I del to av vår lags læringsveiledning, ta en virvelvindtur i Photoshops lagpanel og lær de essensielle ferdighetene du trenger for å dra nytte av alt det lag har å tilby!
I forrige opplæring (Understanding Layers) så vi kort på hvilke lag som er og hvordan de gjør det å jobbe i Photoshop så mye enklere. Men før vi kan begynne å dra nytte av alt det lag har å tilby, må vi først lære oss noen essensielle ferdigheter for å jobbe i Photoshop's Command Central for lag - panelet Lag .
I denne opplæringen tar vi en virvelvindturné i lagpanelet og lærer alt vi trenger å vite for å komme raskt i gang. Jeg bruker Photoshop CS6, men alt vi dekker er fullstendig kompatibel med Photoshop CC . Hvis du bruker Photoshop CS5 eller tidligere, kan du følge med her, eller du kan sjekke ut den originale versjonen av vår veiledning om lagpanel.
Lag-panelet er der vi håndterer alle lagrelaterte oppgaver, fra å legge til og slette lag til å legge til lagmasker og justeringslag, endre lagblandingsmodus, slå lag på og av i dokumentet, gi nytt navn til lag, gruppere lag og hva som helst annet som har noe med lag å gjøre. Siden det er et av de mest brukte panelene i hele Photoshop, konfigurerer Adobe ting slik at Layers-panelet åpnes automatisk for oss hver gang vi starter programmet.
Lagpanelet i Photoshop
Som standard finner du lag-panelet nederst til høyre på skjermen. Som jeg nevnte bruker jeg Photoshop CS6, men uansett hvilken versjon du bruker, finner du lag-panelet på samme generelle sted:
 Lag-panelet er uthevet nederst til høyre.
Lag-panelet er uthevet nederst til høyre.
Hvis lag-panelet ikke vises på skjermen, kan du få tilgang til det (sammen med et av Photoshops andre paneler) ved å gå opp til Vindus- menyen på menylinjen øverst på skjermen og velge Lag . Et avkrysningsmerke til venstre for et panelets navn betyr at panelet for øyeblikket er åpent et sted på skjermen:
 Alle Photoshop-panelene kan slås av eller på fra Window-menyen i menylinjen.
Alle Photoshop-panelene kan slås av eller på fra Window-menyen i menylinjen.
Jeg har nettopp åpnet et bilde i Photoshop som jeg lastet ned fra Adobe Stock. Du kan enkelt følge med ved å åpne ditt eget bilde:
 Et nyåpnet bilde i Photoshop.
Et nyåpnet bilde i Photoshop.
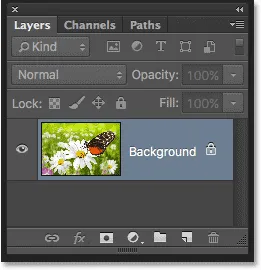
Selv om jeg hittil ikke har gjort noe annet enn å åpne det, gir Layers-panelet oss allerede informasjon. La oss se nærmere på hva vi ser:
 Photoshops lagpanel.
Photoshops lagpanel.
Navnet-fanen
Først av alt, hvordan vet vi at det vi ser på, faktisk er Layer-panelet? Vi vet fordi det står det i navnefanen øverst på panelet:
 Navnefanen forteller oss at vi ser på lag-panelet.
Navnefanen forteller oss at vi ser på lag-panelet.
Du har kanskje lagt merke til at det er to andre faner til høyre for kategorien Lag - Kanaler og stier - hvorav begge virker svakere enn kategorien Lag:
 Fanene Kanaler og stier vises til høyre for fanen Lag.
Fanene Kanaler og stier vises til høyre for fanen Lag.
Dette er to andre paneler som er gruppert i Lag-panelet. Det er så mange paneler i Photoshop at det kan være en utfordring å montere dem alle på skjermen mens du fortsatt lar være å jobbe, så Adobe bestemte seg for å gruppere noen paneler i panellgrupper for å spare plass.
For å bytte til et annet panel i en gruppe, klikker du bare på panelets fane. Fanen til panelet som for øyeblikket er åpen i gruppen vises uthevet. La ikke det faktum at lag-panelet er gruppert i sammen med disse to andre panelene forvirre deg. Channels and Paths-panelene har ingenting å gjøre med Layer-panelet, annet enn at begge deler ofte brukes i Photoshop, slik at vi trygt kan ignorere dem mens vi ser spesifikt på Layers-panelet.
Lagraden
Hver gang vi åpner et nytt bilde i Photoshop, åpnes bildet i sitt eget dokument og legges på et lag. Photoshop representerer lag i dokumentet som rader i lag-panelet, der hvert lag får sin egen rad. Hver rad gir oss forskjellige informasjonsbiter om laget. Jeg har bare ett lag i dokumentet mitt for øyeblikket, så lagpanelet viser en enkelt rad. Men når vi legger til flere lag, vil flere rader vises:
 Lag-panelet viser lag som informasjonsrader.
Lag-panelet viser lag som informasjonsrader.
Lagnavnet
Photoshop plasserer det nye bildet på et lag som heter Bakgrunn . Det heter bakgrunnen fordi det fungerer som bakgrunnen for dokumentet vårt. Vi kan se navnet på hvert lag som vises i sin rad. Bakgrunnslaget er faktisk en spesiell type lag i Photoshop som jeg dekker detaljert i vår opplæring om bakgrunnslag:
 Lag-panelet viser navnet på hvert lag.
Lag-panelet viser navnet på hvert lag.
Forhåndsvise miniatyrbilde
Til venstre for et lags navn er et miniatyrbilde kjent som lagets forhåndsvisningsminiaturbilde fordi det viser oss en liten forhåndsvisning av hva som er i det spesifikke laget. I mitt tilfelle viser forhåndsvisningsminiatyren meg at bakgrunnslaget inneholder bildet mitt. Jeg kunne sikkert ha gjettet det på egen hånd siden dokumentet mitt kun har det ene laget, men det er hyggelig å vite at Photoshop har ryggen:
 Forhåndsvise miniatyrbilde viser oss hva som er på hvert lag.
Forhåndsvise miniatyrbilde viser oss hva som er på hvert lag.
Legge til et nytt lag
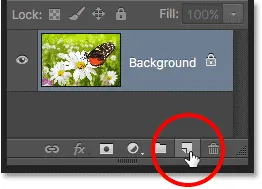
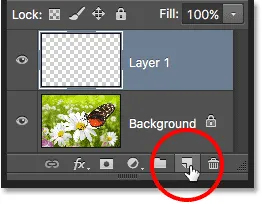
Hvis du vil legge til et nytt lag i et dokument, klikker du på ikonet for nytt lag nederst i lag-panelet:
 Klikk på ikonet for nytt lag.
Klikk på ikonet for nytt lag.
