
Introduksjon til stablet søylediagram i Tableau
Stacked Bar Chart i Tableau er et verktøy som brukes til visualisering. Den brukes til visuell analyse av dataene. En person kan lage et interaktivt delbart instrumentpanel ved å bruke Stacked Bar Chart i Tableau, og at dashbordet kan brukes til å skildre trender, variasjoner i data ved hjelp av grafer og diagrammer. Det er ikke åpen kildekode, men en studentversjon er tilgjengelig. Den interessante delen med det er at den tillater sanntids dataanalyse. Den kan brukes til å koble til filer, big data kilder. Etterspørselen etter vekst blir brukt i akademikere, næringsliv og mange regjeringsorganisasjoner.
La oss diskutere hva et stablet søylediagram er? Så et stablet søylediagram er et søylediagram som ikke bare sammenligner forskjellige kategorier av data på en grafisk måte, men det har også muligheten til å dele ned helheten og sammenligne deler av helheten. Hvert segment i linjen representerer forskjellige kategorier av helheten.
La oss nå begynne prosessen med å forberede et stablet søylediagram ved å bruke Tableau. Før vi begynner, la oss først vite forskjellen mellom dimensjon og tiltak i et tablåpanelbord, da det er veldig viktig og vil hjelpe oss å forstå lett.
Så hva er et mål og dimensjon i tablå?
Svaret er at Tableau deler dataene i to deler. Dimensjoner er felt som ikke kan samles eller inneholder kvalitative verdier (navn, geografiske data, datoer) mens tiltak er felt som kan aggregeres og kan brukes til matematiske operasjoner.
Stablet søylediagram i Tableau
Nedenfor er den forskjellige tilnærmingen for å lage et stablet søylediagram i tablå:
Tilnærming 1
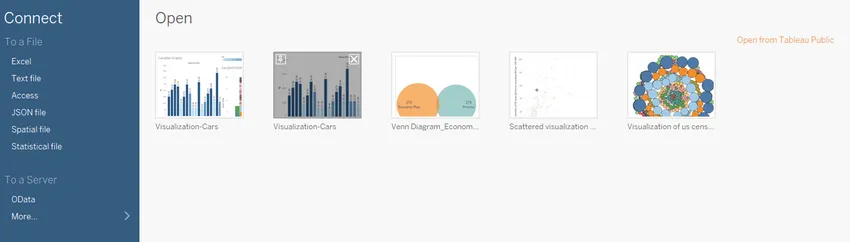
- Åpne Tableau, så finner du skjermbildet nedenfor.
- Koble til en fil ved å bruke tilkoblingsalternativet som finnes på Tableau-destinasjonssiden. I mitt tilfelle har jeg en Excel-fil for å koble til. Velg excel-alternativet og bla gjennom filen din for å koble til.

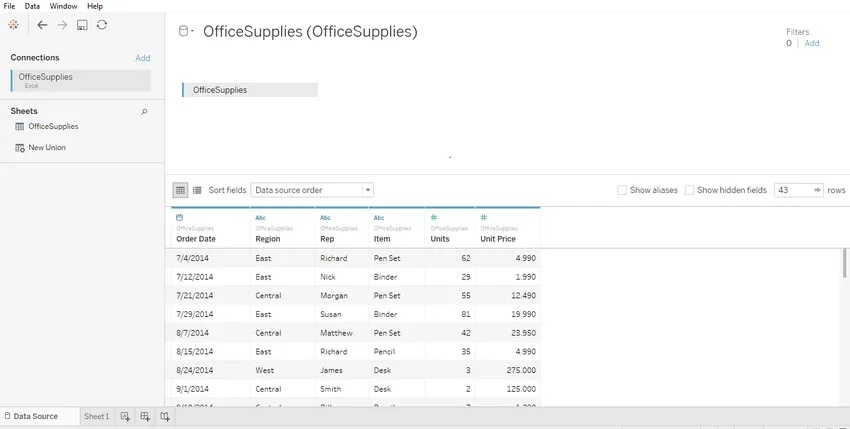
- Jeg bruker datasett for kontorrekvisita som har seks attributter og inkluderer både numeriske og kategoriske verdier. Skjermbildet nedenfor viser hvordan det ser ut i tablå når du har koblet til arket ditt. Hvis du ser nøye etter, er det to attributter (Enheter og enhetspris) i måleområdet og fire (Region, Rep, Item, Date) i dimensjonsområdet.

