I denne opplæringen lærer vi hvordan du legger til type langs en bane i Photoshop! Jeg skal bruke Photoshop CS6 her, men denne opplæringen er også fullt kompatibel med Photoshop CC . Hvis du bruker Photoshop CS5 eller tidligere, vil du sjekke ut den forrige versjonen av denne opplæringen.
For å legge til type i en bane, trenger vi først en sti, og Photoshop gir oss flere måter å tegne en på.
Vi kan bruke et grunnleggende formverktøy som Rectangle Tool eller Ellipse Tool, vi kan lage en bane fra tilpassede former, og vi kan tegne en freeform-bane ved hjelp av Pen Tool.
Hvordan du tegner banen din, gjør ingen forskjell for hvordan vi legger til tekst til den fordi en bane er en bane uansett hvordan den ble opprettet, og trinnene for å legge til type til en bane er alltid de samme. La oss se hvordan det fungerer!
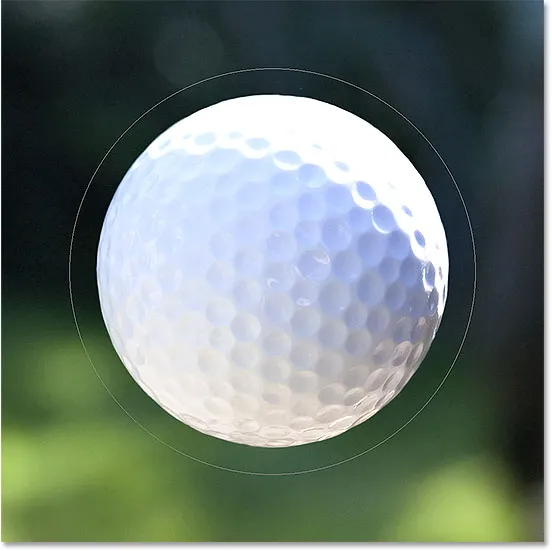
Her er bildet jeg skal bruke til denne opplæringen som ble lastet ned fra Adobe Stock. Jeg skal bruke en bane for å legge til litt tekst rundt golfballen:
 Det originale bildet.
Det originale bildet.
La oss komme i gang!
Hvordan legge til type på en bane i Photoshop
Trinn 1: Velg Ellipse Tool
Som jeg nevnte, trinnene for å legge til type langs en bane er de samme uansett hvilket verktøy du brukte for å lage banen. Så for denne opplæringen, vil vi holde ting enkelt. For å tegne en sti rundt golfballen, bruker jeg Ellipse Tool, et av Photoshops grunnleggende formverktøy. Du kan lære mer om tegning av figurer i hvordan vi tegner vektorformer i opplæringen til Photoshop.
Som standard er Ellipse-verktøyet nestet bak rektangelverktøyet i Verktøy-panelet. For å velge det, høyreklikker jeg (Win) / Control-klikker (Mac) på rektangelverktøyet, så velger jeg Ellipse Tool fra fly-out-menyen:
 Velge Ellipse Tool i Verktøy-panelet.
Velge Ellipse Tool i Verktøy-panelet.
Trinn 2: Endre verktøymodus til "Bane"
Når Ellipse Tool er valgt, endres alternativlinjen øverst på skjermen for å vise oss forskjellige alternativer for å jobbe med verktøyet. Nær lengst til venstre i Opsjonslinjen ligger alternativet Verktøymodus. Som standard er den satt til Shape . Photoshop gir oss faktisk tre forskjellige typer former som vi kan tegne - vektorformer, stier og pikselbaserte former. Vi ønsker å tegne en sti, så jeg endrer alternativet Tool Mode fra Shape to Path :
 Endre modus for Ellipse Tool til Path.
Endre modus for Ellipse Tool til Path.
Finn ut mer: Tegne vektorformer vs Pixelformer i Photoshop
Trinn 3: Tegn banen
For å tegne banen, klikker jeg og holder museknappen nede i midten av golfballen. Deretter trykker jeg og holder nede Shift + Alt (Win) / Shift + Option (Mac) på tastaturet mitt og begynner å dra utover fra midten. Når du holder Shift-tasten nede mens jeg drar med Ellipse Tool, tvinger du formen til banen inn i en perfekt sirkel, mens Alt (Win) / Option (Mac) -tasten lar meg tegne banen utover fra stedet der jeg klikket.
