Lær hvordan du kan vende, speile og rotere et enkelt bilde i Photoshop for å lage morsomme og interessante design, og hvordan du lager unike utseende for effekten med Photoshops lagblandingsmodus!
I en tidligere veiledning om fotoeffekter lærte vi hvordan du lager en enkel speileffekt i Photoshop ved å vende den ene siden av et bilde horisontalt for å skape en refleksjon av den andre siden. I denne opplæringen tar vi den samme grunnleggende ideen og går mye lenger med den, og lager interessante effekter, design og mønstre ganske enkelt ved å snu, rotere og speile det samme bildet om og om igjen! Vi vil også eksperimentere med Photoshops lagblandingsmodus for å se hvordan forskjellige blandingsmodi dramatisk kan endre resultatene våre.
Hvis du vil følge med, kan du bruke et hvilket som helst bilde du liker, men du vil ofte få de beste resultatene hvis bildet inneholder mange detaljer.
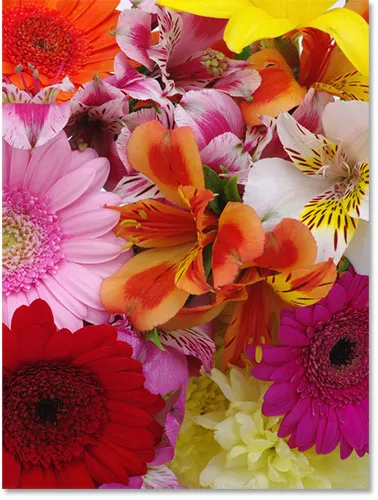
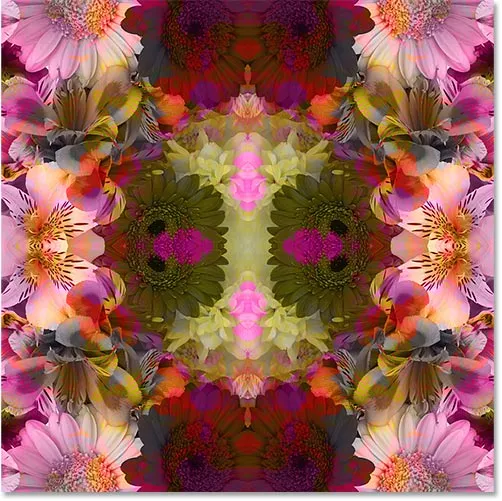
Her er bildet jeg skal bruke (blomsterfoto fra Adobe Stock):

Det originale bildet. Fotokreditt: Adobe Stock.
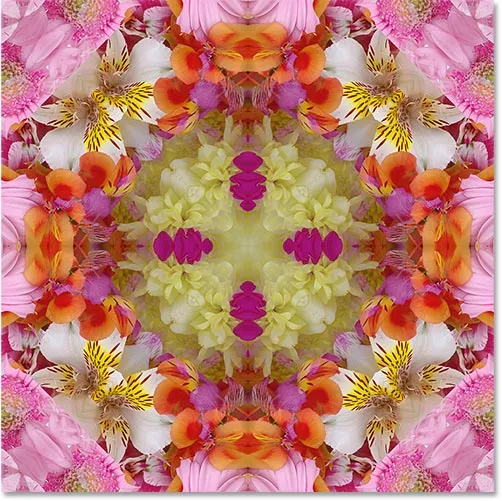
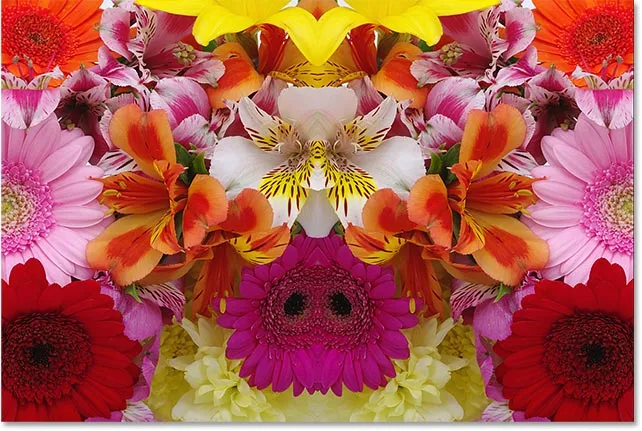
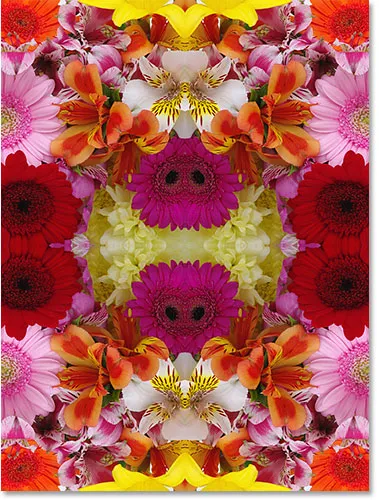
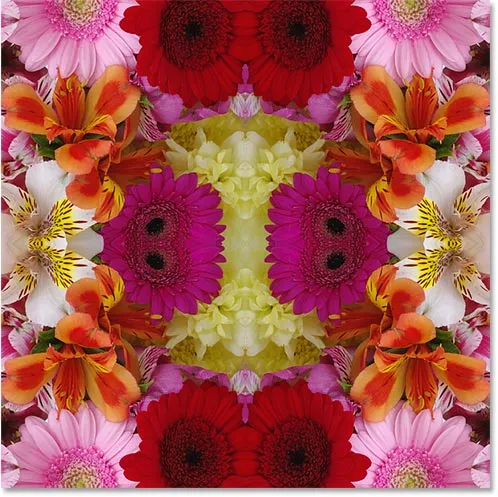
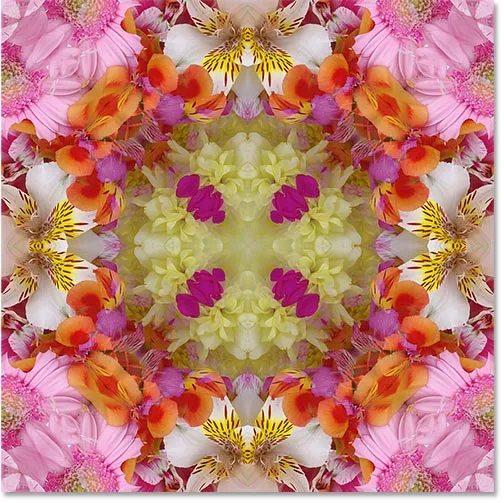
Og her er bare ett eksempel på den typen design vi kan lage ut fra det på bare noen få enkle trinn. Vi får se andre eksempler når vi går sammen. Hvert bilde gir deg unike resultater, så når du først vet hvordan du skal skape effekten, kan du prøve det med forskjellige typer bilder for å se hva du kan komme på:

