
Introduksjon til HTML-skjemakontroller
HTML er markeringsspråket for oppretting av nettsider. Den definerer nettsidens struktur og oppførsel. HTML består av koder og elementer som hjelper til med å strukturere websidene. Disse elementene kan grupperes sammen i et skjema for å samle data fra en bruker på en brukervennlig måte. Vær imidlertid oppmerksom på at HTML er en statløs protokoll som betyr at den ikke kan lagre noe, og at du vil miste dataene på en sideoppdatering.
HTML-skjemakontroll
Det er forskjellige typer skjemakontroll som er definert i HTML, disse kontrollene er ansvarlige for å godta brukerinndata på en spesifisert måte. La oss ta en titt på de forskjellige typene tilgjengelige skjemakontroller i HTML.
1) Skriv inn tekstkontroll
Inngangstekstkontroller brukes til å samle inn brukerdata som en fritekst. På websiden vil det danne en rektangelboks der brukere kan legge inn dataene.
Det er forskjellige typer inputtekstkontroller som kan brukes i HTML-skjemaene. La oss ta en titt på de forskjellige typene av teksttekstkontroller.
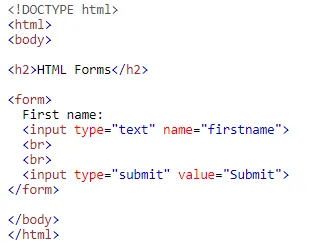
- Enkelt linje Input Text Control
Dette gjør at brukeren bare kan oppgi en enkelt datalinje. Et typisk eksempel på slike inngangstekstkontroller er å legge inn navn, søkeboks, by osv.


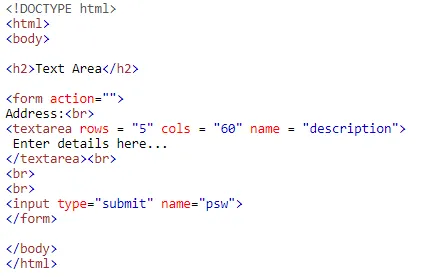
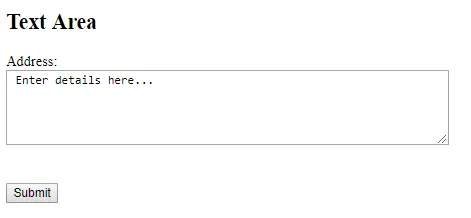
- Multilinje tekstkontroll
Denne inngangskontrolltypen lar brukeren legge inn data på flere linjer. Typisk bruk av slike inngangskontroller er for kommentarer, adresser, beskrivelse og så videre.


Her indikerer rader antall linjer i tekstområdet og kol angir antall kolonner.
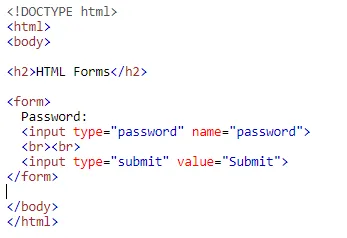
- Passordinputkontroll
Som navnet antyder blir dette vanligvis brukt for passordfeltet. Dette fungerer på samme måte som tekstfeltet, men teksten blir maskert av sikkerhetshensyn.


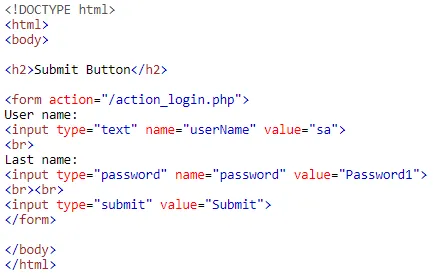
2) Input Type Submit
Når inndatatype er å sende, utfører den handlingen som er definert i skjemahandlingen og sender skjemadataene til serveren.

Her vil brukernavn og passordverdier bli sendt til serveren på knappeklikkhendelsen av knappen Send. Handlingen i skjemaet er servermetoden som godtar inngangen.
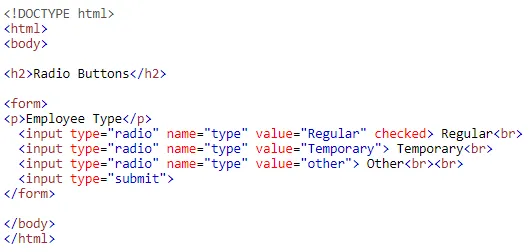
3) Inngangstype Radio
Radioknapper brukes når du forventer at brukere skal fylle data som en boolsk verdi, eller du bare forventer at en inngang er sann av flere alternativer. Noen tilfeller av vanlig bruk av radioknapper er kjønnsbestemmelse, ansattes type (Vanlig / midlertidig) og så videre.


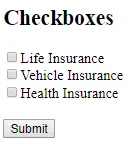
4) Innsjekkingstype avkrysningsrute
En avkrysningsrute lar brukeren velge all informasjon som er sann i hans tilfelle. Det er en veldig praktisk måte å godta dataene på når mulig inngang allerede er kjent.
For eksempel, hvis du ønsker å samle inn den type forsikring en person har, kan du enkelt gjøre det med avmerkingsboksene, da alternativene ville være begrenset.


