
Introduksjon til tekstanimasjon i After Effects
After Effects er et utrolig allsidig program når det gjelder å lage og animere tekst. Tittelsekvensen er hovedrollen i alle bransjer. Hvis titlene er gode, var innholdet vårt vellykket i første trinn, så for slike titler trenger vi effektiv programvare. I dette emnet skal vi lære om tekstanimasjon i After Effects.
Hvis du tror at du trenger å få god respons for innholdet ditt eller et prosjekt, vil tittelen gi et stilig preg på prosjektet eller innholdet ditt, blant alle designprogramvarens ettervirkninger er en enkel og effektiv måte å gjøre tittelanimasjon på, i dag ettervirkninger ble en viktig programvare for tittelanimasjoner.
Felt som utdanning, design, animasjon, kringkasting, kino og bedrift bruker ettervirkninger til tittelanimasjonsformålet fordi de gir jevn og kvalitetseffekt med en enkel arbeidsflyt.
Hvordan lage tekstanimasjon i After Effects?
OK, la oss se hvordan du lager tekstanimasjon i After effects.
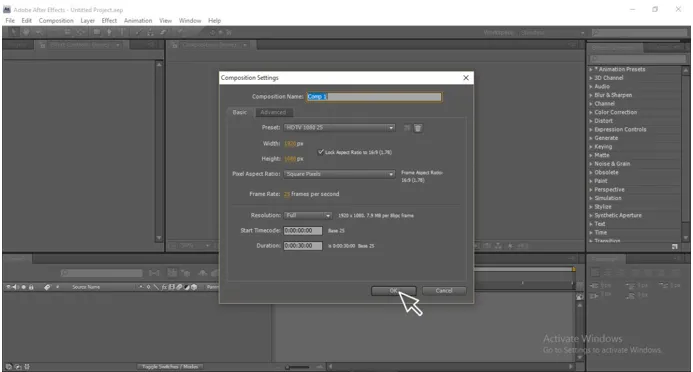
Trinn 1:
Lag en ny komposisjon, Gå til File og velg en ny komposisjon

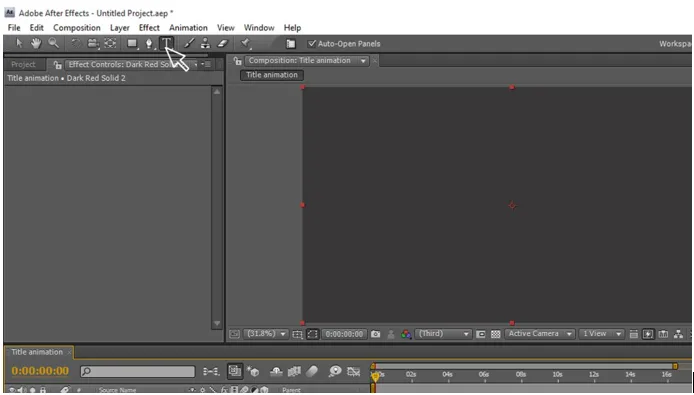
Steg 2:
Velg tekstverktøyet (T)

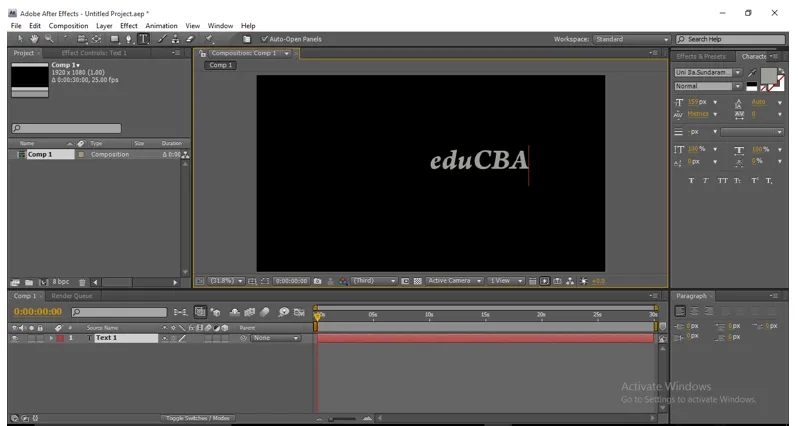
Trinn 3:
Skriv inn teksten.

