I denne Photoshop Effects-opplæringen lærer vi hvordan du lager en enkel bilderammeoppsett i galleri-stil, komplett med en teksttekst under, som om bildet ble vist i et kunstgalleri. Dette kan være en veldig stilig og elegant måte å presentere arbeidet ditt på, og det er enkelt å lage oppsettet.
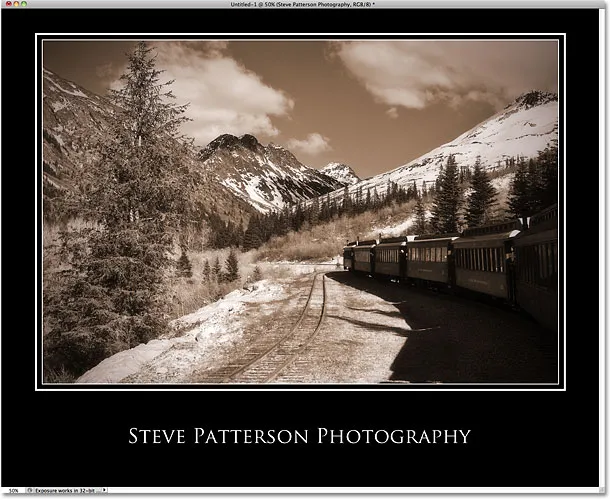
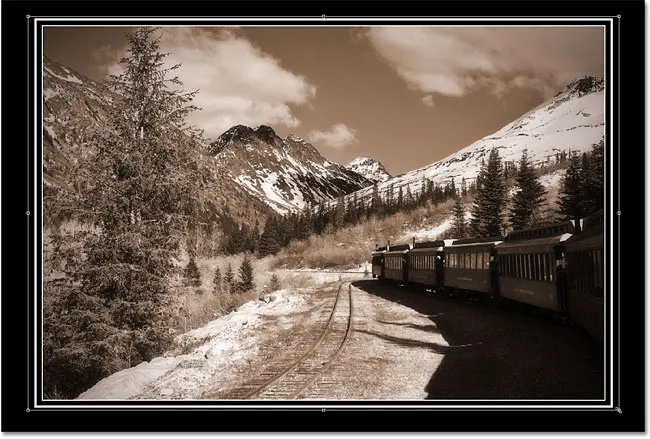
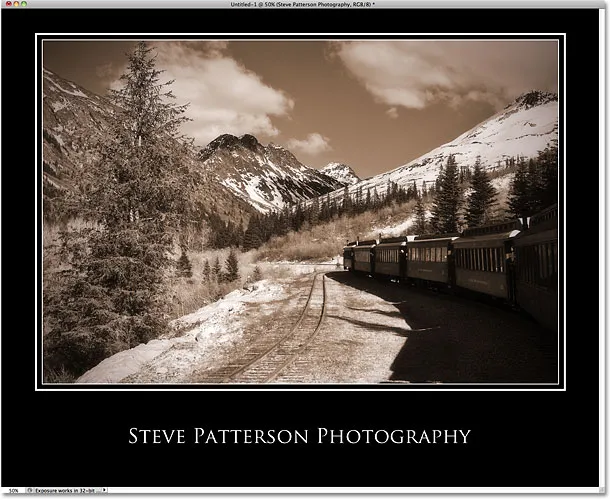
Slik ser det endelige resultatet ut (selvfølgelig vil bildet og teksttekstene dine være annerledes):

Den endelige utformingen av fotoramme i galleri.
Slik lager du en fotoramme i galleristil
Trinn 1: Lag et nytt dokument
La oss begynne med å lage et nytt dokument. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :

