Lær hvordan alternativene Juster og distribuer i Photoshop lar oss enkelt og automatisk stille opp og plassere innholdet i lagene våre. Og lær hvordan laggrupper kan hjelpe oss med å sentrere flere lag samtidig med selve dokumentet!
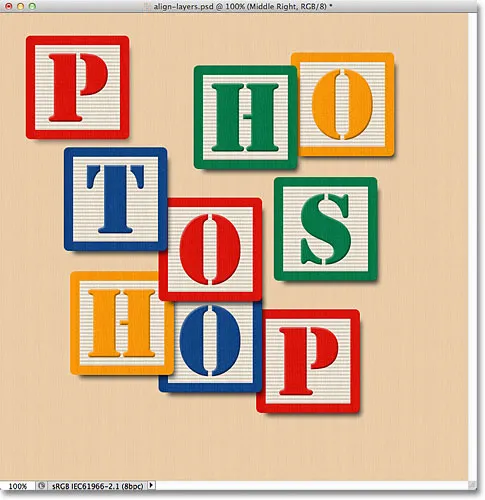
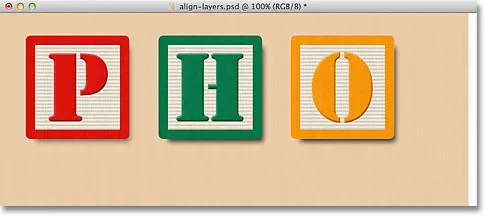
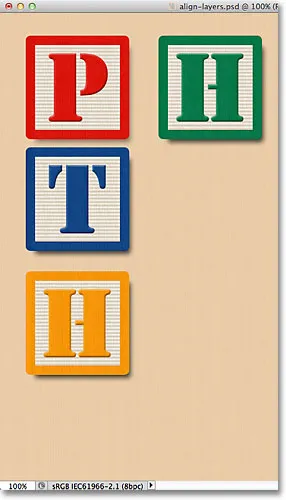
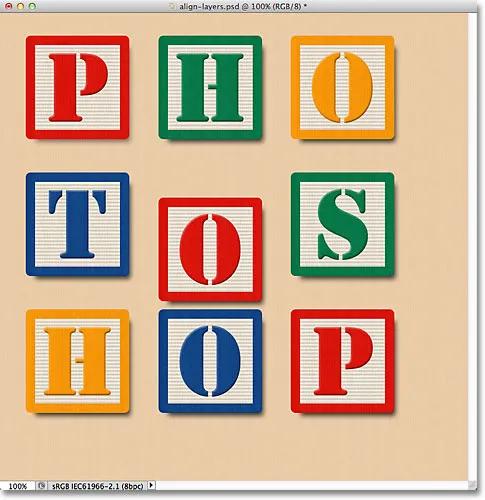
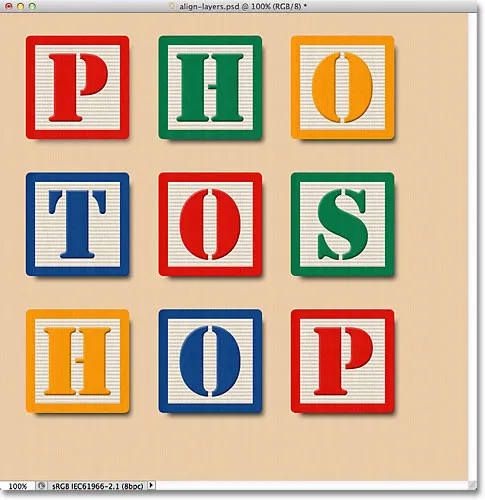
Her er et dokument jeg har åpnet på skjermen min som viser noen treklosser:
 Originaldokumentet.
Originaldokumentet.
