guiden krysser hverandre. Så snart du klikker for å legge til det tredje punktet, blir den rette linjen en buet linje:

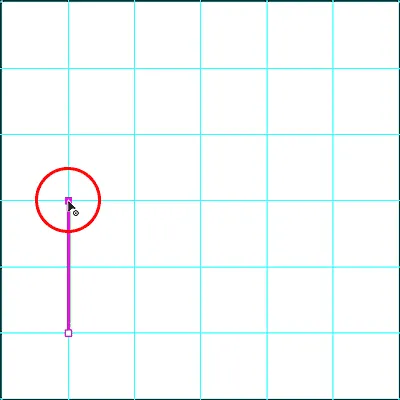
Å legge til et tredje punkt konverterer den rette linjen til en kurve.
Endring av tykkelse og farge på banen
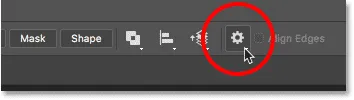
Hvis du har problemer med å se banen din, kan du justere både fargen og tykkelsen på banen ved å klikke på tannhjulikonet i alternativlinjen:

Klikk på tannhjulikonet for å åpne stiealternativene.
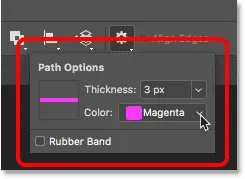
Dette åpner dialogboksen Stiealternativer der du kan endre tykkelsen på banenes disposisjon fra så små som 0, 5 piksler til så store som 3 piksler. Du kan også velge en annen farge for banen. Jeg stiller tykkelsen til 3 px og fargen til Magenta . Merk at disse innstillingene bare er der for å hjelpe deg med å se banen mens du jobber. De har ingen innvirkning på selve utseendet til banen i dokumentet. Hvis du vil lukke dialogboksen for stiealternativer, klikker du igjen på tannhjulikonet:

Endre tykkelsen og fargen på banen i banenalternativer.
Og nå ser vi at både tykkelsen og fargen på banen min har endret seg:

Banelinjen er nå mye lettere å se.
Trinn 6: Klikk for å legge til flere poeng
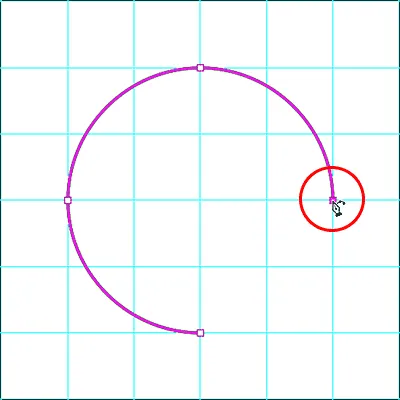
For å fortsette å tegne sti eller form, klikker du bare for å legge til flere poeng. Når du først har tegnet en buet linje ved å legge til et tredje punkt, tegner du også en kurve. Jeg vil legge til et fjerde ankerpunkt ved å klikke der den vertikale linjen langs høyre og den horisontale føringen i midten krysser hverandre. Dette legger til et nytt banesegment mellom tredje og fjerde punkt og utvider kurven:

Legger til et fjerde punkt for å fortsette å tegne den buede linjen.
Trinn 7: Klikk på startpunktet for å lukke banen
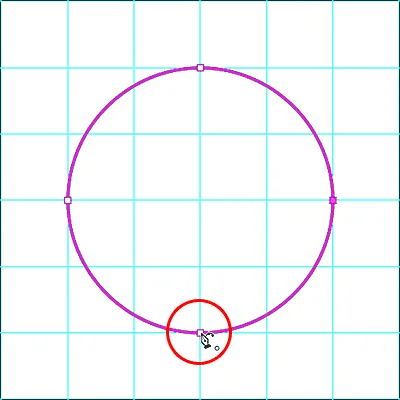
Hvis du vil lukke banen din, klikker du igjen på det opprinnelige utgangspunktet. Vi har nå tegnet en komplett sirkel med Curvature Pen Tool bare ved å klikke på:

Lukk banen ved å klikke på startpunktet igjen.
Omforme banen
Flytte et eksisterende ankerpunkt
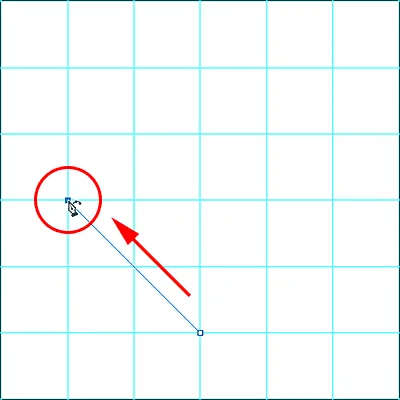
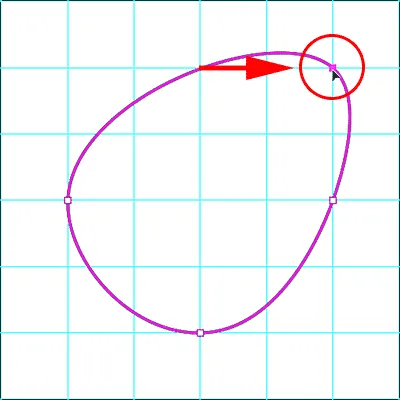
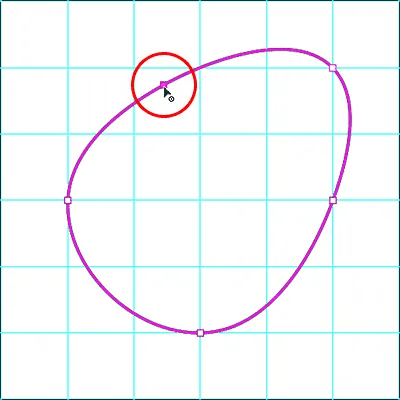
Vi har tegnet vår vei, men vi kan lett gå tilbake på dette tidspunktet og omforme den. Det er faktisk noen måter å gjøre det på. Det ene er ved å klikke på et eksisterende ankerpunkt med Curvature Pen Tool for å velge det, og deretter dra punktet til et nytt sted. Her drar jeg det øverste ankerpunktet to vertikale føringer over til høyre:

Klikk og dra et eksisterende ankerpunkt.
Legge til flere ankerpunkter
Vi kan også legge til flere ankerpunkter til den eksisterende banen. Hvis du vil legge til et nytt punkt, klikker du hvor som helst langs banen. Dra deretter det nye punktet for å omforme banen. Jeg klikker øverst til venstre på banen for å legge til et nytt punkt:

Legge til et nytt ankerpunkt ved å klikke på banen.
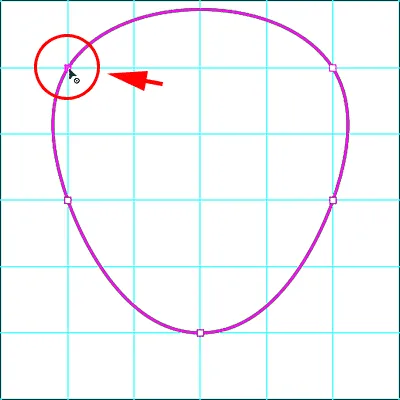
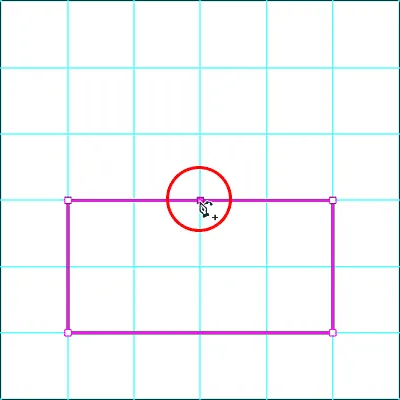
Deretter, for å omforme banen, drar jeg det nye punktet i øverste venstre hjørne der rutenettlinjene skjærer hverandre:

Dra det nye punktet for å omforme banen.
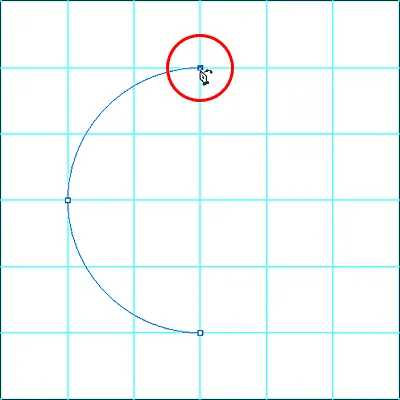
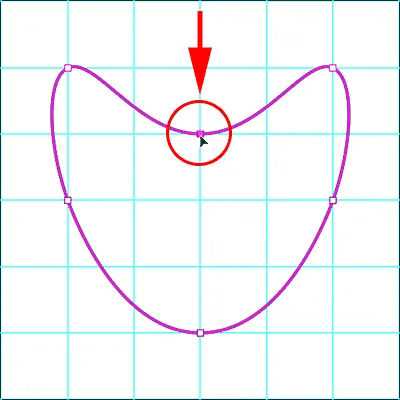
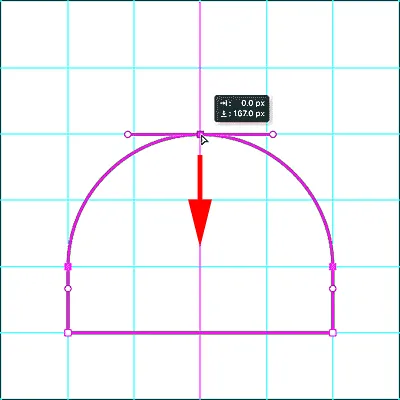
Jeg vil også klikke for å legge til et nytt ankerpunkt helt øverst på banen, og så drar jeg det nye punktet nedover til der rutenettlinjene møtes like over midten:

Legger til et nytt punkt øverst og drar det nedover.
Bytte mellom kurvepunkter og hjørnepunkter
Så langt har alle ankerpunktene vi har lagt til med Curvature Pen Tool vært kurvepunkter (også kjent som glatte punkter ). Det vil si at banen skisserer kurver når den passerer gjennom punktet. En annen måte å endre formen på en bane er ved å konvertere et kurvpunkt til et hjørnepunkt . For å bytte fra et kurvepunkt til et hjørnepunkt, dobbeltklikker du på et eksisterende kurvepunkt.
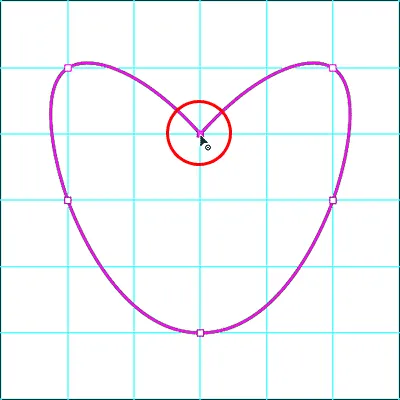
Jeg dobbeltklikker på punktet jeg nettopp la til i toppsenteret, og nå ser vi at i stedet for en jevn kurve, skifter baneskissene brått retning på det punktet. For å bytte fra et hjørnepunkt tilbake til et kurvepunkt, dobbeltklikker du på punktet igjen:

Dobbeltklikk på et kurvepunkt for å konvertere det til et hjørnepunkt, og omvendt.
Slette et punkt
For å slette et forankringspunkt, klikk på det med Curvature Pen Tool for å velge det, og trykk deretter Backspace (Win) / Delete (Mac) -tasten på tastaturet. Her har jeg slettet punktet øverst i midten, og nå har banen kommet tilbake til samme form som den var i før jeg la punktet til:

For å slette et punkt, velg det og trykk deretter Backspace (Win) / Delete (Mac).
Slette en hel bane
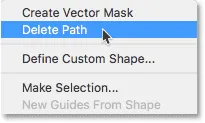
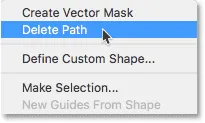
Hvis du vil slette hele banen, høyreklikker du (Vinn) / Kontrollklikker (Mac) inne i dokumentet, og deretter velger du Slett sti fra menyen. Du sletter også hele banen ved å trykke på Backspace (Win) / Delete (Mac) på tastaturet når ingen ankerpunkter er valgt:

For å slette en bane, høyreklikk (Win) / Kontroll-klikk (Mac) og velg "Delete Path".
Jeg sletter banen min slik at jeg bare kommer tilbake til det tomme dokumentet og guider:

Stien er slettet.
Tegning av rette strekksegmenter med krumningsspennverktøyet
Den største fordelen med Curvature Pen Tool er at det er enkelt å tegne buede banelinjer. Men vi kan også bruke den til å tegne rette linjer like enkelt. Vi har allerede sett at vi kan konvertere et kurvepunkt til et hjørnepunkt ved å dobbeltklikke på det. Men hvis vi på forhånd vet at vi trenger å tegne en rett linje, er det ikke nødvendig å tegne et kurvepunkt først og deretter konvertere det. I stedet er det bare å dobbeltklikke, i stedet for å enkeltklikke, for å legge til det nye punktet. Photoshop vil automatisk legge til punktet som et hjørnepunkt.
La oss si at vi ønsker å tegne en rektangulær baneskisse ved hjelp av krumningspenningsverktøyet. Start med å klikke for å angi et startpunkt for banen. Jeg klikker i nedre venstre hjørne:

Klikk for å sette et utgangspunkt for den rektangulære banen.
Da vi vet at vi vil at neste punkt skal være et hjørnepunkt, dobbeltklikker du, i stedet for enkeltklikk, for å legge det til. Jeg dobbeltklikker på to horisontale guider over utgangspunktet:

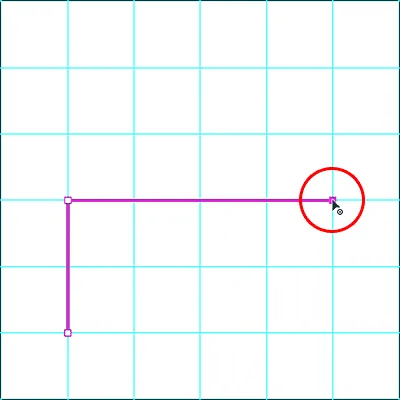
Dobbeltklikk for å legge til det andre punktet som et hjørnespunkt.
For å legge til det tredje punktet til den rektangulære formen, dobbeltklikker jeg igjen for å legge det til som et hjørnespunkt. Legg merke til at fordi vi legger til poengene som hjørnepunkter, forbinder Photoshop dem med rette strektsegmenter i stedet for kurver:

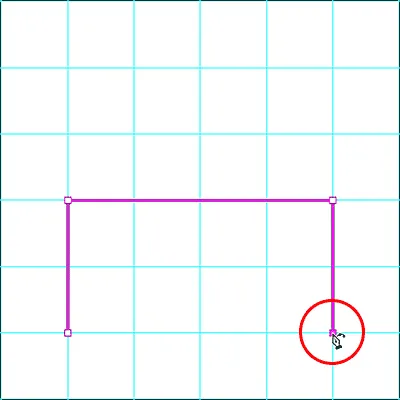
Dobbeltklikk for å legge til det tredje punktet.
Jeg legger til et fjerde hjørnepunkt ved å dobbeltklikke i nedre høyre hjørne. Igjen, Photoshop legger til et annet sti-segment:

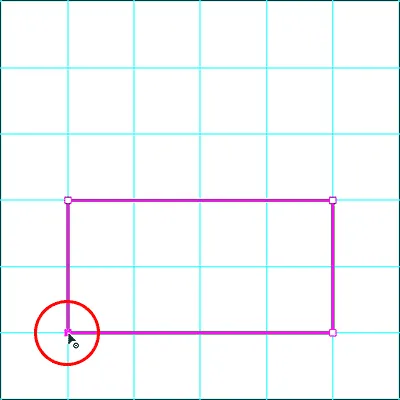
Legger til fjerde hjørnepunkt.
For å fullføre banen, dobbeltklikker jeg på det første utgangspunktet, og Photoshop legger til det gjenværende rette segmentet:

Dobbeltklikk på startpunktet for å lukke banen.
Konvertere et rett strektsegment til en bue
Hva om du i stedet for en flat horisontal linje øverst på banen ønsker en bue? Med Curvature Pen Tool er det enkelt. Alt du trenger å gjøre er å klikke hvor som helst langs toppsegmentet for å legge til et nytt ankerpunkt:

Legger til et nytt punkt på toppen av banen.
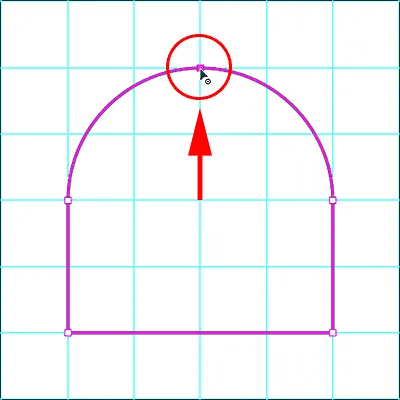
Dra deretter det nye punktet oppover for å opprette buen:

Dra det nye punktet oppover.
Flytte flere ankerpunkter på en gang
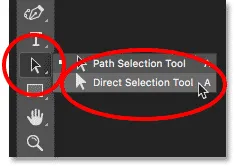
Så langt har vi lært at vi kan flytte et individuelt forankringspunkt ved å klikke og dra det med Curvature Pen Tool. Men hva hvis vi trenger å flytte to eller flere ankerpunkter samtidig? I så fall kan vi bruke Photoshops Direct Selection Tool . Du finner Direct Selection Tool, også kjent som "White Arrow Tool", som er hekket bak Path Selection Tool ("Black Arrow Tool") på verktøylinjen. Klikk og hold på Path Selection Tool til en fly-out-meny vises, og velg deretter Direct Selection Tool fra menyen:

Velge verktøyet for direkte utvalg fra verktøylinjen.
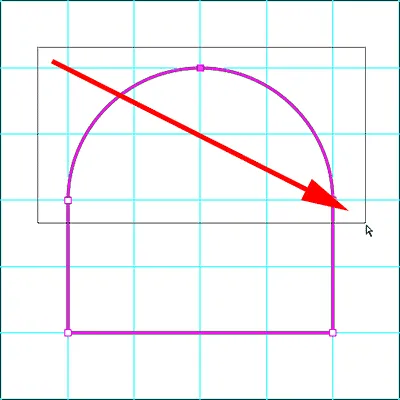
La oss si at vi ønsker å endre høyden på banen vår. Vi må velge alle tre forankringspunktene som utgjør toppen (punktet øverst til venstre, øverst til høyre og det øverst på buen). For å velge alle tre punktene samtidig, klikk og dra en boks rundt alle tre punktene med Direct Selection Tool:

Dra med Direct Selection Tool rundt alle tre punktene øverst.
Deretter, med alle tre punktene øverst valgt, klikker du på en av dem og drar alle tre nedover sammen:

Omformer banen ved å flytte alle valgte ankerpunkter samtidig.
For å bytte tilbake til Curvature Pen Tool, velg det på nytt fra verktøylinjen:

Valg av verktøyet for krumningsspenn på nytt.
Og så, for å slette banen slik at vi kan starte på nytt, høyreklikker du (Win) / Control-klikker (Mac) inne i dokumentet og velger Delete Path fra menyen:

Velge alternativet Slett sti.
Å tegne et hjerte med krumningspennverktøyet
La oss til slutt ta det vi har lært om kurve- og hjørnepunkter og bruke det til å tegne en sti i form av et hjerte. Når vi er ferdig, avslutter vi denne opplæringen ved å lære hvordan du kan gjøre banen til en faktisk form, i tillegg til en vektormaske og en markering.
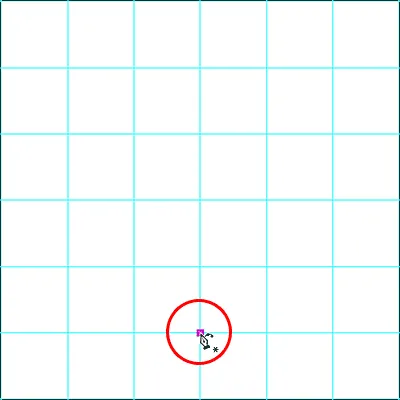
Først klikker du nederst i midten med Curvature Pen Tool for å angi utgangspunktet:

Klikk for å angi startpunktet for hjertet.
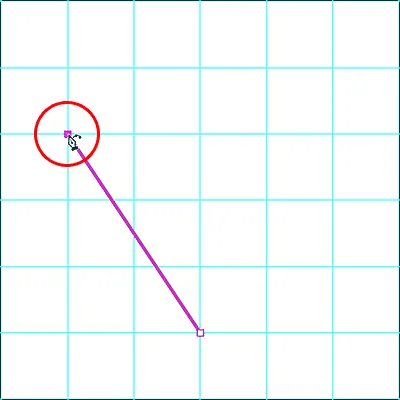
Klikk deretter øverst til venstre, der den første vertikale guiden til venstre krysser den andre horisontale guiden fra toppen. Dette legger til et nytt poeng, og siden vi bare har to poeng for øyeblikket, trekker Photoshop et rett strekksegment mellom seg:

Klikk for å legge til det andre punktet.
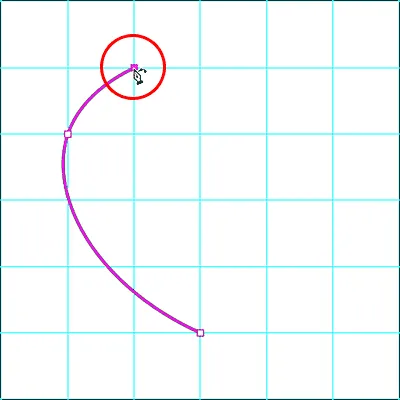
For å legge til det tredje punktet, klikk der den øverste horisontale guiden krysser den andre vertikale guiden fra venstre. Siden dette er vårt tredje punkt, konverterer Photoshop linjesegmentet til en kurve:

Å legge til det tredje punktet skaper kurven.
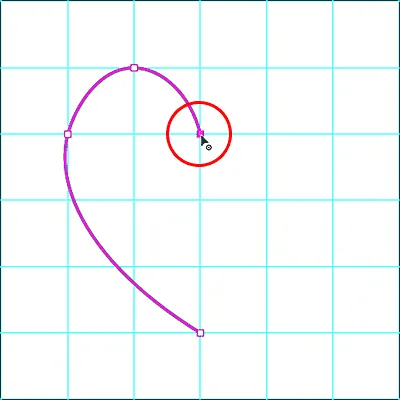
Vi må legge til vårt fjerde punkt på stedet der den andre horisontale guiden fra toppen møter den vertikale guiden i midten. Men fordi vi vet at vi trenger at dette punktet skal være et hjørnepunkt, ikke et kurvepunkt, dobbeltklikker du for å legge det til:

Legge til det fjerde punktet som et hjørnepunkt ved å dobbeltklikke på.
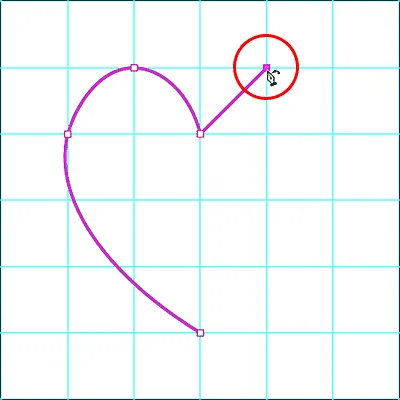
Klikk deretter der den øverste horisontale guiden krysser den andre vertikale guiden fra høyre. Selv om vi legger til dette punktet som et kurvpunkt (ved å klikke enkelt), vil Photoshop i første omgang tegne et rett strektsegment. Det er fordi vårt forrige punkt var et hjørnespunkt:

Enkeltklikk for å legge til det femte ankerpunktet som et kurvpunkt.
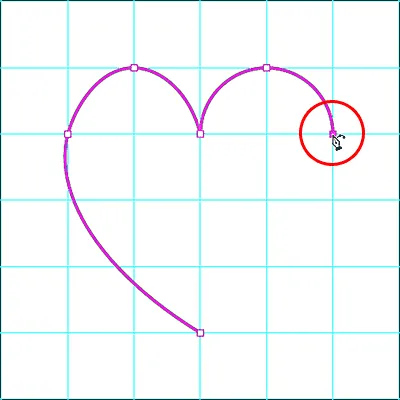
For å legge til neste punkt, klikk der den første vertikale guiden fra høyre møter den andre horisontale guiden fra toppen. Photoshop konverterer nok en gang den rette banen til en kurve:

Hvis du legger til det sjette punktet, konverteres den forrige rette linjen til en kurve.
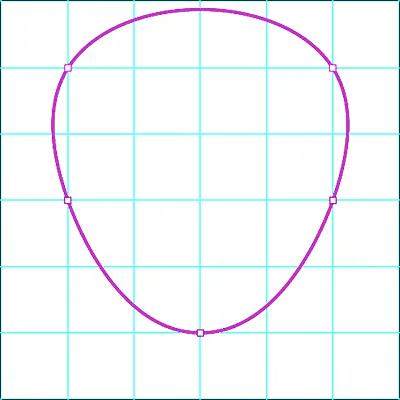
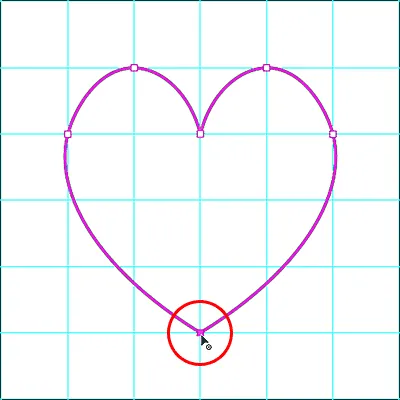
Til slutt, la oss stenge banen og fullføre vår hjerteform ved å klikke på det første utgangspunktet nederst. Vi trenger at dette punktet skal være et hjørnepunkt, ikke en kurve, så fullfør banen ved å dobbeltklikke på startpunktet:

Dobbeltklikk på startpunktet for å lukke banen med et hjørnepunkt.
Slå av guidene
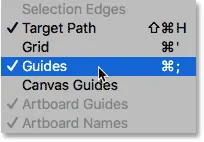
Vi er ferdige med å tegne med Curvature Pen Tool, så la oss fjerne guider ved å gå opp til Vis- menyen i menylinjen, velge Vis og deretter velge Guider for å fjerne markeringen av dem:

Går til Vis> Vis> Guider.
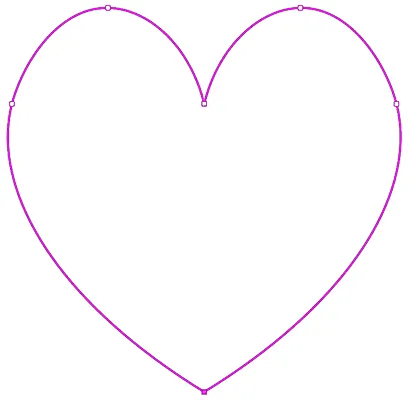
Dette etterlater oss bare vår vei:

Den hjerteformede banen tegnet med Curvature Pen Tool.
Konvertere banen til et utvalg, maske eller form
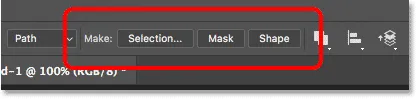
Nå som vi har tegnet vår vei, gjør Photoshop det enkelt å konvertere banen til enten en markering, en vektormaske eller en form . Når Curvature Pen Tool fremdeles er aktiv, finner du alle de tre alternativene i alternativlinjen. Bare velg den du trenger:

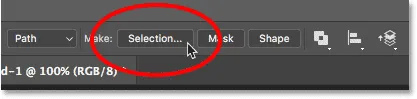
Bruk alternativet Lag for å gjøre banen til et utvalg, vektormaske eller -form.
Utvalgsplan
Hvis du vil konvertere banen din til en markeringsoversikt, velger du Valg :

Velge "Utvalg" fra Alternativlinjen.
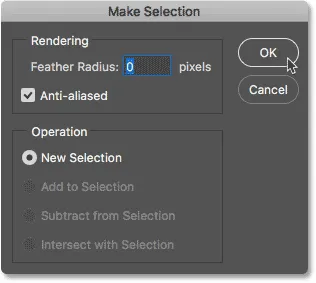
Photoshop åpner dialogboksen Gjør valg . Her kan du legge til litt fjæring i valget om nødvendig, eller bare klikke OK for å lukke dialogboksen:

Dialogboksen Foreta valg.
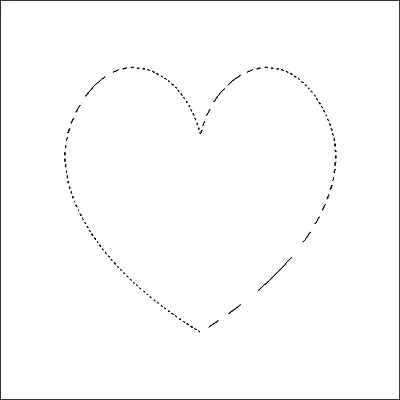
Photoshop konverterer øyeblikkelig banen til et "marsjerende maur" -valg:

Stien tegnet med kurvaturpennverktøyet er nå et utvalg av disposisjoner.
Jeg vil angre det, så vi kan se på de to andre alternativene ved å gå opp til Rediger- menyen og velge Angre valgendring . Jeg kunne også bare trykke Ctrl + Z (Win) / Command + Z (Mac) på tastaturet:

Gå til Rediger> Angre valgendring.
Vektormaske
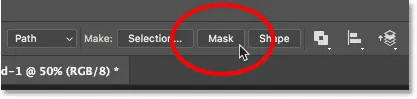
Hvis du vil lage en vektormaske fra banen din, velger du Mask i Alternativer-linjen:

Klikk på "Mask" -alternativet.
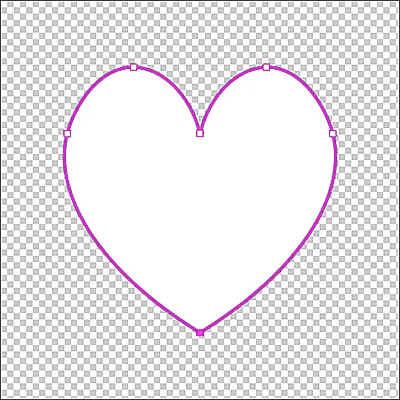
Photoshop konverterer banen til en vektormaske, med bare området inne i banen som er synlig i dokumentet. Sjakkbrettmønsteret som nå omgir banen representerer gjennomsiktighet, siden vi ikke har andre lag under masken:

Stien vises nå som en vektormaske, med bare området innenfor banen synlig.
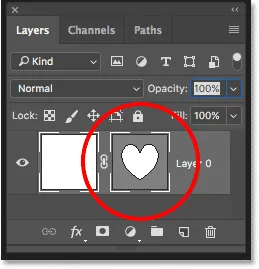
Og hvis vi ser i lag-panelet, ser vi nå en miniatyr for vektormaske :

Et vektormaske-miniatyrbilde vises i lag-panelet.
Jeg vil angre vektormasken slik at vi kan se på det tredje alternativet ved å gå opp til Rediger- menyen og velge Angre legg til vektormaske. Eller igjen, jeg kan bare trykke på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet:

Går til Rediger> Angre Legg til vektormaske.
Formlag
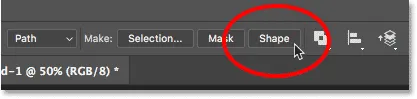
Til slutt, for å konvertere en bane tegnet med Curvature Pen Tool til et formlag, velger du Shape :

Velge "Shape" fra Alternativlinjen.
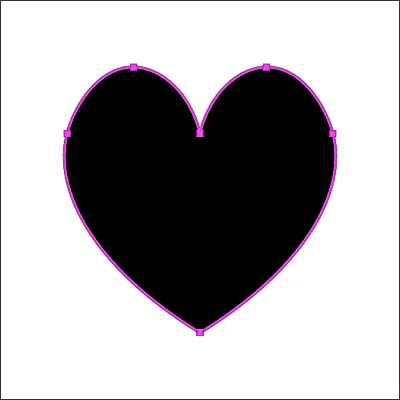
Photoshop fyller den nye formen med din nåværende Foreground-farge, som i mitt tilfelle er svart:

Stien ble nå omgjort til en form.
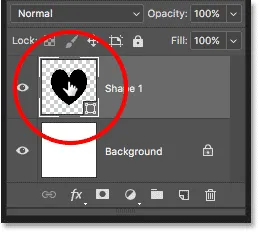
Hvis vi ser på nytt i lagpanelet, ser vi nå et nytt formlag . For å endre formens farge, dobbeltklikker du på formens miniatyrbilde :

Dobbeltklikk på miniatyrbildet med Shape-lag for å endre formfargen.
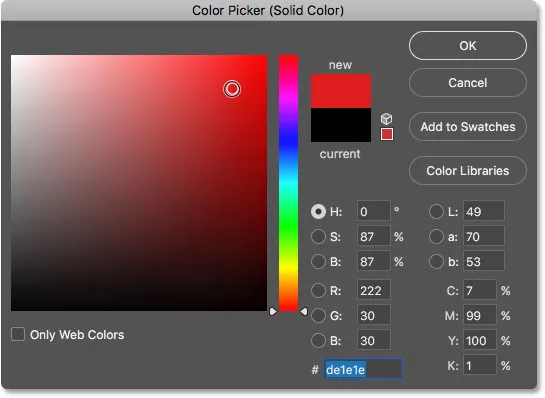
Velg deretter en ny farge fra Color Picker . Siden vi har tegnet en hjerteform, vil jeg velge en rødfarge. Klikk OK når du er ferdig for å lukke Color Picker:

Velge en annen farge for formen fra Color Picker.
Til slutt, for å skjule banenes omriss rundt formen, trykker du på Enter (Win) / Return (Mac) på tastaturet. Eller bare velg et annet verktøy fra verktøylinjen. Her er hjerteformen min nå fylt med rødt:

Den røde hjerteformen tegnet med Curvature Pen Tool.
Og der har vi det! Det er vår trinn-for-trinn-guide til å tegne stier og former med det nye Curvature Pen Tool i Photoshop CC 2018! Sjekk også ut de nye Rich Tool Tips i Photoshop CC 2018. Besøk vår Photoshop Basics-seksjon for lignende opplæringsprogrammer!