Lær hvordan du enkelt kan gjøre ethvert bilde om til sin egen dekorative bakgrunn eller kantlinje med Photoshop! Denne effekten er flott for bryllups- eller forlovelsesbilder og tar veldig lite tid fra start til slutt.
For å lage effekten bruker vi to separate kopier av bildet; ett for hovedbildet og ett for bakgrunnen. Vi fargelegger bakgrunnen ved å bruke en farge som er samplet direkte fra bildet, så vipper vi den og blekner til mer av en vannmerke-stileffekt.
Så tar vi vårt hovedfoto, skaler det ned i størrelse, gir det en fin kant og skygge, og til slutt, flytter det til det perfekte stedet foran bakgrunnen.
Jeg skal bruke Photoshop CC her, men denne opplæringen er også fullt kompatibel med Photoshop CS6. Hvis du bruker en tidligere versjon av Photoshop, vil du følge med vår originale Bruke et foto som egen bakgrunnsopplæring.
Her er bildet jeg skal bruke (bryllupsfoto fra Adobe Stock):

Det originale bildet. Kreditt: Adobe Stock.
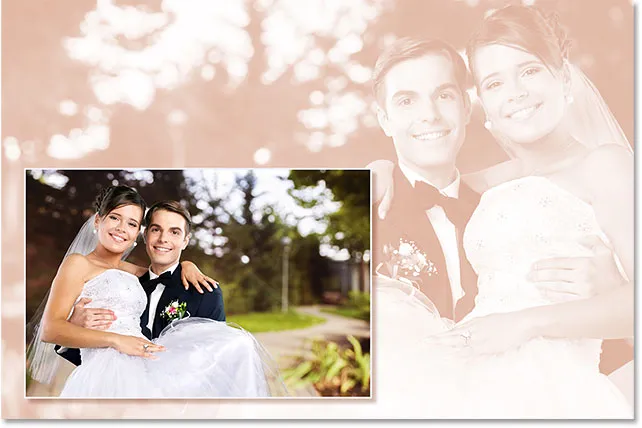
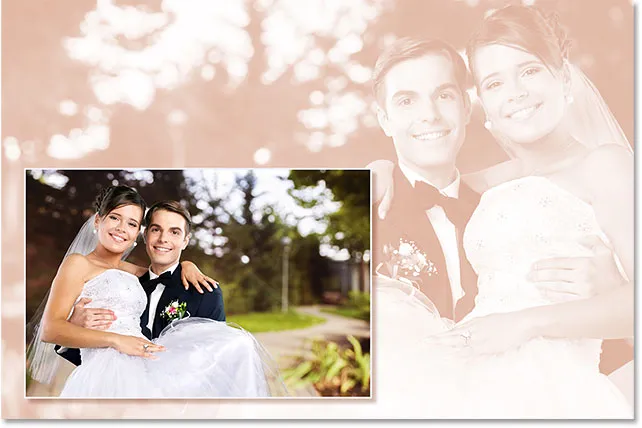
Og her er hvordan den endelige effekten vil se ut:

Det endelige resultatet.
Gjør et bilde til sin egen bakgrunn
Trinn 1: Dupliser bakgrunnslaget
Med bildet som er nyåpnet i Photoshop, ser vi bildet i Layer-panelet, vi ser bildet på bakgrunnslaget, for øyeblikket det eneste laget i dokumentet:

Lag-panelet som viser bildet i bakgrunnslaget.
Det første vi trenger å gjøre er å lage et par eksemplarer av bildet. Vi bruker den første kopien for bakgrunnen og den andre kopien til hovedbildet.
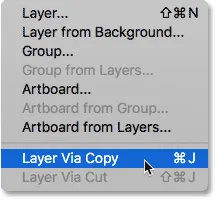
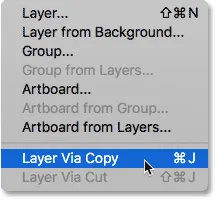
For å lage den første kopien, gå opp til Lag- menyen i menylinjen øverst på skjermen, velg Ny og velg deretter Lag via kopi . Eller, en raskere måte er å trykke på tastatursnarveien, Ctrl + J (Win) / Command + J (Mac):

Gå til lag> Ny> lag via kopi.
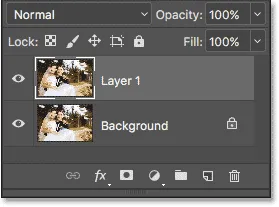
Photoshop lager en kopi av bakgrunnslaget, navngir kopien "Lag 1" og plasserer den over originalen:

Den første kopien, kalt "Lag 1", vises i lagpanelet.
Trinn 2: Dupliser "Lag 1"
For å lage den andre kopien, gå nok en gang opp til Lag- menyen, velg Ny, velg deretter Lag via kopi, eller trykk tastatursnarveien, Ctrl + J (Vinn) / Kommando + J (Mac):

Går igjen til Lag> Ny> Lag via kopi.
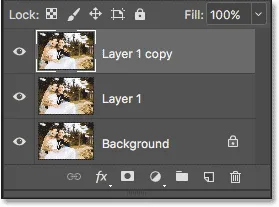
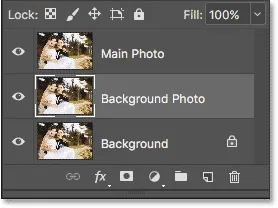
Den andre kopien, kalt "Lag 1-kopi", vises over de to andre lagene:

Lag-panelet viser nå det originale bakgrunnslaget og to kopier over det.
Du lurer kanskje på hvorfor vi trenger tre lag her når det virker som alt vi virkelig trenger er to; ett for hovedbildet og ett for bakgrunnen. Årsaken er at bakgrunnslaget på bunnen inneholder vår originale bildeinformasjon. Ved å forlate bakgrunnslaget uberørt, kan vi trygt skape vår effekt mens vi holder det originale bildet intakt i tilfelle vi noen gang trenger det.
Trinn 3: Gi nytt navn til de nye lagene
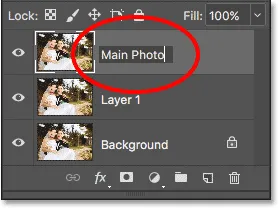
Før vi går videre, la oss raskt gi nytt navn til de to lagene vi nettopp la til, slik at vi ikke jobber med Photoshops generiske lagnavn. Vi starter med laget øverst. Dobbeltklikk på navnet "Lag 1-kopi" for å markere det. Skriv deretter inn "Hovedfoto" på tastaturet for det nye navnet:

Gi nytt navn til toppsjiktet "Hovedfoto".
Trykk på Tab- tasten på tastaturet for å hoppe nedover og merke navnet på laget under det ("Lag 1"):

Trykk Tab for å markere navnet på neste lag.
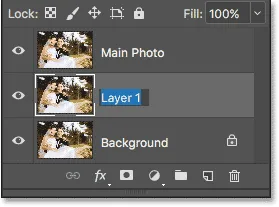
Skriv inn "bakgrunnsfoto" som det nye navnet på laget. Trykk deretter Enter (Win) / Return (Mac) på tastaturet for å godta navneendringen:

Endre navnet på "Lag 1" til "Bakgrunnsfoto".
Trinn 4: Skjul laget "Hovedfoto"
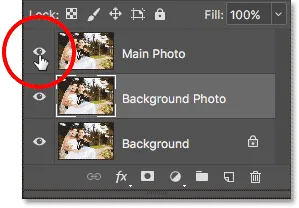
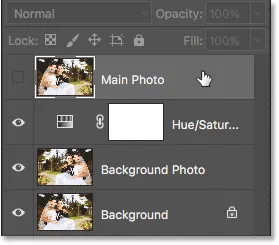
Vi oppretter bakgrunnseffekten først. For å se hva vi gjør, må vi skjule det øverste laget ("Hovedfoto") fra visningen. For å gjøre det, klikk på synlighetsikonet (øyeeple-ikonet) til venstre for "Hovedfoto" -laget:

Klikk på synlighetsikonet for "Hovedfoto" -laget for å skjule det i dokumentet.
Trinn 5: Velg pipettverktøyet
Med laget "Hovedfoto" nå skjult, la oss fargelegge bakgrunnen ved å bruke en farge som er samplet direkte fra bildet. For det trenger vi Photoshops pipettverktøy . Velg den fra verktøylinjen:

Valg av pipettverktøy.
Trinn 6: Angi prøvestørrelse til "5 x 5 gjennomsnitt"
Når pipetteverktøyet er valgt, kan du slå opp i alternativlinjen øverst på skjermen, så finner du eksemplet Størrelse . Som standard er prøvestørrelse satt til Point Sample, som betyr at når vi klikker på bildet for å prøve en farge med pipetten, vil vi bare prøve fargen fra den spesifikke piksel vi klikket på.
Det er vanligvis for nøyaktig for det vi trenger. I stedet for bare å ta en prøve på fargen fra den ene pikslen, er det ofte bedre å prøve gjennomsnittsfargen på stedet der vi klikker.
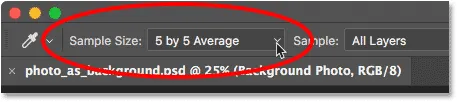
For å gjøre det, endre prøvestørrelse til 5 x 5 gjennomsnitt . Dette forteller Photoshop å se på alle pikslene i en rute på 5 piksler med 5 piksler som omgir pikselet vi klikker på, og deretter velge gjennomsnittsfargen på pikslene:

Endre prøvestørrelse til "5 x 5 gjennomsnitt".
Trinn 7: Prøv en farge fra bildet
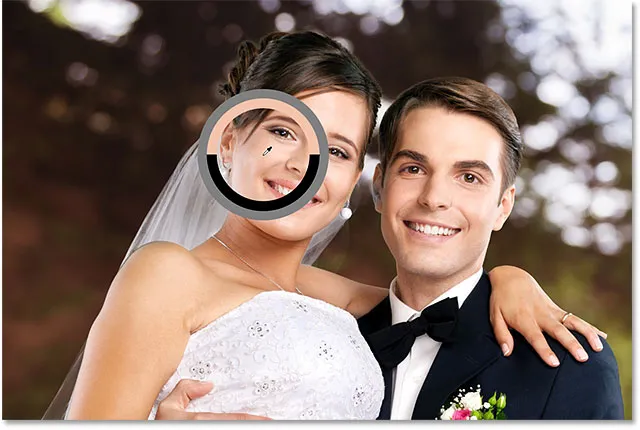
Klikk på et område i bildet ditt som inneholder fargen du vil bruke som bakgrunn. Jeg skal prøve en farge fra kvinnens kinn, som skal fungere fint:

Klikk på bildet med pipettverktøyet for å prøve en farge.
Fargen du har prøvet, vil vises som den nye forgrunnen din farge på verktøylinjen:

Fargeprøven på forgrunnen på verktøylinjen.
Trinn 8: Fargelegge bakgrunnen ved hjelp av et justeringslag for fargetone / metning
Nå som vi har prøvet ut en farge, la oss bruke den til å fargelegge bakgrunnen. For det bruker vi et av Photoshops justeringslag for farge / metning. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
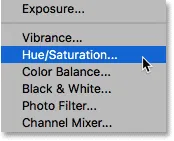
Velg deretter fargetone / metning fra listen:

Velge et justeringslag for fargetone / metning.
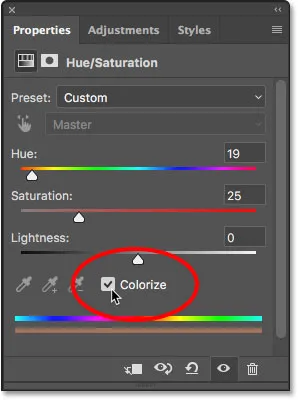
Alternativene og kontrollene for justeringslaget for fargetone / metning vises i panelet Egenskaper . Det er ikke nødvendig å famle med glidebrytere her som prøver å velge en farge fordi vi allerede har valgt fargen vi vil bruke. I stedet er alt vi trenger å gjøre å slå på Colorize- alternativet ved å klikke inne i avmerkingsboksen:

Velge alternativet "Fargelegge" i Egenskaper-panelet.
Photoshop fargelegger bildet øyeblikkelig ved å bruke fargen vi prøvet:

Den første fargeleggingseffekten.
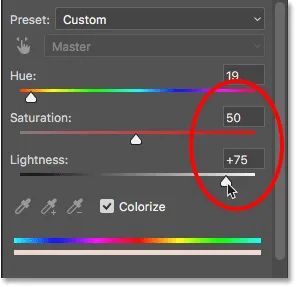
Øk fargemetningen ved å dra glidebryteren Saturation i Egenskaper-panelet mot høyre. En verdi på 50 skal fungere fint. Deretter, for å visne ut bakgrunnen, drar du glidebryteren mot høyre til en verdi av rundt +75 :