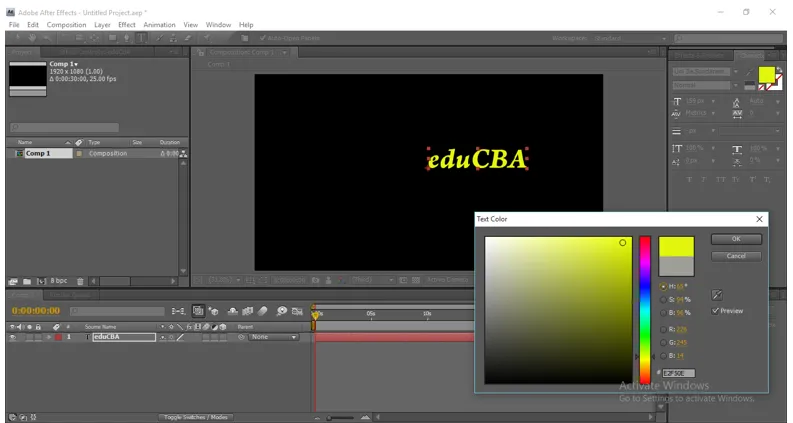
Trinn 4:
Endre fargen på teksten i henhold til deg.

Trinn 5:
Ved hjelp av valgt verktøy (V) justerer du tekstposisjonen og endrer størrelse.

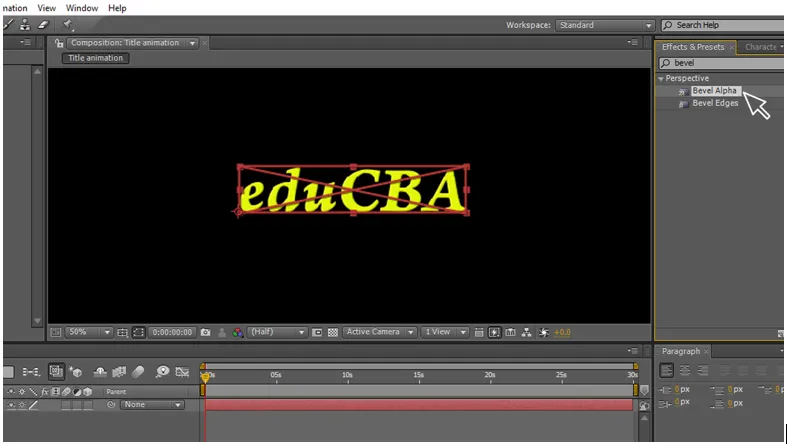
Trinn 6:
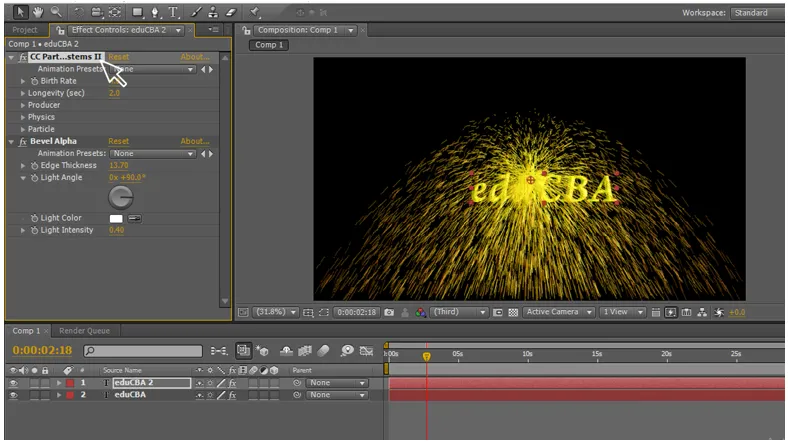
Bruk skrå alfa på teksten (den vil være i Effekter og forhåndsinnstillinger)

