
Hva er WebSocket?
Se for deg å skrive en e-post til en venn eller en kollega. Du starter alltid med Hei, etterfulgt av konteksten og slutter med en takk. Forestill deg den samme du og din venn / kollega som har en samtale ansikt til ansikt. Vil du fortsatt starte hver tekst med Hei og avslutte med Takk? Et stort NEI, ikke sant? Dette oppsummerer praktisk talt HTTP og WebSocket.
Teknisk forståelse av WebSocket
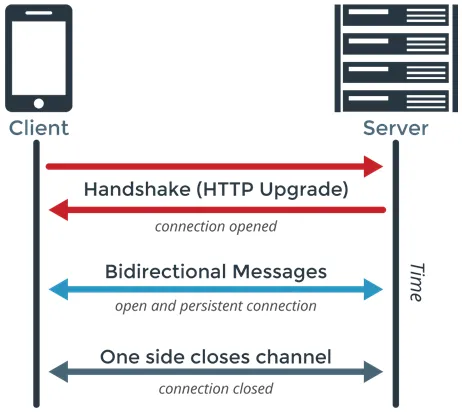
En WebSocket er en toveis kommunikasjonsprotokoll. Det gir en full dupleksforbindelse. La oss forstå hvordan disse begrepene er viktige.
Når vi ser tilbake på vårt eksempel på e-postmeldinger og ansikt til ansikt-samtaler, betyr e-postmeldinger HTTP-protokollen mens samtaler ansikt til ansikt betyr WebSocket-protokoll. Dette betyr ikke at e-post blir sendt over HTTP-protokoll, nei. E-postmeldinger bruker stort sett SMTP-protokoller, men la oss ikke bekymre deg for det nå. Den viktigste takeaway fra eksemplet er åpningen og lukkingen av den underliggende forbindelsen mellom de to partene som utveksler informasjon.
HTTP utveksler informasjon ved å åpne en ny forbindelse på hver forespørsel-svar-syklus. Så hver gang du sender en forespørsel eller mottar et svar, oppretter HTTP en ny forbindelse. Tenk på en tilkobling som bare en sikker linje for å overføre informasjon. Så snart informasjonen din er levert, lukker HTTP forbindelsen.
WebSocket holder tilkoblingen åpen for deg slik at du kan utveksle informasjon over samme linje til en av dere lukker forbindelsen.
Litt mer teknisk …
Ok, jeg får alt om at forbindelsen blir åpen. Hvordan hjelper det meg? Jeg føler ingen forskjell om jeg sender e-post eller sender chatmeldinger.
Du har rett. Som sluttbruker er ikke forskjellen synlig for deg. La oss tenke som en applikasjonsutvikler. Når jeg sier åpne en sikker linje for informasjonsutveksling, er det en prosess involvert i det. Dette blir ofte referert til som håndtrykk. Dette er en prosess der begge maskinene som er involvert i en samtale blir enige om å åpne en port for å sende og motta informasjon. Nå er disse portene blokkert for hverandre og kan ikke brukes til en tredje maskin.
For håndtrykk, sender og mottar HTTP-protokollen noen ekstra byte bare for å bekrefte om en port er ledig i begge maskinene og henter detaljene om porten. Disse ekstra bytene er en overhead når det kreves hyppig utveksling av informasjon. Derfor WebSocket.
Når skal jeg bruke WebSocket og når ikke?
Det er langt klart at WebSocket bare er nyttig når det kreves hyppig utveksling av informasjon. WebSocket gir en tosidig tilkobling. Dette betyr at informasjon kan sendes og mottas samtidig. Dette kommer åpenbart til bekostning av å sperre havnen til informasjonen blir utvekslet. Så bruk av WebSocket er en avveining mellom å lagre viktige byte og muliggjøre raskere samtaler til bekostning av å blokkere en port lenger.
Det beste bruksmålet med WebSocket er når du trenger sanntidsdata veldig raskt, som aksjekurser. Aksjekursene endres hvert sekund. Så bruker HTTP ville kaste bort avgjørende tid i unødvendig håndtrykk og sitatene ville bli foreldet. Bruk heller WebSocket og få det gjort raskere.
Derimot, hvis du har råd til en forsinkelse på noen få millisekunder i informasjonen du søker, må du gå for HTTP.
Hvordan WebSocket ble til?
I de første dagene var Internett et gigantisk nettverk av sider som inneholder tekstinformasjon. Dette var stort sett statiske sider, noe som betydde at informasjonen var konstant og ikke varierte med påfølgende hentninger. Over tid ble rikt innhold som bilder en uunnværlig del av websidene. Sidene ble også dynamiske, noe som betydde at informasjonen på sidene nå kunne genereres basert på spørsmål.
