
Oversikt over Fortsett i JavaScript
Følgende artikkel gir en oversikt for Fortsett i JavaScript. Fortsettelsesuttalelsen avslutter utførelsen av den nåværende iterasjonen i den merkede sløyfen. Den hopper over en iterasjon i løkken. Fortsett uttalelse styrer loopstrømmen. Det brukes i While Loop, Do While Loop og For Loop. Når du kjører programmet, mens du kompilerer hvis fortsettelsesuttalelsen er til stede, stopper loopen ved den aktuelle iterasjonen og begynner en ny iterasjon.
syntax
Continue;
En annen metode ved bruk av etikettreferanse
Continue labelname;
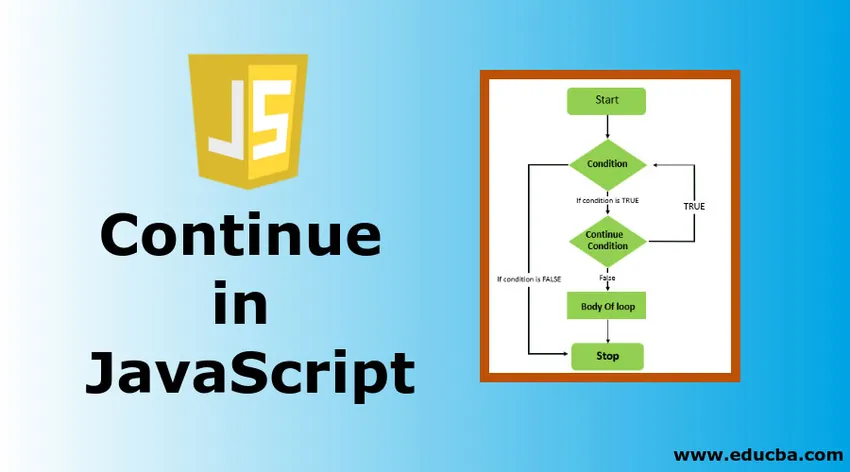
Flytdiagram

Hvordan fungerer Fortsettelseserklæring i JScript?
Fortsettelsesuttalelsen hopper over en iterasjon. Hvis en tilstand nevnt i løkken oppstår, bryter den tilstanden og fortsetter med neste iterasjon. Fortsettelsesuttalelsen uten eller med referansemerke vil bare hoppe over en enkelt loop-iterasjon.
Når vi gir spesifikke forhold i for loop, hvis tilstand, mens og gjør mens sløyfe. Fortsettelsesuttalelsen vil hoppe over tilstanden som er nevnt i løkken, og utføre neste iterasjon.
1. Bruke For og Hvis sløyfe
Eksempel 1
Produksjon:

Eksempel 2
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Produksjon:

I eksemplet over har vi skrevet et program for å skrive ut bare det jevneste tallet ved hjelp av en fortsettelsesuttalelse. Den ovennevnte koden vil ignorere oddetallene ved å bruke fortsettelsesuttalelse og skriver bare ut jevnstall.
2. Bruke mens sløyfe viser rare numre
Eksempel
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
Liste over oddetall
var x = 1;
var y = 0;
var z = 0;
document.getElementById ("resultat"). innerHTML = "Liste over rare:";
mens (x <= 10)
(
z = x% 2;
if (z! == 0)
(
var newParagraph1 = document.createElement ("p");
var newText1 = document.createTextNode (x);
newParagraph1.appendChild (newText1);
document.body.appendChild (newParagraph1);
y = y + x;
)
x ++;
)
Produksjon:

3. Fortsett utsagnet i Do While Loop
Eksempel
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
Produksjon:

4. Bruke If-tilstand
Eksempel
If condition
var text = "";
var j;
for(j = 0; j < 10; j++)
(
if(j === 5)
(
continue;
)
text += + j + "
";
)
document.getElementById("continue if condition").innerHTML = text;
Produksjon:

I eksemplet ovenfor har vi brukt en fortsettelsesuttalelse i hvis tilstand. Når vi kjører programmet fra 0 til 9, vil bare 5 bli utelatt. Hvil alle tallene blir skrevet ut i utdataene.
5. JavaScript Fortsett med etikettuttalelsen
Eksempel
Continue Label Statement
for(var j = 1; j < 5; j++)(
inner:
for (var k = 0; k < 5; k++)(
if (k == 2)(
document.writeln("skip");
continue inner;
)
document.writeln("j : " + j + ", k :" + k);
)
document.writeln();
)
Produksjon:

6. Fortsett utsagnet uten betingelser
Eksempel
Example for continue
Resulting value y
document.getElementById("Example for continue").innerHTML =
'var j; var x = 0;
' +
'for (j=1; j<=4; j++) (
' +
' if (j===3) ( continue )
' +
' x = x + j;
' +
')';
var j;
var y = 0;
for (j=1; j<=4; j++) (
if (j===3)
( continue
)
y = y + i;
)
document.getElementById("Results").innerHTML = y;
| |
|---|---|
| |
Example for continue
Resulting value y
document.getElementById("Example for continue").innerHTML =
'var j; var x = 0;
' +
'for (j=1; j<=4; j++) (
' +
' if (j===3) ( continue )
' +
' x = x + j;
' +
')';
var j;
var y = 0;
for (j=1; j<=4; j++) (
if (j===3)
( continue
)
y = y + i;
)
document.getElementById("Results").innerHTML = y;
Produksjon:

I programmet ovenfor er resultatet 7.
7. Fortsett utsagnet med For, If Loop
Eksempel
continue statement for if Loop
continue statement for if Loop
continue statement for if Loop
continue statement for if Loop
Produksjon
var newPara = document.createElement ("p");
var newText = document.createTextNode ('Liste over oddetall');
newPara.appendChild (newText);
document.body.appendChild (newPara);
var z = 0;
var y = 0;
for (y = 1; y <= 10; y ++)
(
if (y% 2 === 0)
(
Fortsette;
)
var newPara = document.createElement ("p");
var newText1 = document.createTextNode (y);
newPara.appendChild (newText1);
document.body.appendChild (newPara);
)
Produksjon:

Konklusjon - Fortsett i JavaScript
Fortsettelsen kan brukes til å hoppe fra en tilstand eller iterasjon for å få ønsket utdata. Det er flere måter å bruke "fortsett" -utsagnet i et program. Vi kan gi visse betingelser i løkkene og bruke fortsettelsesuttalelser for å hoppe over disse forholdene bare på et bestemt tidspunkt. Fortsettelsesuttalelsen kan brukes her for å gjøre endringene i utdataene. Se for deg at hvis du bare vil at tall skal skrives ut. Deretter kan fortsettelsesuttalelsen brukes til å skrive ut bare de like tallene fra programmet over. I hver iterasjon må vi sjekke om j er merkelig. Hvis j er merkelig, bør vi bryte iterasjonen ved å bruke "fortsett" -utsagnet. Hvis j er jevn, fortsetter vi iterasjonen og pint bare jevnlige verdier.
Anbefalte artikler
Dette har vært en guide for å fortsette i JavaScript. Her diskuterer vi syntaks, flytskjema og hvordan fungerer Fortsettelseserklæring i JavaScript? Du kan også se på følgende artikler for å lære mer -
- JavaScript-nøkkelord
- Fortsett uttalelse i C ++
- JavaScript-kompilatorer
- Saksuttalelse i JavaScript