I forrige opplæring lærte vi hvordan du tegner graderinger i Photoshop ved hjelp av Gradient Tool. Sammen med hvordan du faktisk tegner graderinger, lærte vi hvordan du bruker Gradient Picker til å velge fra Photoshop sine mange forhåndsinnstilte graderinger. Likevel uansett hvor mange graderinger Adobe inkluderer med Photoshop, er det ofte mer nyttig (og alltid morsommere) å lage dine egne!
I denne opplæringen lærer vi hvordan du oppretter, redigerer og lagrer våre egne tilpassede graderinger ved hjelp av Photoshop's Gradient Editor . Som vi ser lar Gradient Editor oss velge mellom hvilke som helst av Photoshop forhåndsinnstilte graderinger, akkurat som den mindre Gradient Picker, men den lar oss også redigere disse gradientene ved å velge forskjellige farger, legge til flere farger, omorganisere fargene og fjerne farger ! Vi kan legge til åpenhet til gradienten, og til og med justere hvordan fargene går over fra den ene til den andre! Og vi kan lagre gradienten vår som en tilpasset forhåndsinnstilling, slik at vi kan velge den igjen igjen neste gang vi trenger den!
Jeg dekket det grunnleggende om tegningsgradienter i forrige opplæring, så her vil vi hovedsakelig fokusere på selve Gradient Editor. Hvis du ennå ikke er kjent med Photoshops gradientverktøy eller hvordan du tegner graderinger, anbefaler jeg på det sterkeste å lese vår veiledning for å tegne gradient før du fortsetter. Jeg bruker Photoshop CC, men alt vi skal dekke gjelder også Photoshop CS6 . La oss komme i gang!
Hvordan redigere graderinger i Photoshop
Lag et nytt dokument
La oss begynne med å lage et nytt Photoshop-dokument. For å gjøre det, går jeg opp til Fil- menyen i menylinjen øverst på skjermen og velger Ny :

Går til Fil> Ny.
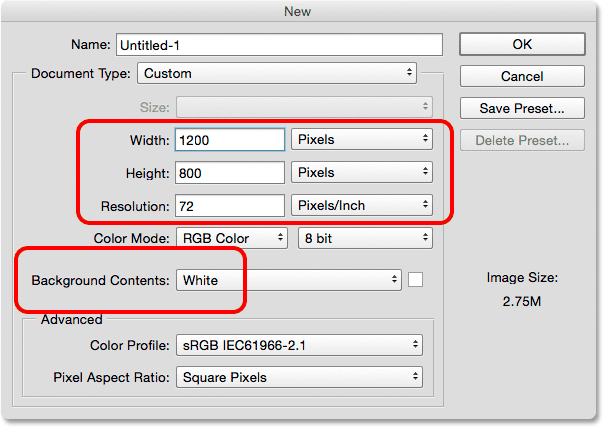
Dette åpner den nye dialogboksen. Siden vi hovedsakelig fokuserer på Gradient Editor, spiller det egentlig ingen rolle hvilken størrelse vi velger for dokumentet vårt, men hvis du jobber sammen med meg, la oss lage dokument i samme størrelse som forrige gang, og angi bredden til 1200 piksler og høyden til 800 piksler . Jeg lar oppløsningen være satt til standard 72 piksler / tomme, og jeg vil sørge for at bakgrunnsinnholdet er satt til hvitt . Jeg klikker OK for å lukke den nye dialogboksen, hvor et nytt hvitfylt dokument vises på skjermen:

Oppretter et nytt dokument på 1200 og 800 px.
Velge gradientverktøyet
Når det nye dokumentet er åpent, velger jeg Photoshop's Gradient Tool fra Verktøy-panelet :

Velge gradientverktøyet.
Åpne Gradient Editor
Som vi lærte i forrige opplæring, når vi har valgt Gradient Tool, er det to forskjellige måter å velge en gradient. Vi kan velge en av Photoshop sine ferdige forhåndsinnstilte graderinger fra Gradient Picker, eller vi kan opprette og redigere vår egen gradient ved hjelp av Gradient Editor . Hvis du vil åpne Gradient Editor, klikker du direkte på forhåndsvisningslinjen for gradient i Alternativlinjen. Hvis du klikker på den lille pilen til høyre for forhåndsvisningsfeltet, åpner du Gradient Picker som vi dekket tidligere. Denne gangen vil vi ha Gradient Editor, så pass på at du klikker på forhåndsvisningsfeltet:

Klikk på forhåndsvisningslinjen for gradient i Alternativlinjen.
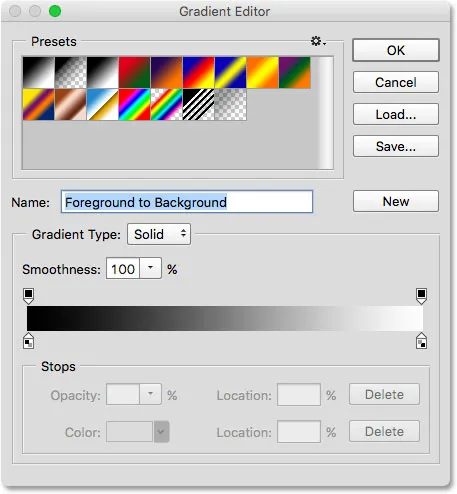
Dette åpner Gradient Editor. Det kan se litt skremmende ut som først, men som vi skal se, er det faktisk veldig enkelt å bruke:

Photoshops Gradient Editor.
Det forhåndsinnstilte området
Å bruke Gradient Editor er en totrinns prosess. Vi lager faktisk ikke en gradient fra bunnen av. I stedet velger vi først en forhåndsinnstilt gradient som skal fungere som utgangspunkt. Deretter redigerer vi den forhåndsinnstilte gradientens farger for å lage vår egen tilpassede gradient.
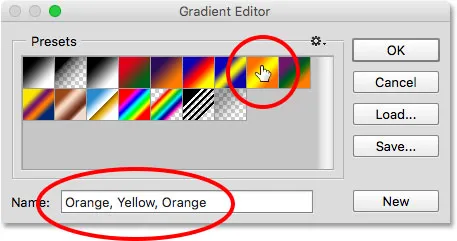
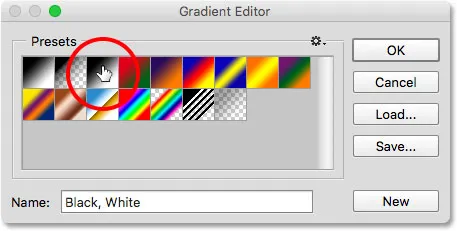
Selve Gradient Editor er delt inn i to hoveddeler; der er forhåndsinnstillinger-området øverst og redigeringsdelen nedenfor. Forhåndsinnstillinger-området fungerer på samme måte som Gradient Picker, og viser oss miniatyrbilder av alle forhåndsinnstilte graderinger vi kan velge mellom. For å velge en gradient, klikker du bare på miniatyrbildet. Navnet på gradienten du har klikket på vises under miniatyrbildene:

Klikk på et miniatyrbilde for å velge en forhåndsinnstilt gradient.
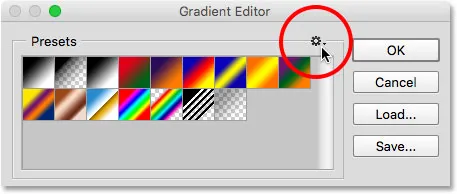
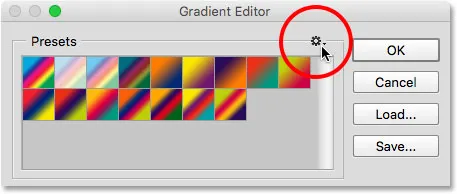
Til å begynne med får vi bare et begrenset antall forhåndsinnstilte graderinger, men Photoshop inkluderer andre gradientsett som vi kan laste inn i Gradient Editor, akkurat som vi kan med Gradient Picker. Hvis du vil se listen over flere sett, klikker du på det lille tannhjulikonet :

Klikk på tannhjulikonet.
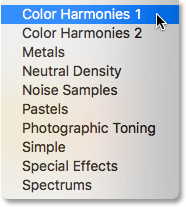
Du finner de andre gradientsettene som er oppført i den nedre halvdelen av menyen som vises. Hvert sett er basert på et bestemt tema, som Color Harmonies, Metals, Pastels, og så videre. For å velge en, klikk på navnet i listen. Jeg velger Color Harmonies 1 :

Velge Color Harmonies 1 sett.
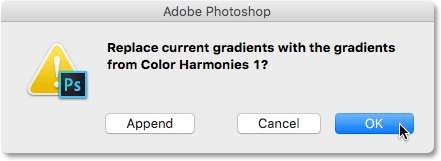
Photoshop vil spørre om du vil erstatte de nåværende gradientene med det nye settet. Hvis du klikker på Legg til, i stedet for å erstatte gjeldende graderinger, vil den legge til de nye under de gjeldende. Jeg liker å holde ting så rotfrie som mulig, og siden det er lett å gjenopprette de opprinnelige gradientene (som vi ser om et øyeblikk), vil jeg klikke OK for å erstatte dem:

Klikk på OK for å erstatte standardgradientene med det nye settet.
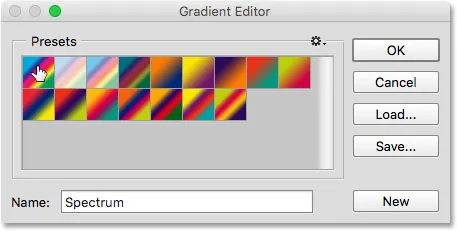
Og nå ser vi at de opprinnelige gradientene er erstattet med det nye settet:

Fargeharmoniene 1 graderinger.
For å gjenopprette de opprinnelige standardgradientene, klikker du nok en gang på tannhjulikonet :

Klikk på tannhjulikonet.
Velg deretter Tilbakestill graderinger fra menyen:

Velge "Tilbakestill graderinger".
Photoshop spør om du vil erstatte de gjeldende gradientene med standardverdiene. Klikk OK :

Klikk på OK for å gjenopprette standardgradienter.
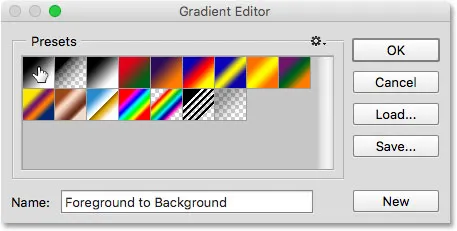
Og nå er vi tilbake til å se de opprinnelige gradientene igjen:

De opprinnelige gradientene er gjenopprettet.
Redigeringsområdet
Hvis hele poenget med Gradient Editor er å lage våre egne tilpassede graderinger, hvorfor gir den oss tilgang til så mange forhåndsinnstillinger når vi allerede kan velge forhåndsinnstillinger fra Gradient Picker? Vel, som jeg nevnte tidligere, lager vi ikke faktisk graderinger fra grunnen av i Photoshop. I stedet starter vi med en av de forhåndsinnstilte gradientene, og deretter redigerer vi fargene.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle-float)
Årsaken til at Gradient Editor gir oss tilgang til alle forhåndsinnstilte graderinger i Photoshop, er slik at vi kan velge en forhåndsinnstilling som allerede er veldig lik gradienten vi ønsker å lage. På den måten har vi mindre arbeid å gjøre. Hvis vi for eksempel trenger å lage en gradient som går over mellom tre farger, kan vi starte med å velge en forhåndsinnstilling som allerede inneholder tre farger. Det er kanskje ikke fargene vi trenger, men i det minste har det allerede tre av dem.
På samme måte, hvis vi lager en gradient som går over fra en ensfarget farge til gjennomsiktighet, kan vi spare oss litt tid ved å starte med en forhåndsinnstilling som allerede overgår til transparens. Eller hvis gradienten bruker, for eksempel pastellfarger, kan det være lettere å først laste Pastels gradientsett og velge en forhåndsinnstilling som allerede bruker farger som ligner på de vi trenger.
I det minste er det ideen. Sannheten er at det er så enkelt å lage en hvilken som helst type gradient du trenger med Gradient Editor at du ofte vil finne deg selv å starte med den mest grunnleggende gradienten av dem alle - den svarte, hvite gradienten (som er inkludert som en av standardverdiene ). Jeg velger det ved å klikke på miniatyrbildet (tredje fra venstre, øverste rad):

Velge den svarte, hvite gradienten.
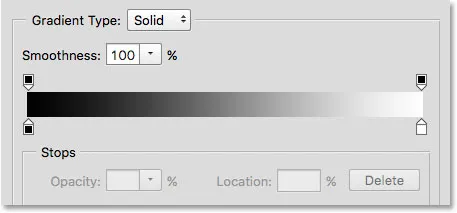
Verktøyene og alternativene for å redigere graderinger finnes alle i den nedre delen av Gradient Editor. Når du har valgt en forhåndsinnstilt gradient, vises den i den store gradientlinjen som fungerer som arbeidsområdet ditt. Det er her vi "bygger" gradienten vår. I dette tilfellet, siden jeg valgte den svarte, hvite gradienten, ser vi baren gå over fra svart til venstre til hvit til høyre:

Den valgte gradienten vises i forhåndsvisningsfeltet.
Gradienttypen
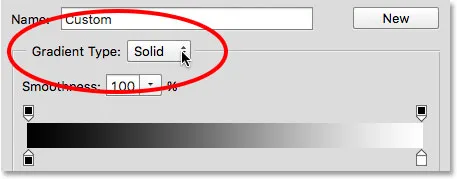
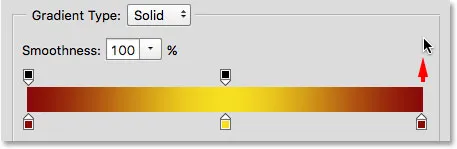
Hvis du i stedet for en jevn gradient ser hvordan det ser ut som en tilfeldig haug med fargede linjer i gradientlinjen, må du sørge for at alternativet Gradienttype over linjen er satt til Solid og ikke støy . Vi vil se på støygradienter i en egen veiledning fordi ikke bare ser annerledes ut, men trinnene for å lage dem er også forskjellige. Generelt sett vil du at alternativet Gradient Type er satt til Solid: hver gang du ønsker å opprette en standardgradient som går jevnt over fra en ensfarget farge til den neste.

Forsikre deg om at Gradient Type er satt til Solid.
Endre gradientfargene
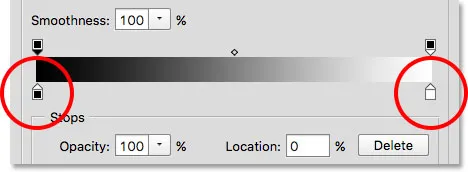
Hvis du ser under gradientlinjen, vil du se fargestopp (små firkantede fargeprøver med piler som peker oppover over gradienten over dem). Det er en for hver av hovedfargene i gradienten. Siden jeg valgte den svarte, hvite gradienten, er det to fargestopp; en fylt med svart til venstre og en annen fylt med hvit på høyre side. Disse fargestoppene forteller Photoshop to viktige ting - hvilke farger du skal bruke i gradienten og hvor du skal plassere dem:

Fargen stopper under hver ende av gradienten.
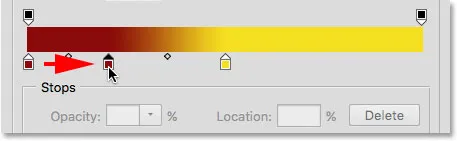
For å endre en eksisterende farge, klikk først på stoppet for å velge den. Klikk deretter på fargeprøven i Stops- delen nederst i Gradient Editor for å velge en annen farge. La oss for eksempel si at jeg vil endre det svarte i gradienten min til rød. For å gjøre det, klikker jeg på svart farge stopp:

Klikk på stoppet for fargen du vil endre.
Når stoppet er valgt, klikker jeg på fargeprøven:

Klikk fargeprøven for å endre farge.
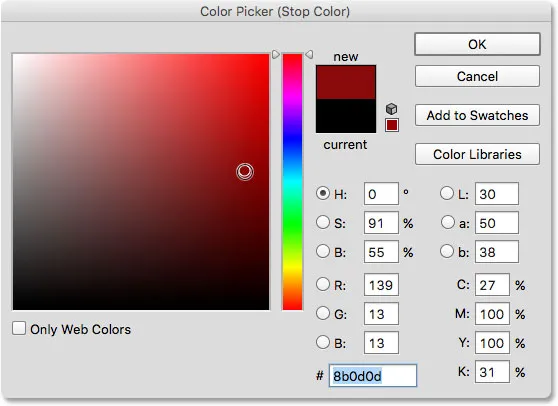
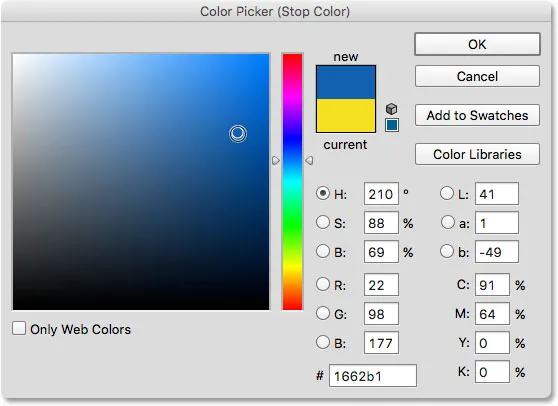
Dette åpner Photoshop's Color Picker . Jeg velger en mørkerød til den nye fargen min, så klikker jeg OK for å lukke fargebryteren:

Velge rødt fra Color Picker.
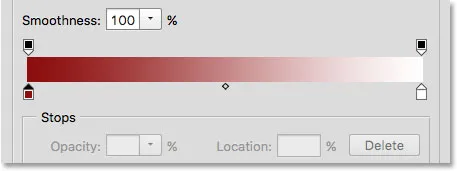
Akkurat slik er min originale sort / hvitt gradient nå en rød til hvit gradient:

Det svarte i gradienten er endret til rødt.
Jeg skal gjøre det samme med den andre fargen og endre den fra hvit til gul. Men denne gangen vil jeg bruke en enda raskere måte å endre farge på. I stedet for å klikke på stoppet for å velge det og deretter klikke på fargeprøven, trenger du bare å dobbeltklikke på stoppet:

Dobbeltklikk på hvitfargestoppet.
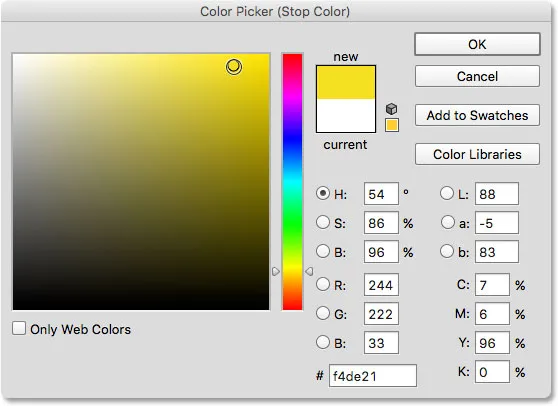
Når du dobbeltklikker på den, vil du øyeblikkelig hoppe deg rett til Color Picker. Jeg velger gult, så klikker jeg OK for å lukke det:

Endre det hvite i gradienten til gult.
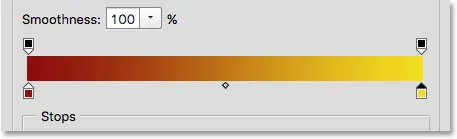
Etter bare noen få klikk, er den opprinnelige svart til hvit gradienten nå en tilpasset rød til gul gradient:

De nye gradientfargene.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle-2)
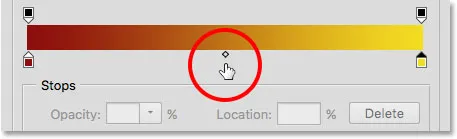
Justere midtpunktet
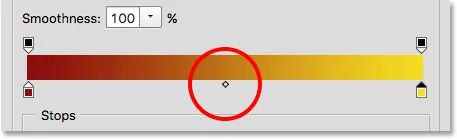
Hvis du ser direkte mellom de to fargestoppene, vil du se et lite diamantformet ikon. Dette er midtpunktikonet . Det representerer den eksakte midten av overgangen mellom fargene på hver side av den (stedet der de to fargene er blandet jevnt). Hvis du ikke ser midtpunktikonet, klikker du på et av fargestoppene, så vil det vises:

Midtpunktikonet.
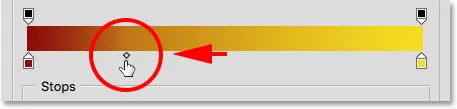
Vi kan endre plasseringen av midtpunktet ved å dra ikonet nærmere den ene fargen eller den andre. For eksempel vil jeg dra den mot venstre slik at den er nærmere det røde stoppet mitt. Legg merke til effekten det har hatt på gradienten. Med midtpunktet nå nærmere rødt, har jeg forkortet overgangsområdet mellom rødt og midtpunktet, og forlenget overgangen mellom midtpunktet og gult:

Justere overgangen ved å dra midtpunktikonet.
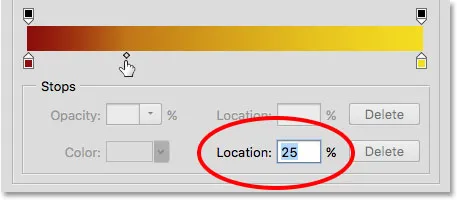
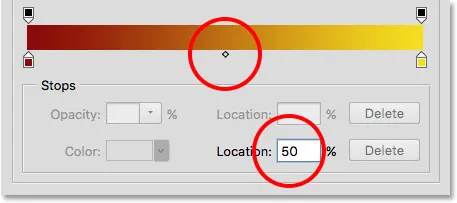
Stedsalternativet
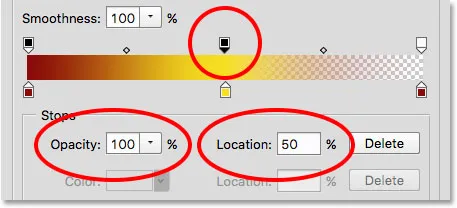
Når vi drar midtpunktikonet, oppdateres beliggenhet- alternativet under gradientlinjen for å vise oss det nøyaktige stedet, i prosent, der midtpunktet ligger mellom de to fargene. Standardplasseringen er på 50% (nøyaktig halvveis mellom dem), men etter å ha dratt midtpunktet mitt til venstre, viser nå plasseringen av midtpunktet til 25% . Med andre ord, det tar nå bare en fjerdedel av den totale avstanden mellom fargene for gradienten min å overføre fra fargen til venstre til midtpunktet, og tre fjerdedeler av avstanden til overgangen fra midtpunktet til fargen til høyre:

Det nåværende midtpunktstedet.
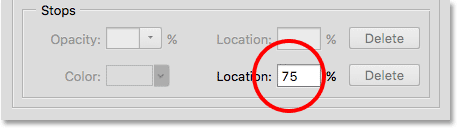
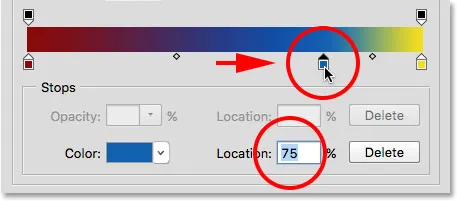
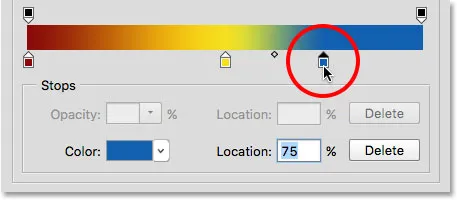
Vi har allerede sett at vi kan endre midtpunktstedet ved å dra ikonet, men vi kan også endre det ved å legge inn en spesifikk verdi i Location-feltet. Hvis jeg vil flytte midtpunktet mitt fra kvart kvarter til, for eksempel, tre kvartal, kan jeg gjøre det ved å endre posisjonsverdien fra 25% til 75% :

Angi en ny posisjonsverdi manuelt.
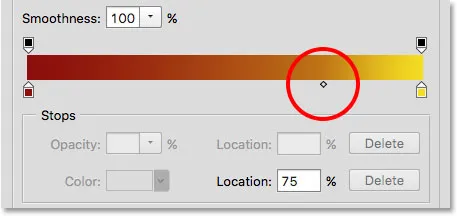
Og nå ser vi at midtpunktikonet har hoppet over til det 75% -merket, og strekker avstanden mellom rødt og midtpunktet mens du krymper avstanden mellom midtpunktet og gult:

Det nye midtpunktstedet.
Jeg vil tilbakestille midtpunktet mitt til standardpunktet ved å sette posisjonsverdien til 50% :

Midtpunktet er nå tilbake til å være halvveis mellom de to fargene.
Legge til farger i gradienten
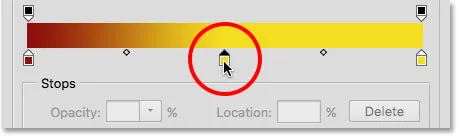
For å legge til flere farger i gradienten, alt vi trenger å gjøre er å klikke rett under gradienten på stedet der den nye fargen skal vises. Photoshop vil legge til et nytt fargestopp på det stedet. For å legge til en tredje farge for eksempel halvveis mellom de to originale fargene mine, klikker jeg på det stedet under gradienten (merk at jeg klikker under midtpunktikonet, ikke direkte på det):

Klikk for å legge til en tredje farge.
Dette gir et nytt stopp på dette stedet. Hvis du vil endre farge, dobbeltklikker du på stoppet:

Dobbeltklikk på den nye fargeprøven.
Velg deretter en annen farge fra Color Picker. Jeg skal velge blått:

Velger en tredje farge for gradienten min.
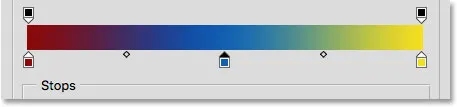
Jeg klikker på OK for å lukke fargevelgeren, og nå har min tofargig gradient blitt en trefargig gradient. Ikke verst med tanke på at det opprinnelig startet som en svart til hvit gradient:

Den tredje fargen er lagt til.
Flytte farger langs gradienten
Ikke bare kan vi legge til farger i gradienten, men vi kan også flytte dem rundt og til og med endre rekkefølgen de vises i. Det er et par måter å bevege dem på. Det ene er å bare klikke på et fargestopp og dra det til venstre eller høyre. Her har jeg klikket på det blå stoppet i midten og drar det nærmere det gule stoppet. Akkurat som da vi beveget midtpunktikonet, oppdateres posisjonsverdien når vi drar fargebilden for å vise den nøyaktige plasseringen i prosent:

Flytte en farge ved å dra stoppet langs gradienten.
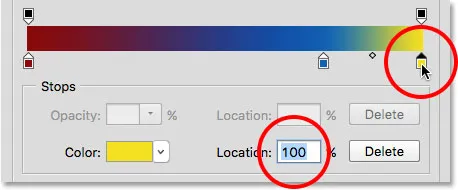
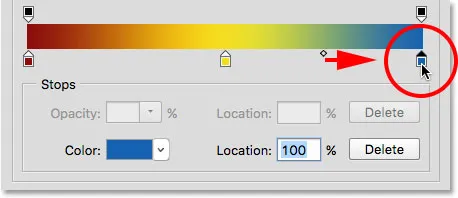
En annen måte å flytte en farge på er å klikke på stoppet for å velge den, og deretter oppgi en verdi direkte i Location-feltet. Jeg klikker på det gule stoppet mitt for å velge det. Legg merke til at den nåværende plasseringen er på 100%:

Velge det gule stoppet.
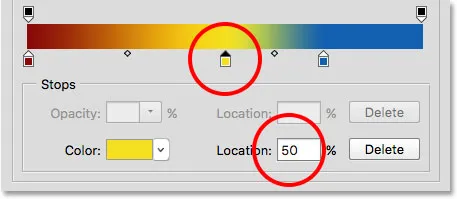
Jeg endrer posisjonsverdien til 50%, som umiddelbart hopper det gule stoppet inn i midten av gradienten:

Flytte en farge ved å legge inn en ny posisjonsverdi.
Deretter klikker jeg på det blå stoppet for å velge det:

Velge det blå stoppet.
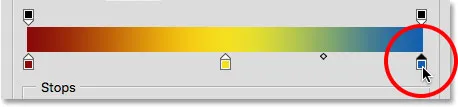
Jeg drar den helt til høyre til det gule stoppet opprinnelig, og bytter effektivt de to fargene:

Dra det blå stoppet til høyre kant av gradienten.
Fjerne en farge
For å fjerne en farge fra gradienten, klikk på fargestoppet for å velge den, dra deretter ned og bort fra gradienten til stoppet forsvinner. Jeg fjerner den blå fargen min ved å klikke på stoppen for å velge den:

Velge den blå fargestoppen.
Jeg drar den ned og bort fra gradienten, og her ser vi at den blå fargen nå er borte, og etterlater meg bare de røde og gule fargene mine. Photoshop gir oss ett nivå av angre når du redigerer graderinger, så hvis du sletter en farge ved en feiltakelse, trykker du bare på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet for å angre det siste trinnet og gjenopprette fargen:

Dra ned for å fjerne fargestoppen.
Kopiere en eksisterende farge
En annen måte å legge til en farge i en gradient er å lage en kopi av en eksisterende farge. For å gjøre det, trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet mens du klikker på et fargestopp og drar det til venstre eller høyre. I stedet for å flytte det originale stoppet, drar du ut en kopi av stoppet som du deretter kan plassere hvor som helst du trenger langs gradienten.
La oss si det jeg virkelig ønsker er en gradient som går fra rød til gul og deretter tilbake til rød. Jeg har allerede det røde jeg trenger til venstre. I stedet for å legge til et nytt fargestopp og manuelt velge den samme rødfargen fra Color Picker, kan jeg ganske enkelt trykke og holde inne Alt (Win) / Option (Mac) -tasten, og deretter klikke på den røde stoppen og dra bort fra den mot til høyre, lage en identisk kopi:

Når du klikker og drar et stopp mens du trykker på Alt (Win) / Option (Mac), opprettes en kopi av det.
Så drar jeg kopien helt til høyre og lager min rød til gul til rød gradient:

Kopiering av eksisterende stopp gjør det enkelt å legge til samme farge til forskjellige deler av gradienten.
Legge til åpenhet
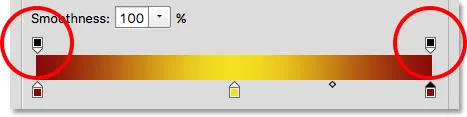
Hvis du ser rett over gradientlinjen, vil du se hvordan det ser ut som ekstra fargestopp. Dette er faktisk transparensstopp . De lar oss justere gjennomsiktigheten til forskjellige deler av gradienten. Her ser vi ett gjennomsiktighetsstopp i begge ender:

Åpenheten stopper.
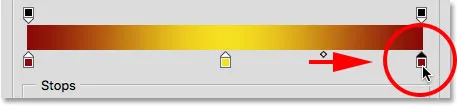
Noen av de forhåndsinnstilte gradientene i Photoshop inneholder gjennomsiktighet mens andre ikke gjør det, men vi kan enkelt legge det til der vi trenger det. Hvis jeg for eksempel vil at gradienten min skal overgå fra en ensfarget venstre side til å være 100% gjennomsiktig på høyre side, kan jeg gjøre det ved å først klikke på transparensstoppet over høyre side av gradienten. Dette muliggjør gjennomsiktighetsalternativene i Stops-delen under gradienten. Legg merke til at stoppets nåværende Opacity- verdi er 100%, noe som betyr at det ikke er noen åpenhet i det hele tatt:

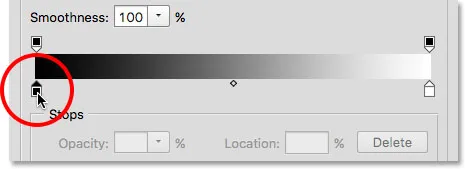
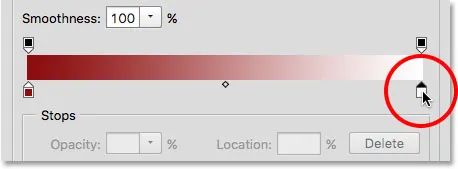
Velge transparensstopp til høyre.
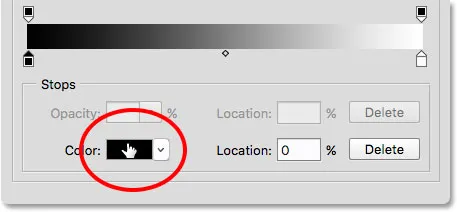
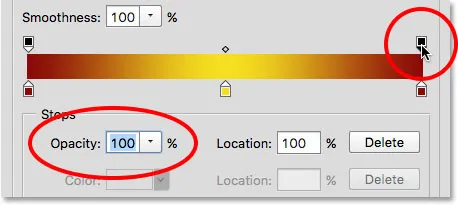
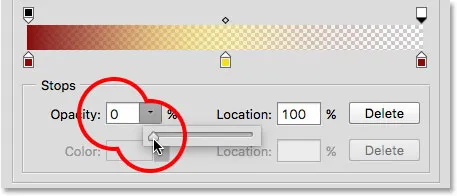
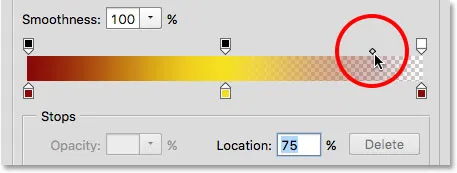
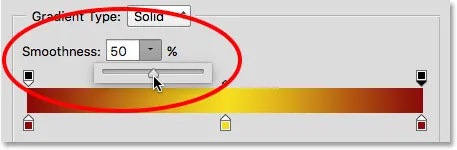
For å legge til åpenhet, klikker jeg på pilen til høyre for gjeldende opacitetsverdi, så senker jeg verdien ved å dra glidebryteren mot venstre. Jeg vil senke den helt ned til 0% for å gjøre høyre side helt gjennomsiktig. Du kan også opprette delvis gjennomsiktighet ved å velge en verdi mellom 0% og 100%.
Legg merke til at fargen på gjennomsiktighetsstoppet har endret seg fra sort til hvit . Svart betyr at opacitetsverdien til stoppet er satt til 100%. Hvitt betyr at den er satt til 0% (helt gjennomsiktig). Delvis åpenhet er representert av forskjellige gråtoner. Legg også merke til at gradientlinjen nå går over fra en ensfarget farge til venstre til et sjakkbrettmønster til høyre. Sjakkbrettmønsteret er hvordan Photoshop representerer åpenhet:

Senke gjennomsiktighetsstoppet til gjennomsiktighetsstoppet til høyre til 0%.
Flytte åpenhet stopper
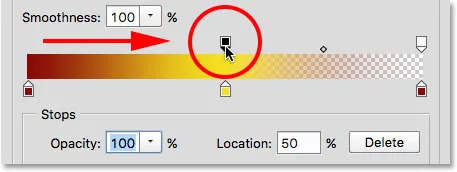
Akkurat som vi kan flytte fargestopp for å plassere dem langs gradienten, kan vi også flytte transparensstopp. Hva for eksempel, hvis jeg vil at overgangen til åpenhet skal begynne på gult i midten i stedet for med rødt til venstre? Det er et par måter jeg kan gjøre det på. Det ene ville være å bare klikke på gjennomsiktighetsstoppet til venstre og dra det inn i midten av gradienten slik at den sitter over gult. Gradienten min forblir nå 100% ugjennomsiktig fra rødt til venstre til gult i midten før jeg går over til åpenhet til høyre:

Å flytte gjennomsiktighetsstoppet fra venstre til midten av gradienten.
Legge til mer transparensstopp
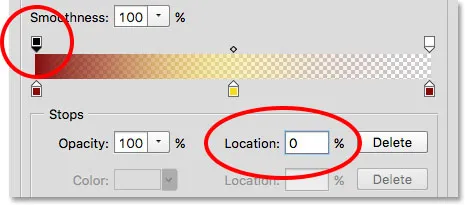
En annen måte ville være å forlate de to transparensstoppene mine på de opprinnelige stedene og legge til et tredje stopp over midten av gradienten. Jeg vil raskt hoppe gjennomsiktighetsstoppet tilbake til det opprinnelige stedet til venstre ved å endre posisjonsverdien fra 50% til 0% :