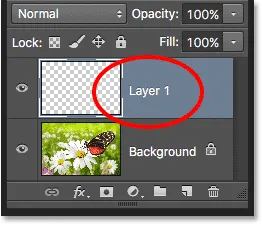
Et nytt lag vises i lag-panelet rett over bakgrunnsjiktet. Photoshop navngir automatisk nye lag for oss. I dette tilfellet kalte den laget "Lag 1". Legg merke til at vi nå har to lag rader i lag-panelet, som hver representerer et annet lag:
 Et nytt lag med navnet Lag 1 vises i lagpanelet.
Et nytt lag med navnet Lag 1 vises i lagpanelet.
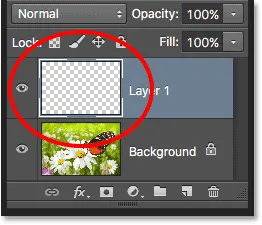
Hvis vi ser på det forhåndsvisede miniatyrbildet av det nye laget, ser vi et sjakkbrettmønster . Sjakkbrettmønsteret er Photoshop sin måte å representere åpenhet på. Siden det ikke er noe annet som vises i forhåndsvisningsminiatyren, forteller dette oss at for øyeblikket er det nye laget tomt:
 Når vi legger til et nytt lag til et dokument, begynner det livet som en tom skifer.
Når vi legger til et nytt lag til et dokument, begynner det livet som en tom skifer.
Hvis jeg klikker igjen på ikonet for nytt lag:
 Klikk på nytt på ikonet for nytt lag.
Klikk på nytt på ikonet for nytt lag.
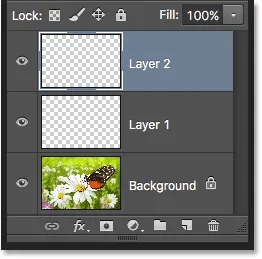
Photoshop legger til et nytt nytt lag til dokumentet mitt, denne gangen har jeg navngitt det "Lag 2". Vi har nå tre lagsrader, som hver representerer ett av de tre lagene i dokumentet:
 Tre lag, hver på sin egen rad i lagpanelet.
Tre lag, hver på sin egen rad i lagpanelet.
Flytte lag
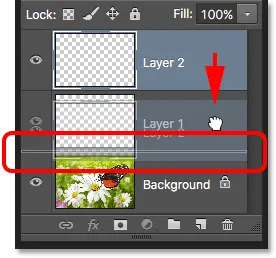
Vi kan flytte lag over og under hverandre i lagpanelet bare ved å dra dem. Akkurat nå sitter lag 2 over lag 1, men jeg kan flytte lag 2 under lag 1 ved å klikke på lag 2 og med museknappen fremdeles holdt nede, dra laget nedover til det vises en uthevingslinje mellom lag 1 og bakgrunnen lag. Dette er stedet der laget skal plasseres:
 For å flytte et lag, klikk og dra det over eller under et annet lag.
For å flytte et lag, klikk og dra det over eller under et annet lag.
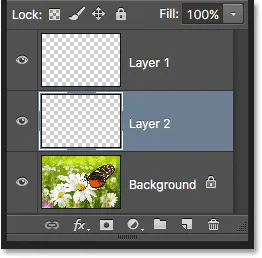
Slipp museknappen når markeringslinjen vises. Photoshop slipper laget til sin nye posisjon:
 Lag 2 sitter nå mellom lag 1 og bakgrunnslaget.
Lag 2 sitter nå mellom lag 1 og bakgrunnslaget.
Det eneste laget vi ikke kan bevege oss i lag-panelet, er bakgrunnslaget. Vi kan heller ikke flytte andre lag under bakgrunnslaget. Alle andre lag kan dras over eller under andre lag etter behov. Igjen, vil vi dekke bakgrunnsjiktet mer detaljert i neste opplæring.
Det aktive laget
Du har kanskje lagt merke til at når jeg bare hadde det ene bakgrunnssjiktet i dokumentet mitt, ble det fremhevet i blått i lag-panelet. Da jeg la til lag 1, ble lag 1 det uthevede laget. Og nå er lag 2 det uthevede laget. Hva skjer med høydepunktene?
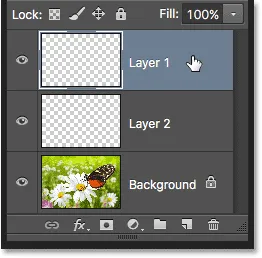
Når et lag er uthevet, betyr det at det for øyeblikket er det aktive laget . Alt vi gjør i dokumentet, blir gjort til innholdet i det aktive laget. Hver gang vi legger til et nytt lag, gjør Photoshop det automatisk til det aktive laget, men vi kan endre hvilket lag som er det aktive laget manuelt bare ved å klikke på laget vi trenger. Her skal jeg gjøre lag 1 til det aktive laget ved å klikke på det, og vi ser at det blir uthevet:
 Lag 1 er nå det aktive laget i dokumentet.
Lag 1 er nå det aktive laget i dokumentet.
Slette et lag
For å slette et lag, klikker du bare på det, og med museknappen fremdeles holdt nede, drar du det ned på papirkurven- ikonet nederst i lag-panelet. Slipp museknappen når du er over ikonet. Her sletter jeg lag 1:
 Slett lag ved å klikke og dra dem i papirkurven.
Slett lag ved å klikke og dra dem i papirkurven.
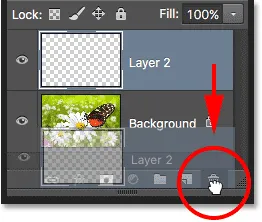
Jeg sletter lag 2 også ved å klikke og dra det ned i papirkurven:
 Dra lag 2 i papirkurven for å slette det.
Dra lag 2 i papirkurven for å slette det.
Og nå er jeg tilbake til å ha bare et enkelt lag, bakgrunnslaget, i dokumentet:
 De to blanke lagene er slettet.
De to blanke lagene er slettet.
Kopiere et lag
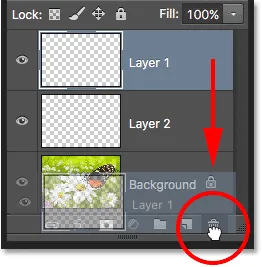
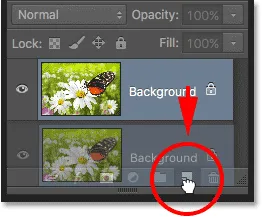
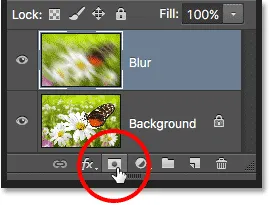
Vi har sett hvordan du legger til et nytt tomt lag i et dokument, men vi kan også lage en kopi av et eksisterende lag ved å bruke Lag-panelet. For å kopiere et lag, klikk på det, og med museknappen nede, dra det ned på ikonet for nytt lag . Jeg lager en kopi av bakgrunnssjiktet mitt:
 Dra bakgrunnslaget til ikonet for nytt lag for å lage en kopi av det.
