Lær hvordan du enkelt kan gjøre et hvilket som helst bilde til en svart / hvit blyantskisse med Photoshop, og lær deretter tre flotte måter å fargelegge skissen på! Inkluderer både video og skriftlige versjoner av opplæringen.
I denne opplæringen lærer vi hvordan du enkelt kan lage en klassisk Photoshop-effekt ved å gjøre et bilde om til en blyantskisse ! Faktisk lærer vi faktisk hvordan du lager fire varianter av skisseeffekten, med en enkel svart-hvitt-versjon. Deretter tar vi vår svart-hvite skisse og lærer noen forskjellige måter å fargelegge den, først ved å bruke bildets originale farger, deretter med en enkelt farge og deretter med en gradient!
Vi lærer også hvordan vi kan holde blyertsskissen vår fleksible og redigerbare, la oss gå tilbake og finjustere ting etter behov ved å dra nytte av Photoshop sine smarte filtre, fyll og justeringslag og lag-blandingsmodi.
Jeg bruker Photoshop CC her, men trinnene vi skal dekke er fullt kompatible med alle nyere versjoner av Photoshop, slik at du enkelt kan følge med uansett hvilken versjon du bruker. Photoshop CS6-brukere kan ønske å sjekke ut den forrige Photo To Pencil Sketch Med Photoshop CS6-opplæringen, mens brukere av Photoshop CS5 og tidligere kan følge med den opprinnelige opplæringen til Portrait Photo To Color Sketch. Vær imidlertid oppmerksom på at trinnene for å fargelegge skissen med en enkelt farge og en gradient ikke var dekket tidligere og er nye for denne siste versjonen av opplæringen.
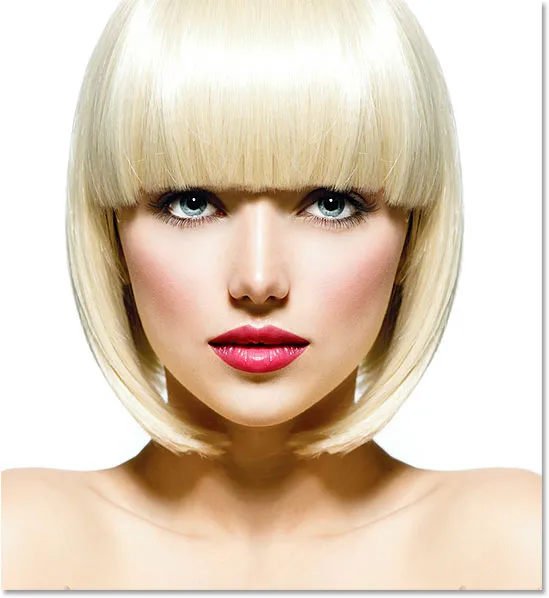
Her er bildet jeg skal bruke (stilig skjønnhetsportrettfoto fra Shutterstock):

Det originale bildet.
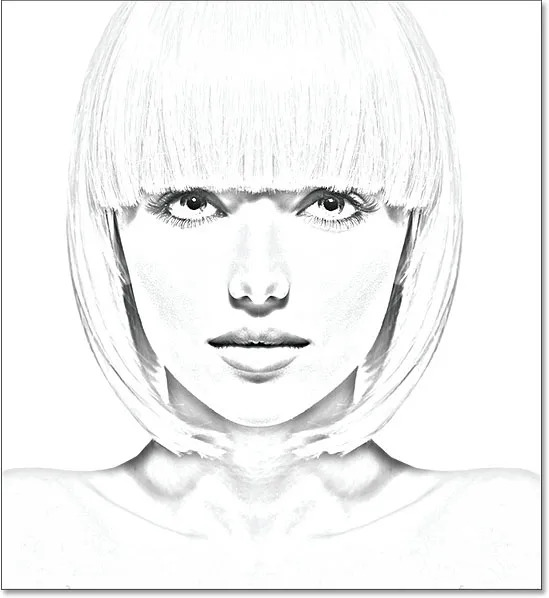
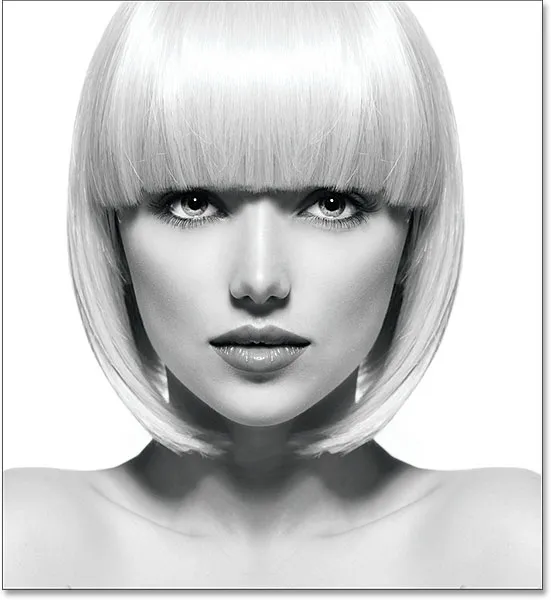
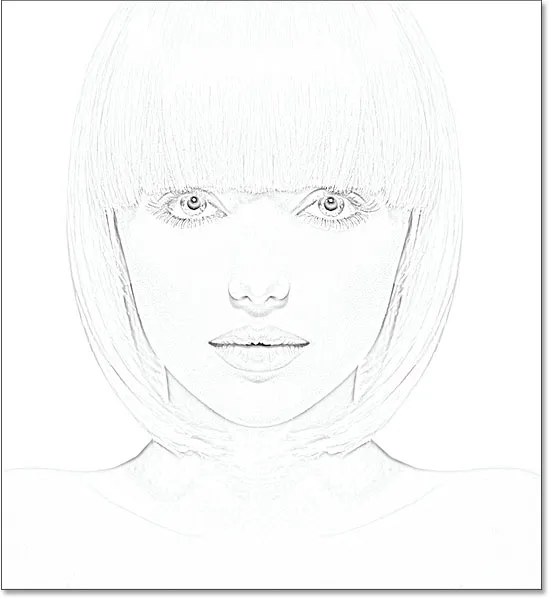
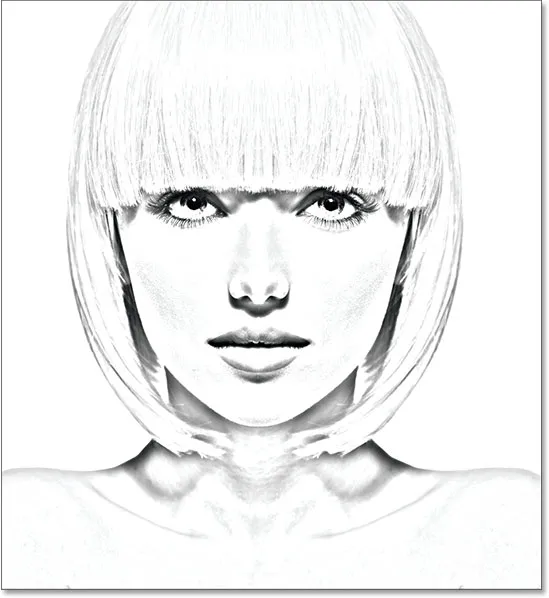
Slik ser det ut som den første svart / hvitt-skissen:

Den svart-hvite versjonen av skissen.
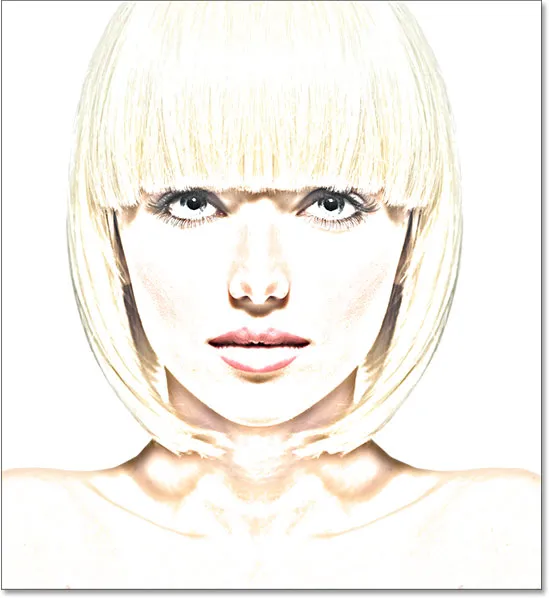
Her er den samme skissen fargelagt med bildets originale farger:

Den første fargede versjonen av skissen.
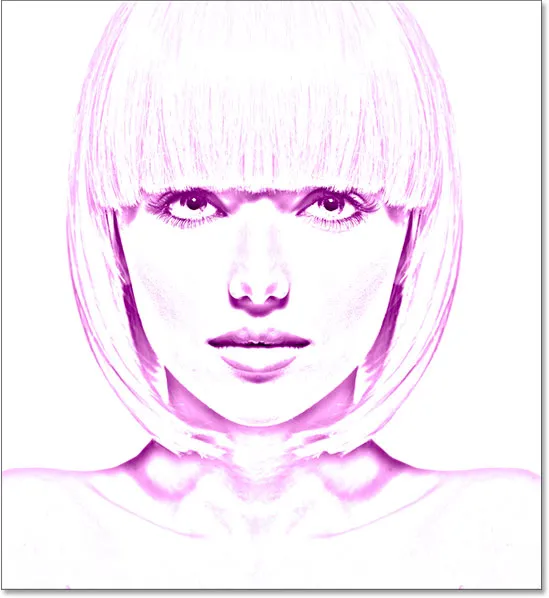
Her er den samme skissen igjen, denne gang fargelagt med en enkelt farge (du kan velge hvilken som helst farge du vil):

Den andre fargede versjonen av skissen.
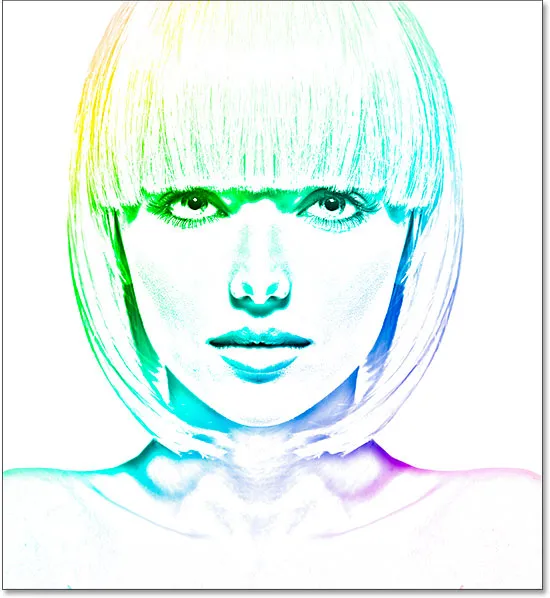
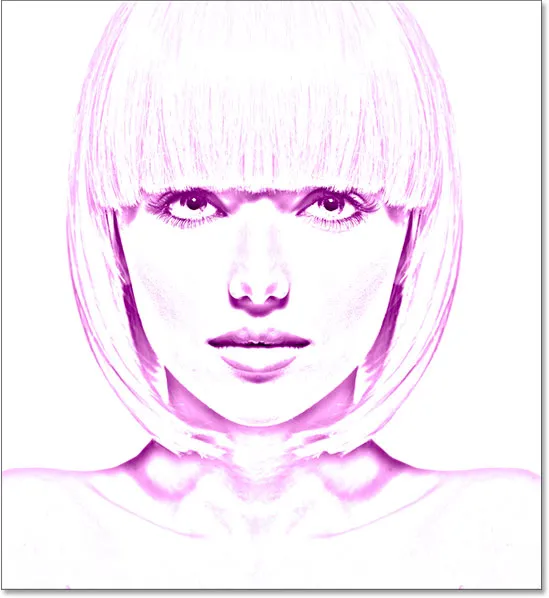
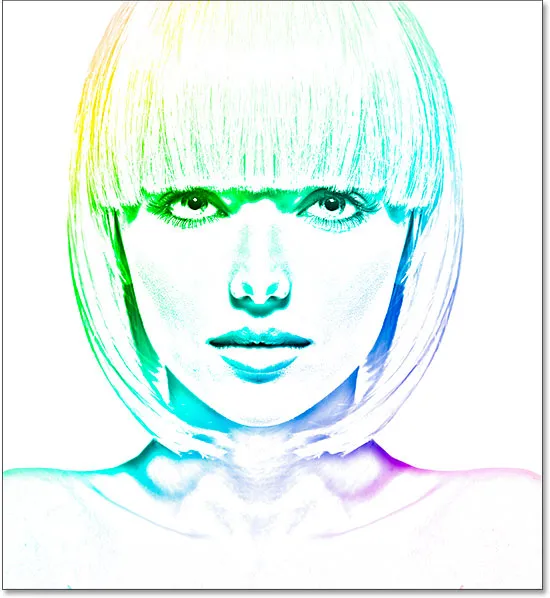
Og til slutt, slik ser skissen ut etter å ha fargelagt den med en gradient. På slutten av opplæringen får vi se hvordan du enkelt kan bytte mellom alle fire versjonene slik at du kan velge den du liker best:

Den tredje fargede versjonen av skissen.
La oss komme i gang!
Slik gjør du et bilde til en blyantskisse med Photoshop
Trinn 1: Dupliser bakgrunnslaget
Med bildet ditt nylig åpnet i Photoshop, hvis du ser i Lag-panelet, vil du se bildet sitte i bakgrunnslaget, for øyeblikket det eneste laget i dokumentet:

Lag-panelet som viser bildet i bakgrunnslaget.
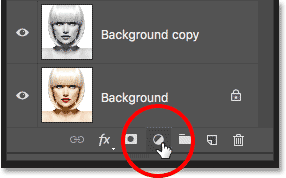
Vi kommer til å trenge dette originale bildet igjen senere når vi skal fargelegge skissen, noe som betyr at vi må sørge for at vi ikke gjør noen endringer i den. For å holde det trygt, er det første vi gjør å lage en kopi av bildet ved å duplisere bakgrunnslaget.
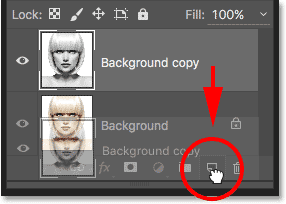
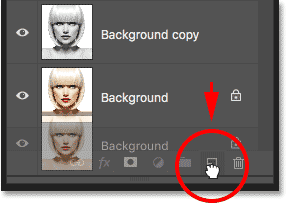
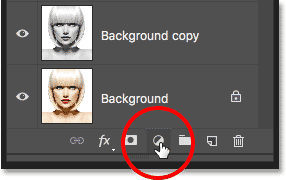
For å gjøre det, klikk på bakgrunnslaget og dra det ned på ikonet for nytt lag nederst i lag-panelet (andre ikon fra høyre):

Dra bakgrunnslaget til ikonet for nytt lag.
Slipp museknappen når håndmarkøren er rett over ikonet for nytt lag. Photoshop lager en kopi av bakgrunnslaget, navngir den som "Bakgrunnskopi" og plasserer den over originalen:

Lag-panelet som viser det nye laget "Bakgrunnskopi".
Trinn 2: Desaturate The Layer
Deretter må vi fjerne all fargen fra "bakgrunnskopi" -laget, og vi kan gjøre det raskt ved å bruke Photoshop's Desaturate-kommando. Gå opp til Bilde- menyen på menylinjen øverst på skjermen, velg Justeringer og velg deretter Avmett . Du kan også bruke tastatursnarveien Shift + Ctrl + U (Win) / Shift + Command + U (Mac):

Gå til bilde> Justeringer> Desaturate.
Uansett desaturerer bildet, og etterlater oss en svart-hvitt versjon av bildet vårt:

Bildet etter desaturering av fargen.
Trinn 3: Dupliser det desaturerte laget
Deretter må vi lage en kopi av vårt desaturerte lag. Klikk på bakgrunnskopielaget i lag-panelet, og dra det ned på ikonet for nytt lag, akkurat som vi gjorde med det originale bakgrunnslaget:

Dra "bakgrunnskopi" -laget til ikonet for nytt lag.
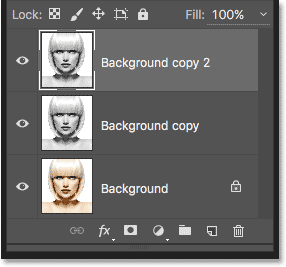
Når du slipper museknappen, lager Photoshop en kopi av laget, gir den navnet "Bakgrunnskopi 2" og plasserer den over de andre lagene:

Det nye laget "Bakgrunnskopi 2" vises øverst i lagbunken.
Trinn 4: Inverter laget
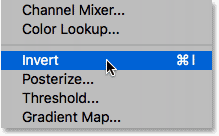
Vi trenger å invertere lysstyrkenivået i dette laget, gjøre lysområder mørke og mørke områder lyse, og vi kan gjøre det ved hjelp av Photoshop's Invert-kommando. Gå opp til Bilde- menyen øverst på skjermen, velg Justeringer, og velg deretter Inverter (tastatursnarvei: Ctrl + I (Win) / Kommando + I (Mac)):

Gå til bilde> Justeringer> Inverter.
Dette inverterer bildet og skaper en film negativ effekt:

Bildet etter å ha snudd lysstyrken.
Trinn 5: Endre blandingsmodus til Color Dodge
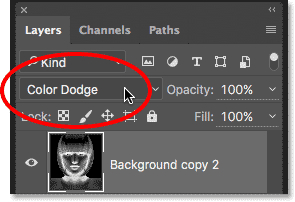
Deretter må vi endre blandingsmodus for laget. Du finner alternativet Blend Mode øverst til venstre i Layer-panelet. Som standard er blandingsmodus satt til Normal . Klikk på ordet "Normal" for å få frem en meny med andre blandemodus og velg Color Dodge fra listen:

Endre blandingsmodus for laget fra Normal til Color Dodge.
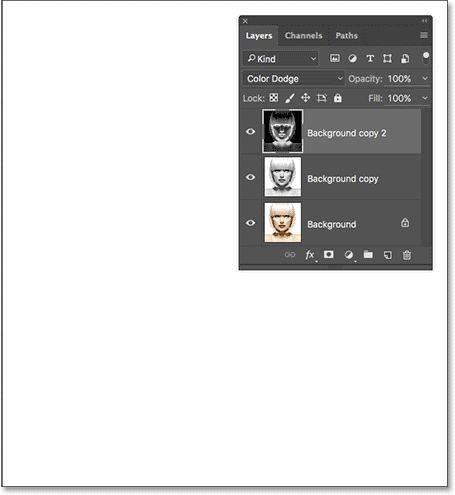
Dette vil gjøre dokumentet helt hvitt, eller i det minste for det meste hvitt (du ser kanskje noen få spredte områder med svart avhengig av bildet ditt):