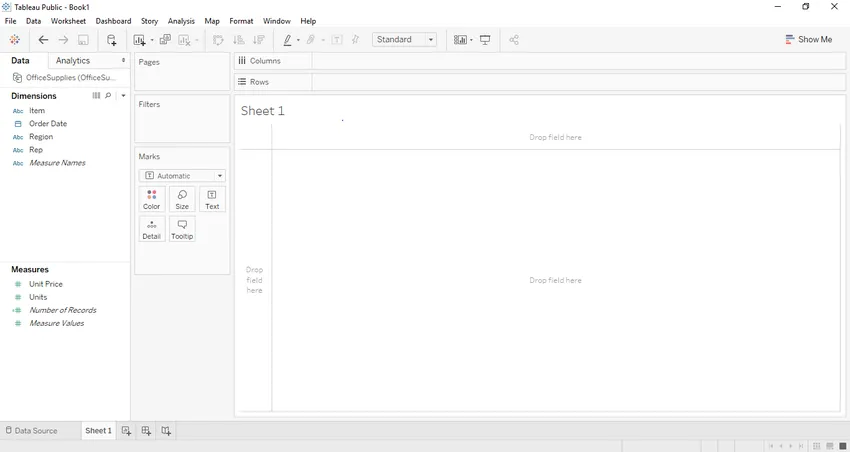
- Klikk på ark1 vist med verktøytipen ”Gå til regneark”. Det er her du vil forberede visualiseringene dine. Skjermbildet nedenfor viser hvordan det ser ut.

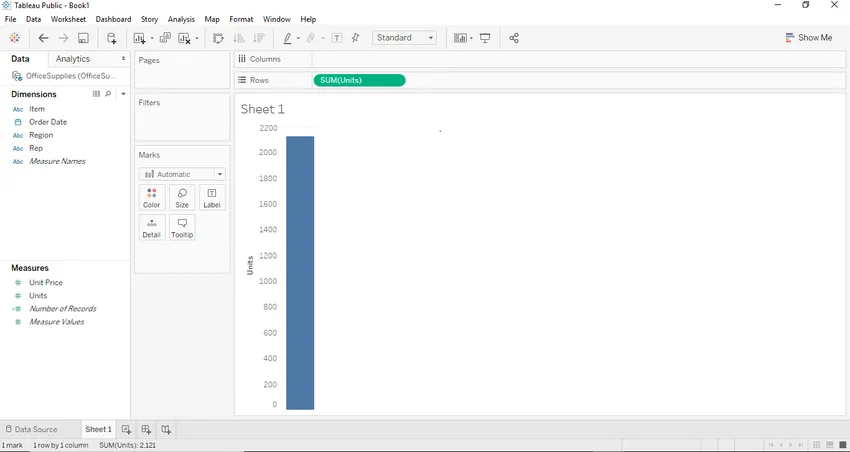
- Hvis vi drar og slipper en av variablene fra måleområde, for eksempel Enheter i vårt tilfelle. Det blir samlet til standardsummen, og når du drar og slipper dem, opprettes det et søylediagram. Skjermbildet nedenfor illustrerer dette.

