I forrige veiledning, Hvordan tegne vektorformer i Photoshop CS6, lærte vi hvordan du bruker de fem grunnleggende formverktøyene i Photoshop (rektangelverktøyet, det avrundede rektangelverktøyet, ellipsverktøyet, polygonverktøyet og linjeverktøyet) for å legg til enkle geometriske former som rektangler, firkanter og sirkler, så vel som stjerner, starbursts og retningspiler, til våre dokumenter.
Mens sirkler og firkanter har sine bruksområder, hva med mer komplekse og interessante former? Hva om du ville si, si, en hjerteform som du kan bruke som grense for et bryllups- eller forlovelsesfoto? Eller formen til en hund eller katt for å legge til en logo for dyrebutikken? Hva med former for blomster eller blader, snøflak, musikknotater eller til og med et copyright-symbol for å legge til bildene dine? Photoshop inneholder faktisk alle disse figurene og mer, og vi kan legge dem til våre design og oppsett like enkelt som å legge sirkler og firkanter.
Adobe kaller disse mer komplekse former tilpassede figurer, og vi tegner dem ved hjelp av Custom Shape Tool . Det eneste problemet er at som standard bare en håndfull av disse egendefinerte formene er tilgjengelige for oss. De fleste av dem er skjult. Så i denne opplæringen lærer vi alt vi trenger å vite om å tegne figurer med Custom Shape Tool, inkludert hvordan du får tilgang til alle tilpassede former som Photoshop har å tilby!
Hvis du ennå ikke er kjent med det grunnleggende å tegne vektorformer i Photoshop, anbefaler jeg på det sterkeste å lese den forrige opplæringen før du fortsetter.
Hvordan tegne egendefinerte former i Photoshop
Velge verktøyet for tilpasset form
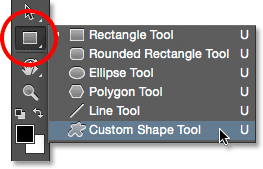
Custom Shape Tool er nestet i med Photoshop sine andre formverktøy i Verktøy-panelet . For å velge det, klikk og hold på ikonet for hvilket formverktøy som for øyeblikket er synlig (som enten vil være rektangelverktøyet (standard) eller hvilket formverktøy du brukte sist). Når du klikker og holder nede på ikonet, vises en utflyttingsmeny som viser de andre formverktøyene som er tilgjengelige. Velg Custom Shape Tool nederst på listen:

Klikk og hold på rektangelverktøyet, og velg deretter Custom Shape Tool fra menyen.
Tegning av vektorformer
Med det tilpassede formverktøyet som er valgt, er det neste vi vil gjøre å sørge for at vi tegner vektorformer, ikke stier eller pikselbaserte former. Vi lærte den viktige forskjellen mellom vektorformer og pikselformer i tegningen Vector vs Pixel Shapes-veiledningen, men kort sagt er vektorformer fleksible, redigerbare og oppløsningsuavhengige, noe som betyr at vi kan redigere og skalere dem så mye vi vil, og til og med skriv dem ut hvilken som helst størrelse vi trenger, og kantene på vektorformer vil alltid være skarpe og skarpe.
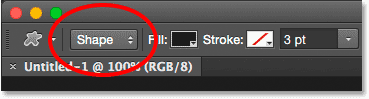
For å forsikre deg om at du arbeider med vektorformer, setter du alternativet Verktøymodus i Alternativlinjen øverst på skjermen til Shape (forkortelse av "Vector Shape"):

Angi alternativet for Too Mode til Shape.
Velge en tilpasset form
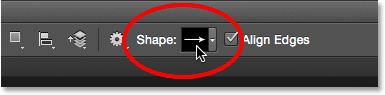
Deretter må vi fortelle Photoshop hvilken tilpasset form vi ønsker å tegne, og det gjør vi ved å klikke på formminiatyren i Alternativer-linjen. Miniatyrbildet viser formen som er valgt nå:

Klikk på formminiatyren.
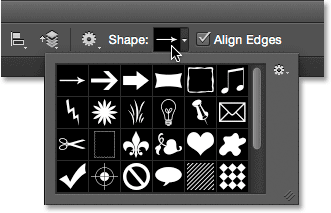
Ved å klikke på miniatyrbildet åpnes Custom Shape Picker, med forhåndsvisning av miniatyrbilder av hver form som vi kan velge mellom. Bruk rullefeltet til høyre for å bla gjennom miniatyrbildene.