Dette førte til fremskritt i teknologier med oppfinnelsen av Dynamic HTML, JavaScript, etc. De var alle veldig avanserte, men brukte HTTP-protokoller. Problemet med HTTP-protokoller - tilkoblingen var ikke tosidig. Kommunikasjonen var ensrettet. Når som helst kan klienten sende en forespørsel til serveren eller serveren kan svare.
Dette ga vei for WebSocket-protokoller slik at en full-dupleks-tilkobling for å forbedre brukeropplevelsen.
Forstå begrepet 'Full-Duplex'
Vi har kommet over begrepet full-duplex ganske mye. Hva betyr dette egentlig?
I HTTP blir forespørselen alltid initiert av klienten. Dette betyr at med mindre klienten sender en forespørsel, vil ikke serveren svare. Dette gjør kommunikasjon ensrettet.
I WebSocket kan både klienten og serveren skyve meldinger til hverandre samtidig. Klienten trenger ikke sende en forespørsel hver gang den krever noe svar. Dette gjør tilkoblingen toveis.
For å oppnå toveisretthet må man tenke at det er to forbindelser som opprettholdes på hvert tidspunkt. Det er her WebSocket er forskjellig. WebSocket gjør dette via en enkelt TCP-tilkobling. Dette betegnes som en full-dupleks-forbindelse, noe som betyr toveiskommunikasjon over en enkelt kanal.

WebSocket-attributter, hendelser og metoder
La oss opprette en WebSocket-tilkobling. Følgende kommando gjør dette for oss:
var Socket = new WebSocket (URL, (protokoll));
Den nye WebSocket-metoden er den eksponerte API-metoden som returnerer en etablert forbindelse med URL-adressen spesifisert som den første parameteren og følger en valgfri protokollparameter.
1. Attributter
Når forbindelsen er opprettet, har vi følgende attributter i Socket-objektet:
Jeg. Socket.readyState
Et skrivebeskyttet attributt som forteller tilstanden til forbindelsen.
0 - Tilkobling er ennå ikke opprettet.
1 - Tilkobling er opprettet, og kommunikasjon er mulig.
2 - Tilkoblingen går gjennom et håndtrykk.
3 - Tilkoblingen er lukket eller kunne ikke åpnes.
ii. Socket.bufferedAmount
Et skrivebeskyttet attributt som forteller antall byte som står i kø ved bruk av send () -metoden.
2. Begivenheter
Jeg. Socket.onOpen
En hendelse som utløses når en forbindelse åpnes.
ii. Socket.onMessage
En hendelse som utløses når klienten mottar en melding fra serveren.
iii. Socket.onError
Hendelsen utløste en kommunikasjonsfeil.
iv. Socket.onClose
Hendelsen utløses når en tilkobling er lukket.
3. Metoder
Jeg. Socket.send (data)
Sendemetoden overfører dataene ved hjelp av tilkoblingen.
ii. Socket.close ()
Denne metoden avslutter den eksisterende forbindelsen.
Eksempel
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
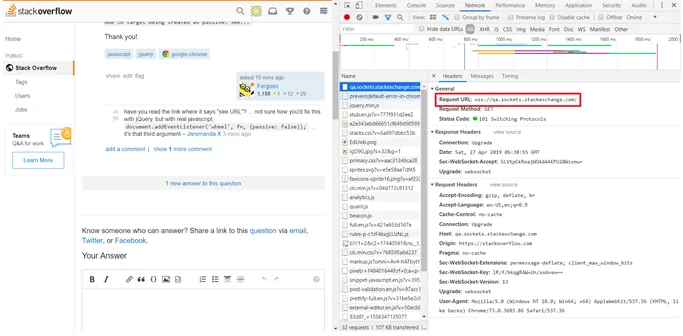
Ekte verdenseksempel
StackOverflow er et veldig populært nettsted som bruker WebSocket for å skyve varsler når et nytt svar er tilgjengelig på spørsmålet.

Anbefalt artikkel
Dette har vært en guide til Hva er WebSocket? Her diskuterte vi begreper, definisjon, WebSocket-attributter, hendelser og metoder for WebSocket. Du kan også gå gjennom andre foreslåtte artikler for å lære mer -
- Er Hadoop Open Source?
- Hva er Java arv?
- Hva er multithreading i C #?
- Hva er ASP.Net Web Services?
- Oppretting og metoder for multithreading i C #