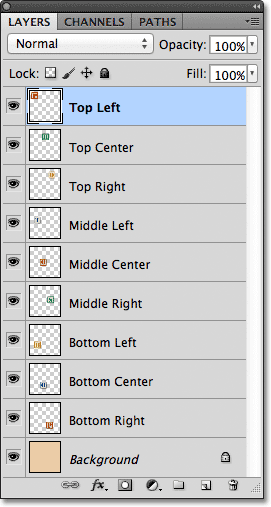
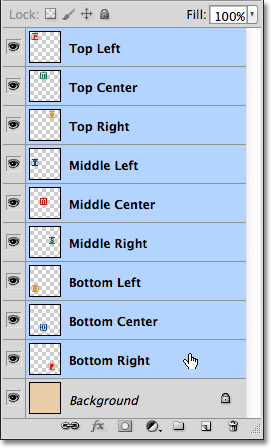
For øyeblikket er blokkene spredt over alt, men det jeg vil gjøre er å ordne dem i mer av et 3x3 rutenettmønster. Hvis vi ser i Lag-panelet mitt, ser vi at hver blokk blokkerer på sitt eget lag over bakgrunnslaget. Jeg har gått foran og gitt nytt navn til hvert lag basert på hvor jeg vil at hver blokk skal vises i rutenettet ("Øverst til venstre", "Øverst til høyre", "Nede til høyre", etc.):
 Hver blokk vises på sitt eget lag i lag-panelet.
Hver blokk vises på sitt eget lag i lag-panelet.
Så hvordan kan jeg ordne blokkene inne i dokumentet og stille dem opp med hverandre? Vel, jeg kunne prøve å dra dem på plass manuelt ved hjelp av Move Tool, men det vil ta tid, og jeg tviler på at jeg kunne få dem alle sammen perfekt bare ved å "eyeballing" det. En bedre måte, og en mye enklere måte, ville være å la Photoshop gjøre jobben for meg automatisk ved å bruke alternativene Align and Distribute !
For å få tilgang til Align and Distribue-alternativene, må vi ha Move Tool valgt, så jeg velger det fra toppen av Verktøy-panelet:
 Velg Flytt verktøyet.
Velg Flytt verktøyet.
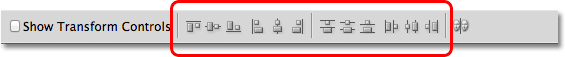
Når Flyttverktøyet er valgt, vises alternativene Juster og distribuer som en serie ikoner i alternativlinjen øverst på skjermen. For øyeblikket er ikonene nedtonet og utilgjengelige fordi jeg bare har valgt ett lag i lagpanelet mitt, og det er ikke så mye poeng å prøve å justere eller distribuere et lag med seg selv:
 Når flytteverktøyet er valgt, vises alternativene Juster og distribuer i alternativlinjen.
Når flytteverktøyet er valgt, vises alternativene Juster og distribuer i alternativlinjen.
La oss se hva som skjer hvis jeg velger flere lag. Jeg har allerede valgt det øverste venstre laget øverst i lagbunken:
 Øverste venstre lag er for øyeblikket valgt.
Øverste venstre lag er for øyeblikket valgt.
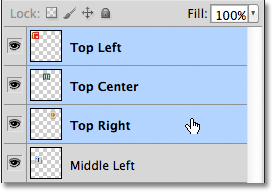
Jeg velger også toppsenter og øverste høyre lag ved å holde nede Shift- tasten og klikke på det øverste høyre laget. Dette holder det øverste venstre laget valgt, legger til det øverste høyre laget i utvalget, og velger også det øverste midterste laget mellom dem, så nå er alle tre lag valgt samtidig:
 Velge lagene øverst til venstre, øverst til høyre og øverst til høyre i lagpanelet.
Velge lagene øverst til venstre, øverst til høyre og øverst til høyre i lagpanelet.
Med mer enn ett lag nå valgt, blir alternativene Juster og distribuer tilgjengelig. La oss se nærmere på dem.
