Når det gjelder valg i Photoshop, er det virkelig to typer mennesker - de som vet hvordan de bruker pennverktøyet, og de som sliter. De fleste setter i gang å lære seg å bruke pennverktøyet så lenge som mulig, mens andre aldri kommer seg rundt og lærer det, og tror det er for forvirrende, for komplisert og bare unaturlig.
Til syvende og sist lider arbeidet deres i Photoshop for det, siden de er fast og stoler på Lasso Tool for omtrent alt de ikke kan velge med Rectangular eller Elliptical Marquee Tools. I denne Adobe Photoshop-opplæringen skal vi få slutt på lidelsen. Vi skal lære hvor enkelt det egentlig er å gjøre valg med pennverktøyet.
Når jeg sier "enkelt", mener jeg ikke at du kommer til å lese denne opplæringen og umiddelbart bli forvandlet til en Pen Master. Å lære å bruke pennverktøyet er mye som å lære å sykle. Når du har lært det, vil det virke helt naturlig, og du vil lure på hvordan noen muligens ikke kunne vite hvordan du bruker noe så enkelt. Men å komme til det punktet krever litt trening og krefter, og mens du leser hver bok som er om hvordan du kan sykle, kan du lære deg grunnleggende om hvordan pedalene, girene og bremsene fungerer, er det ikke før du sliter på sykkelen for å holde balansen at den virkelige læringen begynner.
Noe av det flotte med Pen Tool er at det ikke er noe som er eksklusivt for Photoshop. Langt ifra! Så godt som hvert populært program for redigering, grafikk og sideoppsett bruker Pen Tool i en eller annen form, så når du har lært hvordan du bruker det i Photoshop, vil du allerede ha en god forståelse av hvordan du bruker det i mange andre programmer også!
Hvor finner jeg pennverktøyet?
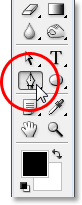
Før vi begynner å snakke om hva pennverktøyet er eller hvordan vi bruker det, bør vi se på hvor vi finner det i Photoshop først. Du finner pennverktøyet i Verktøy-paletten, gruppert med Shape Tools, Type Tool og Stiutvalget (den hvite pilen) og Direkte valg (den svarte pilen) Verktøy (se bildet til venstre).

Photoshops pennverktøy
Selvfølgelig kan dette reise spørsmålet om hvorfor, hvis vi kan gjøre valg med pennverktøyet, ikke er det gruppert med de andre seleksjonsverktøyene (det rektangulære markeringsverktøyet, det Elliptiske markeringsverktøyet, Lasso-verktøyet, etc.) på toppen av verktøypaletten? Hvorfor er det der nede med de andre verktøyene som tydeligvis ikke er valgverktøy?
Det er et utmerket spørsmål, og det er tilfeldigvis et like utmerket svar å følge med det, som vi kommer til på et øyeblikk.
Hvorfor kalles det "penn" -verktøyet?
En av de første snublesteinene for å lære å bruke pennverktøyet, som med mange andre ting i Photoshop, er navnet, siden det tross alt er en ting som alle som noen gang har prøvd å bruke det, vet at dette ikke er noe penn. I hvert fall ikke den typen penn du vanligvis tenker på når du hører ordet "penn". Prøv å skrive navnet ditt med det på samme måte som du kan signere navnet ditt på et stykke papir med en penn, og du vil sannsynligvis ende opp med et snoet, sammenfiltret rot og ting som looper over hverandre (selvfølgelig, jeg antar at kan godt være hvordan du signerer navnet ditt).
 Pierre Bezier
Pierre Bezier
Så hvis den ikke fungerer som en tradisjonell blekkpenn, hvorfor kalles den da pennverktøyet? Pennverktøyet har faktisk blitt kalt flere ting opp gjennom årene, og med det mener jeg ikke hva slags ting du kan ha kalt det i øyeblikk av frustrasjon. Du har kanskje hørt den referert til som Bezier-pennen eller Bezier-verktøyet, og det er fordi den ble opprettet av en mann ved navn Pierre Bezier (det er ham til venstre), en fransk ingeniør og en smart smart fyr som kom opp med fancy matematikk som driver verktøyet mens du jobber for Renault bilfirma (Pen Tool ble opprinnelig opprettet for å hjelpe med å designe biler).
Du har kanskje også hørt pennverktøyet referert til som stierverktøyet, og det er virkelig det mest passende navnet for det. Pennverktøyet handler om å tegne "stier". For å gjøre valg med pennverktøyet konverterer vi ganske enkelt stien eller stiene vi har tegnet til valg. Det begynner imidlertid alltid med en sti.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle-2)
Hva er en bane?
En "sti" er, helt ærlig, noe som kan virke litt malplassert i et program som Photoshop. Årsaken er fordi Photoshop først og fremst er et pikselbasert program. Det tar millioner av ørsmå små firkantede piksler som utgjør et typisk digitalt bilde og gjør ting med dem. Stier har derimot absolutt ingenting å gjøre med piksler, og det er grunnen til at jeg sa at de kan virke malplassert i et program som hovedsakelig brukes til redigering og tegning av piksler.
En bane er egentlig ikke annet enn en linje som går fra et punkt til et annet, en linje som er helt uavhengig av og ikke bryr seg noe om pikslene under den. Linjen kan være rett eller den kan være krum, men den går alltid fra et punkt til et annet punkt, og som jeg nevnte har det ikke noe å gjøre med pikslene i bildet. En bane er helt adskilt fra selve bildet. En bane er faktisk så atskilt at hvis du prøvde å skrive ut bildet ditt med en bane synlig på skjermen, ville ikke banen vises på papiret. Hvis du lagret bildet ditt som en JPEG.webp-fil og lastet det opp til et nettsted, selv om du lagret bildet med banen som er synlig på skjermen din i Photoshop, vil du ikke se det på bildet på nettstedet. Stier er bare for øynene dine og bare for Photoshop. Ingen andre vil noensinne se dem, med mindre de tilfeldigvis går forbi datamaskinen mens du jobber.
Vi trenger alltid minimum to punkter for å lage en bane, siden vi trenger å vite hvor banen starter og hvor den ender. Hvis vi bruker nok punkter til at vi kan bringe banen vår tilbake til det samme punktet den startet fra, kan vi lage forskjellige former ut av stier, som er nøyaktig hvordan Photoshop sine forskjellige Shape Tools fungerer. Rektangelverktøyet bruker stier, forbundet med punkter, for å tegne en rektangulær form. Ellipse-verktøyet bruker stier, forbundet med punkter, for å tegne en elliptisk form, og så videre. Det er også hvordan Photoshop Type Tool fungerer, selv om Photoshop-håndtak skriver litt annerledes enn det håndterer vanlige former, men all type i Photoshop er egentlig laget av stier. Faktisk kan du konvertere type til figurer, som deretter gir deg alle de samme sti-redigeringsalternativene med typen som du får når du jobber med figurer.
Du har kanskje også hørt stier referert til som konturer, og det er en ganske god beskrivelse av hva en sti er, eller i det minste, hva en sti kan være. Vi kan tegne en firkantet sti, og hvis vi ikke gjør noe annet med det, som i at vi ikke fyller det med en farge eller bruker et slag på det, så alt vi har er en grunnleggende kontur av et kvadrat. Samme med en sirkel eller annen form vi tegner. Selve banen er bare omrisset av formen. Det er ikke før vi gjør noe med banen, som å fylle den, bruke et slag eller konvertere den til et utvalg, at banen faktisk blir noe mer enn en grunnleggende disposisjon.
Du kan velge en hel bane ved hjelp av banen til valg av verktøy (også kjent som "svart pil" -verktøyet), eller du kan velge individuelle punkter eller banesegmenter ved å bruke Direct Selection Tool (verktøyet "hvit pil"). En sti "segment", eller "linjesegment" som det noen ganger kalles, er en hvilken som helst bane mellom to punkter. En rektangulær bane, for eksempel, vil bestå av fire punkter (ett i hvert hjørne), og de individuelle banene som forbinder punktene sammen langs toppen, bunnen, til venstre og høyre for å skape formen til rektangelet er stien segmenter . Selve banen selv er kombinasjonen av alle de individuelle banesegmentene som utgjør formen.
Det kan være litt forvirrende, så la oss se hva jeg mener. Åpne et nytt dokument inne i Photoshop. Det spiller ingen rolle hvilken størrelse det er. Jeg velger 640x480-størrelsen fra listen over forhåndsinnstillinger, men som sagt, det spiller ingen rolle hvilken størrelse du velger. Velg pennverktøyet fra verktøypaletten. Du kan også velge pennverktøyet ganske enkelt ved å trykke på bokstaven P på tastaturet.
De to pennverktøymodus
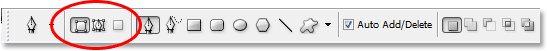
Før vi fortsetter, må vi først sørge for at vi jobber med stier, og det er fordi pennverktøyet faktisk har to forskjellige moduser det kan fungere i, og som standard bruker det det andre. Med pennverktøyet valgt, vil vi se en gruppe på tre ikoner hvis vi ser opp i Alternativer-linjen øverst på skjermen:

Alternativlinjen i Photoshop som viser gruppen med tre ikoner som representerer hver av de tre pennverktøy-modusene.
Jeg vet at jeg sa at det er to moduser Pen Tool kan fungere i, og ennå, som for å gjøre ting mer forvirrende, er det tre ikoner, men ikonet til høyre, som er Fyll piksler-ikonet, er nedtonet og ikke tilgjengelig når du jobber med pennverktøyet. Det er bare tilgjengelig når du jobber med de forskjellige Shape Tools, så det er egentlig bare to ikoner vi trenger å se på.
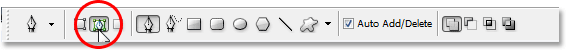
Ikonet til venstre er Shape-lags-ikonet, også kjent som "ikke det vi vil ha", og det er det som er valgt som standard. Hvis vi skulle jobbe med pennverktøyet med det ikonet valgt, ville vi tegnet former, akkurat som om vi brukte noen av de forskjellige formverktøyene, bortsett fra at i stedet for å tegne en forhåndsdefinert form som et rektangel eller en ellipse, kunne tegne hvilken som helst form vi ønsket. Som jeg sa, det er ikke det vi ønsker. Vi vil at ikonet ved siden av, Paths-ikonet, så gå videre og klikk på det for å velge det:

Photoshop-veiledninger: Klikk på "Stier" -ikonet i alternativlinjen for å arbeide med stier med pennverktøyet.
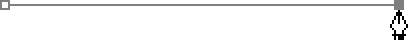
Når pennverktøyet er valgt og stierikonet valgt i alternativlinjen, klikker du en gang hvor som helst i dokumentet. Ikke klikk og dra, bare klikk. Når du gjør det, legger du til et lite firkantet punkt. Jeg har forstørret det her:

Klikk en gang i dokumentet med pennverktøyet for å legge til et poeng.
Dette første punktet vi nettopp har lagt til, er utgangspunktet for vår vei. Nå for øyeblikket har vi ikke en vei. Alt vi har er et utgangspunkt. "Punktet" kalles teknisk sett et anker- eller ankerpunkt, og det heter det fordi det forankrer banen på plass. Dette første punktet vil forankre begynnelsen av banen til dette stedet inne i dokumentet. Når vi legger til flere punkter, vil hver av dem forankre banen på plass på det stedet.
La oss legge til et annet poeng. Klikk et annet sted i dokumentet. Hvor som helst vil gjøre. Jeg kommer til å klikke et sted til høyre for mitt første punkt:

Photoshop Tutorials: Legg til et annet ankerpunkt ved å klikke et annet sted inne i dokumentet.
Jeg har nå lagt til et annet ankerpunkt, og se hva som har skjedd. Jeg har nå en rett linje som sammenføyer de to punktene! Den rette linjen er min vei. Som jeg nevnte tidligere, trenger vi minimum to punkter for å lage en bane, siden vi trenger å vite hvor banen starter og hvor den ender, og nå som vi har både et start- og sluttpunkt, klarte Photoshop å koble til to punkter sammen, og skaper vår vei.
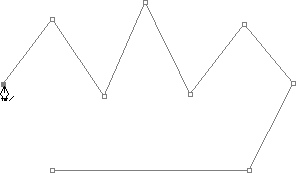
La oss legge til noen flere poeng bare for moro skyld. Klikk noen ganger til på forskjellige steder i dokumentet. Igjen, ikke klikk og dra, bare klikk:

Legg til flere punkter ved å klikke på forskjellige steder i dokumentet.
På bildet over har jeg lagt til syv flere ankerpunkter ved å klikke på forskjellige steder med pennverktøyet, og hver gang jeg la til et, økte lengden på banen min fordi en ny bane "segment" ble lagt til mellom forrige punkt og det nye poenget. Stien min består nå av ni ankerpunkter og åtte stisegmenter. Jeg kunne fortsette å klikke rundt i dokumentet for å legge til flere ankerpunkter og banesegmenter, men det jeg virkelig vil gjøre nå er å stenge banen min slik at den danner en fullstendig form.
Lukke en bane
For å lukke en bane, er alt vi trenger å gjøre å klikke igjen på vårt første utgangspunkt. Når du holder musepekeren over startpunktet, vil du se en liten sirkel vises i nedre høyre hjørne av pennikonet:

En liten sirkel vises i nedre høyre hjørne av pennikonet når du holder musepekeren over banens første startpunkt.
Den sirkelen forteller oss at vi er i ferd med å komme "full sirkel" med banen vår, og avslutte den der den begynte. For å lukke det, klikker du direkte på startpunktet.
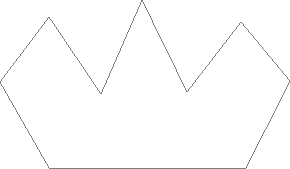
Vi kan se nedenfor at banen min har blitt en lukket bane og nå er en grunnleggende omriss av en form:

Stien er nå stengt, avslutter ved startpunktet, og skaper en lukket sti.
Selv om denne stien ble tegnet bare for moro skyld som et eksempel på hvordan du tegner en grunnleggende sti med Pen Tool, kan jeg enkelt gjøre denne stien til et utvalg. For det trenger vi Photoshop's Paths-palett, og vi ser på den neste.
Å snu en bane til et utvalg
Så langt har vi sett på hva en sti er og hvordan du tegner en grunnleggende bane med Photoshop's Pen Tool. Men hvordan kan du gjøre et valg fra banen?
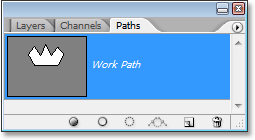
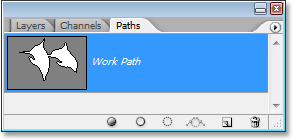
Lett! Det er et par måter å gjøre en bane til et utvalg, inkludert en hendig hurtigtast, men før vi ser på den raske måten, la oss se på den offisielle måten. Den "offisielle måten" innebærer å bruke Photoshop's Paths-palett, som du finner gruppert med lag-paletten og Channels-paletten:

Photoshop's Paths Palette.
Ved første øyekast ser Paths-paletten veldig lik Photoshops Layer-palett, og Adobe gjorde den med vilje slik, slik at du vil føle deg mer komfortabel med å bruke den. Vi kan se en forhåndsvisning av miniatyrbilder av formen til banen vi nettopp opprettet, og som standard navngir Photoshop banen "Work Path", som i utgangspunktet er en fancy måte å si "midlertidig" på, som om du skulle lage en annen banen nå uten å døpe denne banen til noe annet først, ville denne bli erstattet av den nye banen. Du kan bare ha en "Work Path", så hvis du vil beholde den, må du dobbeltklikke på navnet i Paths-paletten og gi den noe annet navn før du oppretter en ny bane.
Siden banen min ser litt ut som en krone, skal jeg dobbeltklikke på navnet "Work Path", som med dialogboksen Save Path kommer frem til Photoshop, og jeg vil gi nytt navn til banen "Crown":

Du kan lagre en midlertidig "Work Path" bare ved å gi den nytt navn.
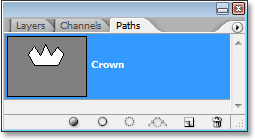
Jeg skal klikke OK når jeg er ferdig, og nå, hvis jeg ser på banen til paletten min igjen, kan jeg se at det er sikkert at "Arbeidsstien" har fått nytt navn til "Crown":

Paths-paletten som viser at banen har fått nytt navn til "Crown".
Ved å gi den nytt navn, er banen nå lagret og forsvinner ikke på meg hvis jeg går til å opprette en ny bane. Eventuelle lagrede baner blir også lagret med Photoshop-dokumentet, så nå, hvis jeg lagrer dokumentet mitt, vil banen bli lagret med det, og neste gang jeg åpner dokumentet, vil banen fremdeles være der i banen til paletten.
Å lagre en bane er ikke noe du trenger å gjøre for å gjøre den til et utvalg. I de fleste tilfeller når du bruker pennverktøyet til å foreta valg, vil du ikke ha noe behov for banen når du har valgt et valg fra den, så det vil ikke være behov for å lagre den. Hvis du ikke vil lagre det, bare gi det nytt navn til noe annet enn "Work Path", og det er lagret.
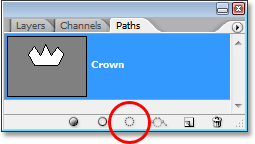
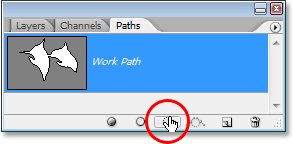
For å gjøre banen til et utvalg, hvis vi ser på bunnen av banen til paletten, kan vi se flere ikoner. Disse ikonene lar oss gjøre forskjellige ting på veien. Det første ikonet til venstre er Fyll banen med forgrunnsfargeikonet, og som navnet tilsier, å klikke på det vil fylle banen vår med vår nåværende forgrunnsfarge. Interessant, men det er ikke det vi ønsker. Det andre ikonet fra venstre er Stroke banen med børsteikonet, som vil bruke et slag på banen vår ved å bruke den penselen vi for øyeblikket har valgt.
Dette er en flott måte å skape interessante effekter i Photoshop, men for det vi gjør her, ved å gjøre en sti til et utvalg, er det heller ikke det vi ønsker. Det vi ønsker er det tredje ikonet fra venstre, Last banen som et valgikon:

Ikonet "Last bane som et utvalg" nederst på paletten.
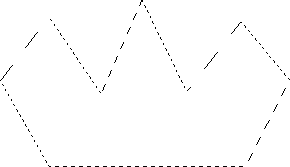
Så snart jeg klikker på dette ikonet, blir banen i dokumentet mitt et utvalg, som om jeg hadde opprettet det ved å bruke et av de mest vanlige Photoshop-verktøyene:

Stien er nå konvertert til et utvalg.
Det er så enkelt! Det er faktisk enda enklere enn det fordi det er en snarvei for å gjøre en bane om til et valg uten å måtte bytte til Paths-paletten i det hele tatt. Når du har tegnet banen din og er klar til å gjøre den om til et utvalg, trykker du bare på Ctrl + Enter (Win) / Command + Return (Mac) for å la Photoshop konvertere banen til et valg.
Nå kan det være litt mer opplagt for deg, selv om Pen Tool er veldig mye et utvalg, er det ikke gruppert med de andre markeringsverktøyene øverst på Tools-paletten. Årsaken er fordi pennverktøyet først og fremst er et stiverktøy. Det oppretter valg ved først å opprette stier, og av den grunn har det mer til felles med de forskjellige Shape Tools og Type Tool, som alle bruker stier, enn det har med de grunnleggende valgverktøyene som Rectangular Marquee Tool eller Lasso Verktøy, som gjør valg bare basert på piksler.
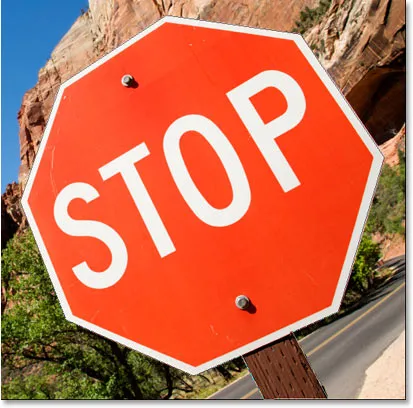
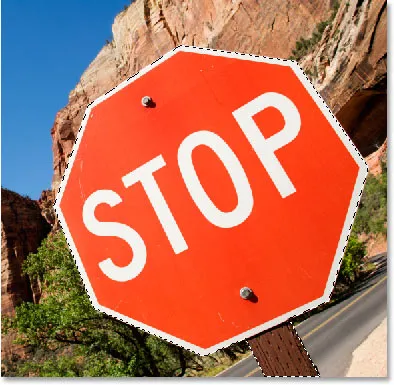
La oss se på et praktisk eksempel på det vi har lært så langt. Her har vi et bilde av et stoppskilt foran noen svaberg:

Et bilde av et stoppskilt.
La oss si at jeg ønsket å velge det stoppskiltet, så jeg kan kopiere det til sitt eget lag. Stoppskiltet består av noe mer enn en serie rette linjer, noe som skal gjøre dette ekstremt enkelt. Først trenger jeg et utgangspunkt for banen min, så jeg starter i øverste venstre hjørne av skiltet ved å klikke en gang for å plassere et innledende ankerpunkt. I dette tilfellet spiller det ingen rolle hvor jeg starter banen, men jeg starter i øvre venstre hjørne:

Klikk en gang i øverste venstre hjørne av stoppskiltet for å begynne banen med et første ankerpunkt.
Legg merke til hvordan jeg har zoomet inn her når jeg klikker. Du vil finne det lettere når du velger valg med pennverktøyet for å zoome litt inn på bildet. På den måten kan du være sikker på at du holder veien rett innenfor området du vil velge.
Akkurat nå har jeg ikke en bane, jeg har bare et utgangspunkt for min vei. For å lage banen, er alt jeg trenger å gjøre å gå rundt skiltet og legge til et ankerpunkt i hvert hjørne der banen må endre retning. Når jeg legger til hvert ankerpunkt, vil det vises et nytt banesegment som kobler til det forrige ankerpunktet med det nye, til jeg har gått helt rundt skiltet. For å lukke banen, klikker jeg ganske enkelt tilbake på det første utgangspunktet. Det er litt vanskelig å se på skjermdumpen nedenfor, men jeg har nå en sti rundt hele stoppskiltet, inkludert innlegget det er festet til, ganske enkelt ved å gå rundt å klikke i hjørnene der banen må endre retning:

En sti vises nå rundt stoppskiltet i bildet.
Hvis jeg ser i Paths-paletten min nå, kan jeg se veldig tydelig at jeg har en sti i form av stoppskiltet:

Photoshops Paths-palett som viser banen tegnet rundt stoppskiltet.
Legg merke til hvordan Photoshop har navngitt banen "Work Path", noe som betyr at denne banen er midlertidig, og jeg vil miste den hvis jeg oppretter en annen bane uten å lagre denne først ved å gi den nytt navn. Selv om jeg ikke oppretter en ny bane, vil jeg fortsatt miste den når jeg lukker ut dokumentet med mindre jeg lagrer det først. Jeg har imidlertid ikke behov for å redde denne veien, så jeg vil ikke bekymre meg for den. I de fleste tilfeller trenger du ikke å bekymre deg for det heller.
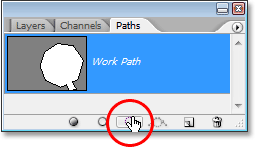
For å konvertere banen min til et valg, klikker jeg på Last banen som et markeringsikon nederst på lagpaletten, eller så kunne jeg like enkelt trykke på Ctrl + Enter (Win) / Command + Return (Mac):

Klikk på "Last inn bane som et utvalg" -ikonet i banen til paletten, eller trykk "Ctrl + Enter" (Win) / "Command + Delete" (Mac) for å konvertere banen til et valg.
Så snart jeg gjør det, blir banen min omgjort til et utvalg, og stoppskiltet er nå valgt:

Stoppskiltet er nå valgt etter å ha konvertert banen til et valg.
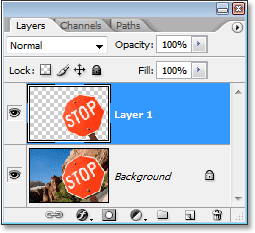
Jeg vil bytte tilbake til lagpaletten min, og for å kopiere stoppskiltet til sitt eget lag, bruker jeg tastatursnarveien Ctrl + J (Win) / Command + J (Mac), som plasserer skiltet på egen hånd lag over bakgrunnslaget:

Stoppskiltet er nå kopiert til sitt eget separate lag.
Med skiltet nå på sitt eget lag, kan jeg gjøre hva jeg vil med det, bytte bakgrunnen med et annet bilde, eller gjøre bakgrunnen svart / hvitt mens jeg forlater skiltet i farger, hva jeg kan tenke på. Poenget er at jeg enkelt kunne velge skiltet ved å klikke i hjørnene med Pen Tool, som skapte en bane rundt skiltet, og så konverterte jeg ganske enkelt banen til et utvalg.
Så langt i vårt blikk på valg av pennverktøy i Photoshop, har vi lært at pennen er et utvalg av verktøy som Photoshops vanligste valgverktøy som Rectangular Marquee og Lasso Tools, men at i stedet for å gjøre valg basert på piksler som de andre verktøyene gjør, tegner pennverktøyet stier som deretter enkelt kan konverteres til valg, enten fra Paths-paletten eller ved å bruke hurtigtasten.
Det er grunnen til at pennen ikke finnes øverst på Verktøy-paletten med de andre pikselbaserte markeringsverktøyene, men i stedet er gruppert i med baneverktøyene, som de forskjellige formverktøyene, Typeverktøyet, og Verktøyet for valg av veier og direkte valg . Pennverktøyet handler om stier, ikke piksler.
Vi har lært at vi kan legge til ankerpunkter i dokumentet vårt, som forankrer banen på plass, ved å bare klikke på forskjellige steder med pennverktøyet, og når vi legger til flere og flere ankerpunkter, lager vi en bane som hvert nytt punkt er koblet til det forrige punktet av et nytt banesegment. Vi har også lært at en bane er det som vanligvis kalles et "ikke-utskriftselement", noe som betyr at uansett hvor mange stier vi legger til, vil ingen av dem være synlige på papiret når vi skal skrive ut bildet . De vil heller ikke være synlige hvis vi viser bildet på et nettsted. Stier er bare synlige for oss når du jobber i Photoshop (selv om andre programmer som Adobe Illustrator også støtter stier). Det er ikke før vi gjør noe med banen, som å fylle den med en farge, bruke et strøk på den eller konvertere den til et utvalg, at banen blir noe mer enn bare en grunnleggende, uten utskrift av en form.
Vi så hvor enkelt det ville være å bruke pennverktøyet til å velge noe som et stoppskilt ved å skissere det med en sti som er sammensatt av en serie rette strektsegmenter og deretter gjøre stien om til et utvalg. Det er flott, men egentlig har vi ikke gjort noe ennå som vi ikke kunne ha gjort lettere med noe som Lasso Tool, eller enda bedre, Polygonal Lasso Tool som ble bygget spesielt for å velge flat-sidige former som stoppet vårt skilt. Sjansen er stor, med mindre du har noen merkelig fascinasjon for veiskilt, før eller siden vil du velge noe litt mer interessant, og med "interessant" mener jeg mer utfordrende. Og med å "utfordre", mener jeg noe som inneholder kurver. Velge et buet objekt i Photoshop er vanligvis når du opplever å miste all respekt for de grunnleggende valgverktøyene. Heldigvis hender det også at det er tiden da Pen Tool virkelig skinner!
Før vi fortsetter, skal jeg påpeke at alt vi har gjort opp til dette punktet har vært ganske enkelt. Klikk her, klikk der, konverter banen til et utvalg, ferdig. Denne neste delen der vi kommer til å tegne kurver er ikke så enkel, selv om det absolutt ikke er vanskelig, men hvis dette er første gang du bruker Pen Tool eller du ikke har mye erfaring med det, kan det virke som om du arbeider med kurver litt unaturlig og til og med litt overveldende. Det er definitivt her "sykle" -analogien kommer inn. Det kan hende du faller av et par ganger med det første og lurer på hvordan noen klarer å gjøre det, men jo mer du trener og jo mer du holder deg med det, desto mer fornuftig er alt begynner å lage. På kort tid vil det virke som en annen natur for deg, og du vil plutselig forstå hvorfor så mange mennesker sverger at Pen Tool er det største utvalgte verktøyet i hele Photoshop! Seriøst er det virkelig.
Få et håndtak på retningshåndtak
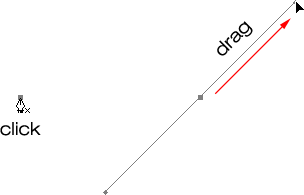
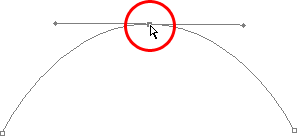
La oss begynne på nytt med pennverktøyet. Åpne et nytt tomt Photoshop-dokument, eller slett bare det du har gjort så langt i det eksisterende dokumentet, så vi begynner på nytt. Når pennverktøyet er valgt og Paths-alternativet er valgt i alternativlinjen (husk at det er standard for alternativet Formlag, så du må sørge for at alternativet Paths er valgt), klikk en gang hvor som helst i dokumentet, akkurat som det gjorde vi før. Denne gangen, i stedet for bare å klikke for å legge til et ankerpunkt, klikker du og drar musen et lite stykke unna ankerpunktet før du slipper museknappen:

Klikk hvor som helst i dokumentet med pennverktøyet, og dra deretter et lite stykke unna ankerpunktet.
Når du er ferdig, vil du se et ankerpunkt med to linjer som strekker seg ut fra det. Ved første øyekast tror du kanskje at vi på en eller annen måte har klart å dra ut en sti med pennverktøyet. Det ser jo ut som om vi har tre ankerpunkter, ett i hver ende og ett i midten, med to stisegmenter som forbinder dem. Hvis vi imidlertid ser litt nærmere, kan vi se at punktene i begge ender er litt mindre enn det i midten, og at de faktisk har en annen form. Den i midten er firkantet, og som vi har sett, er et ankerpunkt firkantet, men de i begge ender ser ut til å være diamantformet. Er noen ankerpunkter firkantede og noen diamantformede?
Nei. Alle ankerpunktene er firkantede, og de er alle i samme størrelse, noe som betyr at de mindre, diamantformede punktene på endene ikke er ankerpunkter. Og hvis de ikke er ankerpunkter, betyr det at linjene ikke er banesegmenter, siden vi trenger minst to ankerpunkter for å lage en bane, og akkurat nå er det eneste ankerpunktet vi har det i midten. Så hva er egentlig linjene som strekker seg fra ankerpunktet? Det er retningshåndtak!
"Ah, retning håndterer!" du sier. "Nå forstår jeg!"
… … …………….
"Vent, nei, det gjør jeg ikke. Hva pokker er retningshåndtak?"
Retningshåndtak er vel, håndtak, og de brukes bare når du oppretter buede banesegmenter. Det er ikke behov for retningshåndtak når du oppretter rette strekningssegmenter. Det er vanligvis to av dem, selv om det noen ganger bare er én, og som vi allerede har sett, strekker de seg ut fra ankerpunkter. De kalles "håndtak" fordi du, som vi ser på et øyeblikk, faktisk kan ta tak i dem og flytte dem rundt.
Retningshåndtak kontrollerer to ting. De kontrollerer vinkelen på kurven, og de kontrollerer lengden på kurven, og de gjør det på en veldig fin måte. Årsaken til at det vanligvis er to av dem er fordi den ene av dem styrer vinkelen og lengden på kurven som kommer inn i ankerpunktet, og den andre styrer vinkelen og lengden på kurven som strømmer ut fra ankerpunktet.
Før vi ser på hvordan vi tegner kurver med retningshåndtakene, la oss først se hvordan du kontrollerer håndtakene selv, siden vår suksess med tegningskurver vil avhenge mye av vår evne til å kontrollere håndtakene. Ikke bekymre deg, det er ikke, som de sier, rakettvitenskap. Det er bare noen få enkle ting du trenger å lære. Vi har allerede sett hvordan du lager retningshåndtak, ved å klikke med pennverktøyet og deretter dra bort fra ankerpunktet. Jo lenger vekk fra forankringspunktet vi drar, jo lengre blir retningshåndtakene. Jo lengre håndtak, jo lengre kurve. Kort håndtak, kort kurve. Langt håndtak, lang kurve.
Noe av det fine du vil lære ganske raskt om pennverktøyet, er at det er ekstremt tilgivende. Det er ingen grunn til å bekymre deg for å få ting til rette første gang når vi tegner baner med det, fordi vi kan gå tilbake og ordne opp i ting når vi er ferdige! Plasserte du et ankerpunkt på feil sted? Ikke noe problem! Bare flytt den dit du trenger den! Vi får se hvordan vi gjør det om et øyeblikk. Har du dratt ut et retningshåndtak i feil retning? Ikke et problem. Ta tak i håndtaket og vri det i den retningen du trenger. Igjen, vi får se hvordan vi gjør det. Er en av retningene dine håndtakene for lange eller for korte? Ikke noe problem i det hele tatt. Bare klikk på den og dra den lenger eller kortere etter behov (jep, vi skal se hvordan du gjør det også). Stier er fullt redigerbare til enhver tid, så det er absolutt ingen grunn til å bekymre deg for å gjøre en feil eller få det riktig første gang. Gjør det ikke at du føler deg litt bedre allerede?
Rotere og endre størrelse på retningene
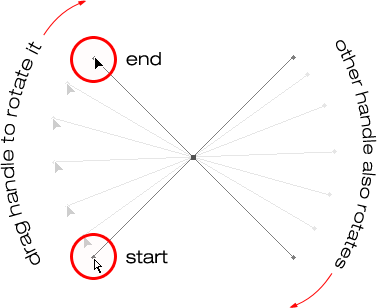
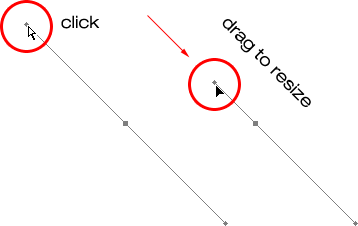
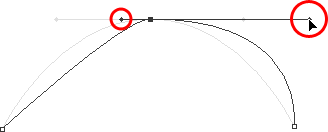
Som jeg nevnte, kalles de retning "håndtak" fordi du kan ta tak i dem som håndtak og flytte dem rundt. La oss se hvordan vi gjør det. Først skal vi se på hvordan du roterer begge håndtakene samtidig. Ved å bruke forankringspunktet og de to retningshåndtakene vi allerede har opprettet, holder du Ctrl (Win) / Command (Mac) -tasten nede. Du vil se Pen Tool-ikonet midlertidig bli til Direct Selection Tool (den hvite pilen) -ikonet, og det er fordi når Pen Tool er valgt, blir "Ctrl / Command" en rask snarvei for midlertidig tilgang til Direct Selection Tool som er valgt hva vi bruker for å velge forskjellige deler av banen vår. Klikk deretter bare direkte på den lille diamantformen på slutten av et av retningshåndtakene (å klikke på selve "linjen" fungerer ikke, så du trenger alltid å klikke på diamantformen på slutten av et håndtak for å gjøre noe og dra det rundt ankerpunktet for å rotere det. Når du roterer ett av håndtakene, roterer det andre håndtaket sammen med det i motsatt retning, liksom en sag. Du vil kanskje også legge merke til at så snart du begynner å dra i håndtaket, vil musepekersymbolet endres igjen, denne gangen til Flytt verktøyikonet, siden vi flytter noe fra et sted til et annet:

Hold "Ctrl" (Win) / "Command" (Mac) og klikk på enden av et av retningshåndtakene, og dra deretter håndtaket for å rotere det rundt ankerpunktet. Når du drar det ene håndtaket, roterer det andre i motsatt retning.
Du kan slippe "Ctrl / Command" -tasten når du har begynt å dra i håndtaket. Ingen grunn til å holde den nede hele tiden.
For å endre størrelsen på et retningshåndtak når du roterer det, drar du bare enden av håndtaket inn mot ankerpunktet for å gjøre det kortere eller dra det vekk fra ankerpunktet for å gjøre det lengre. Som jeg nevnte over, vil et kortere håndtak gjøre kurven kortere, og et lengre håndtak vil gjøre kurven lengre. Du kan ikke endre størrelse på begge håndtakene samtidig, så hvis du trenger å endre størrelse på begge, må du dra hver eller en lenger eller kortere hver for seg. Det eneste du kan gjøre mot dem begge samtidig er å rotere dem. Hvis du allerede har sluppet museknappen etter å ha rotert håndtakene, og markøren har endret seg tilbake til Pen Tool-ikonet, og du må endre størrelsen på et av håndtakene, må du holde nede "Ctrl / Command" igjen for å midlertidig bytt tilbake til Direct Selection Tool og klikk og dra på slutten av håndtaket for å endre størrelsen på det:

Dra endene på håndtakene inn mot ankerpunktet for å forkorte dem, eller dra dem bort fra ankerpunktet for å gjøre dem lengre.
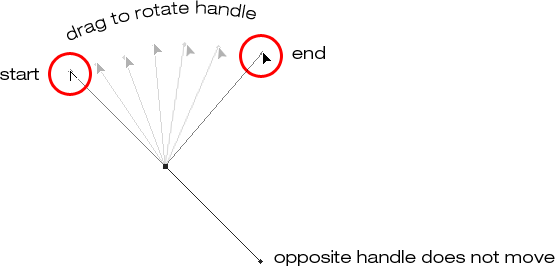
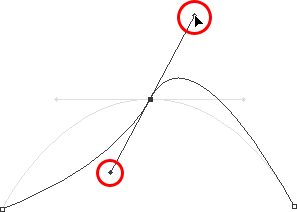
La oss se på hvordan du roterer håndtakene uavhengig av hverandre. For å rotere det ene håndtaket uten å påvirke det andre, slipper du først museknappen hvis du har rotert eller endret størrelse på håndtakene, slik at markøren endres tilbake til Pen Tool-ikonet. I stedet for å holde nede "Ctrl / Command", som beveger begge håndtakene samtidig, holder du nede Alt (Win) / Option (Mac) -tasten og klikker på slutten av et av retningshåndtakene. Du vil se markøren endres til ikonet Konverter poengverktøy, som ser ut som en forenklet pil laget av bare to linjer, nesten som en opp ned bokstav "v" (bortsett fra at den ikke er helt opp ned). Deretter drar du bare håndtaket rundt ankerpunktet for å rotere det, akkurat som du gjorde før, og denne gangen vil håndtaket rotere uavhengig av det andre og bryte forbindelsen mellom dem:

Hold "Alt" (Win) / "Alternativ" (Mac) nede, og klikk på enden av et av retningshåndtakene, og dra deretter håndtaket for å rotere det rundt ankerpunktet uavhengig av det andre håndtaket.
Igjen kan du slippe "Alt / Option" -tasten etter at du har begynt å dra. Du trenger ikke å holde den nede hele tiden.
Du kan også endre størrelse på retningshåndtak ved å bruke "Alt / alternativ" -tasten på nøyaktig samme måte som du kan med "Ctrl / Command" -tasten. Hvis du er i ferd med å rotere et håndtak, bare dra det inn mot ankerpunktet for å gjøre det kortere eller vekk fra ankerpunktet for å gjøre det lengre. Hvis du allerede har sluppet museknappen og markøren viser pennverktøyikonet igjen, må du holde "Alt / alternativ" igjen og deretter klikke på enden av håndtaket og dra det for å endre størrelsen.
Er det forskjell på å endre størrelse på håndtakene ved å bruke "Ctrl / Command" og å bruke "Alt / Option" for å gjøre det? Ja det er. Hvis du ennå ikke har "brutt forbindelsen" mellom håndtakene ved å dra den ene uavhengig av den andre, vil du endre størrelsen på et håndtak ved å bruke "Ctrl / Command". Det endrer ikke størrelse på begge håndtakene samtidig, men det vil heller ikke ødelegge forbindelsen mellom dem, slik at du fremdeles kan rotere dem sammen hvis du trenger det. Hvis du endrer størrelse på et håndtak ved å bruke "Alt / alternativ", vil du bryte forbindelsen mellom håndtakene. Selv om du ikke roterer håndtaket mens du endrer størrelse på det, vil forbindelsen fortsatt være brutt.
Hva om du har brutt forbindelsen mellom håndtakene ved å rotere dem ved å bruke "Alt / alternativ" og så ønsker å rotere dem sammen igjen? Kan du "gjenoppbygge forbindelsen", så å si, ved å velge en av dem mens du holder "Ctrl / Command" nede som før? Bra spørsmål, og svaret er nei. Når du har brutt forbindelsen mellom håndtakene, vil ikke "Ctrl / Command" -tasten på egen hånd bringe den tilbake. Du må velge et av håndtakene mens du holder Ctrl + Alt (Win) / Command + Alternativ (Mac) på det punktet for å flytte håndtakene sammen igjen.
Rask oppsummering så langt …
Vi har dekket mye informasjon her om å jobbe med retningshåndtak, så før vi går videre og begynner å tegne noen faktiske kurver, la oss gjøre en rask oversikt:
- For å legge til et ankerpunkt, klikker du ganske enkelt med pennverktøyet.
- Hvis du vil legge til et ankerpunkt med retningshåndtak som strekker seg ut fra det, klikker du med pennverktøyet og drar deretter bort fra ankerpunktet før du slipper museknappen. Jo lenger du drar, jo lengre blir retningshåndtakene.
- For å rotere retningshåndtakene sammen, hold nede Ctrl (Win) / Command (Mac), som midlertidig vil bytte deg til Direct Selection Tool, og deretter klikke på enden av begge håndtakene og dra det rundt forankringspunktet. Det andre håndtaket vil rotere i motsatt retning.
- For å rotere retningshåndtakene uavhengig, hold nede Alt (Win) / Option (Mac), som midlertidig vil bytte deg til Convert Point Tool, klikk deretter på enden av begge håndtakene og dra det rundt forankringspunktet. Det andre håndtaket vil ikke rotere.
- Hvis du vil endre størrelsen på håndtakene uten å bryte forbindelsen mellom dem, holder du nede Ctrl (Win) / Command (Mac) for å bytte til Direct Selection Tool, og klikker deretter på enden av begge håndtakene. Dra det mot ankerpunktet for å gjøre det kortere, eller dra det vekk fra ankerpunktet for å gjøre det lengre.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Fremdeles bla? Last ned denne opplæringen som en PDF!
Drawing A Curve
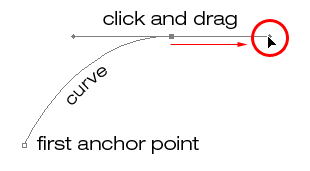
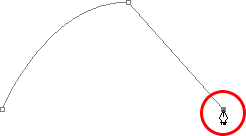
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
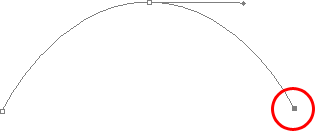
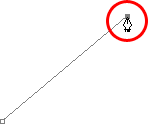
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