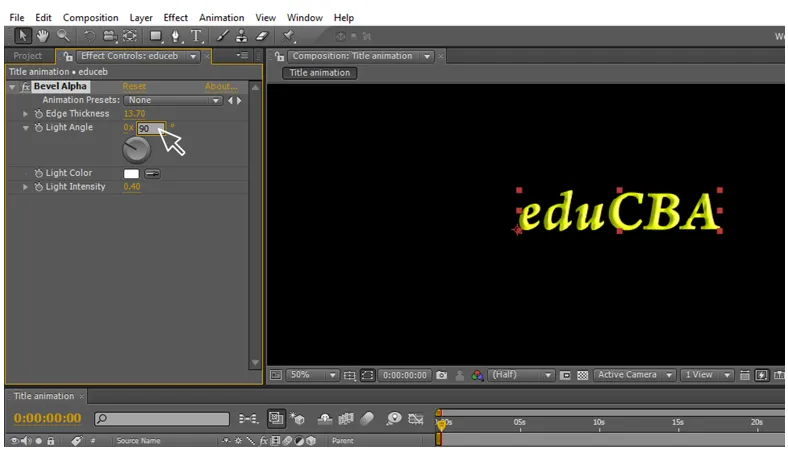
Trinn 7:
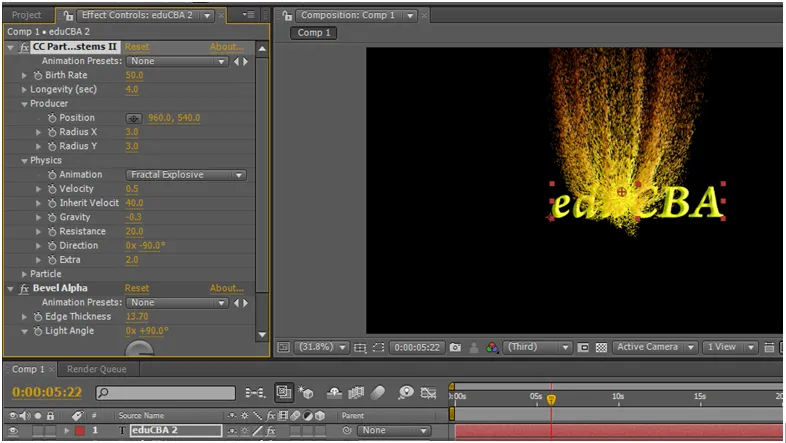
Endre fasealfasverdiene, kanttykkelse 13, 70 & lysengel 0 x 90.

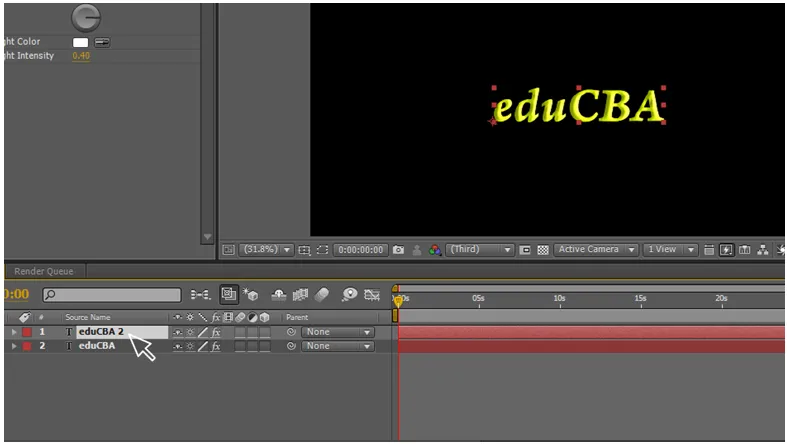
Trinn 8:
Lag et duplikatlag for teksten.