Justeringsalternativene
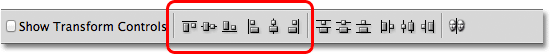
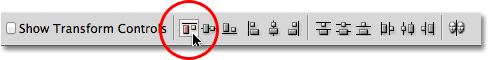
De seks første ikonene på raden er Align-alternativene. Fra venstre mot høyre har vi Justere toppkanter, Juster vertikale sentre, Juster bunnkanter, Juster venstre kanter, Juster horisontale sentre og Juster høyre kanter . Disse alternativene vil sammenstille innholdet i to eller flere lag basert på enten kantene på innholdet eller sentrene til innholdet:
 De seks justeringsalternativene - toppkanter, vertikale sentre, bunnkanter, venstre kanter, horisontale sentre og høyre kanter.
De seks justeringsalternativene - toppkanter, vertikale sentre, bunnkanter, venstre kanter, horisontale sentre og høyre kanter.
Distribusjonsalternativene
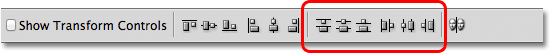
Neste er de seks distribusjonsalternativene, som vil ta innholdet i flere lag og plassere dem likt. Fra venstre mot høyre har vi Distribuer toppkanter, Distribuer vertikale sentre, Distribuer bunnkanter, Distribuer venstre kanter, distribuerer horisontale sentre, og til slutt distribuerer høyre kanter . Merk at du må ha tre eller flere lag valgt samtidig i lagpanelet for at Distribusjonsalternativene skal bli tilgjengelige:
 De seks fordelingsalternativene - toppkanter, vertikale sentre, bunnkanter, venstre kanter, horisontale senter og høyre kanter.
De seks fordelingsalternativene - toppkanter, vertikale sentre, bunnkanter, venstre kanter, horisontale senter og høyre kanter.
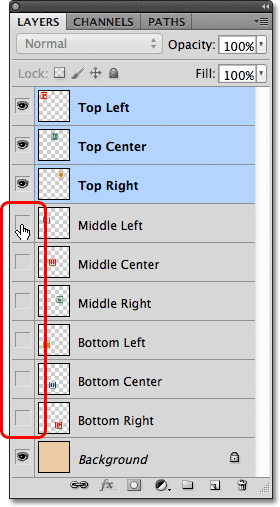
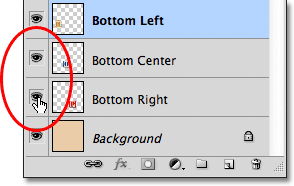
La oss se hvordan jeg kan bruke disse justerings- og distribusjonsalternativene for å enkelt ordne blokkene i dokumentet mitt. Som vi så for et øyeblikk, valgte jeg lagene øverst til venstre, øverst til høyre og øverst til høyre i lag-panelet. Jeg kommer til å slå av de andre blokkene i dokumentet midlertidig ved å klikke på hvert lags synlighetsikon . Du trenger ikke å slå av andre lag for å bruke alternativene Juster og distribuere. Jeg gjør bare dette for å gjøre det lettere for oss å se hva som skjer i dokumentet:
 Slå av de andre blokkene ved å klikke på lagets synlighetsikoner.
Slå av de andre blokkene ved å klikke på lagets synlighetsikoner.
Når de andre blokkene er slått av, er det bare blokkene på de tre lagene jeg valgte, synlige. Igjen, jeg har slått de andre blokkene av her bare for å gjøre det lettere for oss å se hva som skjer. Det er ikke nødvendig å slå lag av og på for å bruke disse alternativene:
 Blokkene øverst til venstre, øverst til høyre og øverst til høyre forblir synlige.
Blokkene øverst til venstre, øverst til høyre og øverst til høyre forblir synlige.
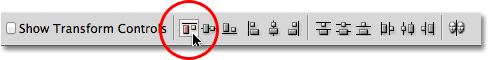
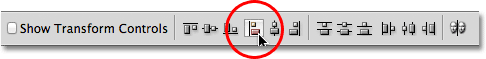
Det første jeg vil gjøre er å linke disse tre blokkene horisontalt basert på toppkanten på blokkene. For å gjøre det, med de tre lagene som er valgt i lagpanelet, alt jeg trenger å gjøre er å klikke på alternativet Juster toppkanter i alternativlinjen:
 Klikk på alternativet Juster toppkanter.
