I denne Photoshop-opplæringen for teksteffekter skal vi lære hvordan du bruker Photoshops Layer Styles for å få tekst til å se ut som om den er laget av plast. For å skape effekten, kommer vi til å bruke noen "konturer" som vi laster inn, siden de ikke er lett tilgjengelige som standard, men ikke bekymre deg, det er enkelt å laste dem inn, og det er alt annet vi skal gjøre.
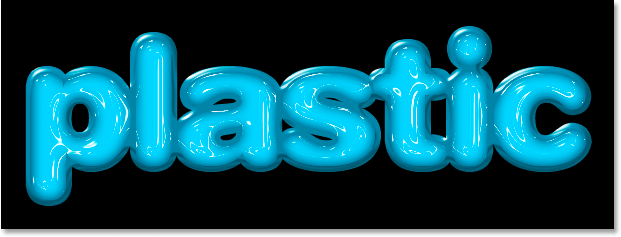
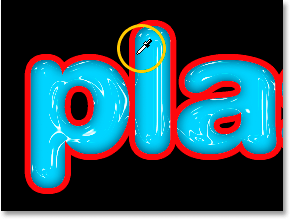
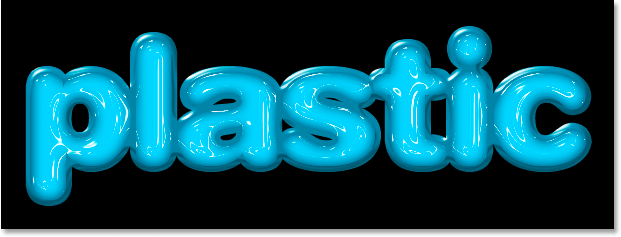
Her er effekten vi går for:

Det endelige resultatet.
La oss komme i gang!
Trinn 1: Åpne et nytt Photoshop-dokument
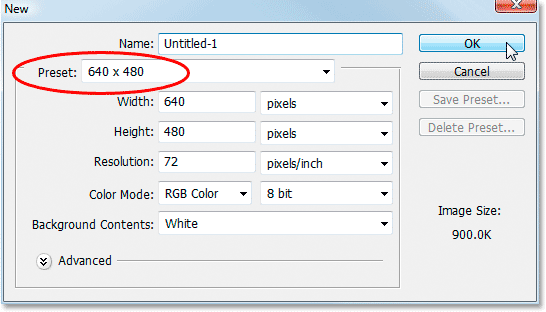
Det første vi trenger å gjøre er å åpne et nytt dokument, så la oss gjøre det raskt ved å bruke tastatursnarveien, Ctrl + N (Win) / Command + N (Mac). Dette får opp Photoshops nye dokument-dialogboks. Velg hvilken størrelse du vil. Jeg skal bruke den forhåndsinnstilte størrelsen på 640x480, som sirklet nedenfor:

Lag et nytt Photoshop-dokument.
Trinn 2: Fyll dokumentet med svart
Trykk bokstaven D på tastaturet for å tilbakestille forgrunnen og bakgrunnsfargene, slik at svart blir forgrunnen og fargen blir bakgrunnen. Bruk deretter tastatursnarveien Alt + Backspace (Win) / Option + Delete (Mac) for å fylle det nye dokumentet med forgrunnen, som i dette tilfellet er svart:

Trykk "Alt + Backspace" (Win) / "Alternativ + Delete" (Mac) for å fylle det nye dokumentet med svart.
Trinn 3: Legg teksten til dokumentet
Ta tak i Type-verktøyet fra Verktøy-paletten, eller trykk T for å raskt få tilgang til det med hurtigtasten:

Velg Type-verktøyet fra Photoshops verktøypalett.
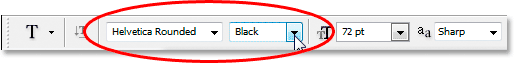
Deretter, med Type-verktøyet valgt, gå opp til Alternativer-linjen øverst på skjermen og velg din skrift. Jeg skal bruke Helvetica Rounded Black til meg. Du kan velge hvilken font du vil ha fra de du har installert på systemet ditt. En større, tykkere font pleier å fungere best for denne effekten:

Velg skrifttype i alternativlinjen.
Trykk bokstaven X på tastaturet for å bytte forgrunnen og bakgrunnsfargene, så hvitt blir forgrunnen din. Vi kommer til å velge en bedre farge for teksten vår ved hjelp av lagstiler, men foreløpig vil hvitt gå bra. Deretter, med skriften valgt og hvit som forgrunnen farge, klikker du inne i dokumentet og legger til teksten. Jeg skal skrive ordet "plastikk":