Gå til Fil> Ny.
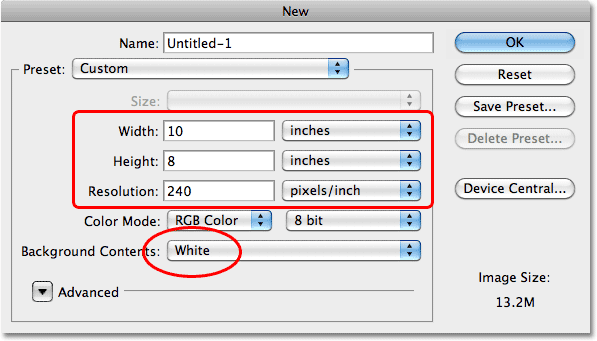
Dette åpner Photoshops nye dokument-dialogboks. Jeg vil ønske at den endelige utformingen skal skrives ut som en 8x10 i liggende retning, så jeg legger inn en verdi på 10 tommer for bredden og 8 tommer for høyden (sørg for at du angir målingstypen til tommer, ikke piksler ). Dimensjonene du trenger for oppsettet ditt kan være forskjellige. Siden jeg vil at den skal skrives ut i høy kvalitet, legger jeg inn en oppløsningsverdi på 240 piksler / tomme . Til slutt setter du bakgrunnsinnholdet til hvitt, som vil fylle bakgrunnen til det nye dokumentet med hvitt, selv om vi endrer det om et øyeblikk (dette holder oss bare på samme side):

Angi bredde, høyde, oppløsning og bakgrunnsfarge i dialogboksen Nytt dokument.
Klikk OK for å lukke dialogboksen. Et nytt dokument fylt med hvitt vises på skjermen.
Trinn 2: Fyll det nye dokumentet med svart
Med vårt nye dokument opprettet, la oss fylle det med svart, som blir bakgrunnsfargen på oppsettet. Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Gå til Rediger> Fyll.
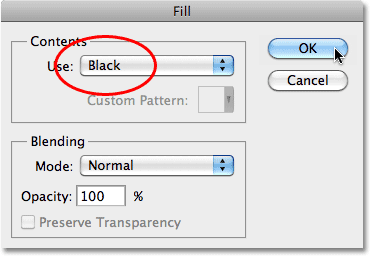
Dette får opp Fyll-dialogboksen. Sett alternativet Bruk øverst i dialogboksen til Svart :

Sett alternativet Bruk til Svart.
Klikk OK for å gå ut av dialogboksen, og Photoshop fyller dokumentet med helt svart:

Svart er nå bakgrunnsfargen for oppsettet.
Trinn 3: Legg til et nytt tomt lag og navngi det "Fotoområde"
La oss legge til et nytt tomt lag til dokumentet vårt ved å klikke på ikonet for nytt lag nederst i lag-panelet:

Klikk på ikonet for nytt lag.
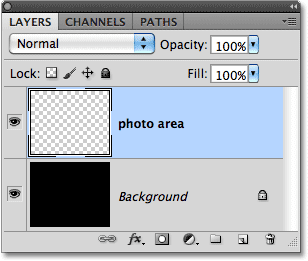
Dette legger til et nytt tomt lag, som Photoshop automatisk navngir "Lag 1", over bakgrunnsjiktet i lag-panelet. Dobbeltklikk direkte på navnet "Lag 1" og endre navnet til fotoområdet . Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta navneendringen:

Dobbeltklikk på navnet på det nye laget og endre det til "fotoområde".
Trinn 4: Dra et utvalg rundt hovedfotoområdet
Vi må tegne et utvalg rundt området bildet skal vises i. Velg det rektangulære markeringsverktøyet fra Verktøy-panelet:

Velg det rektangulære markeringsverktøyet.
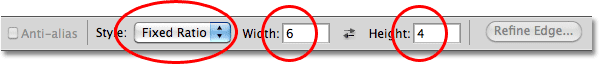
Når det rektangulære markeringsverktøyet er valgt, endres alternativlinjen øverst på skjermen for å vise alternativer spesifikt for dette verktøyet. Jeg skal designe oppsettet for å vise et bilde med et standard 4x6-sideforhold, i liggende retning. For å gjøre det, vil jeg først endre stilalternativet i alternativlinjen til fast forhold, så legger jeg inn 6 for bredden og 4 for høyden (størrelsesforholdet du vil ha for fotoområdet ditt kan være forskjellig) :