Økende metning til 50 og letthet til +75.
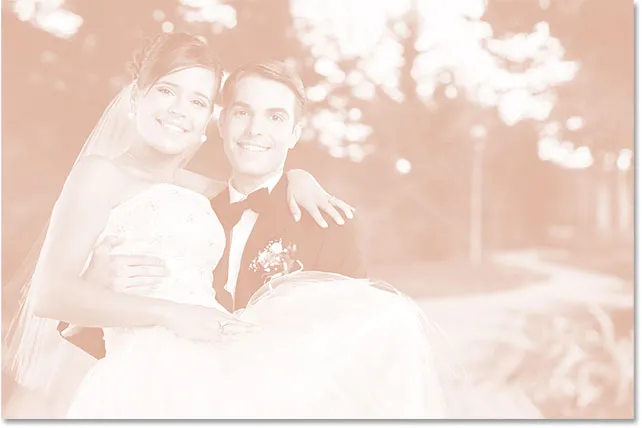
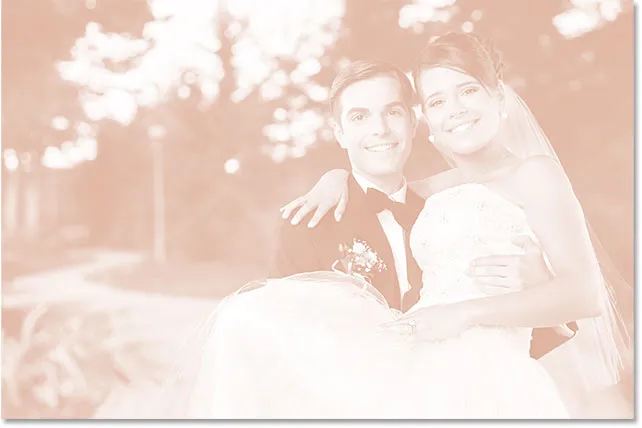
Slik ser bakgrunnen min ut nå:

Den falmede, fargede bakgrunnen.
Trinn 9: Vend bildet horisontalt
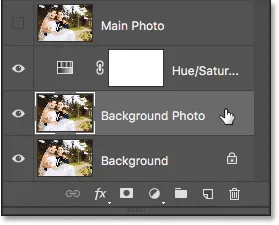
La oss vende bakgrunnsbildet horisontalt slik at det vises som et speilbilde av hovedbildet vårt. For å gjøre det, klikk på "bakgrunnsfoto" -laget i lagpanelet for å velge det:

Velge "bakgrunnsfoto" -laget.
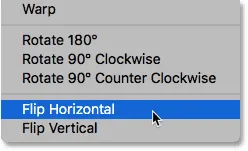
Gå opp til Rediger- menyen øverst på skjermen, velg Transformer og velg Flip Horizontal :

Gå til Rediger> Transformer> Vend vannrett.
Bildet vil snu sidelengs, gi oss vår "speilbilde" -effekt og fullføre arbeidet med bakgrunnen:

Resultatet etter å ha vendt bakgrunnsbildet horisontalt.
Lag en speilingseffekt med Photoshop
Trinn 10: Velg og slå på "Hovedfoto" -laget
Vi er ferdige med vår bakgrunn for nå, så la oss jobbe med hovedbildet vårt. Klikk på "Hovedfoto" -laget i lagpanelet for å velge det:

Velge lag "Hovedfoto".
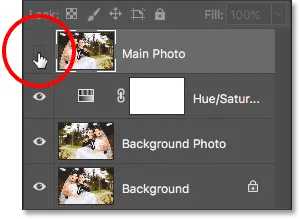
Deretter kan du skru på "Hovedfoto" -laget på nytt i dokumentet ved å klikke igjen på synlighetsikonet (det tomme torget der øyeeplet pleide å være):

Klikk på synlighetsikonet for laget "Hovedfoto".
Når laget "Hovedfoto" er på igjen, blokkerer nå originalbildet bakgrunnsbildet fra visning. Vi ordner det neste:

Hovedbildet er nok en gang synlig foran bakgrunnen.
Trinn 11: Endre størrelse på hovedbildet med gratis transformasjon
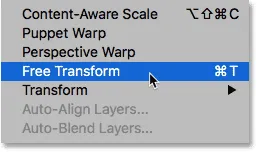
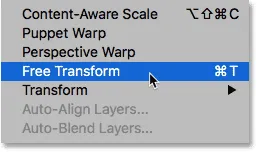
La oss endre størrelse på hovedbildet slik at det vises mindre foran bakgrunnen. Gå opp til Rediger- menyen øverst på skjermen og velg Gratis transformering . Eller, en raskere måte å velge Free Transform er ved å trykke på tastatursnarveien, Ctrl + T (Win) / Command + T (Mac):