Klikk inne i Photoshop-dokumentet og legg til teksten.
Endre størrelsen på teksten din ved hjelp av Photoshops kommando for gratis transformering ved å trykke på Ctrl + T (Win) / Comand + T (Mac), som får opp Free Transform-boksen og håndterer rundt teksten din. Hold nede Skift for å begrense tekstens proporsjoner og dra hvilket som helst av hjørnehåndtakene for å endre størrelsen på teksten. Hold nede Alt (Win) / Option (Mac) så vel som du drar for å tvinge teksten til å endre størrelse fra midten. Trykk Enter (Win) / Return (Mac) når du er fornøyd med størrelsen på teksten din for å godta endringen.
Trinn 4: Velg en farge for teksten din ved å bruke lagstilen "Fargeoverlegg"
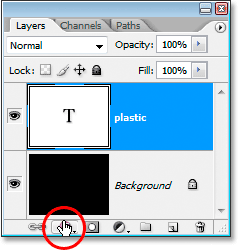
Nå som vi har lagt teksten til dokumentet, begynner vi å lage vår "plastiske" effekt, og det første vi skal gjøre er å velge en bedre farge for den. Når tekstlaget er valgt, klikker du på ikonet Lagstiler nederst på lagpaletten:

Klikk på "Lagstiler" -ikonet nederst på lagpaletten.
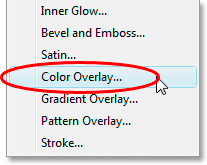
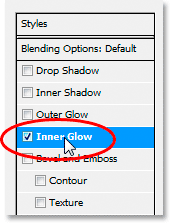
Velg Fargeoverlegg fra listen over lagstiler som vises:

Velg "Color Overlay" lagstil.
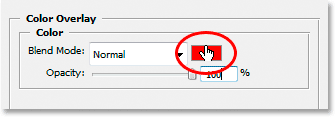
Dette bringer opp dialogboksen Layer Style satt til "Color Overlay" -alternativene i den midterste kolonnen. Klikk på fargeprøven til høyre for alternativene "Blend Mode" for å velge en ny farge for teksten:

Klikk på fargeprøven for å velge en ny farge for teksten.
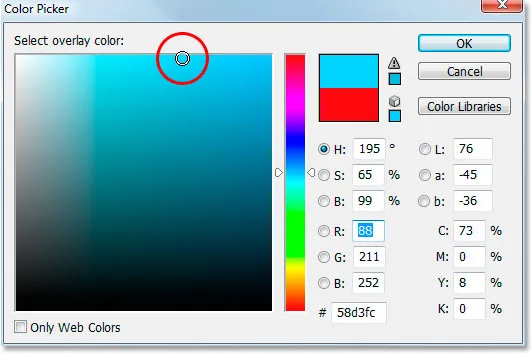
Dette får opp Photoshop's Color Picker . Jeg skal velge en lyseblå for tekstfargen min. Velg gjerne hvilken farge du foretrekker, men prøv å velge en lysere farge:

Velg en farge for teksten din ved hjelp av Photoshop's Color Picker.
Klikk OK når du har valgt fargen din for å gå ut av fargevelgeren. Teksten din vises nå i den valgte fargen i dokumentet:

Teksten vises nå i fargen du valgte.
Jeg må merke oss at vi ikke virkelig har endret fargen på teksten her, selv om den nå vises i en annen farge. Teknisk er teksten fortsatt hvit. Vi har ganske enkelt lagt en ny farge på den ved hjelp av lagstilen Color Overlay. Hvis vi skulle slå av lagstiler, som vi ikke vil, men hvis vi gjorde det, ville teksten vises hvit igjen.
Trinn 5: Legg til en indre skygge til teksten ved å bruke lagerstilen "indre glød"
Deretter skal vi gi teksten mer et tredimensjonalt utseende ved å legge til en indre skygge. Nå er det en faktisk "indre skygge" lagstil, men vi har ikke tenkt å bruke den fordi den er begrenset til å gi oss en retningsbestemt skygge. Vi vil at teksten ser ut til å være omgitt av skyggen, så i stedet for å bruke den ferdige indre skyggen som Photoshop gir oss, kommer vi til å lage vår egen stil med indre skygge ved å konvertere stilen Indre glød til en skygge.
For å gjøre det, klikk på ordene indre glød i listen over lagstiler til venstre i dialogboksen Lagstil. Forsikre deg om at du klikker direkte på ordene. Ikke bare klikk inne i avmerkingsboksen fordi alt som vil gjøre er å slå på effekten. Vi ønsker tilgang til effektens alternativer, og for det må du klikke på selve navnet:

Klikk på ordene "indre glød" til venstre i dialogboksen Layer Style.
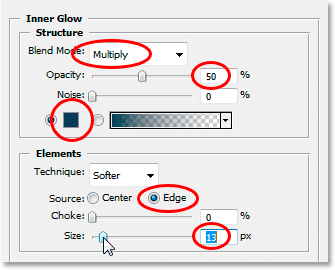
Den midtre kolonnen i dialogboksen Layer Style endres for å vise alternativene "Inner Glow":

Alternativene "indre glød" i dialogboksen Lagstil.
For å endre "indre glød" til en "indre skygge", er alt vi trenger å gjøre å endre blandingsmodus øverst. Klikk på pilen til høyre for ordet "Skjerm" og endre blandingsmodus til Multipliser . Gløden vår er nå en skygge, eller i det minste vil den være en skygge når vi velger en mørkere farge for den. Standardgult vil ikke fungere veldig bra som en skygge, så klikk på fargeprøven rett under ordet "Støy", som vil bringe Photoshops fargevelger opp igjen, og velg en mye mørkere versjon av fargen du valgte for teksten. . Jeg valgte lyseblå for teksten min, så jeg velger en mørkeblå for skyggen. Senk skjermens uklarhet til rundt 50%, så den er ikke så intens. Forsikre deg om at Edge er valgt for kilden, og til slutt øker du skyggens størrelse til omtrent 13 piksler .
Teksten din vil nå se slik ut:

Teksten etter påføring av den indre skyggen.
Trinn 6: Bruk "Bevel and Prossing" Layer Style
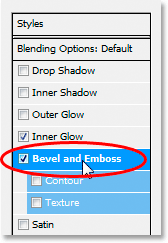
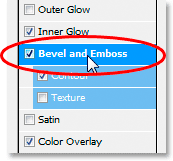
Deretter skal vi legge til en "Bevel and Emboss" -effekt i teksten vår, så klikk direkte på ordene Bevel and Emboss i listen over Layer Styles til venstre i dialogboksen Layer Style. Forsikre deg om at du klikker direkte på ordene og ikke bare klikker inne i avmerkingsboksen:

Klikk på ordene "Skrå og preg" til venstre i dialogboksen Lagstil.
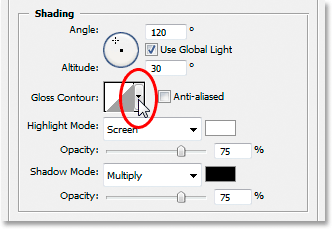
Den midtre kolonnen i dialogboksen Layer Style endres til alternativene for kant og preging. Det første vi ønsker å gjøre her er å laste inn en ny "Gloss Contour", så gå ned til der hvor det står "Gloss Contour" i "Shading" -alternativene og klikk på pilen ned til høyre for forhåndsvisning av miniatyrbildet :

Klikk på pilen nedover til høyre for forhåndsvisning av miniatyrbildet.
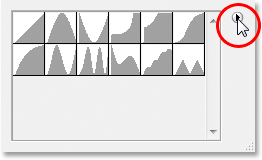
Klikk deretter på pilen til høyre i øverste høyre hjørne av konturvalgboksen som dukker opp:

Klikk på pilen til høyre i øverste høyre hjørne av valg av boks for kontur.
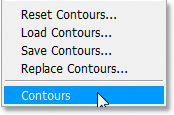
Velg deretter Konturer nederst på listen som ser ut til å laste inn et nytt sett med konturer som ikke er tilgjengelige for oss som standard:

Velg "Konturer" for å laste inn et nytt sett med konturer.
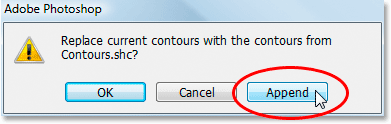
Photoshop vil spørre deg om du vil bytte ut de opprinnelige konturene med disse nye, eller bare legge til de nye nederst på listen. Klikk på Legg til :