Som fargestopp, kan transparensstopp flyttes ved å endre posisjonsverdien.
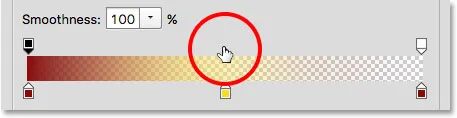
Deretter klikker jeg over gradienten på stedet der jeg vil at det nye stoppet skal vises. I dette tilfellet er det midten:

Klikk for å legge til et tredje transparensstopp midt i gradienten.
Photoshop legger til det nye gjennomsiktighetsstoppet. Legg merke til at dens Opacity-verdi allerede er satt til 100%, så jeg trenger ikke å endre den, men jeg kan sette den til hvilken som helst verdi jeg ønsket fra 0% til 100%. Legg også merke til at beliggenheten er på 50%, men igjen kunne jeg flytte til den til et hvilket som helst annet sted enten ved å dra selve stoppet eller legge inn en annen verdi i Location-feltet. Du kan legge til så mange transparensstopp som du trenger langs gradienten for veldig finjustert kontroll:

Hvert gjennomsiktighetsstopp er helt uavhengig av de andre.
Du kan kopiere eksisterende gjennomsiktighetsstopp akkurat som du kan med fargestopp. Bare trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet mens du drar gjennomsiktighetsstoppet til venstre eller høyre for å lage en kopi av den som du deretter kan flytte på plass. Også som fargestopp, finner du midtpunktikoner mellom hvert sett med transparensstopp. Klikk og dra midtpunktet nærmere det ene stoppet eller det andre for å justere overgangen:

Justere midtpunktet til gjennomsiktigheten til høyre.
Fjerne transparensstopp
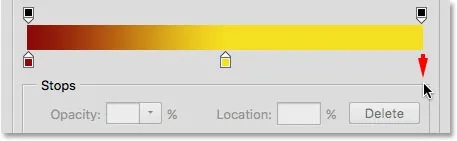
For å fjerne et gjennomsiktighetsstopp, klikk på det for å velge det, og dra deretter opp og bort fra gradienten til stoppet forsvinner. Jeg sletter stoppet til høyre ved å klikke og dra det oppover. Siden det var det eneste gjennomsiktighetsstoppet av de tre som hadde sin Opacity-verdi satt til noe annet enn 100%, betyr å fjerne det at jeg er tilbake til å ikke ha noen åpenhet i det hele tatt i gradienten:

Fjern transparensstopp til høyre.
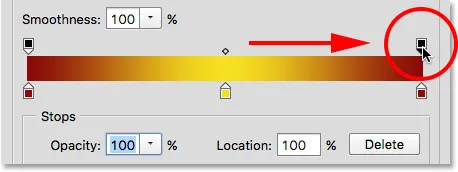
Til slutt, selv om jeg ikke egentlig trenger å gjøre dette fordi gradienten min ikke lenger inneholder gjennomsiktighet, vil jeg legge ting tilbake slik de opprinnelig var ved å klikke på gjennomsiktighetsstoppet midt i gradienten og dra det over til den rette:

Dra gjennomsiktighetsstoppet fra midten til høyre for gradienten.
glatthet
Et siste alternativ å se på i Gradient Editor er Glatthet som styrer hvor gradvis overgangene vises mellom hovedfargene. Som standardverdi på 100% spres overgangene så jevnt som mulig. Når du senker verdien, skyver den flere av overgangsfargen mot hovedfargene, og etterlater færre nyanser i midten. Dette skaper hardere overganger med mer tydelig banding, som vanligvis ikke er det du ønsker. I de fleste tilfeller er det best å la jevnhet være satt til 100%:

Alternativet Smoothness.
Lagre gradienten din som en ny forhåndsinnstilling
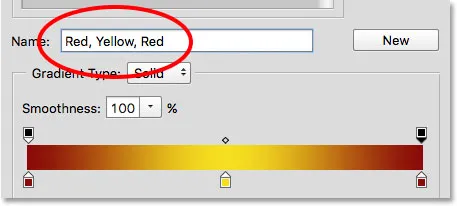
Når du er fornøyd med hvordan gradienten din ser ut, kan du lagre den som en ny forhåndsinnstilling. Først skriver du inn et navn for den nye gradienten din i feltet Navn . Jeg vil kalle min "rød, gul, rød":

Navngi den nye gradienten.
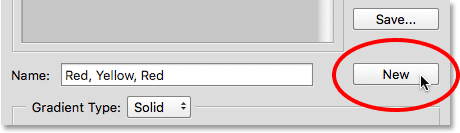
Klikk deretter på knappen Ny :

Klikk på Ny-knappen.
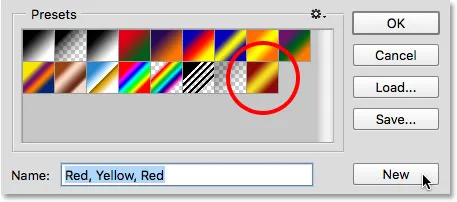
Photoshop vil legge til den nye gradienten din med de andre forhåndsinnstillingene, og gi den et eget miniatyrbilde som du kan klikke på for å velge det neste gang du trenger det:

Den nye gradienten vises etter de andre i det forhåndsinnstilte området.
Når du er ferdig, klikker du OK for å lukke ut av Gradient Editor:

Klikk på OK-knappen.