Dra bakgrunnslaget til ikonet for nytt lag for å lage en kopi av det.
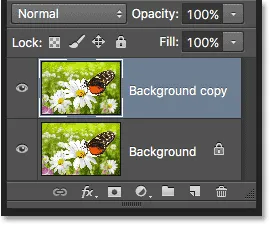
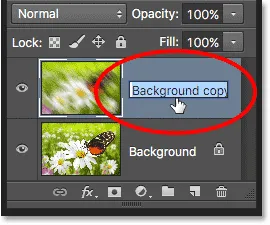
Slipp museknappen når du er over ikonet for nytt lag. En kopi av laget vil vises over originalen. I mitt tilfelle lagde Photoshop en kopi av bakgrunnsjiktet mitt og kalte det "bakgrunnskopi". Legg merke til at det også gjorde dette nye laget til det aktive laget (det er uthevet i blått):
 En kopi av laget er plassert over originalen.
En kopi av laget er plassert over originalen.
Jeg kommer raskt til å bruke et par av Photoshop-uskarphetsfilter på mitt bakgrunnskopielag bare slik at vi har noe annerledes på hvert lag. Siden Photoshop-filtre er utenfor omfanget av denne opplæringen, vil jeg gjennomgå disse trinnene ganske raskt.
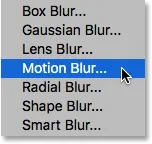
Først vil jeg bruke Motion Blur-filteret ved å gå opp til Filter- menyen øverst på skjermen, velge Blur og deretter velge Motion Blur :
 Går til Filter> uskarphet> Bevegelsesoskarphet.
Går til Filter> uskarphet> Bevegelsesoskarphet.
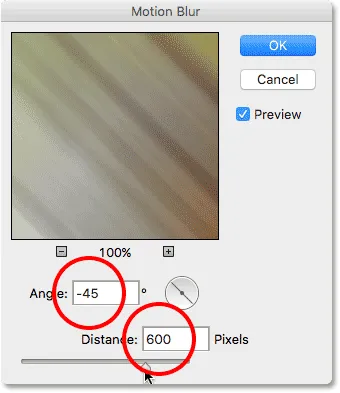
Dette åpner dialogruten Motion Blur. Jeg setter Angle of the motion uskarphet til -45 °, slik at bevegelsen går diagonalt fra øverst til venstre nederst til høyre. Da jeg jobber med et stort bilde med høy oppløsning, øker jeg avstanden til rundt 600 piksler . Hvis du bruker et mindre bilde, kan det være lurt å bruke en mindre verdi:
 Motion Blur-filterets dialogboks.
Motion Blur-filterets dialogboks.
Jeg klikker OK for å lukke dialogboksen Motion Blur, og her er resultatet så langt:
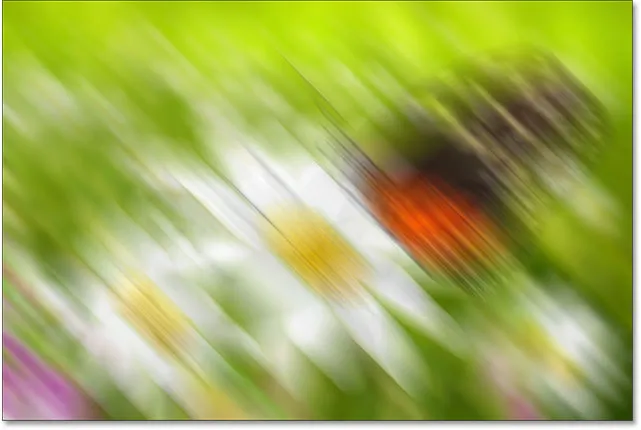
 Effekten etter påføring av Motion Blur-filteret.
Effekten etter påføring av Motion Blur-filteret.
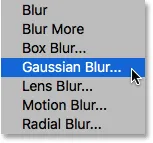
For å myke effekten litt mer, bruker jeg Photoshops Gaussian Blur-filter ved å gå tilbake til Filter- menyen, tilbake til Blur, og denne gangen velge Gaussian Blur :
 Går til Filter> uskarphet> Gaussian uskarphet.
Går til Filter> uskarphet> Gaussian uskarphet.
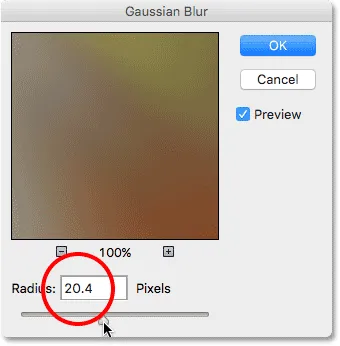
Jeg setter radiusverdien nederst i Gaussian Blur-dialogboksen til rundt 20 piksler bare for å myke opp alle tøffe diagonale linjer. Igjen, hvis du bruker et mindre bilde, kan det hende at en mindre verdi fungerer best:
 Gaussian Blur-filterets dialogboks.
Gaussian Blur-filterets dialogboks.
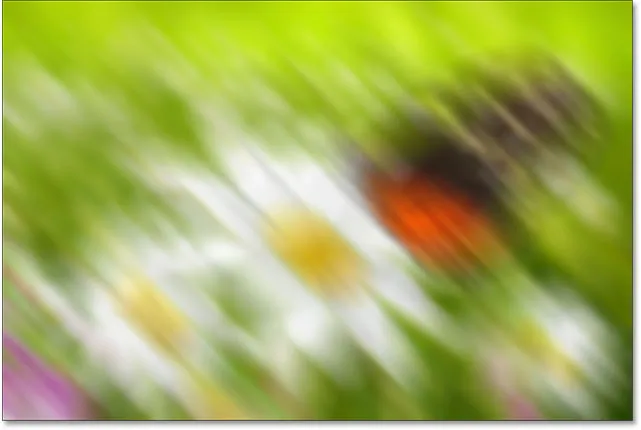
Jeg klikker OK for å lukke dialogboksen, og her er det endelige resultatet:
 Effekten etter påføring av Gaussian Blur-filter.
Effekten etter påføring av Gaussian Blur-filter.
Det kan se ut som om jeg har tåket hele bildet, men hvis vi ser i lag-panelet, ser vi at det ikke er tilfelle. Siden bakgrunnskopielaget var det aktive laget da jeg brukte uskarphetsfiltrene, ble bare bakgrunnskopielaget påvirket.