Går til Rediger> Gratis transformering.
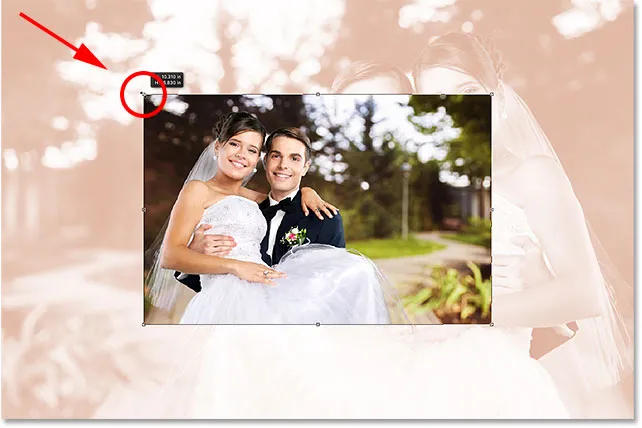
Dette plasserer Photoshops gratis transformasjonsboks og håndterer rundt bildet. Trykk og hold Shift + Alt (Win) / Shift + Alternativ (Mac) på tastaturet mens du drar noen av hjørnehåndtakene innover for å redusere størrelsen på bildet. Når du holder Shift mens du drar, holder det originale sideforholdet til bildet låst på plass, mens Alt / Alternativ-tasten ber Photoshop om å endre størrelsen på bildet fra midten enn fra hjørnet.
Det er en domskallelse fra din side hvor liten du vil lage bildet. Jeg skal lage mine omtrent 50-60% av sin opprinnelige størrelse:

Redusere størrelsen på hovedbildet ved å bruke Free Transform.
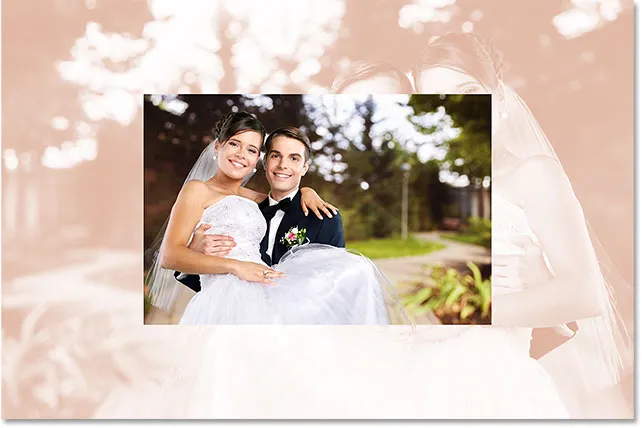
Når du er fornøyd med størrelsen på bildet, slipper du museknappen og slipper deretter Shift-tasten og Alt / Option-tasten. Forsikre deg om at du slipper museknappen først, deretter tastene, ellers mister du effekten som tastene hadde.
Trykk Enter (Win) / Return (Mac) på tastaturet for å godta den nye bildestørrelsen og gå ut av kommandoen Free Transform:

Resultatet etter størrelse på hovedbildet med Free Transform.
Trinn 12: Legg til et slag rundt hovedbildet
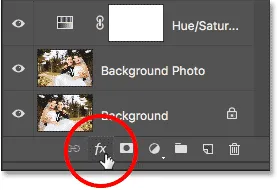
La oss legge til en tynn kant rundt hovedbildet vårt. For det bruker vi en slaglagstil. Klikk på Layer Styles- ikonet ("fx" -ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
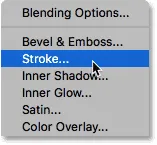
Velg deretter Stroke fra listen som vises:

Velge "Stroke" fra listen over lagstiler.
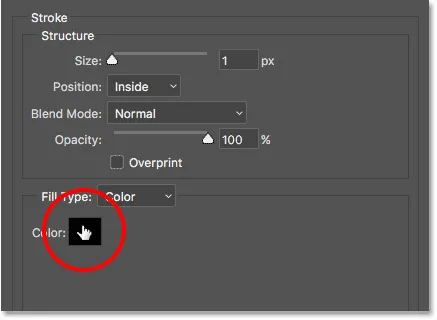
Dette åpner dialogboksen Layer Style satt til Stroke-alternativene i den midterste kolonnen. La oss velge en farge for streken vår ved igjen å ta en farge fra bildet. Hvis du vil endre strekfargen, klikker du på fargeprøven :

Klikk på fargeprøven i strekalternativene.
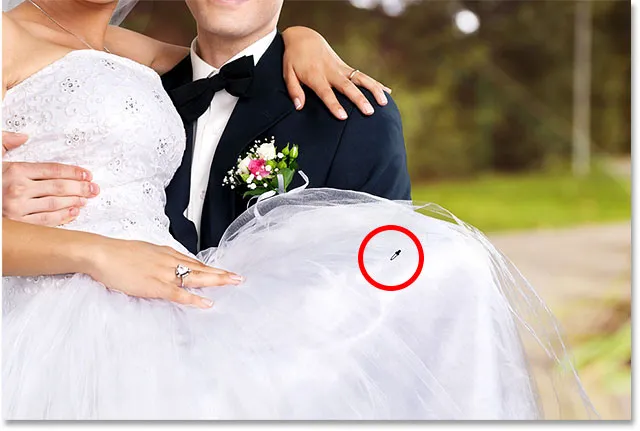
Dette åpner Photoshop's Color Picker . I stedet for å velge en farge fra Color Picker som vi pleier å gjøre, flytter du musepekeren over bildet. Markøren din vil endre seg til et pipettikon, akkurat som vi så tidligere med pipetten .
Klikk på en farge i bildet du vil bruke til streken slik at Photoshop kan prøve det. Jeg klikker på en lysegrå fra brudekjolen:

Prøv en strekfarge fra bildet.
Når du har prøvet fargen din, klikker du OK i Color Picker for å lukke den:

Klikk på OK for å lukke fargevelgeren.
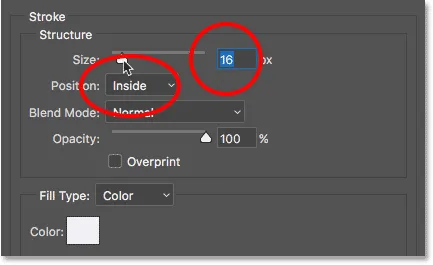
Deretter, tilbake i dialogboksen Layer Style, må du forsikre deg om at Position- alternativet er satt til Inside, noe som vil gi streken skarpe hjørner. Øk deretter tykkelsen på streken ved å dra skyvekontrollen Størrelse mot høyre. Den nøyaktige størrelsen du velger vil avhenge av størrelsen på bildet, men husk at vi ikke vil ha et Polaroid-utseende her. Vi vil ha noe mer elegant, spesielt hvis du gjør dette med et bryllupsfoto, så prøv å holde streken ganske tynn. For mitt bilde fungerer en slagstørrelse på rundt 16 px godt:

Setter posisjon til "Inside", øker deretter Størrelsesverdien.
Ikke lukk for dialogboksen Lagstil bare ennå fordi vi har en laglagstil til å legge til. Slik ser hovedbildet mitt ut så langt med streken som ble brukt. Som vi kan se, er slaget tynt og bare knapt synlig:

Resultatet etter å ha lagt streken rundt hovedbildet.
Trinn 13: Legg til en drop Shadow
La oss deretter legge til en dråpe skygge til hovedbildet. Klikk direkte på ordene Drop Shadow til venstre i dialogboksen Layer Style:

Klikk på ordene "Drop Shadow".
Dette får opp Drop Shadow-alternativene i den midterste kolonnen (der Stroke-alternativene var et øyeblikk siden). Som standard setter Photoshop skyggefargen til svart, men det er for tøft for denne effekten. La oss nok en gang prøve en farge fra bildet. For å endre skyggefarge, klikk på fargeprøven :

Klikk på fargeprøven i Drop Shadow-alternativene.
Dette åpner igjen Color Picker . Flytt musemarkøren over bildet akkurat som vi gjorde før. Markøren vil endre seg til et pipettikon . Se etter en farge i bildet som er omtrent det samme som fargen du brukte for å fargelegge bakgrunnen. Bare denne gangen vil du ha en mørkere versjon av fargen (siden det tross alt er en skygge). Jeg klikker på området rett under kvinnens hake:

Prøver en mørkere hudfarge som skal brukes til skyggefargen.
Klikk OK i Color Picker for å lukke den og godta den nye skyggefargen:

Klikk på OK for å lukke fargevelgeren.
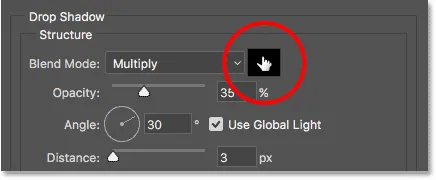
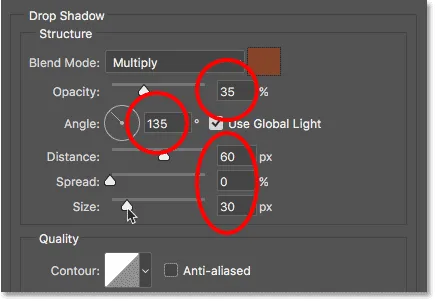
Tilbake i dialogboksen Layer Style, lar Opacity- alternativet være satt til 35% (standardverdien), men endre vinkelen til 135 ° slik at lyskilden ser ut til å være fra øvre venstre side. Dra glidebryteren for å kontrollere hvor langt skyggen strekker seg utover bakfra bildet. Mengden du trenger vil avhenge av størrelsen på bildet, så følg med på dokumentet når du drar glidebryteren. For meg ser en avstandsverdi på rundt 60 px bra ut.
Til slutt drar du glidebryteren Størrelse for å justere mykheten i skyggen. Igjen, dette vil avhenge av bildet ditt. Jeg går med en størrelse på 30 px :

