I forrige opplæring lærte vi det grunnleggende om å lage og bruke enkle repeterende mønstre i Photoshop. Vi designet en enkelt flis ved hjelp av Elliptical Marquee Tool og Offset-filteret. Vi lagret deretter flisen som et mønster. Til slutt valgte vi mønsteret og brukte det til å fylle et lag, med mønsteret sømløst gjentatt så mange ganger som nødvendig for å dekke hele området. Denne opplæringen fortsetter der vi slapp, så det kan være lurt å fullføre forrige seksjon der vi opprettet og la til vårt "Circles" -mønster hvis du ikke allerede har gjort det.
Hovedproblemet med det repeterende mønsteret vi har laget så langt, er at det ikke er veldig interessant, og en stor grunn er at det ikke er noe mer enn et svart mønster foran en hvit bakgrunn. I denne opplæringen lærer vi hvordan du kan krydre ting litt ved å legge til farger og gradueringer! Som før bruker jeg Photoshop CS5 her, men alle nyere versjoner av Photoshop fungerer.
Her er designet slik det ser ut så langt:
 Sorte sirkler mot hvit bakgrunn. Ikke veldig interessant.
Sorte sirkler mot hvit bakgrunn. Ikke veldig interessant.
Legge til solide farger
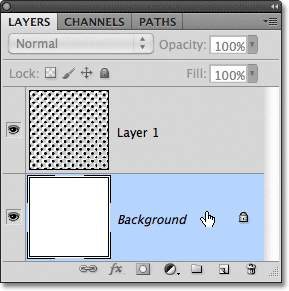
La oss starte med å bytte ut den hvite bakgrunnen med en farge. Vi kan bruke Photoshop's Fill-kommando for å fylle bakgrunnslaget med en farge, men la oss gi oss mer fleksibilitet ved å bruke det som kalles et fylllag (vi får se hva jeg mener med at det blir mer fleksibelt litt senere). Klikk først på bakgrunnslaget i lagpanelet for å velge det:
 Klikk på bakgrunnslaget for å gjøre det aktivt.
Klikk på bakgrunnslaget for å gjøre det aktivt.
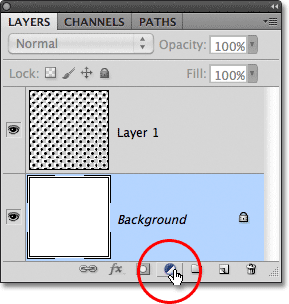
Når bakgrunnslaget er valgt, klikker du på ikonet Ny fylling eller justeringslag nederst i lagpanelet:
 Klikk på ikonet for nytt fyll eller justeringslag.
Klikk på ikonet for nytt fyll eller justeringslag.
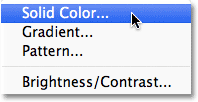
Velg Ensfarget øverst på listen over fyll- og justeringslag som vises:
 Velg Ensfarget øverst på listen.
Velg Ensfarget øverst på listen.
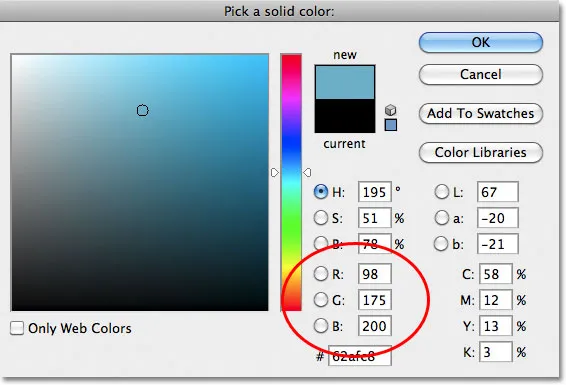
Så snart du velger Ensfarget fra listen, vil Photoshop åpne Color Picker slik at vi kan velge fargen vi vil bruke. Dette er fargen som blir den nye bakgrunnsfargen for designet. Jeg skal velge et medium blått. Selvfølgelig kan du velge hvilken som helst farge du liker, men hvis du vil bruke de samme fargene som jeg bruker, kan du se etter R, G og B-alternativene (som står for rød, grønn og blå) nær bunnen av midten av Color Picker og angi 98 for R- verdien, 175 for G og 200 for B :
 Velg en farge fra fargevelgeren som skal brukes som bakgrunnsfarge for designet.