Vi kan se det uskarpe bildet i bakgrunnslagets forhåndsvisningsminiatyrbilde. Det originale bildet på laget under det ble ikke påvirket. Forhåndsvisende miniatyrbilde viser fremdeles det originale, uberørte bildet:
 Forhåndsvise miniatyrbilder viser nå veldig forskjellige bilder på hvert lag.
Forhåndsvise miniatyrbilder viser nå veldig forskjellige bilder på hvert lag.
Ikonet for lagsynlighet
Hvis jeg vil se det originale bildet igjen i dokumentet, kan jeg bare slå det uskarpe laget av ved å klikke på lagets synlighetsikon til venstre for forhåndsvisningsminiatyren. Når den lille øyeeplen er synlig, betyr det at laget er synlig i dokumentet. Å klikke på ikonet vil skjule øyeeplet og skjule laget:
 Klikk på lagets synlighetsikon for å slå av et lag i dokumentet.
Klikk på lagets synlighetsikon for å slå av et lag i dokumentet.
Når det uskarpe laget er skjult, vises originalbildet igjen i dokumentet. Det uskarpe laget er fortsatt der; vi kan bare ikke se det for øyeblikket:
 Det originale bildet vises igjen i dokumentet.
Det originale bildet vises igjen i dokumentet.
For å slå det uskarpe laget på igjen, trenger jeg bare å klikke på den tomme boksen der øyebollet pleide å være:
 Lagets synlighetsikon vises tomt når et lag er slått av.
Lagets synlighetsikon vises tomt når et lag er slått av.
Dette vender det uskarpe laget tilbake på dokumentet og gjemmer det originale bildet igjen fra visningen:
 Uklarhetseffekten dukker opp igjen.
Uklarhetseffekten dukker opp igjen.
Gi nytt navn til et lag
Som vi har sett, navngir Photoshop automatisk lag for oss når vi legger dem til, men navnene det gir dem, for eksempel "Lag 1" og "Bakgrunnskopi", er ganske generiske og ikke veldig nyttige. Når vi bare har et par lag i et dokument, virker kanskje ikke navnene veldig viktige, men når vi jobber med 10, 20 eller til og med 100 eller flere lag, er det mye lettere å holde dem organisert hvis de har meningsfylte navn.
Heldigvis gjør Photoshop det enkelt å gi nytt navn til et lag. Bare dobbeltklikk direkte på et lags navn i lagpanelet for å fremheve det:
 Gi nytt navn til "bakgrunnskopi" -laget.
Gi nytt navn til "bakgrunnskopi" -laget.
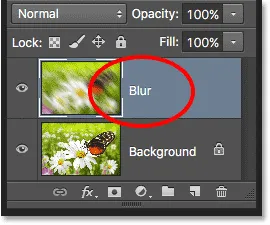
Skriv deretter inn et nytt navn. Jeg endrer navnet på bakgrunnskopielaget mitt til "Uklare". Når du er ferdig, trykker du Enter (Win) / Return (Mac) på tastaturet for å godta navneendringen:
 "Bakgrunnskopi" -laget er nå "Uklare" -laget.
"Bakgrunnskopi" -laget er nå "Uklare" -laget.
Legge til et lagmaske
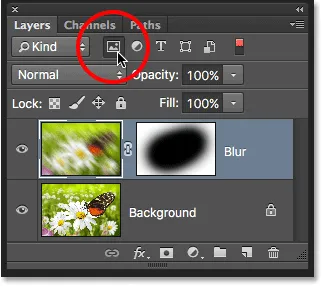
Lagmasker er viktige for mye av vårt Photoshop-arbeid. Vi kommer ikke inn på detaljene om dem her, men for å legge til en lagmaske på et lag, må du først sørge for at laget du vil legge det til er valgt. Klikk deretter på Layer Mask- ikonet nederst i Layer- panelet (rektangelet med sirkelen i midten):
 Legg til en lagmaske ved å klikke på Layer Mask-ikonet.
Legg til en lagmaske ved å klikke på Layer Mask-ikonet.
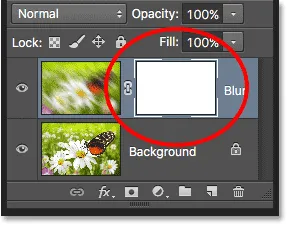
Et lagmaske-miniatyrbilde vises til høyre for lagets forhåndsvisningsminiatyrbilde, og lar deg få vite at masken er lagt til. Legg merke til at miniatyrbildet er fylt med hvitt . På en lagmaske representerer hvitt områdene i laget som forblir synlige i dokumentet, mens svart representerer områder som vil være skjult . Som standard fyller Photoshop nye lagmasker helt med hvitt.
Legg også merke til at miniatyrbildet av lagmasken viser en hvit kant rundt seg. Dette forteller oss at masken, ikke selve laget, for øyeblikket er valgt og aktiv:
 Et lagmaske-miniatyrbilde vises.
Et lagmaske-miniatyrbilde vises.
Med lagmaskene lagt, kan vi male på den med en børste for å avsløre en del av det originale bildet under uskarphetslaget. For å gjøre det, velger jeg raskt Photoshop's Brush Tool fra Verktøy-panelet :
 Velge børsteverktøyet.
Velge børsteverktøyet.
For å skjule deler av uskarpheten, må jeg male på lagmasken med svart . Photoshop bruker den gjeldende forgrunnen-fargen som penselfargen, så før jeg begynner å male, skal jeg sørge for at forgrunnen-fargen er satt til svart.
Vi kan se de gjeldende forgrunnen og bakgrunnsfargene i fargeprøver nær bunnen av Verktøy-panelet. Når som helst en lagmaske er valgt, setter Photoshop forgrunnsfargen til hvit og bakgrunnsfargen til svart. For å bytte dem og sette forgrunnen farge til svart, trenger vi bare å trykke bokstaven X på tastaturet:
 Fargeprøver på forgrunnen (øverst til venstre) og bakgrunn (nede til høyre).
Fargeprøver på forgrunnen (øverst til venstre) og bakgrunn (nede til høyre).
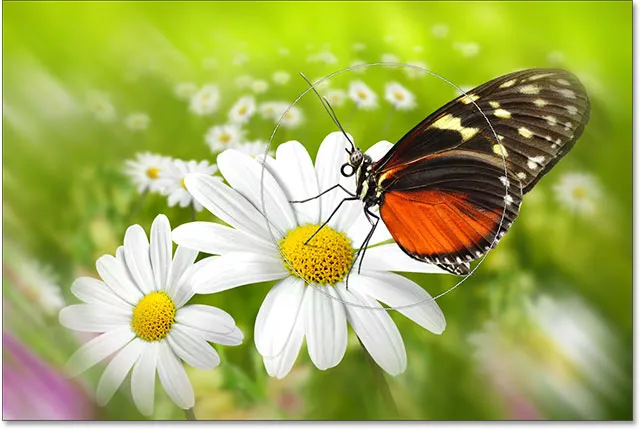
Med forgrunnen min farge satt til svart, vil jeg male på lagmasken for å skjule de delene av uskarpheten og avsløre det originale bildet på bakgrunnslaget under. Du kan justere størrelsen på børsten din fra tastaturet. Trykk på venstre braketttast ( ( ) gjentatte ganger for å gjøre børsten mindre eller den høyre braketttasten ( ) ) for å gjøre den større . For å gjøre børstekantene mykere, hold nede Shift- tasten og trykk på venstre braketttast ( ( ) gjentatte ganger. For å gjøre kantene vanskeligere, hold Shift og trykk på høyre brakett-tast ( ) ):
 Maling med svart på lagmasken for å skjule områder av uskarpheten.
