I denne Photoshop-opplæringen skal vi lære hvordan du oppretter og gjenbruker en fotoeffekt som en Photoshop-mal ved hjelp av smarte objekter og smarte filtre. Smartobjekter ble først introdusert i Photoshop CS2, og Photoshop CS3 tar dem enda lenger med Smart Filters. Begge disse nylige tilleggene til Photoshop har potensial til å endre hvordan du jobber i programmet fullstendig, siden de gir deg en fantastisk grad av fleksibilitet som ganske enkelt ikke eksisterer uten dem.
For å få mest mulig ut av denne opplæringen, må du ha Photoshop CS3, siden det er den eneste versjonen av Photoshop (så langt uansett) som følger med smarte filtre, selv om du fortsatt kan gjøre ganske enkelt med Photoshop CS2 og Smart Objects . Selvfølgelig kan du fremdeles lese igjennom opplæringen selv om du har en eldre versjon av Photoshop, for bare å se hva slags funksjoner du får hvis og når du bestemmer deg for å oppgradere.
Hva er smarte objekter og smarte filtre?
Hvis du noen gang har brukt et sideoppsettprogram før, vil du bli kjent med hvordan Smart Objects fungerer. Når du konverterer et bilde til et smart objekt i Photoshop, jobber du ikke lenger med selve bildet, selv om det fremdeles ser ut som du er. I stedet jobber du med en referanse til bildet, med det faktiske bildet lagret trygt i en egen fil som Photoshop lager. Smartobjektet er i utgangspunktet en beholder som viser referansen til det faktiske bildet. Dette er det som gjør at vi kan lage maler fra Photoshop-dokumenter som bruker Smart Objects, siden når vi er ferdige med å opprette vår effekt med det originale bildet, kan vi be Photoshop ganske enkelt erstatte bildet inne i Smart Object-beholderen med et annet bilde, eller mer presist, vi ber Photoshop om å henvise til et annet bilde, og akkurat slik bytter Photoshop ett bilde med et annet, og hele effekten blir gjenskapt med det nye bildet, uten å måtte gjøre om noe av arbeidet!
Så hva er smarte filtre da? I hovedsak er de de samme som Photoshops vanlige filtre som vi finner under Filter-menyen i Alternativer-linjen. De er faktisk de samme. Den eneste forskjellen, som vi vil se, er at når du bruker et filter på et smart objekt, konverterer Photoshop det til en "smart" versjon av filteret, og forskjellen er at smarte filtre forblir helt, 100% redigerbare! Normalt, når du bruker et av Photoshop-filtre på et bilde, blir selve bildet fysisk endret av filteret, og hvis du vil endre filterinnstillingene, må du angre trinnene dine helt tilbake til rett før du brukte filteret (forutsatt at du ikke har gått tom for historie-tilstander) og deretter bruke det igjen med de nye innstillingene. Ikke slik med smarte filtre! Med et smart filter kan du når som helst gå tilbake, endre innstillingene i filterets dialogboks og få de nye innstillingene på bildet øyeblikkelig uten å skade eller berøre bildet på noen måte. Hvis du er kjent med hvordan justeringslag fungerer i Photoshop, fungerer smarte filtre i hovedsak på samme måte.
Som jeg nevnte, ideelt sett vil du ha Photoshop CS3 til denne opplæringen, men det er fremdeles mange ting du kan gjøre når du lager et bilde
maler ganske enkelt med Photoshop CS2 og Smart Objects. Det eneste du ikke kan gjøre med Photoshop CS2, er faktisk å bruke et filter på et smart objekt, i alle fall ikke hvis du fortsatt vil kunne bruke effekten som en fotomal.
Et par ting å påpeke før vi begynner. For det første, selv om vi skal lage en enkel fotoeffekt her, en som fungerer veldig bra med bryllupsfotografering, er ikke selve effekten fokuset i denne opplæringen, selv om du absolutt står fritt til å gjenskape den samme effekten hvis du velger. Hensikten med denne Photoshop-opplæringen er å vise deg hvordan du kan gjøre for å skape en effekt ved hjelp av smarte objekter og smarte filtre, slik at du deretter kan bruke kunnskapen til dine egne fotomaler. For det andre, for å bruke et annet bilde med malen, er det viktig at det nye bildet samsvarer med originalen når det gjelder bildestørrelse, retning og oppløsning. Hvis det originale bildet som ble brukt var et 8x10-portrett i 300ppi-oppløsning, bør ethvert bilde du erstatter det med også være et 8x10-portrett i 300ppi-oppløsning, ellers vil du ende med uventede resultater.
Hvis du bare bruker bilder du tok deg selv med det samme digitale kameraet og ikke har endret størrelse på eller beskåret dem, er alt du trenger for å forsikre deg om at du ikke prøver å erstatte et bilde i stående retning (høyere enn den er bred) med en i liggende orientering (bredere enn den er høy). Hvis du trenger mer informasjon om bildeoppløsning og dokumentstørrelser, må du huske å besøke vår Digital Photo Essentials-del av nettstedet.
Denne opplæringen er fra Photo Effects-serien. La oss komme i gang!
Trinn 1: Åpne det første bildet du vil bruke
Før vi kan bruke vårt bilde
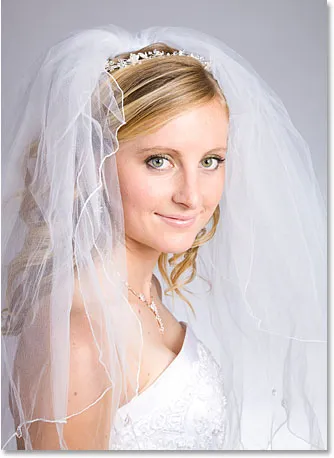
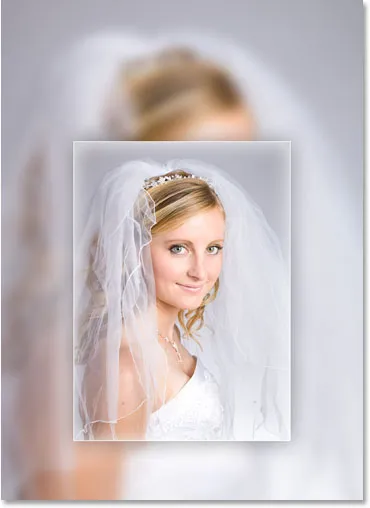
effekt som mal, må vi først lage effekten, så åpne det første bildet du vil bruke med det. Her er bildet jeg skal begynne med:

Det originale bildet.
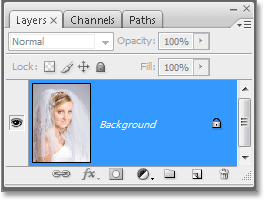
Med bildet mitt nå åpent i Photoshop, hvis jeg ser på lagpaletten min, virker alt normalt. Jeg har ett lag, bakgrunnslaget, som inneholder bildet mitt:

Photoshops lagpalett som viser det opprinnelige bildet i bakgrunnslaget .
Vi skal konvertere bildet til et smart objekt neste!
Trinn 2: Konverter bildet til et smart objekt
Her blir ting litt annerledes enn om vi ganske enkelt opprettet denne effekten en gang uten hensikt å bruke den igjen med andre bilder. For å kunne bruke dette Photoshop-dokumentet som en mal, må vi konvertere bildet vårt til et smart objekt, som, som jeg nevnte på forrige side, vil bety at vi ikke lenger jobber med selve bildet. I stedet jobber vi med en henvisning til bildet. Selve bildet blir lagret trygt i en egen fil, uberørt og uskadd av hva gale ting vi gjør videre.
For å konvertere bildet til et smart objekt, gå opp til lagmenyen øverst på skjermen, velg smarte objekter, og velg deretter Konverter til smart objekt i Photoshop CS3, eller hvis du bruker Photoshop CS2, velger du Gruppe inn i nytt smart objekt. Ingenting ser ut til å ha skjedd med bildet ditt, men hvis vi ser i lag-paletten igjen, kan vi se noen få endringer med bakgrunnslaget . For det første heter det ikke lenger "bakgrunn". Photoshop har gitt nytt navn til det "Lag 0". Enda viktigere er at hvis vi ser nøye på lagets forhåndsvisningsminiatyr, kan vi se at det nå har en hvit markeringsboks rundt seg, sammen med et ikon i nederste høyre hjørne. Dette ikonet forteller oss at bildet nå er konvertert til et smart objekt:
Photoshops lagpalett som viser bildet i bakgrunnslaget nå konvertert til et smart objekt.
Trinn 3: Dupliser laget
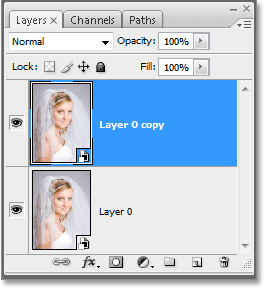
Nå som bildet vårt er konvertert til et smart objekt, la oss duplisere det. Duplisering av et smart objekt er ikke forskjellig fra å duplisere et normalt lag, og den enkleste måten å gjøre det på er med tastatursnarveien Ctrl + J (Win) / Command + J (Mac). Hvis vi ser på nytt i lagpaletten, kan vi se at vi nå har to lag, den originale "Lag 0" på bunnen og den nye "Lag 0-kopien" over den, som begge inneholder en kopi av det smarte objektet:

Trykk "Ctrl + J" (Win) / "Kommando + J" (Mac) for å duplisere laget av Smart Object.
Det er viktig å merke seg at selv om vi har duplisert Smart Object, har vi ikke egentlig to separate Smart Objekter. Begge refererer til det samme bildet, noe som betyr at når vi bytter ut det originale bildet med et annet bilde, slik vi vil gjøre på slutten av opplæringen, vil begge lag deretter vise det samme nye bildet. Hvis vi skulle lage 3, 5, eller 10 eller flere kopier av Smart Object og deretter erstatte bildet, siden de alle er kopier av nøyaktig samme Smart Object, ville de alle vist det nye bildet!
Trinn 4: Endre størrelse på og flytt bildet på det nye laget med gratis transformasjon
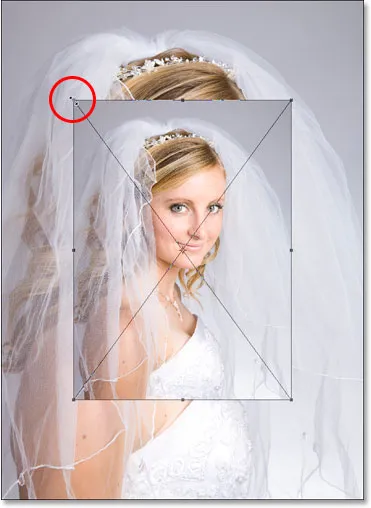
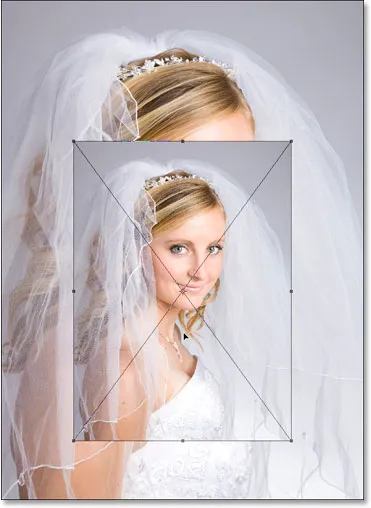
La oss flytte og endre størrelse på bildet på det nyopprettede kopielaget. Igjen, det er ingen forskjell mellom å flytte og endre størrelse på et smart objekt og et normalt lag. Trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformeringsboks og håndterer rundt bildet i det nye laget. Hold deretter Shift + Alt (Win) / Shift + Alternativ (Mac) nede og dra et av de fire hjørnehåndtakene innover for å endre størrelsen på bildet til det er omtrent 60% av originalstørrelsen. Når du holder "Shift", begrenser du bredde- og høydeproporsjonene på bildet når vi endrer størrelse på det, slik at vi ikke forvrenger formen ved et uhell, og holder "Alt" (Win) / "Option" (Mac) beskjed til Photoshop om å endre størrelsen på bildet fra dets senter:

Endre størrelse på bildet til omtrent 60% av originalstørrelsen med Free Transform.
Jeg har også tenkt å flytte bildet litt ned ved å klikke hvor som helst inne i Free Transform-boksen (bortsett fra på det lille målikonet i midten) og bare dra bildet ned med musen. Når jeg drar, vil jeg holde Shift som vil tvinge bildet til å bevege seg nedover i en rett linje, og hindre meg i å flytte det til venstre eller høyre:

Dra bildet litt ned ved å holde "Skift" og dra det rett ned med musen.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen og gå ut av Free Transform.
Trinn 5: Legg et slag i det endrede bildet
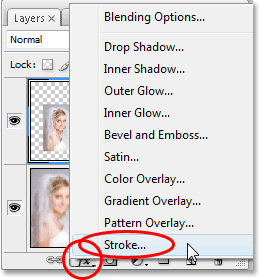
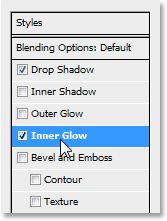
Som vi har sett så langt, er ikke mye å jobbe med smarte objekter fra å jobbe med normale lag, og det samme er tilfelle selv når du legger til lagstiler. Klikk på Layer Styles-ikonet nederst på lagpaletten (i Photoshop CS2 ser det ut som en sirkel med en "f" inni, og i Photoshop CS3 er det ganske enkelt bokstavene "fx") og velg Stroke fra bunnen av listen :

Klikk på "Layer Styles" -ikonet og velg "Stroke" fra listen.
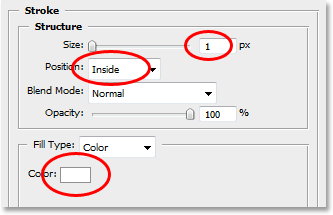
Dette bringer opp Photoshops Layer Style-dialogboks satt til Stroke-alternativene i den midterste kolonnen. Endre strøkens størrelse til 1 px og posisjonen til innsiden, og klikk deretter på den røde fargeprøven til høyre for ordet "Farge", som vil få opp Photoshops fargevalg, og velg hvitt som strekfargen:

Endre strekalternativene som er sirklet med rødt over.
Klikk OK for å gå ut av Color Picker, men ikke avslutte dialogboksen Layer Style ennå. Vi har et par lagstiler å legge til først, som vi gjør neste.
Trinn 6: Legg til en drop Shadow
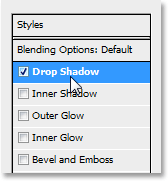
Klikk direkte på ordene Drop Shadow til venstre i dialogboksen Layer Style:

Klikk direkte på ordene "Drop Shadow".
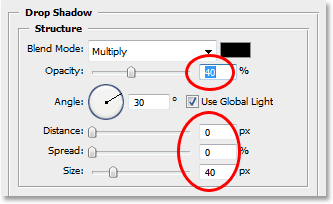
Dette endrer alternativene i den midterste kolonnen i dialogboksen Layer Style til Drop Shadow-alternativene. Senk Opacity of Drop Shadow til rundt 40% slik at den ikke er så intens. Still avstanden til 0px, la spredningen satt til 0%, og øk deretter størrelsen til rundt 40px, selv om du kanskje vil eksperimentere med en høyere verdi hvis du bruker et bilde med høy oppløsning:

Endre drop Shadow-alternativene som er sirklet i rødt ovenfor.
Trinn 7: Legg til en indre glød
Klikk direkte på ordene indre glød til venstre i dialogboksen Layer Style:

Klikk direkte på ordene "indre glød".
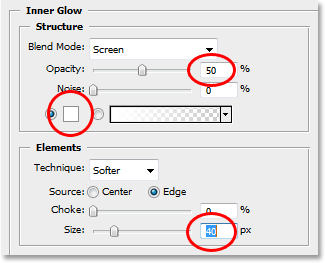
Dette endrer alternativene i den midterste kolonnen i dialogboksen Lagstil til alternativene Indre glød. Senk opaciteten til indre glød til rundt 40%, igjen, så den er ikke så intens. Klikk på den gule fargeprøven rett under ordet "Støy", som får opp Photoshops fargevalg, og velg hvitt som glødefargen. Klikk OK for å gå ut av fargevelgeren, og sett deretter størrelsen på gløden til rundt 40 bilder. Igjen kan det være lurt å eksperimentere med en høyere størrelsesverdi hvis du bruker et bilde med høy oppløsning:

Endre alternativene for indre glød i rødt over.
Når du er ferdig, klikker du OK i øverste høyre hjørne av dialogboksen Layer Style for å avslutte den. Her er bildet mitt etter bruk av alle tre lagstiler:

Bildet etter påføring av lagstiler.
Så langt kan alt vi har gjort med bildet vårt fullføres i enten Photoshop CS2 eller Photoshop CS3. Det vi skal gjøre videre er en Photoshop CS3 eksklusiv, i det minste til Photoshop CS4 kommer ut.
Trinn 8: Legg til et Gaussian Blur Smart-filter i bunnlaget
Her er den delen av opplæringen du trenger å bruke Photoshop CS3 til (ikke bry deg om du bruker Photoshop CS2, så kommer vi tilbake til deg om et øyeblikk). Vi kommer til å bruke et smartfilter på vårt smarte objekt. Nå bør jeg avklare noe før vi fortsetter. Du kan bruke filtre på smarte objekter i Photoshop CS2, akkurat som du vil bruke dem på et normalt lag. Forskjellen er at i Photoshop CS2, når du prøver å bruke et hvilket som helst filter på et Smart Object, vil Photoshop dukke opp en advarsel som forteller deg at Smart Object må rasteriseres før filteret kan brukes.
Hva det betyr er at Smart Object vil bli konvertert tilbake til et normalt lag igjen, noe som betyr at det ikke lenger vil være et Smart Object, noe som betyr at du ikke lenger vil være i stand til å bare erstatte ett bilde med et annet inne i det. Noe som egentlig betyr at du mister muligheten til å bruke Photoshop-dokumentet som mal. Så med andre ord, hvis målet ditt er å lage et dokument som kan brukes som mal og du bruker Photoshop CS2, ikke bruk filtre. Det er fremdeles mange andre ting du kan gjøre med Smart Objects i CS2, men å bruke filtre er ikke en av dem. Ikke hvis du lager en gjenbrukbar mal, uansett.
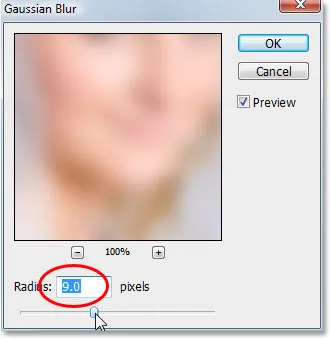
Når du har sagt det, hvis du bruker Photoshop CS3, klikker du på "Lag 0" (det nederste laget) i lagpaletten for å velge det. Gå deretter opp til Filter-menyen øverst på skjermen, velg Uklarhet og velg deretter Gaussisk uskarphet. Dette får opp dialogboks Gaussian Blur. Jeg skal angi Radius-verdien nederst i dialogboksen til rundt 9 piksler. Hvis du bruker et bilde med høy oppløsning, kan du prøve 12-14 piksler:

Bruk filteret Gaussian Blur på det nederste laget.
Klikk OK når du er ferdig for å gå ut av dialogboksen. Her er bildet mitt etter at jeg har brukt filteret. Legg merke til hvordan bildet i bakgrunnen nå er utydelig:

Bakgrunnen er nå uskarpt etter påføring av filteret Gaussian Blur.
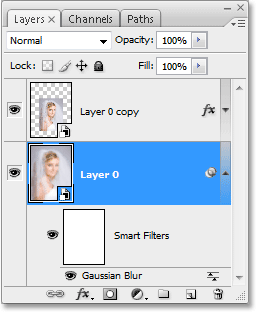
Ingenting vi gjorde her var utenom det vanlige. Vi valgte og brukte Gaussian Blur-filter på kopien av Smart Object på bunnlaget på nøyaktig samme måte som vi ville ha brukt det på et normalt lag. Men hvis vi ser i lag-paletten vår, kan vi se at noe utenom det vanlige definitivt har skjedd:

Lag-paletten som viser at Gaussian Blur-filteret som ble brukt på "Layer 0", er blitt konvertert til et smart filter.
Ved å bruke filteret på et smart objekt, har filteret blitt konvertert til et smart filter! Hvis vi ser under "Layer 0", kan vi se at det nå står "Smart Filters", og under det er en liste over alle filtrene vi har brukt på Smart Object. I dette tilfellet har vi bare brukt ett filter, Gaussian Blur-filteret, og vi kan se det oppført der. Hvis vi hadde brukt flere andre filtre på Smart Object på det laget, ville de hver oppført under ordene "Smart Filters". Vi har nå brukt et filter på Smart Object uten å måtte konvertere det tilbake til et normalt lag. Dessuten, som vi ser når vi skal erstatte bildet med et nytt bilde, blir Gaussian Blur-filteret nå automatisk brukt på alle bilder vi bruker med malen vår!
Smarte filtre har mange fordeler, og vi har bare skrapet overflaten med dem her med vår diskusjon om hvordan du bruker dem når du lager maler. Vi vil se på flere av de fantastiske mulighetene de tilbyr i andre opplæringsprogrammer.
Vi får se hvordan vi kan erstatte bildet vårt med et annet neste!
Trinn 9: Bytt ut bildet med et nytt bilde
På dette tidspunktet er vår grunnleggende fotoeffekt fullført. Du kan lagre dokumentet nå hvis du ønsker det. Vi skal nå se hvor utrolig enkelt det er å bruke Photoshop-dokumentet som mal ved å erstatte vårt eksisterende bilde med et nytt bilde! Dette fungerer med både Photoshop CS2 og Photoshop CS3 (velkommen tilbake, Photoshop CS2 brukere!).
Husk hva jeg nevnte i begynnelsen. Når du bytter ut et bilde med et annet i et smart objekt, må du sørge for at begge bildene har samme bredde- og høydedimensjon, samme retning (portrett eller liggende), og den samme oppløsningen, ellers fungerer ikke ting slik du forventer. Hvis du prøver å bytte ut et bilde med et annet, og plutselig er det nye bildet for stort eller for lite inne i dokumentet, var noe annerledes mellom dem, og du må rette det før du prøver igjen. Du finner mye informasjon om bildestørrelse og oppløsning i vår Digital Photo Essentials-seksjon på nettstedet.
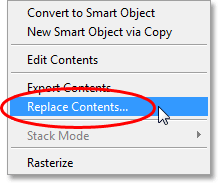
Hvis du antar at neste bilde du vil bruke med malen din, bruker de samme dimensjonene, orienteringen og bildeoppløsningen som originalen, la oss bytte dem! Velg enten "Lag 0" eller "Lag 0-kopi" i lagpaletten. Det har ikke noe å si hvilken du velger, siden de, som jeg nevnte tidligere, begge er kopier av hverandre, og begge refererer til det samme bildet, så å bytte ut bildet i et av dem vil automatisk erstatte bildet i begge deler. Deretter, med en av dem valgt, går du opp til Lag-menyen øverst på skjermen, velger Smart Objekter, og denne gangen velger du Erstatt innhold:

Gå til Lag> Smarte objekter> Erstatt innhold.
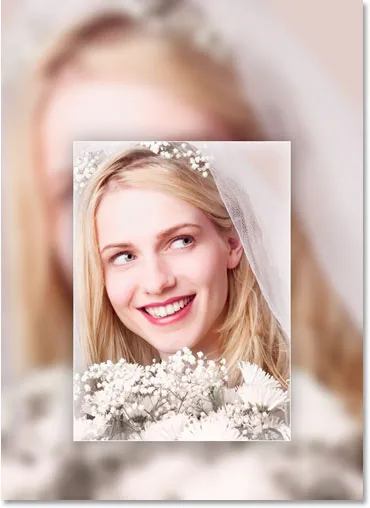
Det dukker opp en dialogboks som lar deg navigere til det nye bildet på datamaskinen. Når du har funnet det, dobbeltklikker du på det for å velge det, og øyeblikkelig erstattes det originale bildet med det nye bildet i dokumentet! Alle lagstiler vi brukte på det øverste laget har blitt brukt på det nye bildet, og hvis du bruker Photoshop CS3, har bakgrunnsbildet på bunnlaget til og med Gaussian Blur-filteret brukt på det, alt uten å gjøre om noe av arbeidet:

Det originale bildet erstattes øyeblikkelig med det nye bildet i dokumentet.
Hvor skal du neste …
Og der har vi det! Takket være Smart Objects i Photoshop CS2 og de nye Smart Filters i Photoshop CS3, er det enkelt å lage fotoeffekter som kan gjenbrukes som maler når du trenger dem! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!