Dette er den tredje opplæringen i vår serie om å lage og bruke enkle repeterende mønstre i Photoshop. I tidligere tutorials dekket vi det grunnleggende om å lage våre egne repeterende mønstre ved først å designe en enkelt flis, lagre flisen som et mønster, og deretter bruke mønsteret til å fylle et helt lag. Deretter lærte vi hvordan du kan legge til farger i mønstrene våre med fyllfarger i ensfarge og gradient.
I denne opplæringen skal vi se på hvordan vi kan bruke mye av det vi allerede har lært til å lage morsomme og interessante gjentagende mønstre fra Photoshops tilpassede former !
Trinn 1: Lag et nytt dokument
Som vi lærte tilbake i begynnelsen av denne serien, er det første vi trenger å gjøre å designe en enkelt flis som vil bli vårt repeterende mønster. For det trenger vi et nytt tomt dokument, så gå opp til Fil- menyen i menylinjen øverst på skjermen og velg Ny :
 Gå til Fil> Ny.
Gå til Fil> Ny.
Dette åpner Photoshops nye dokument-dialogboks. Størrelsen på dokumentet vi oppretter her, blir størrelsen på flisen som vil gjenta seg som mønster. Siden mindre fliser trenger å gjenta mer enn større for å fylle den samme mengden plass, har flisestørrelse stor innvirkning på mønsterets generelle utseende. Du vil eksperimentere med forskjellige flisestørrelser for dine egne design senere, men for denne opplæringen angir du 100 piksler for både bredden og høyden på dokumentet og sørger for at bakgrunnsinnholdet er satt til Gjennomsiktig . Du kan la oppløsningsverdien være satt til standard 72 piksler / tomme :
 Dialogboksen Nytt dokument.
Dialogboksen Nytt dokument.
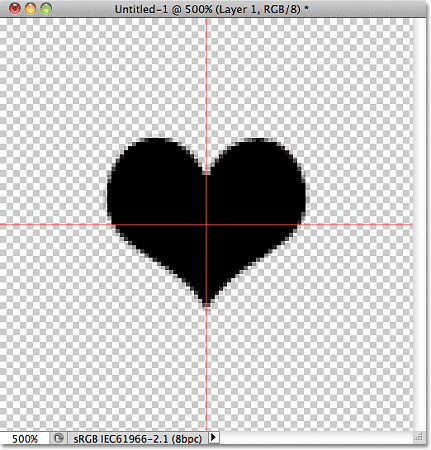
Klikk OK når du er ferdig for å lukke dialogboksen. Det nye, tomme dokumentet vises på skjermen. På bare 100 piksler x 100 piksler kan dokumentet være litt lite å jobbe med, så jeg zoomer inn på det ved å holde nede Ctrl (Win) / Kommando (Mac) -tasten og mellomromstasten, som midlertidig bytter oss til Photoshops zoomverktøy (du vil se musepekeren endre seg i et forstørrelsesglass) og klikke noen ganger i dokumentvinduet. Her har jeg zoomet inn til 500%:
 Sjakkbrettmønsteret er Photoshops måte å fortelle oss at bakgrunnen for dokumentet er gjennomsiktig.
Sjakkbrettmønsteret er Photoshops måte å fortelle oss at bakgrunnen for dokumentet er gjennomsiktig.
Trinn 2: Legg til guider i midten av dokumentet
Deretter må vi finne det nøyaktige sentrum av dokumentet vårt, og vi kan gjøre det ved hjelp av Photoshop sine guider . Da vi dekket det grunnleggende for å lage repeterende mønstre, lærte vi hvordan vi kan legge til guider ved å bruke kommandoen Ny guide. Denne gangen legger vi til guider som bruker Photoshop- linjaler . Uansett er det bra å legge til guider, så bruk gjerne hvilken metode du foretrekker. For denne veiledningen, gå til Vis- menyen øverst på skjermen og velg Linjaler :
 Gå til Vis> Hersker.
Gå til Vis> Hersker.
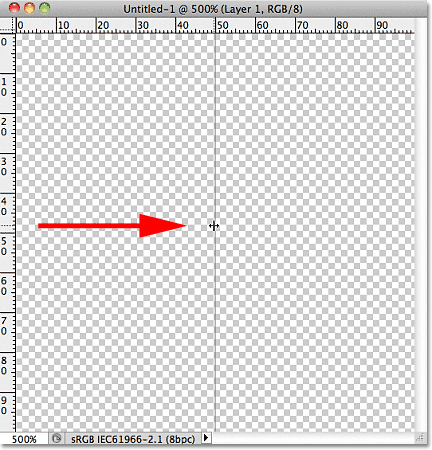
Du vil se linjene til Photoshop vises øverst og til venstre i dokumentet. Klikk hvor som helst i venstre linjal og dra museknappen nede, og dra en vertikal guide ut i midten av dokumentet. Når du kommer nær sentrum, vil guiden klikke på plass. Slipp museknappen for å plassere guiden:
 Klikk inne i venstre linjal og dra en guide inn i det vertikale midten av dokumentet.