Jeg fortsetter å dra utover fra midten til banen er stor nok til å omgi ballen. Hvis du trenger å plassere en bane mens du tegner den, trykk og hold mellomromstasten på tastaturet, dra med musen for å flytte banen på plass, og slipp deretter mellomromstasten og fortsett å tegne.
Når jeg er fornøyd med hvordan banen ser ut, slipper jeg Shift-tasten og Alt (Win) / Option (Mac) -tasten, så slipper jeg museknappen (det er viktig å slippe tastene først, deretter museknapp, ellers får du uventede resultater). Her ser vi banen vises som en tynn kontur rundt ballen:
 Det er lagt en sti rundt golfballen.
Det er lagt en sti rundt golfballen.
Trinn 4: Velg Type Tool
Med vår strekning er vi klare til å legge til teksten vår. Velg Type Tool fra Verktøy-panelet:
 Velge Type Tool.
Velge Type Tool.
Trinn 5: Velg font
Velg fontinnstillinger fra Alternativlinjen. For mitt bilde vil jeg bruke Futura kondensert medium satt til 30 pt, men du kan bruke det som fungerer best for deg:
 Angi fontalternativene i alternativlinjen.
Angi fontalternativene i alternativlinjen.
Jeg har også alternativet for tekstjustering satt til venstre og fargen min er satt til hvit :
 Alternativene for tekstjustering og farge.
Alternativene for tekstjustering og farge.
Trinn 6: Flytt markøren over banen
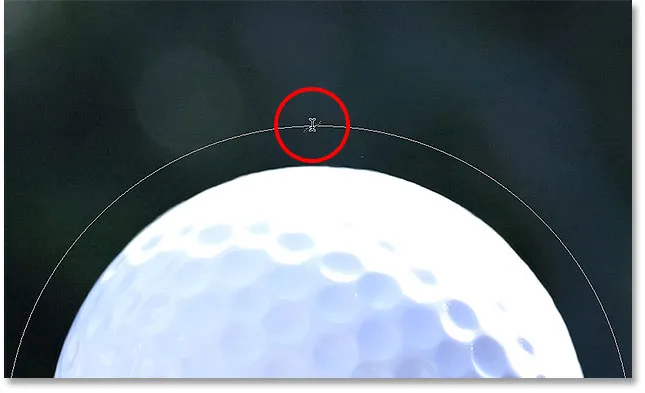
Flytt Type Tool direkte over banen. Markøren vil skifte til en jeg-bjelke med en stiplet bølget linje gjennom den. Dette forteller oss at vi skal legge tekst direkte til selve banen:
 Den prikkete bølgete linjen forteller oss at vi legger til tekst til banen.
Den prikkete bølgete linjen forteller oss at vi legger til tekst til banen.