Velg en farge fra fargevelgeren som skal brukes som bakgrunnsfarge for designet.
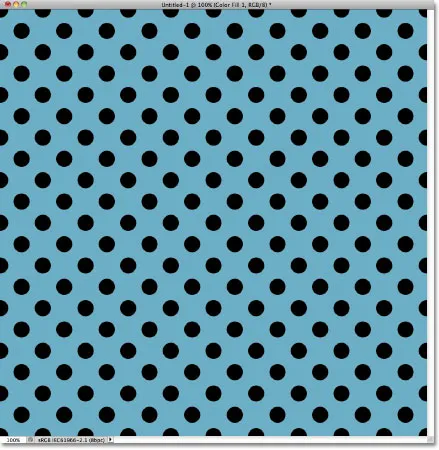
Klikk OK når du er ferdig for å lukke fargebryteren, og hvis vi ser på designet i dokumentvinduet, ser vi at vi lett har byttet ut den hvite bakgrunnen med den nye fargen:
 Den hvite bakgrunnen er erstattet med blå.
Den hvite bakgrunnen er erstattet med blå.
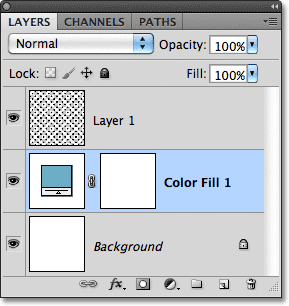
Hvis vi ser i lag-panelet, kan vi se hva som har skjedd. Photoshop har lagt til et fylt lag med ensfarget farge, som det heter Color Fill 1, mellom det hvitfylte bakgrunnslaget og det sorte sirkelmønsteret på lag 1. Årsaken til at vi valgte bakgrunnsjiktet før du la til fyllingslaget, var fordi Photoshop legger til nye lag rett over laget som for øyeblikket er valgt, og vi trengte fyllingslaget for å vises over bakgrunnsjiktet, men under sirkelmønsteret. Sirklene forblir svarte i dokumentet vårt fordi de er på et lag over fyllingslaget, noe som betyr at de ikke blir påvirket av det:
 Et fyllfargel i ensfarget blokkerer nå det hvite bakgrunnssjiktet fra dokumentet.
Et fyllfargel i ensfarget blokkerer nå det hvite bakgrunnssjiktet fra dokumentet.
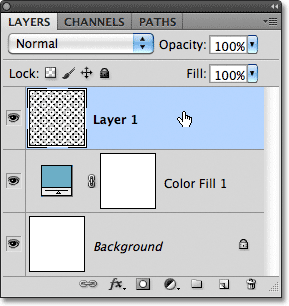
Vi kan bruke et annet fylllag for å legge til en annen farge i selve sirkelmønsteret. Denne gangen trenger vi Photoshop for å legge til fyllingslaget over sirkelmønsteret, så klikk på Lag 1 for å velge det:
 Klikk på Lag 1 i Lag-panelet for å gjøre det aktivt.
Klikk på Lag 1 i Lag-panelet for å gjøre det aktivt.
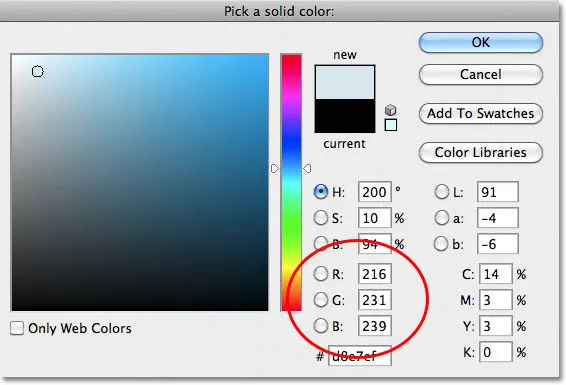
Klikk deretter på nytt på ikonet Ny fylling eller justeringslag nederst i lagpanelet og velg Ensfarget øverst på listen, akkurat som vi gjorde før. Photoshop vil igjen åpne Color Picker slik at vi kan velge fargen vi vil bruke. Jeg velger en veldig lys blå denne gangen ved å legge inn 216 for R- verdien, 231 for G og 239 for B :
 Velg en lys blå, eller en annen farge hvis du foretrekker det.