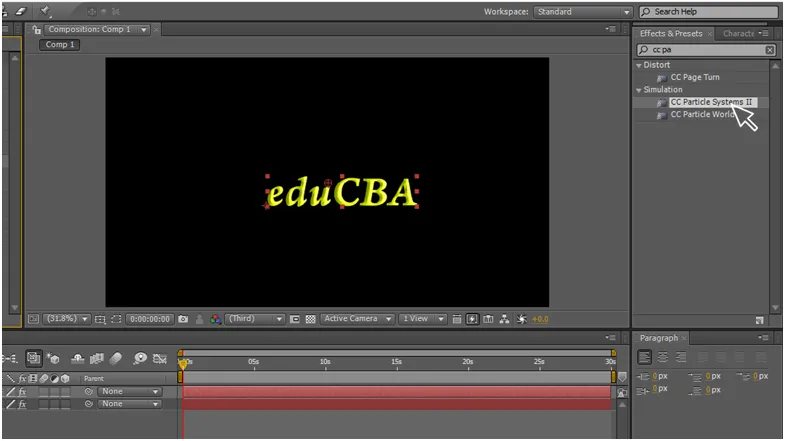
Trinn 9:
Bruk cc-partikkelsystem på duplikatlaget.

Et partikkelsystem er definert av en samling partikler som utvikler seg over tid og kan kontrolleres for å lage et tilnærmet uendelig antall forskjellige animasjoner. Disse animasjonene kan variere fra enkle eksplosjoner til glitrende fontener og massive røykskjermer. Du kan også vri polygoner i forskjellige retninger. Particle Systems II er spesielt nyttig når du ønsker å animere posisjonen og størrelsen på partikkelgeneratoren. Du kan også kontrollere generering av partikler fra en logo eller annen kilde med en alfakanal.
Her bruker vi dette cc-partikkelsystemet for å endre tekstlaget i partikler.
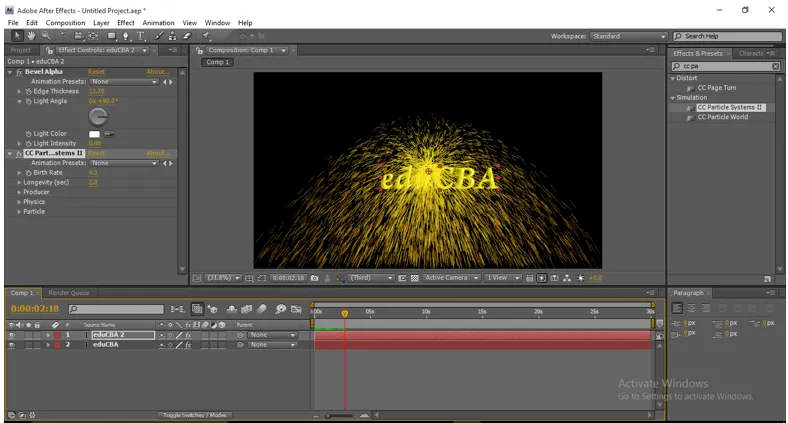
Trinn 10:
Nå ble duplikatlaget som partikler.

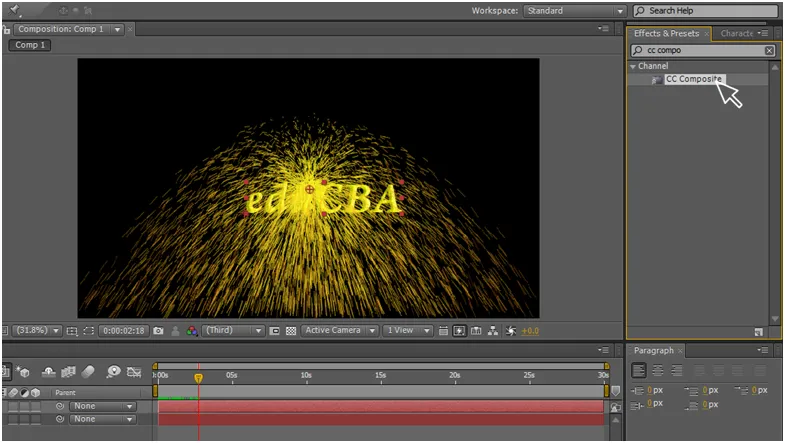
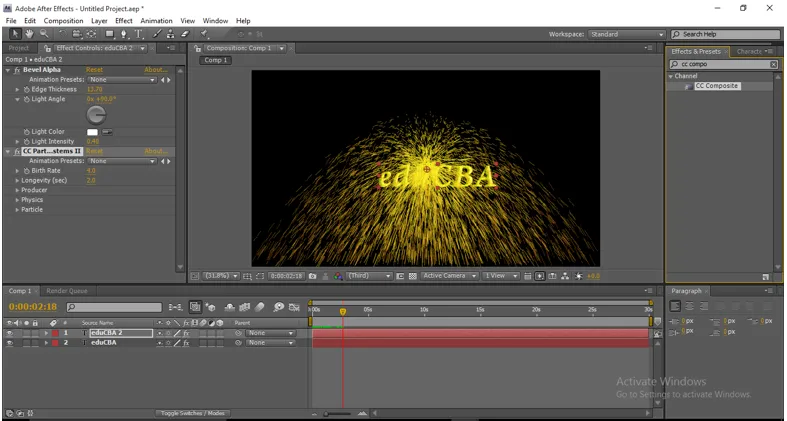
CC Composite er en kraftig effekt som hjelper deg å være mer effektiv når du jobber med … Da lar den deg velge hvilken type modus du vil ha.
Trinn 11:
Legg til cc-kompositt til duplikatlaget.