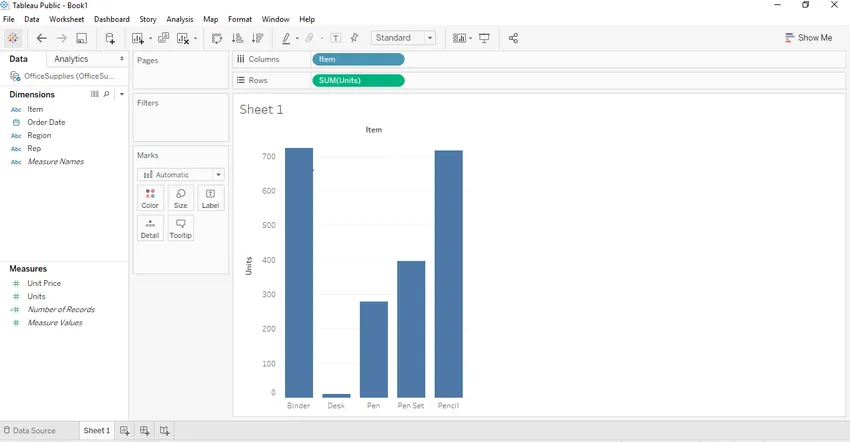
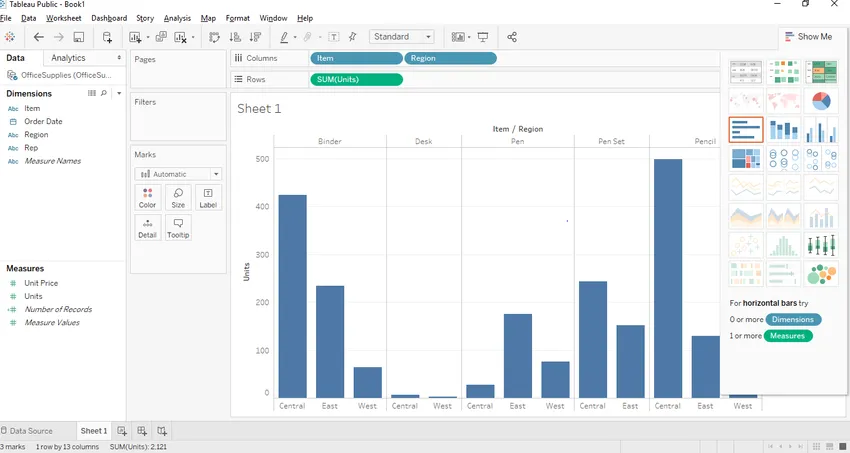
- Hvis vi nå ønsker å lage et skikkelig søylediagram, kan vi lage det ved å dra og slippe et av dimensjonsregionene inn i kolonneområdet. I vårt tilfelle kan vi bruke dimensjonen “Vare” til det formålet. Når vi drar og slipper elementdimensjonen i kolonnedelen. Vi vil se en søylediagram der hver stolpe vil representere et bestemt navn / merke for varen og høyden på stolpen vil representere summen (samlet) av enheter for den klassen av bilen. I dette skjermbildet nedenfor kan vi se at det samme er illustrert.

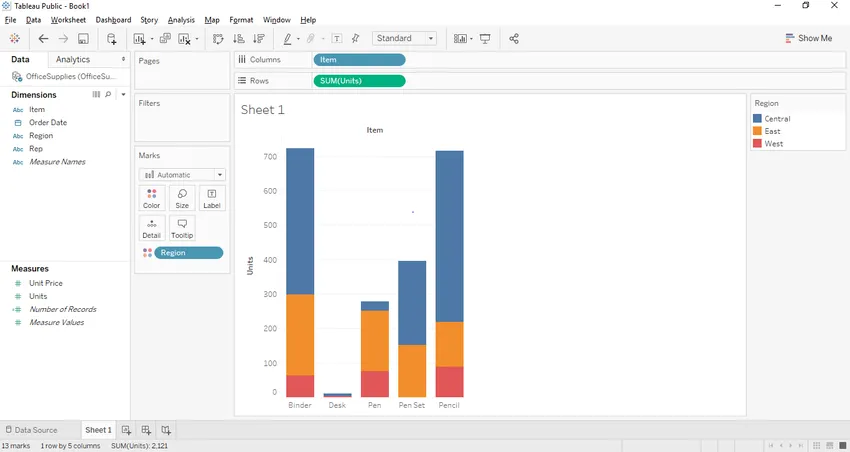
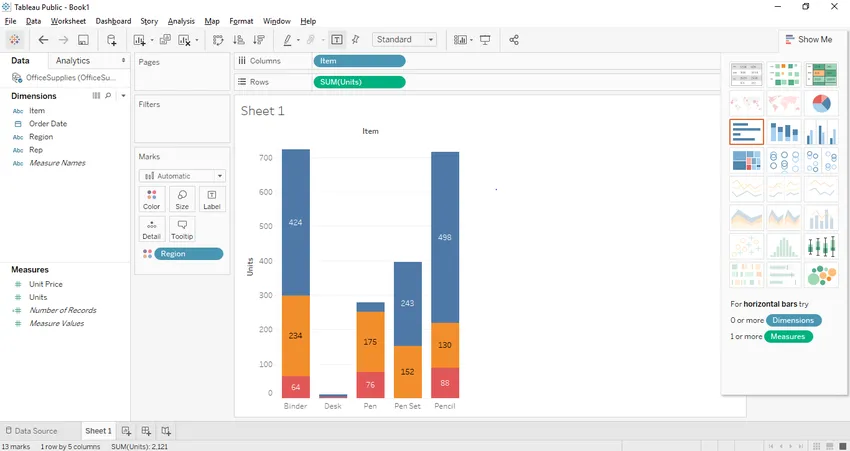
- For å lage en riktig stablet stolpediagram, trenger vi et segment. I vårt tilfelle kan vi bruke regionen som et riktig segment. Så hva regionen vil gjøre er at det vil dele navnene på elementer basert på regionen der den hører hjemme. I datasettet vårt har vi tre regioner, øst, vest og sentralt. For å gjøre disse ganske attraktive og gjenkjennelige, kommer vi til å dra “Region” fra dimensjonsregion til merkekort. Når vi drar “Regionen” til merkekortet, får vi se det stablede Tableau-diagrammet.