Klikk på "Legg til" for å legge til de nye konturene til bunnen av de originale.
Du vil se de nye konturene lagt til bunnen av originalene. For å gjøre ting enklere for oss, i stedet for at jeg prøver å beskrive formen på konturen å klikke på, klikker du igjen på den høyre pekende pilen i øverste høyre hjørne og velger Stor liste fra alternativene slik at vi kan se begge et miniatyrbilde forhåndsvisning av konturen og navnet på konturen ved siden av hvert miniatyrbilde:

Velg "Stor liste" fra alternativene for å se både forhåndsvisning av miniatyrbilder og navnene på hver kontur.
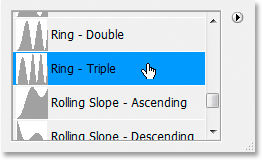
Nå som vi kan se de faktiske navnene på hver kontur, blar du nedover listen til du kommer til den som heter Ring-Triple og dobbeltklikker på den for å velge den:

Dobbeltklikk på konturen "Ring-Triple" for å velge den.
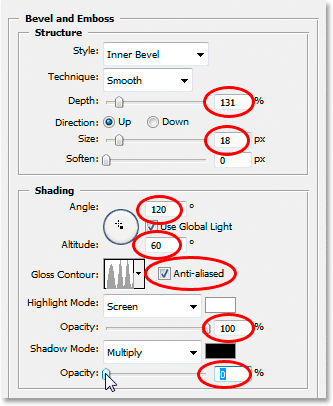
Med konturen "Ring-Triple" valgt, la oss endre resten av alternativene for skråkant og preging:

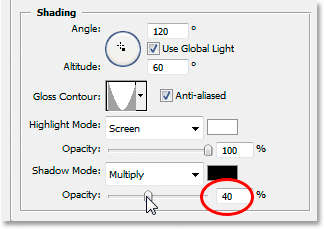
Endre alternativene for skråkant og preging i rødt.
Dette er innstillingene jeg brukte for teksten min. Du må kanskje endre dem litt avhengig av skriften du bruker og størrelsen på teksten. Fra toppen og jobbe oss nedover, øker du dybden til rundt 131% og størrelsen til rundt 18 piksler . I "Skyggelegging" -alternativene, still vinkelen til 120 ° hvis den ikke allerede er det, og sett høyden til 60 ° . Forsikre deg om at Anti-alias er merket av ved siden av miniatyrbildet for konturforhåndsvisning. Øk Highlight Mode Opacity helt til 100%, og senk til slutt Shadow Mode Opacity til 0% .
Nå skal teksten din se slik ut:

Teksten etter bruk av stilen Bevel og Emboss.
Trinn 7: Bruk "Contour" Layer Style
Klikk på ordet Kontur til venstre i dialogboksen Lagstil. Det er rett under ordene "Bevel og preging":

Klikk på ordet "Kontur" til venstre i dialogboksen Lagstil.
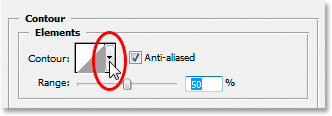
Den midtre kolonnen i dialogboksen Layer Style endres til Konturalternativene. Vi kommer til å bruke en annen kontur fra de vi lastet inn for et øyeblikk siden. Klikk på pilen til høyre for miniatyrbildet av konturforhåndsvisningen:

Klikk på pilen nedover til høyre for forhåndsvisning av miniatyrbildet.
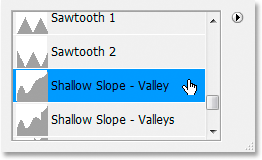
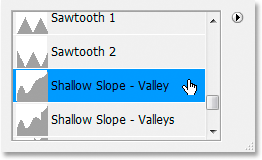
Denne gangen blar du nedover listen til du kommer til den som heter Shallow Slope-Valley . Dobbeltklikk på den for å velge den:

Bla nedover listen til konturen "Shallow Slope-Valley" og dobbeltklikk for å velge den.
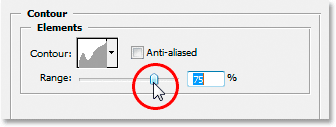
Du kan finjustere den "skinnende" effekten etter din smak ved å dra Range glidebryteren til venstre eller høyre til du er fornøyd med resultatene. Jeg skal dra min til høyre og øke rekkevidden til omtrent 85%:

Finjuster effekten ved å justere verdien "Range".
Her er teksten min etter å ha lagt til konturlaget:

Teksten etter bruk av Contour-lagstilen.
Klikk OK for å avslutte dialogboksen Layer Style for nå.
Trinn 8: Dupliser tekstlaget
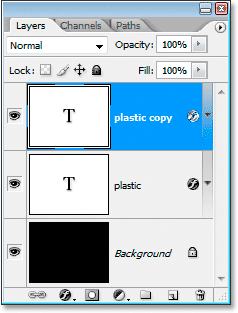
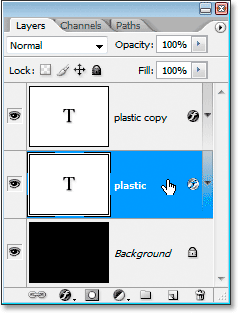
Trykk Ctrl + J (Win) / Command + J (Mac) for å duplisere tekstlaget, så du har nå to tekstlag i lag-paletten:

Dupliser tekstlaget.
Klikk deretter på det originale tekstlaget i lag-paletten for å velge det, så vi jobber igjen med originalen, ikke duplikattekstlaget over det:

Klikk på det originale tekstlaget for å velge det igjen.
Trinn 9: Legg en strek til teksten
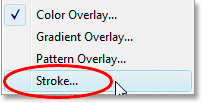
Når det originale tekstlaget er valgt på nytt, klikker du nok en gang på ikonet Layer Style nederst i lagpaletten, og velger denne streken nederst på listen:

Velg "Stroke" fra listen over lagstiler.
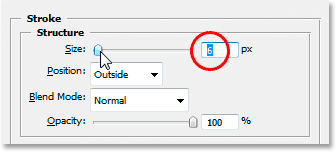
Dialogboksen Lagstil dukker opp igjen, med strekalternativene i den midterste kolonnen. Øk først streken Størrelse til omtrent 6 piksler :

Dra glidebryteren for å øke slagstørrelsen.
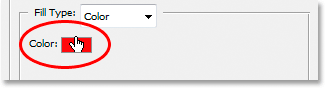
Klikk deretter på fargens fargeprøve for å velge en ny farge for streken:

Klikk på fargeprøven i alternativene for strek.
Photoshops Color Picker dukker opp igjen. I stedet for å velge en farge direkte i Color Picker, flytter du musen over teksten. Du vil se musepekeren endre til pipetteikonet . Klikk nær kanten av en av bokstavene for å prøve en nyanse av fargen som er omtrent midt mellom de lyseste og mørkeste fargene i teksten:

Prøv en farge fra teksten som er omtrent midt mellom de lyseste og mørkeste tekstfargene.
Klikk OK for å gå ut av fargevelgeren når du er ferdig.
Trinn 10: Bruk stilen "Bevel og preging" på strek
Bytt tilbake til alternativene "Utfelling og preging" ved å klikke på ordene Bøyle og prege til venstre i dialogboksen Lagstil:

Klikk på ordene "Utfelling og preging" for å få tilgang til alternativene for utheving og preging igjen.
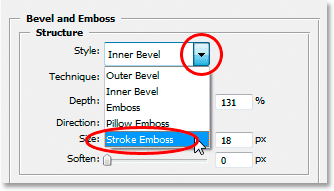
Dialogboksen Layer Style endres for å vise alternativene for kant og preging igjen i den midterste kolonnen. Vi ønsker å bruke Bevel og Emboss-stilen på selve streken, så for å gjøre det, klikk på pilen ned til høyre for ordene "Inner Bevel" og endre stilen til Stroke Emboss :

Endre Bevel og preg "Style" til "Stroke Emboss".
Vi er nesten ferdige. Gå tilbake til alternativet "Gloss Contour", og klikk nok en gang på pilen til høyre for forhåndsvisningsminiatyret for konturen. Denne gangen blar du nedover listen til du kommer til den som heter Shallow Slope-Valley . Dobbeltklikk på den for å velge den:

Bla nedover listen til konturen "Shallow Slope-Valley" og dobbeltklikk for å velge den.
Mens du er nede på bunnen av alternativene for kant og preging, øker du skyggemodusens opacitet til omtrent 40% :

Øk Shadow Mode Opacity til 40%.
Til slutt, gå tilbake til toppen og senk dybdeverdien til omtrent 41%, og øk deretter størrelsen ved å dra glidebryteren til høyre til du kan se bokstavslagene slå seg sammen. Jeg har økt min til 24 piksler. Klikk OK når du er fornøyd med resultatene om å gå ut av dialogboksen Layer Style, og du er ferdig! Her er den endelige "plasttekst" -effekten:

Det endelige resultatet.
Hvor skal du neste …
Og der har vi det! Besøk teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!