Trinn 12:
Arranger cc-komposittlaget til det øvre enn et cc-partikkelsystem.

Trinn 13:
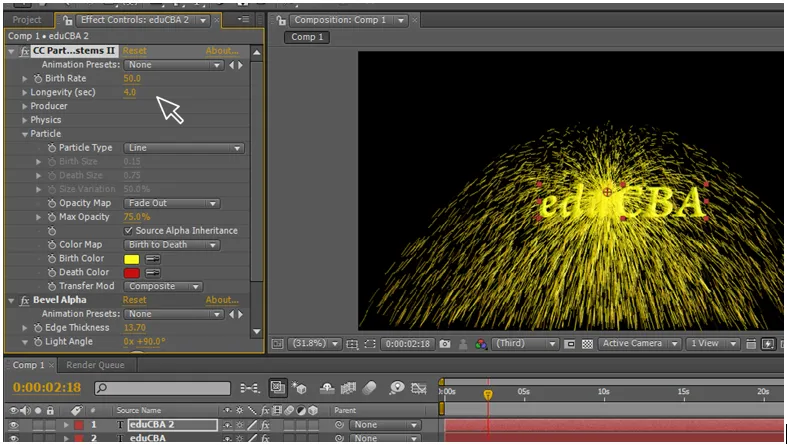
Endre verdiene til cc-partikkelsystemer.
Fødselsrate: 50
Levetid (sek): 4.0
Gå til partikler og aktiver kildealfa-arv
(alfa-arv vil gi øreproppene blandet inn mellom lagene)

Trinn 14:
Gå til produsent og aktiver keyframe-animasjon i posisjon. Gå til tredje sekund på tidslinjen og gi verdien 1920 på plassering.

Trinn 15:
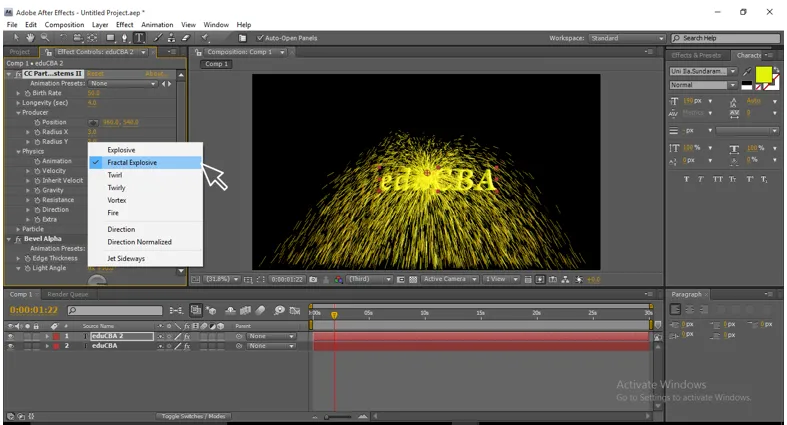
Endre verdiene i cc-partikkelsystemet - fysikk - Animasjoner - Fraktivt eksplosivt.

