I denne Photoshop-opplæringen om teksteffekter skal vi ha det moro med streker. Vi lærer hvor enkelt det er å legge til så mange streker i teksten vår som vi vil, i stedet for å gjøre opp for bare ett, som normalt er alt Photoshop lar oss legge til.
Her er et eksempel på hva slags resultat vi jobber mot. I dette tilfellet er det lagt til tre separate streker rundt bokstavene, men du kan bruke trinnene i denne opplæringen til å legge til så mange streker du vil:

La oss komme i gang!
Trinn 1: Lag et nytt dokument
Begynn med å lage et nytt tomt Photoshop-dokument. Gå opp til Fil- menyen øverst på skjermen og velg Ny, eller trykk ganske enkelt på tastatursnarveien Ctrl + N (Win) / Kommando + N (Mac). Uansett får du opp Photoshops nye dokument- dialogboks. Velg hvilken størrelse du trenger for dokumentet. Jeg stiller dokumentet til en bredde på 6 tommer, en høyde på 4 tommer og en oppløsning på 300 piksler / tomme . Klikk OK når du er ferdig for å gå ut av dialogboksen, og det nye, tomme dokumentet vises på skjermen.
Trinn 2: Velg Type Tool
For å legge til type i dokumentet, trenger vi Photoshop Type Too l. Velg den fra Verktøy-paletten, eller trykk bokstaven T på tastaturet for å velge det med snarveien:

Velg Type Tool fra Verktøy-paletten, eller trykk "T" for tastatursnarveien.
Trinn 3: Velg en font fra alternativlinjen
Når du har valgt Typeverktøy, går du opp til Alternativlinjen øverst på skjermen og velger skrift og skriftstørrelse du vil bruke for effekten. Jeg bruker Arial Black til teksten min, og jeg velger en skriftstørrelse på 60 pt . Det kan hende du må velge en annen størrelse, avhengig av størrelsen og oppløsningen på dokumentet du jobber med. Selvfølgelig kan du også bruke en annen font enn den jeg bruker:

Velg skrift og skriftstørrelse fra alternativlinjen øverst på skjermen.
Trinn 4: Legg til teksten
Klikk i dokumentvinduet og legg til teksten. Jeg skriver ordet "STROKES". Når du har lagt til teksten din, kan du klikke på avmerkingen i alternativlinjen for å godta den og gå ut av tekstredigeringsmodus:

Klikk inne i dokumentet, legg til teksten din, og klikk deretter på avmerkingen i alternativlinjen for å avslutte å godta teksten.
Trinn 5: Legg til en "slag" lagstil
Når teksten nå er lagt til, klikker du på ikonet Lagstiler nederst på lagpaletten og velger Strek fra bunnen av listen over lagstiler som vises:

Velg "Stroke" fra listen over lagstiler.
Så snart du velger Stroke fra listen, vil to ting skje. Photoshop åpner den store Layer Style-dialogboksen som er satt til Stroke-alternativene i den midtre kolonnen, og et rødt strek (rødt er standardfargen for streket) vises rundt teksten din i dokumentvinduet:

Et rødt strek vises rundt teksten.
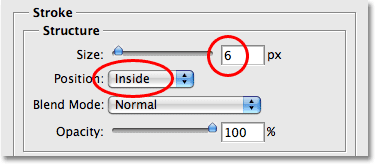
Trinn 6: Juster størrelsen og plasseringen til hjerneslaget
Standardstørrelsen for streken er 3 px, noe som betyr at streken har en tykkelse på 3 piksler, og standardposisjonen er "Utenfor", noe som betyr at hele tykkelsen på streken vil vises utenfor bokstavene i stedet for inni dem. Jeg kommer til å øke størrelsen på streken til 6 px ved å dra glidebryteren Størrelse øverst i dialogboksen mot høyre, og jeg vil angi posisjonen for dette første streket til Inside, som vil plassere hele tykkelsen på stryket inne i bokstavene:

Endre størrelse og plassering av streken i dialogboksen Layer Style.
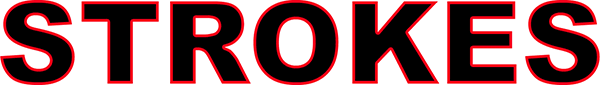
Klikk OK når du er ferdig for å avslutte dialogboksen Layer Style. Slik ser teksten min ut etter å ha gjort endringene i standard strekinnstillinger:

Slaget etter å ha endret størrelse og posisjon.
Trinn 7: Still inn "Fyll" av teksten til 0%
Nå som jeg har min første strekeoversikt rundt teksten, vil jeg ikke se den faktiske teksten min lenger. Alt jeg vil se er streken som beskriver det. Siden bakgrunnsfargen for dokumentet mitt er hvitt, kan jeg bare endre fargen på teksten til hvit, men hva om jeg endrer bakgrunnsfargen senere? Jeg må også endre tekstfargen for å matche den nye bakgrunnen. En bedre løsning er å ganske enkelt skjule teksten fra visningen mens du fortsatt holder lagstiler synlige. Photoshop gjør det veldig enkelt å gjøre nettopp det.
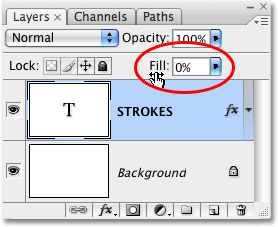
Når tekstlaget er valgt, går du opp til toppen av lagpaletten. Du vil se to alternativer, "Opacity" og "Fill". Du kan skjule teksten ved å senke Opacity-verdien til 0%, men Opacity-alternativet påvirker alt på laget, inkludert lagstiler, noe som betyr at vi også vil skjule streken. "Fyll" har derimot ingen effekt på lagstiler. Det vil skjule alt innholdet i et lag, bortsett fra alle lagstiler vi har brukt på det, noe som betyr at hvis vi setter Fyllverdien til 0%, vil vi gjemme teksten uten å skjule streken! La oss gjøre det. Forsikre deg om at tekstlaget er valgt (valgte lag er uthevet i blått) og senk Fyllverdien til 0% :

Skjul teksten ved å senke fyllet til 0%.
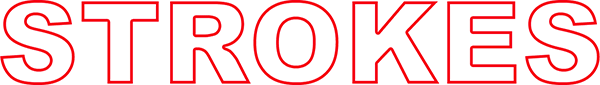
Her er hva du bør se. Teksten er nå skjult for å se, men streiken rundt den forblir synlig:

Senking av fyllingsverdien skjuler teksten, men holder lagstiler synlige.
Trinn 8: Dupliser tekstlaget
Så langt så bra. Vi har lagt til et enkelt strøk rundt teksten. Her begynner vi å legge flere streker til teksten. Normalt lar Photoshop oss ikke legge til mer enn ett strøk i et tekstlag (eller hvilken som helst type lag), men ingenting sier at vi ikke kan lage kopier av tekstlaget vårt og legge til et annet strøk til hver kopi! For å synliggjøre hvert slag, endrer vi bare posisjonen og / eller størrelsen på hvert slag!
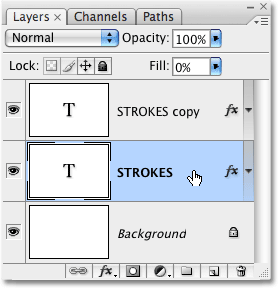
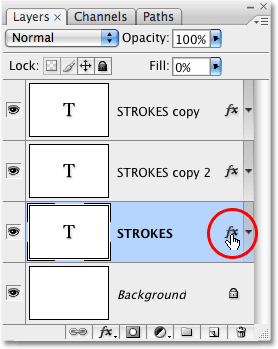
Når tekstlaget er valgt i lagpaletten, trykk Ctrl + J (Win) / Command + J (Mac) for raskt å duplisere laget. Duplikatet vil vises rett over det originale tekstlaget. Når du har duplisert laget, klikker du tilbake på det originale tekstlaget for å velge det. Vi kommer til å endre strekealternativene for det originale tekstlaget:

Dupliser tekstlaget, og klikk deretter på det originale tekstlaget i lagpaletten for å velge det.
Trinn 9: Endre strekfargen og plasseringen til det originale tekstlaget
Ser du "fx" -ikonet helt til høyre i tekstlaget i lag-paletten (tidligere versjoner av Photoshop viser et rundt ikon med et "f" inne i det)? Når det ikonet er synlig, forteller det oss at en eller flere lagstiler for øyeblikket er festet til laget. Dobbeltklikk på ikonet for å få tilbake Layer Style-dialogboksen, og velg deretter Stroke fra bunnen av listen over lagstiler til venstre i dialogboksen. Du vil se alternativene for hjerneslag vises i den midterste kolonnen.
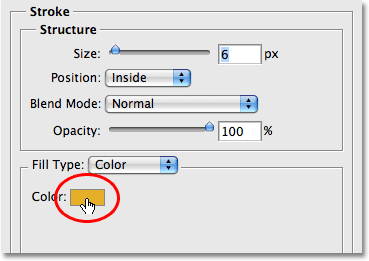
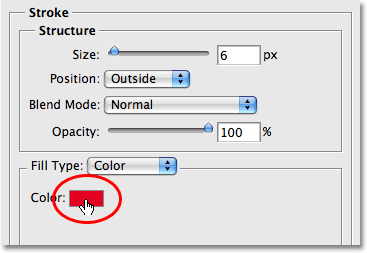
Først må du endre fargen på streken ved å klikke på fargeprøven midt i dialogboksen, noe som vil hente opp Photoshops fargevelger . Velg en annen farge fra Color Picker. Jeg velger en oransje farge. Klikk OK når du er ferdig for å gå ut av Color Picker. Du vil se fargeprøven endre seg til fargen du har valgt:

Klikk på fargeprøven og velg en ny farge for strek fra Color Picker.
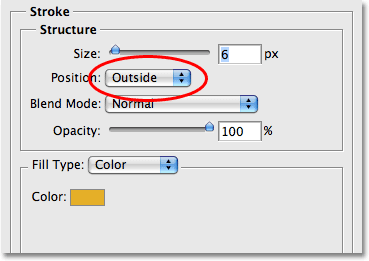
Når du har valgt en ny farge for streken din, endrer du posisjonen til streken til utsiden for å flytte streken utenfor bokstavene. Du kan la størrelsen på streken være den samme.

