I en tidligere opplæring av Photoshop så vi på hvordan vi kan plassere et enkelt bilde i teksten. Denne gangen skal vi ta ting videre og lære å plassere flere bilder i tekst . Dette er en populær effekt som ofte brukes i reklame og salgsfremmende materiale, men som også er mye moro bare å leke med på egen hånd. Vi kommer til å ta et ord og plassere et annet bilde i hver bokstav. Det er veldig enkelt å gjøre, og mye av det er bare enkel repetisjon.
Jeg bruker noen bilder som er fritt tilgjengelig av de gode menneskene på NASA, sammen med en font som også er fritt tilgjengelig på nettet, men som alltid er sluttresultatet jeg kommer på her ikke det som er viktig. Poenget er å lære hvordan det gjøres, slik at du kan bruke de samme teknikkene for å bringe dine egne ideer til liv. Når det er sagt, er han resultatet jeg vil jobbe mot i denne opplæringen:

Den endelige effekten.
La oss komme i gang!
Trinn 1: Åpne bildet du vil bruke som bakgrunnsbilde
Det første vi trenger å gjøre er å åpne vårt første bilde, det vi bruker som bakgrunn. Selvfølgelig trenger du ikke nødvendigvis å bruke et bilde. Du kan ha en bakgrunn i farger, en gradient, et mønster - hva du vil. Jeg bruker bare et bilde, og her er det jeg skal bruke:

Det originale bildet som vil bli brukt som bakgrunn.
Trinn 2: Velg Photoshop Type Tool
Velg Type Tool fra Verktøy-paletten, eller trykk ganske enkelt bokstaven T på tastaturet for å velge det:

Velg Type Tool.
Trinn 3: Velg font i alternativlinjen
Når du har valgt Type Tool, går du opp til Alternativlinjen øverst på skjermen og velger font. Du vil bruke en skrift som gir deg tykke bokstaver for denne effekten, ellers vil det være tøft å se bildene inni dem. Ikke bekymre deg for skriftstørrelsen for nå, siden vi lett kan endre størrelsen på det etter behov. Jeg skal bruke en font som heter "Mathmos Original", en sci-fi-font som jeg lastet ned gratis fra 1001 gratis skrifttyper:

Velg skriften din fra Alternativer-linjen øverst på skjermen.
Trinn 4: Sett tekstfargen til noe du kan se foran bildet
Før vi begynner å skrive, la oss sørge for at tekstfargen vår er noe vi kan se. Bildet mitt er for det meste svart, og som standard er tekstfargen også satt til svart, noe som vil gjøre det litt vanskelig å se det, så jeg kommer til å endre det til en annen farge. For å gjøre det, klikker jeg på fargeprøven i alternativlinjen:

Endre fargen på teksten din ved å klikke på fargeprøven i Alternativlinjen (med Typeverktøy valgt).
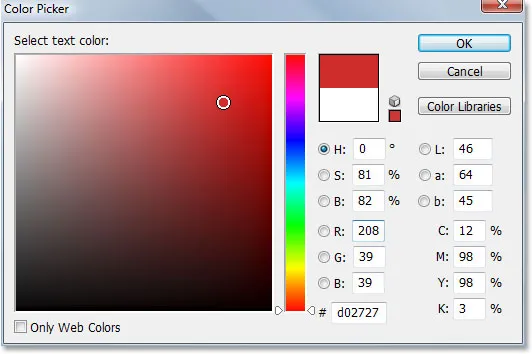
Så vil jeg velge en annen farge fra Photoshop's Color Picker. Det har ikke noe å si hvilken farge du velger, siden du ikke vil se den når vi fyller teksten med bilder, så ikke bruk for mye tid på beslutningen din. Jeg velger en rødfarge:

Velge hvitt fra Color Picker i Photoshop.
Klikk OK for å godta den nye fargen og gå ut av fargevelgeren. Fargeprøven i alternativlinjen endres nå for å vise fargen du valgte. I mitt tilfelle viser det rødt:

Fargeprøven i alternativlinjen har endringer for å vise den nye tekstfargen.
Trinn 5: Skriv den første bokstaven i ordet ditt
For å legge til et annet bilde i hver bokstav i et ord, må vi jobbe med hver bokstav hver for seg, så la oss lage ordet vårt en bokstav om gangen. På denne måten vil hver bokstav vises på sitt eget lag i lagpaletten. Klikk omtrent der du vil at den første bokstaven skal vises i dokumentet, og skriv inn bokstaven. Jeg kommer til å bruke ordet "SPACE", og siden den første bokstaven i ordet er "S", skriver jeg "S" (jeg vet, det er veldig kompliserte ting):

Skriv inn den første bokstaven i ordet ditt.
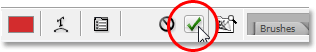
Når du er ferdig, kan du klikke på avmerkingen i Alternativer-linjen for å utføre teksten.