Drop Shadow-alternativene i dialogboksen Layer Style.
Klikk OK når du er ferdig for å lukke dialogboksen Lagstil. Effekten din skal nå se slik ut:

Resultatet etter påføring av stryk og slippe på hovedbildet.
Trinn 14: Flytt hovedbildet
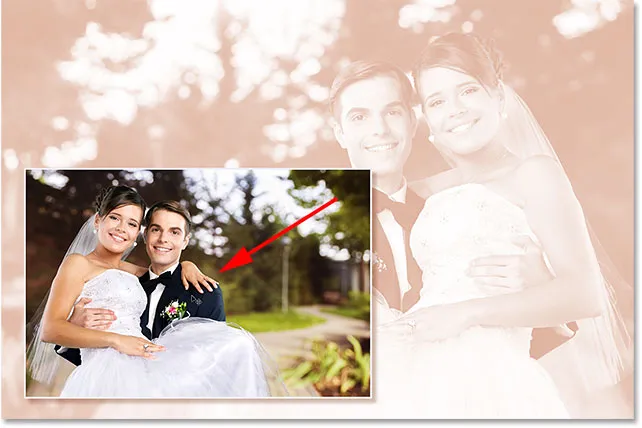
Ting ser bra ut, bortsett fra ett problem. Hovedbildet mitt foran blokkerer menneskene for å se i bakgrunnen. Jeg løser problemet ved å flytte hovedbildet til et bedre sted. Først velger jeg Photoshop's Move Tool fra verktøylinjen. Jeg kunne også velge Move Tool ved å trykke bokstaven V på tastaturet:

Velge flytteverktøyet.
Deretter, med mitt "hovedfoto" -lag fremdeles valgt i lagpanelet, klikker jeg inne i dokumentet og drar hovedbildet til det nye stedet. Igjen, dette vil avhenge av det spesifikke bildet du jobber med, og det er ikke sikkert at du trenger å flytte bildet i det hele tatt. I mitt tilfelle flytter jeg bildet ned til venstre i dokumentet:

Dra bildet fra midten inn i nedre venstre hjørne.
Trinn 15: Endre størrelse på og flytt bakgrunnsbildet på nytt
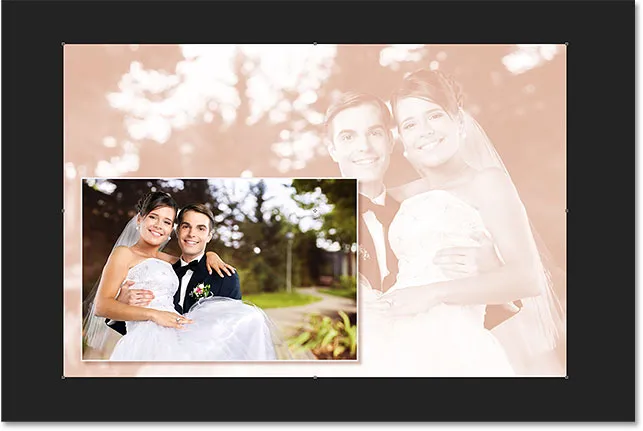
Det eneste gjenværende problemet er at høyre side av hovedbildet mitt fremdeles blokkerer for mye av paret fra utsikten i bakgrunnen. Jeg trenger å flytte paret i bakgrunnen lenger mot høyre, og det kan jeg gjøre ved å øke størrelsen på bakgrunnsbildet mitt. Normalt prøver vi å unngå å gjøre bilder større enn deres opprinnelige størrelse, fordi det har en tendens til at de ser myke og kjedelige ut. Men siden dette bildet bare brukes som bakgrunn, kan vi slippe unna med det.
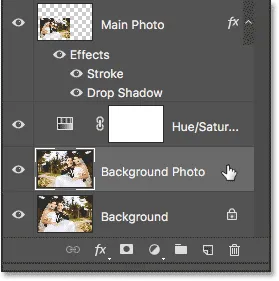
Først klikker jeg på "bakgrunnsfoto" -laget i lagpanelet for å velge det:

Velge "bakgrunnsfoto" -laget.
Deretter vil jeg nok en gang gå opp til Rediger- menyen øverst på skjermen og velge Free Transform . Eller, jeg kunne trykke på tastatursnarveien, Ctrl + T (Win) / Command + T (Mac):