Velg en lys blå, eller en annen farge hvis du foretrekker det.
Klikk på OK for å lukke fargevelgeren, og akkurat slik vises våre repeterende sirkler nå i den nye lyseblå fargen:
 Dokumentet etter å ha lagt et fylt lag med farger over sirkelmønsteret.
Dokumentet etter å ha lagt et fylt lag med farger over sirkelmønsteret.
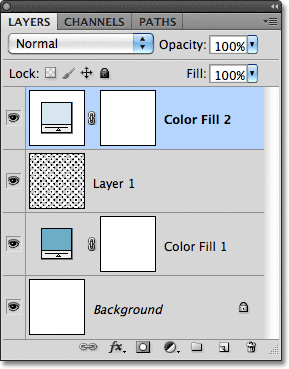
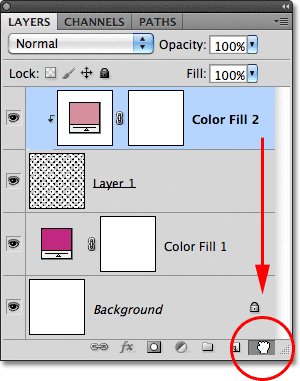
Vent litt, hva skjedde? Hvor gikk sirklene våre? Hvor er bakgrunnsfargen vi nettopp la til? Hvorfor er alt nå lyseblått? Hvis vi ser i lag-panelet, ser vi problemet, og problemet er at Photoshop gjorde akkurat det vi ba om å gjøre. Den la til et fylt lag med farger som heter Color Fill 2, fylt med den lyseblå fargen vi valgte i Color Picker, over sirkelmønsteret på Layer 1:
 Det nye fyllingslaget vises over de andre lagene.
Det nye fyllingslaget vises over de andre lagene.
Siden fyllingslaget sitter over alle de andre lagene i lagpanelet, blokkerer det dessverre alt annet fra dokumentet, og det er derfor alt vi ser er lyseblått. Vi trenger en måte å fortelle Photoshop at vi ønsker at vårt nye fylllag bare skal påvirke sirkelmønsteret på lag 1 under det, og vi kan gjøre det ved å bruke det som kalles en klippemaske .
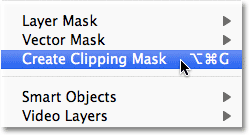
Forsikre deg om at Color Fill 2- laget er aktivt i Layer-panelet (aktive lag er uthevet i blått. Klikk på det for å velge det hvis det av en eller annen grunn ikke er aktivt). Gå opp til Layer- menyen på menylinjen øverst på skjermen og velg Create Clipping Mask :
 Gå til Layer> Create Clipping Mask.
Gå til Layer> Create Clipping Mask.
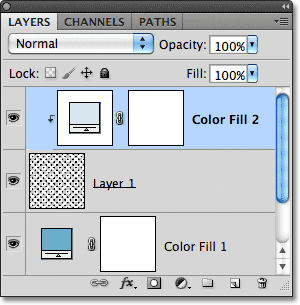
Color Fill 2-laget vil vises innrykk til høyre i Layer-panelet, og fortelle oss at det nå er "klippet" til innholdet i laget under det, noe som betyr at det nå bare påvirker sirkelmønsteret i lag 1:
 Et innrykket lag betyr at det er klippet til laget rett under det.
Et innrykket lag betyr at det er klippet til laget rett under det.
Og i dokumentvinduet ser vi resultatene vi forventet da vi la til fyllingslaget. De svarte sirklene virker nå lyseblå mot den mørkere blå bakgrunnen:
 Det samme svart / hvite mønsteret, nå i farger.
