Lær hvordan Content-Aware Crop-funksjonen i Photoshop CC lar deg enkelt legge til mer plass rundt bildene dine ved å fylle det tomme området med matchende innhold!
Adobe la først innholdsbevisste funksjoner til beskjæringsverktøyet i Photoshop CC 2015.5. Og hva innholdsbevisst beskjæring lar oss gjøre er å legge til mer plass rundt bildene våre. Når jeg sier "mer plass", mener jeg ikke bare "tom plass". Det vanlige beskjæringsverktøyet har alltid vært i stand til det. I stedet, med innholdsbevisst beskjæring, kan vi faktisk utvide grensene for et bilde ved å fylle tomme områder rundt et foto med matchende detaljer.
Innholdsbevisst avling kan være ekstremt nyttig når du beskjærer et bilde etter å ha rettet det, siden det å rotere bildet ofte etterlater tomme mellomrom i hjørnene. Og det er også flott å utvide toppen, bunnen eller sidene av bildet for å gi plass til tekst eller for å hjelpe bildet til å passe bedre i oppsettet ditt. Sammen med å lære hvordan du bruker det, lærer vi også hvorfor innholdsbevisst beskjæring fungerer som magi i noen tilfeller, men ikke så mye i andre. For å følge med, trenger du Photoshop CC. La oss komme i gang!
Rette og beskjære et bilde uten Content-Aware
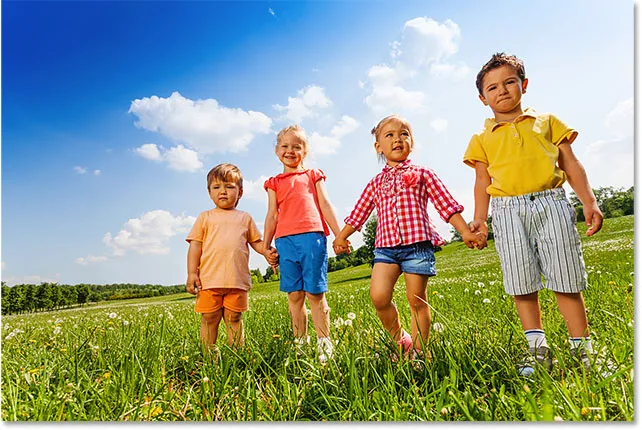
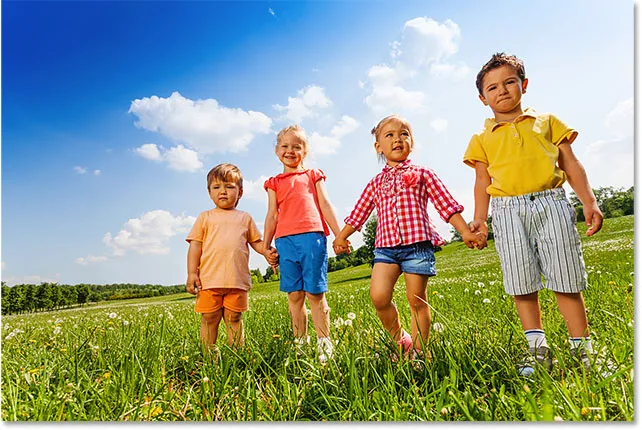
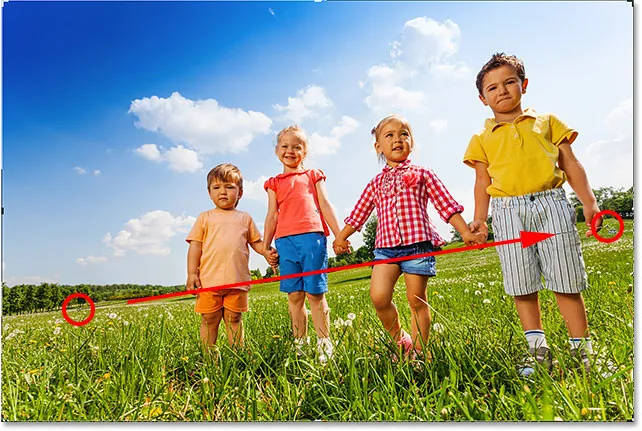
Her er et bilde jeg har åpnet i Photoshop som jeg lastet ned fra Adobe Stock. Jeg vil rette og beskjære bildet uten å miste noen av barna på bildet. Men gutten i den gule skjorten til høyre er veldig nær kanten, noe som kan utgjøre et problem. Så la oss se hva som skjer hvis jeg prøver å rette og beskjære det uten å bruke Crop Tool's Content-Aware-funksjonen:

Det originale bildet. Kreditt: Adobe Stock.
Velge beskjæringsverktøyet
Jeg velger beskjæringsverktøyet fra verktøylinjen:

Velge beskjæringsverktøyet.
Hvor finner jeg alternativet Content-Aware?
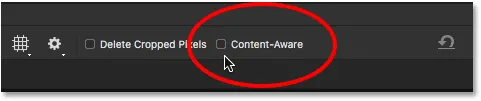
Når beskjæringsverktøyet er valgt, finner du Content-Aware- alternativet i alternativlinjen øverst på skjermen. Foreløpig vil jeg la Content-Aware ikke avkrysset:

Alternativet Content-Aware for Crop Tool, er for øyeblikket slått av.
Velge Rett verktøyet
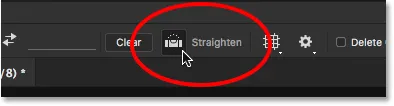
For å rette opp bildet, velger jeg Rett verktøyet i alternativlinjen:

Velge Rett verktøyet.
Rotere og rette bildet
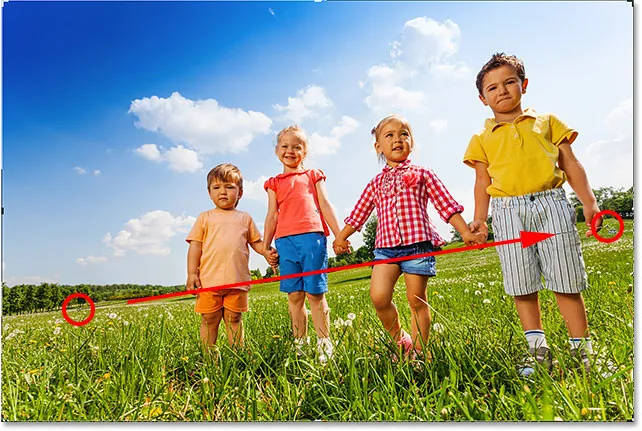
Så tegner jeg en rett linje på tvers av noe i bildet som skal være rett, enten loddrett eller horisontalt, slik at Photoshop kan bruke vinkelen på den linjen for å rotere og rette bildet. For et utendørsbilde som dette, ideelt sett kunne jeg tegne en rett linje over horisonten i bakgrunnen. Men i dette tilfellet er det virkelig ingen åpenbar horisontlinje takket være de bølgende åsene, så jeg må øye med det.
Jeg begynner med å klikke for å angi et startpunkt for linjen rett under trærne nederst til venstre på bildet. Og så, med museknappen nede, drar jeg diagonalt over til høyre, igjen rett under trærne. En vinkel på rundt 9 ° skal fungere:

Dra en diagonal linje over bildet med Rett verktøyet.
Det første problemet - Tom plass i hjørnene
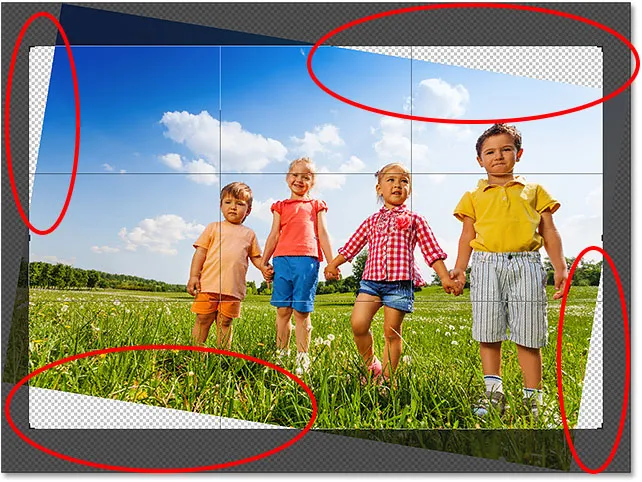
Jeg slipper museknappen min, når Photoshop roterer bildet for å rette det opp. Den tegner også en beskjærende kant rundt bildet. Og her er det første problemet. Legg merke til hvor mye av bildet som faller utenfor beskjæringsområdet etter å ha rettet det ut. Det skyldes at rotasjonen av bildet tilførte en hel haug med tom plass rundt bildet, som vi ser av sjakkbrettmønsteret i hjørnene av dokumentet.
Photoshop utvider ikke beskjæringsgrensen til det tomme stedet, siden vi ender med tom plass i bildet. Det vil bare utvide beskjæringsgrensen til kantene på selve bildet. I det minste er det slik ting fungerte før Content-Aware-funksjonen ble lagt til, som vi vil se på i løpet av et øyeblikk:

Uten Content-Aware vil beskjæring føre til at mye av bildet går tapt.
Det andre problemet - Å miste deler av faget mitt
Jeg aksepterer beskjæringen ved å trykke Enter (Win) / Return (Mac) på tastaturet mitt. Og dette bringer oss til det andre problemet. Husker du da jeg nevnte at gutten i den gule skjorten til høyre var for nær kanten? Vel, etter å ha rettet opp og beskåret bildet, har en del av ham nå falt helt utenfor kanten! Det var ingen måte for Photoshop å beskjære bildet etter å ha rettet det uten å kutte guttens arm og føtter ut av bildet. Mamma og pappa ville sannsynligvis ikke være for fornøyde med dette resultatet:

Uten Content-Aware kan du beskjære bildet av motivet ut av bildet.
Hvordan rette og beskjære et bilde med Content-Aware
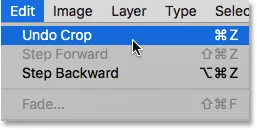
Så nå som vi har sett på hvordan Crop Tool fungerer uten Content-Aware, la oss rette og beskjære bildet igjen, men denne gangen med Content-Aware slått på. Jeg vil angre den første beskjeden min ved å gå til Rediger- menyen i menylinjen og velge Angre beskjæring :

Går til Rediger> Angre beskjæring.
Dette returnerer bildet til sin opprinnelige tilstand:

Originalbildet nok en gang.
Trinn 1: Velg beskjæringsverktøyet
Jeg velger nok en gang beskjæringsverktøyet fra verktøylinjen:

Sørger for at jeg har valgt beskjæringsverktøyet.
Trinn 2: Slå på Content-Aware i Alternativer-linjen
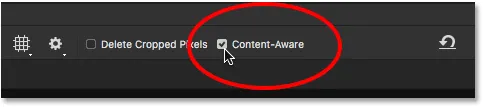
Denne gangen vil jeg slå Content-Aware på, så jeg klikker inne i avmerkingsboksen i alternativlinjen:

Slå på innholdsbevisst beskjæring.
Trinn 3: Velg Rett verktøyet
Deretter, fremdeles i Alternativer-linjen, vil jeg igjen velge Rette verktøyet :

Velge Rett verktøyet.
Trinn 4: Tegn en linje på tvers av noe som skal være rett
Og akkurat som før, skal jeg klikke og dra ut en diagonal linje med Rettverktøyet fra venstre mot høyre rett under trærne i bakgrunnen:

Dra den samme diagonale linjen over bildet med Rett verktøyet.
Forskjellen om innholdsbevissthet
Jeg slipper museknappen for å rette opp bildet. Og denne gangen, når Content-Aware er slått på, får vi et veldig annet resultat. I stedet for å begrense beskjæringsområdet til bare selve bildet, har Photoshop utvidet det til noe av det tomme rommet i hjørnene.
Hvorfor er Photoshop plutselig greit med å legge tom plass til bildet? Årsaken er at det ikke kommer til å legge til tom plass. I stedet, med Content-Aware aktivert, kan Photoshop bruke bildedetalj i nærheten av de tomme områdene for automatisk å fylle dem inn med lignende detalj. Hvis det er mye gress i området, kan det fylle det tomme stedet med mer gress. Og hvis det er blå himmel, kan det fylle rommet med mer blå himmel. Med andre ord sier Photoshop nå: "Gå videre og inkluder de tomme områdene, og la meg finne ut hva som skal være der."

