
Introduksjon til Slide in jQuery
JQuery er raskt, og det er et av de mange JavaScript-bibliotekene. Det forenkler de vanlige JavaScript-oppgavene. I tillegg til alle funksjonene den inneholder ved hjelp av Jquery kan vi lage våre egne tilpassede effekter, skyveeffektene er en av dem. Glidning er en måte å skjule og avsløre elementet. I Jquery kan vi animere et element ved å skyve effekter. Den består av 3 metoder for å endre synligheten til et element. De glir opp, glir ned og veksler. Skyveeffektene støtter tilbakeringingsfunksjoner og hastigheter.
Metoder for å skyve i jQuery
De tre metodene i Jquery er slideUp (), SlideDown () og slideToggle ():
1. lysbilde ()
Metoden SlideUp () skjuler et element som er valgt ved hjelp av en animasjon. Det gir ikke noe annet, men bare skjuler elementet. Vi kan animere bildene også når det endrer høyden på bildet eller elementet.
syntaks:
$(selector) .slideUp( (duration)(, easing) (, function()))
parametere:
- Varighet: Varigheten kan være en streng eller et tall. Det kan være en tid i millisekunder, eller det kan være forhåndsinnstilt. Standardverdien for varigheten er 400 millisekunder. Det kan ta treg, rask eller normal som en strengparameter. Dette hjelper oss med å kontrollere lysbilde-animasjonen basert på kravene våre.
- Lettere: Lindringene skal være av strengtype. Den brukes til overgang. Standardverdien er swing.
- Funksjon: En valgfri tilbakeringingsfunksjon vil bli utført når animasjonen er fullført.
Eksempler 1: Dette er et eksempel på metoden slideUp (). I dette har vi passert parameterne tomme dvs. normal (først) for avsnittet, så det tar standardverdien på 400 millisekunder. Deretter har vi passert strengen "raskt" og "sakte".
Kode:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
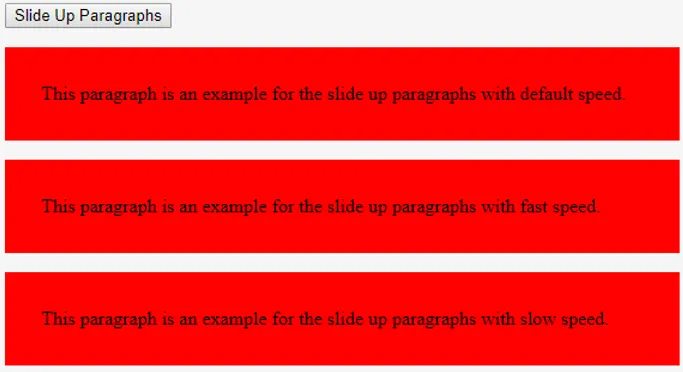
Dette avsnittet er et eksempel for å skyve opp avsnittene med standardhastighet.
Dette avsnittet er et eksempel for å skyve opp avsnittene med rask hastighet.
Dette avsnittet er et eksempel for å skyve opp avsnittene med langsom hastighet.
Produksjon:
Utgangen, det viser avsnittene.

Når du klikker på skyv-opp-avsnitt-knappen, blir de tre avsnittene skjult.

Eksempler 2: I dette eksemplet har vi passert “sekundene” for varighetsparameteren.
Kode:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
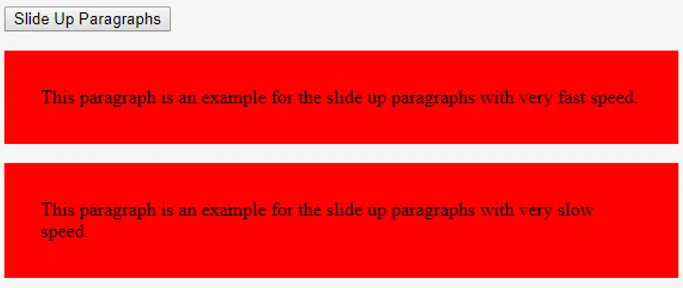
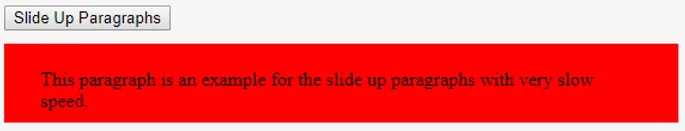
Dette avsnittet er et eksempel for å skyve opp avsnittene med veldig rask hastighet.
Dette avsnittet er et eksempel for å skyve opp avsnittene med veldig langsom hastighet.
Produksjon:
I utdataene kan vi observere at det viser de to avsnittene.