Trinn 7: Klikk på banen og legg til din type
Klikk hvor som helst langs banen og begynn å legge til teksten din. Stedet du klikker på er der teksten vil begynne, og når du fortsetter å skrive, følger teksten retningen på banen. Ikke bekymre deg hvis du har klikket på feil sted. Som vi ser om et øyeblikk, kan vi enkelt flytte teksten rundt på banen når vi er ferdige:
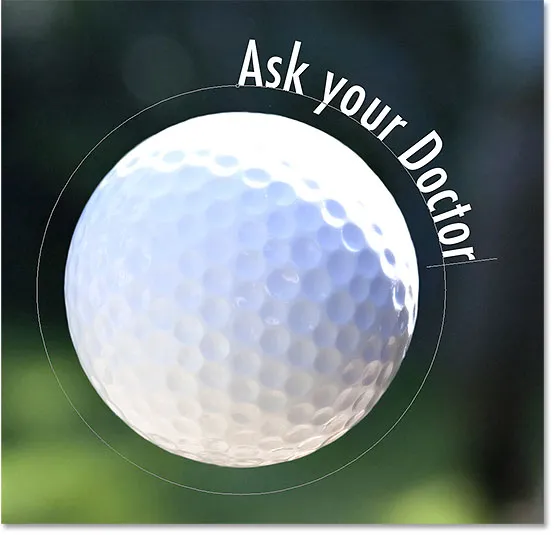
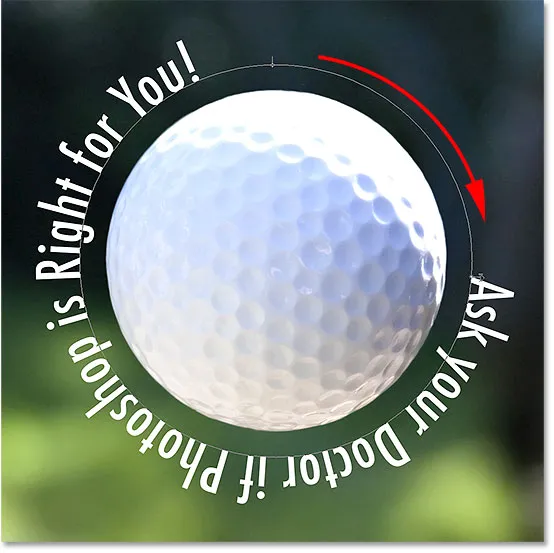
 Teksten flyter langs formen på sirkelen.
Teksten flyter langs formen på sirkelen.
Når du er ferdig med å legge til teksten din, klikker du avmerkingen i alternativlinjen for å godta den:
 Klikk på avkrysningsmerket.
Klikk på avkrysningsmerket.
Teksten er nå lagt til banen, selv om den i mitt tilfelle er litt underlig, men vi fikser det neste. Hvis banen din forsvant på deg da du klikket på avmerkingen og alt du ser nå er selve teksten, ikke bekymre deg. Stien vises igjen når vi går videre til neste trinn:
 Teksten følger banen, men må omplasseres.
Teksten følger banen, men må omplasseres.
Trinn 8: Velg verktøyet for valg av sti
Hvis du vil plassere teksten din langs banen, velger du Verktøy for valg av sti fra Verktøy-panelet:
 Bytter til verktøyet for valg av sti.
Bytter til verktøyet for valg av sti.
Trinn 9: Flytt teksten på nytt
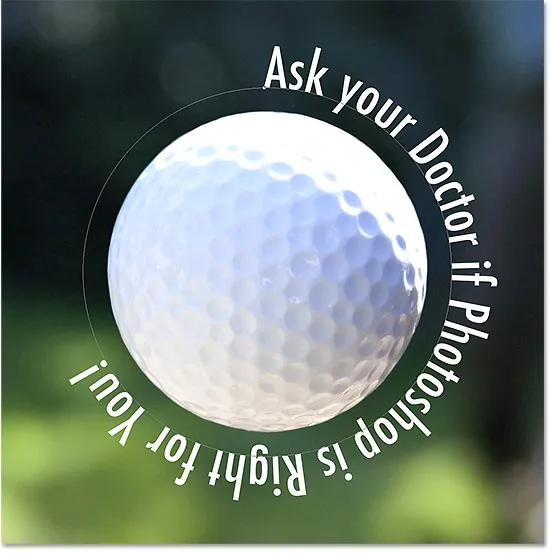
Flytt banen til markeringsverktøy hvor som helst over teksten. Du vil se markøren forandre seg fra en svart pil til en jeg-bjelke med en liten pil på siden av den som peker til venstre eller høyre. Bare klikk på teksten din og dra den frem og tilbake langs banen med musen. Her drar jeg teksten med klokken rundt sirkelen:
 Flytt banen for valg av sti over teksten din, og klikk og dra den langs banen.
Flytt banen for valg av sti over teksten din, og klikk og dra den langs banen.
Se hva som skjer hvis jeg drar teksten for langt. Noe av det blir avskåret på slutten:
 Å dra teksten for langt resulterte i at slutten ble avskåret.
Å dra teksten for langt resulterte i at slutten ble avskåret.
