I denne Photoshop Effects-opplæringen skal vi lære hvordan du lager en klassisk "starburst" -bakgrunn, den samme effekten du utvilsomt har sett hundrevis av ganger i dagligvarebutikker, varehus og i de ukentlige flygebladene som oversvømmer postkassen din. Det er enkelt å lage effekten. Vi bruker Photoshops polygonverktøy, et fylt lag i ensfarget farge, Free Transform-kommandoen og en av Photoshop sine lite kjente, men veldig nyttige funksjoner, Transform Again. Underveis lærer vi hvordan du finner det nøyaktige sentrum av et Photoshop-dokument ved hjelp av linjaler og guider, og hvordan få objekter til å knipse til guidene dine!
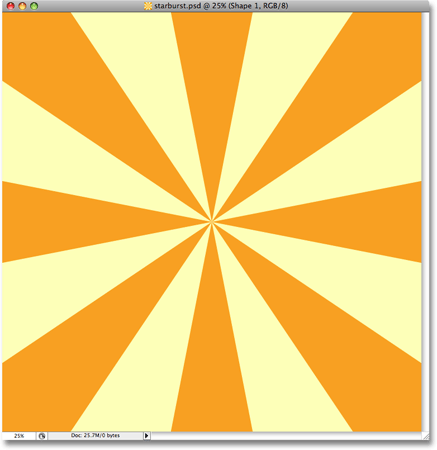
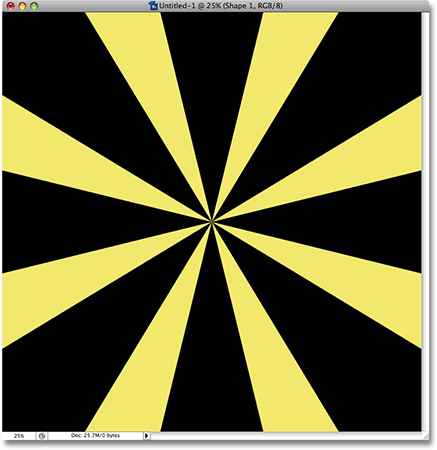
Her er et eksempel på "starburst" -bakgrunnen vi lager:

En starburst bakgrunn laget i Photoshop.
Når vi har laget bakgrunnen, lærer vi hvordan du enkelt kan endre fargene som brukes i effekten, og vi kan til og med se hvordan du lagrer den som en tilpasset form, slik at du kan bruke den igjen når som helst vil!
Trinn 1: Lag et nytt Photoshop-dokument
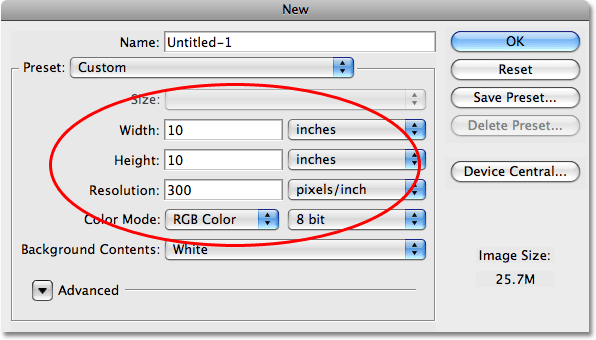
Det første vi trenger å gjøre er å lage et nytt Photoshop-dokument. Gå opp til Fil-menyen øverst på skjermen og velg Ny …, eller bruk tastatursnarveien Ctrl + N (Win) / Kommando + N (Mac). Uansett får du opp Photoshops nye dialogboks. For denne opplæringen skal jeg opprette et 10 tommer med 10 tommer dokument til 300 piksler per tomme, selv om det ikke er noen spesiell grunn til at jeg velger disse dimensjonene. Du kan opprette dokument i samme størrelse hvis du ønsker det, eller gjerne lage dokument i hvilken størrelse du trenger:

Lag et nytt Photoshop-dokument.
Klikk OK når du er ferdig for å gå ut av dialogboksen. Det nye dokumentet ditt vises i et dokumentvindu:

Det nye Photoshop-dokumentet vises.
Trinn 2: Vis herskere
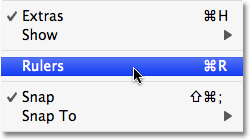
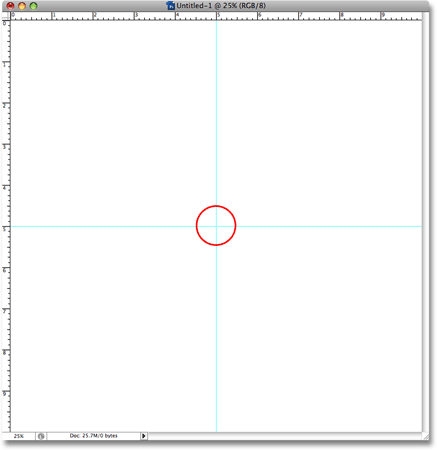
For å ha effekten ser ut til å "sprekke ut" fra midten av bildet, må vi vite hvor midten av bildet vårt er. Den enkleste måten å finne det nøyaktige sentrum av bildet er ved å bruke Photoshops linjaler og guider . La oss først slå på herskerne. For å gjøre det, gå opp til Vis-menyen øverst på skjermen og velg Linjaler:

Gå til Vis> Hersker.
Som standard er linjalene slått av i Photoshop. Måten du kan fortelle om de er på eller av, i tillegg til å se i dokumentvinduet, er ved å se etter et hake til venstre for ordet "Linjaler" i Vis-menyen. Hvis du ser et avkrysningsmerke ved siden av ordet, betyr det at herskerne allerede er slått på, i så fall er det ikke nødvendig å velge dem her. Hvis du ikke ser et avkrysningsmerke, betyr det at linjalene for øyeblikket er slått av, så du må klikke på Valgmuligheter for å slå dem på.
Du kan også slå linjaler av og på ved å trykke på Ctrl + R (Win) / Command + R (Mac). Med linjaler nå, vil du se dem vises øverst og til venstre i dokumentvinduet:

Linjalen er nå synlig øverst og til venstre i dokumentvinduet.
Avhengig av hvordan du har linjalen din satt opp i Photoshop sine preferanser, kan linjalen din vise tommer, piksler, centimeter eller en annen form for måling. Det gjør ingen forskjell hvilken målingstype du bruker for denne effekten.
Trinn 3: Sørg for at alternativet "Snap" er slått på
Grunnen til at vi slo regjeringene på var slik at vi kan dra guider ut fra dem, og om et øyeblikk kommer vi til å dra ut et par guider, en horisontal og en vertikal. Før vi gjør det, må vi sørge for at alternativet Snap er aktivert. Når "Snap" er aktivert, klikker guidene våre automatisk til de horisontale og vertikale sentrene i dokumentet for oss. Stedet der de to guidene krysser hverandre, er det nøyaktige sentrum av bildet!
For å slå på Snap-alternativet, gå tilbake til Vis-menyen øverst på skjermen. Du vil se Snap-alternativet rett under Linjealternativet. Som standard er Snap-alternativet aktivert, så du bør se et avkrysningsmerke til venstre for alternativet. Hvis du ser avmerkingen, betyr det at Snap allerede er aktivert, og det er ikke nødvendig å klikke på det. Hvis du ikke ser avmerkingen, betyr det at Snap-alternativet for øyeblikket er deaktivert, så klikk på alternativet for å aktivere det. I mitt tilfelle (og sannsynligvis din også), er Snap allerede aktivert:

Krysset ved siden av ordet "Snap" forteller oss at alternativet allerede er aktivert.
Trinn 4: Forsikre deg om at "Snap to Guides" er aktivert
Mens vi er her, bør vi sørge for at et annet alternativ også er aktivert, Snap To Guides. Dette vil føre til at alt vi drar i nærheten av en guide til å klikke direkte på det, noe som vil gjøre det enkelt for oss å plassere noe direkte i midten av dokumentet vårt, som vi ser litt senere. Gå tilbake til Vis-menyen for å aktivere alternativet Snap To Guides. Du vil se et alternativ som sier Snap To rett under Snap-alternativet vi nettopp så på i forrige trinn. Hold musen over alternativet Snap To for et sekund eller to, og en undermeny vises. Øverst på undermenyen ser du Guider-alternativet. Hvis du ser et avkrysningsmerke til venstre for ordet "Guider", betyr det at alternativet allerede er aktivert og det ikke er behov for å klikke på det. Hvis det ikke er noen hake, kan du klikke på Guider for å aktivere alternativet:

Forsikre deg om at alternativet "Snap To Guides" er aktivert under "View" -menyen.
Trinn 5: Dra en horisontal guide til midten av dokumentet
Vi er klare til å finne det nøyaktige sentrum av dokumentet vårt. Som jeg nevnte tidligere, må vi dra ut to guider, en vertikal og en horisontal. Alternativet "Snap" som vi aktiverte i trinn 3, vil tvinge guidene til automatisk å knipse på plass så snart vi er nær nok til midten av dokumentet, og punktet der de to guidene krysser hverandre vil være det nøyaktige sentrum. La oss trekke ut vår første guide. Vi starter med den horisontale guiden.
Klikk hvor som helst inne i linjalen som går langs toppen av dokumentet, og dra nedover mot midten av dokumentet. Når du drar, vil du se at du drar en horisontal guide som vises som en svart stiplet linje mens du holder museknappen nede. Fortsett å dra nedover til du kommer nær midten av dokumentet, og så snart du er nær nok til midten, vil Photoshop automatisk feste guiden på plass. Slipp museknappen på det tidspunktet, så ser du den første guiden din fra venstre til høyre langs den nøyaktige midten av dokumentet. Som standard vises guider på cyan med mindre du har endret farge i Photoshop sine preferanser:

Dra en horisontal guide inn i midten av dokumentet. Photoshop klikker guiden på plass når du er nær nok til midten.
Trinn 6: Dra en vertikal guide til midten av dokumentet
Vi har vår horisontale guide på plass. La oss nå legge til vår vertikale guide. Klikk hvor som helst i linjalen som går langs venstre side av dokumentet, og dra mot høyre inn i midten av dokumentet. Du vil se at du drar en vertikal guide som først vil vises som en svart stiplet linje. Fortsett å dra guiden mot midten av dokumentet, og så snart du er nær nok til midten, vil Photoshop slå guiden på plass. Slipp museknappen, så får du nå en vertikal guide opp og ned langs midten av dokumentet. Poenget der de to guidene krysser hverandre er det nøyaktige sentrum (sirklet i rødt):

En vertikal og horisontal guide markerer nå det nøyaktige sentrum av dokumentet.
Nå som vi har dratt ut våre to guider, trenger vi ikke lenger å ha ledere slått på. Du kan la dem være på hvis du ønsker det, men jeg kommer til å slå av meg ved å trykke på tastatursnarveien Ctrl + R (Win) / Command + R (Mac).
Trinn 7: Legg til et fyllstofflag med ensfarget farge
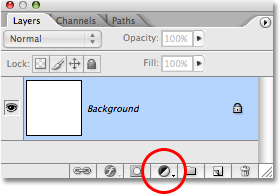
La oss begynne å lage vår "starburst" bakgrunnseffekt med guidene våre nå på plass. Vi kommer til å lage effekten på en måte som gjør det enkelt for oss å endre fargene når som helst vi ønsker, så la oss legge til et solidfargefylllag som vil fungere som bakgrunnsfarge for effekten. Klikk på ikonet for nytt fyll eller justeringslag nederst på lagpaletten:

Klikk på ikonet "Nytt fyll eller justeringslag".
Velg deretter Ensfarget øverst på listen som vises:

Velg "Farge" øverst på listen.
Trinn 8: Velg en farge for bakgrunnen
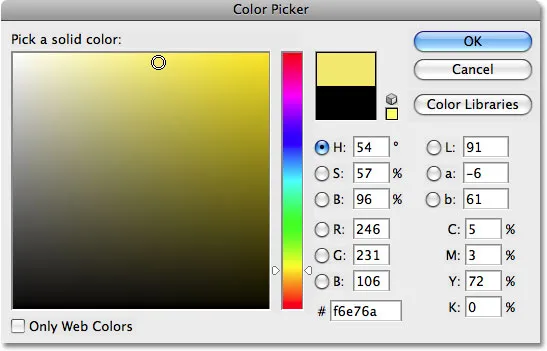
Dette får opp Photoshops Color Picker . Velg en farge du vil bruke på bakgrunn av effekten. Jeg tror jeg vil velge en lysegul. Det spiller ingen rolle hvilken farge du velger her, siden du enkelt kan endre den senere, så velg hvilken farge du vil for nå:

Bruk fargevelgeren til å velge en farge på bakgrunnen.
Klikk OK når du er ferdig for å gå ut av Color Picker. Du vil se fargen du valgte nå fylle hele dokumentet:

Dokumentet er nå fylt med valgt farge.
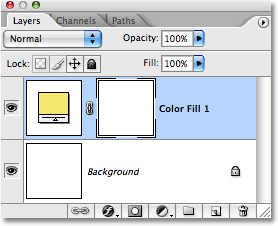
Hvis vi ser i lagpaletten vår, kan vi se at vi nå har to lag - bakgrunnslaget på bunnen og vårt nylig tilførte fyllfarg med ensfarget farge, kalt "Color Fill 1", og sitter over det:

Lagpaletten som viser det faste fargefyllet over bakgrunnen.
Trinn 9: Velg Polygon Tool
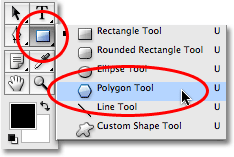
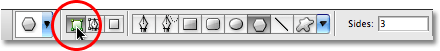
Deretter må vi tegne en enkel trekant, og den enkleste måten å tegne en trekant i Photoshop er ved å bruke Polygon Tool. Som standard gjemmer Polygon Tool seg bak Rectangle Tool i Tools paletten, så klikk på Rectangle Tool, og hold museknappen nede i et sekund eller to. En fly-out-meny vil vises som viser deg de andre verktøyene som er tilgjengelige. Klikk på Polygon Tool for å velge det:

Klikk på rektangelverktøyet i verktøypaletten, og velg deretter Polygonverktøyet fra fly-out-menyen.
Trinn 10: Still antall sider for polygonverktøyet til 3
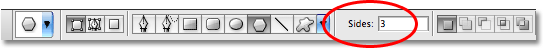
En trekant, som alle vet, har 3 sider, så vi må fortelle Photoshop at vi vil tegne en 3-sidig polygon. Når polygonverktøyet er valgt, kan du slå opp i alternativlinjen øverst på skjermen. Du ser et alternativ for sider som er satt til 5 som standard. Endre antall sider til 3:

Endre sidene-alternativet i alternativlinjen til 3.
Trinn 11: Sørg for at polygonverktøyet er innstilt på å tegne former
Som med alle Photoshop sine formverktøy, gir Polygon Tool oss tre forskjellige alternativer for hvordan vi bruker det. Vi kan tegne en vektorform, vi kan tegne en bane, og vi kan tegne en pikselbasert form. Vi ønsker å tegne en vektorform, som lar oss gjøre trekanten vår hvilken som helst størrelse vi ønsker uten tap av bildekvalitet. For å tegne en vektorform, må du forsikre deg om at alternativet Form er valgt i alternativlinjen:

Velg alternativet Form i alternativlinjen.
Trinn 12: Tegn et trekant
Vi er klare til å tegne trekanten vår. Når polygonverktøyet er valgt, antall sider satt til 3 og alternativet Former valgt i alternativlinjen, klikker du et sted øverst til venstre i dokumentet og drar ut en trekant. Enhver størrelse vil gjøre for nå. Det spiller ingen rolle hvor du tegner trekanten din heller, jeg prøver bare å holde oss begge på samme side siden jeg tegner min øverst til venstre. Du vil være sikker på at trekanten din ser ut til å peke nedover. Med det mener jeg at oversiden virker perfekt vannrett. Den enkleste måten å gjøre det på er å holde nede Shift-tasten mens du drar ut trekanten. Dette vil tvinge trekanten til å knipse til spesifikke vinkler. Flytt musen til venstre eller høyre når du drar (med Shift-tasten nede) til trekanten klikker i "peker nedover" -posisjonen.
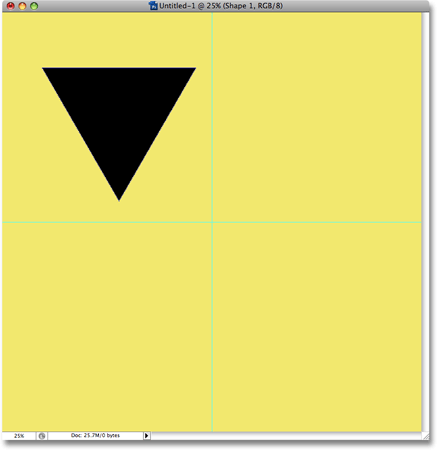
Når du drar ut formen, vil trekanten vises ganske enkelt som en disposisjon (også kjent som en "sti"). Når du slipper museknappen, vil trekanten vises fylt med farge. I mitt tilfelle er det fylt med svart:

Dra ut en trekant med Polygon Tool. Hold "Shift" for å begrense vinkelen på trekanten mens du drar.
Ikke bekymre deg for fargen på trekanten din for nå. Vi kan endre det lett senere.
Trinn 13: Velg Flytt verktøyet
Nå som vi har trekanten vår, må vi flytte den på plass slik at bunnpunktet sitter i det nøyaktige sentrum av dokumentet. Hvis du vil flytte det, velger du Flytt verktøyet fra verktøypaletten eller trykker bokstaven V på tastaturet for å få tilgang til det med snarveien:

Velg Flytt verktøyet.
Trinn 14: Flytt trekanten inn i midten av dokumentet
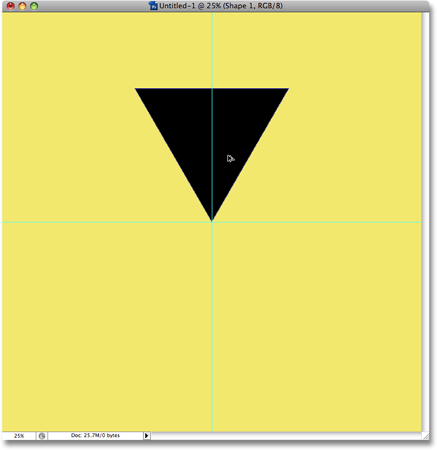
Med Flyttverktøyet valgt, klikk på trekanten i dokumentvinduet og dra det inn i midten av dokumentet slik at bunnpunktet berører det nøyaktige sentrum (stedet der de to guiderne krysser hverandre). Så snart du kommer nær sentrum, vil trekanten klikke på plass, og det er fordi vi aktiverte alternativet Snap To Guides tilbake i trinn 4:

Dra trekanten på plass, med bunnpunktet i det nøyaktige sentrum av dokumentet.
Trinn 15: Bytt til "Fullskjermmodus med menylinje"
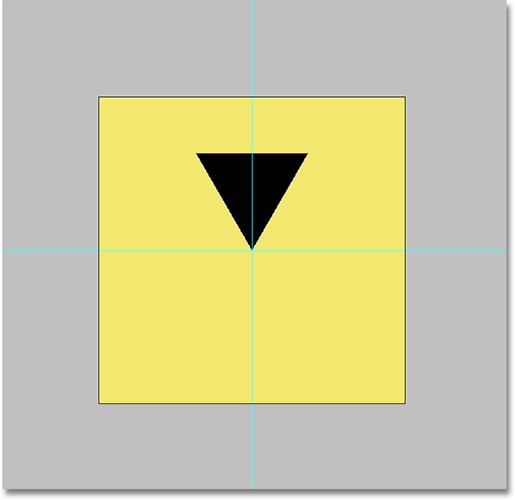
Om et øyeblikk kommer vi til å strekke trekanten oppover utenfor grensene for lerretet vårt, noe som betyr at vi kommer til å trenge litt mer rom for å jobbe hvis vi vil kunne se hva vi gjør. Hvis du jobber med dokumentet ditt i et dokumentvindu, som er standard måten å jobbe i Photoshop, trykker du bokstaven F på tastaturet for å bytte visningsmodus til fullskjermmodus med menylinjen . Som navnet tilsier, bytter dette deg til en fullskjermmodus i Photoshop mens du forlater menylinjen på plass øverst på skjermen. For å gi deg enda mer rom til å jobbe, trykk Ctrl + - (Win) / Command + - (Mac) et par ganger for å zoome ut. Du bør nå ha mye tom grå plass rundt dokumentet:

Bytt til fullskjermmodus med menylinjen, og zoome ut et par ganger for å skape mye rom for å jobbe rundt dokumentet.
Trinn 16: Fjern guider
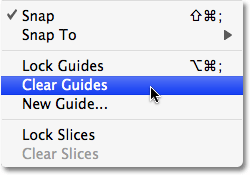
Siden vi allerede har plassert trekanten vår der vi vil ha den i det nøyaktige sentrum av dokumentet, har guidene våre tjent deres formål, og vi kan trygt fjerne dem. Gå opp til Vis-menyen øverst på skjermen og velg Fjern guider. Dette vil fjerne retningslinjene fra dokumentet:

Velg "Tøm guider" fra Vis-menyen for å fjerne guidene.
Trinn 17: Strekk trekanten utover toppen av lerretet med gratis transformasjon
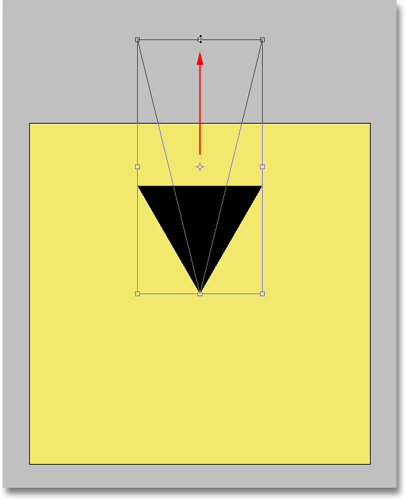
Trykk Ctrl + T (Win) / Command + T (Mac) på tastaturet for å få frem Photoshops gratis transformasjonsboks og håndtak rundt trekanten. Klikk på håndtaket (det lille torget) i midten av Free Transform-boksen og dra oppover for å strekke trekanten, slik at den blir lengre og smalere. Fortsett å dra til trekanten går langt utover toppen av lerretet, slik:

Dra toppen av boksen for gratis transformering utover toppen av lerretet for å strekke trekanten.
Årsaken til at vi strekker trekanten utenfor toppen av lerretet vil bli tydelig om et øyeblikk. Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen og avslutte kommandoen Free Transform. Du vil legge merke til at selv om vi har strukket trekanten utover toppen av lerretet, er det bare delen som faller innenfor grensene for lerretsområdet som er synlig i dokumentet. Resten av trekanten over lerretet er for øyeblikket bare synlig som omriss.
Trinn 18: Ta opp den gratis transformasjonsboksen rundt trekanten igjen
Trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Free Transform-boksen og håndtakene rundt trekanten igjen. Jeg vet, vi hadde nettopp Free Transform åpen for et øyeblikk siden, og jeg ba deg om å lukke den, og nå sier jeg deg til å åpne den igjen. Hva gir? Vel, grunnen er fordi denne gangen skal vi bruke Free Transform for å rotere trekanten, og når vi er ferdige, kommer vi til å bruke en lite kjent kommando kalt Transform Again for å få Photoshop til å gjenta rotasjonen over og igjen rundt hele dokumentet for oss, noe som vil skape vår starburst-effekt!
Trinn 19: Dra midtpunktet i den gratis transformeringsboksen ned til bunnen av senterhåndtaket
Hvis du ser nøye i midten av Free Transform-boksen, vil du se et lite ikon som ser ut som et lite målsymbol. Dette ikonet representerer rotasjonssenterpunktet for kommandoen Free Transform. Alt roterer rundt dette ikonet, uansett hvor ikonet skjer. Hvis vi skulle rotere trekanten med dette ikonet i midten av Free Transform-boksen, ville trekanten rotert rundt midten. Det er vanligvis det vi ønsker, men det er ikke det vi ønsker her. Vi vil at trekanten vår skal rotere rundt midten av dokumentet, noe som betyr at vi må flytte målikonet inn i midten av dokumentet.
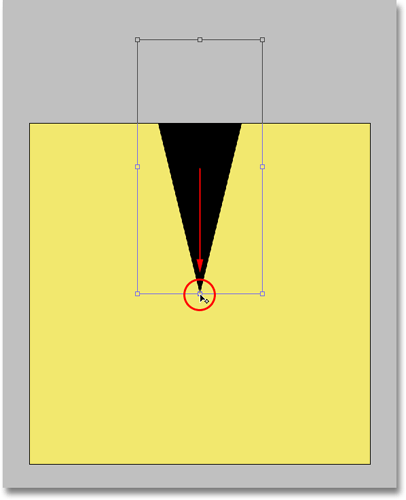
For å gjøre det, klikk på målikonet, og dra det deretter ned til håndtaket (det lille torget) i bunnen av midten av Free Transform-boksen, som vil plassere det i det nøyaktige sentrum av dokumentet rett over bunnpunktet til trekanten. Så snart du kommer nær nok til håndtaket, klikker ikonet på plass:

Dra målikonet fra midten av Free Transform-boksen ned til det nederste midtre håndtaket.
Trinn 20: Roter trekanten
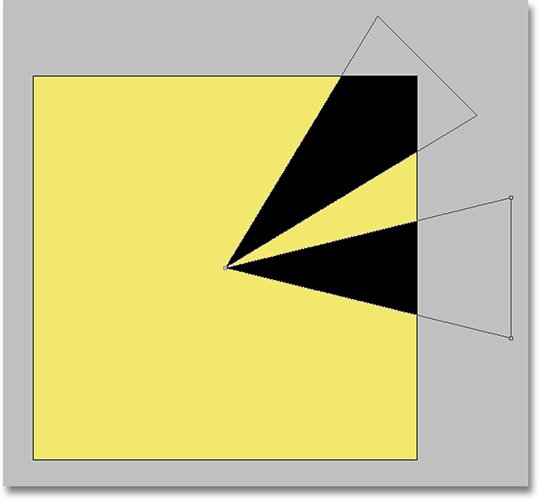
Med målikonet nå plassert i midten av dokumentet, er vi klare til å rotere trekanten. Flytt musen utenfor øverste høyre hjørne av Free Transform-boksen. Du vil se musepekeren endre til et lite rotasjonsikon (en buet linje med en pil i begge ender). Hold nede Shift-tasten, som vil tvinge trekanten til å rotere i trinn på 15 grader, noe som gjør ting mye enklere for oss. Deretter, med Shift-tasten nede, klikk og dra musen ned og til høyre for å rotere trekanten i retning medurs. Du vil legge merke til to ting mens du drar. Den ene, trekanten roterer rundt midten av bildet, og to, den klikker seg i trinn på 15 grader i stedet for å rotere jevnt.
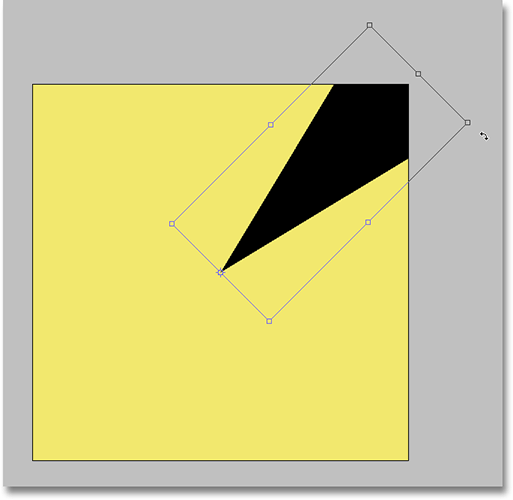
Drei trekanten totalt 45 grader med klokken (tre trinn på 15 grader), på hvilket tidspunkt den vil strekke seg utover øvre høyre hjørne av lerretet:

Hold nede Skift og roter trekanten 45 grader med urviseren.
Årsaken til at vi strakk trekanten så langt utover toppen av lerretet tilbake i trinn 17, var slik at den ville være stor nok til å fortsatt strekke seg utover lerretsens grenser, selv i disse hjørneseksjonene. Trykk Enter (Win) / Return (Mac) når du har dreid trekanten din for å godta transformasjonen og avslutte kommandoen Free Transform.
Nå som vi har brukt Free Transform til å rotere trekanten en gang, skal vi la Photoshop gjøre resten av arbeidet for oss, og gjenta rotasjonen rundt hele dokumentet for å skape forstyrrelseseffekten!
Trinn 21: Bruk "Transform Again" for å gjenta rotasjonen rundt dokumentet
En liten kjent og derfor sjelden brukt funksjon i Photoshop er Transform Again, som lar Photoshop gjenta den siste transformasjonen vi gjorde. Vi kommer til å bruke den til å skape resten av vår starburst bakgrunnseffekt.
Hver gang du har brukt Free Transform-kommandoen, har du muligheten til å gjenta transformasjonen med Transform Again. Hvis du går opp til Rediger-menyen øverst på skjermen og velger Transform, vil du se et alternativ øverst på neste undermeny som sier Igjen. Legg merke til at tastatursnarveien for kommandoen Transform Again er Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Vi kommer til å bruke tastatursnarveien fordi vi trenger tilgang til kommandoen flere ganger på rad for å lage starburst. Vi må imidlertid også lage en kopi av trekanten vår hver gang vi roterer den. For å lage kopien, må vi legge til Alt (Win) / Option (Mac) -tasten i hurtigtasten. Så, for å lage en kopi av trekanten og rotere den samtidig med Transform Again, trykk Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). En kopi av trekanten vises i dokumentet, og den roteres ytterligere 45 grader:

En kopi av trekanten, rotert ytterligere 45 grader, vises i dokumentet.
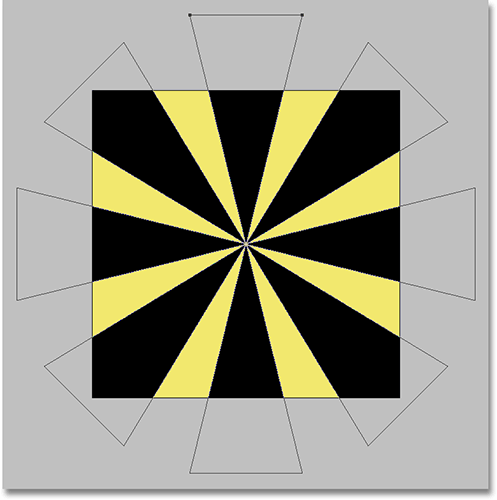
Fortsett å trykke på Skift + Ctrl + Alt + T (Vinn) / Skift + Kommando + Alternativ + T (Mac), og legg til en annen rotert kopi av trekanten hver gang, til du har opprettet forsterkningseffekten rundt hele dokumentet:

Fortsett å legge til rotert kopiert av trekanten for å fullføre effekten.
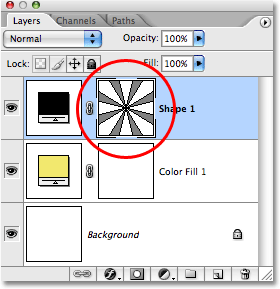
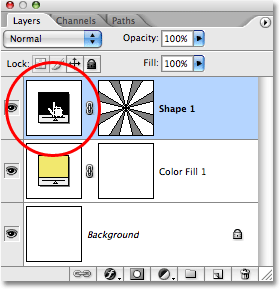
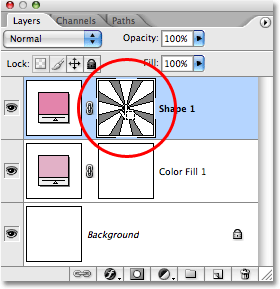
Hvis vi ser i lagpaletten vår, kan vi se at vi nå har et Shape-lag med navnet "Shape 1" over "Color Fill 1" -laget, og vi kan se vår starburst-form innenfor lagets forhåndsvisningsminiatyrbilde:

Starburst-formen vises på sitt eget Shape-lag i lag-paletten. Formen er synlig i lagets forhåndsvisningsminiatyrbilde.
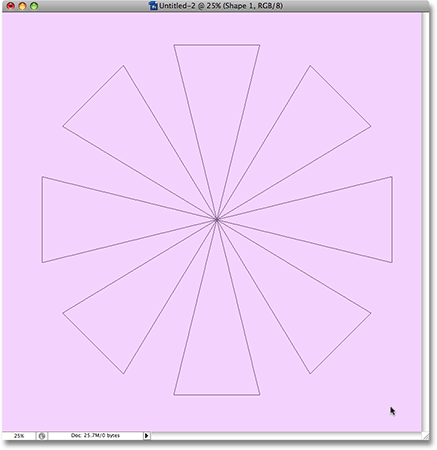
Trinn 22: Skjul omrissene for formen
Legg merke til hvordan hver av trekantene som utgjør starburst-formen har et omriss som vises rundt seg? Det er fordi formen for tiden er aktiv. For å deaktivere formen og skjule konturene, klikker du bare direkte på Shape-lagets forhåndsvisningsminiatyrbilde (sirklet i rødt i forrige trinn). Når en form er aktiv, vil du se en hvit markeringskant rundt formlagets forhåndsvisningsminiatyrbilde, som du kan se på skjermdumpen over. Når du klikker på forhåndsvisningsminiatyren, forsvinner høydegrensen, og omrissene forsvinner også, noe som gir oss en mye renere utseende starburst-effekt.
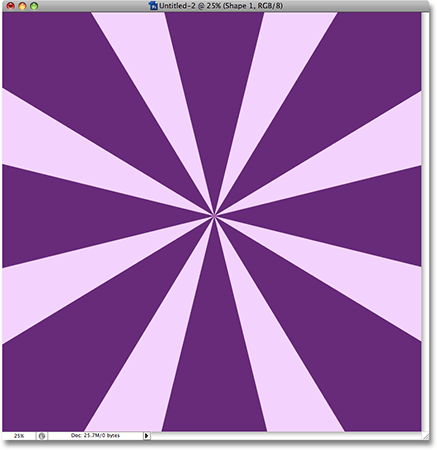
Jeg skal bytte Photoshop tilbake til standard visningsmodus, som vil plassere bildet mitt tilbake i et flytende dokumentvindu ved å trykke bokstaven F to ganger på tastaturet. Hvis du bruker Photoshop CS3, må du trykke F tre ganger for å komme tilbake til standard visningsmodus, siden CS3 inkluderer en ekstra visningsmodus som du må bla gjennom. Jeg skal også trykke Ctrl ++ (Win) / Command ++ (Mac) et par ganger for å zoome inn på bildet mitt og fylle opp dokumentvinduet, fjerne alt det ekstra grå området rundt lerretet:

Starburst-formen vises på sitt eget Shape-lag i lag-paletten. Formen er synlig i lagets forhåndsvisningsminiatyrbilde.
Trinn 23: Endre fargen på formlaget
På dette tidspunktet er selve starburst-effekten komplett, men jeg er ikke så fornøyd med fargen. Jeg vil gjerne endre det svarte til noe litt mer spennende, som kanskje en knalloransje. Heldigvis er det enkelt å endre fargene i effekten. For å endre fargen på starburst-formen, dobbeltklikker du direkte på Shape-lagets fargeprøve:

Dobbeltklikk på Shape-lagets fargeprøve for å endre farge.
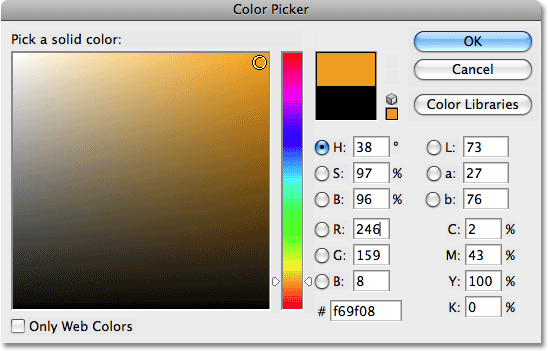
Dette bringer opp Photoshop's Color Picker. Velg en annen farge for starburst-formen. Hvis du følger med på bildet i dokumentvinduet, vil du se en forhåndsvisning av hvordan fargene vil se ut når du velger dem. Jeg skal velge en lys oransje:

Bruk Color Picker for å velge en ny farge for starburst-effekten.
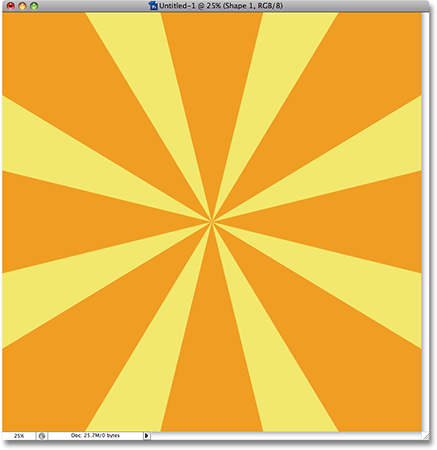
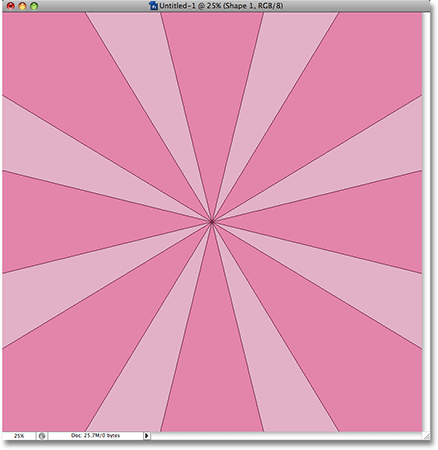
Klikk OK når du har valgt en ny farge for å gå ut av fargevelgeren. Her er starburst-effekten min etter å ha byttet svart for oransje:

Den samme effekten med en ny farge for stjernebrenningsformen.
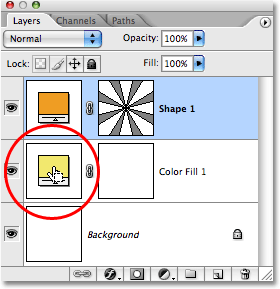
Du kan endre bakgrunnsfargen for effekten like enkelt. Bare dobbeltklikk direkte på fargeprøven "Color Fill 1" i lagpaletten:

Dobbeltklikk på fargeprøven for "Color Fill 1" for å endre effektens bakgrunnsfarge.
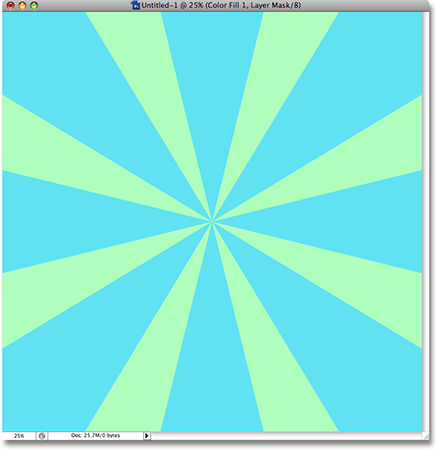
Dette vil igjen få frem fargevelgeren, slik at du kan velge en ny farge på bakgrunnen. Bakgrunnen min er foreløpig gul, men jeg tror jeg kommer til å endre den til grønn. Faktisk skal jeg også gå tilbake og endre fargen på starburst-formen ved å dobbeltklikke på fargeprøven én gang og velge en ny farge fra Color Picker. Jeg velger en blå denne gangen. Her er den samme bakgrunnseffekten på starburst igjen, denne gangen bruker du grønt for bakgrunnsfargen og blått for starburst-formen:

Endre fargene for effekten når du vil ved å dobbeltklikke på de to fargeprøvene i lagpaletten og velge forskjellige farger.
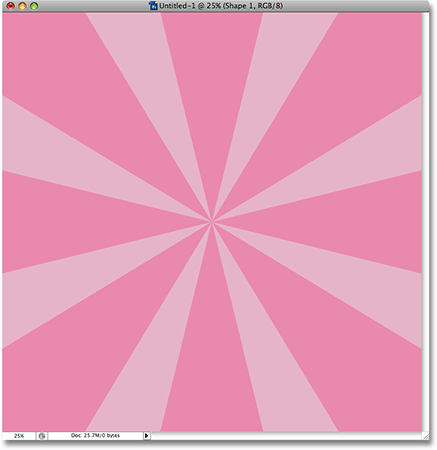
Du kan også prøve å bruke to nyanser av samme farge, i stedet for to separate farger:

Prøv å bruke to nyanser av samme farge i stedet for to separate farger for et annet utseende.
Som du ser, kan du enkelt endre utseendet på bakgrunnen når som helst ved å velge hvilke farger som fungerer best for prosjektet du jobber med.
Siden vi har opprettet vår starburst bakgrunnseffekt som en form i Photoshop, hvorfor ikke gjøre ting virkelig lett på oss selv og lagre det som en tilpasset form ! På den måten kan vi gjenbruke formen når som helst vi trenger den uten å måtte gjøre om alle trinnene! Vi får se på hvordan vi gjør det neste gang.
Trinn 24: Forsikre deg om at Starburst Shape er aktiv
For å lagre en form som en tilpasset form i Photoshop, må vi først sørge for at formen for øyeblikket er aktiv. Som jeg nevnte, når en form er aktiv, vises konturer rundt formen i dokumentvinduet, og en hvit markeringskant vises rundt formlagets forhåndsvisningsminiatyrbilde i lag-paletten. For øyeblikket er ikke starburst-formen vår aktiv. Vi deaktiverte det med vilje tilbake i trinn 22 for å skjule formkonturene. Vi må aktivere det igjen. For å gjøre det, klikker du bare på formens forhåndsvisningsminiaturbilde i lagpaletten:

Klikk på Shape-lagets forhåndsvisningsminiatyrbilde for å aktivere formen.
Du vil se en uthevingskant vises rundt forhåndsvisningsminiatyren, og konturene vises igjen rundt formen i dokumentvinduet:

Konturene er nå synlige rundt formen.
Trinn 25: Definer en tilpasset form
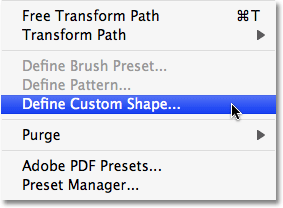
Når formen nå er aktiv, går du opp til Rediger-menyen øverst på skjermen og velger Definer tilpasset form:

Gå til Rediger> Definer tilpasset form.
Merk: Hvis du glemte å gjøre formen aktiv først, vil du finne at alternativet Definer tilpasset form er nedtonet og utilgjengelig. Du må aktivere formen og deretter prøve igjen.
Når du har valgt alternativet Definer tilpasset form, vil Photoshop dukke opp en liten dialogboks som ber deg om å oppgi et navn for den nye tilpassede formen. Jeg skal kalle min "Starburst":

Skriv inn et navn for den nye tilpassede formen.
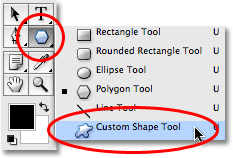
Klikk OK når du er ferdig for å gå ut av dialogboksen og lagre den tilpassede formen. Vi kan nå bruke vår "Starburst" -form når som helst vi trenger den! Bare velg Custom Shape Tool fra Verktøy-paletten. Det er gruppert sammen med alle de andre Shape-verktøyene på samme sted der vi fant Polygon Tool:

Velg tilpasset formverktøy.
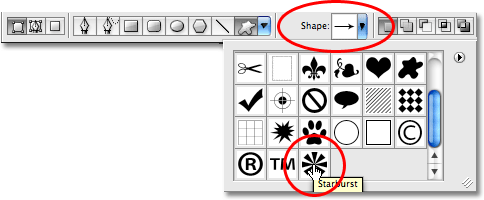
Deretter, med Custom Shape Tool valgt, går du opp til Options Bar øverst på skjermen, klikker på Shape-forhåndsvisningsområdet for å få opp Custom Shape-valgboksen og velger din "Starburst" -form fra listen. Hvis du har "Vis verktøytips" aktivert i Photoshop sine preferanser, vil du se navnet på formen vises når du holder musepekeren over den:

Velg din egendefinerte form i alternativlinjen.
Når du har valgt "Starburst" -formen, klikker du bare hvor som helst i nærheten av midten av dokumentet og begynner å dra ut formen! Når du har begynt å dra, holder du nede Shift-tasten for å begrense proporsjonene av formen, slik at du ikke forvrenger utseendet på den, og hold nede Alt (Win) / Option (Mac) -tasten for å dra formen ut fra sentrum heller enn fra hjørnet. Her har jeg opprettet et nytt dokument i samme størrelse som forrige gang, og jeg har allerede lagt til et lag med ensfarget farge (se trinn 7 og 8) som skal brukes som bakgrunnsfarge for min effekt. Jeg drar "Starburst" -formen ut et sted nær midten av dokumentet:

Klikk i nærheten av midten av dokumentet og dra ut formen, hold Shift nede pluss Alt (Win) / Alternativ (Mac) -tasten mens du drar.
Fortsett å dra ut formen til den fyller hele dokumentet, og slipp deretter museknappen, på hvilket tidspunkt formen vil vises fylt med en ensfarget farge. For å endre farge, dobbeltklikker du på Shape-lagets fargeprøve i lagpaletten, akkurat som vi gjorde i trinn 23, og velger en ny farge fra Color Picker. Her er effekten min etter å ha dratt ut formen min og endret farge:

Effekten etter å ha dratt ut den "Starburst" tilpassede formen og endret farge.
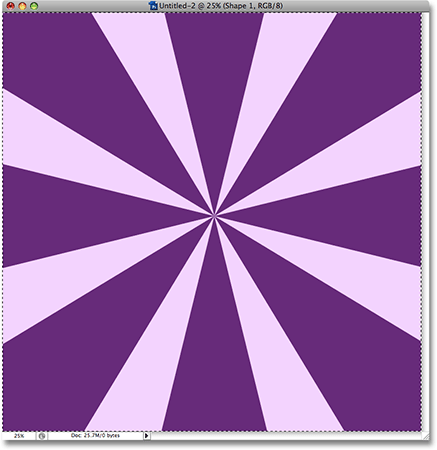
Hvis du vil forsikre deg om at starburst er perfekt på linje med det eksakte sentrum av dokumentet, går du opp til Velg-menyen øverst på skjermen og velger Alle, eller bruk tastatursnarveien Ctrl + A (Win) / Command + A (Mac). Dette vil plassere en markeringsmarkering rundt hele dokumentet:

Gå til Velg> Alle for å plassere en markeringsramme rundt hele dokumentet.
Når hele dokumentet er valgt, tar du tak i Flyttverktøyet fra Verktøy-paletten, eller trykk V på tastaturet for å velge det med snarveien:

Velg Flytt verktøyet.
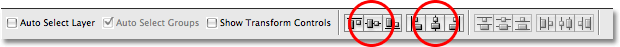
Deretter, med flytteverktøyet valgt, gå opp til alternativlinjen øverst på skjermen og klikk på ikonene Juster vertikale sentre og Juster horisontalsentre. Photoshop vil automatisk justere midten av starburst-formen med midten av dokumentet:

Klikk på Juster vertikale sentre (venstre) og Juster horisontale sentre (høyre) ikonene i alternativlinjen for å sentrere formen.
Gå tilbake til Velg-menyen og velg Fjern markering for å fjerne markeringen rundt dokumentet, eller bruk tastatursnarveien Ctrl + D (Win) / Command + D (Mac). Valgkonturen vil forsvinne, og din starburst-form vil være perfekt på linje med midten av dokumentet:

Starburst-formen er nå på linje med midten av dokumentet.
Og der har vi det! Slik lager du en klassisk starburst-bakgrunn i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!