Den større avlingen som Photoshop foreslår med Content-Aware aktivert.
På dette tidspunktet kunne jeg ta tak i hvilken som helst av sidene eller hjørnene på beskjæringsboksen og utvide dem utover i de tomme områdene. Men husk at jo mer vi ber Photoshop om å finne ut av det på egenhånd, jo større er risikoen for at det vil rote ting (akkurat som resten av oss). Hvor langt du kan skyve Content-Aware-funksjonen vil virkelig avhenge av bildet. For best resultat, prøv å ikke utvide beskjæringsgrensen mye utover den opprinnelige størrelsen som Photoshop antyder. Men igjen, det vil avhenge av bildet ditt.
Trinn 5: Trykk Enter (Win) / Return (Mac) for å beskjære bildet
For å godta beskjæringen, trykker jeg Enter (Win) / Return (Mac) på tastaturet mitt. Denne gangen, fordi Photoshop har mye å regne ut, vil vi ikke se umiddelbare resultater som vi gjorde før. I stedet vil vi se en fremdriftslinje som forteller oss hvor langt Photoshop er i gang:

Fremdriftslinjen holder oss selskap mens vi venter.
I de fleste tilfeller bør det ikke ta mer enn noen få sekunder, og her ser vi resultatene. Takket være beskjed om innhold, var Photoshop i stand til å fylle de tomme områdene i hjørnene med flere detaljer. Og gutten i den gule skjorten er fremdeles i ett stykke, med plass til overs. Det kan være noen få områder som vil trenge en rask touch-up med et av Photoshop sine retusjeringsverktøy, som Clone Stamp eller Healing Brush. Men generelt, innholdsbevisst beskjæring holdt bildet bra ut:

Resultatet etter utretting og beskjæring med Content-Aware aktivert.
Bruk av innholdsbevisst avling for å utvide kantene på et foto
Vi har sett at innholdsbevisst beskjæring er flott for å rette et bilde. Men det er også nyttig for å utvide kantene på et bilde, og gi mer plass til toppen, bunnen, til venstre eller høyre. Her er et annet bilde, også lastet ned fra Adobe Stock, som jeg har åpnet i Photoshop:

Det originale bildet. Kreditt: Adobe Stock.
Trinn 1: Velg beskjæringsverktøyet
La oss si at jeg trenger å legge til mer plass over ballongene øverst. For å gjøre det, velger jeg igjen beskjæringsverktøyet fra verktøylinjen:

Velge beskjæringsverktøyet.
Dette plasserer den vanlige beskjæringsrammen og håndterer rundt bildet:

Beskjæringsgrensen og håndtakene omgir bildet.
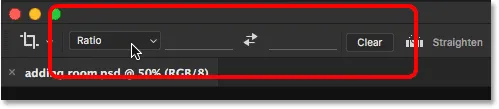
Siden jeg vil dra det øverste håndtaket uten å flytte de andre, vil jeg sørge for at Aspect Ratio- alternativet i alternativlinjen er satt til Ratio, som det er som standard. Og jeg skal sørge for at bredde- og høydefeltene direkte til høyre for Aspect Ratio-alternativet begge er tomme. Hvis de ikke var tomme, vil jeg klikke på Tøm- knappen for å fjerne verdiene:

Angi alternativet Bildeforhold til Forhold, med felt Bredde og Høyde tom.
Trinn 2: Slå på Content-Aware i Alternativer-linjen
Jeg skal sørge for at jeg har valgt Content-Aware :