Hvis du endrer blandingsmodus til Color Dodge, blir dokumentet midlertidig hvitt.
Trinn 6: Konverter laget til et smart objekt
Om et øyeblikk skal vi lage hoveddelen av skisseeffekten vår ved å uskarpe laget ved hjelp av Photoshops Gaussian Blur-filter. Men heller enn å bruke det som et normalt filter, la oss bruke Gaussian Blur som et smart filter .
Hva er et smart filter, og hvordan skiller det seg fra et normalt filter? Vel, smarte filtre er akkurat som vanlige filtre i Photoshop, bare smartere! Det som gjør dem "smartere" er at selv om normale filtre gir statiske resultater (det vil si at de gjør permanente endringer i pikslene på et lag), er smarte filtre ikke-ødeleggende og forblir fullstendig redigerbare . De lar oss enkelt gå tilbake når som helst og gjøre endringer i filterets innstillinger uten tap av bildekvalitet. Ved å bruke Gaussian Blur som et smart filter, gir vi oss selv muligheten til å gå tilbake og finjustere skisseeffekten senere, i stedet for å låse oss fast med de første filterinnstillingene.
Så hvordan bruker vi Gaussian Blur som et smart filter? For det må vi først konvertere laget til et smart objekt . Hvorfor trenger vi å konvertere det til et smart objekt? Det skyldes at når et filter brukes på et normalt lag, forblir det et normalt, statisk filter. Men når nøyaktig samme filter brukes på et smart objekt, blir det automatisk et smart filter!
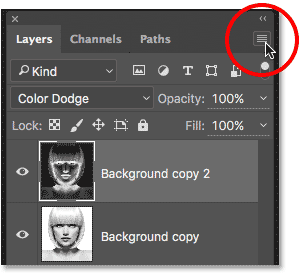
Hvis du vil konvertere laget til et smart objekt, klikker du på det lille menyikonet i øverste høyre hjørne av lagpanelet:

Klikk på menyikonet for lagpanel.
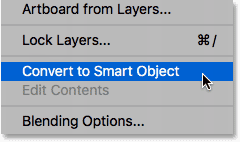
Velg deretter Konverter til smart objekt fra menyen som vises:

Velge kommandoen "Konverter til smart objekt".
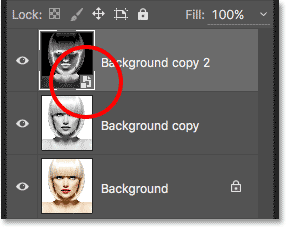
Det kan ikke se ut som om det har skjedd noe, men hvis vi ser igjen i lag-panelet, ser vi nå et lite Smart Object-ikon i nedre høyre hjørne av lagets forhåndsvisningsminiatyrbilde . Dette forteller oss at laget nå er et smart objekt:

Smart Objekt-ikonet i lagets forhåndsvisningsminiatyrbilde.
Trinn 7: Bruk det gaussiske uskarphetsfilteret
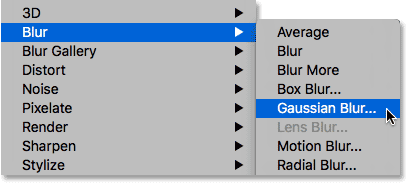
Nå som vi har konvertert laget til et smart objekt, la oss bruke Gaussian Blur-filteret. Gå opp til Filter- menyen i menylinjen øverst på skjermen, velg Uklarhet og velg deretter Gaussisk uskarphet :

Går til Filter> uskarphet> Gaussian uskarphet.
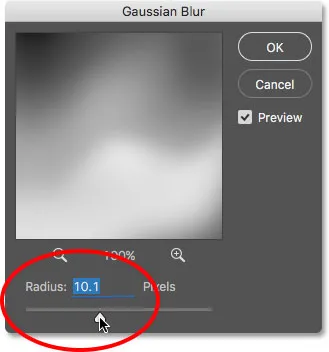
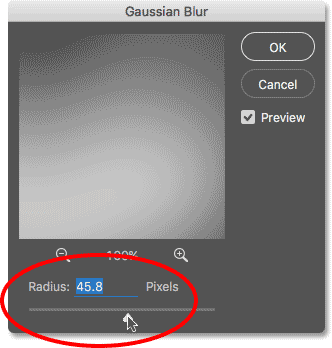
Dette åpner dialogboksen Gaussian Blur. For å lage vår viktigste skisseeffekt, er alt vi trenger å gjøre å bruke litt uskarphet på laget (Smart Object). Vi kontrollerer uskarpheten ved hjelp av glidebryteren Radius nederst i dialogboksen. Jo lenger vi drar glidebryteren mot høyre, jo mer øker vi radiusverdien og jo sterkere vil uskarpheten vises.
Effekten du oppnår vil avhenge av hvor mye uskarphet du har brukt. Lavere radiusverdier vil lage en skisse med fine, tynne streker, mens større verdier vil gi deg et mer fotorealistisk resultat. Hvis jeg for eksempel velger en ganske lav radiusverdi på rundt 10 piksler:

Begynner med en lavere radiusverdi.
Jeg ender opp med denne effekten her med veldig fine linjer:

Skisseeffekten ved bruk av en lavere radiusverdi.
Hvis jeg øker radiusverdien til noe mye høyere, kanskje et sted rundt 45 piksler:

Å øke radiusverdien for en sterkere uskarphetseffekt.
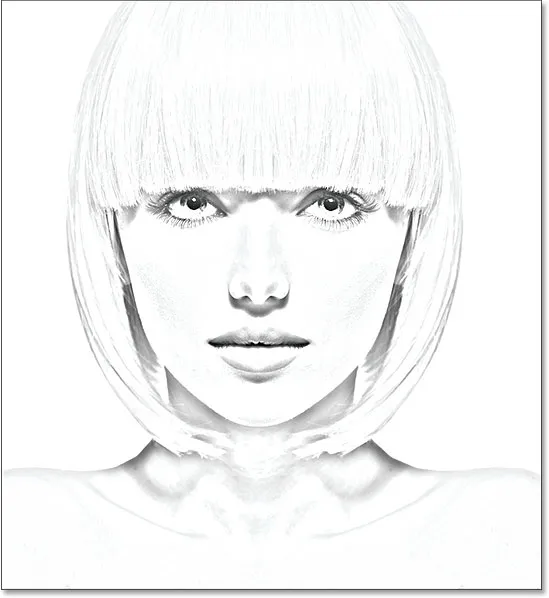
Jeg ender opp med en effekt som ligner mer på det originale bildet. Den nøyaktige radiusverdien du velger, vil avhenge både av bildet ditt og hvilken type effekt du går for, så det beste du kan gjøre er å følge med på bildet ditt når du drar glidebryteren Radius og bedømmer resultatene. I mitt tilfelle, selv om jeg liker begge versjonene, tror jeg at jeg liker denne andre, mer fotorealistiske versjonen litt bedre, så jeg kommer til å gå med denne. Klikk OK når du er ferdig for å lukke dialogboksen Gaussian Blur:

Skisseeffekten med større radiusverdi.
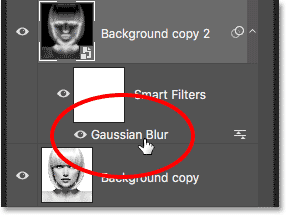
Vi har vår viktigste skisseeffekt, og vi opprettet den ved hjelp av et Gaussian Blur Smart Filter. Som jeg nevnte tidligere, forblir smarte filtre fullt redigerbare, slik at vi enkelt kan gå tilbake og endre filterets innstillinger senere om nødvendig. Hvordan gjør vi det? Vel, hvis vi ser igjen i lag-panelet, ser vi nå filteret Gaussian Blur oppført som et smartfilter under det smarte objektet vi brukte det på. Hvis du på et tidspunkt begynner å tenke at skissen din kan bruke litt mer finjustering, dobbeltklikker du direkte på ordene "Gaussian Blur" for å åpne dialogboksen Gaussian Blur på nytt og drar glidebryteren Radius etter behov:

Når du dobbeltklikker på Gaussian Blur Smart-filteret, åpnes dialogboksen på nytt.
Trinn 8: Legg til et nivåjusteringslag
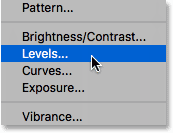
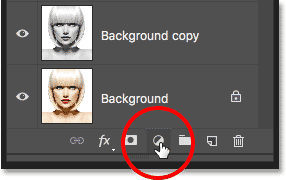
Vi har laget vår viktigste skisseeffekt, men avhengig av hvor mye uskarphet du har brukt, kan det hende du synes at skissen din ser for lys ut. Hvis det er tilfelle, kan vi lett mørkne det ved hjelp av et nivåjusteringslag. Hvis du vil legge til et nivåjusteringslag, klikker du på ikonet Ny fylling eller justeringslag nederst i lagpanelet:

Klikk på ikonet for nytt fyll eller justeringslag.
Velg Nivåer fra listen som vises:

Velge et nivåjusteringslag.
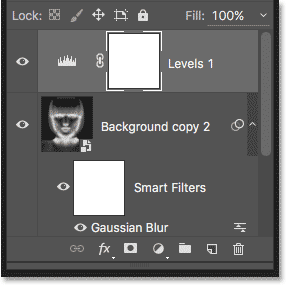
Photoshop legger til et nivåjusteringslag, kaller det "Nivå 1" og plasserer det over de andre lagene i lagpanelet:

Lag-panelet som viser det nye nivåjusteringslaget.
Trinn 9: Endre Layer Blend Mode til å multiplisere
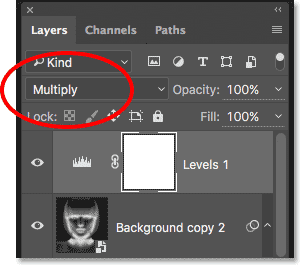
Alternativene og kontrollene for justeringslaget for nivåer vises i Egenskaper-panelet i Photoshop, men det er ingenting her vi trenger å gjøre med dem. I stedet for å gjøre skissen mørkere, er alt vi trenger å gjøre å endre blandingsmodus for nivåjusteringslaget fra Normal til Multipliser :

Endre blandingsmodus for justeringslaget til Multipliser.
Multipliser blandingsmodus er en av en gruppe blandingsmodus i Photoshop som mørkere bildet, og med en gang ser vi at skissen min nå fremstår mye mørkere:

Effekten etter å ha endret nivå blandingsmodus til Multipliser.
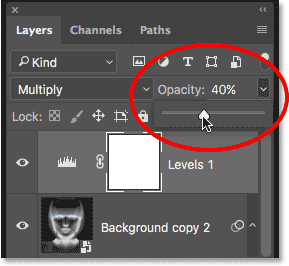
Hvis du opplever, som jeg gjør, at skissen din nå virker for mørk, kan du finjustere mørkemengden ved å justere opaciteten til nivåjusteringslaget. Du finner Opacity-alternativet rett overfor blandingsmodus-alternativet øverst i lag-panelet.
Jo mer du senker opacitetsverdien under standard 100%, jo mer vil lagene under justeringslaget for nivåer vises gjennom, noe som gjør skissen klar. Jeg vil senke gruven ned til rundt 40%, men følg med på bildet ditt når du justerer uklarheten for å finne verdien som fungerer best:

Senke opaciteten til nivåjusteringslaget.
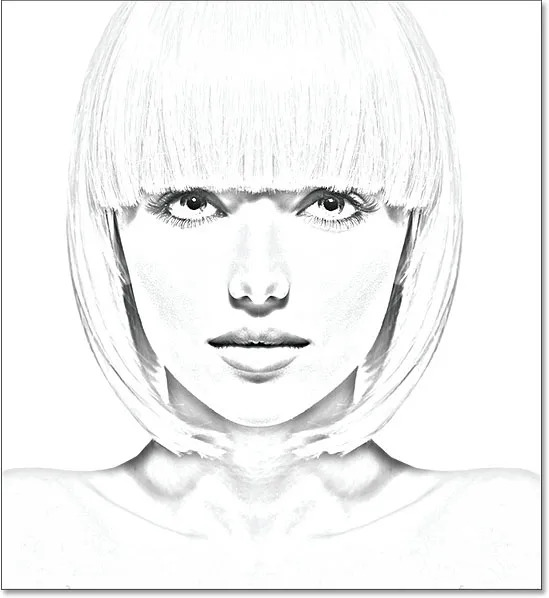
Etter å ha senket uklarheten, ser den totale lysstyrken nå bedre ut:

Senking av opaciteten førte tilbake noe av lysstyrken.
Trinn 10: Dupliser bakgrunnslaget igjen
På dette tidspunktet har vi vår viktigste skisseeffekt, men for øyeblikket er den i svart og hvitt. La oss se på noen forskjellige måter å fargelegge den på. Vi begynner med å bruke bildets egne originale farger. For det må vi lage en ny kopi av Bakgrunnslaget, så klikk på Bakgrunnslaget (det originale Bakgrunnslaget som sitter under de andre lagene), og, akkurat som vi har gjort et par ganger allerede, drar du det ned på ikonet for nytt lag nederst i lagpanelet:

Lag en ny kopi av bakgrunnssjiktet.
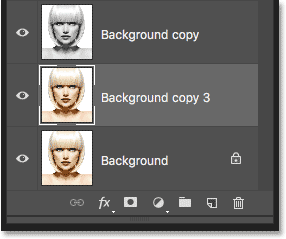
Photoshop lager en kopi av laget, navngir det som "Bakgrunnskopi 3" og plasserer det rett over det originale bakgrunnslaget:

"Bakgrunnskopi 3" -laget vises over det originale bakgrunnslaget.
Trinn 11: Gi nytt navn til det nye laget
Vi har laget så mange kopier av bakgrunnslaget vårt på dette tidspunktet at lagpanelet blir rotete med dem, og de har alle navn ("bakgrunnskopi", "bakgrunnskopi 2", "bakgrunnskopi 3") som ikke har t fortell oss noe om hva laget brukes til. La oss bryte syklusen og gi nytt navn til laget vi nettopp opprettet.
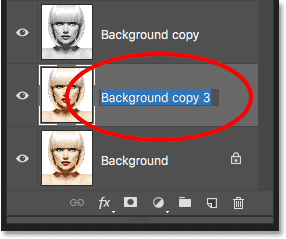
Vi kommer til å bruke laget "Bakgrunnskopi 3" for å fargelegge skissen vår, så la oss gi det mer beskrivende navn. For å gi nytt navn til et lag, dobbeltklikker du direkte på navnet for å fremheve det:

Uthev det gjeldende navnet ved å dobbeltklikke på det.
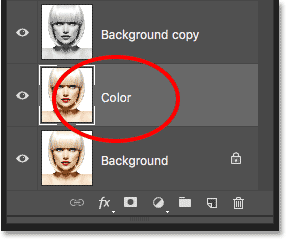
Skriv inn det nye navnet med navnet uthevet. La oss kalle det "Color". Trykk Enter (Win) / Return (Mac) på tastaturet når du er ferdig for å godta navneendringen:

Endre lagets navn til "Farge".
Trinn 12: Flytt "Farge" -laget til toppen av lagbunken
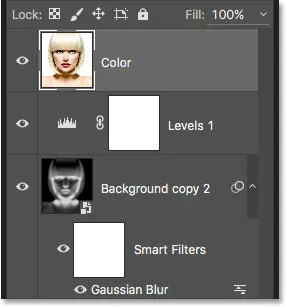
For å bruke dette laget til å fargelegge skissen, må vi flytte det opp til toppen av lagbunken; med andre ord, flytt den over alle de andre lagene. En måte å gjøre det på ville være å klikke på det og ganske enkelt dra det opp over de andre lagene, men det er en raskere måte. For å hoppe et lag direkte til toppen av lagbunken, må du først sørge for at det er valgt i lagpanelet. Trykk deretter og hold nede Shift + Ctrl (Win) / Shift + Command (Mac) på tastaturet, og trykk på høyre braketttast ( ) ). Dette vil umiddelbart hoppe det valgte laget rett til toppen:

"Farge" -laget sitter nå øverst i lagbunken.
Trinn 13: Endre blandingsmodus til "farge"
Med "Farge" -laget som nå er det øverste laget i dokumentet, vises originalbildet på nytt, og blokkerer de andre lagene under det fra visning, noe som tydeligvis ikke er det vi ønsker. Vi ønsker å blande fargen fra originalbildet inn med skissen vår. For å gjøre det, bare endre blandingsmodus for "Farge" laget fra Normal til Farge :

Endre blandingsmodus for laget til Color.
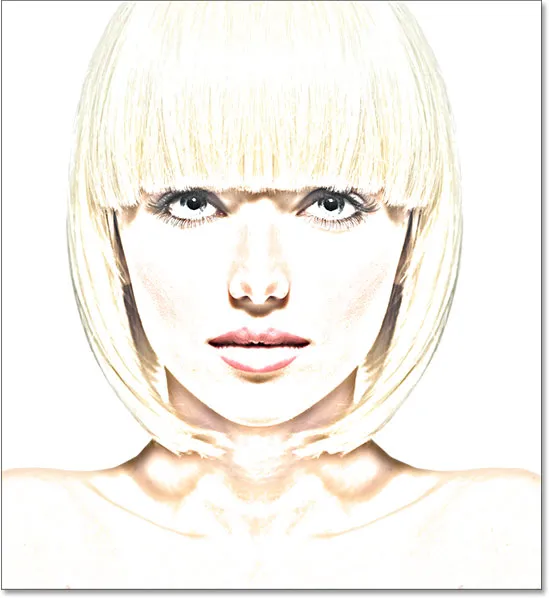
Color blend-modus ber Photoshop om å blande bare fargen fra dette laget og ignorere alt annet, og akkurat slik er skissen nå farget:

Skissen farget med bildets originale farger.
Hvis fargen virker for sterk, kan du redusere den ved å senke opaciteten til "Farge" -laget. Jeg vil senke minen ned til 50%:

Senke opaciteten til "Color" -laget.
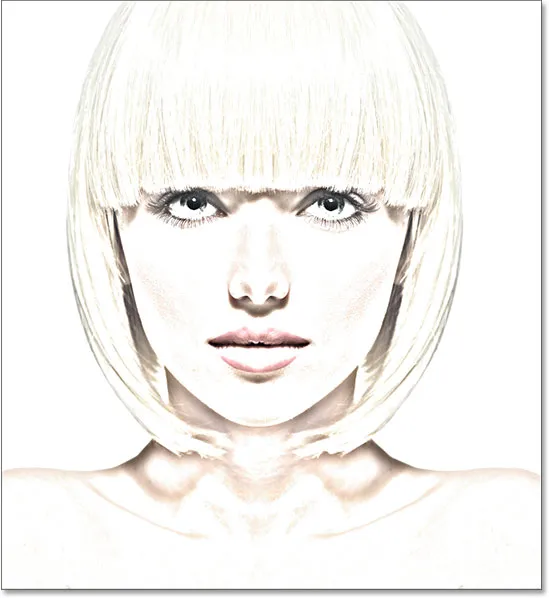
Og nå virker fargen mer subtil:

Effekten etter å ha senket opaciteten til "Color" -laget.
Lær mer: De fem lag-blandingsmodusene du trenger å vite
Trinn 14: Slå av "Color" -laget
Hvis du liker hvordan skisseeffekten din ser ut ved hjelp av bildets originale farger, kan du stoppe her. Ellers, la oss se på en annen måte å fargelegge den på, denne gangen ved å bruke en enkelt farge. Før vi gjør det, la oss slå av "Color" -laget ved å klikke på synlighetsikonet ("øyeeplet" -ikonet) i lag-panelet. Dette vil bringe den svart / hvite versjonen av skissen tilbake:

Slå av "Farge" -laget ved å klikke på synlighetsikonet.
Trinn 15: Legg til et fyllstofflag med ensfarget farge
For å fargelegge skissen med en enkelt farge, bruker vi ett av Photoshops fargelag med ensfarget farge. Klikk igjen på ikonet for nytt fyll eller justeringslag nederst i lag-panelet:

Klikk på ikonet for nytt fyll eller justeringslag.
Velg deretter Ensfarget øverst på listen som vises:

Velge et fyllfarge i ensfarget farge.
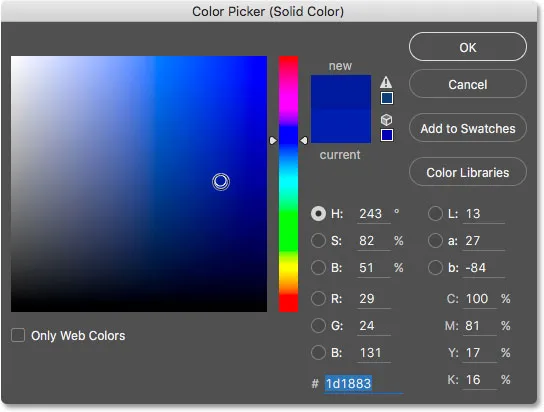
Så snart du velger fylle-laget i farge, åpner Photoshop fargevalgeren og ber deg velge farge. Ikke bekymre deg for å velge feil farge her, for som vi ser i et øyeblikk, kan vi lett komme tilbake og velge en annen. Jeg velger en nyanse av blå for å se hvordan det ser ut:

Å velge blått fra Color Picker.
Trinn 16: Endre blandingsmodus til farge
Når du har valgt en farge, kan du klikke på OK for å lukke fargen. Dokumentet ditt blir midlertidig fylt med den fargen, og hvis du ser i lag-panelet, ser du det nye fyllingslaget, kalt "Color Fill 1", øverst.
For å blande fargen inn i skissen, endrer du bare fylllagets blandingsmodus fra Normal til Farge :

Endre fylllagets blandingsmodus til Color.
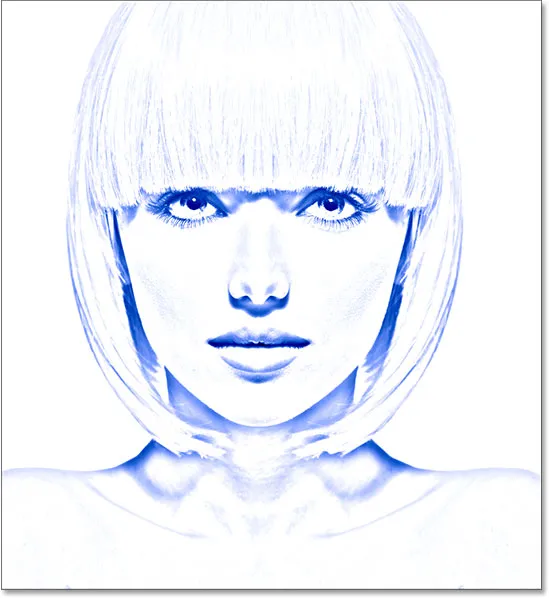
Og nå virker skissen fargelagt, i mitt tilfelle med blått:

Skissen farget med blått.
Hvis du vil prøve en annen farge, dobbeltklikker du på fylllagets fargeprøve i lag-panelet:

Dobbeltklikk på fylllagets fargeprøve.
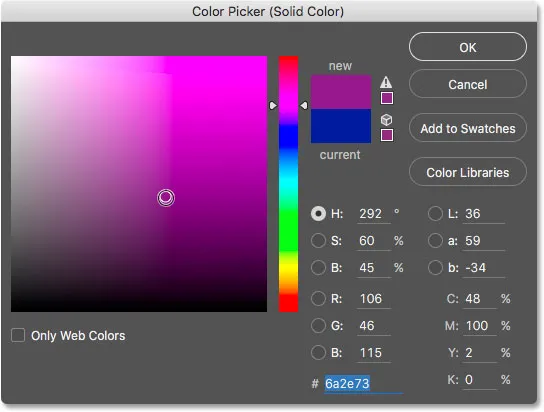
Dette åpner Color Picker på nytt, slik at du kan velge noe annet. Jeg skal prøve en rosa-lilla denne gangen:

Velge en annen farge fra Color Picker.
Jeg klikker på OK for å lukke fargebryteren, og nå vises skissen min med den nye fargen. Du kan gå tilbake og prøve så mange forskjellige farger du vil til du finner den som fungerer best:

Skissen farget med lilla.
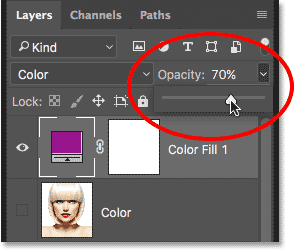
For å redusere intensiteten på fargen, kan du bare senke fylllagets opacitet, holde øye med resultatene når du drar glidebryteren:

Senker fyllstofflagets opacitet.
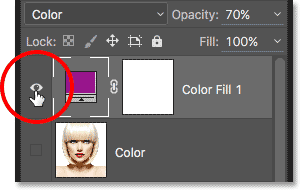
Trinn 17: Slå av fyllingslaget
La oss se på en annen måte å fargelegge skissen, denne gangen ved hjelp av en gradient. Først må du slå av fylllaget ved å klikke på synlighetsikonet i lag-panelet. Dette vil igjen føre deg tilbake til den svart-hvite versjonen av skissen:

Klikk på fyllingslagets synlighetsikon.
Trinn 18: Legg til et fyllingslag for gradient
For å fargelegge skissen med en gradient, bruker vi et gradient fylllag. Klikk igjen på ikonet for nytt fyll eller justeringslag nederst i lag-panelet:

Klikk på ikonet for nytt fyll eller justeringslag.
Denne gangen velger du Gradient fra listen:

Velge et gradient fylllag.
Dette åpner dialogboksen Gradient Fill . Jeg dekket alt du trenger å vite om tegning og redigering av forløp i Photoshop i hvordan vi tegner overganger med gradientverktøyet og hvordan du bruker tutorials for gradienteditorer, så jeg vil ikke gå i detalj her. La oss i stedet se på hvordan du raskt kan velge en av Photoshop forhåndsinnstilte graderinger og hvordan du bruker den på skissen vår.
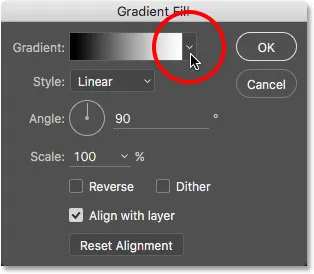
For å velge en gradient, klikk på den lille pilen til høyre for fargelegg for gradient øverst i dialogboksen. Ikke klikk på selve fargeprøven, ellers åpner du Gradient Editor som er utenfor omfanget av denne opplæringen. Forsikre deg om at du klikker på pilen til høyre for fargeprøven:

Klikk på pilen til høyre for fargeprøven for gradient.
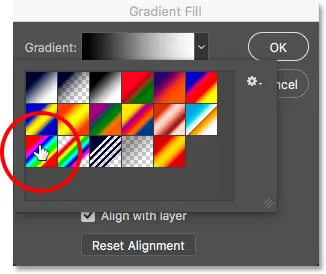
Dette åpner Gradient Picker, og viser oss miniatyrbilder av forhåndsinnstilte graderinger vi kan velge mellom. For å velge en gradient, dobbeltklikker du på miniatyrbildet. Dette vil både velge gradient og lukke gradientvelgeren. For denne opplæringen velger jeg Spectrum- gradient (første miniatyrbilde til venstre, nederste rad):

Velge spektrumgradient.
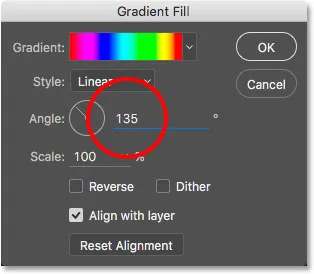
Tilbake i dialogboksen Gradient Fill, vil jeg endre vinkelen på gradienten fra standard 90 ° til 135 °, noe som vil føre til at den løper diagonalt over bildet, og skaper litt mer interesse:

Endre vinkelen på gradienten.
Klikk OK for å lukke dialogboksen når du er ferdig. Dokumentet ditt blir midlertidig fylt med gradienten:

Gradienten blokkerer skissen midlertidig fra visning.
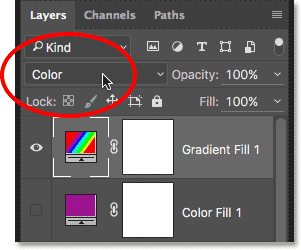
Trinn 19: Endre blandingsmodus til farge
Hvis vi ser i Lag-panelet, ser vi Gradient fyllingslaget ("Gradient Fill 1") sitte øverst. Akkurat som vi har gjort et par ganger allerede, for å blande gradienten inn i skissen, bare endre blandingsmodusen til Gradient Fill-laget fra Normal til Color :

Endre blandingsmodus for Gradient Fill-laget til Color.
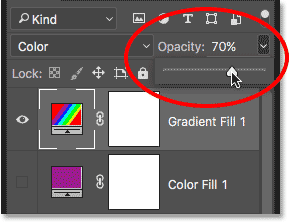
Deretter justerer du intensiteten på fargene ved behov ved å senke lagets opacitet:

Senke opaciteten til Gradient Fill-laget.
Slik ser skissen min ut fargelagt med Spectrum-gradienten:

Den endelige fargede skisseeffekten.
Velge en av de tidligere fargeeffektene
Nå som vi har fargelagt skissen med en gradient, hva om du liker en av de tidligere fargede versjonene bedre (den som bruker fotografiets originale farger eller den som bruker ensfarget)? Eller, hva hvis du ikke liker noen av de fargede versjonene og vil gå tilbake til den svart-hvite versjonen? Hvordan bytter du tilbake?
Det er lett. For å skjule gradienten, klikk først på synlighetsikonet for gradientfylllager i lag-panelet. Med alle tre fargeleggingslagene ("Farge" -laget, det faste fargefyllet og Gradient Fill-laget) nå er slått av, kommer du tilbake til din svart-hvite versjon:

Klikk på synlighetsikonet for Gradient Fill-laget.
For å få tilbake den enkle fargeversjonen, klikker du på synlighetsikonet for det faste farge-laget (det tomme firkanten der øyeeplet pleide å være) for å slå det på igjen. Eller, for å ta tilbake bildets originale farger, klikker du på "Farge" -lagets synlighetsikon. Jeg slår på "Farge" -laget mitt igjen:

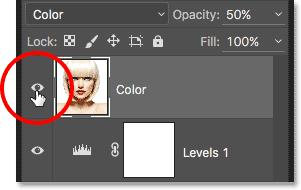
Klikk på "Color" -lagets synlighetsikon.
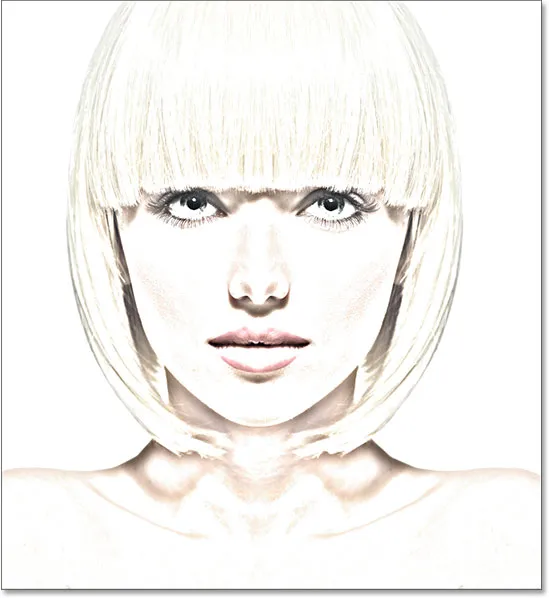
Og nå er jeg tilbake til at skissen min blir fargelagt med bildets originale farger:

De originale fargene kommer tilbake.
Og der har vi det! Slik kan du enkelt gjøre et bilde om til en svart / hvit blyantskisse, sammen med noen få forskjellige måter å fargelegge det i Photoshop! Hvis du synes denne opplæringen var nyttig, kan du vurdere å støtte Photoshop Essentials ved å laste ned PDF-versjonen! Sjekk ut vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!