Klikk inne i venstre linjal og dra en guide inn i det vertikale midten av dokumentet.
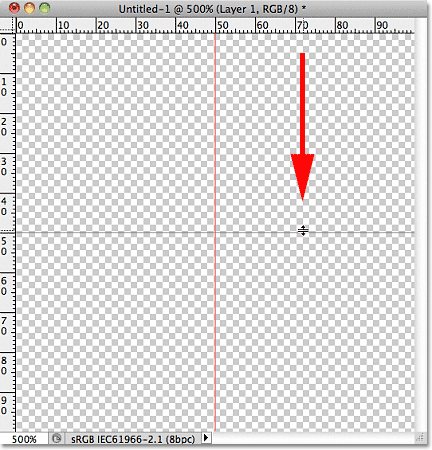
Deretter klikker du hvor som helst i den øverste linjalen, og med museknappen fremdeles holdt nede, drar du en horisontal guide ned i midten av dokumentet. Når du er nær nok til sentrum, vil guiden klikke på plass. Slipp museknappen for å plassere den andre guiden:
 Klikk inne i øverste linjal og dra en guide inn i det horisontale midten av dokumentet.
Klikk inne i øverste linjal og dra en guide inn i det horisontale midten av dokumentet.
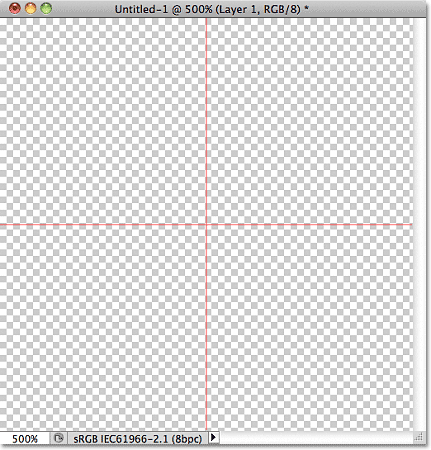
Når begge guider er lagt til, kan du slå av linjalen ved å gå tilbake til Vis- menyen og igjen velge Linjaler . Du kan også bruke den nyttige tastatursnarveien Ctrl + R (Win) / Command + R (Mac) for å raskt slå linjaler av og på når det er nødvendig. Stedet der begge guider krysser hverandre, er det nøyaktige sentrum av dokumentet. I skjermdumpen min her vises guidene i rødt. Hvis du har fulgt med fra den første opplæringen i serien, vil du vite at det er fordi jeg har endret fargen på guidene mine i Photoshop sine preferanser, bare for å gjøre dem lettere å se på skjermdumpene. Standard guidefarge er cyan, som er fargen guidene dine vil vises i hvis du ikke har endret den i Innstillinger:
 Ikke bekymre deg hvis guidene dine vises i en annen farge, som cyan. Fargen er ikke viktig.
Ikke bekymre deg hvis guidene dine vises i en annen farge, som cyan. Fargen er ikke viktig.
Trinn 3: Velg Custom Shape Tool
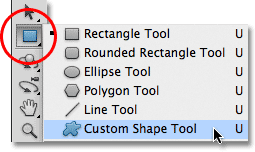
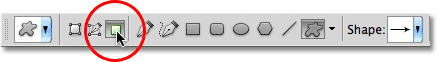
Velg Custom Shape Tool fra Verktøy-panelet. Som standard gjemmer det seg bak rektangelverktøyet, så klikk på rektangelverktøyet og hold museknappen nede i et sekund eller to til en utrullingsmeny vises, og velg deretter Custom Shape Tool nederst på listen:
 Klikk og hold på rektangelverktøyet, og velg deretter Custom Shape Tool fra menyen.
Klikk og hold på rektangelverktøyet, og velg deretter Custom Shape Tool fra menyen.