Én mulig design. Resultatene vil avhenge av bildet ditt og hvilken blandingsmodus du velger.
La oss komme i gang!
Slik blar du, speiler og roterer bilder i Photoshop
For denne opplæringen bruker jeg Photoshop CC, men hvert trinn er kompatibel med Photoshop CS6 og tidligere.
Du kan også følge med videoen min om denne opplæringen på YouTube-kanalen vår. Eller last ned denne opplæringen som en PDF og få min nye komplette guide til lagblanding-modus som en bonus!
Trinn 1: Beskjær bildet om nødvendig
For å begynne, la oss beskjære områder av bildet som vi ikke trenger for denne effekten. Hvis du ikke trenger å beskjære bildet ditt, kan du hoppe videre til trinn 2.
Generelt sett vil du ønske å beskjære tett rundt motivet ditt og fjerne alle omkringliggende områder med lite detaljer (som klare blå himmel) som ikke virkelig vil gi noe til det endelige resultatet. I mitt tilfelle har bildet jeg bruker ikke noen områder med lite detaljer. Faktisk blomstrer det praktisk med detaljer (litt blomsterhumor der). Jeg kunne bare bruke hele bildet slik det er og ende opp med et skikkelig sprøtt design. Men for å forenkle ting litt, skal jeg beskjære noen av blomstene.
For å beskjære bildet ditt, velg Photoshops beskjæringsverktøy fra verktøylinjen til venstre på skjermen:

Velge beskjæringsverktøyet.
Når beskjæringsverktøyet er valgt, må du forsikre deg om at Delete Cropped Pixels er merket av i Options Bar siden vi faktisk må slette de beskjærte pikslene, ikke bare skjule dem fra visningen (merk: alternativet Delete Cropped Pixels er bare tilgjengelig i Photoshop CC og CS6 Hvis du bruker en tidligere versjon, sletter Photoshop pikslene som standard, slik at du ikke trenger å bekymre deg for det):

Forsikre deg om at "Delete Cropped Pixels" er merket.
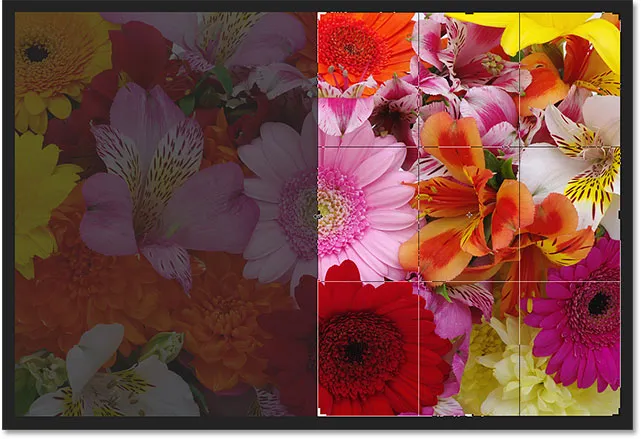
Deretter klikker du og drar ut en beskjæringsramme rundt området du vil beholde. I mitt tilfelle drar jeg grensen rundt høyre side av bildet. Dette betyr at jeg holder høyre side og beskjærer venstre side:

Dra avlingsgrensen rundt høyre side av bildet.
Trykk Enter (Win) / Return (Mac) på tastaturet når du er klar til å beskjære bildet:

Den gjenværende delen av bildet skal lage noen interessante design.
Trinn 2: Dupliser bakgrunnslaget
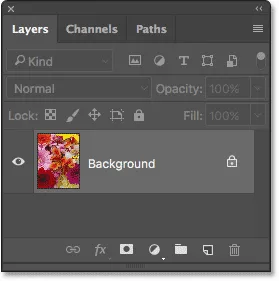
Hvis vi ser i lagpanelet vårt, ser vi bildet vårt sitte på bakgrunnslaget, for øyeblikket det eneste laget i dokumentet:

Lag-panelet som viser det beskjære bildet i bakgrunnslaget.
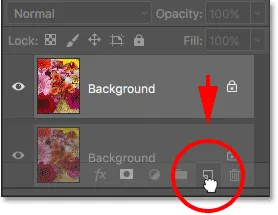
Vi må lage en kopi av dette laget. For å gjøre det, klikk på bakgrunnslaget og dra det ned på ikonet for nytt lag nederst i lag-panelet (andre ikon fra høyre):

Dra bakgrunnslaget til ikonet for nytt lag.
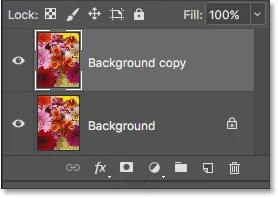
Photoshop lager en kopi av bakgrunnslaget, navngir den som "Bakgrunnskopi" og plasserer den over originalen:

"Bakgrunnskopi" -laget vises.
Trinn 3: Dobbelt bredden på lerretet
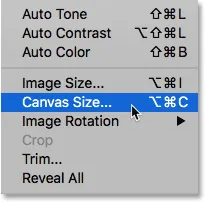
Gå opp til Image- menyen øverst på skjermen og velg Canvas Size :

Gå til bilde> Lerretstørrelse.
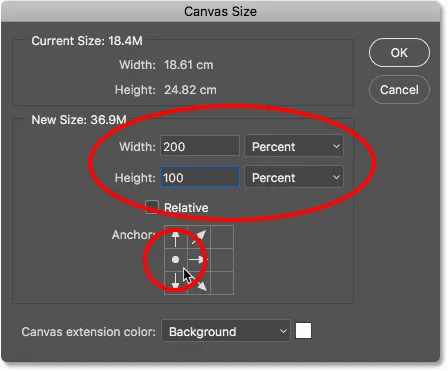
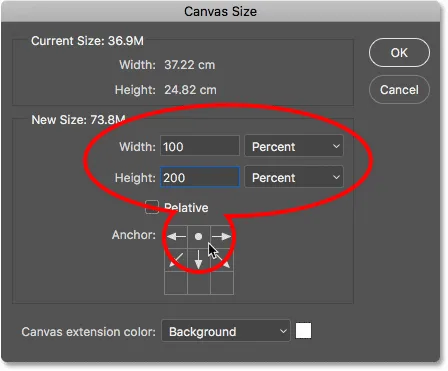
Dette åpner Photoshop's Canvas Size-dialogboks som vi vil bruke til å legge til mer lerretsplass rundt bildet vårt. Vi må doble den nåværende bredden på lerretet vårt, og vi vil at all den ekstra lerretsplassen skal vises til høyre for bildet. For å gjøre det, sett breddeverdien til 200 prosent og la høyden være 100 prosent (som vil forlate lerretsens høyde i den nåværende størrelsen). La ikke alternativet være avmerket . For å tvinge den ekstra lerretsplassen til høyre for bildet, klikk på venstre midtre firkant i ankergitteret :

Innstillingene for dobling av bredden på lerretet.
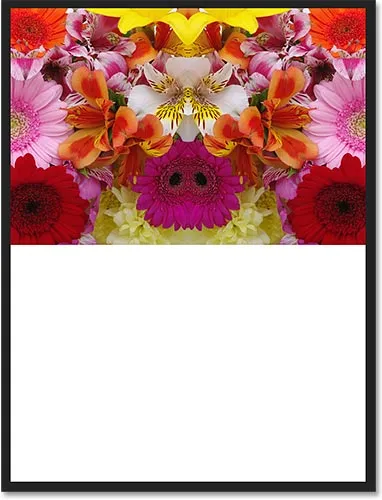
Klikk OK når du er ferdig for å lukke dialogboksen. Photoshop dobler bredden på lerretet og tilfører all den ekstra plassen til høyre for bildet. Som standard fyller Photoshop det ekstra lerretsområdet med hvitt. Hvis din av en eller annen grunn ikke er hvit, ikke bekymre deg fordi det ikke er viktig:

Det ekstra lerretsområdet vises på høyre side av bildet.
Trinn 4: Dra bildet i "bakgrunnskopi" -laget til høyre
Nå som vi har lagt til den ekstra lerretsplassen vår, må vi dra kopien av bildet til "bakgrunnskopi" -laget inn i det nye området. Velg Flytt verktøyet i Photoshop fra verktøylinjen:

Velge flytteverktøyet.
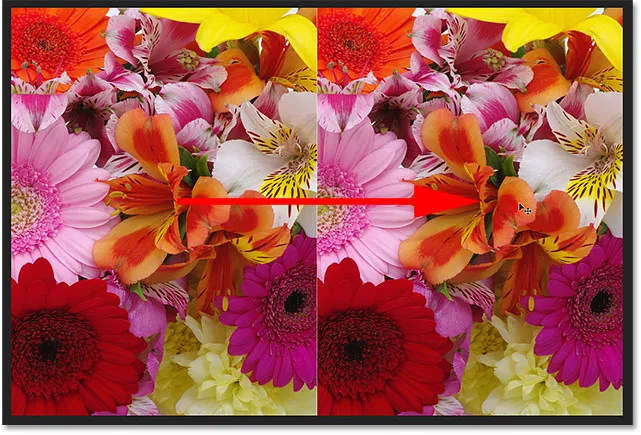
Forsikre deg om at "bakgrunnskopi" -laget er valgt i lagpanelet. Hold nede Shift- tasten, og klikk deretter på bildet og dra det over til høyre side av originalbildet. Når du holder Shift-tasten mens du drar, vil du begrense retningen du kan bevege deg, noe som gjør det enkelt å dra rett over. Når du er ferdig, slipper du museknappen og slipper Shift-tasten. Du skal nå se to eksemplarer av bildet som sitter ved siden av hverandre:

Dra kopien av bildet til høyre for originalen.
Trinn 5: Vend bildet til høyre horisontalt
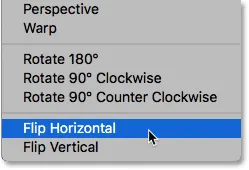
Så langt er alt vi har to identiske tvillinger. La oss lage vår første speileffekt ved å bla bildet til høyre horisontalt slik at det fremstår som en refleksjon av den til venstre. For å gjøre det, gå opp til Rediger- menyen øverst på skjermen, velg Transformer og velg deretter Vend vannrett :

Gå til Rediger> Transformer> Vend vannrett.
Bildet til høyre blir øyeblikkelig et speilrefleksjon av bildet til venstre, og skaper vår første effekt:

De to bildene er nå speilrefleksjoner av hverandre.
Trinn 6: Slå sammen de to lagene sammen
Så langt, så bra, men som de sier, men vi har bare begynt. La oss slå sammen våre to lag til et enkelt lag ved å gå opp til Lag- menyen øverst på skjermen og velge Merge Down :

Gå til lag> Slå sammen.
Ingenting ser ut til å ha skjedd i dokumentet, men hvis vi ser på lagpanelet vårt, ser vi at de to lagene våre er slått sammen til et enkelt bakgrunnslag:

Bakgrunnslaget holder nå speileffekten vår.
Trinn 7: Dupliser laget
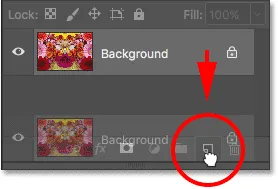
På samme måte som vi gjorde i trinn 2, la oss duplisere bakgrunnslaget ved å klikke på det og dra det ned på ikonet for nytt lag :

Dra igjen bakgrunnslaget til ikonet for nytt lag.
Photoshop dupliserer bakgrunnslaget igjen, navngir det som "Bakgrunnskopi" og plasserer det over originalen:

Lag-panelet som viser det nye laget "Bakgrunnskopi".
Trinn 8: Dobbelt høyde på lerretet
Vi kommer til å skape en annen refleksjon av bildet vårt, denne gangen vertikalt. For det må vi doble høyden på lerretet vårt og la den nye lerretsplassen vises under vårt eksisterende bilde. La oss nok en gang få opp dialogboksen Canvas Size ved å gå opp til Image- menyen øverst på skjermen og velge Canvas Size :

Gå til bilde> Lerretstørrelse.
Når dialogboksen vises, setter du bredden til 100 prosent (som vil gi bredden i gjeldende størrelse) og høyden til 200 prosent . Igjen, la alternativet ikke være merket av . For å tvinge den ekstra plassen til å vises under bildet, klikker du på det øverste midtre torget i ankergitteret :

