I denne Photoshop- opplæringen for teksteffekter skal vi lage litt knockout-tekst. Med det mener jeg at vi skal se på hvordan du bruker et av Photoshops mer interessante formalternativer for å slå ut deler av bokstaver som overlapper hverandre! Selvfølgelig kan du ikke bruke formalternativer med mindre du jobber med figurer, så underveis får vi se hvordan du konverterer tekst til en form, noe som åpner for mange flere muligheter for oss når det gjelder å lage kule teksteffekter.
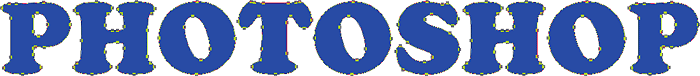
Her er et eksempel på resultatet vi går etter:

Den endelige "slå ut" teksteffekten.
La oss komme i gang!
Trinn 1: Lag et nytt tomt dokument
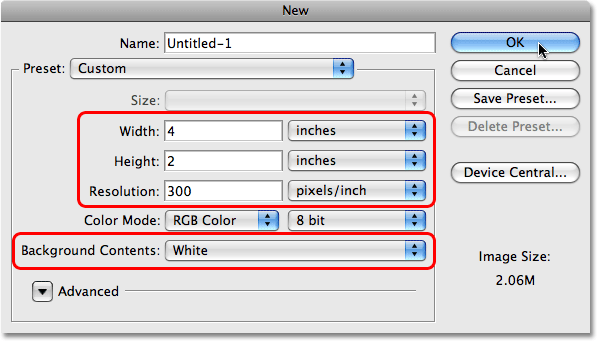
Lag først et nytt Photoshop-dokument, enten ved å gå opp til Fil- menyen øverst på skjermen og velge Ny eller ved å trykke tastatursnarveien Ctrl + N (Win) / Kommando + N (Mac). Uansett får du opp Photoshops nye dokument- dialogboks. Angi dimensjonene du trenger for dokumentet. Hvis du vil følge med på denne opplæringen, vil jeg legge inn 4 tommer for min bredde, 2 tommer for min høyde og en oppløsningsverdi på 300 piksler / tomme . Jeg vil også sette bakgrunnsinnholdet mitt til hvitt som vil fylle bakgrunnen til det nye dokumentet mitt med hvitt. Når du er ferdig, klikker du OK øverst til høyre i dialogboksen for å avslutte den. Det nye dokumentet ditt vises på skjermen din:

Lag et nytt Photoshop-dokument ved å bruke dialogboksen Nytt dokument.
Trinn 2: Velg Type Tool
Med det nye dokumentet som er opprettet, kan vi begynne å jobbe med effekten vår. Siden dette er en teksteffekt, trenger vi litt tekst, og for det trenger vi Photoshop Type for l. Ta tak i den fra verktøypaletten, eller trykk ganske enkelt bokstaven T på tastaturet for å velge det med snarveien:

Velg Type Tool.
Trinn 3: Velg en skrift
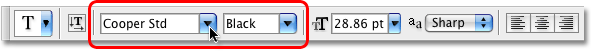
Når Type-verktøyet er valgt, endres alternativlinjen øverst på skjermen for å vise alternativer spesielt for Type-verktøyet. Over til venstre for Alternativlinjen er det hvor vi kan velge en skrift. Velg skriften du vil bruke for din effekt. Valget av skrifter avhenger av hvilke skrifter du for øyeblikket har installert på datamaskinen din. Denne effekten fungerer best med skrifter som har store, tykke bokstaver, så jeg skal velge Cooper Std . Ikke bekymre deg for størrelsen på font for nå:

Velg en font fra Alternativer-linjen.
Trinn 4: Velg en farge for teksten
Deretter må vi velge en farge for teksten vår. Hvis du beveger deg lenger til høyre i Alternativer-linjen, finner du en fargeprøve . Denne fargeprøven viser deg den valgte tekstfargen du har valgt. For å endre fargen på teksten, klikker du bare direkte på fargeprøven:

Fargeprøven viser gjeldende tekstfarge. Klikk på fargeprøven for å endre fargen.
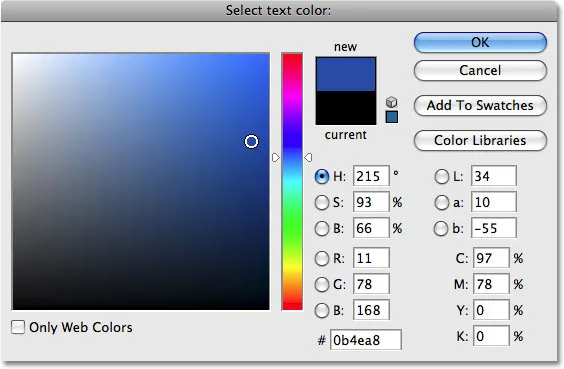
Dette får opp Photoshop's Color Picker . Velg en farge for teksten din. Jeg skal velge en medium nyanse av blå. Når du er ferdig, klikker du OK for å avslutte fargevalgeren, og du vil se at fargeprøven i alternativlinjen har endret visningen av fargen du har valgt:

Velg en farge for teksten din fra Color Picker.
Trinn 5: Legg til teksten din
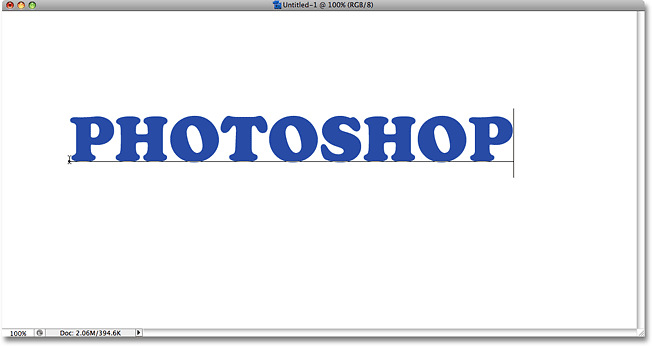
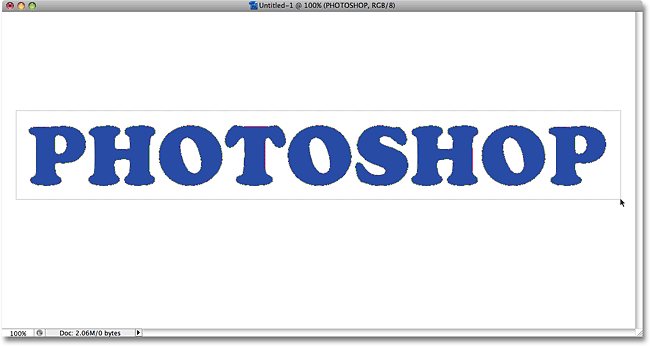
Med Type Tool, en font og en farge for teksten alt valgt, klikker du inne i dokumentet og legger til teksten. Jeg skal skrive ordet "FOTOSHOP", alt med store bokstaver:

Legg teksten til dokumentet.
Når du har lagt til teksten din, kan du klikke på avmerkingen i alternativlinjen for å godta den og gå ut av tekstredigeringsmodus.

Klikk på avmerkingen i alternativlinjen for å godta teksten.
Trinn 6: Endre størrelse på teksten hvis det er nødvendig med gratis transformasjon
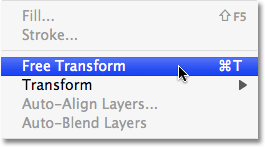
Hvis du trenger å endre størrelse på eller flytte teksten, eller begge deler, går du opp til Rediger- menyen øverst på skjermen og velger Gratis transformering, eller for en raskere måte å få tilgang til kommandoen Gratis transformering, trykk Ctrl + T (Win) / Kommando + T (Mac):

Gå til Rediger> Gratis transformering.
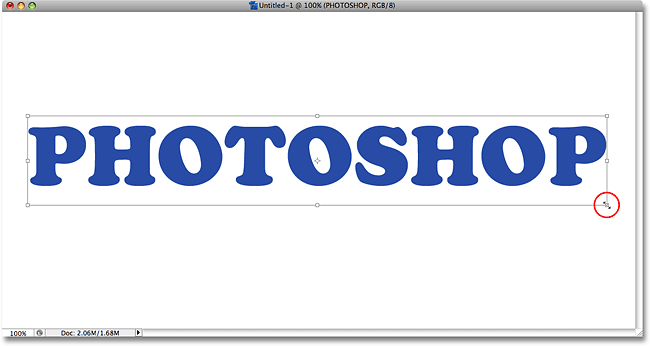
Du ser ruten Gratis omforming og håndtak vises rundt teksten din i dokumentet. Hvis du vil endre størrelsen på teksten, holder du nede Skift- tasten, som vil begrense størrelsesforholdet til teksten når du endrer størrelsen på den, og klikk deretter på et av hjørnehåndtakene (de små rutene) og dra håndtaket innover eller utover, avhengig av om du trenger for å gjøre teksten større eller mindre. For å flytte teksten, klikk hvor som helst i boksen Gratis transformering og dra teksten til et nytt sted. Jeg skal gjøre teksten min litt større ved å dra håndtaket i nedre høyre hjørne utover:

Endre størrelse på og flytt teksten om nødvendig med Free Transform.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen og avslutte kommandoen Free Transform.
Trinn 7: Konverter teksten til en form
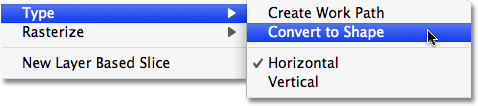
Forsikre deg om at du har alt stavet riktig fordi vi på dette tidspunktet må konvertere teksten vår til en form. Når den er konvertert til en form, vil ikke teksten lenger kunne redigeres, så dobbeltsjekk for å forsikre deg om at du ikke har gjort noen feil. For å konvertere teksten til en form, gå opp til Lag- menyen øverst på skjermen, velg Type og velg deretter Konverter til form :

Gå til Lag> Type> Konverter til form.
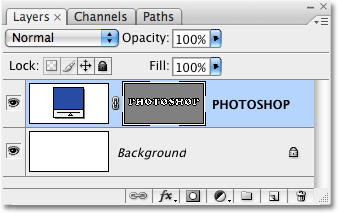
Hvis vi ser i lag-paletten nå, kan vi se at tekstlaget vårt har blitt et formlag . Selv om teksten fremdeles ser ut som tekst i dokumentet, er bokstavene nå individuelle former, noe som betyr at vi nå kan jobbe med dem på samme måte som vi kunne arbeide med en hvilken som helst annen form i Photoshop:

Teksten vises nå som et formlag i lagpaletten.
Trinn 8: Velg verktøyet for valg av sti
Vi må velge alle bokstavene (figurene) samtidig. Du kan tro at vi kunne bruke det rektangulære markeringsverktøyet, men siden vi jobber med former, trenger vi faktisk et annet valgverktøy - banen til valg av verktøy . Ta tak i den fra verktøypaletten eller trykk på bokstaven A på tastaturet for å velge det med snarveien:

Velg verktøyet for valg av sti.
Trinn 9: Dra et utvalg rundt hele ordet
Hvis du vil velge alle bokstavene samtidig, klikker du bare og drar ut en markeringsboks rundt hele ordet, akkurat som du ville gjort hvis du bruker det rektangulære markeringsverktøyet. Du vil se en tynn stiplet disposisjon vises når du drar:

Dra et utvalg rundt hele ordet med banen til valg av verktøy.
Når du har hele ordet omgitt av utvalget, slipper du museknappen. Den rektangulære markeringsoversikten vil forsvinne, og du vil se at hver enkelt bokstav nå har en disposisjon rundt seg, med små firkanter (kalt ankerpunkter) som sitter på forskjellige steder rundt bokstavene:

Alle bokstavene (figurene) er nå valgt.
Hvis du vil lære mer om å jobbe med stier og ankerpunkter i Photoshop, dekker jeg dem i detalj i den populære opplæringen for å lage valg med pennverktøyet, som du finner i Photoshop Basics- delen på nettstedet.
Trinn 10: Velg alternativet "Ekskluder overlappende formområder"
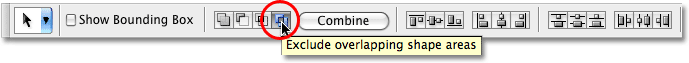
Når du har valgt alle bokstavformene våre, går du opp til Alternativlinjen øverst på skjermen. På venstre side ser du en serie med fire ikoner, som hver viser en annen kombinasjon av firkanter. Disse ikonene representerer forskjellige alternativer for hvordan formene våre kan samhandle med hverandre. Den vi ønsker for denne effekten er den helt til høyre - alternativet Ekskluder overlappende formområder . Klikk på ikonet for å velge det. Hvis du har verktøystips aktivert i Innstillinger for Photoshop, vil du se navnet på alternativet vises når du holder musepekeren over ikonet:

Velg alternativet "Ekskluder overlappende formområder" i alternativlinjen.
Trinn 11: Fjern markeringen av bokstavene
Om et øyeblikk kommer vi til å dra de enkelte bokstavene over hverandre slik at formene vil overlappe hverandre. Alternativet vi nettopp valgte i Opsjonslinjen vil føre til at de overlappende områdene forsvinner. Før vi kan gjøre det selv, må vi først fjerne merket av bokstavene, ellers hvis vi prøver å dra noen av dem, vil vi ende med å dra alle av dem samtidig. For å fjerne markeringen av bokstavene, klikker du bare på et hvilket som helst tomt område i dokumentet. Du vil se alle ankerpunktene forsvinne fra bokstavene og fortelle oss at figurene ikke lenger er valgt. Det kan hende du fremdeles ser en disposisjon rundt brevene, men ikke bekymre deg for det nå. Vi fjerner det når vi er ferdig:

Klikk på et hvilket som helst tomt område i dokumentet for å fjerne markeringen av bokstavformene.
Trinn 12: Dra brevene sammen så de overlapper hverandre
Dette er den morsomme delen. Mens banen til valg av sti fremdeles er valgt, klikker du på den andre bokstaven i ordet og drar den mot venstre til en del av brevet overlapper den første bokstaven i ordet. Som magi forsvinner området som overlapper hverandre fra utsikten:

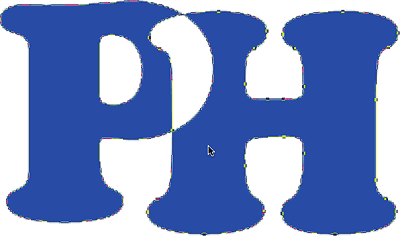
Området som overlapper mellom de to bokstavformene forsvinner.
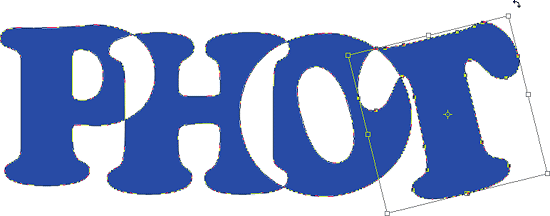
Fortsett å dra hver bokstav mot venstre til en del av den overlapper forrige bokstav. For ekstra variasjon, prøv å rotere noen av bokstavene med kommandoen Fri transformering . Bare klikk på bokstaven med verktøyet for valg av sti for å velge, og trykk deretter Ctrl + T (Win) / Command + T (Mac) for raskt å få frem gratis transformeringsboksen og håndtakene rundt brevet. Flytt markøren hvor som helst utenfor Free Transform-boksen, og klikk og dra for å rotere bokstaven. Her roterer jeg bokstaven T mot venstre.

Området som overlapper mellom de to bokstavformene forsvinner.
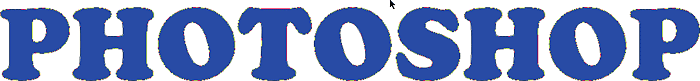
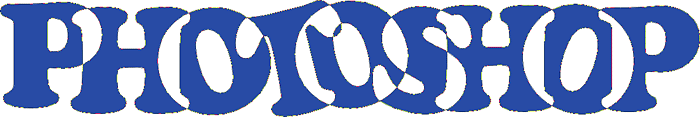
Når du er ferdig med å rotere brevet, trykker du på Enter (Win) / Return (Mac) for å godta transformasjonen. Fortsett å overlappe hver bokstav til du kommer til slutten av ordet. Det endelige resultatet ditt skal se slik ut:

Alle bokstavene i ordet overlapper hverandre nå.
Trinn 13: Fjern markeringen av vektormasken for å fjerne konturen fra rundt teksten
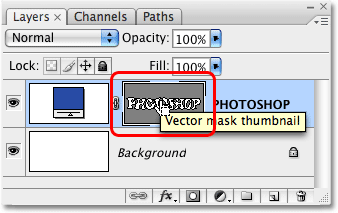
Konturen som vises rundt teksten gjør at ting ser ganske tøft ut, så la oss kvitte oss med det og rydde opp i tingene. Årsaken til at omrisset er synlig er fordi vi for øyeblikket har valgt vektormaske på formlaget. Hvis vi ser på formlaget i lag-paletten, kan vi se at det inneholder et par miniatyrbilder. Miniatyrbildet til høyre er miniatyrbildet av vektormaske, som, som du kan se ved å se på det, inneholder formene på bokstavene våre. Hvis du ser nøye, vil du se en hvit markeringskant rundt miniatyrbildet. Dette betyr at vi for øyeblikket har valgt vektormaske. Klikk direkte på miniatyrbildet for å fjerne markeringen av det:

Klikk på miniatyrbildet for vektormaske for å fjerne markeringen av vektormasken og fjerne omrisset rundt teksten.
Høydepunktgrensen vil forsvinne fra rundt miniatyrbildet i lagpaletten, og omrisset vil forsvinne fra rundt teksten vår, slik at vi kan se hvordan den endelige effekten vår virkelig ser ut:

Den endelige "slå ut" teksteffekten.
For å legge til enda mer interesse for effekten, eksperiment med lagstiler . For eksempel, her er resultatet jeg kom frem ved å bruke de samme lagstiler som jeg brukte i Fun, Easy Gel Text Effect- opplæringen, som du finner oppført med resten av teksteffekter- opplæringen:

Den samme effekten etter å ha eksperimentert med lagstiler.
Hvor skal du neste …
Og der har vi det! Sjekk ut teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!