Forplikt teksten ved å klikke på avkrysningsmerket i alternativlinjen.
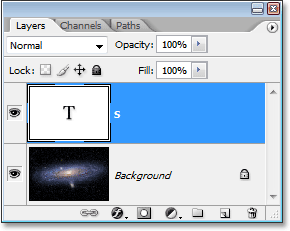
Hvis vi ser på lagpaletten vår, kan vi se at vi nå har to lag - bakgrunnslaget på bunnen som inneholder hva du tilfeldigvis bruker som bakgrunn, og den første bokstaven i ordet vårt på sitt eget lag over seg:

Lagpaletten i Photoshop som viser bakgrunnslaget og bokstaven på sitt eget lag over det.
Trinn 6: Endre størrelse på og flytt brevet om nødvendig med fri transformasjon
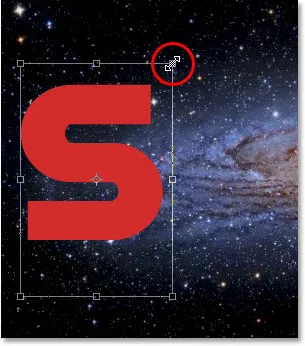
Hvis du, som meg, trenger å endre størrelsen på brevet og flytte det til en bedre posisjon, trykker du Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformeringsboks og håndterer rundt brevet. Hold nede Shift-tasten og dra hvilket som helst av hjørnehåndtakene for å endre størrelsen på den. Når du holder nede Skift, forhindrer du deg i å forvrenge utseendet på brevet ved et uhell. Du kan også holde Alt (Win) / Option (Mac) nede for å fortelle Photoshop om å endre størrelsen på brevet fra sentrum, noe som ofte er nyttig.
Hvis du vil flytte brevet, klikker du hvor som helst i boksen Gratis transformering og drar bokstaven dit du trenger. Bare ikke klikk på det lille målsymbolet i sentrum, ellers flytter du målsymbolet, ikke bokstaven. Når du endrer størrelse på brevet, må du huske på hvor mange andre bokstaver du trenger å legge til, slik at du ikke ender opp med å gjøre brevet for stort:

Endre størrelse på og flytt brevet etter behov ved hjelp av Photoshop's Free Transform-kommando.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen og avslutte kommandoen Free Transform.
Trinn 7: Legg til et slag rundt brevet (valgfritt)
Avhengig av bildene du vil plassere inne i bokstavene dine, så vel som bakgrunnen du bruker, kan det være vanskelig å finne ut bokstavene når du er ferdig. For å holde ting lesbare, skal jeg legge et hvitt slag rundt brevene mine. Jeg kunne vente til slutten med å legge streken rundt alle bokstavene, men siden jeg allerede vet hva jeg vil gjøre, kommer jeg til å spare meg litt tid ved å legge det til denne første bokstaven. På den måten, når jeg skal lage resten av brevene mine ved å lage kopier av denne første, vil streken kopieres sammen med den.
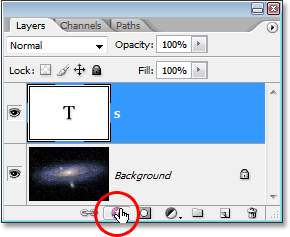
For å legge til et slag, klikk på ikonet Lagstiler nederst på lagpaletten:

Klikk på ikonet Layer Styles.
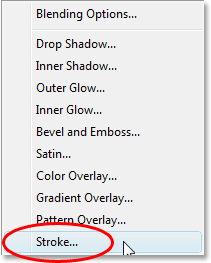
Velg deretter Stroke fra bunnen av listen over lagstiler som vises:

Velg "Stroke" fra listen over lagstiler.
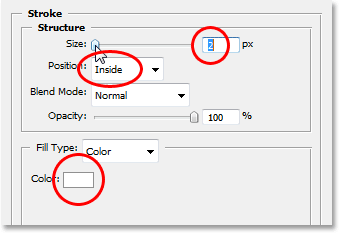
Dette bringer opp Photoshops Layer Style-dialogboks satt til Stroke-alternativene i den midterste kolonnen. Det første jeg skal gjøre er å senke strøkens størrelse ned til 2 px. Hvis du jobber i høy oppløsning, vil du sannsynligvis angi slagstørrelsen høyere. Jeg kommer også til å endre posisjonen til hjerneslaget til innsiden. Endelig, som standard, setter Photoshop fargen på streker til rød, noe som gir ingen mening. Jeg vil at strekfargen min skal være hvit, så jeg klikker på fargeprøven til høyre for Color-alternativet, som igjen får opp Photoshops Color Picker, og jeg endrer strøkfargen til hvit:

Stroke-alternativene i dialogboksen Lagstil i Photoshop.
Klikk OK når du er ferdig for å bruke streken på bokstaven og gå ut av dialogboksen. Her kan vi se mitt hvite stryk på bokstaven "S":

Brevet er nå omgitt av et tynt hvitt strek.
Trinn 8: Kopier typelaget
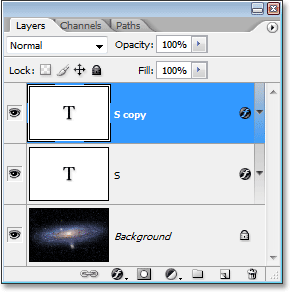
Før jeg legger et bilde inne i brevet mitt, skal jeg legge til resten av bokstavene mine for å lage mitt komplette ord. For å lage det andre brevet mitt, trykker jeg ganske enkelt på Ctrl + J (Win) / Command + J (Mac) for å duplisere Type-laget mitt. Ingenting ser ut til å ha skjedd i dokumentvinduet mitt, men hvis jeg ser på Lag-paletten, kan jeg se at jeg nå har mitt originale Type-lag som inneholder bokstaven "S", samt en kopi av den, som også inneholder bokstaven "S", over det:

Trykk "Ctrl + J" (Win) / "Kommando + J" (Mac) for å lage en kopi av typelaget.
Trinn 9: Flytt det andre brevet inn i posisjon
Ved å lage en kopi av vårt første brev, har vi opprettet vårt andre brev. Selvfølgelig er det et par problemer for øyeblikket. For en ting sitter begge bokstavene direkte oppå hverandre, og de er også innstilt på nøyaktig samme bokstav. La oss ta vare på det første problemet ved å flytte den andre bokstaven på plass. For å gjøre det, trenger vi Move Tool. Nå kan du velge Flytt verktøyet fra verktøypaletten, men det er "å få betalt per time" -måten. Her er et praktisk triks. For å bytte til Flyttverktøyet fra et hvilket som helst annet verktøy (bortsett fra håndverktøyet), holder du bare nede Ctrl (Win) / Kommando (Mac) -tasten. Dette gir deg rask tilgang til Move Tool uten å måtte velge det. Når du fortsatt holder nede "Alt / alternativ", holder du nede Shift-tasten for å begrense bevegelsene dine i en horisontal linje og dra den andre bokstaven til høyre til den er i posisjon:

Bruk Move Tool for å dra den andre bokstaven på plass.
Trinn 10: Endre brevet
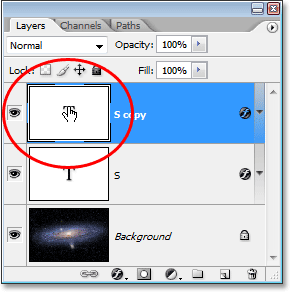
Nå må vi endre selve brevet. For å gjøre det, dobbeltklikker du direkte på typelagets miniatyrbilde i lagpaletten:

Dobbeltklikk på miniatyrbildet av Type-laget.
Dette vil fremheve brevet i dokumentvinduet:

Brevet er nå fremhevet.
Endre bokstaven til den andre bokstaven i ordet ditt. Siden ordet mitt er "SPACE", vil jeg oppgi "P" på tastaturet:

Endre bokstaven til den andre bokstaven i ordet ditt.
Når du er ferdig, klikker du nok en gang på avmerkingen i Alternativer-linjen for å godta endringen og gå ut av tekstredigeringsmodus:

Klikk på avmerkingen i alternativlinjen for å godta endringen.
Trinn 11: Legg til de gjenværende bokstavene
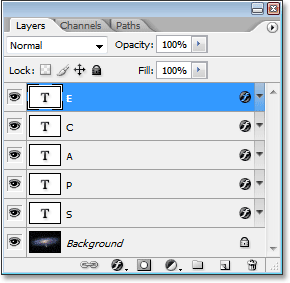
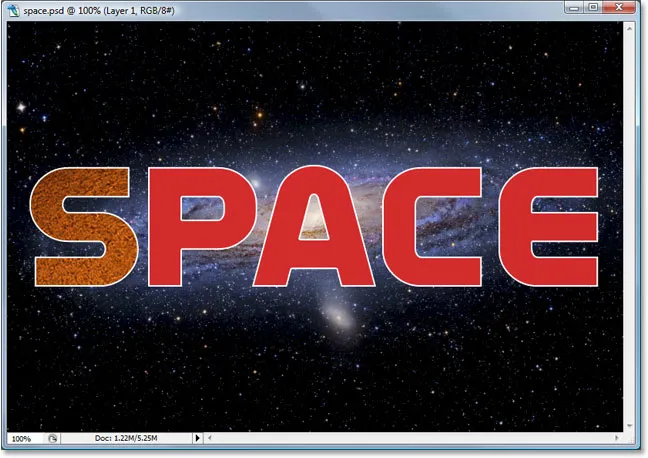
Gjenta trinn 8-10 for å legge til resten av bokstavene dine og fullføre ordet. Bruk Flyttverktøyet for å gjøre justeringer i avstanden mellom bokstavene til du har alt som ser ut som du vil ha det. Her er mitt fullførte ord:

Gjenta de tre foregående trinnene for å fullføre ordet.
Legg merke til at det hvite streket jeg la til det første brevet mitt, automatisk er lagt til hver bokstav i ordet, siden hver bokstav egentlig er en kopi av den første. Og hvis jeg ser i lagpaletten min nå, kan jeg se at hver bokstav i ordet er på sitt eget separate lag, noe som vil gjøre det veldig enkelt å plassere et bilde inne i hver enkelt:

Lagpaletten i Photoshop som viser hver bokstav på sitt eget lag.
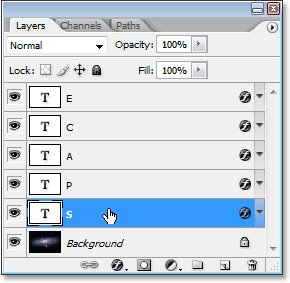
Trinn 12: Velg den første bokstaven i lagpaletten
Nå som vi har ordet vårt med hver bokstav på sitt eget separate lag, kan vi begynne å plassere bilder inne i bokstavene. Vi begynner med det første brevet, som i mitt tilfelle er "S". Klikk på bokstavens lag i lagpaletten for å velge det. Du vet at det er valgt fordi det blir uthevet i blått:

Velg det første bokstavets lag i lagpaletten.
Trinn 13: Åpne bildet du vil plassere inne i brevet
Når du har valgt laget, åpner du bildet du vil plassere inne i den første bokstaven. Hvis du åpner bildet i en av Photoshop-modus på full skjerm, trykker du bokstaven F på tastaturet til bildet vises i et dokumentvindu. Her er bildet jeg skal bruke (solfoto fra sungazer.net):

Åpne bildet du vil plassere i den første bokstaven din. Fotokreditt: sungazer.net
Trinn 14: Dra bildet inn i hoveddokumentet
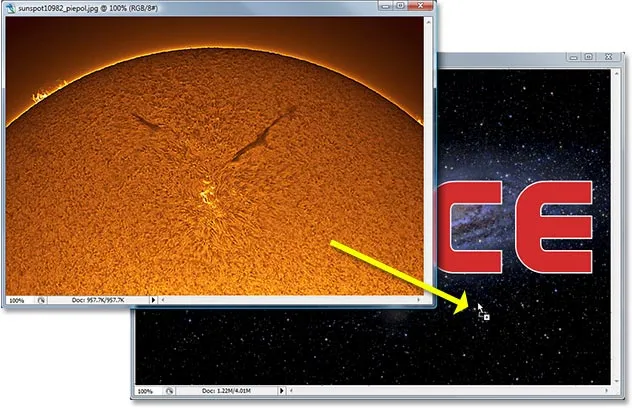
Når bildet er åpent i sitt eget dokumentvindu, klikker du bare hvor som helst inne i bildet og drar det inn i hoveddokumentet:

Klikk inne i bildet og dra det inn i hoveddokumentet.
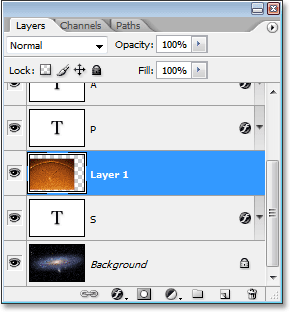
Hvis vi ser i lagpaletten nå, kan vi se at Photoshop har plassert bildet på sitt eget lag rett over den første bokstaven i ordet:

Lagpaletten som viser bildet som nå vises på "Lag 1" rett over den første bokstaven i ordet.
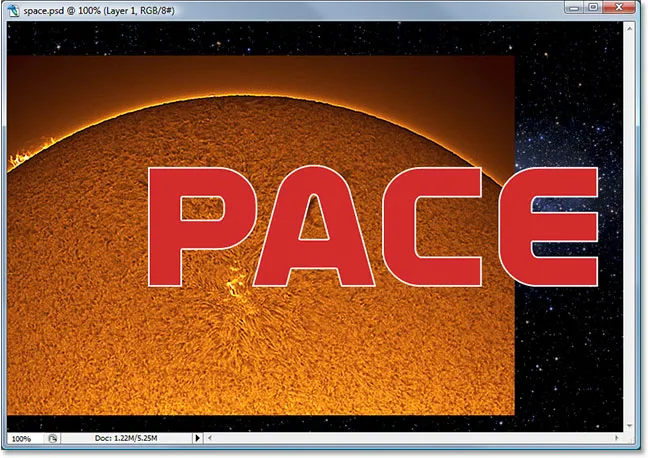
Og hvis vi ser i hoveddokumentet, kan vi se bildet som blokkerer den første bokstaven, så vel som mye av bakgrunnen, fra visningen:

Hoveddokumentet som viser det andre bildet som nå blokkerer den første bokstaven og noe av bakgrunnsbildet fra visningen.
Trinn 15: Lag et klippemaske
For å plassere bildet rett inne i brevet, eller i det minste få det til å se ut som om det er det vi har gjort, bruker vi en klippemaske. Brevet kommer til å bli en maske for bildet over den, noe som betyr at den eneste delen av bildet som vil forbli synlig, er området rett over toppen av bokstaven. Resten av bildet blir skjult, og skaper en illusjon om at bildet faktisk er inne i bokstaven!
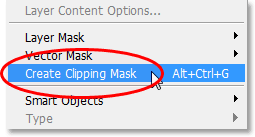
For å lage en utklippemaske, må du forsikre deg om at du har valgt lagets bilde ("Lag 1") i lagpaletten, og gå deretter opp til Lag-menyen øverst på skjermen

Velg "Create Clipping Mask" fra "Layer" -menyen.
Du kan også bruke snarveien Alt + Ctrl + G (Win) / Alternativ + Kommando + G (Mac). Uansett "klemmer" du bildet til formen på bokstaven. Hvis vi ser igjen i lagpaletten, kan vi se at "Lag 1" nå vises innrykket til høyre med en liten pil som peker nedover på typelaget under den, og forteller oss at vi har opprettet klippemasken vår:

Lagpaletten i Photoshop som viser at "Lag 1" blir "klipt" av Type-laget under det.
Og hvis vi ser i hoveddokumentet, kan vi se det nok, ser bildet ut som om det er inne i bokstaven:

Bildet vises nå inne i ordets første bokstav.
Trinn 16: Endre størrelse på og flytt bildet på innsiden av brevet
Vi har vårt første bilde inne i vårt første brev. Alt vi trenger å gjøre nå er å endre størrelse på og flytte det slik at det ser ut slik vi ønsker det. For å gjøre det, med "Lag 1" fremdeles valgt, trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformeringsboks og håndterer rundt bildet. Free Transform-boksen og håndtakene vises rundt hele bildet, selv om den eneste delen av bildet du kan se, er hva som vises inne i bokstaven.
Hvis du ikke kan se noen av Free Transform-håndtakene fordi de strekker seg utenfor det synlige området i dokumentvinduet, trykker du Ctrl + 0 (Win) / Command + 0 (Mac) for å passe til alt på skjermen. Dra bare et av hjørnehåndtakene for å endre størrelsen på bildet. Hold nede Shift-tasten mens du drar for å begrense proporsjonene til bildet, og hold Alt (Win) / Alternativ (Mac) nede for å endre størrelsen på bildet fra midten hvis det gjør det enklere. Flytt bildet rundt inne i brevet ved å klikke og dra hvor som helst i boksen Gratis transformering:

Bruk Free Transform for å flytte og endre størrelse på bildet inne i bokstaven.
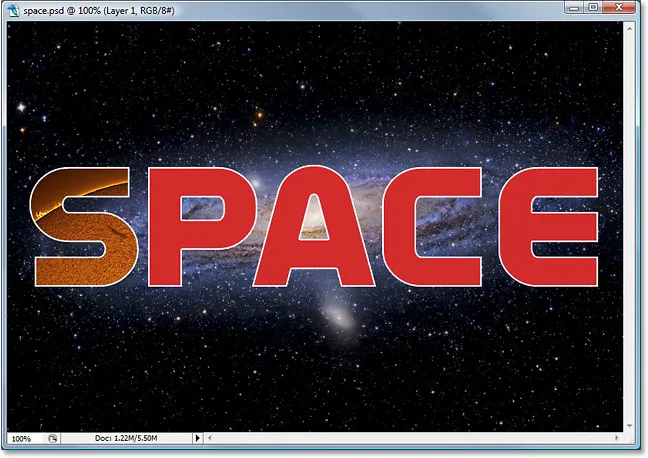
Når du er ferdig, trykker du på Enter (Win) / Return (Mac) for å godta endringene og gå ut av kommandoen Free Transform. Her er mitt bilde med arbeidet med det første brevet mitt nå fullført:

Det første brevet er gjort.
Trinn 17: Gjenta de samme trinnene med de andre bokstavene
For å plassere bilder inne i de gjenværende bokstavene, bare gjenta de samme trinnene som vi brukte med vår første bokstav. Velg først bokstaven i lagpaletten. Åpne deretter bildet du vil plassere inne i bokstaven, trykk F på tastaturet et par ganger om nødvendig til bildet vises i sitt eget dokumentvindu. Klikk hvor som helst inne i bildet og dra det inn i hoveddokumentet. Bildet vil vises på sitt eget lag over bokstaven du valgte. Lag en klippemaske for å plassere bildet rett inne i bokstaven, og avslutt deretter tingene ved å bruke Free Transform til å endre størrelse på og flytte bildet inne i bokstaven etter behov. Det hele handler bare om å gjenta de samme trinnene, bruke forskjellige bilder for hver bokstav til du er ferdig!
Jeg vil gå foran og plassere bilder i de gjenværende bokstavene mine ved å bruke trinnene jeg nettopp skisserte. Vi kan se i lagpaletten min nå at hver bokstav har et separat bilde på et lag rett over seg, og at hvert bilde blir "klippet" til formen på bokstaven:

Lagpaletten som viser et separat bilde på et lag rett over hver bokstav. Hver bokstav blir brukt som en klippemaske for bildet over den.
Etter å ha sett min endelige effekt, virket det som om det hvite streket rundt bokstavene så litt kjedelig ut av seg selv, spesielt for et romdesign. Så for å gi bokstavene mine et mer sci-fi-utseende, har jeg lagt en stil med ytre glød rundt seg, ved å bruke en lyseblå / lilla farge som ligner på galaksen som virvler rundt i bakgrunnen. Jeg vil ikke bry meg om å skissere trinnene for å legge til stilen med ytre glød, siden det ikke er temaet for denne opplæringen, og du kanskje ikke trenger eller vil bruke den med designen din. Jeg har også beskåret bildet rundt ordet for å gi effekten mer fokus. Her er det endelige resultatet:

Det endelige resultatet.
Hvor skal du neste …
Og der har vi det! Sjekk ut teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!