Klikk på alternativet Juster toppkanter.
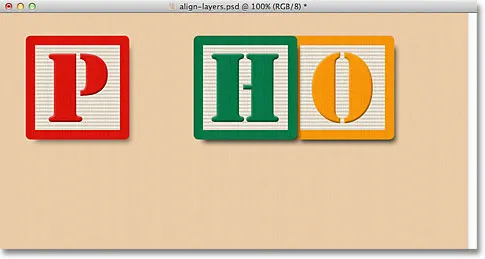
Photoshop ser på de tre blokkene, finner ut hvilken som er nærmest toppen av dokumentet, og flytter deretter de to andre blokkene opp for å justere toppkanten på alle tre, og alt gjøres umiddelbart:
 De tre blokkene er nå rettet mot toppkantene.
De tre blokkene er nå rettet mot toppkantene.
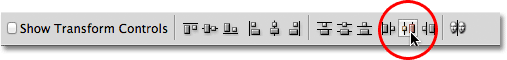
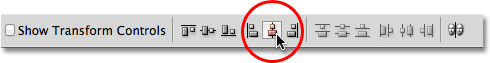
Jeg vil også distribuere de tre blokkene horisontalt slik at de er fordelt like fra hverandre, så denne gangen (igjen med de tre lagene som er valgt i lagpanelet), klikker jeg på alternativet Distribuer horisontale sentre i Alternativer-linjen :
 Klikk på alternativet Distribuer horisontale sentre.
Klikk på alternativet Distribuer horisontale sentre.
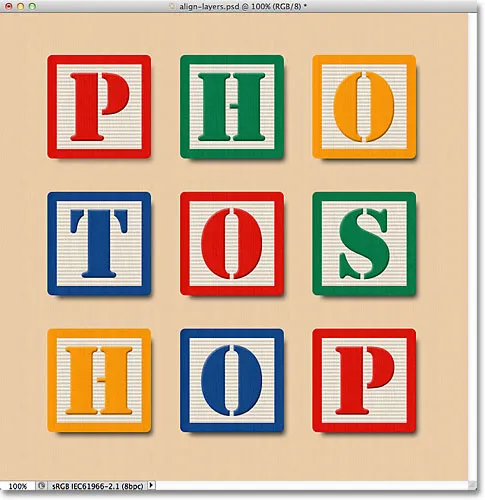
Photoshop ser igjen på de tre blokkene, ser på hvor blokken til venstre er og hvor blokken til høyre er, og flytter deretter senterblokken på plass for å skape en like stor plass mellom dem. Blokkene på hver side beveger seg ikke. Bare blokken mellom dem blir flyttet:
 Blokkene er nå like horisontalt fordelt.
Blokkene er nå like horisontalt fordelt.
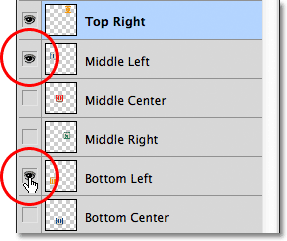
Når de tre øverste lagene nå er på plass, slår jeg på de midterste venstre og nedre venstre lag ved å klikke på synlighetsikonene i panelet Lag:
 Klikk på synlighetsikonene for de midterste venstre og nederste venstre lag.
Klikk på synlighetsikonene for de midterste venstre og nederste venstre lag.