Maling med svart på lagmasken for å skjule områder av uskarpheten.
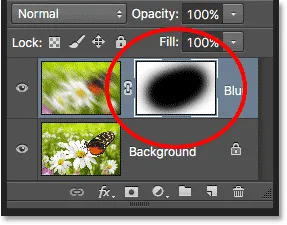
Hvis vi igjen ser på lagmaskenes miniatyrbilde, ser vi at den ikke lenger er fylt med helt hvitt. Noen områder er fremdeles fylt med hvitt, men vi kan også se områdene der vi har malt med svart. Igjen representerer hvitt på en maske områdene i laget som forblir synlige i dokumentet, mens svarte områder er skjult for å se:
 Lagmasken miniatyrbilde etter maling med børsteverktøyet.
Lagmasken miniatyrbilde etter maling med børsteverktøyet.
Hvis alt vi bare gjorde der var helt nytt for deg, ikke bekymre deg. Lagmasker er et helt annet tema, og jeg forklarer dem mer detaljert i vår forståelse av lagmasker i Photoshop-opplæringen.
Legge til fyll- eller justeringslag
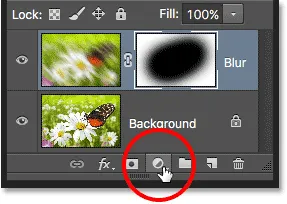
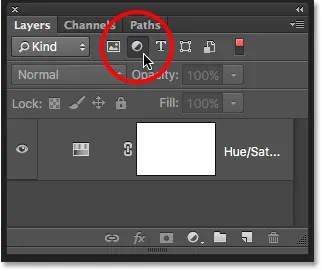
Til høyre for ikonet for lagmaske nederst i panelet Lag er ikonet for nytt fyll eller justering . Det er ikonet som ser ut som en sirkel delt diagonalt mellom svart og hvitt:
 Ikonet for nytt fyll eller justeringslag.
Ikonet for nytt fyll eller justeringslag.
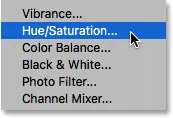
Ved å klikke på den åpnes en liste over fyll- og justeringslag vi kan velge mellom. Som et eksempel, velger jeg et justeringslag for fargetone / metning fra listen:
 Velge et justeringslag for fargetone / metning.
Velge et justeringslag for fargetone / metning.
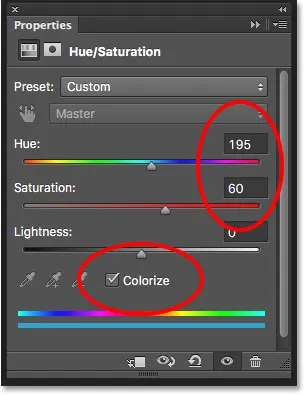
Et justeringssjikt for fargetone / metning lar oss enkelt endre fargene i et bilde. I Photoshop CS6 og CC vises kontrollene for justeringslag i Egenskaper-panelet . I CS4 og CS5 vises de i Justerings-panelet . Jeg fargelegger bildet mitt raskt ved å velge alternativet Colorize, så setter jeg fargetone til 195 for en blå farge, og jeg vil øke metningsverdien til 60 . Igjen, ikke bekymre deg hvis noe jeg gjør her overstiger ditt nåværende ferdighetsnivå. Jeg går raskt gjennom noen ting bare for å få et helhetsbilde av hvor mye vi kan gjøre i lag-panelet:
 Egenskaper-panelet (CS6 og CC).
Egenskaper-panelet (CS6 og CC).
Her er bildet mitt etter å ha farget det:
 Bildet etter å ha farget det med et justeringslag for fargetone / metning.
Bildet etter å ha farget det med et justeringslag for fargetone / metning.
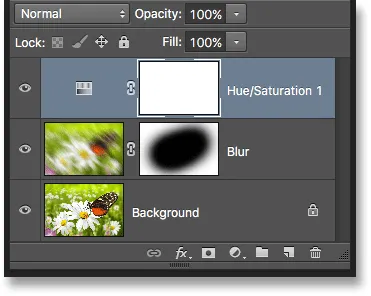
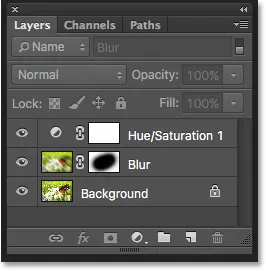
Justeringslag er et annet tema som faller utenfor omfanget av denne opplæringen, men grunnen til at jeg gikk foran og la til et uansett var slik at vi kan se at alle justeringslag vi legger til et dokument vises i lagpanelet akkurat som normale lag gjør. Her sitter justeringslaget mitt for farge / metning over uskarphetslaget. Jeg har dratt Lag-panelet litt bredere slik at navnet på justeringslaget (“Hue / Saturation 1”) vil passe:
 Lag-panelet viser alle fyll- eller justeringslag vi har lagt til dokumentet.
Lag-panelet viser alle fyll- eller justeringslag vi har lagt til dokumentet.
Du kan lære mer om Photoshops justeringslag i vår ikke-ødeleggende fotoredigering med justeringslag og veiledningen for å redusere filstørrelser med justeringslag, som begge finnes i delen vår om fotoredigering.
Endre et lags blandingsmodus
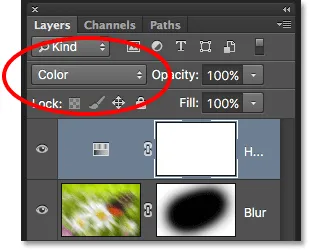
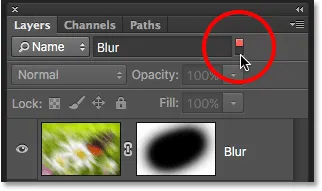
Lag-panelet er også der vi kan endre et lags blandingsmodus, noe som endrer hvordan laget blandes sammen med laget (e) under det. Alternativet Blend Mode finnes øverst til venstre i Layer-panelet rett under navnefanen. Den sier egentlig ikke "Blend Mode" hvor som helst, men det er boksen som sier "Normal" som standard.
