
Introduksjon til Switch Statement i JavaScript
I dette emnet vil vi diskutere switch statement i JavaScript. Med ankomsten av teknologi har datamaskiner utviklet noe som igjen brakte kravet om programmeringsspråk. Det var mange programmeringsspråk som inkluderer både lavnivå og språk på høyt nivå. Språk på høyt nivå er enklere å bruke, da de er enkle å forstå i forhold til språk på lavt nivå. JavaScript er et slikt høyt nivå språk som brukes mye som frontend språk for programmeringsformål. Det er mange konsepter som man trenger å studere og praktisere for å forstå grunnleggende begreper.
Hva er Switch Statement i JavaScript?
Det er flere betingede metoder i JavaScript, for eksempel hvis-ellers-metoden, hvis-ellers-hvis-metoden, mens metoden, gjør-mens-metoden og flere andre metoder også. Av slike forskjellige metoder i JavaScript er en slik metode switch statement-metoden. I denne metoden bruker vi den til å kjøre et bestemt sett med instruksjoner eller kode hvis tilstanden tilfredsstiller. En brytererklæring inneholder vanligvis flere blokker med saker sammen med en valgfri standardsak. I henhold til betingelsen, kan ett eller flere saker henrettes hvis tilfellene tilfredsstiller. I tilfelle ingen uttalelsesblokk for brytere blir sann, blir standard saken utført automatisk hvis den legges til i kodingen.
Syntaks for JavaScript Switch Statement
La oss prøve å forstå den grunnleggende syntaks for JavaScript i en bytteerklæring.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
La oss prøve å forstå hvordan denne blokkeringen av uttalelsen faktisk går.
- Et uttrykk som må sjekkes - I denne uttalelsen sjekker vi uttrykket som må evalueres. Basert på utførelsen av uttrykk vil byttesaken som tilfredsstiller bli henrettet.
- Ulike saker - Ved henrettelse av et uttrykk blir saken som tilfredsstiller uttrykket henrettet
- Standard sak - Hvis noen av byttesakene ikke blir fornøyd, blir standard saken henrettet.
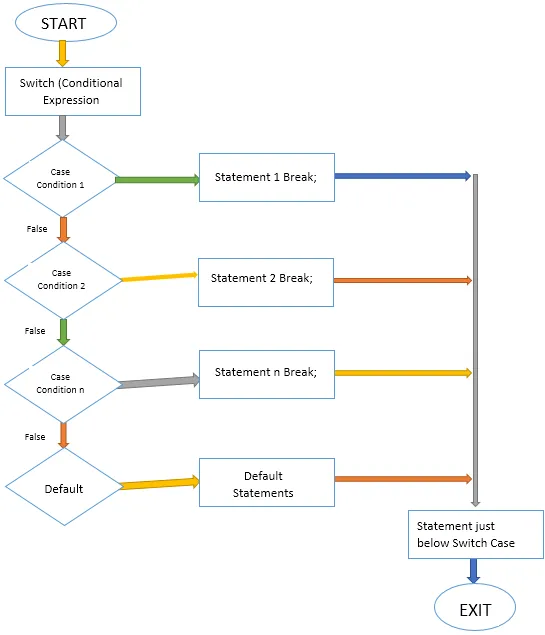
Flytdiagram
La oss se på flytskjemaet for brytererklæringen.

La oss se på hvordan switch-setningen fungerer i JavaScript.
Hvordan fungerer bytteerklæring i JavaScript?
Som forklart tidligere i artikkelen, inneholder en brytererklæring generelt tre underavsnitt som er -
- Uttrykk å evaluere.
- Tilfeller som kjøres for uttrykket.
- Standard sak som må henrettes hvis ingen saker blir fornøyd.
Det grunnleggende ansvaret for disse underavsnittene er -
- Et uttrykk som må sjekkes - I denne uttalelsen sjekker vi uttrykket som må evalueres. Basert på utførelsen av uttrykk vil byttesaken som tilfredsstiller bli henrettet.