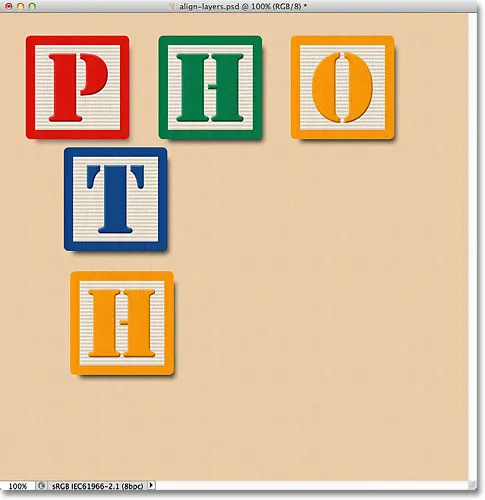
Dette slår de to nye blokkene på i dokumentet. Den blå "T" -blokken er på det midtre venstre laget og det oransje "H" er på det nederste venstre laget:
 Ytterligere to blokker vises i dokumentet.
Ytterligere to blokker vises i dokumentet.
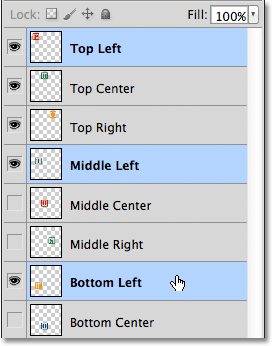
Jeg vil justere venstre kanter av disse to nye blokkene med venstre kant av "P" -blokken i øverste venstre hjørne, så det første jeg trenger å gjøre er å velge de tre lagene i lag-panelet. Jeg starter med å klikke på det øverste venstre laget for å velge det, så holder jeg nede Ctrl (Win) / Command (Mac) -tasten mens jeg klikker på midterste venstre og venstre venstre lag. Dette vil velge alle tre lag samtidig:
 Velge topp venstre, midtre venstre og nederste venstre lag.
Velge topp venstre, midtre venstre og nederste venstre lag.
Når de tre lagene er valgt, klikker jeg på alternativet Align Left Edges i alternativlinjen:
 Klikk på alternativet Align Left Edges.
Klikk på alternativet Align Left Edges.
Photoshop ser på de tre blokkene, ser ut hvilken som er nærmest venstre side av dokumentet, og flytter deretter de to andre blokkene til venstre for å stille opp venstre kant på alle tre:
 Venstre kanter av blokkene er nå på linje.
Venstre kanter av blokkene er nå på linje.
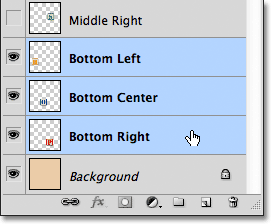
Jeg trenger fortsatt å rette avstanden mellom de tre blokkene, men jeg kommer tilbake til dem om et øyeblikk. Jeg kommer til å slå på bunnsenteret og høyre høyre lag ved å klikke på synlighetsikonene deres:
 Klikk på synlighetsikonet for lagene i bunnsenteret og høyre hjørne.
Klikk på synlighetsikonet for lagene i bunnsenteret og høyre hjørne.
Dette slår på de blå "O" (bunnsenteret) og røde "P" (nede til høyre) -blokkene langs bunnen:
 To nye blokker langs bunnen er nå synlige.
To nye blokker langs bunnen er nå synlige.
Jeg velger alle tre lag samtidig ved å først klikke på det nederste venstre laget i lag-panelet, deretter holde nede Shift- tasten og klikke på det nederste høyre-laget. Nå er alle tre lag, inkludert bunnsenterlag imellom, valgt:
 Velge lagene nederst til venstre, nederst og høyre.
Velge lagene nederst til venstre, nederst og høyre.
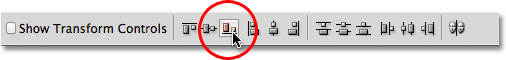
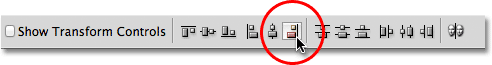
Jeg vil justere bunnkantene på disse lagene, så jeg klikker på alternativet Juster bunnkanter i alternativlinjen:
 Klikk på alternativet Juster bunnkanter.
Klikk på alternativet Juster bunnkanter.