For å velge en annen blandingsmodus, klikk på ordet "Normal" (eller hva som helst annen blandingsmodus som blir valgt på det tidspunktet), og velg deretter en annen blandingsmodus fra listen som vises. Jeg velger fargeblandingsmodus fra listen:
 Endre blandingsmodus for det aktive laget.
Endre blandingsmodus for det aktive laget.
Ved å endre blandingsmodus for justeringslaget Hue / Saturation fra Normal til Color, blir bare fargene i bildet nå påvirket av justeringslaget. Lysstyrkeverdiene (lysene, darks og alle nyanser imellom) påvirkes ikke. Vi kan se at bildet mitt nå fremstår litt lysere enn det gjorde for et øyeblikk siden:
 Bare fargene i bildet endres nå. Lysstyrkeverdiene påvirkes ikke.
Bare fargene i bildet endres nå. Lysstyrkeverdiene påvirkes ikke.
For å lære mye mer om Photoshops lagblandingsmodus, inkludert fargeblandingsmodus, må du huske å lese de fem essensielle blandingsmodusene for fotoredigering.
Alternativer for opacitet og fyll
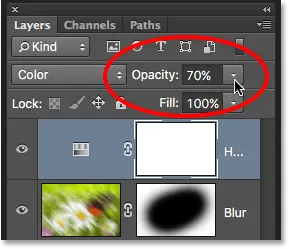
Vi kan kontrollere et lags nivå av åpenhet fra lagpanelet ved å bruke Opacity- alternativet rett over fra blandingsmodus-alternativet. En opacitetsverdi på 100% (standardverdien) betyr at vi overhodet ikke kan se gjennom laget, men jo mer vi senker opacitetsverdien, desto mer vil laget (e) under det vise seg gjennom. Jeg kommer til å senke opaciteten til justeringslaget mitt for farge / metning ned til 70%:
 Opacity-alternativet styrer et lags gjennomsiktighetsnivå.
Opacity-alternativet styrer et lags gjennomsiktighetsnivå.
Når opaciteten er senket noe, begynner de originale fargene på bildet å vises gjennom:
 De originale fargene vises nå delvis gjennom justeringslaget.
De originale fargene vises nå delvis gjennom justeringslaget.
Rett under Opacity-alternativet er Fill- alternativet. Som Opacity, kontrollerer Fill også et lags nivå av åpenhet. I de fleste tilfeller oppfører disse to alternativene (Opacity and Fill) seg nøyaktig på samme måte, men det er en viktig forskjell mellom dem som har med lagstiler å gjøre. Igjen, vi vil ikke komme inn på detaljene her, men for å lære forskjellen mellom Opacity og Fill, sjekk ut vår Layer Opacity vs Fill tutorial.
Gruppere lag
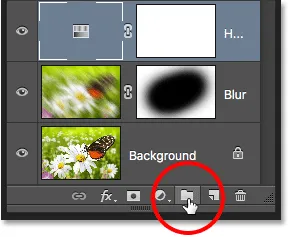
Tidligere har vi lært at en av måtene vi kan holde lagene våre bedre organisert i lag-panelet er ved å døpe dem til noe mer meningsfylt. En annen måte er å gruppere beslektede lag sammen i en laggruppe . Vi kan opprette en ny laggruppe ved å klikke på ikonet Ny gruppe nederst i lagpanelet. Det er ikonet som ser ut som en mappe (som egentlig er hva en laggruppe er). Imidlertid skal jeg ikke klikke på det fordi det er en bedre måte å opprette en laggruppe på:
 Ikonet for den nye gruppen.
Ikonet for den nye gruppen.
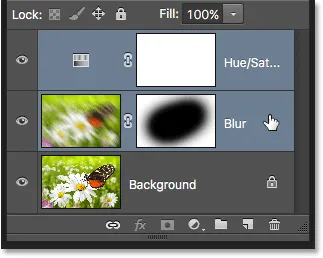
Problemet (det er mer en ulempe, egentlig) med å klikke på ikonet Ny gruppe er at det oppretter en ny, men tom gruppe, som krever at vi manuelt drar lag inn i gruppen selv. Det er ikke så veldig bra, men det er en bedre måte. Jeg vil plassere Blur-laget og justeringslaget mitt i en ny gruppe, så det første jeg skal gjøre er å velge begge på en gang. Jeg har allerede valgt justeringslag, så for å velge uskarphetslag, trenger jeg ganske enkelt å holde nede Shift- tasten mens jeg klikker på uskarphet-laget, og nå er begge lag valgt samtidig:
 Velge begge lag samtidig.
Velge begge lag samtidig.
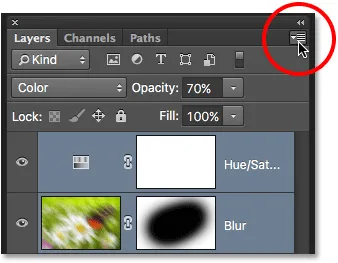
Når begge lagene nå er valgt, klikker jeg på menyikonet i øverste høyre hjørne av lagpanelet:
 Klikk på menyikonet for lagpanel.
Klikk på menyikonet for lagpanel.
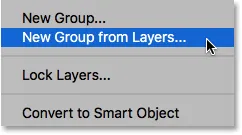
Dette åpner Lag-panelmenyen. Jeg velger Ny gruppe fra lag fra menyvalgene:
 Velg "Ny gruppe fra lag" fra panelmenyen Lag.
Velg "Ny gruppe fra lag" fra panelmenyen Lag.
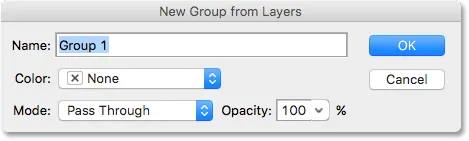
Før du oppretter den nye gruppen, vil Photoshop åpne dialogboksen Ny gruppe fra lag, og gi oss en sjanse til å navngi gruppen og angi noen andre alternativer. Jeg klikker OK for å godta standardnavn og innstillinger:
 Dialogboksen Ny gruppe fra lag.
Dialogboksen Ny gruppe fra lag.
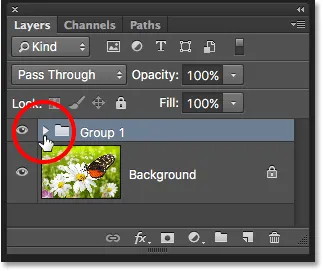
Photoshop oppretter den nye gruppen, gir den standardnavnet "Gruppe 1", og legger til mine to valgte lag i gruppen. Laggrupper ligner veldig på mapper i et arkivskap. Vi kan åpne mappen for å se hva som er inni, og vi kan lukke mappen for å holde alt pent og ryddig. Som standard lukkes laggrupper i lag-panelet. For å åpne dem og se lagene inni, klikker du på den lille trekanten til venstre for mappeikonet:
 De to valgte lagene er nå gjemt inne i gruppen. Klikk trekanten for å åpne den.