Innstillingene for dobling av lerrets høyde.
Klikk OK for å lukke dialogboksen. Photoshop legger til det ekstra lerretsområdet under bildet. Hvis du ikke kan se hele lerretet på dette tidspunktet fordi det nå er for stort til å passe på skjermen, går du opp til Vis- menyen og velger Fit on Screen- kommandoen, eller trykker Ctrl + 0 (Win) / Command + 0 ( Mac) på tastaturet. Photoshop vil zoome dokumentet ut til hvilket nivå som er nødvendig for at det skal passe:

Det ekstra lerretsområdet vises under bildet.
Trinn 9: Dra bildet under originalen
Når Flyttverktøyet fremdeles er valgt og laget "Bakgrunnskopi" valgt i lagpanelet, klikker du på bildet og drar det ned i det ekstra lerretsområdet. Trykk og hold nede Skift- tasten mens du drar for å begrense retningen du kan bevege deg, noe som gjør det enkelt å dra bildet rett ned:

Dra bildet på "Bakgrunnskopi" -laget under originalen.
Trinn 10: Vend det nederste bildet loddrett
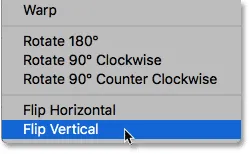
For å gjøre det nederste bildet til et speilrefleksjon av det øverste, gå opp til Rediger- menyen, velg Transformer og velg deretter Vend vertikalt :

Gå til Rediger> Transformer> Vend vertikalt.
Vi har nå vår andre speilrefleksjon, denne gangen vertikalt. Ting begynner allerede å se interessant ut:

Det nederste bildet er nå en refleksjon av toppbildet.
Trinn 11: Slå sammen begge lagene til et nytt lag
Så langt har vi bare gjort kopier av bildet og bla det horisontalt eller vertikalt. La oss se hvor mye lenger vi kan ta ting ved å rotere kopier av bildet og prøve ut forskjellige lagblandingsmodi!
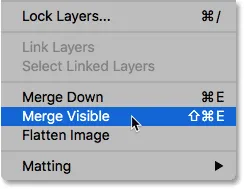
La oss først slå begge eksisterende lag sammen til et helt nytt lag. For å gjøre det, trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet. Mens du fortsatt holder tasten nede, går du opp til Lag- menyen øverst på skjermen og velger Slå sammen synlig nederst på listen:

Holder Alt (Win) / Option (Mac) og går til Layer> Merge Synlig.
Normalt ville Merge Synlig-kommandoen ha slått sammen våre to lag til et enkelt lag, akkurat som Merge Down-kommandoen gjorde tidligere. Men ved å holde Alt / Option-tasten nede mens vi valgte Merge Visible, ba vi Photoshop lage et helt nytt lag og slå sammen de eksisterende lagene i det nye laget.
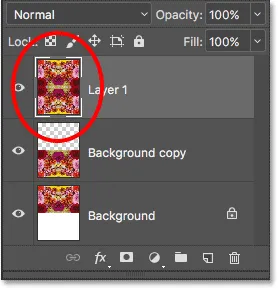
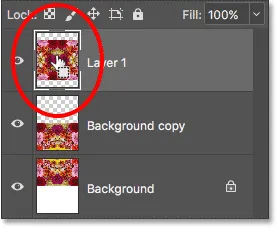
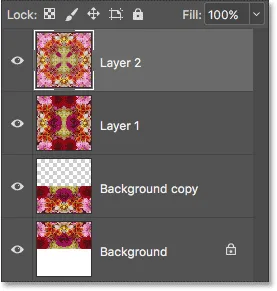
Vi kan se i Lag-panelet at vi nå har et tredje lag, kalt "Lag 1", og vi kan se i forhåndsvisningsminiatyret at det har en sammenslått kopi av bildene fra de originale to lagene under:

De to originale lagene er slått sammen til et tredje lag.
Trinn 12: Drei det nye laget 90 ° med urviseren
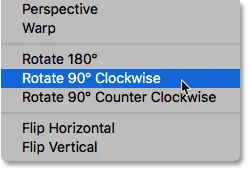
La oss rotere bildet på "Lag 1". Gå opp til Rediger- menyen, velg Transformer og velg deretter Roter 90 ° med urviseren :

Gå til Rediger> Transformer> Roter 90 ° med urviseren.
Dette vil rotere laget 90 ° med urviseren, og etterlate de to lagene under det i sin opprinnelige retning:

Resultatet etter rotasjon av "Lag 1" 90 grader.
Trinn 13: Beskjær dokumentet rundt det roterte bildet
Deretter beskjærer vi dokumentet rundt det roterte bildet. Trykk og hold Ctrl (Win) / Command (Mac) -tasten på tastaturet og klikk direkte på forhåndsvisningsminiatyret for "Layer 1" i Layer-panelet:

Klikk på forhåndsvisningsminiatyren mens du holder Ctrl (Win) / Command (Mac).
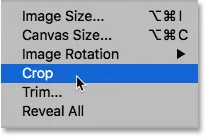
Dette laster en markering rundt det roterte bildet. Gå til Bildemenyen øverst på skjermen med valget på plass og velg Beskjær :

Går til Bilde> Beskjær.
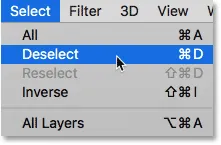
Photoshop beskjærer områdene over og under bildet. For å fjerne markeringsoversikten siden vi ikke lenger trenger det, gå opp til Velg- menyen øverst på skjermen og velg Fjern markering, eller trykk Ctrl + D (Win) / Command + D (Mac) på tastaturet:

Gå til Velg> Fjern markering.
Nå som vi har skåret bort toppen og bunnen, er det roterte bildet bare det vi kan se nå. Vi ordner det neste gang vi begynner å eksperimentere med Photoshops lagblandingsmodus:

Resultatet etter å ha beskjæret områdene over og under bildet.
Trinn 14: Eksperiment med modus for lagblanding
På dette tidspunktet begynner ting å bli litt mer eksperimentelt og et spørsmål om personlig smak. For øyeblikket blokkerer bildet på "Lag 1" lagene under det fra visning, noe som ikke er det vi ønsker. Vi må blande toppsjiktet vårt med lagene under det, og vi kan gjøre det ved å endre lagets blandingsmodus.
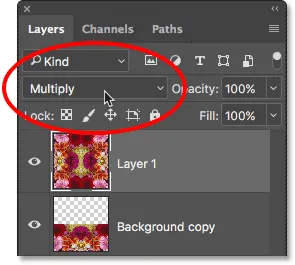
Du finner alternativet Blend Mode øverst til venstre i Layer-panelet. Det sier ikke "Blend Mode" hvor som helst, men det er alternativet som er satt til Normal som standard. "Normal" betyr at laget overhode ikke blandes med lagene under det. Det er bare å blokkere dem fra visningen. La oss prøve ut noen forskjellige blandingsmodus for å se hva vi får. Jeg begynner med å endre blandingsmodus fra Normal til Multipliser :

Endre blandingsmodus for "Lag 1" til Multipliser.
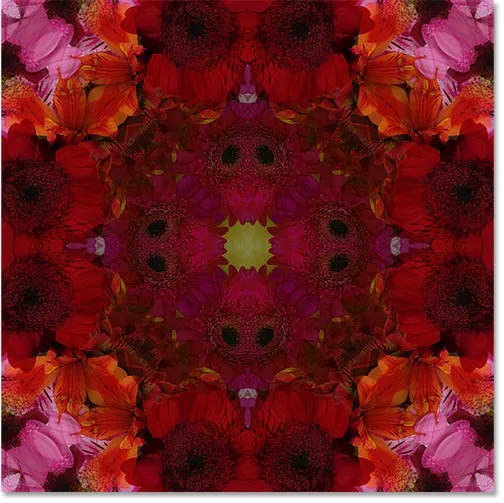
Multipliser blandingsmodus gjør en fin jobb med å blande bildene mine sammen for å lage et interessant design. Men siden Multiply er en av flere blandingsmodus i Photoshop som har effekten av å gjøre det totale bildet mørkere, kan vi se at effekten det skapte er ganske mye mørkere enn det vi hadde før:

Multipliser skaper et interessant, men mørkt mønster.
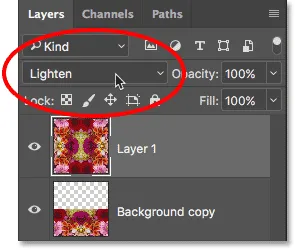
Jeg skal prøve en annen blandingsmodus, denne gangen Lighten :

Endre blandingsmodus for "Lag 1" til Lysere.
Lighten er en av flere blandingsmodus som gjør det generelle bildet lysere. Det fungerer ved å sammenligne pikslene på det valgte laget med pikslene på lagene under det og deretter beholde hvilke piksler som er lysere. Her ser vi at det definitivt har lyst opp ting, og gitt meg en annen interessant design. Personlig liker jeg denne mye bedre:

Lighten skaper en annen interessant og mye lettere design.
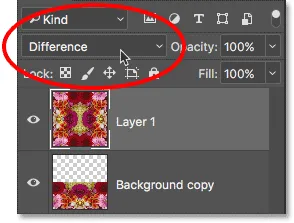
Hvis du vil ha noe mer psykedelisk, kan du prøve blandingsmodusene Difference eller Exclusion . Jeg skal prøve Forskjell:

Endre blandingsmodus til Forskjell.
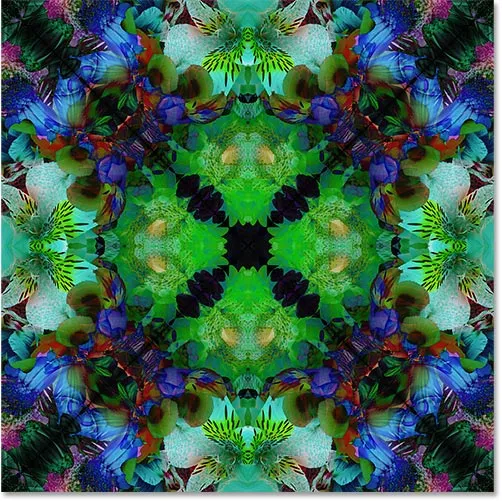
Differanseblandingsmodusen ser etter forskjeller mellom laget og lagene under det, og viser deretter disse forskjellene som forskjellige farger. Tro på navnet ser resultatet definitivt annerledes ut:

Effekten med blandingsmodus satt til Differanse.
Sykling gjennom blandingsmodus fra tastaturet
Så langt har jeg bare klikket på Blend Mode-alternativet i Layer-panelet og deretter valgt tilfeldige dem til å prøve ut fra listen. Men her er en mye enklere måte å prøve ut blandingsmodusene. Forsikre deg om at du fortsatt har Flyttverktøyet valgt. Trykk deretter og hold nede Skift- tasten på tastaturet og bruk + og - -tastene for å bla opp eller ned gjennom listen.
Etter å ha prøvd dem alle, tror jeg at jeg holder meg med Lighten-blandingsmodusen. Du foretrekker kanskje en annen blandingsmodus for bildet ditt, men i dette tilfellet gir Lighten meg det resultatet jeg liker best.
Trinn 15: Slå sammen begge lagene til et nytt lag
La oss prøve å lage en kopi til av bildet, rotere det og deretter endre blandingsmodus for å se hva vi får. Først skal vi slå sammen alle tre lagene våre til et nytt lag. Trykk og hold nede Alt (Win) / Option (Mac) -tasten mens du går opp til Layer- menyen og velger Merge Visible :

Hold Alt (Win) / Alternativ (Mac) og velg Layer> Merge Synlig.
Dette smelter sammen alle tre lagene på et fjerde lag, "Lag 2", over dem:

Alle tre lagene er nå slått sammen til "Lag 2".
Trinn 16: Roter det nye laget 45 °
Med "Lag 2" valgt, gå opp til Rediger- menyen, velg Transformer og velg deretter Roter :

Gå til Rediger> Transformer> Roter.
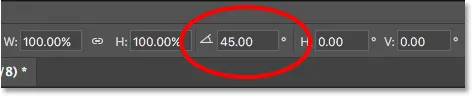
Deretter skriver du 45.0 i Angle- inntastingsboksen i Alternativer-linjen øverst på skjermen for å fortelle Photoshop å rotere bildet på "Lag 2" med 45 ° med urviseren:

Taster inn "45.0" i vinkelfeltet.
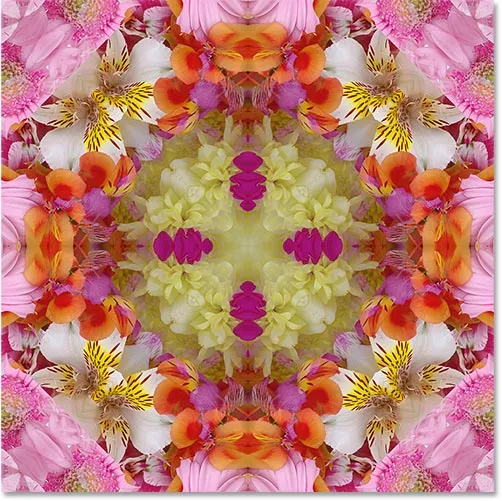
Trykk Enter (Win) / Return (Mac) på tastaturet en gang for å godta vinkelen du har lagt inn, og trykk deretter Enter (Win) / Return (Mac) en gang til for å avslutte Rotate-kommandoen. Her er designet mitt med det øverste bildet nå rotert:

Effekten etter å ha rotert "Layer 2" med 45 °.
Trinn 17: Endre blandingsmodus
Til slutt kan du prøve ut forskjellige blandingsmodus akkurat som vi gjorde før for å se hvordan hver og en påvirker måten det roterte bildet på "Lag 2" blandes sammen med lagene under. Igjen, den enkleste måten å gjøre det på er å holde nede Shift- tasten og bruke + og - for å bla gjennom blandingsmodusene.
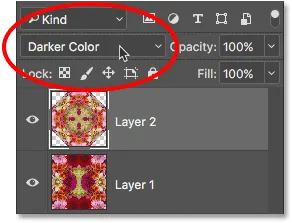
Etter å ha prøvd dem alle sammen, skal jeg gå med blandingsmodus Darker Color denne gangen. I likhet med Multiply-blandingsmodusen som vi prøvde tidligere, mørkere farge mørkgjør også bildet, men det er litt mer avansert. Det fungerer ved å sammenligne pikslene på det valgte laget med pikslene fra lagene under det, og deretter holder det de pikslene som er mørkere:

Innstilling av toppsjiktet til Mørkere farge.
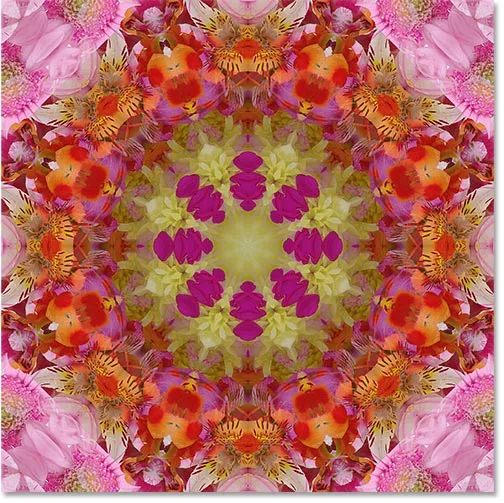
Og her er resultatet:

Effekten etter å ha endret topplagets blandingsmodus til Mørkere farge.
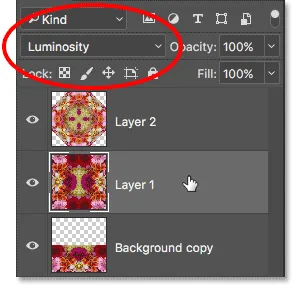
Selvfølgelig kan du alltid gå tilbake på dette tidspunktet og endre blandingsmodus for "Lag 1" hvis du vil fortsette å eksperimentere. For å gjøre det, klikker jeg på "Lag 1" for å velge det. Deretter vil jeg endre blandingsmodus til noe helt annet, som Luminosity :

Velge "Lag 1" og endre blandingsmodus til Lysstyrke.
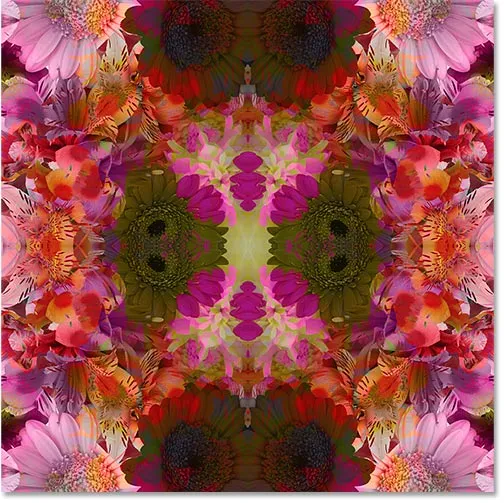
Luminosity-blandingsmodusen blander lysstyrken (lysstyrkeverdiene) til det valgte laget med fargene fra lagene under det, og her ser vi at det skaper et veldig annet resultat fra de tidligere eksemplene vi har sett på:

Resultatet med "Lag 1" satt til Luminosity.
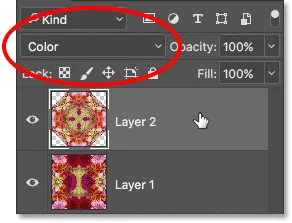
Til slutt vil jeg klikke på "Lag 2" for å velge det på nytt. Så endrer jeg blandingsmodus til Farge :

Velge "Lag 2" og endre blandingsmodus til Farge.
Photoshops fargeblandingsmodus er motsatt av lysstyrke. Den blander fargen på det valgte laget med luminansen til lagene nedenfor. Med andre ord, det fargelegger bildet, og gir oss enda et unikt resultat:

Resultatet med "Layer 2" er nå satt til Color.
Selvfølgelig trenger du ikke å vite hvordan hver av Photoshop's 27 forskjellige lag-blandingsmodus (fra Photoshop CC 2017) fungerer for å skape denne effekten. Alt du trenger å vite er hvordan du kan sykle gjennom dem og velge den du liker best! Imidlertid er det en håndfull blandingsmodus du vil bruke hele tiden i Photoshop-arbeidet. Hvis du vil lære mer om dem, kan du sjekke ut Photoshop's Five Essential Blend Modes-veiledning.
Og der har vi det! Slik lager du interessante design og mønstre med et bilde ved å bla, rotere og speile det, og eksperimentere med lagblandingsmodus, i Photoshop! For lignende opplæringsprogrammer, se Mirror Image Effect eller våre blandingsstrukturer med bilder. Eller besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!