Trinn 4: Velg alternativet "Fyll piksler"
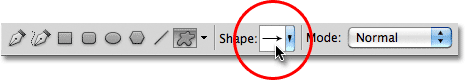
Photoshop gir oss tre forskjellige måter vi kan bruke formverktøyene på. Vi vil ikke komme inn på detaljer her, men generelt kan vi bruke dem til å tegne vektorformer, stier eller pikselbaserte former . Photoshop vil bare tillate oss å lagre designet vårt som et mønster hvis det ble laget med piksler, så vi må først fortelle Photoshop at vi vil at formene vi skal tegne skal fylles med piksler, og vi gjør det i Alternativene Stang langs toppen av skjermen. Nær lengst til venstre i Opsjonslinjen er en serie med tre ikoner. Hvert ikon velger en av de tre formene vi kan tegne. Klikk på det tredje ikonet (det til høyre) for å velge alternativet Fyll piksler :
 Velg alternativet Fyll piksler ved å klikke på ikonet i alternativlinjen.
Velg alternativet Fyll piksler ved å klikke på ikonet i alternativlinjen.
Trinn 5: Velg en tilpasset form
Nå som vi har fortalt Photoshop å tegne pixelbaserte figurer, må vi velge formen vi vil tegne. Klikk på miniatyrbildet av forhåndsvisningen av formen i alternativlinjen:
 Klikk på miniatyrbildet for forhåndsvisning av formen.
Klikk på miniatyrbildet for forhåndsvisning av formen.
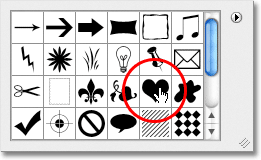
Dette åpner Shape Picker, som viser små miniatyrbilder av alle figurene vi for øyeblikket har å velge mellom. For å velge en form, klikker du bare på miniatyrbildet. Jeg velger Hjerteformen ved å klikke på den. Når du har valgt en form, trykker du på Enter (Win) / Return (Mac) for å lukke formen:
 Klikk på hjerteformens miniatyrbilde for å velge det.
Klikk på hjerteformens miniatyrbilde for å velge det.
Trinn 6: Tegn formen i midten av dokumentet
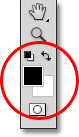
Vi må tegne vår form i midten av dokumentet, og det er grunnen til at vi la til guider for å finne senteret for oss. Vi vil at formen vår skal være svart foreløpig, så trykk bokstaven D på tastaturet for å raskt tilbakestille Photoshops forgrunds- og bakgrunnsfarger til standardverdiene deres om nødvendig, som vil stille forgrunnen til svart. Du kan se gjeldende farger på forgrunnen og bakgrunnen ved å se på miniatyrbildene nær bunnen av Verktøy-panelet:
 Fargeprøver i forgrunnen (øverst til venstre) og bakgrunn (nede til høyre) i Verktøy-panelet.
Fargeprøver i forgrunnen (øverst til venstre) og bakgrunn (nede til høyre) i Verktøy-panelet.
Med forgrunnen farge satt til svart, plasserer du musepekeren rett over midten av dokumentet slik at markørens målsymbol stiller opp med de vertikale og horisontale føringene, klikker du deretter, og med museknappen nede, begynner du å dra ut formen. Når du har begynt å dra, holder du nede Shift + Alt (Win) / Shift + Alternativ (Mac) og holder dem nede mens du fortsetter å dra ut formen. Når du holder Shift-tasten nede, vil du opprettholde det opprinnelige sideforholdet til formen, slik at du ikke ender opp med å gjøre den høyere og tynnere eller kortere og bredere enn den burde være, mens Alt (Win) / Option (Mac) -tasten ber Photoshop til tegne formen ut fra midten. Når du er ferdig, skal dokumentet ditt se ut som dette (dokumentet mitt er zoomet inn til 500%, og det er grunnen til at kantene på formen ser blokkerende ut):
 Dra ut formen i midten av dokumentet.
Dra ut formen i midten av dokumentet.
Trinn 7: Slå av guidene
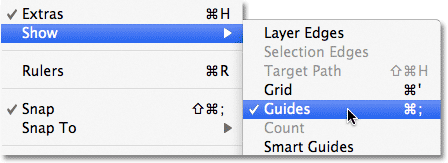
Nå som vi har tegnet formen, er ikke lenger guiderne nødvendige og kommer bare i veien, så la oss slå dem av. Gå opp til Vis- menyen øverst på skjermen, velg Vis og deretter Guider . Du vil se et avkrysningsmerke til venstre for ordet Guider som forteller oss at de for øyeblikket er slått på. Hvis du velger dem mens de er på vil du slå dem av:
 Gå til Vis> Vis> Guider for å slå av guidene.
Gå til Vis> Vis> Guider for å slå av guidene.