De to valgte lagene er nå gjemt inne i gruppen. Klikk trekanten for å åpne den.
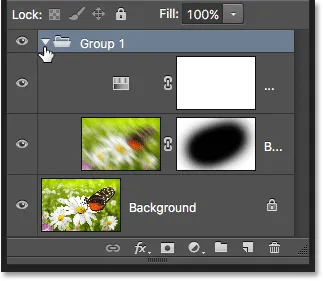
Dette kretser gruppen åpen, og vi kan nå se og få tilgang til lagene på innsiden av den. For å lukke gruppen igjen, klikker du igjen på trekantikonet:
 Laggrupper er flotte for å holde ting organisert.
Laggrupper er flotte for å holde ting organisert.
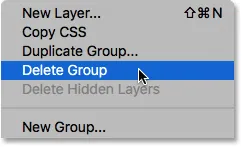
For å slette gruppen, klikker du på menyikonet øverst til høyre i Lag-panelet. Velg deretter Delete Group fra menyen:
 Velge alternativet "Slett gruppe".
Velge alternativet "Slett gruppe".
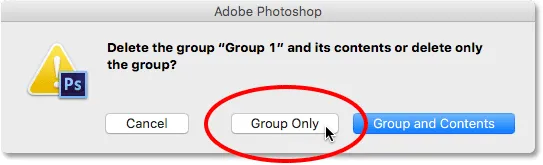
Photoshop spør hva det er du vil slette. Hvis du vil slette både gruppen og lagene i gruppen, velger du Gruppe og innhold . I mitt tilfelle vil jeg slette gruppen, men beholde lagene inne i den, så jeg velger bare gruppe :
 Velg "Bare gruppe" for å slette en gruppe, men hold lagene inne i den.
Velg "Bare gruppe" for å slette en gruppe, men hold lagene inne i den.
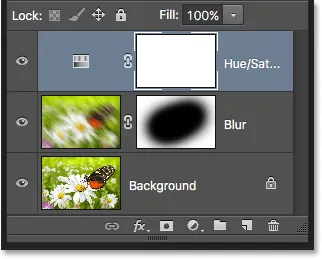
Når gruppen er slettet, er vi tilbake til å ha bare våre tre separate lag:
 Gruppen er borte, men lagene gjenstår.
Gruppen er borte, men lagene gjenstår.
Det er mange ting vi kan gjøre med laggrupper i Photoshop. For å lære mer, sjekk ut vår veiledning om laggrupper.
Lagstiler
Også på bunnen av lagpanelet er ikonet Layer Styles . Layer Styles kalles også Layer Effects, og det er derfor det står "fx" på ikonet:
 Layer Styles-ikonet.
Layer Styles-ikonet.
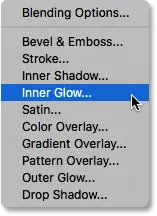
Lagstiler gir oss enkle måter å legge til mange forskjellige effekter på lag, inkludert skygger, streker, glød og mer. Ved å klikke på Layer Styles-ikonet åpnes en liste over effekter du kan velge mellom. Layer Styles er et helt annet tema og utover hva vi kan dekke her, så vi vil ha en fullstendig veiledning om Layer Styles som kommer opp:
 Layer Styles-menyen.
Layer Styles-menyen.
Låse lag
Layer-panelet gir oss også noen forskjellige måter vi kan låse visse sider av et lag på. For eksempel, hvis en del av et lag er gjennomsiktig, kan vi låse de gjennomsiktige pikslene slik at vi bare påvirker det faktiske innholdet i laget, ikke de transparente områdene. Eller vi kan låse alle pikslene, enten de er gjennomsiktige eller ikke, for å forhindre at vi i det hele tatt gjør endringer i laget. Vi kan også låse lagets plassering slik at vi ikke kan flytte det rundt i dokumentet ved et uhell.
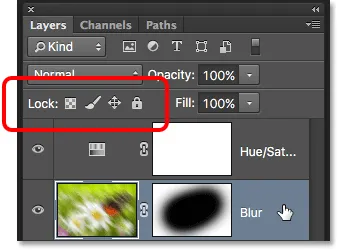
Det er fire låsealternativer å velge mellom, hver representert av et lite ikon, og de ligger rett under Blend Mode-alternativet. Fra venstre mot høyre har vi Lås gjennomsiktige piksler, Lås bildepiksler (som låser alle pikslene på laget, inkludert de gjennomsiktige), Lås posisjon og Lås alle . Hvis du vil velge et av låsealternativene, klikker du på ikonet for å aktivere det. Hvis du klikker på det samme låsealternativet igjen, deaktiveres det. Vær oppmerksom på at du må velge et faktisk pikselag (som vårt uskarphetslag) for at alle låsealternativene skal bli tilgjengelige:
 De fire lags låsealternativene.
De fire lags låsealternativene.
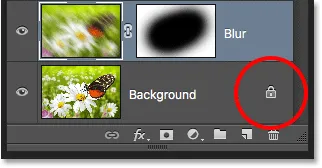
Hvis ett av eller alle av disse alternativene er valgt, vil du se et lite låseikon helt til høyre i det låste laget, som vi kan se på bakgrunnslaget som er låst som standard:
 Et lite låseikon indikerer at et av flere aspekter av laget er låst.
Et lite låseikon indikerer at et av flere aspekter av laget er låst.
Lag-søkelinjen
En ny funksjon som først ble lagt til i Lag-panelet i Photoshop CS6, er søkefeltet som du finner øverst (like under navnefanen):
 Søkefunksjonen ble lagt til lagpanelet i Photoshop CS6.
Søkefunksjonen ble lagt til lagpanelet i Photoshop CS6.
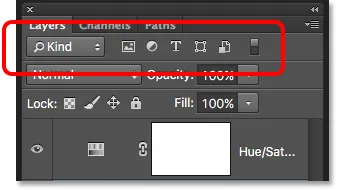
I søkefeltet kan vi raskt filtrere gjennom lagene i et flersjiktet dokument for å finne et spesifikt lag, bare vise visse typer lag, eller se bare lagene som samsvarer med visse kriterier. Hvis du vil bruke søkelinjen, velger du en filtertype fra rullegardinboksen til venstre. Som standard er filtertypen satt til Kind, noe som betyr at vi ber Photoshop bare vise oss en bestemt type lag.