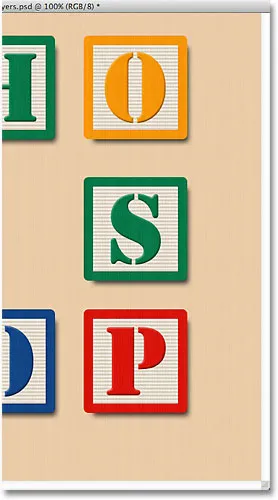
Photoshop finner ut hvilke av de tre blokkene som er nærmest bunnen av dokumentet, og flytter deretter de to andre blokkene ned for å stille opp bunnkantene på alle tre:
 Blokkens nederste kanter er nå på linje.
Blokkens nederste kanter er nå på linje.
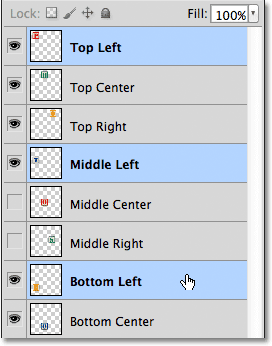
Nå som "H" -blokken i nedre venstre hjørne er på plass, vil jeg gå tilbake og fikse avstanden mellom blokkene langs venstre side. Igjen, jeg velger lagene øverst til venstre, venstre og nedre venstre i lag-panelet:
 Velge topp venstre, midtre venstre og nederste venstre lag.
Velge topp venstre, midtre venstre og nederste venstre lag.
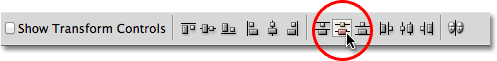
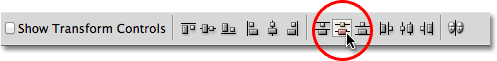
Når de tre lagene er valgt, klikker jeg på alternativet Distribuer vertikale sentre i alternativlinjen:
 Klikk på alternativet Distribuere vertikale sentre.
Klikk på alternativet Distribuere vertikale sentre.
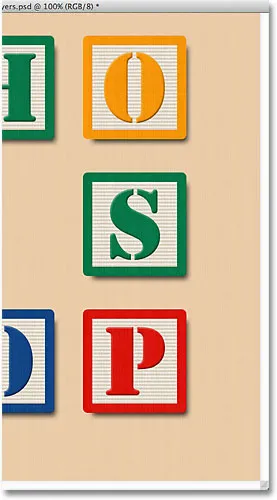
Photoshop ser på plasseringen av topp- og bunnblokkene, og beveger deretter den midterste blokken for å skape en like stor plass vertikalt mellom dem:
 De tre blokkene langs venstre side er nå like fordelt.
De tre blokkene langs venstre side er nå like fordelt.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
Så langt så bra. Jeg slår på det midtre høyre laget i dokumentet ved å klikke på synlighetsikonet:
 Skru på det midtre høyre laget.
Skru på det midtre høyre laget.
Dette slår på den grønne "S" -blokken langs høyre side:
 Den grønne "S" -blokken på midten til høyre blir synlig.
Den grønne "S" -blokken på midten til høyre blir synlig.
For å stille opp de høyre kantene på de tre blokkene langs høyre ("O", "S" og "P" blokkene), vil jeg først velge de øverste høyre, midtre høyre og nederste høyre lagene i panelet Lag:
 Velge de øverste høyre, midtre høyre og nede høyre høyre.
Velge de øverste høyre, midtre høyre og nede høyre høyre.
Deretter klikker jeg på alternativet Align Right Edges i alternativlinjen:
 Klikk på alternativet Align Right Edges.
Klikk på alternativet Align Right Edges.
Photoshop bestemmer hvilken av de tre blokkene som er nærmest høyre side av dokumentet, og flytter deretter de to andre blokkene til høyre for å stille opp høyre kant på alle tre:
 De høyre kantene på de tre blokkene er nå på linje.