Trinn 8: Dupliser laget
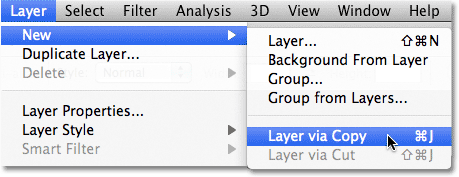
La oss gjøre designet vårt litt mer interessant før vi lagrer det som et mønster. Lag en kopi av laget ved å gå opp til Lag- menyen øverst på skjermen, velge Ny og deretter velge Lag via Kopi :
 Gå til Lag> Ny> Lag via kopi.
Gå til Lag> Ny> Lag via kopi.
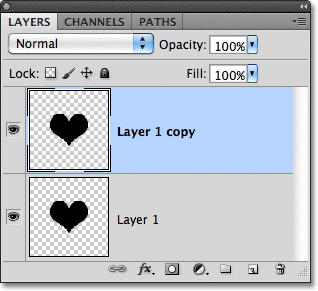
Du kan også bruke snarveien Ctrl + J (Win) / Command + J (Mac) for å raskt kopiere laget. Uansett ber Photoshop lage en kopi av lag 1, som den kreativt navngir "lag 1-kopi", og plasserer den over originalen i panelet Lag:
 En kopi av laget vises over originalen.
En kopi av laget vises over originalen.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
Trinn 9: Bruk offsetfilteret
Akkurat som vi gjorde da vi lærte det grunnleggende om å lage repeterende mønstre, bruker vi Photoshops offsetfilter for å legge til litt mer interesse for flisen vår. Gå opp til Filter- menyen øverst på skjermen, velg Annet, og velg deretter Offset :
 Gå til Filter> Annet> Offset.
Gå til Filter> Annet> Offset.
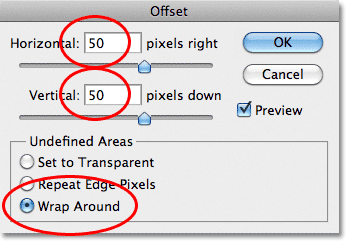
Dette åpner dialogboksen Offset-filter. Vi vil legge inn halvparten av bredden på dokumentet i boksen Horisontal verdi og halvparten av dokumentets høyde i boksen Vertikal verdi. Siden dokumentet vårt er 100 piksler x 100 piksler, setter du både horisontale og vertikale alternativene til 50 piksler. Så sørg for at alternativet Wrap Around er valgt nederst i dialogboksen:
 Dialogboksen Offset-filter.
Dialogboksen Offset-filter.
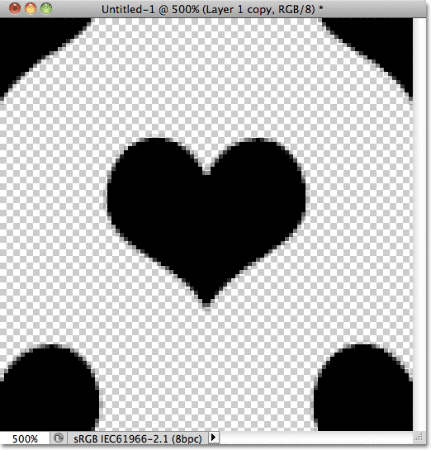
Klikk OK når du er ferdig for å lukke dialogboksen. Offset-filteret har i hovedsak delt kopien av hjerteformen i fire like deler og plassert dem i hvert hjørne av dokumentet. Det kan se rart ut for øyeblikket, men det vil ikke når vi ser mønsteret gjenta seg litt senere. Hjerteformen i midten av dokumentet er den opprinnelige formen vi la tilbake til i trinn 6:
 Dokumentet etter bruk av offsetfilteret på kopien av hjerteformen.
Dokumentet etter bruk av offsetfilteret på kopien av hjerteformen.
Trinn 10: Lagre designet som et mønster
Når designet på flisen er fullført, er vi klare til å lagre den som et mønster. Gå opp til Rediger- menyen øverst på skjermen og velg Definer mønster :
 Gå til Rediger> Definer mønster.
Gå til Rediger> Definer mønster.
Photoshop åpner dialogboksen Mønsternavn slik at vi kan gi vårt nye mønster et navn. Det er god praksis å inkludere størrelsen på flisen din i navnet i tilfelle du ender opp med å designe flere lignende fliser, alle i forskjellige størrelser. Jeg vil navngi mønsteret mitt "Hearts 100x100" siden dimensjonene på flisen er 100 px x 100 px. Når du er ferdig, klikker du OK for å lukke dialogboksen. Mønsteret er nå lagret og klart til bruk:
 Det kan være nyttig å inkludere dimensjonene på flisen som en del av navnet.