Avhengig av hvilken filtertype du har valgt, ser du forskjellige alternativer til høyre for filtertypeboksen. Når Kind er valgt, vil du se en rad med ikoner, som hver representerer en annen type lag. Fra venstre mot høyre har vi pikselag, justeringslag, typelag, formlag og smarte objekter . Hvis du klikker på et av disse ikonene, filtreres lagene i dokumentet ditt og viser bare lagene av den spesifikke typen. Du kan vise to eller flere typer lag samtidig ved å klikke på flere ikoner. Klikk på et ikon igjen for å fjerne markeringen av det og fjerne det fra søket.
For eksempel har vi for tiden to pikselag og ett justeringslag i dokumentet. Hvis vi bare ønsket å vise pikselagene, kunne vi velge ikonet for pikselag. Dette vil skjule justeringslaget vårt og bare la de to pikselagene være synlige i lagpanelet:
 Filtrering av lagpanelet for bare å vise pikselagene.
Filtrering av lagpanelet for bare å vise pikselagene.
Husk imidlertid at filtrering av lag i panelet Lag ikke slår av de andre lagene i dokumentet. Det skjuler dem ganske enkelt for visningen i selve lagpanelet. Hvis vi ser på bildet vårt, kan vi fremdeles se effekten av justeringslaget Hue / Saturation, selv om justeringslaget for øyeblikket ikke er synlig i panelet Lag:
 Filterslag i lagpanelet har ingen innvirkning på synligheten i dokumentet.
Filterslag i lagpanelet har ingen innvirkning på synligheten i dokumentet.
Hvis jeg bare ønsket å vise justeringslaget i lagpanelet mitt, ville jeg klikke igjen på pixellagsikonet for å fjerne markeringen av det og deretter klikke på justeringslagsikonet ved siden av:
 Filtrering av lagpanelet for bare å vise justeringslagene.
Filtrering av lagpanelet for bare å vise justeringslagene.
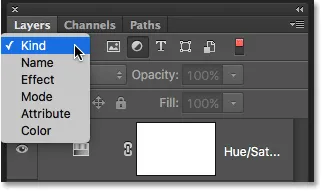
Hvis du klikker på filtertype-boksen, vises en liste over alle måtene vi kan filtrere lagene våre på, inkludert navn, lageffekt, blandingsmodus og mer. Som jeg nevnte tidligere, bruker jeg Photoshop CS6 her, men hvis du bruker Photoshop CC, finner du noen ekstra filtreringsalternativer nederst (Smart Object, Selected and Artboard):
 Klikk på filtertype-boksen for å se alle måtene vi kan filtrere lagene våre på.
Klikk på filtertype-boksen for å se alle måtene vi kan filtrere lagene våre på.
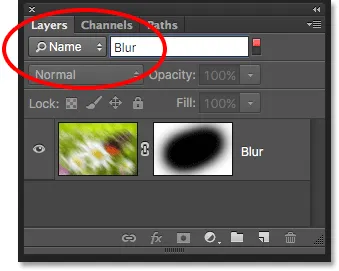
Vi vil ikke gå gjennom dem alle her, spesielt siden vi bare har tre lag i dokumentet. Men som et annet raskt eksempel, vil jeg endre filtreringstypen min fra Kind til Name, som lar oss søke etter et bestemt lag basert på navnet vi ga det. Dette er et flott eksempel på hvorfor det er så viktig å navngi lagene våre selv i stedet for å feste oss til Photoshops generiske navn som "Lag 1" og "Lag 2".
Når Navnet er valgt for filtertypen, vil jeg legge inn navnet "Uklare" i søkefeltet, og her ser vi at bare uskarphetslaget mitt forblir synlig:
 Alternativet Navn lar oss raskt finne et lag ved å søke etter navnet.
Alternativet Navn lar oss raskt finne et lag ved å søke etter navnet.
Hvis du vil slå av filtreringsalternativene, setter du filtertypen tilbake til Kind og deretter sørger for at ingen av ikonene er valgt. Eller klikk på lysbryteren til høyre for søkefeltet for å slå filteralternativene av og på:
 Klikk på lysbryteren for å aktivere eller deaktivere søkefeltet.
Klikk på lysbryteren for å aktivere eller deaktivere søkefeltet.
Endre miniatyrbilde
En siste funksjon i Layer-panelet som ofte kommer godt med, er muligheten til å endre størrelsen på forhåndsvisningsminiatyrene. Større miniatyrbilder gjør det lettere for oss å forhåndsvise innholdet i hvert lag, men de tar også mer rom, og begrenser antall lag vi kan se på en gang i lagpanelet uten å måtte begynne å rulle. Store miniatyrbilder kan også føre til at lagnavnene dine vises forkortet, siden de ikke kan passe helt inn i lagraden.
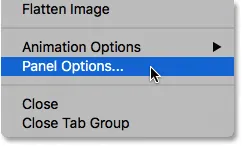
For å plassere flere lag i lagpanelet på en gang, kan vi gjøre forhåndsvisningsminiatyrene mindre, og vi kan gjøre det ved å klikke igjen på menyikonet for lagpanel og velge Panelalternativer :
 Velge "Panelalternativer" fra Lagpanel-menyen.
Velge "Panelalternativer" fra Lagpanel-menyen.
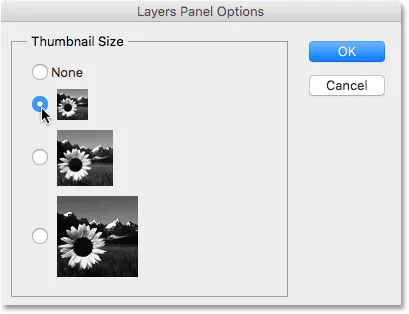
Dette åpner dialogboksen Alternativer for lagpanel. Øverst i dialogboksen er alternativet Miniatyrstørrelse med tre størrelser å velge mellom, samt et alternativ for å slå forhåndsvisningsminiatyrene helt av (Ingen). Jeg vil ikke anbefale å velge Ingen, men jeg vil velge den minste av de tre størrelsene:
 Velg mellom tre forskjellige størrelser for forhåndsvisning av miniatyrbilder.
Velg mellom tre forskjellige størrelser for forhåndsvisning av miniatyrbilder.
Når du har valgt en størrelse, klikker du OK for å lukke dialogboksen. Vi kan se i lag-panelet mitt at alt med mye forhåndsvisning av miniatyrbildene nå er mye mindre. Du kan når som helst gå tilbake og endre miniatyrstørrelse:
 Mindre miniatyrbilder gir mer plass til flere lag.
Mindre miniatyrbilder gir mer plass til flere lag.
Hvor å gå herfra …
Og der har vi det! I den neste opplæringen i vår Læreguide for lag, ser vi på noen viktige preferanser for lagpanel som vil hjelpe oss med å tilpasse lagpanelet og holde det fritt for rot, slik at vi kan jobbe i Photoshop mer effektivt! Eller se Photoshop Basics-delen for flere opplæringsprogrammer!