De høyre kantene på de tre blokkene er nå på linje.
Jeg trenger også å plassere de tre blokkene likt fra hverandre, så jeg klikker på alternativet Distribuere vertikale sentre i alternativlinjen, akkurat som jeg gjorde da jeg justerte avstanden til de tre blokkene langs venstre side:
 Klikk igjen for å distribuere vertikale sentre.
Klikk igjen for å distribuere vertikale sentre.
Og nå er de tre blokkene til høyre like fordelt:
 Blokkene etter å ha klikket på alternativet Distribuere vertikale sentre.
Blokkene etter å ha klikket på alternativet Distribuere vertikale sentre.
Til slutt vil jeg slå på Middle Center-laget ved å klikke på synlighetsikonet i lag-panelet:
 Slår på Midtsenterlaget.
Slår på Midtsenterlaget.
Dette slår på den røde "O" -blokken i sentrum:
 "O" -blokken i sentrum er nå synlig.
"O" -blokken i sentrum er nå synlig.
Midtblokken må justeres med blokkene på hver side av den, så jeg velger lagene Midt til venstre, Midt og Midt til høyre i lag-panelet:
 Velge de tre midterste lagene.
Velge de tre midterste lagene.
Deretter klikker jeg på alternativet Align Top Edges i alternativlinjen:
 Klikk på alternativet Juster toppkanter.
Klikk på alternativet Juster toppkanter.
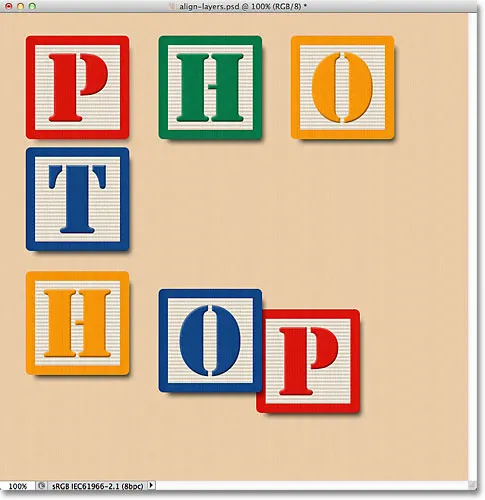
Photoshop beveger den midterste blokken oppover for å justere den øverste kanten med toppkanten på "T" og "S" -blokkene ved siden av, og med det er "rutenettet" -mønsteret komplett, alt takket være Photoshops alternativer for justering og distribusjon:
 Alternativene Align and Distribute gjorde det enkelt å omorganisere blokkene.
Alternativene Align and Distribute gjorde det enkelt å omorganisere blokkene.
Selvfølgelig er det fortsatt ett problem igjen. Blokkene kan være på linje og fordelt seg imellom, men den generelle utformingen må fremdeles være sentrert i dokumentet. For å gjøre det, trenger vi en måte å flytte og justere blokkene på som en enhet, og den enkleste måten å gjøre det på er å plassere dem i en laggruppe, som vi så på i forrige opplæring.
For å plassere blokkene i en gruppe, må jeg først velge alle lagene jeg trenger, så jeg begynner med å klikke på det øverste venstre laget øverst i lagbunken, så holder jeg nede Skift- tasten og klikker nederst til høyre lag rett over bakgrunnsjiktet. Dette vil velge det øverste venstre laget, det nederste høyre laget, pluss hvert lag i mellom:
 Velge alle blokkene lag samtidig.
Velge alle blokkene lag samtidig.
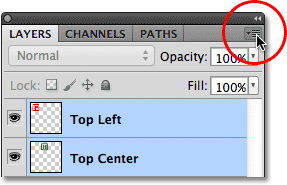
Når alle blokklagene er valgt, klikker jeg på menyikonet øverst til høyre i panelet Lag (menyikonet vil se ut som en liten pil i eldre versjoner av Photoshop)
 Klikk på menyikonet øverst til høyre i Layer-panelet.
