
Introduksjon til spørsmål og svar på nettutviklingssamtaler
Nettutvikling refererer stort sett til oppgavene knyttet til utvikling av nettsider for hosting via internett eller intranett. Webutviklingsprosessen inkluderer webdesign, utvikling av webinnhold, scripting av klientsiden / serversiden og konfigurasjon av nettverkssikkerhet.
Webutvikling hierarki er som følger
- Klient-side scripting
- Skriptservering på serveren
- Databaseteknologi
Klient-serverarkitektur
Klienten er den mottakende slutten av tjenesten eller forespørsel om tjenesten i en klient- / servermodelltype system. Denne klienten er oftest lokalisert på et annet system eller datamaskin som er tilgjengelig via nettverket.
Serveren er en datamaskin, en enhet eller et program som er dedikert til å administrere nettverksressurser. Servere blir ofte referert til som dedikerte fordi de knapt utfører andre oppgaver bortsett fra sine serveroppgaver.
Klient / serverarkitektur er en datamodell der serveren er vert, leverer og administrerer de fleste ressursene og tjenestene som skal forbrukes av klienten. Denne typen arkitektur har en eller flere klientdatamaskiner koblet til en sentral server via et nettverk eller internettforbindelse. Dette systemet deler dataressurser.
Klient-serverarkitekturen er også kjent som en nettverksberegningsmodell eller klient / servernettverk fordi alle forespørsler og tjenester leveres over nettverket.
Nettstedsarkitektur
Et nettsted er en samling offentlig tilgjengelige, sammenkoblede websider som deler et enkelt domenenavn. nettsteder kan opprettes og vedlikeholdes av en person, gruppe, virksomhet eller organisasjon for å tjene en rekke formål.
Nettstedsarkitektur er planlegging og design av tekniske, funksjonelle og visuelle komponenter på et nettsted før det blir designet, utviklet og distribuert. Det brukes av designere og utviklere av nettsteder som et middel til å designe og utvikle et nettsted.
Webutviklingstyper nettsted
Statiske nettsteder
Også kjent som flate eller stasjonære nettsteder. De lastes i klientens nettleser akkurat som de er lagret på en webserver. Brukeren kan bare informasjon, men kan ikke gjøre noen endringer eller samhandle med informasjonen. Statiske nettsteder er opprettet ved å bruke bare HTML og opprettes bare når det ikke er behov for å endre informasjon.
Dynamiske nettsteder
Dynamiske nettsteder viser forskjellig informasjon på et annet tidspunkt. Det er mulig å endre en del av en webside uten å laste inn hele websiden. Det er blitt muliggjort ved bruk av AJAX-teknologi.
Nettsideanatomi
Et nettsted består av følgende komponenter
- Inneholder blokk
En beholder er for det meste kroppsmerke på en side som som alle div-koder.
- logo
Logoen definerer identiteten til nettstedet.
- Navigasjon
Nettstedets navigasjonssystem skal være enkelt å finne og bruke.
- Innhold
Innholdet på nettstedet skal være relevant for formålet med nettstedet.
- bunntekst
Inneholder vanligvis opphavsrett, kontrakt og juridisk informasjon samt få lenker til hoveddelen av nettstedet.
- mellomrom
Også kjent som negativt rom refererer til et område som ikke er dekket av type eller illustrasjoner.
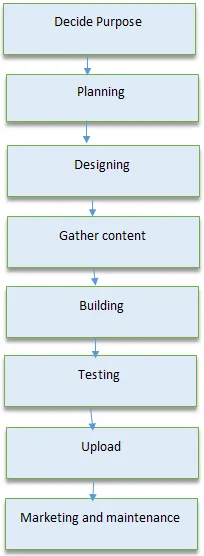
Når du kjenner alle vilkårene, kan du forstå prosessen med webutvikling. Det involverer alle trinnene som er nødvendige for å bygge et attraktivt, effektivt og responsivt nettsted. 
For en vellykket webutvikler skal man ha følgende ferdigheter
- Grundig forståelse av scripting av klienter og servere.
- Tester uoverensstemmelser mellom nettlesere.
- Observasjon av observasjon av ledelse,
- Programmering av interaksjon med JavaScript, PHP, JQuery.
Når nettstedet er designet, bygget og testet godt, bør det publiseres for å gjøre det tilgjengelig over nettet. For å publisere nettstedet ditt, trenger du følgende forutsetning
- Nettutviklingsprogramvare: brukes til å bygge websider på nettstedet ditt. F.eks WordPress, Dreamweaver.
- Internett-tilkobling: påkrevd for å få tilgang til den eksternt beliggende webserveren.
- Webserver: faktisk sted der nettstedet ditt ligger på.