Trinn 16:
Endre noen flere verdier i cc partikkelsystem - fysikk.
Hastighet: 0, 5
Arvehastighet: 40
Tyngdekraft: -.03
Motstand: 20
Retning: 0 x 90
Ekstra: 2, 0

Ved å endre verdiene her kan vi få form for partiklene, vi kan få det perfekte slag av partikler.
Trinn 17:
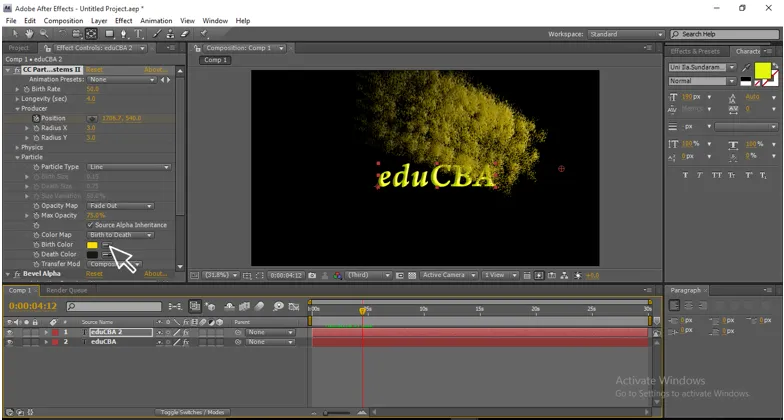
Vi kan endre fargen på partikler (partikler-fødselsfarge og dødsfarge) mens begynnelses- og sluttfarger kan endres for å vise effektivt.

Det er veldig viktig å endre fargene på partiklene til slutt og starte fordi når en brann starter vil den være så lys, og når den slutter ser den ut som kjedelig aske, som måter i starten trenger vi lys farge på partiklene og lage den kjedelig farge når det kommer til slutt og oppløses gir deg mer effektiv i tittelanimasjon
Lineær tørke brukes som en overgang for film-, video- og animasjonsverkene. som forsvinner det ene laget med det andre, her bruker vi den lineære tørken for å forsvinne teksten fra den ene siden til den andre. Dette er hovedprosessen i denne tittelanimasjonen,
Trinn 18:
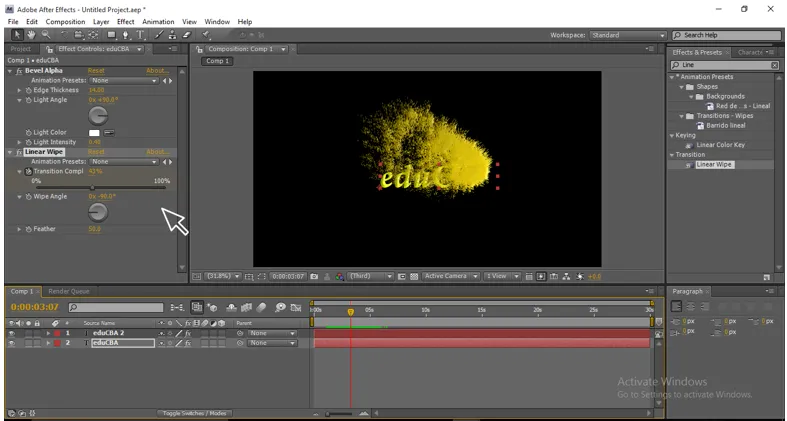
Påfør foringstørk på tekstlaget.

Trinn 19:
Endre verdiene i rutetørke. Overgang fullføring 0 ved startrammen og 100 ved sluttrammen.
Bred engel: 0 x 90
Fjær: 50
Juster begge lag start- og sluttposisjoner, hvis de begynner likt eller ikke.