Det samme svart / hvite mønsteret, nå i farger.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
Endre farger
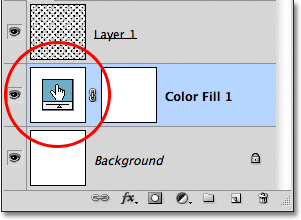
Tidligere nevnte jeg at fylllag gir oss mer fleksibilitet enn om vi skulle fylle et lag med Photoshops Fill-kommando, og grunnen er fordi vi kan endre et fylllags farge når som helst vi vil! For å endre fargen på et fylllag, dobbeltklikker du direkte på miniatyrbildet i lag-panelet. La oss endre fargen på bakgrunnen vår. Dobbeltklikk på miniatyrbildet for Color Fill 1-laget, som sitter over bakgrunnsjiktet:
 Dobbeltklikk direkte på miniatyrbildet for fargefyll 1-laget.
Dobbeltklikk direkte på miniatyrbildet for fargefyll 1-laget.
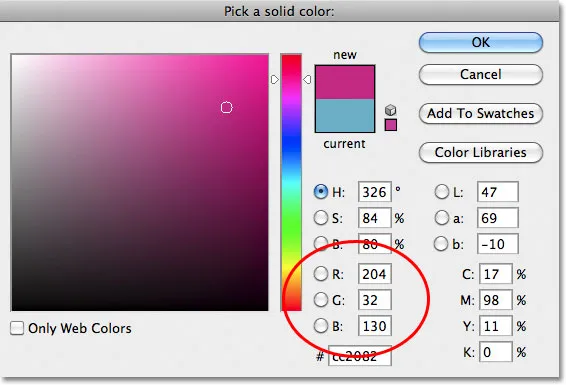
Dette åpner Color Picker på nytt, slik at vi kan velge en annen farge. Jeg velger en kirsebærfarge denne gangen ved å legge inn 204 for min R- verdi, 32 for G og 130 for B :
 Velge en ny farge på bakgrunnen.
Velge en ny farge på bakgrunnen.
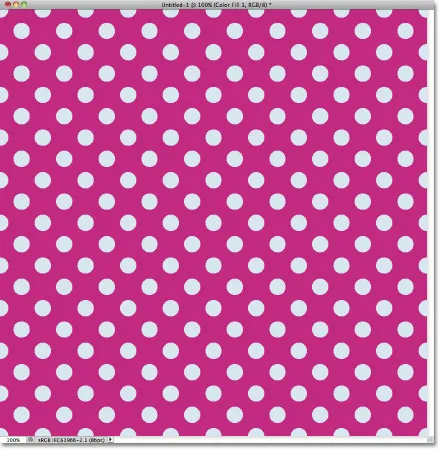
Klikk OK for å lukke fargevelgeren, og dokumentet blir øyeblikkelig oppdatert med vår nye bakgrunnsfarge:
 Bakgrunnsfargen har lett blitt endret.
Bakgrunnsfargen har lett blitt endret.
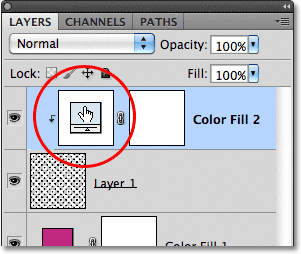
Det er like enkelt å endre fargen på sirklene. Bare dobbeltklikk direkte på miniatyrbildet for Color Fill 2-laget:
 Dobbeltklikk på Color Fill 2s miniatyrbilde.
Dobbeltklikk på Color Fill 2s miniatyrbilde.
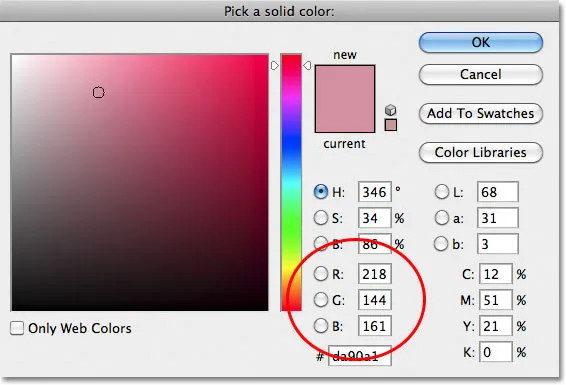
Dette åpner igjen fargevelgeren slik at vi kan velge en ny farge. Jeg velger en lyserosa ved å legge inn 218 for min R- verdi, 144 for G og 161 for B :
 Velge en ny farge for sirkelmønsteret.