La oss prøve å lage et stablet søylediagram ved hjelp av en annen tilnærming. Denne tilnærmingen vil være litt annerledes på slutten, men vil gi det samme resultatet.
Tilnærming 2:
- Alle trinn fra trinn 1 til trinn 6 vil forbli de samme i den andre tilnærmingen også. Trinnet vil endres fra trinn 7.
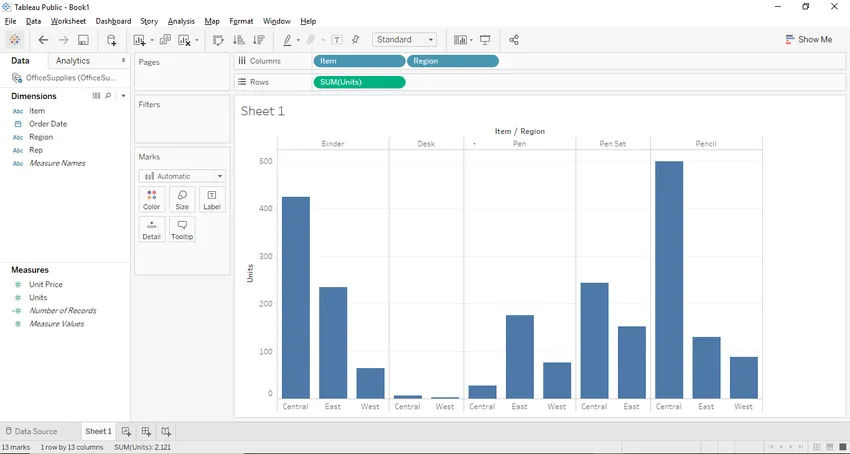
- La oss i dette tilfellet først fjerne segmentet “Region” fra en fargehylle og plassere “Region” i kolonnedelen rett ved siden av “Vare” fra dimensjonsregion. Så når vi drar og slipper “region” fra fargehylle til kolonne-delen. Vi vil se søylediagrammet nedenfor i Tableau.

- Nå etter å ha fått grafen ovenfor, må vi konvertere søylediagrammet til Stacked Bar Graph, og for det må vi se forrige skjermbilde over der det er en knapp som heter show me-knappen i øverste høyre hjørne. Show-me-knappen inneholder forskjellige grafer og diagrammer, og en bruker kan velge hvilken som helst av de aktuelle grafene. Gjeldende grafer blir uthevet. Skjermbildet nedenfor viser "Vis meg" -knappen.

- Som du ser over, er den stablede søylediagrammet markert, og vi må bare klikke på den stablede søylediagrammet, og en stablet søylediagram som ligner på tilnærming 1 vil bli opprettet som vist nedenfor.