Den tilpassede formvelgeren, med forhåndsvisning av miniatyrbilder av hver form.
Laster inn flere former
Som jeg nevnte i begynnelsen av opplæringen, er det bare en håndfull former tilgjengelig først, men det er mange flere vi kan velge mellom. Alt vi trenger å gjøre er å laste dem inn. For å gjøre det, klikk på tannhjulikonet øverst til høyre:

Klikk på tannhjulikonet.
I den nedre halvdelen av menyen som vises, vil du se en liste over alle de tilpassede formsettene som Adobe inkluderer med Photoshop. Formene som vises innledningsvis er standardsettet, men ser gjennom listen ser vi at vi har mange andre interessante sett, som dyr, musikk, natur og så videre. Hvis du vil laste inn et av disse settene, velger du det ganske enkelt fra listen.
Det eneste problemet er at med mindre du har brukt Photoshop en stund (og brukt mye av den tiden på å jobbe med tilpassede figurer), er det vanskelig å vite hvilke former du finner i hvert sett. Så i stedet for å velge settene hver for seg, vil jeg anbefale å velge Alle øverst på listen, som vil laste inn figurene fra hvert sett på en gang:

Å velge Alt vil spare deg for mye gjettearbeid.
Photoshop vil spørre om du vil erstatte de nåværende formene med de nye. Hvis du klikker på knappen Legg til, i stedet for å erstatte de gjeldende figurene med de nye formene, ber Photoshop beholde de eksisterende formene og bare legge til de nye under dem. Det kan være et godt valg hvis du valgte et individuelt formsett fra listen og bare ville legge det til standardformene.
I dette tilfellet, fordi jeg velger Alle (som inkluderer standardformene som en del av samlingen), kommer jeg til å klikke OK . På slutten av opplæringen lærer vi hvordan du tilbakestiller formene til standardverdiene:

Standardformene er inkludert når du velger Alle, så bare klikk OK.
Endre størrelse på den tilpassede formvelgeren
Med alle figurene som nå er lagt inn, har vi langt mer å velge mellom. Du kan endre størrelsen på Custom Shape Picker for å se flere former av gangen ved å klikke og dra det nederste høyre hjørne . Du kan faktisk gjøre Custom Shape Picker stor nok til å se alle former samtidig:

Klikk og dra nederst til høyre for å endre størrelsen på Custom Shape Picker.
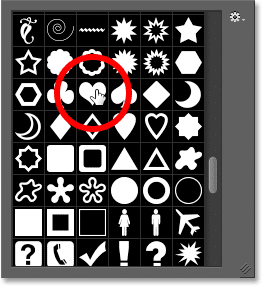
Personlig synes jeg det er litt for stort, så jeg vil nok en gang klikke og dra nederste høyre hjørne av Custom Shape Picker, denne gangen for å gjøre det mindre. Deretter vil jeg bruke rullefeltet til høyre for miniatyrbildene for å bla gjennom formene. For å velge en form, dobbeltklikker du på miniatyrbildet. Dette vil velge form og lukke ut av Custom Shape Picker. Jeg velger hjerteformen ved å dobbeltklikke på den:

Dobbeltklikk på hjerteformens miniatyrbilde.
Velge en farge for formen
Når du har valgt en tilpasset form, velger du en farge for den ved å klikke på Fyll fargeprøven i alternativlinjen:

Klikk på fyll fargeprøven.
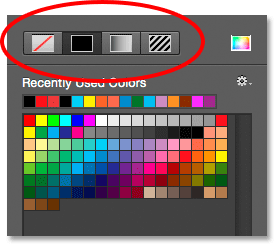
Dette åpner en boks som lar oss velge mellom fire forskjellige måter å fylle den tilpassede formen, hver representert av ett av fire ikoner på toppen. Med start fra venstre har vi ikonet Ingen farge, ikonet Ensfarget farge, gradientikonet og mønsterikonet . Vi dekket Fill (og Stroke) fargealternativene i detalj i forrige veiledning (Hvordan tegne vektorformer i Photoshop CS6), men jeg vil dekke dem igjen her som en oppdatering:

Valgfri farge, ensfarge, gradient og mønster.
Hvis du velger alternativet Ingen farge til venstre, vil den egendefinerte formen din være blank, noe som kan være det du ønsker hvis du trenger at formen din bare skal inneholde en strekkontur. Vi får se hvordan du legger til et slag om et øyeblikk.
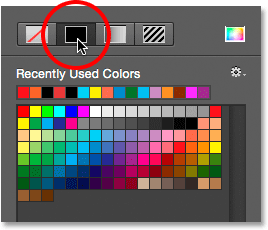
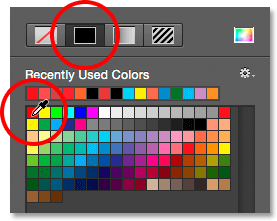
Alternativt med farge (andre fra venstre) lar oss fylle den tilpassede formen med en enkelt farge. Velg en farge ved å klikke på en av fargeprøvene . Farger du har brukt nylig vises i raden Nylig brukte farger over hovedprøver:

Alternativet i ensfarget farge.
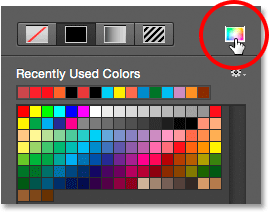
Hvis fargen du trenger ikke blir funnet i noen av fargeprøvene, klikker du på ikonet Color Picker øverst til høyre:

Klikk på ikonet Color Picker.
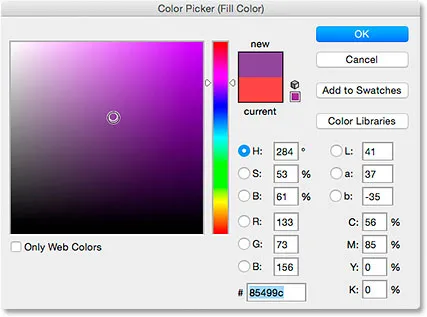
Velg deretter fargen manuelt fra Color Picker. Klikk OK når du er ferdig for å lukke fargevalgeren:

Velge en fyllfarge fra Color Picker.
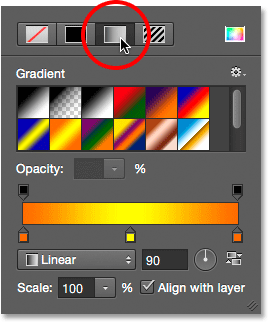
Gradient- alternativet lar oss fylle formen med en gradient. Du kan velge en av de forhåndsinnstilte gradientene ved å klikke på miniatyrbildet (bruk rullefeltet til høyre for å bla gjennom miniatyrbildene) eller bruke alternativene under miniatyrbildene til å lage eller redigere din egen gradient. Vi vil dekke graderinger i en egen veiledning:

Alternativet for gradientfylling.
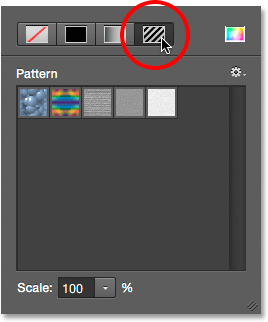
Til slutt velger du alternativet Mønster hvis du vil fylle din tilpassede form med et mønster. Photoshop gir oss ikke mange mønstre å velge mellom på egen hånd, men hvis du har opprettet eller lastet ned andre mønstre, kan du laste dem inn ved å klikke på det lille tannhjulikonet (rett under Custom Shape-ikonet) og velge Last inn mønstre fra menyen:

Alternativet Mønsterutfylling.
Siden jeg valgte en hjerteform, vil jeg velge Ensfarget alternativ og velge rødt for fyllfargen min ved å klikke på den røde fargeprøven. For å lukke ut fargealternativet når du er ferdig, trykker du på Enter (Win) / Return (Mac) på tastaturet, eller bare klikker du på et tomt område i Options Bar:

Velger en solid rød for fyllfargen min.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ad-members-2)
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle-2)
Tegne din tilpassede form
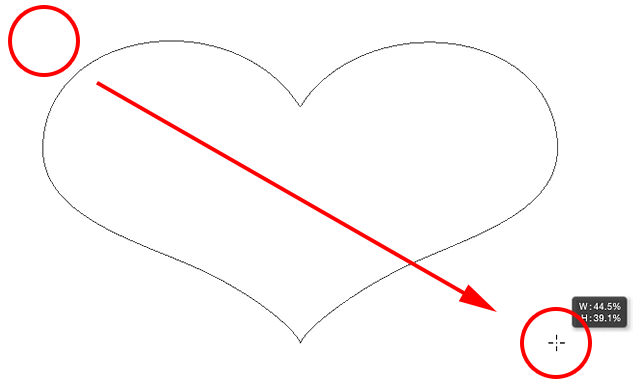
For å tegne formen, klikk i dokumentet for å angi et utgangspunkt. Hold deretter museknappen nede og dra vekk fra utgangspunktet. Når du drar, ser du bare en disposisjon (kjent som banen ) av hvordan formen vil se ut:

Klikk for å angi et startpunkt, og dra deretter vekk fra punktet for å tegne formen.
Når du slipper museknappen, fullfører Photoshop formen og fyller den med den valgte fargen:

Photoshop fyller formen først etter at du slipper museknappen.
Å tegne en form med riktige proporsjoner
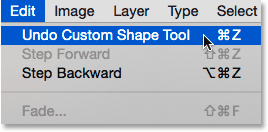
Legg imidlertid merke til at hjerteformen min ser litt forvrengt ut. Det er bredere og kortere enn jeg hadde ventet. Det er fordi, som standard, Photoshop lar oss fritt tegne tilpassede figurer til alle størrelser og proporsjoner vi liker. Jeg angrer formen min ved å gå til Rediger- menyen i menylinjen øverst på skjermen og velge Angre tilpasset formverktøy . Jeg kunne også bare trykke Ctrl + Z (Win) / Command + Z (Mac) på tastaturet mitt. Dette fjerner formen fra dokumentet:

Gå til Rediger> Angre tilpasset formverktøy.
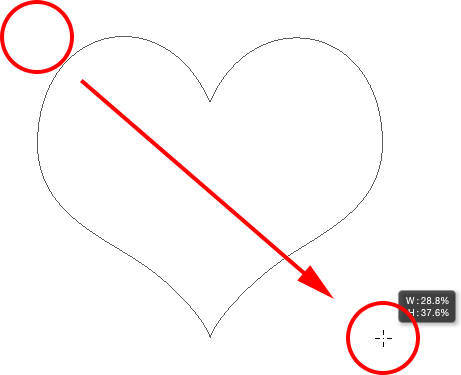
For å tegne en tilpasset form med riktige proporsjoner, begynn på samme måte som før ved å klikke inne i dokumentet for å angi startpunktet, og deretter holde museknappen nede og dra bort fra punktet. Når du drar, trykker du og holder nede Skift- tasten på tastaturet. Dette vil feste formen til de rette proporsjonene og låse dem på plass:

Trykk og hold nede Skift mens du drar for å tegne formen med riktig proporsjoner.
Når du er fornøyd med størrelsen på formen, slipper du museknappen og slipper Shift-tasten. Det er veldig viktig at du slipper Shift-tasten først etter at du har sluppet museknappen, eller den ikke fungerer. Sørg også for at du venter til etter at du har begynt å dra før du trykker og holder nede Skift-tasten, ellers kan du få uventede resultater.
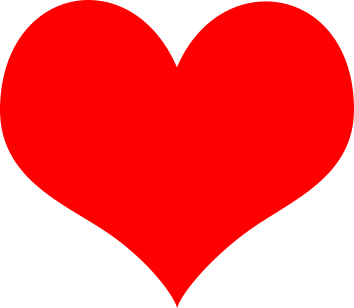
Jeg slipper museknappen og deretter Shift-tasten. På det tidspunktet fyller Photoshop formen med den valgte røde fargen. Denne gangen ser hjertet mye bedre ut:

Du vil vanligvis tegne tilpassede figurer med riktige proporsjoner.
Andre nyttige snarveier
Sammen med å trykke og holde nede Skift mens du drar for å tegne formen med riktig proporsjoner, kan du trykke og holde inne Alt (Win) / Option (Mac) -tasten mens du drar for å trekke formen ut fra midten i stedet for fra et hjørne. Ved å trykke og holde nede Shift + Alt (Win) / Shift + Alternativ (Mac) mens du drar, tegner du det med riktig proporsjoner og trekker det ut fra midten. Bare husk å alltid slippe tastene etter å ha sluppet museknappen.
Endre størrelse på formen
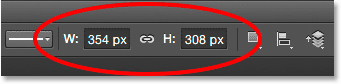
Når du har tegnet formen din, vil du se dens nåværende bredde og høyde i boksene Bredde ( W ) og Høyde ( H ) i Alternativlinjen. Her ser vi at formen min ble tegnet 354 px bred og 308 px høy:

Formens nåværende bredde og høyde.
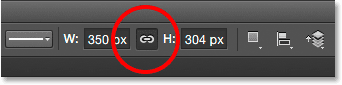
Hvis du trenger å endre størrelse på formen, markerer du bare gjeldende verdier med musen og skriver inn nye verdier (trykk Enter (Win) / Return (Mac) på tastaturet for å godta dem). For å endre størrelsen på formen og holde den låst til riktig proporsjon, klikker du først på det lille koblingsikonet mellom bredde- og høydefeltene, og deretter skriver du inn en ny bredde eller høyde. Når lenkeikonet er valgt, endrer Photoshop automatisk den andre verdien for deg:

Klikk på lenkeikonet før du endrer bredde eller høyde for å låse proporsjonene på plass.
Å la Photoshop tegne formen for deg
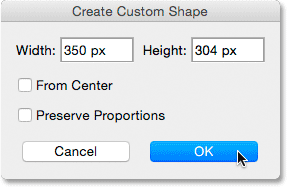
Hvis du ennå ikke har tegnet formen din og vet den nøyaktige størrelsen du trenger, kan du spare tid ved å la Photoshop tegne den for deg. Bare klikk en gang i dokumentet. Photoshop åpner dialogboksen Lag egendefinert form der du kan angi bredde- og høydeverdier. Klikk OK for å lukke det, og Photoshop tegner din form med de valgte dimensjonene:

Klikk en gang i dokumentet for å åpne dialogboksen Lag egendefinert form.
Legge til et slag
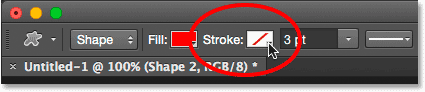
Hvis du vil legge et slag rundt formen, klikker du på fargeprøven for stryke i alternativlinjen. Du kan velge strekfargen (og andre strekalternativer som vi skal se på i løpet av et øyeblikk) enten før eller etter at du tegner formen:

Klikk på strekfargeprøven.
Alternativene for å velge strekfarge er nøyaktig de samme som valgfargene for fyllfarge. På toppen har vi de samme fire ikonene som gir oss et valg mellom Ingen farge, ensfarge, gradient og mønster :

Valgfri farge, ensfarget, gradient og mønster, denne gangen for streken.
Alternativet Ingen farge er valgt som standard (det er derfor streken ikke er synlig). Jeg velger alternativet Ensfarget, så setter jeg fargen på svart til svart ved å klikke på fargeprøven. Hvis fargen du trenger ikke blir funnet i noen av fargeprøvene, akkurat som med fyllfargen, klikker du på Color Picker-ikonet for å velge den manuelt:

Å velge en solid svart som strekfargen.
Akkurat slik legger Photoshop til det svarte streket rundt formen:

Den samme formen, nå med et svart slag påført.
Slagbredden
Vi kan endre bredden på streken i alternativlinjen. Du finner gjeldende bredde til høyre for strykfargeprøven. Standard bredde er 3 pkt. Hvis du vet den nøyaktige bredden du trenger, kan du legge den direkte inn i breddefeltet (trykk Enter (Win) / Return (Mac) når du er ferdig for å godta den) eller bare klikk på den lille pilen til høyre for verdi og dra glidebryteren:

Øke bredden på strek med glidebryteren.
Juster kantene
Hvis du ser lenger til høyre i Alternativlinjen, ser du et alternativ som heter Justere kanter . Som standard er dette alternativet slått på (merket), og du vil vanligvis la det være på fordi det ber Photoshop om å stille opp kantene på formen din med pikselnettet, noe som gjør at de ser skarpe og skarpe ut:

Alternativet Align Edges.
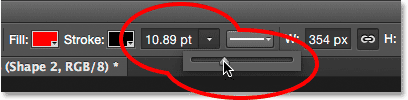
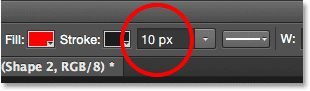
For at Align Edges-alternativet skal fungere, trenger det ikke bare å velges, men du må også spesifisere bredden på streken din i piksler ( px ), ikke punkter ( pt ). Siden standard målingstype for slagbredden er poeng, vil jeg gå tilbake og oppgi en ny bredde på 10 px :

For at Align Edges skal fungere, endre målingstypen for strekningsbredden til piksler.
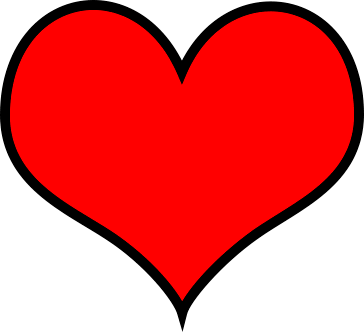
Photoshop oppdaterer formen øyeblikkelig med den nye slagbredden:

Formen etter å ha endret slagbredden til 10 okser.
Flere slagalternativer
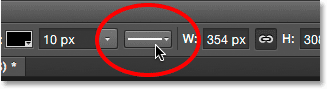
Det er andre strekalternativer vi også kan endre ved å klikke på knappen Alternativer for strek i alternativlinjen:

Stroke Options-knappene.
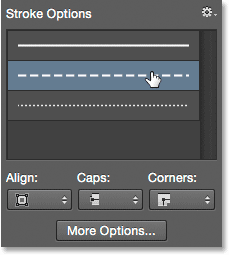
Dette åpner Stroke Options-boksen. Øverst kan vi veksle mellom å få streken vist som en solid linje (standard), en stiplet linje eller en stiplet linje. Alternativet Align lar oss velge om stryket skal vises langs de indre kantene av formen, ytterkantene eller sentrert langs kantene. Vi kan sette Caps- alternativet til enten Butt, Round eller Square, og endre hjørnene til enten Miter, Round eller Bevel . Hvis du klikker på Flere alternativer nederst, åpnes en mer detaljert dialogboks med flere alternativer for å tilpasse utseendet til streken og lagre dine tilpassede innstillinger som forhåndsinnstilt:

Stroke Options-knappene.
Endring av fyll og slag av eksisterende former
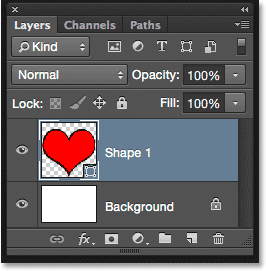
Akkurat som det gjør med de geometriske formverktøyene (Rectangle Tool, Ellipse Tool, etc.), plasserer Photoshop hver vektorform vi tegner med Custom Shape Tool på sitt eget Shape-lag . Hvis vi ser i lagpanelet mitt, ser vi hjerteformen min sitte på et formlag som heter "Shape 1":

Lag-panelet som viser formlaget.
Jeg legger til en ny form til dokumentet mitt. For å gjøre det, åpner jeg Custom Shape Picker på nytt i Alternativer-linjen, og denne gangen velger jeg sommerfuglformen ved å dobbeltklikke på miniatyrbildet:

Velge sommerfuglens tilpassede form.
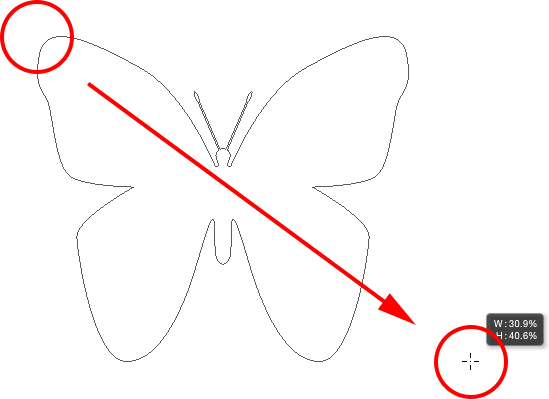
Når sommerfuglformen er valgt, tegner jeg den raskt ved å klikke inne i dokumentet for å angi et utgangspunkt, og deretter klikke og dra bort fra det punktet. For å tegne sommerfuglen med de rette proporsjonene, venter jeg til jeg har begynt å dra, så trykker jeg og holder nede Skift- tasten og fortsetter å dra:

Klikk og dra for å tegne sommerfuglen (med Shift nede).
For å fullføre formen slipper jeg museknappen og slipper Shift-tasten. Photoshop fyller formen med farge, men se hva som har skjedd; den brukte den samme fyllfargen (rød) som jeg valgte for min forrige form. Den brukte også de samme strekalternativene som den forrige formen, inkludert fargen (svart) og bredden (10 px):

Den nye formen brukte nøyaktig samme fyll og slag som forrige form.
Heldigvis, fordi formlag i Photoshop forblir fullt redigerbare, er det ikke noe behov for meg å angre og tegne om formen hvis jeg trengte at den skulle ha en annen farge. Så lenge jeg har valgt Shape-laget i Layer-panelet (og formverktøyet fremdeles valgt fra Tools-panelet), kan jeg enkelt gå tilbake og endre fargene.
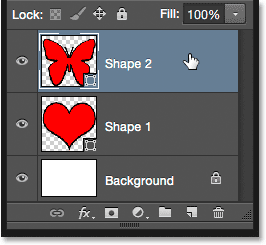
Hvis vi ser på nytt i lagpanelet mitt, ser vi at sommerfuglformen ble plassert på sitt eget formlag med navnet "Shape 2" over hjerteformen:

Lag-panelet som viser begge former, hver på sitt eget formlag.
Når sommerfugllaget er valgt, klikker jeg på fargeprøven Fyll i Alternativer-linjen og velger en annen farge fra fargeprøvene, kanskje en fin magenta:

Velge en ny fyllfarge for sommerfuglformen.
Jeg kommer også til å senke strekningens bredde i Options Bar, siden 10 px virker for tykk. Jeg senker det til 4 px :

Endre bredden på strek for sommerfuglformen.
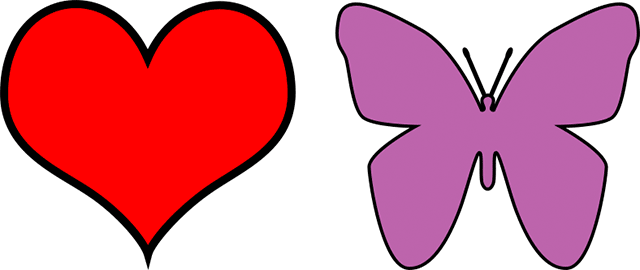
Photoshop oppdaterer øyeblikkelig sommerfuglformen med den nye fyllfargen og strekningsbredden. Den opprinnelige hjerteformen forblir uberørt:

Resultatet etter redigering av sommerfuglform.
Jeg tror jeg vil redusere slagbredden for hjerteformen også, så jeg klikker på hjertets formlag ("Form 1") i lag-panelet for å velge det:

Velge hjerteformlag.
Jeg lar fyllfargen være rød, men jeg senker strekningsbredden i Alternativlinjen til samme verdi ( 4 px ) som sommerfuglformen:

Endre bredden på hjerneslaget for hjerteformen.
Og nå deler begge figurene samme slagbredde. Du kan redigere de andre strekalternativene (farge, linjetype, justering osv.) I tillegg hvis nødvendig. Så lenge du har valgt riktig formlag i lagpanelet, og formverktøyet fremdeles er aktivt, kan du gjøre de endringene du trenger:

Resultatet etter å ha endret slagbredde for hjerteformen.
Tilbakestille de tilpassede formene tilbake til standardverdiene
Tidligere har vi lært hvordan du laster andre formsett i Custom Shape Picker. Hvis du trenger å fjerne alle tilleggsformene og gå tilbake til å se bare standardformene, klikker du igjen på tannhjulikonet i Custom Shape Picker:

Klikk på tannhjulikonet.
Velg deretter Tilbakestill figurer fra menyen:

Velge "Tilbakestill figurer".
Photoshop spør om du virkelig vil bytte ut de gjeldende figurene med standardverdiene. Klikk OK for å si ja, så ser du bare de opprinnelige standardformene:

Klikk OK når Photoshop spør om du vil gå tilbake til standardverdiene.