Går til Rediger> Gratis transformering.
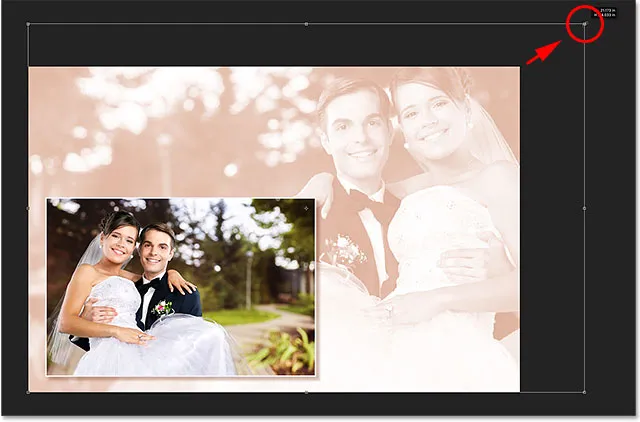
Dette plasserer Free Transform-boksen og håndterer rundt bakgrunnsbildet. For å gi meg selv mer rom for å jobbe, zoomer jeg ut fra bildet ved å trykke og holde Ctrl (Win) / Command (Mac) -tasten og trykke på minus-tasten ( - ) på tastaturet et par ganger. Dette lar meg se mer av det tomme arbeidsområdet (det mørke området) rundt bildet:

Du zoomer ut fra bildet for å se mer av området rundt bildet.
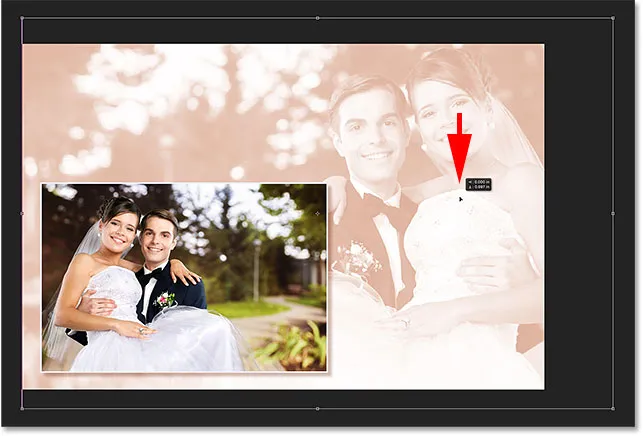
For å endre størrelsen på bakgrunnsbildet, trykker jeg og holder nede Skift- tasten for å låse det originale sideforholdet på bildet på plass når jeg drar håndtaket i øverste høyre hjørne utover til de to personene ser mer sentrert mellom hovedbildet og høyre side av dokumentet. Når jeg er fornøyd med den nye størrelsen, slipper jeg museknappen, så slipper jeg Shift-tasten (i den rekkefølgen):

Hold Shift mens du drar øverst til høyre Free Transform-håndtaket utover.
Vi kan også plassere et bilde inne i dokumentet ved å bruke Free Transform. Nå som jeg har endret størrelse på bakgrunnsbildet, skal jeg flytte det litt ned ved å klikke inne i Free Transform-boksen og dra nedover med musen til toppen av kvinnens hode ikke lenger blir avskåret av toppen av dokumentet. Når du er fornøyd med størrelsen og plasseringen til bakgrunnsbildet ditt, trykker du på Enter (Win) / Return (Mac) på tastaturet for å godta det og avslutte Free Transform:

Klikk og dra inne i Free Transform-boksen for å flytte bakgrunnsbildet nedover.
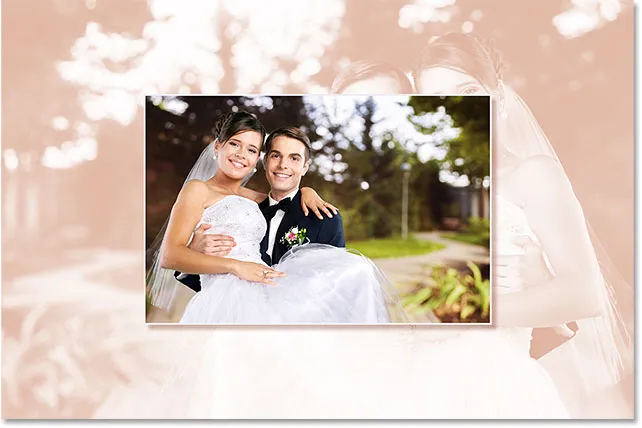
Og med det er vi ferdige! Her, etter endring av størrelse på og omplassering av bakgrunnsbildet, er det endelige resultatet mitt:

Den endelige effekten.
Og der har vi det! Slik kan du enkelt gjøre et bilde om til sin egen dekorative bakgrunn eller kantlinje med Photoshop! For lignende opplæringsprogrammer, sjekk ut vår Photoshop grenser og rammer. Eller besøk vår viktigste Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!