Velge en ny farge for sirkelmønsteret.
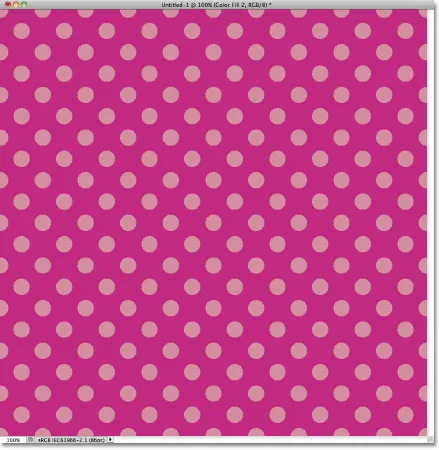
Klikk OK for å lukke ut fargevelgeren, og nok en gang blir dokumentet øyeblikkelig oppdatert, denne gangen med den nye fargen for sirklene:
 Både bakgrunns- og sirkelmønsterfargene er endret.
Både bakgrunns- og sirkelmønsterfargene er endret.
Legge graderinger til gjentagende mønstre
Vi kan også legge til forløpninger i mønsterdesignene våre, og trinnene er veldig like. Faktisk er den eneste virkelige forskjellen at i stedet for å legge til et fylt lag med farger, legger vi til et fyllingslag for gradient ! Jeg sletter de to ensfargede fylllagene jeg har lagt ved ved å klikke på hvert enkelt og dra det ned på søppelkassen nederst i lagpanelet:
 Både bakgrunns- og sirkelmønsterfargene er endret.
Både bakgrunns- og sirkelmønsterfargene er endret.
Når fylllagene er borte, går mønsteret tilbake til det opprinnelige svart-hvitt:
 Svarte sirkler foran en hvit bakgrunn igjen.
Svarte sirkler foran en hvit bakgrunn igjen.
La oss fargelegge sirklene med en gradient. Først klikker du på lag 1 for å velge det, så fyllingslaget for gradient vi skal legge til vil bli plassert over det:
 Velg lag 1.
Velg lag 1.
Husker du hva som skjedde da vi la fyllfarget Solid Color over sirkelmønsteret? Hele dokumentet ble fylt med fargen vi valgte til vi løste problemet ved hjelp av en klippemaske. Vi kommer til å trenge en klippemaske for fyllingslaget vårt Gradient også, men denne gangen, la oss ta en snarvei. Når lag 1 er valgt, holder du nede Alt (Win) / Option (Mac) -tasten og klikker på ikonet for nytt fyll eller justering :
 Klikk på ikonet for nytt fyll eller justeringslag.
Klikk på ikonet for nytt fyll eller justeringslag.
Velg et fyllingslag for gradient fra listen som vises:
 Velg Gradient fra listen.
Velg Gradient fra listen.
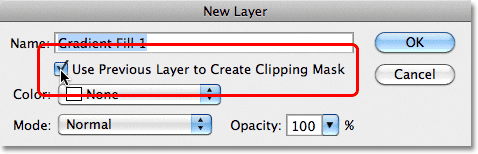
Når du holder nede Alt (Win) / Option (Mac) -tasten mens du klikker på ikonet New Fill or Adjustment Layer, ber Photoshop å åpne dialogboksen New Layer der vi kan stille inn noen alternativer for Gradient fill-laget før det legges til. Alternativet vi er interessert i er det som sier Bruk tidligere lag for å lage klippemaske . Klikk i avmerkingsboksen for å merke den. Når dette alternativet er valgt, vil gradient fyllingslaget automatisk bli klippet til lag 1 under det, noe som sparer oss fra å måtte gjøre det selv senere:
 Velg alternativet Bruk tidligere lag for å lage klippemaske.
Velg alternativet Bruk tidligere lag for å lage klippemaske.