Trinn 20:
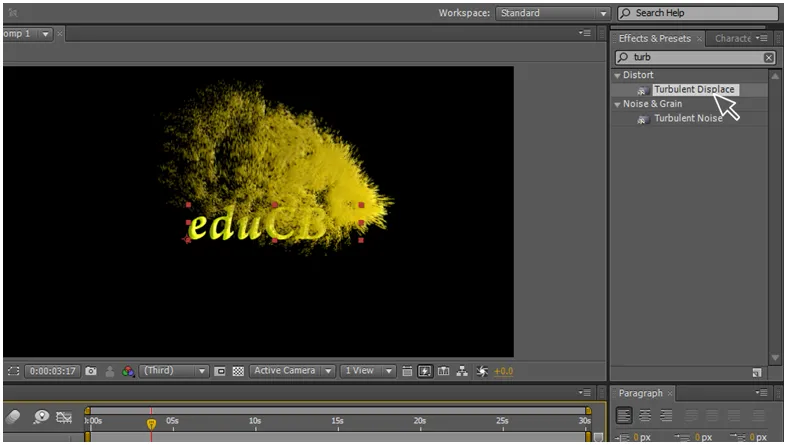
Bruk turbulent skjerm på duplikatlaget.

Den turbulente skjermen gir oss et stilig utseende på animasjonen når den beveger seg normalt vil den ikke bli så effektiv, men når vi legger til turbulent skjerm, beveger partiklene seg i bølge og flyrbevegelse og ender så jevn og gir et veldig profesjonelt utseende for animasjonen .
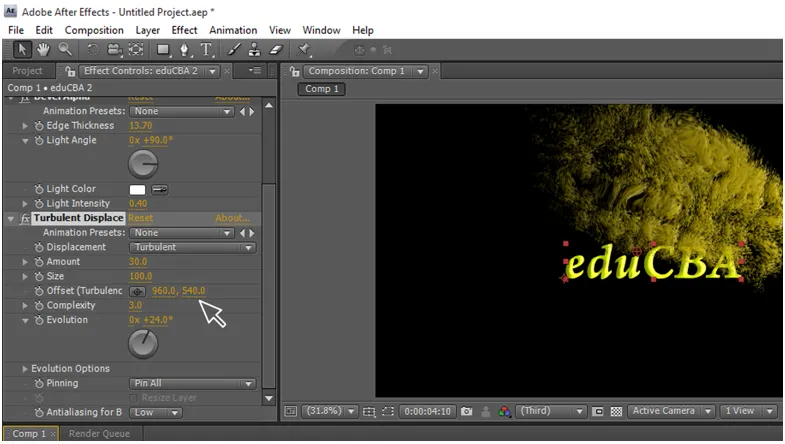
Trinn 21:
Endre verdiene til Turbulent Displace.
Beløp: 30
Kompleksitet: 3.0
Evolusjon: 0 x +24, 0
Nå kan du få animasjon så glatt.

Men jeg har forklart trinn for trinn, og du trenger ikke å følge det vi gjorde i denne prosessen, du må ha noen kreative tanker for å skape deg selv. Endre de tilfeldige verdiene det du har sett i denne prosessen, slik at du kan få forskjellige animasjoner, bare hold det som et eksempelprosjekt og lag noen flere nye animasjoner som ligner på dette prosjektet.
I denne prosessen må vi først lage et tekstlag og senere har vi opprettet duplikat for det, vi legger til noen effekter som Bevel alpha, cc-partikkelsystemer og cc-kompositt for å duplisere lag ved å endre verdiene vi kan endre teksten i til partikler, nå bruker rutetørkeeffekt på tekstlag og lag en keyframe-animasjon, vi har tekst i rutetørkeeffekt og vi ordner duplikatlag på tekstlaget, når begge animasjonene spilles av på en gang der tekst i linjeskiss og duplikatlag beveger seg som partikler på teksten ser det ut som titler animasjon, bruk nå turbulent skjerm for å duplisere lag for å gjøre animasjon for effektiv
Anbefalte artikler
Dette er en guide til tekstanimasjon i After Effects. Her diskuterer vi Hvordan lage tekstanimasjon i After Effects trinn for trinn med skjermbilder. Du kan også se på følgende artikler for å lære mer -
- 3D-effekter i Illustrator
- Karriere i utformingen
- Installer Adobe Illustrator
- Rektangelverktøy i Photoshop
- Prinsipper for animasjon
- Hvordan lage 3D-effekter i After Effects?
- Installer Adobe Creative Cloud