Interessante poeng
- Vi kan legge til etiketter i den stablede søylediagrammet ved å klikke på "Vis merketiketter" -knappen på verktøylinjen. Når vi klikker på det, vil vi kunne legge til merkemerker på grafen vår som vist nedenfor.

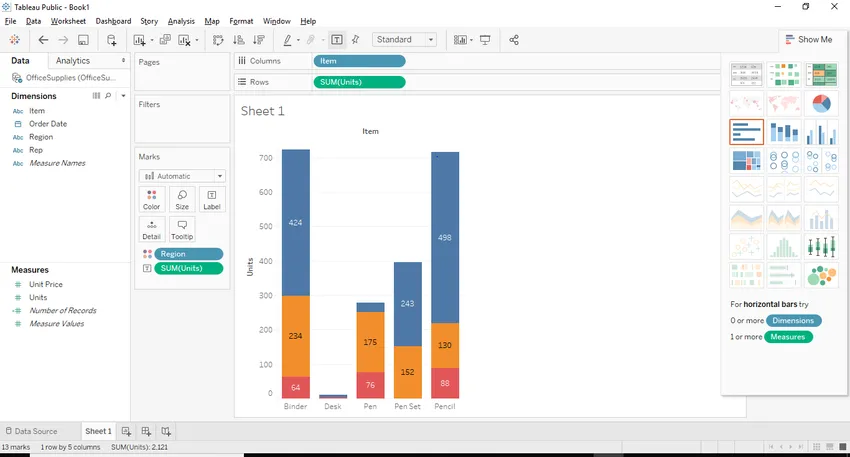
- En annen måte å bringe nivåene på ville være å dra og slippe en av datatikettene fra mål eller dimensjonsrute til nivåhylle som finnes i merkekortet. I vårt tilfelle ønsket vi å angi antall enheter som etiketter. Så drar og droppet vi "Unit" -etiketten fra måleruten i etiketten.

- Den interessante funksjonen i Tableau er at hvis du velger en bestemt stabel, viser den detaljene for den aktuelle bunken.
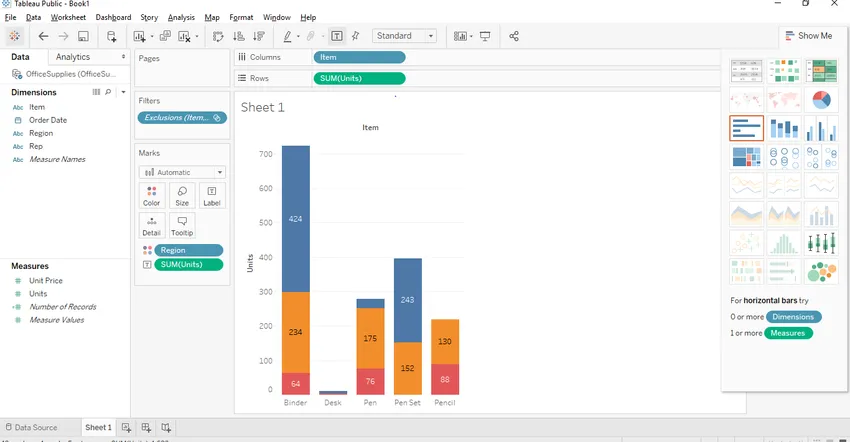
- Vi kan også fjerne hvilken som helst spesiell bunke fra den stablede søylediagrammet. Velg det for bunken du vil fjerne og trykk ekskluder i dialogboksen som vises, og at bunken blir fjernet fra grafen. I vårt tilfelle fjernet vi den øverste høyre hjørnebunken fra grafen vår.

Anbefalte artikler
Dette er en guide til Stacked Bar Chart i Tableau. Her har vi diskutert introduksjonen og ulik tilnærming til å lage et stablet søylediagram i tablå med Skjermbilder. Du kan også gå gjennom andre foreslåtte artikler for å lære mer -
- Trekart i Tableau
- Gantt-diagram i Tableau
- Hvordan koble databasen til PHP?
- Introduksjon til linjediagram i Tableau
- Hvordan søylediagrammet brukes i Matlab (eksempler)
- Hvordan lage JavaFX søylediagram med program?