- Ulike saker - Ved henrettelse av et uttrykk blir saken som tilfredsstiller uttrykket henrettet.
- Standard sak - Hvis noen av byttesakene ikke blir fornøyd, blir standard saken henrettet.
eksempler
La oss nå ta et eksempel som tar et nummer fra brukeren i en innmatingsboks. Hvis tallet er mindre enn 10 så viser det nummeret som er lagt inn av brukeren ellers vil vise meldingen at nummeret som er lagt inn er større enn 10.
Bare kopier følgende kode og lim den inn i HTML-filen for å kjøre den.
Uttalelse av JavaScript-bytte
Skriv inn nummeret i tekstboksen
var text = '', labelVal = "";
funksjonskontrollVal () (
text = document.getElementById ("inputBox"). verdi;
labelVal = '';
tekst = Antall (tekst)
bytte (tekst) (
sak 1:
labelVal = "Du skrev inn 1";
gå i stykker;
sak 2:
labelVal = "Du skrev inn 2";
gå i stykker;
sak 3:
labelVal = "Du skrev inn 3";
gå i stykker;
sak 4:
labelVal = "Du skrev inn 4";
gå i stykker;
sak 5:
labelVal = "Du skrev inn 5";
gå i stykker;
sak 6:
label Val = "Du skrev inn 6";
gå i stykker;
sak 7:
labelVal = "Du skrev inn 7";
gå i stykker;
sak 8:
label Val = "Du skrev inn 8";
gå i stykker;
sak 9:
labelVal = "Du skrev inn 9";
gå i stykker;
misligholde:
labelVal = "Angi verdi mindre enn 10";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
La oss nå se eksemplet med den oppgitte verdien:
Inngangsverdi: 6
Utgangsverdi: Du skrev inn 6
La oss nå se hvordan vi kan utføre flere bryter-uttalelser i JavaScript.
Utføre flere saker hvis tilstanden tilfredsstiller
La oss nå se hvordan vi kan henrette flere saker. Kopier følgende kode og lim den inn i HTML-fil for å utføre den.
Uttalelse av JavaScript-bytte
Skriv inn nummeret i tekstboksen
var text = '', labelVal = "";
funksjonskontrollVal () (
text = document.getElementById ("inputBox"). verdi;
labelVal = '';
tekst = Antall (tekst)
bytte (tekst) (
sak 1:
labelVal = labelVal + "Du skrev inn 1";
sak 2:
labelVal = labelVal + "Du skrev 2";
sak 3:
labelVal = labelVal + "Du skrev inn 3";
gå i stykker;
sak 4:
label Val = labelVal + "Du skrev 4";
sak 5:
label Val = labelVal + "Du skrev 5";
sak 6:
label Val = labelVal + "Du skrev 6";
gå i stykker;
misligholde:
label Val = "Angi verdi mindre enn 10";
)
document.getElementById ("label Val"). innerText = label Val;
)
Inngangsverdi: 1
Utgangsverdi: Du skrev inn 1 Du skrev inn 2 Du skrev inn 3.
Konklusjon
JavaScript er et programmeringsspråk der det er mange konsepter som man trenger å studere. En brytererklæring er en av disse. Disse betingede utsagnene kjører i utgangspunktet koden for å sjekke om uttrykket tilfredsstiller betingelsen basert på uttrykksevalueringen det returnerer verdien. En betinget uttalelse er mye brukt i ethvert programmeringsspråk for forskjellige logiske programmeringsuttrykk.
Anbefalte artikler
Dette har vært en guide til å bytte uttalelse i JavaScript. Her diskuterer vi Concept, Syntax, Working og eksempler på Switch Statement i JavaScript. Du kan også gå gjennom andre foreslåtte artikler for å lære mer -
- Cheat Sheet JavaScript
- Hva Javascript kan gjøre?
- JavaScript-strengfunksjoner
- Eksempler på JavaScript-matematikkfunksjoner
- Introduksjon til Switch Statement i C ++
- PHP Switch Statement | Flytskjema