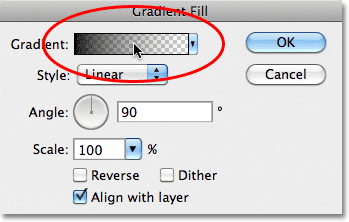
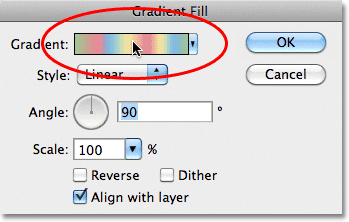
Klikk OK for å lukke dialogboksen Nytt lag. Dialogboksen Gradient Fill åpnes, og det er her vi kan velge gradienten vi vil bruke. Klikk på miniatyrbildet av forhåndsvisning av gradient:
 Klikk på forhåndsvisning-miniatyrbildet.
Klikk på forhåndsvisning-miniatyrbildet.
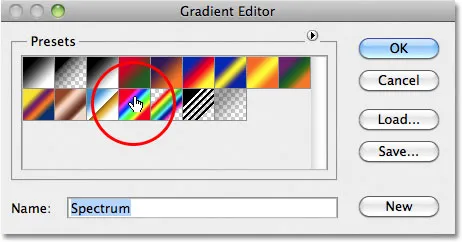
Dette åpner Photoshop's Gradient Editor . Øverst i dialogboksen, i forhåndsinnstillinger- delen, er et sett med miniatyrbilder som viser forhåndsvisninger av de ferdige gradientene vi kan velge mellom. Bare klikk på et miniatyrbilde for å velge gradienten. Hver gang du klikker på et miniatyrbilde, vil du se en forhåndsvisning av hvordan gradienten vil se ut i dokumentvinduet. Hvis du for eksempel vil ha noe veldig lyst og fargerikt, kan du prøve Spectrum- gradienten ved å klikke på miniatyrbildet:
 Klikk på miniatyrbildet av Spektrumgradienten for å velge det.
Klikk på miniatyrbildet av Spektrumgradienten for å velge det.
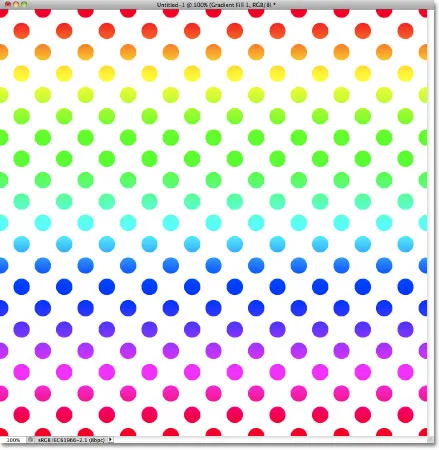
I dokumentvinduet kan vi se hvordan spektrumgradienten vil se ut. Legg merke til at bare sirklene i seg selv blir påvirket av gradienten takket være det alternativet Bruk tidligere lag for å lage klippemaske vi valgte for et øyeblikk siden i dialogboksen Nytt lag:
 Spektrumgradienten gjør de sorte sirklene til en regnbue med farger.
Spektrumgradienten gjør de sorte sirklene til en regnbue med farger.
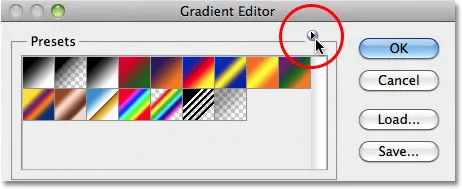
Som standard gir Photoshop oss ikke mange graderinger å velge mellom, men det er andre gradientsett tilgjengelig. For å finne dem, klikk på det lille pilikonet over miniatyrbildene for gradient:
 Klikk på det lille pilikonet.
Klikk på det lille pilikonet.
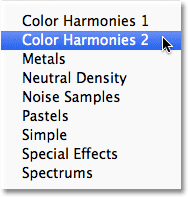
Ved å klikke på pilen åpnes en meny som inneholder en liste over flere gradientsett vi kan laste i. Det er klart at vi ikke vil gå gjennom hver enkelt av dem her, siden du enkelt kan eksperimentere med dem på egen hånd, men som et eksempel, skal jeg velg Color Harmonies 2- settet fra listen:
 Velge fargeharmonies 2 gradient sett.
Velge fargeharmonies 2 gradient sett.