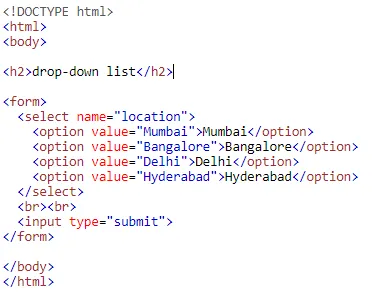
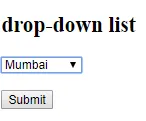
5) rullegardinlisten Input Type
På rullegardinlisten kan brukeren velge ett alternativ av flere mulige alternativer. Dette er en veldig brukervennlig måte å få detaljene fra brukeren, da den gir en uttømmende liste over mulige alternativer som hjelper brukeren til å identifisere alternativet som passer best for ham.
For eksempel rullegardin for å liste over byen en ansatt kan tilhøre


6) Input Type Optgroup
Optgroup fungerer på samme måte som i rullegardinlisten, den eneste forskjellen er at optgruppen lar deg logisk gruppere visse alternativer under en paraply. Det hjelper brukeren til raskt å identifisere det aktuelle alternativet ved hjelp av optgroup-etiketten.
For eksempel nedtrekkslister for å liste opp byene i de forskjellige statene i India gruppert etter stater.

7) feltsett
Fieldset er en annen nyttig tagg i Html-skjemaet som lar utvikleren logisk gruppere visse kontroller under en legende, dette hjelper utvikleren med å gi brukeren en klar instruksjon om hva de kan forvente i denne delen.
For eksempel feltsett for påloggingssiden


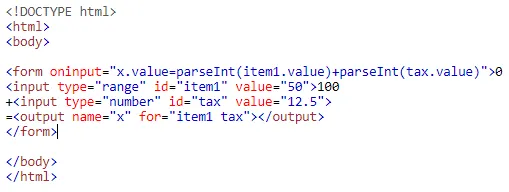
8) HTML output Tag
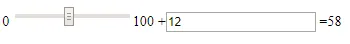
Denne utdatakoden er introdusert i HTML5. Den lar deg vise resultatet fra en beregning umiddelbart. Dette er ganske nyttig når brukeren trenger å gjøre en beregning umiddelbart og se resultatene. Et typisk eksempel på slike tilfeller er når brukeren ønsker å sjekke summen av alle varene som er i handlekurven.


I eksemplet over har vi definert vareprisområdet som 0 til 100 og kan endres på runtime, den andre tekstboksen som har en verdi på 12 er skatten som pålegges den varen, den kan også endres på runtime. Utgangsresultatet 58 er summen av begge verdiene.
Merk: Denne taggen støttes ikke på Edge 12 eller Internet Explorer av en tidligere versjon.
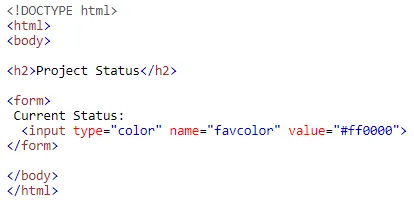
9) Inngangstype Farge
Det kreves ofte i skjemaet å bare vise fargen i stedet for tekst. Inngangstypefarge i HTML 5 lar deg gjøre det. Den viser fargen du vil vise i skjemaet. Typisk scenario der det brukes er å vise statusen til et prosjekt eller en fase.


Merk : farge støttes ikke i visse versjoner av Internet Explorer og Edge.
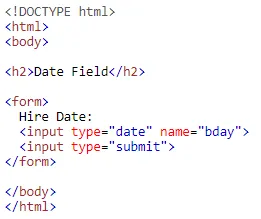
10) Inputtype Dato
Dato for inndatatype brukes ofte der et datatypefelt som input forventes av brukeren, det kan være noe som en fødselsdato, ansettelsesdato, oppsigelsesdato og så videre. Den er introdusert i HTML 5 og datoformatet varierer litt med endring av nettleser.


Konklusjon
- Med introduksjonen av HTML 5 har det vært en enorm økning i antall HTML-kontroller som støttes. Disse HTML-skjema kontrollene kan gis forskjellige effekter og farger ved hjelp av CSS 3 og JavaScript / jQuery / Angular JS.
- I denne artikkelen har vi dekket alle de ofte brukte HTML-skjemakontrollene. Det er mange kontroller som skjult, tilbakestilling, uke, URL, tid, e-post, fil, DateTime-local, image, tel som ikke er dekket i denne artikkelen. Det er veldig viktig å sjekke nettleserkompatibiliteten til disse kontrollene før du implementerer dette i prosjektet, ettersom mange nettleserversjoner ikke støtter HTML 5-formkontroller.
Anbefalte artikler
Dette har vært en guide til HTML-skjemakontroller. Her diskuterer vi introduksjonen og ulike typer skjemakontroll som er definert i HTML. Du kan også gå gjennom andre foreslåtte artikler for å lære mer -
- HTML-attributter
- HTML-format tagger
- HTML stilark
- Karriere i HTML
- HTML-rammer
- HTML-blokker
- Html5 Nye elementer
- Angi en bakgrunnsfarge i HTML med eksempel