Klikk på menyikonet øverst til høyre i Layer-panelet.
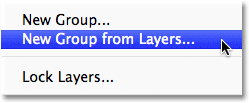
Jeg velger Ny gruppe fra lag på menyen som vises:
 Velge ny gruppe fra lag fra panelmenyen Lag.
Velge ny gruppe fra lag fra panelmenyen Lag.
Photoshop åpner en dialogboks som ber meg om et navn på den nye laggruppen. Jeg skal kalle det "Blocks", så klikker jeg OK for å lukke dialogboksen:
 Navngi den nye laggruppen.
Navngi den nye laggruppen.
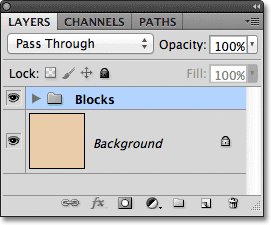
Hvis vi ser i lag-panelet, ser vi at alle blokklagene nå er nestet bort i en laggruppe som heter "Blocks":
 De valgte lagene er nå inne i en laggruppe.
De valgte lagene er nå inne i en laggruppe.
Noe av det fine med laggrupper, foruten å være en fin måte å holde lagpanelet ditt rent og organisert ut, er at de lar oss flytte alle lagene inni dem som om de var et enkelt lag. Blokker-gruppen er allerede valgt i lag-panelet, så jeg holder nede Skift-tasten mens jeg klikker på bakgrunnslaget under. Dette velger både laggruppen og bakgrunnslaget samtidig:
 Velge laggruppe og bakgrunnslag samtidig.
Velge laggruppe og bakgrunnslag samtidig.
Som vi lærte i opplæringen for bakgrunnslag, er bakgrunnslag låst på plass, noe som betyr at de ikke kan bevege seg rundt i dokumentet. Det eneste jeg har valgt som kan flytte er laggruppen. Jeg klikker på alternativet Juster vertikale sentre i alternativlinjen:
 Klikk på alternativet Juster vertikale sentre.
Klikk på alternativet Juster vertikale sentre.
Photoshop justerer blokklagene i laggruppen vertikalt med bakgrunnslaget:
 Blokkene inne i laggruppen er på linje som om de var på et enkelt lag.
Blokkene inne i laggruppen er på linje som om de var på et enkelt lag.
Og til slutt klikker jeg på alternativet Juster horisontale sentre i alternativlinjen:
 Klikk på alternativet Juster horisontale sentre.
Klikk på alternativet Juster horisontale sentre.
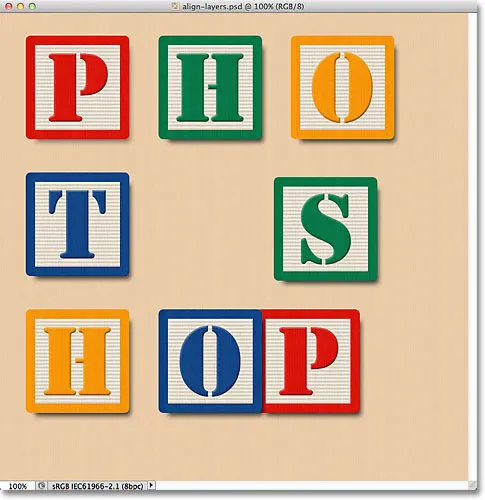
Dette justerer blokkene horisontalt med bakgrunnslaget, sentrerer designet i dokumentet:
 Laggruppen gjorde det enkelt å sentrere blokkeringsdesignet med dokumentet.
Laggruppen gjorde det enkelt å sentrere blokkeringsdesignet med dokumentet.
Hvor å gå herfra …
Og der har vi det! I den neste opplæringen i vår Læreguide for lag, lærer vi hvordan du kontrollerer gjennomsiktigheten til et lag ved å bruke Opacity and Fill-alternativene i Layer-panelet! Eller sjekk ut Photoshop Basics-delen for flere opplæringsprogrammer!