Velge Content-Aware-alternativet.
Trinn 3: Dra en eller flere kanter av beskjæringsgrensen utover
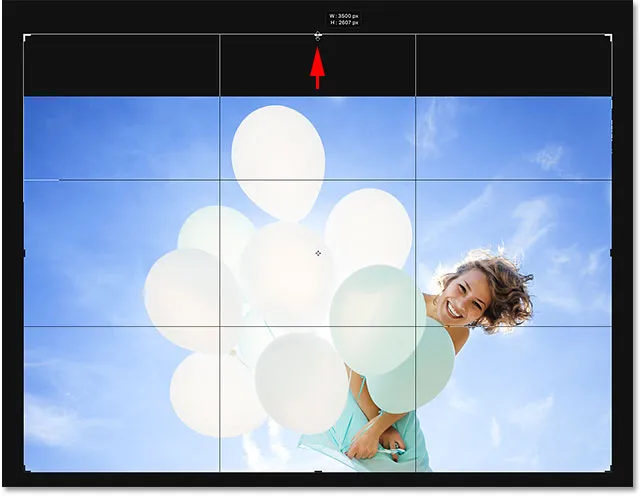
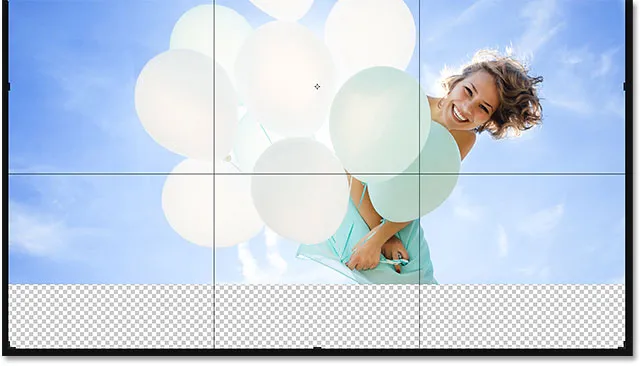
Og så, for å legge til mer plass på toppen av bildet, klikker jeg på det øverste håndtaket og drar det oppover:

Legger til mer rom over bildet.
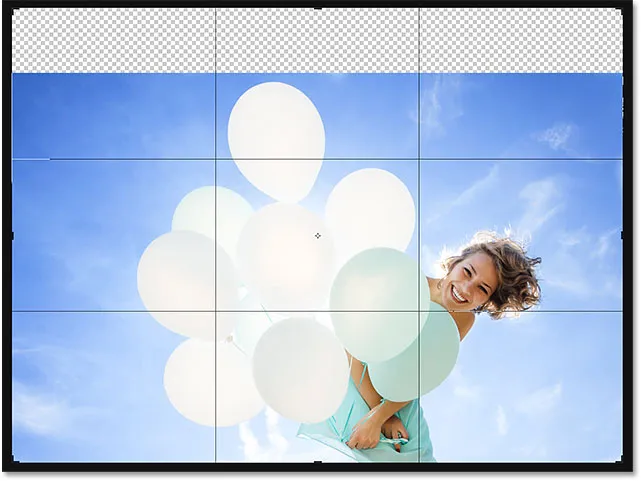
Når jeg slipper museknappen min, fyller Photoshop ekstra rommet med åpenhet (tom plass), som vi kan se igjen ved sjakkbrettmønsteret:

Resultatet så langt etter å ha lagt til ekstra plass over bildet.
Trinn 4: Trykk Enter (Win) / Return (Mac) for å beskjære bildet
Deretter vil jeg trykke på Enter (Win) / Return (Mac) på tastaturet mitt for å godta beskjæringen, og her er resultatet. Uten innholdsbevisst beskjæring, ville Photoshop ganske enkelt lagt det tomme stedet og gitt det igjen. Men med Content-Aware aktivert, så Photoshop på området og gjorde en god jobb med å fylle plassen med mer blå himmel og tilfeldige skyer:

Det samme bildet, nå med mer plass øverst.
Fungerer som magi, bortsett fra når det ikke gjør det
Den innholdsbevisste avlingsfunksjonen i Photoshop CC kan være en tidsbesparende og til og med en livredder når vi trenger å legge til flere bildedetaljer rundt et bilde. Men sammen med å vite hvordan det fungerer, er det like viktig å vite begrensningene, slik at vi kan holde forventningene våre i sjakk.
Innholdsbevisst beskjæring fungerer best i områder med relativt ensfarget farge, som en klar blå himmel, eller i områder med mange tilfeldige detaljer, som gress, blader eller en sandstrand. Det fungerer imidlertid ikke veldig bra i områder som er for spesifikke. Faktisk kan resultatene se ganske rare ut.
Når innholdsbevisst avling mislykkes
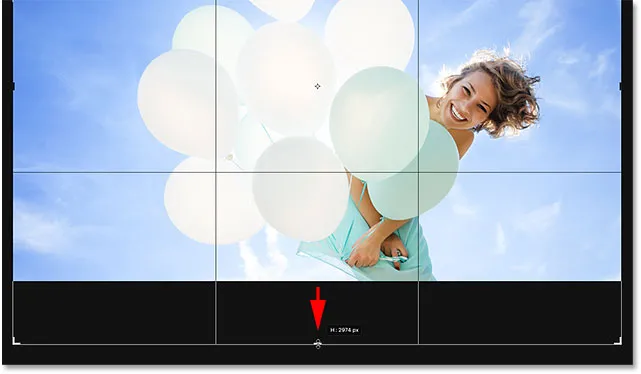
For eksempel så vi at jeg lett kunne legge mer plass over ballongene i dette bildet, og det var fordi området var ganske enkelt. Alt Photoshop måtte gjøre var å finne ut hvordan man tegnet mer blå himmel og noen få tullete skyer, og resultatet så bra ut. Men se hva som skjer hvis jeg gjør det samme til bunnen av bildet, under kvinnekjolen. Jeg klikker på det nederste beskjæringshåndtaket og drar det ned under bildet for å legge til mer rom:

Dra bunnen av beskjæringsgrensen inn i området under bildet.
Så slipper jeg museknappen min. På det tidspunktet fyller Photoshop midlertidig tomt med plass, akkurat som det gjorde øverst på bildet:

Det nye området under bildet er fylt med åpenhet.
Til slutt trykker jeg Enter (Win) / Return (Mac) på tastaturet mitt for å godta beskjæringen. Og her er ting går galt. I hovedsak har jeg bedt Photoshop finne ut hvordan jeg tegner mer av kvinnekjolen, og det er rett og slett for detaljert og for spesifikt til at Content-Aware kan håndtere. Photoshop prøvde, men alt det egentlig gjorde var å kopiere en del av kjolen hennes, sammen med hendene og en del av armene, og lime dem inn i det nye området. Det rotet også opp skyene, og egentlig er det hele en katastrofe.
Så husk at innholdsbevisst beskjæring fungerer utmerket med enkle, tilfeldige detaljer. Men jo mer spesifikk du blir, desto mindre sannsynlig er det at du ender med resultatene du håpet på:

Trenger du et ekstra sett med hender? Innholdsbevis beskjær til unnsetning!
Og der har vi det! Så langt i denne serien har vi lært alt du trenger å vite om beskjæring av bilder med Crop Tool. Men hvis du er lei av å beskjære bilder som rektangler og firkanter, viser jeg deg i neste leksjon hvordan du kan ha det morsommere ved å beskjære bildene dine som sirkler!
Eller sjekk ut noen av de andre leksjonene i dette kapitlet:
- 01. Hvordan beskjære bilder i Photoshop CC
- 02. Hvordan rotere og rette bilder
- 03. Hvordan øke lerretsstørrelse med Crop Tool
- 04. Tips og triks for beskjæringsverktøy
- 05. Bruke Perspective Crop Tool
- 06. Beskjær og endre størrelse på bilder slik at de passer til rammestørrelser
- 07. Hvordan bruke Content-Aware Crop
- 08. Hvordan beskjære bilder i en sirkel
For flere kapitler og for de siste opplæringsprogrammene, besøk vår Photoshop Basics-seksjon!