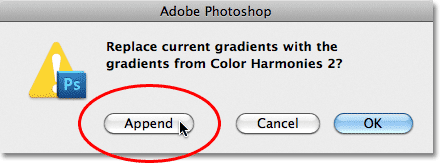
Når du har valgt et gradientsett, vil Photoshop spørre om du vil bytte ut de gjeldende gradientene med det nye settet, eller om du bare vil legge dem til, noe som vil beholde de gjeldende gradientene og legge de nye til dem. Velg Legg til :
 Legg til de nye gradientene med de gjeldende, ved å velge Legg til.
Legg til de nye gradientene med de gjeldende, ved å velge Legg til.
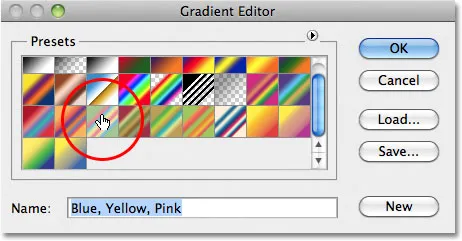
De nye gradientene vises etter de opprinnelige gradientene i forhåndsinnstillinger-området i Gradient Editor. Akkurat som med originalene, kan du velge og forhåndsvise hvilke som helst av de nye gradientene ved å klikke på miniatyrbildet. Jeg klikker på den blå, gule, rosa gradienten for å velge den:
 Ved å klikke på den blå, gule, rosa gradientens miniatyrbilde.
Ved å klikke på den blå, gule, rosa gradientens miniatyrbilde.
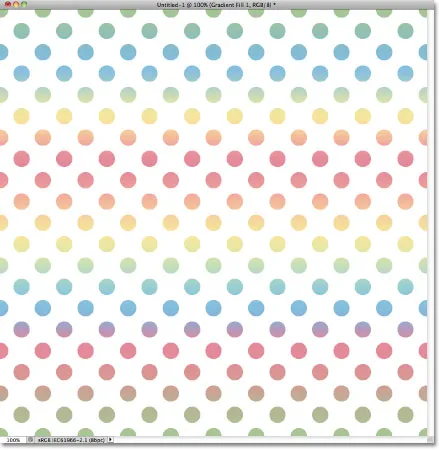
Sirkelmønsteret er nå farget med de mykere fargene i den nye gradienten:
 Den nye gradienten gir mønsteret et mykere, mindre intenst utseende.
Den nye gradienten gir mønsteret et mykere, mindre intenst utseende.
Når du har funnet en gradient du liker for gjentagelsesmønsteret ditt, klikker du OK for å lukke ut av Gradient Editor, og deretter klikker du OK for å lukke dialogboksen Gradient fylling.
Endring av gradienten
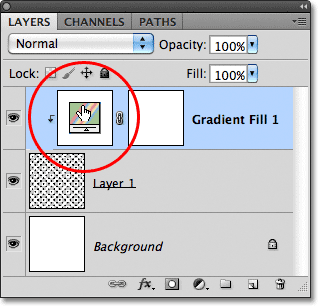
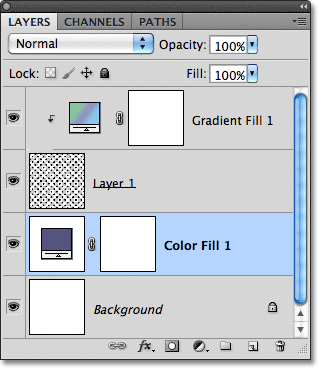
Akkurat som vi så med det solide fargefyllet, kan vi når som helst gå tilbake og endre gradienten. Hvis vi ser i Lag-panelet, ser vi Gradient-fyllingslaget vårt, som Photoshop heter Gradient Fill 1, og sitter over sirkelmønsteret på lag 1. Legg merke til at det er innrykket til høyre, og forteller oss at det er klippet til lag 1 under det. For å bytte til en annen gradient, dobbeltklikker du direkte på miniatyrbildet av Gradient fylllag :
 Dobbeltklikk på miniatyrbildet av Gradient fill lag.
Dobbeltklikk på miniatyrbildet av Gradient fill lag.