Endre plasseringen av stryket til Utenfor.
Klikk OK når du er ferdig for å gå ut av dialogboksen Layer Style, så ser du at du nå har to streker rundt bokstavene dine. Den opprinnelige streken (den røde) er på innsiden av bokstavene, og den nye (den oransje) som vi nettopp la til, er på utsiden. Ved å endre plasseringen av de to slagene, har vi forhindret dem i å overlappe hverandre, slik at vi kan se begge på en gang:

To streker skisserer nå teksten, den ene i bokstavene og den andre utenfor dem.
Det er ikke nødvendig å stoppe med bare to slag, spesielt siden det er like enkelt å legge til flere av dem!
Trinn 10: Dupliser det originale tekstlaget igjen
Når det originale tekstlaget fremdeles er valgt i lagpaletten, trykker du Ctrl + J (Win) / Kommando + J (Mac) for igjen å duplisere laget og plassere en ny kopi av det rett over originalen. Når du er ferdig, klikker du tilbake på det originale tekstlaget for å velge det. Vi kommer til å endre fargen på streken, og denne gangen skal vi også øke størrelsen på det.
Du bør nå ha tre tekstlag i lagpaletten (originalen pluss to eksemplarer over den), og det originale tekstlaget bør velges. Dobbeltklikk på lageffektikonet til høyre for det originale tekstlaget i lagpaletten for å hente tilbake dialogboksen Lagstil, akkurat som vi gjorde for et øyeblikk siden, og velg Strek fra bunnen av listen til venstre for å få tilgang til alternativene for slag:

Dobbeltklikk på ikonet Layer Effects for å hente tilbake dialogboksen Layer Style, og velg deretter "Stroke" fra listen til venstre.
Trinn 11: Velg en ny ny farge for stryken og øk strekstørrelsen
Når dialogboksen Layer Style vises, kan du endre fargen på strek ved å klikke på fargeprøven igjen og velge en ny farge fra Color Picker . Jeg skal velge rødt igjen, den samme fargen som ble brukt til mitt originale slag. Klikk OK for å gå ut av fargevelgeren når du er ferdig. Fargeprøven endres til fargen du har valgt:

Fargeprøven viser gjeldende strekfarge.
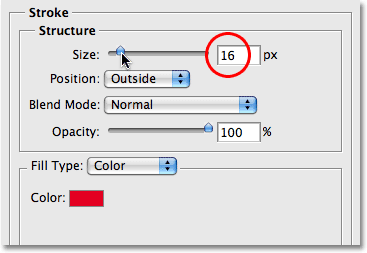
Når du har valgt en ny farge, går du til toppen av strekalternativene og øker størrelsen på strek. Mitt slag er for øyeblikket satt til en størrelse på 6 px, som er av samme tykkelse som forrige slag. Plasseringen av slag er satt til Utenfor, også den samme som forrige slag. Og siden det forrige stryket sitter på et lag over laget jeg for tiden jobber med, betyr dette at det forrige streket helt blokkerer det nye stryket mitt fra synet i dokumentet. For å synliggjøre det nye slaget mitt, må jeg øke størrelsen. Jeg kommer til å øke den til 16 px:

Øk størrelsen på det tredje slaget slik at det vises rundt utsiden av forrige slag.
Det nye slaget vises nå som et tykt rødt slag rundt utsiden av de to foregående slagene:

Teksten vår er nå skissert av tre separate streker.
Vi har nå ikke ett, ikke to, men tre separate streker rundt teksten vår, og vi kan fortsette å legge til mer hvis vi vil ved å fortsette å duplisere det originale tekstlaget, velge det igjen i lagpaletten, gå tilbake til strekalternativene, velger du en ny farge for stryken, øker deretter strøkens størrelse til den er synlig rundt utsiden av de forrige slagene.
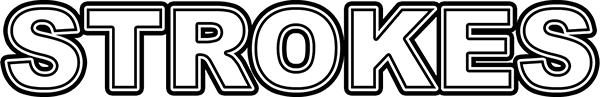
Det fine med denne effekten er at du alltid kan gå tilbake og endre utseendet på den når du vil bare ved å klikke på lageffektikonet til høyre for laget i lagpaletten for å hente tilbake dialogboksen Layer Style, velge Strek fra listen til venstre i dialogboksen, og deretter endre strekalternativene. Velg nye farger, størrelser og / eller posisjoner for strekene for forskjellige resultater! Her har jeg laget et enkelt svart-hvitt strykemønster ved å endre de røde strekene til svart og det oransje i midten til hvitt:

Den samme effekten etter å ha endret strekfargene til svart og hvitt.
Hvor skal du neste …
Og der har vi det! Sjekk ut teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!