I denne opplæringen skal jeg vise deg hvordan du plasserer et bilde i tekst med Photoshop. Men i stedet for bare å fylle et enkelt ord eller en enkelt tekstlinje, tar vi ting videre og lærer et enkelt triks som lar deg øyeblikkelig plassere et bilde i to eller flere Type lag på en gang!
I en tidligere opplæring lærte vi hvordan du lager et grunnleggende bilde i teksteffekt, der vi plasserte bildet i et enkelt ord. For å skape effekten, alt vi måtte gjøre var å lage en kopi av bildet vårt, flytte det over Type-laget og deretter klippe bildet til teksten ved hjelp av en klippemaske. Men hva hvis du har flere ord, hver på et separat typelag, som du trenger å fylle med det samme bildet? Hvordan plasserer du et bilde i to, tre eller flere typelag samtidig? I denne opplæringen skal vi se på problemet vi støter på, og den enkle løsningen!
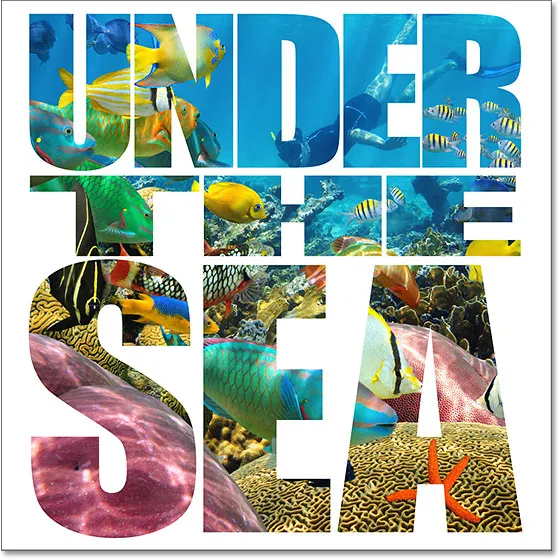
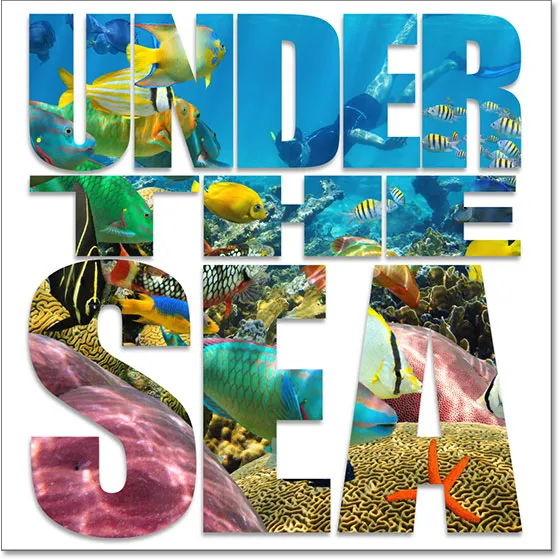
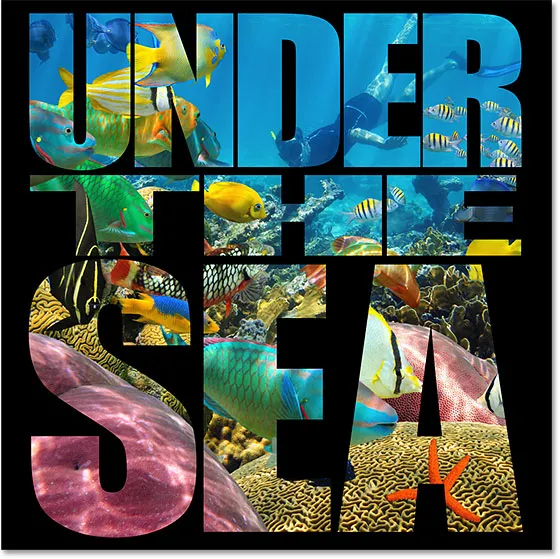
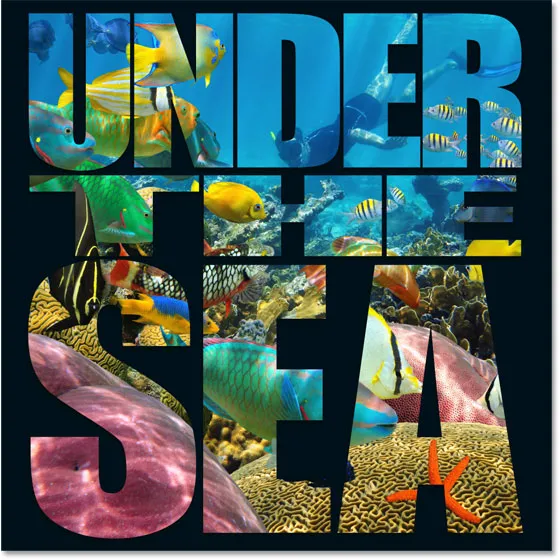
Her er hvordan den endelige effekten vil se ut, eller i det minste en variant av den, med tre ord, hver på separate Type lag, fylt med det samme bildet. Vi lærer hvordan du kan tilpasse effekten ved å endre bakgrunnsfarge, legge til lageffekter og justere bakgrunns transparens, på slutten av opplæringen:

Den endelige effekten.
La oss komme i gang!
Slik fyller du teksten med et bilde
Jeg bruker Photoshop CC, men alle nyere versjoner vil fungere.
Trinn 1: Åpne bildet
Åpne bildet du vil plassere i teksten. Jeg bruker dette bildet som jeg lastet ned fra Adobe Stock:

Bildet som vil bli plassert i teksten. Fotokreditt: Adobe Stock.
Trinn 2: Legg til teksten din
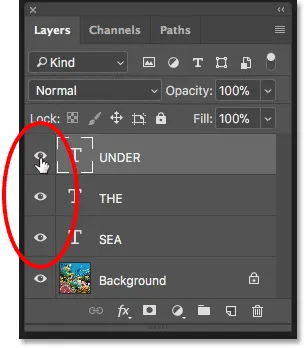
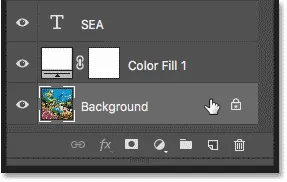
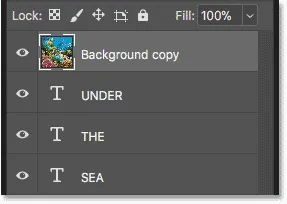
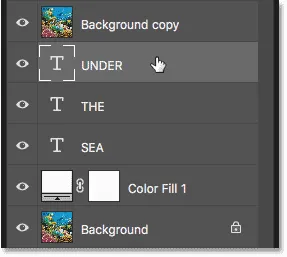
Legg teksten til dokumentet og plasser den der du trenger den foran bildet. Hvis vi ser i lag-panelet, ser vi at jeg allerede har lagt til litt tekst, og hvert ord ("UNDER", "DET" og "HAVET") ligger på et eget typelag. Selve bildet er på bakgrunnsjiktet under dem. Jeg slår på teksten ved å klikke på hvert typelags synlighetsikon :

Slå på alle tre Type lagene.
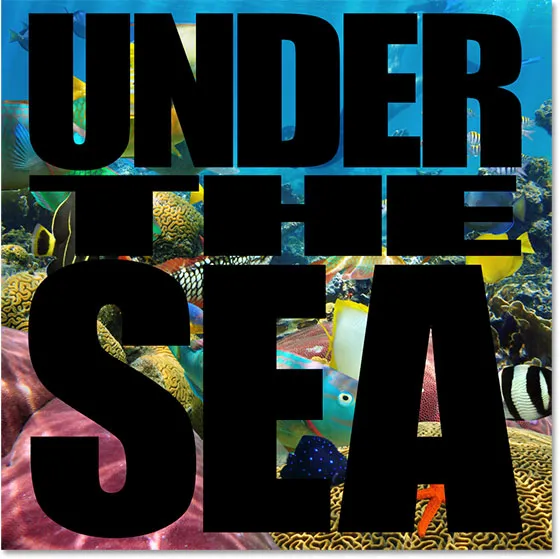
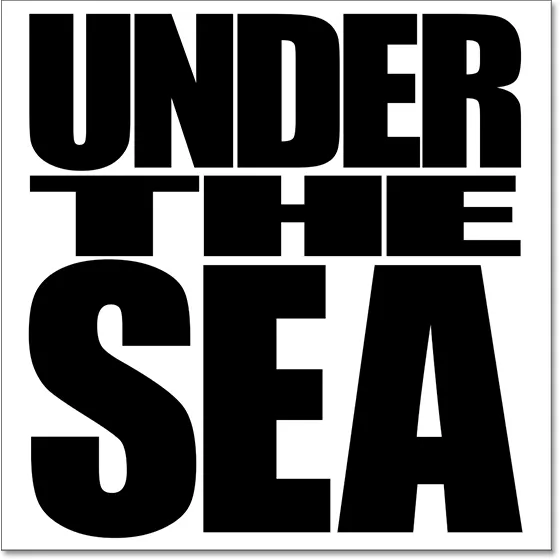
Og her ser vi alle tre ordene foran bildet. Du vil bruke svart som typefarge for nå, av grunner til at vi får se om et øyeblikk:

Teksten lagt til og plassert foran bildet.
Trinn 3: Legg til et fylt lag med farger over bakgrunnen
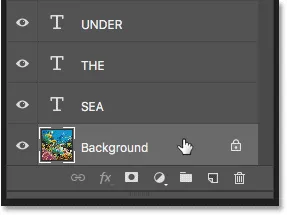
La oss legge til en bakgrunnsfarge for effekten. Vi bruker et fylt lag med farger. Dette vil gjøre det enkelt å endre bakgrunnen til hvilken farge vi liker, som vi ser senere. Klikk på bakgrunnslaget i lagpanelet for å velge det:

Velge bakgrunnslaget.
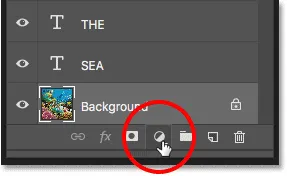
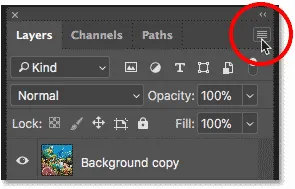
Klikk deretter på ikonet for nytt fyll eller justeringslag nederst i lag-panelet:

Klikk på ikonet for nytt fyll eller justeringslag.
Velg Ensfarget øverst på listen:

Legge til et fyllfarg i ensfarget farge.
I hvit velger du hvitt og klikker deretter OK:

Velge hvitt som bakgrunnsfarge.
Tilbake i dokumentet sitter teksten vår nå foran en hvit bakgrunn (det er derfor vi valgte svart som typefarge). Vi lærer hvordan du endrer bakgrunnsfarge på slutten av opplæringen:

Dokumentet etter å ha lagt det hvite fyllingslaget.
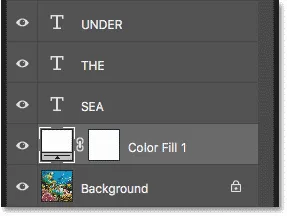
Og i lag-panelet ser vi det faste fargelaget ("Color Fill 1") sitte mellom Type-lagene og bakgrunnslaget, og det er grunnen til at fyllingslaget for øyeblikket blokkerer bildet fra visningen:

Lag-panelet som viser det hvite fyllingslaget.
Trinn 4: Lag en kopi av bakgrunnsjiktet
Vi må lage en kopi av bildet og flytte det over teksten. Klikk igjen på bakgrunnslaget for å velge det:

Valg av bakgrunnssjikt på nytt.
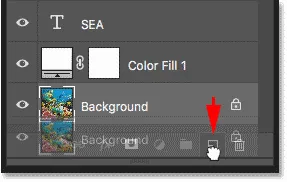
Lag en kopi av bakgrunnslaget ved å dra det ned på ikonet for nytt lag nederst i panelet Lag:

Dra bakgrunnslaget til ikonet for nytt lag.
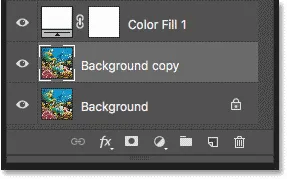
Når du slipper museknappen, lager Photoshop en kopi av laget, gir den navnet "Bakgrunnskopi" og plasserer den rett over originalen:

Et "Bakgrunnskopi" -lag vises over originalen.
Trinn 5: Dra kopien over Type-lagene
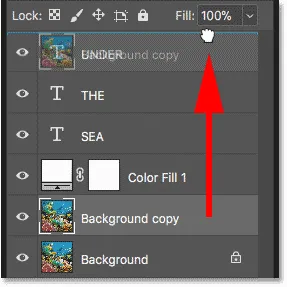
Klikk på "bakgrunnskopi" -laget og dra det over Type-lagene. En uthevingslinje vises over typelaget helt øverst:

Dra "bakgrunnskopi" -laget over Type-lagene.
Slipp museknappen for å slippe laget på plass:

En kopi av bildet sitter nå over teksten.
Problemet: Plassere ett bilde i tre typelag
Så langt så bra. Men nå har vi et problem. Vi har ett bilde som må plasseres ikke bare i ett ord, men tre, og hvert ord er på et eget typelag. Hvordan fyller vi alle tre ordene med bildet? Hvis vi bare hadde et enkelt type lag, er alt vi trenger å gjøre for å plassere bildet inne i teksten, lage en klippemaske. Men se hva som skjer når jeg oppretter en.
Lage en klippemaske
Når laget "Bakgrunnskopi" er valgt, klikker jeg på menyikonet øverst til høyre i lagpanelet:

Klikk på menyikonet for lagpanel.
Så velger jeg Create Clipping Mask fra menyen:

Lage en klippemaske.
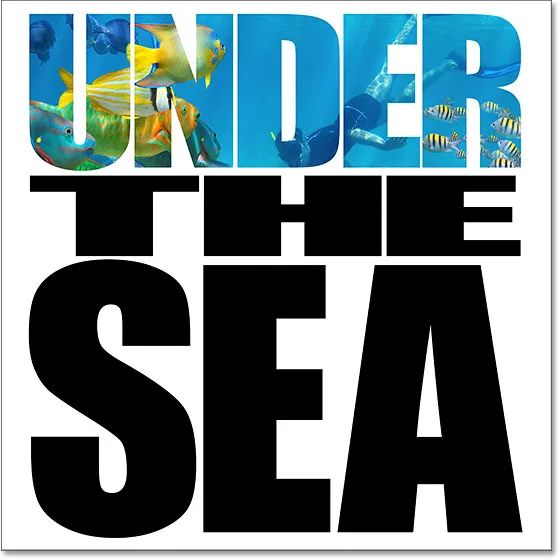
Og her ser vi problemet. Photoshop klipper bildet til Type-laget rett under det, som plasserer bildet inne i teksten. Men fordi bildet er klippet til bare ett av de tre typelagene, vises bildet bare i ett av de tre ordene, og det er ikke det vi ønsker:

Teksten vises bare i ordet øverst.
Relatert: Lær alt om klippemasker i Photoshop
Hvorfor det ikke fungerte
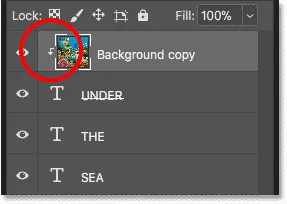
Hvis vi ser på "bakgrunnskopi" -laget i lagpanelet, ser vi en liten pil ved siden av forhåndsvisningsminiatyren som peker nedover på Type-laget under det (laget som inneholder ordet "UNDER"). Slik forteller Photoshop oss at laget "Bakgrunnskopi" er klippet til Type-laget. Men det er klippet til bare det ene Type-laget, ikke alle tre. Vi trenger en måte å klippe ut bildet til alle tre typelagene samtidig:

Bildet klippes bare til Type-laget rett under det.
Slipper en klippemaske
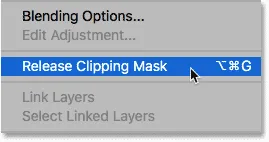
Siden det ikke er den effekten vi ønsker, vil jeg angre klippemasken ved å klikke på menyikonet øverst til høyre i lagpanelet og velge Slipp utklippsmaske fra menyen:

Slipper utklippemasken.
Og nå er vi tilbake til å se bare bildet:

Bildet er igjen synlig etter at du har sluppet klippemasken.
Trinn 6: Plasser Type-lagene i en laggruppe
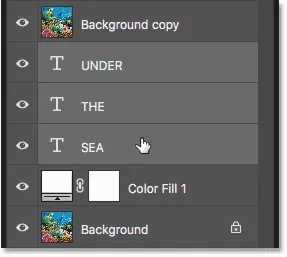
Løsningen er å plassere alle Type-lagene våre i en laggruppe. På den måten kan vi klippe bildet ikke til et enkelt type lag, men til hele gruppen samtidig! Klikk på Type-laget øverst for å velge det:

Velge det øverste Type laget.
For å velge de andre typelagene, trykk og hold nede Shift- tasten og klikk på det nederste typelaget:

Hold Skift og klikk på det nederste Type-laget for å velge dem alle.
Klikk på menyikonet øverst til høyre i lagpanelet:

Klikk på menyikonet.
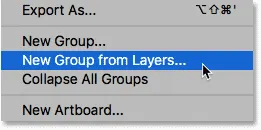
Velg Ny gruppe fra lag på menyen:

Velge kommandoen "Ny gruppe fra lag".
I gruppen Ny gruppe fra lag, navngi gruppen "Tekst", og klikk deretter OK:

Navngi laggruppen.
Tilbake i lag-panelet vises Type-lag nå i en laggruppe med navnet "Tekst". Klikk på pilen til venstre for mappeikonet for å vri gruppen åpen og se lagene inni den:

Type-lagene er nå inne i en laggruppe.
Trinn 7: Velg "bakgrunnskopi" -lag
Nå som Type-lagene er inne i en gruppe, kan vi klippe bildet til hele gruppen. Klikk på "bakgrunnskopi" -laget for å velge det:

Velge laget "Bakgrunnskopi".
Trinn 8: Lag en klippemaske
Klikk på menyikonet for lagpanel:

Klikk på menyikonet for lagpanel.
Og velg deretter Opprett klippemaske fra listen:

Lage en klippemaske.
Denne gangen klipper Photoshop laget "Bakgrunnskopi" ikke til et enkelt type lag, men til selve laggruppen:

Bildet er nå klippet til laggruppen.
Og fordi vi har klippet bildet til gruppen, vises bildet umiddelbart i alle tre ordene:

Effekten etter at bildet er klippet ut til laggruppen.
Tilpasse effekten: Legge til en drop Shadow
Nå som vi har laget den grunnleggende "image in text" -effekten, la oss se på noen måter å tilpasse den på. En ting vi kan gjøre er å legge til en dråpe skygge til teksten. Og siden vi vil at dråpeskyggen skal påvirke alle Type-lagene våre samtidig, bruker vi den på laggruppen selv. Klikk på laggruppen for å velge den:

Velge laggruppe i lagpanelet.
Klikk deretter på Layer Styles- ikonet ("fx" -ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
Velg Drop Shadow fra listen:

Å velge "Drop Shadow".
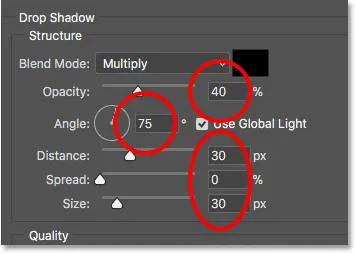
Drop Shadow-innstillingene
Dette åpner dialogboksen Layer Style satt til Drop Shadow-alternativene. Juster vinkelen, avstanden og størrelsen på skyggen etter din smak. Vinkel angir retningen på lyskilden. Avstand kontrollerer hvor langt skyggen vil strekke seg utover fra bokstavene, og Størrelse fjærer skyggekantene. Juster deretter lysstyrken i skyggen ved å bruke glidebryteren Opacity øverst.
I mitt tilfelle vil jeg stille vinkelen til 75 ° for å matche vinkelen på lysstrålene i vannet. Så vil jeg stille både avstand og størrelse til 30px, og opaciteten til 40%. Klikk OK når du er ferdig for å lukke dialogboksen:

Drop Shadow-alternativene.
Og her er min effekt med dråpeskyggen brukt. Legg merke til at fordi vi har brukt dråpeskygge på laggruppen, blir alle Type lagene i gruppen påvirket:

Resultatet etter å ha lagt en dråpe skygge til laggruppen.
Tilpasse effekten: Endre bakgrunnsfarge
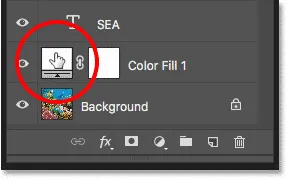
En annen måte vi kan tilpasse effekten på, er ved å endre bakgrunnsfargen. Dobbeltklikk på fargeprøven for fyllingslaget Ensfarget:

Dobbeltklikk på fylllagets fargeprøve i lagpanelet.
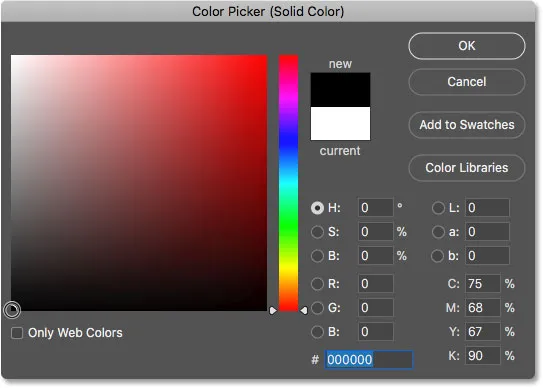
Velg deretter en annen farge i Color Picker. Jeg velger svart:

Endre bakgrunnsfarge fra hvit til svart.
Og slik ser effekten ut med svart bakgrunn:

Den mørkere bakgrunnen er med på å få frem bildet i ordene.
Velge en bakgrunnsfarge fra bildet
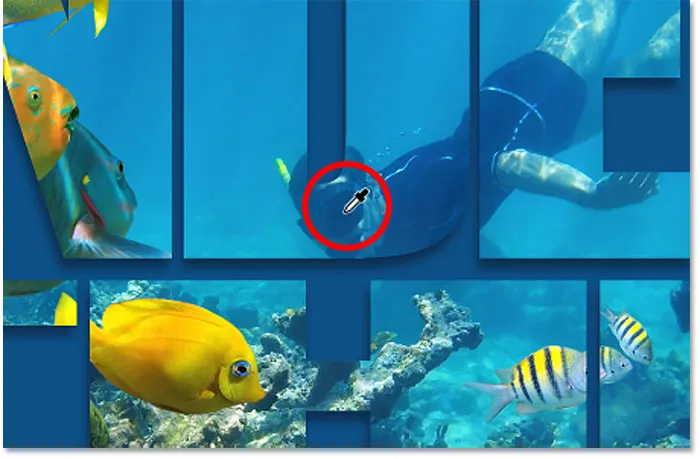
Du kan også velge en bakgrunnsfarge direkte fra bildet inne i bokstavene. Når fargevelgeren fortsatt er åpen, flytter du musepekeren over bildet. Markøren vil endre seg til en pipette. Klikk på en farge for å prøve den og sett den som den nye bakgrunnsfargen. Jeg velger en mørk blå nyanse fra dykkermasken:

Prøver en farge fra bildet.
Og så ser den fargen ut som den nye bakgrunnen:

Effekten med en bakgrunnsfarge samplet fra bildet.
Jeg skal bruke fargen jeg prøvde, men jeg velger en mye mørkere nyanse av den:

Å ta den fargede prøven og velge en mørkere versjon av den.
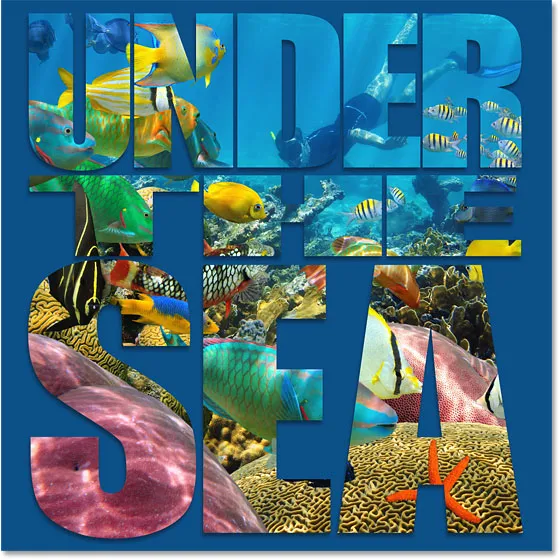
Klikk på OK for å lukke fargevelgeren, og her er min effekt med en mørk blå bakgrunn:

Den mørkere blå gjør teksten lettere å lese.
Tilpasse effekten: Legger til åpenhet i bakgrunnen
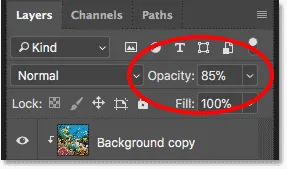
La oss til slutt se på en måte å tilpasse effekten på, og det er ved å legge til åpenhet i bakgrunnsfargen. Dette vil la noe av det originale bildet vises gjennom. Når fylt sjiktet for farge er valgt, senker du Opacity- verdien øverst til høyre på lag-panelet. Jo mer du senker det fra standardverdien på 100%, jo mer vil du se bildet gjennom bakgrunnsfargen. Jeg vil senke minen til 85%:

Senke opaciteten til fyllfargelaget med farger.
Dette lar bare et snev av bildet vises gjennom den blå bakgrunnen, og skaper min endelige effekt:

Den endelige "image in text" -effekten.
Og der har vi det! Slik plasserer du et bilde i tekst, og hvordan du fyller flere typer lag med det samme bildet, i Photoshop! Husk å sjekke ut våre Photo Effects og Text Effects seksjoner for flere opplæringsprogrammer!