Endre stilalternativet til fast forhold, og skriv deretter 6 for bredden og 4 for høyden.
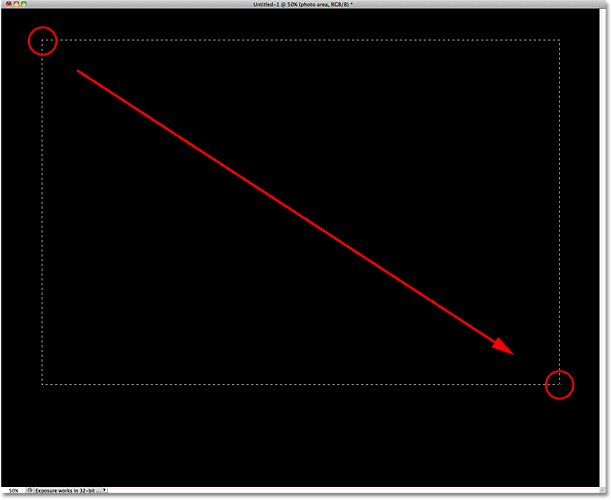
Deretter klikker jeg omtrent en tomme unna det øverste venstre hjørnet av dokumentet og drar ut et utvalg som blir området der bildet vises. Når jeg drar, låser Photoshop valget til størrelsesforholdet jeg angav i Alternativlinjen:

Dra et utvalg rundt området der bildet vises.
Trinn 5: Fyll utvalget med grått
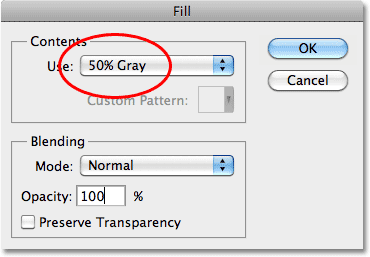
Gå til Rediger- menyen og velg Fyll igjen med valget på plass. Denne gangen, når Fyll-dialogboksen vises, setter du alternativet Bruk til 50% grått :

Sett bruk til 50% grått.
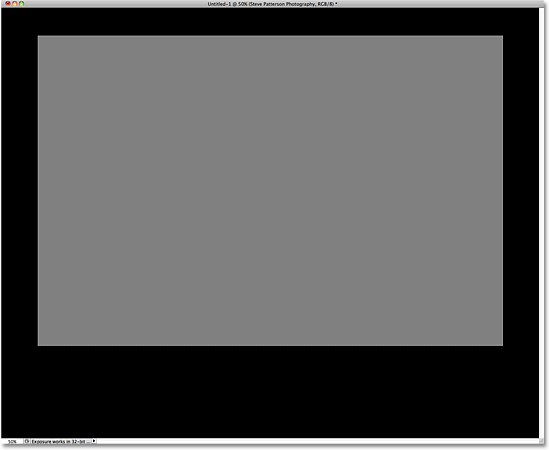
Klikk OK, og Photoshop fyller fotoområdet med grått. Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringsoversikten:

Fotoområdet er nå fylt med grått.
Trinn 6: Juster fotoområdet horisontalt med dokumentet
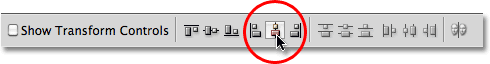
Før vi fortsetter, la oss sørge for at fotoområdet vårt er horisontalt i samsvar med dokumentet. Trykk Ctrl + A (Win) / Command + A (Mac) på tastaturet, som øyeblikkelig vil velge hele dokumentet (en markering vil vises rundt kantene av dokumentvinduet). Trykk bokstaven V på tastaturet for å raskt velge Photoshop's Move Tool . Deretter, med flytteverktøyet valgt, klikker du på alternativet Juster horisontale sentre i alternativlinjen:

Bruk alternativet Juster horisontale sentre for å justere fotoområdet med dokumentet.
Hvis fotoområdet ditt var litt utenfor midten horisontalt, vil Photoshop snu det i perfekt justering med dokumentet. Trykk Ctrl + D (Win) / Command + D (Mac) når du er ferdig med å fjerne markeringen av dokumentet.
Trinn 7: Legg til en tynn hvit kant
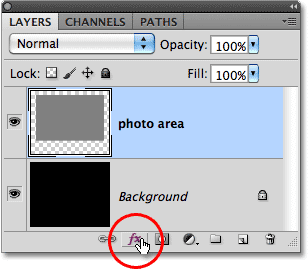
La oss legge til en tynn hvit kant rundt fotoområdet. For det bruker vi en av Photoshop sine lagstiler. Klikk på ikonet Lagstiler nederst i lagpanelet:

Klikk på ikonet Layer Styles.
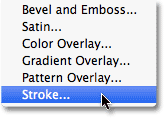
Velg deretter Stroke fra bunnen av listen:

Velg Stroke fra listen.
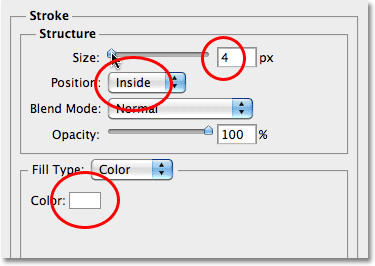
Dette åpner Photoshops Layer Style-dialogboks satt til Stroke-alternativene i den midterste kolonnen. Først klikker du på fargeprøven til høyre for ordet Farge, som åpner fargevalgeren, og velger hvit som fargen for strek. Klikk OK for å lukke fargevelgeren når du er ferdig. Endre deretter posisjonen til streken til innsiden . Til slutt kan du justere Størrelsen på streken ved å dra Styre-glidebryteren mot høyre. Du kan se en direkte forhåndsvisning av slagstørrelsen i dokumentvinduet mens du drar glidebryteren. Siden vi vil ha en tynn kant, vil jeg stille strøkens størrelse til 4 px :

Endre fargen på streken til hvit og posisjonen til innsiden, og juster deretter strekestørrelsen med glidebryteren.
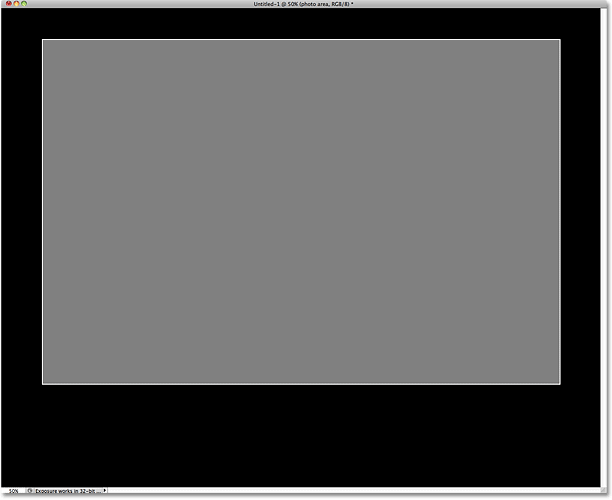
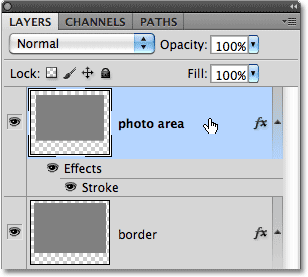
Klikk OK for å avslutte dialogboksen Layer Style. Nå vises et tynt hvitt stykke rundt fotoområdet i dokumentvinduet (grunnen til at vi fylte fotoområdet med grått og ikke hvitt tidligere, var slik at vi kunne se den hvite randen rundt det):

Den første av to hvite grenser vises. Vi legger til en ny om et øyeblikk.
Trinn 8: Lag en kopi av fotoområdet
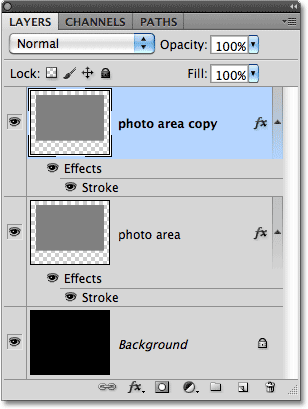
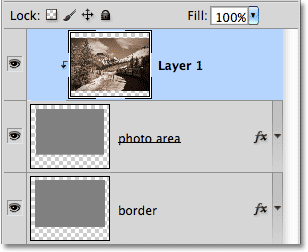
Når fotoområdet er valgt i lagpanelet (valgte lag er uthevet i blått), trykker du Ctrl + J (Win) / Kommando + J (Mac) på tastaturet for å lage en kopi av laget, som Photoshop vil plassere over opprinnelig. Legg merke til at streksjiktypen også er kopiert:

Photoshop gir automatisk navnet til det nye laget "kopiering av fotoområdet".
Trinn 9: Gi nytt navn til laget og dra det mellom de to originale lagene
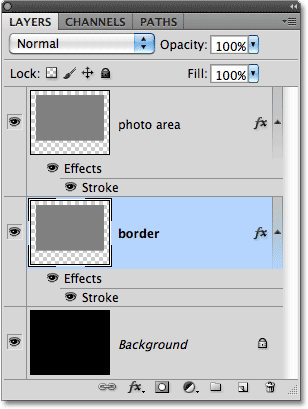
Dobbeltklikk direkte på navnet "photo area copy" og endre lagets navn til grense, siden vi bruker det til å legge en ytre kant til fotoområdet på et øyeblikk. Trykk Enter (Win) / Return (Mac) for å godta navneendringen. Klikk deretter på grenselaget i lagpanelet, og hold museknappen nede mens du fortsatt holder museknappen nede, og dra den mellom bakgrunnslaget og fotoområdet. Slipp museknappen for å slippe den på plass når det vises en uthevingslinje mellom de to lagene:

Dra det nye laget mellom de to originale.
Trinn 10: Senk fyllingen av kantlaget til 0%
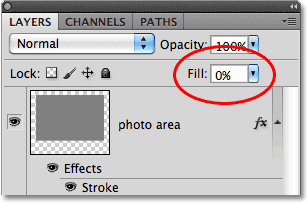
Vi kommer til å bruke det gråfylte området på grenselaget for å legge til et nytt, tykkere slag rundt bildet. Problemet er at vi faktisk ikke vil at det grå området skal være synlig på dette laget. Alt vi ønsker å kunne se, er det hvite strøket rundt det. For å skjule det grå og holde bare streken synlig, senker du bare Fyll for kantlinjen ned til 0% . Fyll skjuler innholdet i et lag, men holder alle lagstiler synlige. Du finner alternativet Fyll rett under Opacity-alternativet øverst i lag-panelet. Ingenting ser ut til å ha endret seg i dokumentvinduet ennå, siden fotografiområdet lagrer grensesjiktet fra visning:

Sett fyllet til 0% for å skjule det grå uten å skjule streken rundt det.
Trinn 11: Bruk gratis transformering for å legge til plass rundt fotoområdet
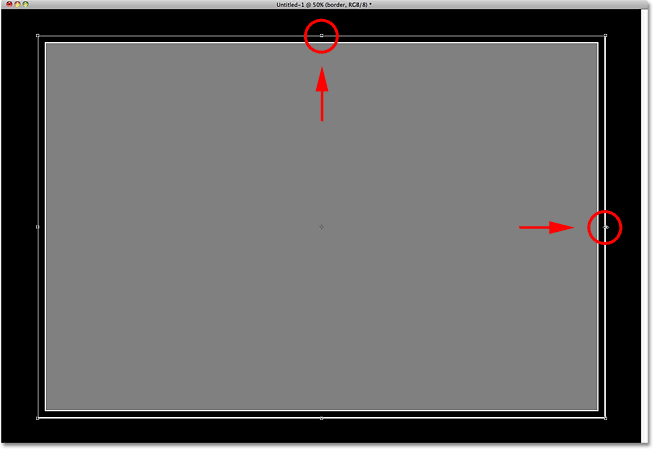
Med Fyll satt til 0%, trykk Ctrl + T (Win) / Command + T (Mac) for å få opp Photoshops gratis transformeringsboks og håndterer rundt det grå området på grenselaget. Hold nede Alt (Win) / Option (Mac) -tasten, og klikk deretter på enten det venstre eller høyre håndtaket (det lille torget), og mens du fortsatt holder museknappen nede, drar du den utover for å legge til litt plass på hver side mellom den andre streken og det grå fotoområdet. Legg merke til at bare det hvite streket i seg selv er synlig. Det grå på grenselaget er skjult for utsikten, og etterlater oss et område med svart (som viser seg gjennom fra bakgrunnslaget) mellom dette andre hvite streket og originalen.
Hold Alt / Alternativ holdt nede, og dra enten det øverste eller nederste håndtaket utover for å legge til en like stor plass mellom det andre takket og toppen og bunnen av det grå fotoområdet:

Bruk Free Transform for å legge til mellomrom mellom det andre staget og fotoområdet.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen.
Trinn 12: Øk tykkelsen på ytre grense
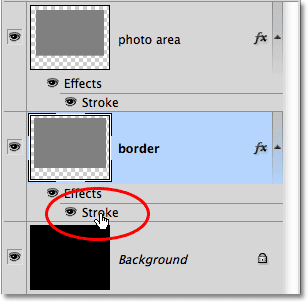
Dobbeltklikk på ordet Stroke under kantlaget i lagpanelet:

Eventuelle lagstiler som brukes på et lag, er oppført rett under det.
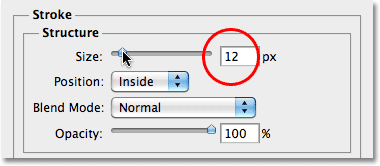
Dette åpner dialogboksen Layer Style på nytt, igjen satt til Stroke-alternativene i den midterste kolonnen. La oss gjøre den ytre kanten litt tykkere enn den originale ved å dra Størrelse- glidebryteren lenger mot høyre. Igjen kan du se en direkte forhåndsvisning av streken i dokumentvinduet mens du drar glidebryteren. Jeg kommer til å øke den ytre slagstørrelsen til 12 px . La alle de andre alternativene være like:

Øk størrelsen på det andre slaget for en tykkere ytterkant.
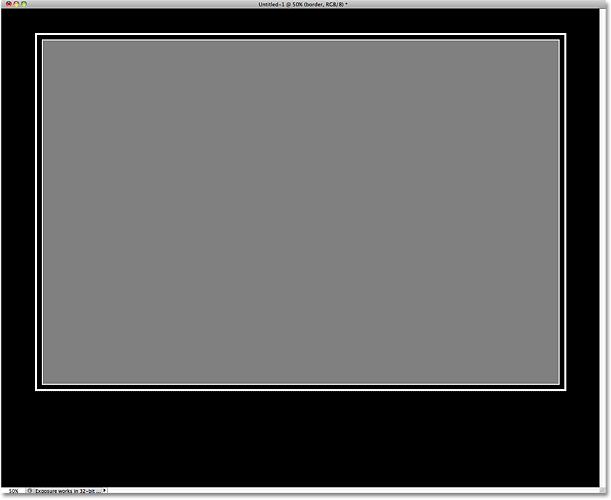
Klikk OK for å avslutte dialogboksen Lagstil igjen. Vi har nå en tynn kant rett rundt fotoområdet og en tykkere kant rundt utsiden, og fullfører vår grunnleggende ramme:

Fotoområdet og den enkle rammen med dobbel kant er nå på plass.
Trinn 13: Åpne bildet du vil vise
Det er på tide å legge bildet til bildet! Åpne bildet du vil vise, som vises i et eget dokumentvindu. Her er bildet jeg skal bruke:

Åpne bildet som vil vises i fotoområdet.
Trinn 14: Velg og kopier bildet
Trykk Ctrl + A (Win) / Command + A (Mac) for raskt å velge hele bildet. Trykk deretter Ctrl + C (Win) / Command + C (Mac) for å kopiere det til utklippstavlen.
Trinn 15: Velg Photo Area Layer
Når bildet er kopiert til utklippstavlen, bytter du tilbake til det originale dokumentvinduet (gallerirammen) og klikker på fotoområdet i lag-panelet for å velge det:

Velg fotoområdet.
Trinn 16: Lim inn bildet i dokumentet
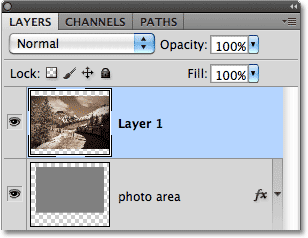
Trykk Ctrl + V (Win) / Command + V (Mac) for å lime inn bildet vi kopierte til utklippstavlen for et øyeblikk siden i dokumentet. Photoshop vil automatisk plassere bildet på sitt eget lag rett over det laget som ble valgt den gangen (det er derfor vi valgte fotoområdet først), som vi kan se ved å se i lag-panelet. Photoshop kåret fotolaget "Lag 1", som er bra. Du trenger ikke å gi den nytt navn:

Bildet vises på sitt eget lag rett over fotoområdet.
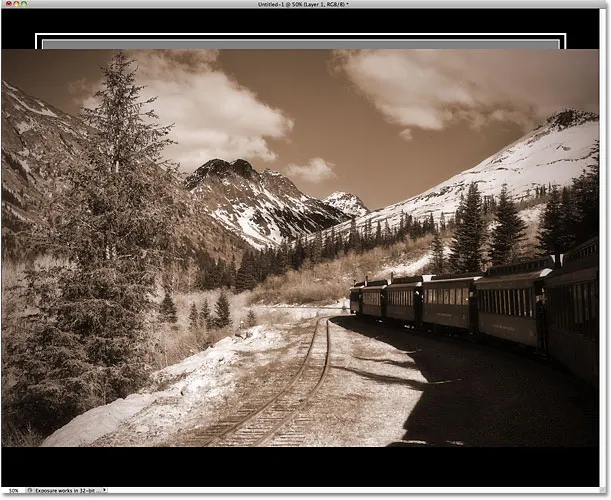
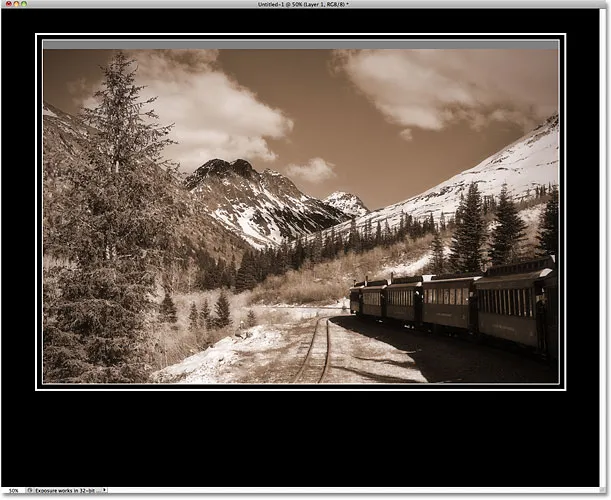
Hvis vi ser i dokumentvinduet, ser vi imidlertid at bildet for øyeblikket er for stort til å passe inn i fotoområdet og blokkerer det fra visning:

Bildet er for øyeblikket for stort til å passe inn i området det vil vises i.
Trinn 17: Lag et klippemaske
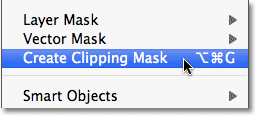
Vi trenger en måte å få bildet til å passe inn i fotoområdet, og vi kan gjøre det ved hjelp av en klippemaske . Klikk først på laget som inneholder bildet ("Lag 1") i lagpanelet for å velge det. Gå deretter opp til Layer- menyen øverst på skjermen og velg Create Clipping Mask :

Velg fotolaget i lagpanelet, og gå deretter til Lag> Lag klippemaske.
Fotolaget vil innrykk til høyre i lagpanelet, og gi oss beskjed om at det nå er "klippet" til laget under det:

Fotoområdet blir nå brukt som en maske for bildet.
Takket være klippemasken er det bare området på bildet som faller rett over det grå fotoområdet under det nå synlig i dokumentvinduet. Områder utenfor fotoområdet er skjult for visningen:

Bare området på bildet rett over fotoområdet under det forblir synlig.
Trinn 18: Endre størrelsen på og flytt bildet på nytt med gratis transformasjon
Så langt så bra, men bildet mitt er fremdeles for stort til å passe helt innenfor de mindre grensene for fotoområdet, og det må også omplasseres. Vi kan gjøre begge disse tingene med Free Transform. Trykk nok en gang Ctrl + T (Win) / Command + T (Mac) for å få frem gratis transformasjonsboksen og håndtakene, denne gangen rundt bildet. Hold nede Shift- tasten og dra hvilket som helst av hjørnehåndtakene for å endre størrelsen på bildet etter behov til det passer innenfor fotoområdet. For å flytte bildet, klikk hvor som helst i boksen Gratis transformering og dra bildet på plass. Hvis bildet ditt bruker samme bildeforhold som ditt fotoområde (som mitt gjør), bør du kunne passe hele bildet inne i det. Hvis ikke, kan du bare endre størrelse på bildet til så mye av det som mulig er synlig. Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen:

Bruk Free Transform til å flytte og endre størrelse på bildet til det passer inne i fotoområdet.
Trinn 19: Legg til teksten under bildet
På dette tidspunktet er det eneste som er igjen å gjøre å legge til en teksttekst under bildet. Velg verktøyet Horisontaltype fra Verktøy-panelet:

Velg Type Tool.
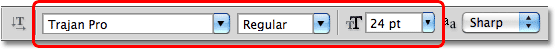
Når du har valgt Typeverktøy, velger du skrift og skriftstørrelse fra Alternativlinjen. Jeg skal bruke Trajan Pro på 24 pt:

Velg skrift og skriftstørrelse i alternativlinjen.
Klikk på fargeprøven i alternativlinjen og velg hvit som tekstfarge fra fargevelgeren. Til slutt klikker du på alternativet Midttekst til venstre for fargeprøven, noe som vil gjøre det litt enklere å sentrere teksten i dokumentet mens vi skriver:

Velg hvit som tekstfarge, og velg alternativet for midtlinjetjustering.
Deretter klikker du bare i det svarte området under midten av bildet med Type Tool og legger til teksten. Jeg skal skrive "Steve Patterson Photography". Du vil sannsynligvis legge til noe annet, med mindre du selvfølgelig ønsker å gi meg æren for arbeidet ditt. Legg merke til at stedet du klikket på med Type Tool blir midtpunktet for teksten mens du skriver takket være Center Text alternativet vi valgte i Alternativ Bar:

Når alternativet Midttekst er valgt, strekker teksten seg ut i begge retninger fra stedet du klikket.
Når du er ferdig, klikker du avmerkingen i alternativlinjen for å godta teksten:

Klikk på avmerkingen for å gå ut av tekstredigeringsmodus.
Trinn 20: Juster teksten horisontalt hvis det er nødvendig
Følg den samme metoden som vi brukte i trinn 6 for å sikre at teksten er rettet horisontalt med dokumentet. Når tekstlaget er valgt i lagpanelet, trykk Ctrl + A (Win) / Command + A (Mac) for å velge hele dokument. Trykk bokstaven V for raskt å velge Flytteverktøy, og klikk deretter på alternativet Juster horisontale sentre i alternativlinjen. Photoshop vil justere teksten perfekt i det horisontale midten av dokumentet. Trykk Ctrl + D (Win) / Command + D (Mac) når du er ferdig med å fjerne markeringen av dokumentet. Når du ikke har valgt det, kan du trykke på pil opp og pil ned på tastaturet hvis du trenger å skyve teksten litt høyere eller lavere:

Bruk alternativet Juster horisontale sentre igjen, denne gangen for å justere teksten med dokumentet.
Og med det er vi ferdige! Her er min endelige "galleri stil fotoramme" -layout:

Det endelige resultatet.