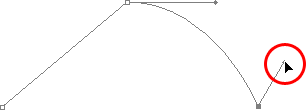
Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
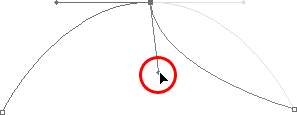
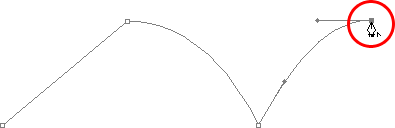
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
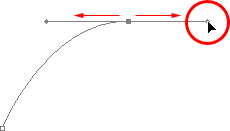
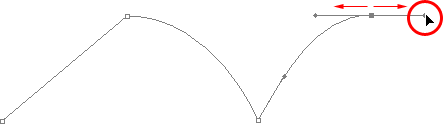
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
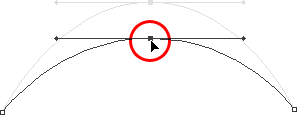
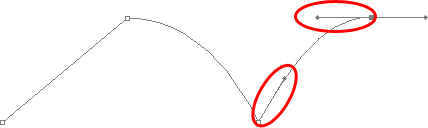
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
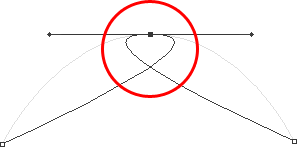
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Looper kan være forårsaket av å dreie retningshåndtakene for langt, som jeg har gjort ovenfor, men oftere skyldes de at håndtaket er for langt, noe som gjør kurven for lang og får den til å overlappe seg selv. Hvis det skjer, og det gjør det noen ganger når du tegner en sti, er det bare å korte lengden på retningshåndtaket. De fleste ender opp med å lage en hel haug med løkker i veien når de først begynner å jobbe med Pen Tool, så ikke tro at du er den eneste. Ingen grunn til å få panikk eller bli frustrert. Som sagt er problemet sannsynligvis forårsaket av at et retningshåndtak er for langt, og alt du trenger å gjøre er å forkorte håndtaket for å "løsne loopen"!
Jeg kommer til å trykke Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) noen ganger igjen for å angre endringene mine og tilbakestille banen til den fine glatte buen jeg startet med. Hva med å rotere retningshåndtakene uavhengig av hverandre? Som vi lærte på forrige side, for å rotere håndtakene separat, i stedet for å velge dem med "Ctrl / Command", velger vi dem ganske enkelt mens vi holder Alt (Win) / Option (Mac) nede, noe som gir oss midlertidig tilgang til Konverter Punktverktøy. Klikk på enden av et håndtak for å velge det, dra det deretter med musen for å rotere det, og denne gangen vil det andre håndtaket forbli på plass, og bryte forbindelsen mellom dem.
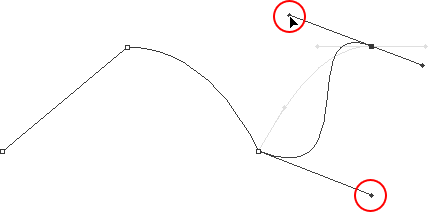
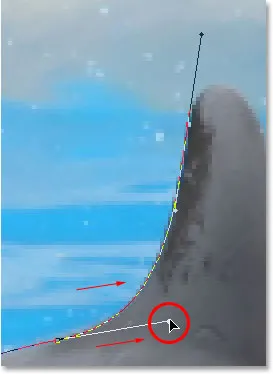
Her har jeg valgt håndtaket til høyre mens jeg holdt "Alt / alternativ" og deretter rotert det ned og til venstre. Legg merke til hvordan vinkelen til banesegmentet til høyre igjen endres for å matche den nye retningen på håndtaket, og denne gangen forblir håndtaket til venstre, sammen med banesegmentet til venstre, på plass. Stien min ser nå ut som en haifinne:

Hold nede "Alt" (Win) / "Alternativ" (Mac) for å få tilgang til "Convert Point Tool" midlertidig, og klikk deretter på enden av et retningshåndtak for å velge det og roter det uavhengig av det andre håndtaket.
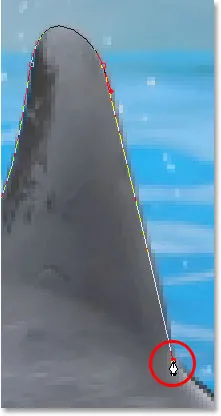
Flytte et ankerpunkt
En ting vi ikke har sett på ennå, er hvordan vi flytter et ankerpunkt. Hvis du husker, nevnte jeg på forrige side at pennverktøyet er ekstremt tilgivende, og en av grunnene til det, foruten å kunne rotere og endre størrelse på retningshåndtakene våre etter at vi har laget dem, er at vi lett kan flytte anker peker fra ett sted til et annet hvis vi trenger det. Som vi allerede har lært, forankrer ankerpunkter en sti på plass. Selve ankerpunktene er imidlertid ikke forankret på plass. Du kan flytte et ankerpunkt hvor som helst, når som helst, og alle banesegmenter som er koblet til det vil bevege seg og justere seg rett sammen med det.
For å flytte et ankerpunkt, hold nede Ctrl (Win) / Command (Mac) for å midlertidig få tilgang til Direct Selection Tool som vi allerede har gjort, og klikk deretter bare på ankerpunktet for å velge det og dra det til det nye stedet med musen din. Alle banesegmenter koblet til den vil flytte med den til det nye stedet. Her har jeg dratt mitt midtre ankerpunkt ned litt fra det opprinnelige stedet (igjen, den svake banen markerer den opprinnelige plasseringen for sammenligning). Legg merke til hvordan selve banen har endret form for å tilpasse seg den nye plasseringen av ankerpunktet:

Hold nede "Ctrl" (Win) / "Command" (Mac) og klikk på et ankerpunkt for å velge det, og dra det deretter til et nytt sted. Eventuelle banesegmenter koblet til punktet vil bevege seg med det og endre form etter behov.
Normalt, når du skisserer et objekt med en bane for å velge det ved hjelp av pennverktøyet, trenger du ikke å flytte til et ankerpunkt helt så langt som det jeg har gjort ovenfor, men det er veldig vanlig å gå tilbake rundt banen etter du har opprettet den og dytt noen få ankerpunkter her og der for å finjustere banen. Når du har valgt et ankerpunkt, kan du skyve det opp, ned, til venstre eller høyre ved hjelp av piltastene på tastaturet.
Kombinere rette stier med kurver
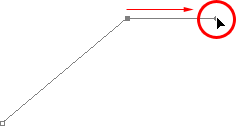
Hva om jeg ikke ville at begge stienes segmentene mine skulle være kurver? Hva om det jeg trengte var for at det første banesegmentet skulle bli buet, men det andre trengte å være rett? La oss se hvordan vi gjør det. Jeg kommer til å slette min eksisterende bane og begynne på nytt. Først klikker jeg for å legge til et ankerpunkt for å starte ting. Så, akkurat som før, klikker jeg for å legge til et andre ankerpunkt opp og til høyre for mitt første punkt, og denne gangen vil jeg dra ut retningshåndtak, som vil lage en buet bane som forbinder de to punktene, og gir meg nøyaktig hva jeg hadde opp på begynnelsen av denne siden:

Klikk en gang for å legge til et ankerpunkt, og klikk deretter for å legge til et annet ankerpunkt og dra retningshåndtak for å lage en kurve.
Jeg har nå min innledende kurve, men jeg vil at mitt neste banesegment skal være rett. Hvis jeg bare skulle klikke et sted for å legge til et annet ankerpunkt akkurat nå, ville jeg fått en ny kurve fordi jeg har retningshåndtaket som strekker seg ut fra høyre side av det siste ankerpunktet jeg la til. Det jeg trenger å gjøre er å bli kvitt det ene retningshåndtaket. Uten et retningshåndtak som styrer vinkelen og lengden på en kurve, får vi en rett linje.
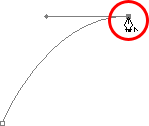
For å fjerne håndtaket og bare forlate håndtaket til venstre for ankerpunktet, er alt jeg trenger å gjøre å holde nede Alt (Win) / Option (Mac), som igjen midlertidig vil bytte meg til Convert Point Tool, og deretter bare klikk direkte på ankerpunktet. Når jeg gjør det, forsvinner retningshåndtaket til høyre, og lar bare det til venstre:

Hold nede "Alt" (Win) / "Alternativ" (Mac) og klikk direkte på forankringspunktet for å fjerne retningshåndtaket til høyre, og bare la det til venstre.
Nå, med retningshåndtaket borte, hvis jeg klikker for å legge til et nytt ankerpunkt, får jeg et rett strektsegment mellom de to punktene:

Med retningshåndtaket til høyre nå borte, klikker du for å legge til et nytt ankerpunkt, legger du til et rett strektsegment mellom de to punktene.
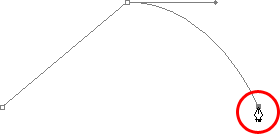
Jeg har nå et buet banesegment til venstre og et rett på høyre side! Hva om jeg ville ha det motsatte? Anta at jeg trengte å starte med et rett strektsegment og deretter følge det med en kurve? For å gjøre det, begynner jeg først med å klikke for å legge til et første ankerpunkt. Da jeg vil ha et rett strektsegment, er alt jeg trenger å gjøre å klikke et annet sted for å legge til et andre ankerpunkt, og jeg får automatisk en rett sti som forbinder de to punktene:

Klikk med pennverktøyet for å legge til et innledende ankerpunkt, og klikk deretter et annet sted for å legge til et annet ankerpunkt og opprette et rett strekksegment mellom dem.
Jeg kommer til å holde museknappen nede etter å ha klikket for å legge til mitt andre forankringspunkt fordi jeg vil at mitt neste banesegment skal være buet, og vi vet at for å lage en kurve, trenger vi et retningshåndtak. For å legge til et håndtak som strekker seg ut fra høyre for ankerpunktet mitt, skal jeg holde Alt (Win) / Alternativ (Mac) nede, og med museknappen fortsatt nede, vil jeg ganske enkelt dra til høyre av ankerpunktet. Når jeg gjør det, trekkes et retningshåndtak sammen med det:

Hold nede "Alt" (Win) / "Alternativ" (Mac) og dra ut et retningshåndtak til høyre for ankerpunktet.
Legg merke til at retningshåndtaket bare forlenget fra høyre for ankerpunktet, ikke fra begge sider, slik at det rette sti-segmentet til venstre på plass. Og nå som jeg har retningshåndtaket til høyre, er alt jeg trenger å gjøre for å lage kurven min å klikke for å legge til et tredje punkt:

Klikk for å legge til et tredje ankerpunkt, som oppretter et buet banesegment mellom det forrige ankerpunktet og det nye.
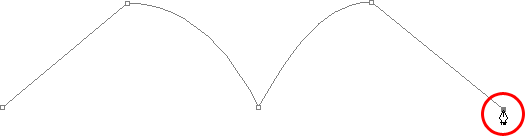
Og der går vi! Jeg har nå et rett strekksegment til venstre, etterfulgt av et buet segment på høyre side. Selvfølgelig vil de fleste stier du tegner bestå av mer enn bare tre ankerpunkter. La oss si at jeg ønsket å fortsette denne banen, og bevege meg i samme generelle retning mot høyre, og jeg vil at også mitt neste banesegment skulle bli buet. Akkurat som for et øyeblikk siden, la jeg museknappen holdes nede etter å ha klikket for å legge til mitt tredje punkt. Jeg ville holde Alt (Win) / Option (Mac) nede og dra ut et annet retningshåndtak. Så langt har vi bare dratt håndtakene ut mot høyre, men det du virkelig vil gjøre er å dra håndtakene ut i den generelle retningen du vil at kurven skal følge. Jeg vil lage en kurve som går opp og til høyre, så jeg kommer til å dra ut et lite håndtak i samme generelle retning:

Dra ut retningshåndtakene dine i retningens generelle retning.
Tips! En god praksis å komme inn på er å holde retningshåndtakene små når du først drar dem ut, siden du egentlig aldri vet hvor lang tid eller i hvilken eksakt vinkel de trenger å være til den faktiske kurven vises, og kurven ikke vises før du har lagt til begge sine ankerpunkter. Når du har lagt til begge punktene og kurven vises, kan du enkelt gå tilbake og gjøre eventuelle justeringer du trenger i håndtakene. Det kan være lurt å vente til du har tegnet hele stien før du bekymrer deg for å justere håndtakene.
Med retningshåndtaket mitt opprettet, kommer jeg til å klikke for å legge til et fjerde ankerpunkt, og jeg kommer til å dra ut retningshåndtak fra det også:

Legger til et fjerde ankerpunkt sammen med retningshåndtak som strekker seg fra det.
Jeg har nå lagt et tredje segment til banen min, dette er en kurve. Legg merke til at denne kurven faktisk har to retningshåndtak som styrer den, en som strekker seg fra høyre for mitt tredje ankerpunkt og ett som strekker seg fra venstre for mitt fjerde punkt:

Det tredje banesegmentet har nå to retningshåndtak, ett i hver ende, og jobber sammen for å kontrollere kurven.
Den generelle formen på denne kurven styres nå av lengden og retningen på begge disse håndtakene. Se hva som skjer med kurven når jeg beveger håndtakene. Jeg drar det nederste håndtaket ned og til høyre, og jeg drar det øverste håndtaket opp og til venstre. Jeg vil også dra begge disse håndtakene lenger. Den svake kurven er originalen for sammenligning:

Endring av retning og / eller lengde på begge håndtakene endrer kurvens generelle form. Etter å ha dreid og forlenget begge håndtakene, vises kurven nå i en "S" -form.
Kurven er nå litt "S" -formet, og det er fordi det nederste håndtaket styrer vinkelen og lengden på kurven når den renner ut fra det tredje ankerpunktet, mens det øverste håndtaket kontrollerer vinkelen og lengden på kurven som det flyter inn i det fjerde punktet. Endring av lengde og / eller retning på begge håndtakene vil endre den generelle formen på kurven.
Jeg skal trykke Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) et par ganger for å angre endringene jeg gjorde, så kurven er nok en gang i en enkel bueform som det var et øyeblikk siden, og jeg tror jeg vil avslutte denne stien med et annet rett segment, som betyr at jeg må fjerne retningshåndtaket som strekker seg ut fra høyre side av det fjerde ankerpunktet. Vi har allerede lært hvordan vi gjør det ved å holde nede Alt (Win) / Option (Mac) og klikke direkte på selve ankerpunktet:

Hold nede "Alt" (Win) / "Alternativ" (Mac) og klikk direkte på forankringspunktet for å fjerne retningshåndtaket til høyre.
Når retningshåndtaket er borte, er alt jeg trenger å gjøre nå for å legge til et rett strekksegment, klikke for å legge til et annet forankringspunkt:

Retningshåndtaket til høyre er nå borte, så vi kan legge til et rett strektsegment bare ved å klikke for å legge til et annet forankringspunkt.
Vi kunne fortsette denne banen så lenge vi ønsket, og legge til mer rette segmenter og kurver, men jeg tror vi vil stoppe her fordi vi stort sett har dekket alt vi trenger å vite om å tegne stier med Pen Tool på dette tidspunktet. Det var mye informasjon du måtte ta inn, spesielt hvis dette er første gang du lærer om stier. Som jeg nevnte i begynnelsen, vil du ikke bli en Pen Master bare ved å lese gjennom denne opplæringen, akkurat som du ikke vil lære å sykle, eller kjøre bil, lære å svømme eller spille piano bare ved leser om det. Men forhåpentligvis har du noe fornuft på dette punktet om hvordan du tegner stier med pennverktøyet, hvordan du tegner rette banesegmenter, hvordan du tegner kurver ved å dra ut retningshåndtak, hvordan du kan endre lengde og vinkel på kurven ved å rotere og endre størrelse håndtakene, og hvordan man kombinerer rette og buede segmenter i en bane.
For å avslutte vårt blikk på valg av pennverktøy, la oss se et praktisk eksempel på hvordan du velger et objekt med kurver.
Her har vi et bilde av et par delfiner som hopper ut av vannet. Definitivt et par veldig krøllete skapninger:

Et bilde av to delfiner som hopper opp av vannet.
La oss si at vi vil velge disse delfinene slik at vi kan bruke dem til et design eller en collage, eller hva tilfellet måtte være. Hvis du skulle prøve å velge dem med Lasso Tool, som sannsynligvis er det du vil ende opp med å bruke hvis du ikke visste hvordan du bruker Pen Tool, ikke bare ville du ha det tøft, ville du ha en jevn tøffere tid å prøve å overbevise deg selv om at du var fornøyd med resultatene når du var ferdig. Årsaken er fordi Lasso Tool ganske enkelt ikke er i stand til å ta buede valg spesielt godt. Det største problemet med det, foruten å være et pikselbasert valgverktøy, er at det er avhengig av at du har en stødig hånd til å bevege den jevnt rundt kurvene. Selv om du ikke lider av en koffeinavhengighet, kan du bli gal i å prøve å tegne en perfekt jevn kurve med musen, eller til og med med et pennetablett, og når du endelig har gitt opp, vil du fortsatt være igjen med et utvalg fullt av røffe, taggete kanter som bare skriker "amatør!". Ingen liker å bli kalt amatør, spesielt når det ikke er behov for det takket være Pen Tool!
Undersøk objektet først
Når du skal velge noe med pennverktøyet, kan du ta et øyeblikk til å undersøke gjenstanden nøye for å få et inntrykk av hvor du kommer til å plassere ankerpunktene før du begynner. Glem alle detaljene i objektet, og fokuser bare på formen. Hvor er områdene der formen endrer retning? Hvilke deler av formen er rette? Hvilke deler er buede? Hvis det er en kurve, er det en jevn, kontinuerlig bue eller endres vinkelen på et sted langs kurven? Visualiser i tankene dine hvor du vil trenge å plassere ankerpunktene dine, fordi når du plasserer en, vil du alltid tenke på den neste og hvordan banesegmentet mellom de to punktene må se ut.
Et verktøy av eleganse
En ting til å huske på er at Pen Tool er ment å være et verktøy av eleganse. Det er ikke en spikerpistol eller en stiftpistol. Du vil ikke bare klikke rundt på formen din og legge til ankerpunkter alle "willy nilly" (det er et teknisk begrep). Når du bruker den til å tegne kurver, vil du at kurvene skal være fine og jevne, ellers kan vi like gjerne bare holde oss til Lasso Tool. For å holde kurvene flytende, må vi begrense antall forankringspunkter vi bruker for å lage dem. Derfor vil du ta et øyeblikk for å undersøke objektet først og visualisere hvor ankerpunktene må være. Hvis du kan skissere en stor del av formen ved å bruke bare en kurve med et ankerpunkt i hver ende, er det hva du vil gjøre, fordi det er det som kommer til å gi deg den typen resultater du leter etter. Den typen resultater som skriker "definitivt ikke en amatør!".
La oss velge disse delfinene. Jeg kommer til å starte min vei midt på bildet, på stedet der siden av delfinen til venstre overlapper den bakre flippen til delfinen til høyre. Det er ikke noe riktig eller galt sted å begynne på en sti. Det er akkurat her jeg har bestemt meg for å begynne. Den første delen av den bakre flippen er rett, så siden jeg ikke trenger et retningshåndtak for å lage et rett strektsegment, vil jeg ganske enkelt klikke en gang med Pen Tool for å legge til mitt første ankerpunkt, som vil fungere som utgangspunktet for min vei:

Legger til det første ankerpunktet.
Som jeg nevnte tidligere, vil du sannsynligvis synes det er nyttig å zoome inn på bildet mens du tegner din vei. Hvis du vil bla rundt på skjermen når du er zoomet inn, holder du mellomromstasten, som vil bytte deg midlertidig til Håndverktøyet og la deg flytte rundt på skjermen ved å klikke og dra det.
Toppen av flippen har faktisk en svak kurve når den nærmer seg delfins haleseksjon, så for mitt andre ankerpunkt, skal jeg klikke på det punktet hvor flipperen og haleseksjonen møtes, og jeg skal til dra ut korte retningshåndtak, dra oppover og til høyre i retningen som haleseksjonen beveger seg. Legg merke til at jeg nå har opprettet en svak kurve langs flipperen:

Legger til det andre ankerpunktet og drar ut små retningshåndtak for å legge til en svak kurve til det første banesegmentet.
Når jeg fortsetter opp langs halen, kan jeg se at den holder seg rett et lite stykke, etterfulgt av en kurve til høyre, så jeg kommer til å klikke for å legge til et tredje ankerpunkt på stedet der kurven begynner. Dette gir meg et rett veisegment mellom det forrige punktet og det nye. Jeg vet at det er et kort retningshåndtak som strekker seg ut fra det forrige ankerpunktet, noe som normalt betyr at det nye banesegmentet mitt vil være en kurve, ikke en rett seksjon, men fordi håndtaket er så kort og også beveger seg i samme retning som banen segment, er det ingen merkbar kurve for det. Anser det som et "for det meste rett" sti-segment:

Klikk for å legge til det tredje ankerpunktet, opprette et (for det meste) rett strektsegment.
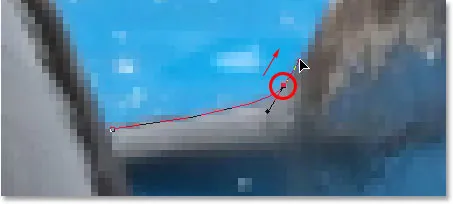
Fortsetter vi, kommer vi til den første virkelige kurven i vår vei. For dette, vil jeg trenge å dra ut et retningshåndtak fra ankerpunktet jeg nettopp la til, så jeg kommer til å holde nede Alt (Win) / Option (Mac), og deretter dra ut et håndtak i generell retning der jeg vil at kurven skal flyte når den starter. Legg merke til hvordan jeg bare drar ut et håndtak fra den ene siden av ankerpunktet, ikke begge deler:

Hold "Alt" (Win) / "Alternativ" (Mac) for å dra ut et retningshåndtak fra den ene siden av et ankerpunkt.
For å legge til kurven, vil jeg klikke og dra på stedet der kurven slutter, og forme kurven når jeg drar ut håndtakene til den stemmer overens med kurven for delfins halen. Hvis jeg måtte, kunne jeg også gå tilbake og endre lengden og retningen på håndtaket i begynnelsen av kurven for å finjustere det, men i dette tilfellet trenger jeg ikke gjøre det:

Legge til et forankringspunkt i motsatt ende av kurven og dra retningshåndtak fra det, rotere og endre størrelsen på dem etter behov til kurven matcher kurvens objekt.
Det neste området av delfinen er ganske rett, helt til ryggen begynner å smelte sammen med ryggfinnen, på hvilket punkt er det en annen kurve, så jeg kommer til å klikke for å legge til et ankerpunkt rett før kurven opp ryggfinnen begynner, noe som kommer til å gi meg et annet "stort sett rett" sti-segment mellom forrige punkt og nytt punkt. Så skal jeg nok en gang holde Alt (Win) / Option (Mac) nede og dra ut et retningshåndtak når jeg forbereder meg til det neste banesegmentet som vil bli buet:

Klikk for å legge til et ankerpunkt, hold deretter "Alt" (Win) / "Alternativ" (Mac) nede og dra ut et retningshåndtak for å forberede deg på neste banesegment.
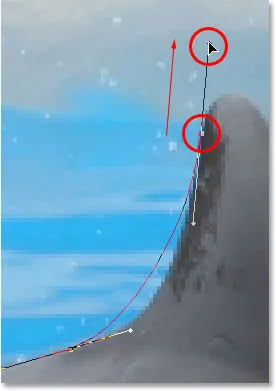
Venstre side av ryggfinnen består hovedsakelig av en kontinuerlig kurve oppover til den kommer nær toppen, på hvilket punkt formen endres, så for å lage denne kurven, skal jeg klikke og dra på punktet nær toppen der kurven vil endre retning. Som vi ser på skjermdumpen, legger dette til et buet banesegment mellom det forrige ankerpunktet og det nye, men kurven følger ennå ikke langs formen på finnen. Det vil trenge litt finjustering:

Legger til en kurve langs venstre side av ryggfinnen. Kurven trenger fortsatt litt justering.
For å justere kurven, vil jeg ganske enkelt holde nede Ctrl (Win) / Command (Mac) -tasten, som gir meg midlertidig tilgang til Direct Selection Tool, og jeg skal dra håndtaket som strekker seg ut fra bunnen ankerpunkt mot høyre for å forlenge den, som skal trekke vinkelen på kurven inn mot høyre sammen med den, for den fint opp med kurven til finnen. Jeg har også rotert håndtakene i den øverste retningen litt med urviseren for å være nit-kresen, men mesteparten av justeringen ble gjort ved hjelp av bunnretning:

Juster kurven ved å justere retningshåndtakene.
For å legge til en kurve rundt toppen av finnen, klikker jeg og drar på motsatt side av den for å legge til et annet ankerpunkt med korte retningshåndtak. Legg merke til at vi har litt problemer. Retningshåndtaket på venstre side av kurven er for langt, og det trekker kurven bort fra toppen av finnen:

Retningshåndtaket til venstre for kurven er for langt, noe som resulterer i at kurven ikke følger formen på finnen.
For å fikse det, alt jeg trenger å gjøre er å holde nede Ctrl (Win) / Command (Mac) og deretter klikke på enden av håndtaket for å velge det og dra det kortere til kurven er i riktig form:

Forkorte lengden på retningshåndtaket for å justere formen på kurven.
La oss være ferdige med å lage vår vei rundt ryggfinnen. Resten av finnen er i utgangspunktet en rett linje, så jeg kommer til å klikke på bunnen av finnen for å legge til et annet forankringspunkt som legger til rett strektsegment, og fullfører banen vår rundt finnen:

Legger til et forankringspunkt ved bunnen av finnen for å fullføre tegningen av banen rundt den.
Siden du og jeg begge ville vært her hele dagen hvis jeg skulle fortsette å kommentere hvert ankerpunkt, retningshåndtak og stisegment mens vi går sakte rundt delfinene, og siden vi har dekket alt vi trenger å vite på dette tidspunktet, Jeg kommer til å tegne resten av stien og skisserer begge delfiner:

Begge delfiner er nå skissert av banen.
Delfinene er nå skissert med stien, og hvis vi ser på Paths-paletten, kan vi se det sikkert, har vi en sti i form av delfinene:

Photoshop's Paths-palett som viser omrisset av delfiner i forhåndsvisende miniatyrbilde.
Som vi har lært, navngir Photoshop automatisk banen "Work Path", noe som betyr at den er midlertidig og vil bli erstattet hvis vi starter en ny bane. Hvis du ønsket å lagre det, må du dobbeltklikke på navnet "Work Path" og gi det nytt navn til noe annet, som "Dolphins" i dette tilfellet. Jeg skal ikke bekymre meg for det, siden jeg ikke har behov for å redde det. Alt jeg vil gjøre på dette tidspunktet er å konvertere banen min til et valg, og siden jeg allerede er i banen-paletten, vil jeg gjøre det ved å klikke på Last inn banen som valgikon nederst på paletten:

Klikk på "Last inn bane som valg" -ikonet nederst på banen til paletten.
Jeg kunne også ha brukt tastatursnarveien Ctrl + Enter (Win) / Command + Return (Mac). Uansett konverterer jeg banen til et utvalg, og hvis jeg ser på bildet mitt, kan jeg se at banen min faktisk har blitt et utvalg rundt delfinene:

Stien rundt delfinene er nå omgjort til et utvalg.
Hvor skal du neste …
Og der har vi det! Delfinene er nå valgt og klare for uansett planer vi har for dem. Og med det pakker vi opp blikket på tegning av stier og gjør valg med Pen Tool i Photoshop! For mer om Photoshop sine valgverktøy, se vår Hvordan gjøre valg i Photoshop-serien. Besøk vår Photoshop Basics-seksjon for flere Photoshop-emner!