
Introduksjon til GroupLayout i Java
I GroupLayout i Java er Layout-ledere som forskjellige typer “Word wraps” for java-komponenter. På samme måte som “Word Wrap” -funksjonen pakker inn tekstene til neste linje i en tekstbehandler, pakker layoutadministratorer “Swing component” rundt det synlige området til en JFrame eller JApplet. Layoutledere er avledet fra AWT-pakken. GroupLayout-ledere er en LayoutManager som grupperer komponentene og ordner dem i en JFrame eller JApplet. Det brukes til å utvikle grafisk brukergrensesnitt.
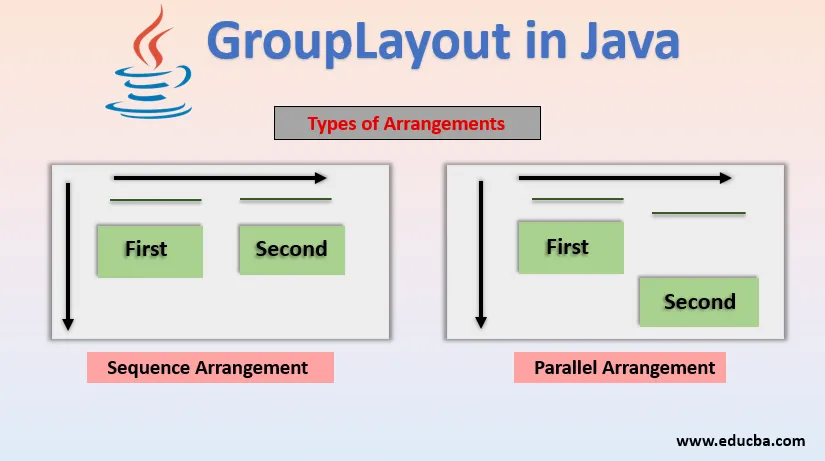
For komponentene bruker GroupLayout to typer arrangementer:
- Sekvensiell ordning: I dette arrangementet er komponentene ordnet etter hverandre i rekkefølge.
- Parallell arrangement: I dette arrangementet plasseres komponentene parallelt på samme sted.
Når de nestes hierarkisk, blir disse to arrangementene kraftigere som GroupLayout definerer layoutgrupper for. En gruppe kan være parallell eller sekvensiell og kan inneholde komponenter, andre grupper og hull.
- Størrelse på sekvensiell gruppe: Summen av størrelsene på alle inneholdte komponenter i en beholder.
- Størrelse på parallell gruppe: Størrelse på den største komponenten i en container.
Konstruktør av GroupLayout Class i Java
Nedenfor er konstruktøren av gruppeplayklassen:
GroupLayout (Container Host): For den angitte containeren oppretter den en GroupLayout.
Eksempel:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Definere en layout: Måte å arrangere komponentene inne i JFrame eller JApplet ved å kombinere sekvensielle og parallelle grupper.
Eksempler på implementering av GroupLayout i Java
Nedenfor er de forskjellige eksemplene for å implementere GroupLayout i Java:
Eksempel 1
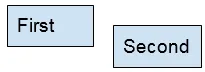
La oss starte med et enkelt eksempel, med to komponenter på rad.

Vi vil beskrive denne oppsettet ved hjelp av grupper. Fra den horisontale aksen, en sekvensiell gruppe med to komponenter som starter fra venstre til høyre. Begynn med den vertikale aksen, en parallell gruppe med to komponenter med samme posisjon.

Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
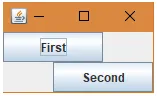
Produksjon:

Eksempel 2
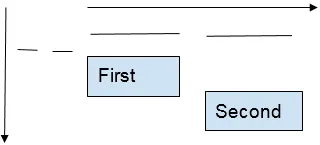
La oss anta å ha to komponenter som nedenfor:

Vi vil beskrive denne oppsettet ved hjelp av grupper. Fra den horisontale aksen, en sekvensiell gruppe med to komponenter som starter fra venstre til høyre. Begynn med den vertikale aksen, en sekvensiell gruppe med to komponenter fra venstre til høyre.

Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produksjon:

Eksempel 3
En gap er som en usynlig komponent av en viss størrelse.
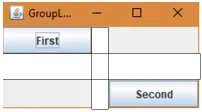
De brukes ofte til å kontrollere avstanden mellom komponenter eller fra containerkanten. Den definerer også automatiske mellomrom som foretrukne avstander mellom nabokomponenter. Den bruker tre typer av mellomrom mellom komponenter eller komponenter og grenser: RELATERT, URELATERT og INDENTERT. Noe eksklusivt for sekvensielle grupper er gap. Avstander skiller komponentene med antallet piksler som er angitt. Nå vil vi gi et horisontalt gap på 20 og et vertikalt gap på 30.
Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produksjon:

Eksempel 4
Men hva om vi ønsker et gap i en parallellgruppe?
Men gap kan ikke brukes i parallelle grupper. Så en annen metode brukes for å skape et gap. Den bruker en kombinasjon av parallelle og sekvensielle grupper. Det starter med en parallellgruppe og den første komponenten. Deretter har den en sekvensiell gruppe i den parallelle gruppen. Og legger til et gap i denne sekvensielle gruppen og tilfører til slutt den andre komponenten. De vertikale gruppene inneholder begge komponentene på en sekvensiell måte.
Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produksjon:

Eksempel 5
Nå skal vi lage sammensatte oppsett.
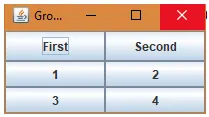
Vi må lage et rutenettoppsett og JPanel for å støtte oppsettet og sette opp fire knapper i et (2, 2) mønster. Først starter vi med en parallellgruppe i den horisontale gruppen etterfulgt av å legge til rutenettoppsett-panelet. Og sekvensiell gruppe i parallellgruppen og legge til de to knappene i rekkefølge horisontalt. Neste, i den vertikale gruppen, starter den med en sekvensiell gruppe. Så vil vi legge til nettoppsettet JPanel. Deretter kommer en parallellgruppe for de to knappene. Og til slutt den ferdige byggemetoden.
Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produksjon:

Konklusjon
GroupLayout er nyttig når du vil gruppere komponentene hierarkisk i en container. Noen av de nyttige metodene som vi har brukt i denne artikkelen er:
- Java GroupLayout .createParallelGroup (): Oppretter og returnerer en Parallel Group.
- Java GroupLayout .createSequentialGroup (): Oppretter og returnerer en SequentialGroup.
Anbefalte artikler
Dette er en guide til GroupLayout i Java. Her diskuterer vi konstruktøren av gruppespillklasse i fem forskjellige eksempler. Du kan også gå gjennom andre relaterte artikler for å lære mer -
- BorderLayout i Java
- BoxLayout i Java
- Rutenettoppsett i Java
- CardLayout i Java
- HTML-oppsett