Når du klikker på skyv opp avsnittsknappen, kan vi se at det første avsnittet ble skjult umiddelbart ettersom det har tatt tiden 50 millisekunder.
Mens andre ledd sakte blir gjemt da det har tatt tiden som 20000 millisekunder. Vi kan se at størrelsen reduseres sakte og blir gjemt.

2. lysbilde ()
SlideDown () -metoden vil vise et element som er valgt ved hjelp av en animasjon.
syntaks:
$(selector) .slideDown( (duration)(, easing) (, function()))
parametere:
- Varighet: Varigheten kan være en streng eller et tall. Det kan være en tid i millisekunder, eller det kan være forhåndsinnstilt. Standardverdien for varigheten er 400 millisekunder. Det kan også være sakte, raskt eller normalt. Dette hjelper oss med å kontrollere lysbilde-animasjonen.
- Lettere: Lindringene skal være av strengtype. Den brukes til overgang. Standardverdien er swing.
- Funksjon: En valgfri tilbakeringingsfunksjon vil bli utført når animasjonen er fullført.
Eksempel: Dette er et eksempel på metoden slideDown ().
Kode:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
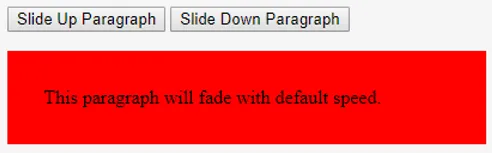
Dette avsnittet vil forsvinne med standardhastighet.
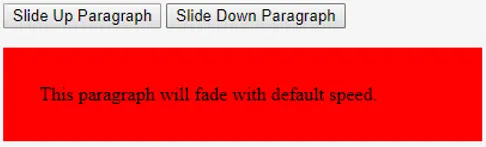
Produksjon:
Etter å ha utført programmet.

Når du klikker på lysbildet opp avsnittet er avsnittet skjult.

Når du klikker på lysbildet nedover, vises avsnittet. Vi kan se i bildet nedenfor.

3. lysbilde ()
Metoden SlideToggle () skaper en vekslingseffekt. Veksler mellom skjerm og skjult. Hver gang den klikkes, bytter den glidende animasjon for det valgte elementet.
syntaks:
$(selector) .slideToggle( (duration)(, easing) (, function()))
parametere:
- Varighet: Varigheten kan være en streng eller et tall. Det kan være en tid i millisekunder, eller det kan være forhåndsinnstilt. Standardverdien for varigheten er 400 millisekunder. Det kan også være sakte, raskt eller normalt. Dette hjelper oss med å kontrollere lysbilde-animasjonen basert på kravene våre.
- Lettere: Lindringene skal være av strengtype. Den brukes til overgang. Standardverdien er swing.
- Funksjon: En valgfri tilbakeringingsfunksjon vil bli utført når animasjonen er fullført.
Eksempel: Dette er et eksempel på slideToggle () -metoden.
Kode:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Dette avsnittet vil forsvinne med standardhastighet og bytte ved å klikke på knappen.
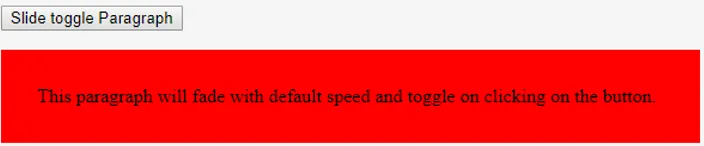
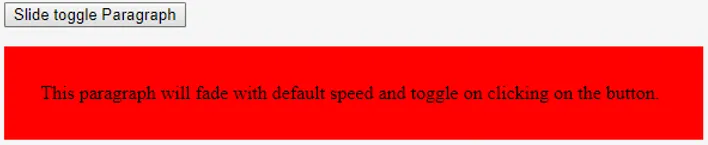
Produksjon:
Utfører programmet.

Når du klikker på knappen (Slide toggle paragraph) er skjult.

Når du klikker på den samme knappen (Skyv for å skifte avsnitt) vises den.

Så dette er metoder for Slide in jQuery.
Anbefalte artikler
Dette er en guide til Slide in jQuery. Her diskuterer vi De 3 metodene i Jquery er slideUp (), SlideDown () og slideToggle () i detalj med riktige koder og utganger. Du kan også gå gjennom andre relaterte artikler for å lære mer -
- jQuery querySelector
- JavaFX-glidebryteren
- jQuery Effects
- JavaFX-diagrammer
- Topp 8 jQuery-velgere med implementering av kode
- Topp 15 metoder for HBox i JavaFX