Dette åpner dialogboksen Gradient Fill på nytt. For å endre gradienten, klikk som vi gjorde før i miniatyrbildet av forhåndsvisning av gradient:
 Klikk igjen på miniatyrbildet av forhåndsvisning av gradient.
Klikk igjen på miniatyrbildet av forhåndsvisning av gradient.
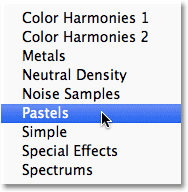
Dette vil åpne Gradient Editor på nytt, der du enten kan velge mellom noen av de andre tilgjengelige gradientene, eller du kan laste i et annet gradientsett. Jeg klikker på det lille pilikonet for å åpne menyen som viser de andre gradientene, og denne gangen velger jeg Pastelsettet fra listen:
 Velge Pastels gradient set.
Velge Pastels gradient set.
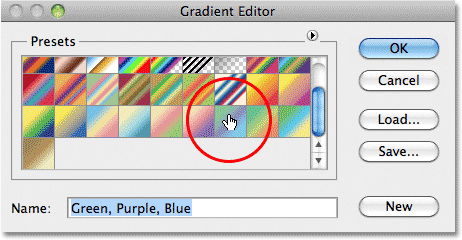
Jeg legger til disse nye gradientene sammen med de andre ved å velge Legg til når Photoshop spør meg, og de nye gradient-miniatyrbildene vises i forhåndsinnstillinger-området i Gradient Editor. Jeg velger den grønne, lilla, blå gradienten denne gangen:
 Klikk på miniatyrbildet for den grønne, lilla, blå gradienten for å velge den.
Klikk på miniatyrbildet for den grønne, lilla, blå gradienten for å velge den.
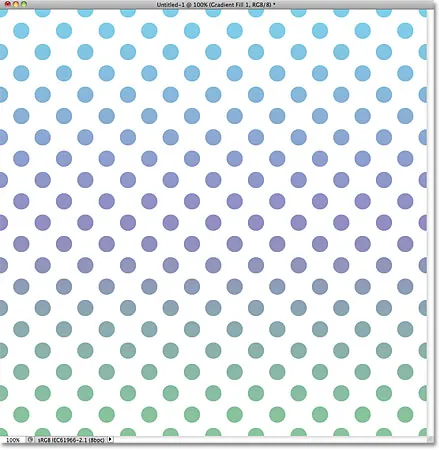
Når den nye gradienten min er valgt, klikker jeg OK for å lukke ut gradientredigereren, og deretter klikke OK for å lukke dialogboksen Gradientfyll. Sirklene har nå endret seg til den nye gradientens farger:
 Det er enkelt å bytte gradient når som helst med gradient fylllag.
Det er enkelt å bytte gradient når som helst med gradient fylllag.
Selvfølgelig trenger vi ikke holde oss med en hvit bakgrunn. Her har jeg brukt trinnene vi dekket i den første delen av opplæringen for å legge til et fylt lag med farger over bakgrunnen. Jeg valgte en medium lilla fra Color Picker som den nye fargen på bakgrunnen min (R: 85, G: 80, B: 129):
 Et gradientfylllag fargelegger mønsteret mens et fylt lag med farger nå fyller bakgrunnen.
Et gradientfylllag fargelegger mønsteret mens et fylt lag med farger nå fyller bakgrunnen.
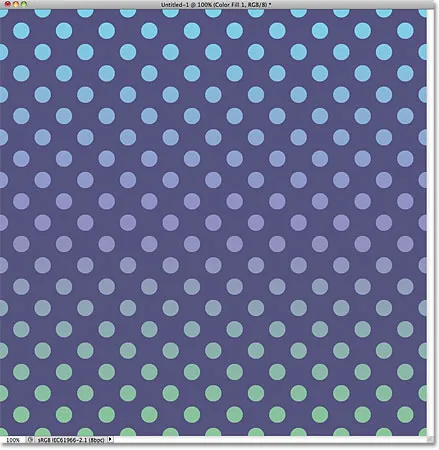
Og her ser vi den kombinerte innsatsen fra Gradient-fyllsjiktet på sirkelmønsteret og Solid Color-fyllingslaget på bakgrunnen:
 Det endelige resultatet.
Det endelige resultatet.