Slutten ble avskåret fordi jeg flyttet teksten utover det synlige tekstområdet på banen. For å løse problemet, se etter en liten sirkel på banen der stedet teksten blir avskåret. Sirkelen markerer slutten av det synlige området:
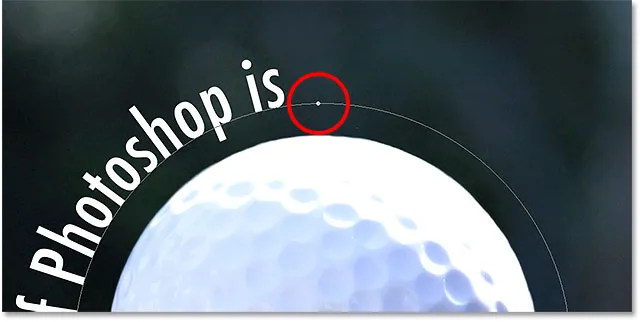
 Se etter en liten sirkel der teksten blir avskåret.
Se etter en liten sirkel der teksten blir avskåret.
Bare klikk på sirkelen med verktøyet for valg av sti og dra det videre nedover til banen til resten av teksten vises igjen:
 Dra sirkelen med klokken langs banen for å avsløre slutten på teksten som ble avskåret.
Dra sirkelen med klokken langs banen for å avsløre slutten på teksten som ble avskåret.
Bla teksten over banen
Når du drar teksten langs banen, må du være forsiktig så du ikke drar over banen. Hvis du gjør det, vil teksten vende til den andre siden og motsatt retning:
 Når du drar over banen, snur du og reverserer teksten.
Når du drar over banen, snur du og reverserer teksten.
Avhengig av hvilken effekt du går for, kan bla og reversering av teksten som dette være det du ønsket å gjøre (det er faktisk en funksjon, ikke en feil). Men hvis du ikke gjorde det med vilje, kan du bare dra tilbake over banen med verktøyet for valg av sti. Teksten din vil bla tilbake til den opprinnelige siden, og den vil gå tilbake til sin opprinnelige retning.
Skjul banen
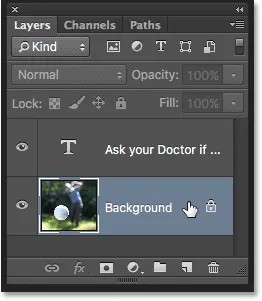
Når du er ferdig med å plassere teksten og er fornøyd med resultatene, kan du skjule banen i dokumentet ved å velge et annet lag enn Type-laget i lag-panelet. I mitt tilfelle har dokumentet mitt bare to lag - Typelaget og bakgrunnslaget som inneholder bildet mitt - så jeg klikker på Bakgrunnslaget for å velge det:
 Velg et annet lag enn Type-laget for å skjule banen i dokumentet.
Velg et annet lag enn Type-laget for å skjule banen i dokumentet.
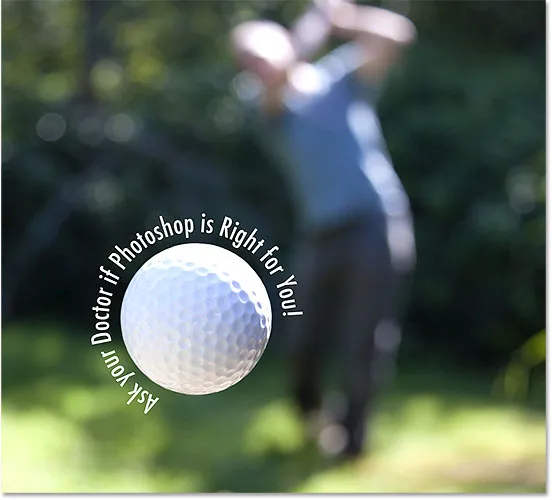
Med stien min nå skjult og teksten vendt tilbake til sin opprinnelige side, her er mitt endelige resultat:
 Det endelige resultatet.
Det endelige resultatet.
Husk at selv om vi har lagt til typen til en bane, har Photoshop ikke gjort noe fancy med selve teksten. Det er fremdeles bare tekst, som betyr at du når som helst kan gå tilbake og redigere den, eller endre den fullstendig hvis du trenger det. Du kan velge en annen skrifttype, endre størrelse eller farge, justere ledelsen, kerning eller sporing, grunnskiftet og alt annet du kan gjøre med vanlig type!