I de to første opplæringsprogrammene i serien vår om å jobbe med type i Photoshop, lærte vi hvordan du legger til punkttype til et dokument, best for små mengder tekst på en enkelt linje, og hvordan du legger til områdetype, som er et bedre valg for større tekstblokker på flere linjer. I begge disse opplæringsprogrammene så vi at når vi har valgt Type Tool, vil alternativlinjen øverst på skjermen gi oss rask tilgang til en håndfull ofte brukte tekstalternativer, for eksempel fontvalg, tekstfarge og så videre .
Photoshop inneholder også mer avanserte tekstalternativer, men vi finner dem ikke i Alternativer-linjen. I stedet finnes de i tegn- og leddpanelene . I denne opplæringen vil vi dekke alternativene for karakterpanelet, og i neste opplæring vil vi se på de ekstra alternativene i avsnitt-panelet!
Åpne tegnpanelet
En måte å få tilgang til Character-panelet i Photoshop er ved å gå opp til Window- menyen i menylinjen øverst på skjermen, som åpner en liste over alle panelene som er tilgjengelige for oss, og velge Character fra listen. Et hake til venstre for panelets navn betyr at det allerede er åpent et sted på skjermen:

Gå til Window> Character.
En annen måte, med Type Tool valgt, er å klikke på det lille tegn- og avsnitt-panelet for å veksle-ikonet i Alternativer-linjen:

Klikk på Tegn- og avsnitt-panelet for å slå ikonet.
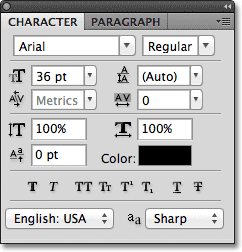
Uansett åpnes tegnpanelet, så vel som avsnitt-panelet fordi de er gruppert sammen til en enkelt panelgruppe . Vi kan veksle mellom de to panelene ved å klikke på navnefanene deres øverst i gruppen. Tegnpanelet er det som er valgt og åpnes som standard:

Tegnpanelet.
Fontvalg og tekstfarge
Tegnpanelet er på samme måte som en utvidet versjon av alternativlinjen når det gjelder å jobbe med type fordi de fleste av de samme alternativene som vi finner i alternativlinjen, også finnes i tegnpanelet (jeg sa "mest" fordi en av alternativene fra alternativlinjen finnes ikke i tegnpanelet, men i avsnitt-panelet, som vi vil se i neste opplæring). For eksempel lar alternativlinjen oss velge skrift, skriftstil og skriftstørrelse :

Alternativer for font, stil og størrelse i alternativlinjen.
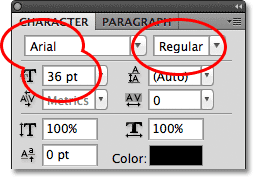
Disse samme font-, stil- og størrelsesalternativene finnes også øverst i Tegn-panelet. Det gjør ingen forskjell om du setter dem i Alternativerlinjen eller Tegn-panelet:

Den samme alternativene for font, stil og størrelse i panelet Tegn.
På samme måte kan vi velge en farge for teksten vår ved å klikke på fargeprøven i alternativlinjen:

Tekstfargealternativet i Alternativlinjen.
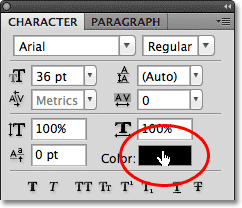
Eller vi kan klikke på fargeprøven i tegnpanelet. Igjen, det gjør ingen forskjell hvilken du velger. Enten vil man åpne Photoshop's Color Picker der vi kan velge tekstfargen vi trenger:

Det samme alternativet for tekstfarge i tegnpanelet.
Anti-Aliasing
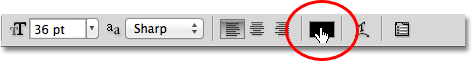
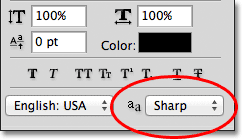
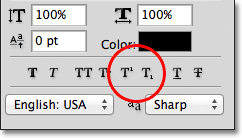
Ett alternativ vi ikke har sett på ennå, som også er tilgjengelig i både Alternativer-linjen og Tegn-panelet er Anti-Aliasing . I Alternativer-linjen ligger den rett til høyre for alternativet for skriftstørrelse:

Alternativet Aliasing i alternativlinjen.
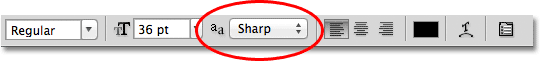
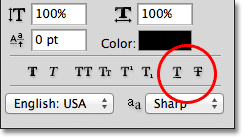
I tegnpanelet finner du alternativet Anti-Aliasing i nedre høyre hjørne:

Det samme alternativet for aliasering nede til høyre i tegnpanelet.
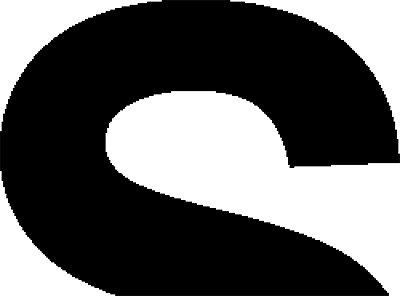
Anti-aliasing brukes for å holde kantene på bokstavene ser glatte ut. Uten noen form for anti-aliasing ville de fleste bokstavene virke blokkerte og kløktede rundt kantene. Her er en zoomet inn visning av den øverste halvdelen av bokstaven S uten anti-aliasing. Legg merke til hvor blokkerte og grove kantene er:
 Uten å bruke anti-aliasing kan bokstavene på kantene virke blokkerte.
Uten å bruke anti-aliasing kan bokstavene på kantene virke blokkerte.
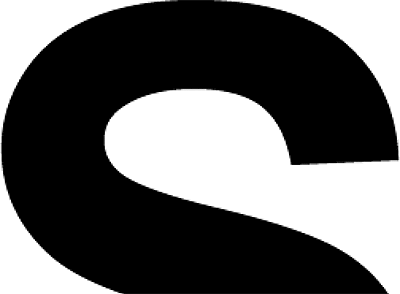
Når du bruker anti-aliasing, virker imidlertid kantene mye jevnere. Photoshop legger faktisk noen ekstra piksler rundt kantene for å skape en jevnere overgang mellom tekstfargen og fargen på bakgrunnen bak:
 Det samme brevet med anti-aliasing gjaldt.
Det samme brevet med anti-aliasing gjaldt.
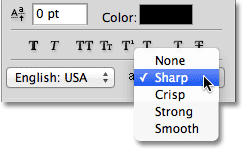
Photoshop gir oss noen få forskjellige anti-aliasing metoder å velge mellom ( skarpe, skarpe, sterke og glatte ), og hver vil ha en litt annen effekt på det generelle utseendet til din type. Standardmetoden er Sharp, og jeg endrer den sjelden til noe annet, men prøv å prøve hver og en og velge den du synes ser best ut:

De forskjellige anti-aliasing metodene. Standard, Sharp, har en tendens til å fungere bra.
ledende
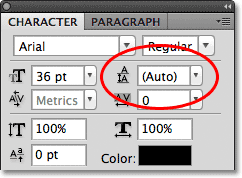
Et av typealternativene som finnes i tegnpanelet som ikke er tilgjengelige i alternativlinjen, er Leading som kontrollerer mengden mellomrom mellom linjene av typen. Som standard er Leading satt til Auto:

Alternativet Ledende er bare tilgjengelig i Tegn-panelet.
Å holde Leading-alternativet satt til Auto kan noen ganger gi anstendige resultater, men du kan justere linjeavstanden ved først å forsikre deg om at du har valgt Type lag i panelet Lag, for så å enten legge inn en ny verdi manuelt i innføringsboksen Leading eller ved å klikke på den lille trekanten til høyre for inngangsboksen og velg fra en liste med forhåndsinnstilte ledende mengder fra 6 pt til 72 pt. Her er et eksempel på tekst som bruker Autoledende:
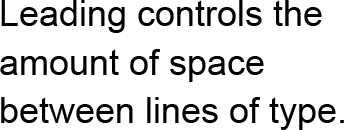
 Noen få linjer av typen ved å bruke Auto Leading.
Noen få linjer av typen ved å bruke Auto Leading.
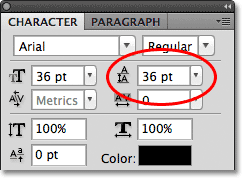
Med Auto Leading setter Photoshop det ledende beløpet til 120% av skriftstørrelsen. Jeg vil senke verdien til 36 pt, som er den samme som skriftstørrelsen min:

Prøver en ledende verdi lik fontstørrelsen min.
Når den ledende verdien er senket, vises tekstlinjene nå nærmere hverandre:
 Linjene av typen virker nå mer kondenserte.
Linjene av typen virker nå mer kondenserte.
Den generelle regelen med å lede er ganske enkelt å velge en verdi som gjør at teksten din ser naturlig ut og lett lesbar, og den vil avhenge mye av skriften du har valgt. Hvis det ser ut til å være for mye eller for lite mellomrom mellom tekstlinjene dine, må du justere ledende verdi tilsvarende.
Bruk av Scrubby Sliders
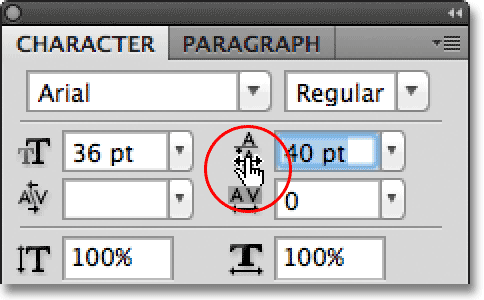
Før vi fortsetter med å se på de andre typealternativene i Tegn-panelet, er en ting jeg bør påpeke at hvis du bruker Photoshop CS eller høyere, en enkel måte å justere mange av alternativene i Tegn-panelet (også som i avsnitt-panelet og Alternativer-linjen) er ved å bruke skrubbe skyvekontroller som lar oss endre et alternativs verdi bare ved å dra musen!
For å få tilgang til et skrubbert glidebryter for et alternativ, flytter du musepekeren over alternativets ikon direkte til venstre for inndatafeltet. Ikke alle alternativene i Photoshop kan bruke en skrubbe glidebryter, men hvis den er tilgjengelig, vil markøren endre seg til det skurve skyveikonet, som ser ut som en hånd med pekefingeren pekt opp og små venstre og høyre pil på hver side av den. Med det skurve skyveikonet synlig, klikk og hold museknappen nede, og dra deretter til venstre eller høyre. Når du drar, vil du se verdien i innmatingsboksen endres. Det er mye raskere og enklere enn å skrive inn verdier manuelt, spesielt når du ikke vet den nøyaktige verdien du trenger:

Mange alternativer i Photoshop kan ved å justere ved hjelp av en skrubbe glidebryteren.
sporing
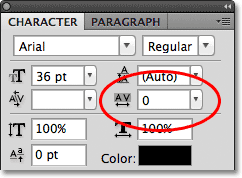
Sporing, et annet alternativ som bare finnes i tegnpanelet, styrer mengden mellom et område med bokstaver eller tegn. Den ligger rett under Leading-alternativet og er satt til 0 som standard:

Sporing angir mellomrom mellom flere tegn eller bokstaver.
For å justere sporingsverdien kan du klikke på trekanten til høyre for inntastingsboksen og velge fra en liste med forhåndsinnstilte verdier, du kan legge inn en verdi manuelt, eller du kan klikke og holde museknappen nede på alternativets ikon og dra til venstre eller høyre ved å bruke den skurve glidebryteren som jeg beskrev for et øyeblikk siden. Ved å bruke en negativ sporingsverdi vil du flytte bokstavene eller tegnene nærmere hverandre, mens en positiv verdi sprer dem lenger fra hverandre.
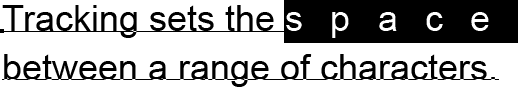
Hvis du vil justere sporingen for all teksten på et typelag på en gang, velger du bare selve sjiktet Type i panelet Lag og justerer deretter sporingsverdien i tegnpanelet. Eller du kan først velge en del av teksten, og deretter justere sporingen spesielt for det valgte bokstavområdet. Her valgte jeg ordet "space" i setningen ved å dobbeltklikke på det med Type Tool, så økte jeg sporingsverdien for å legge til mer mellomrom mellom bokstavene i ordet uten å påvirke noen annen del av setningen:
 Sporing kan brukes til å justere bokstavavstanden for en hel tekstblokk eller et valgt bokstavområde.
Sporing kan brukes til å justere bokstavavstanden for en hel tekstblokk eller et valgt bokstavområde.
utligning
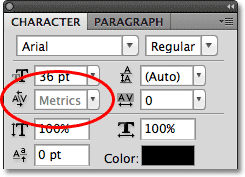
Kerning, et annet alternativ eksklusivt for Tegn-panelet, er funnet til venstre for sporingsalternativet og er som standard satt til Metrics (jeg skal forklare begrepet "Metrics" om et øyeblikk). Kerning kontrollerer mellomrommet mellom to spesifikke bokstaver eller tegn:

Kerning kontrollerer mellomrommet mellom to spesifikke tegn.
Kerning og sporing blir ofte forvirret med hverandre fordi de virker like, men de er faktisk ganske forskjellige. Mens sporing stiller mellom et område med tegn, kontrollerer kerning avstanden mellom to spesifikke tegn . Det kan hjelpe å tenke på sporing som den "globale" innstillingen for bokstavavstand, mens kerning er den "lokale" innstillingen.
Siden kerning bare er opptatt av mellomrom mellom to spesifikke tegn, er alternativet faktisk grått og utilgjengelig til vi klikker med Typeverktøyet for å plassere innsettingsmarkøren mellom to tegn i teksten vår (på hvilket tidspunkt sporingsalternativet blir utilgjengelig siden det omhandler bare en rekke tegn):
 Kerning blir bare tilgjengelig når vi plasserer innsettingsmarkøren mellom to tegn.
Kerning blir bare tilgjengelig når vi plasserer innsettingsmarkøren mellom to tegn.
Som jeg nevnte er Kerning-alternativet som standard satt til Metrics, noe som betyr at Photoshop bruker informasjon om bokstavavstand som ble inkludert i skriften av fontens designer. Dette er ofte alternativet som vil gi deg de beste resultatene, selv om det vil avhenge av kvaliteten på skriften du bruker. Hvis du klikker på trekanten til høyre for Kerning-inndatafeltet for å få opp listen over forhåndsinnstilte verdier, vil du se at et annet alternativ vi kan velge, rett under Metrics, er Optisk . I stedet for å stole på fontens innebygde kerninginformasjon, vil Optical prøve å justere avstanden basert på formene til de to tegnene. Igjen vil det i stor grad avhenge av skriften selv om hvilke av disse alternativene, Metrics eller Optical, som vil gi deg det bedre resultatet.
Du kan også velge en av de andre forhåndsinnstilte verdiene i listen, eller legge inn en verdi manuelt, eller bruke skrubbe-glidebryteren for å justere kerning-verdien.
Vertikal og horisontal skala
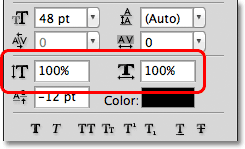
Under alternativene Kerning og Sporing i Tegn-panelet er Vertikal skala (venstre) og Horisontal skala (høyre):

Alternativene Vertikal skala (venstre) og horisontal skala (høyre).
Disse alternativene kan brukes til å skalere type enten vertikalt eller horisontalt. Når bare Type laget er valgt i lag-panelet, skal all teksten i Type-laget skaleres sammen, eller du kan først velge individuelle tegn eller ord for å skalere dem uten å påvirke den gjenværende teksten.
Begge disse alternativene er satt til 100% som standard, og det er generelt ikke en god ide å bruke dem til å skalere typen, fordi de vil forvrenge skrifttypens opprinnelige bokstavformer:
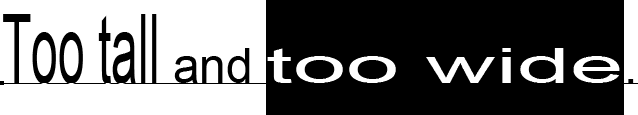
 Alternativene Vertikal og Horisontal skala forvrenger fontens originale utseende.
Alternativene Vertikal og Horisontal skala forvrenger fontens originale utseende.
Hvis du trenger å skalere teksten din, kan du vurdere å bruke Photoshop's Free Transform-kommando i stedet.
Baseline Shift
Alternativet Baseline Shift ligger rett under alternativet Vertikal skala i panelet Tegn:

Baseline Shift er et annet alternativ bare tilgjengelig i tegnpanelet.
Baseline Shift lar oss flytte valgte tegn eller ord over eller under skriftens grunnlinje. Som standard er den satt til 0 pt. Positive verdier vil forskyve den valgte teksten over grunnlinjen, mens negative verdier vil forskyve den under grunnlinjen. Det er ingen forhåndsinnstilte verdier å velge mellom denne gangen, så vi må enten legge inn en verdi manuelt i inntastingsboksen eller dra til venstre eller høyre med skrubbe-glidebryteren:
 Velg tegn eller ord, og juster deretter Baseline Shift-verdien for å flytte dem over eller under baseline.
Velg tegn eller ord, og juster deretter Baseline Shift-verdien for å flytte dem over eller under baseline.
Flere typer alternativer
Nær bunnen av tegnpanelet er en rad med ikoner som gir oss tilgang til tilleggstypealternativer. Fra venstre mot høyre har vi Faux Fet og Faux Kursiv, som kan brukes til å lage falske fet eller kursiv stiler når skriften du bruker ikke inkluderer dem (selv om du ville ha det mye bedre å velge en annen skrift som kommer med faktiske fet og kursive stiler):

Faux Fet (venstre) og Faux Kursiv (til høyre) kan gi falske fet og kursive stiler til skrifter som ikke inkluderer dem.
Deretter har vi alternativene Alle kapsler og småkopper for å konvertere små bokstaver til enten store eller små store bokstaver:

Bruk alle kapsler (venstre) eller små kapper (høyre) for å erstatte små bokstaver med store bokstaver.
Oppover neste er alternativene Superscript og Subscript :

Alternativene Superscript (venstre) og Subscript (høyre).
Og når vi avslutter listen, har vi standard alternativene for understreking og gjennomstrømning :

Alternativene Understrekning (venstre) og Gjennomgående (høyre).
Valg av språk
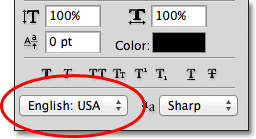
Til slutt, i nedre venstre hjørne av tegnpanelet, er boksen for språkvalg . Selv om det ville være kult om Photoshop var i stand til å oversette teksten fra et språk til et annet, dessverre, det er ikke det dette alternativet er til. Det er bare for å sørge for at du bruker riktig stavemåte og bindestrek for hvilket språk du målretter med ditt Photoshop-dokument. Normalt kan du la dette alternativet være satt til standardverdien:

Forsikre deg om at Photoshop vet hvilket språk du arbeider på for korrekt staving og orddeling.
Tilbakestill tegnpanelet
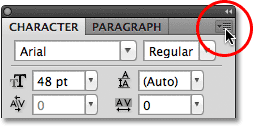
Hvis du har gjort endringer i mange av alternativene i Tegn-panelet, kan du raskt tilbakestille alt til standardverdiene ved å klikke på menyikonet i øverste høyre hjørne av Tegnpanelet:

Klikk på menyikonet øverst til høyre.
Velg deretter Tilbakestill karakter fra menyen som vises:

Velg "Tilbakestill karakter" fra listen.
Hvor skal du neste …
Og der har vi det! I denne opplæringen dekket vi typealternativene som finnes i Photoshop's Character- panel, hvorav noen også er tilgjengelige i Alternativlinjen (når Type Tool er valgt), mens andre, som Leading, Tracking, Kerning og Baseline Shift, utelukkende finnes i tegnpanelet. I neste opplæring skal vi se på Photoshop sine gjenværende type alternativer, som justering, begrunnelse, innrykk og mer, som alle finnes i avsnitt-panelet!