Forberedelser til et jobbintervju i Webutvikling. Jeg er sikker på at du vil vite de vanligste spørsmålene og svarene på nettutviklingen for nettutvikling i 2018 med letthet.
Nedenfor er noen spørsmål om intervjuutvikling om nettutvikling 2018 som blir stilt i intervjuer og vil hjelpe deg å forstå nettutvikling i detalj. Dette spørsmålet er delt i to deler er som følger:
Del 1 - Spørsmål om nettutvikling (grunnleggende)
Denne første delen dekker grunnleggende spørsmål og svar på nettutviklingsintervju
1. Hva er ny DocType og Charset i HTML5?
Svar:
Doktypeelementet formidler HTML-versjonen til nettleseren. Det vises vanligvis i den første kodelinjen på en HTML-side.
CharSet er et nytt metatag-attributt i HTML5 som konfigurerer karakterkodingen.
2. Tilbyr HTML5 dra-og-slipp-anlegg? Hvordan angir du et element som kan flyttes?
Svar:
Hvis du vil angi et bilde som kan flyttes, initialiserer du det dragbare attributtet med true
La oss gå til de neste spørsmålene om nettutvikling
3. Hvordan skiller CSS3 seg fra CSS?
Svar:
CSS3 er en siste versjon av CSS. Den har introdusert en haug med nye tagger for å gi en bedre brukeropplevelse. Noen nye funksjoner i CSS3 er avrundede hjørner, animasjon, tilpasset layout og mediesøk.
4. Hva er overgangene i CSS3?
Svar:
Dette er de grunnleggende spørsmålene om nettutvikling som stilles i et intervju. CSS3-overganger er med på å skape den enkle og raske animasjonseffekten. De gir oss ikke bare kontroll for å endre verdien på en eiendom, men lar den også gå sakte i en gitt varighet.
5. Hva er pseudoklasser i CSS3?
Svar:
En pseudoklasse er en CSS-teknikk for å stille inn stilen når elementet endrer tilstand.
For eksempel:
- Rediger stilen ved musepekeren.
- Sett stil når elementet får fokus.
- Bruk forskjellige stiler for besøkte / uviserte lenker.
Valg: pseudoklasse
(
Eiendomsverdi;
)
Del 2 - Intervjuespørsmål for nettutvikling (avansert)
La oss nå se på de avanserte spørsmål om intervjuutvikling for nettutvikling.
6. Hva er forskjellen mellom og?
Svar:
Hendelsen påkalles ikke før siden er ferdig lastet av CSS og bilder. Det kan føre til en betydelig forsinkelse i gjengivelsen av websiden.
Som nettutvikler må vi sørge for at siden skal lastes så raskt som mulig. Arrangementet lar oss bare vente på at DOM skal initialiseres i stedet for å utsette alle nødvendige handlinger.
7. Hva bruker nøkkelordet i JavaScript?
Svar:
Dette er et av de mest populære spørsmålene om nettutvikling. Nøkkelordet refererer til det nåværende objektet i programmet. Det er vanligvis tilgjengelig i en metode for henvisning til gjeldende variabel eller gjeldende objekt.
8. Forklar hva som er nøkkelansvaret til webutvikler?
Svar:
- Et program, test og bygg alle webapplikasjoner.
- Laste opp nettsteder til serveren og registrere deg med forskjellige søkemotorer.
- Løs feil, feilsøk og løse problemer.
- Utvikle passende kodestruktur for å løse spesifikke oppgaver.
- Støtt og hjelp i vedlikehold og vedlikehold av nettsteder.
9. Hva en nettutvikler bør vite?
Svar:
En god webutvikler bør vite følgende
- HTML
- CSS
- SQL
- PHP / Ruby / Python
- jQuery
- Javascript
La oss gå til de neste spørsmålene om nettutvikling.
10. Forklar hva som er CORS? Hvordan virker det?
Svar:
CORS (Cross-origin resource sharing) er en mekanisme som gjør det mulig å be om mange ressurser (f.eks. JavaScript, skrifter osv.) På en webside fra et annet domene utenfor domenet som ressursen stammer fra. Det er mekanisme som støttes i HTML5 som administrerer XMLHttpRequest tilgang til et domene.
Anbefalt artikkel
Dette har vært en guide til Liste over intervjuspørsmål og svar på nettutvikling, slik at kandidaten lett kan slå sammen disse intervjuspørsmålene om nettutvikling. Du kan også se på følgende artikler for å lære mer -
- Azure Paas vs Iaas - Som er gunstig
- Guide to WordPress Interview Questions
- Beste intervjuspørsmål av AJAX
- HTML5 intervjuspørsmål og svar
- Spørsmål og svar på webtjenesterintervju
- Java Web Services Intervju Spørsmål og svar
- Microsoft Azure Intervju Spørsmål og svar