Det kan være nyttig å inkludere dimensjonene på flisen som en del av navnet.
Trinn 11: Lag et nytt dokument
La oss lage et nytt dokument som skal fylles med det nyopprettede mønsteret vårt. Som vi gjorde i trinn 1, gå opp til Fil- menyen og velg Ny . Denne gangen når dialogboksen Nytt dokument vises, skriver du inn 1000 piksler for både bredden og høyden på dokumentet og endrer bakgrunnsinnholdet til hvitt . La oppløsningsverdien være satt til 72 piksler / tomme . Klikk OK for å lukke dialogboksen. Det nye dokumentet, fylt med hvitt, vises på skjermen din:
 Oppretter et nytt dokument.
Oppretter et nytt dokument.
Trinn 12: Legg til et nytt tomt lag
I stedet for å fylle bakgrunnslaget med mønsteret vårt, som vil begrense hva vi kan gjøre med det senere, legger vi til mønsteret på sitt eget lag. Klikk på ikonet for nytt lag nederst i panelet Lag:
 Klikk på ikonet for nytt lag.
Klikk på ikonet for nytt lag.
Photoshop legger til et nytt tomt lag med navnet "Lag 1" over bakgrunnslaget:
 Photoshop plasserer det nye laget over bakgrunnsjiktet.
Photoshop plasserer det nye laget over bakgrunnsjiktet.
Trinn 13: Velg Paint Bucket Tool
I de forrige veiledningene i denne serien lærte vi hvordan vi kan fylle et lag med et mønster ved hjelp av Photoshops Fill-kommando. Denne gangen, la oss se hvordan vi kan gjøre det samme ved hjelp av Paint Bucket Tool, som også lar oss fylle et lag eller utvalg med enten en farge eller et mønster. Du finner Paint Bucket Tool i Verktøy-panelet. Som standard gjemmer det seg bak Gradient Tool, så klikk på Gradient Tool og hold museknappen nede til en utrullingsmeny vises, og velg deretter Paint Bucket Tool fra listen:
 Klikk og hold på Gradient Tool, og velg deretter Paint Bucket Tool fra listen.
Klikk og hold på Gradient Tool, og velg deretter Paint Bucket Tool fra listen.
Trinn 14: Endre kilden til mønster
Når Paint Bucket Tool er valgt, går du opp til Options Bar og angir kilden for Paint Bucket til Pattern (som standard er den satt til forgrunnen):
 Endre kilden fra forgrunnen til mønster.
Endre kilden fra forgrunnen til mønster.
Trinn 15: Velg mønster
Når mønster er valgt, klikker du på miniatyrbildet av forhåndsvisning av mønster i alternativlinjen:
 Klikk på forhåndsvisningsminiatyren til høyre for kildealternativet i alternativlinjen.
Klikk på forhåndsvisningsminiatyren til høyre for kildealternativet i alternativlinjen.
Dette åpner Photoshop's Pattern Picker hvor vi kan velge mønsteret vi vil bruke. Mønsteret vi nettopp opprettet, vil være det siste på listen. Klikk på miniatyrbildet for å velge det. Når du har valgt mønsteret, trykker du på Enter (Win) / Return (Mac) for å lukke ut mønstervalget:
 Velg Hjerter-mønsteret ved å klikke på miniatyrbildet.
Velg Hjerter-mønsteret ved å klikke på miniatyrbildet.
Trinn 16: Klikk på innsiden av dokumentet for å legge til mønsteret
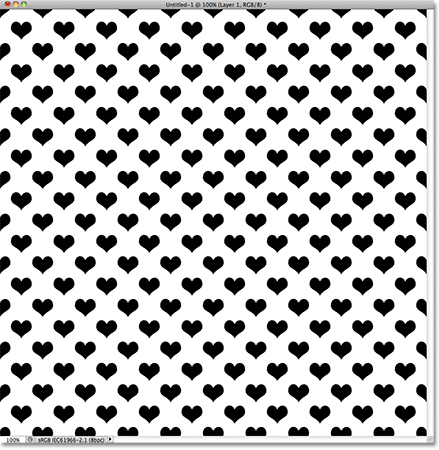
Forsikre deg om at lag 1 er valgt i lagpanelet (valgte lag er uthevet i blått), og klikk deretter hvor som helst inne i dokumentet med Paint Bucket Tool, med mønsteret valgt i alternativlinjen, som umiddelbart vil fylle dokumentet med mønsteret . Flisen gjentas så mange ganger som nødvendig for å fylle hele plassen:
 Hvis du klikker hvor som helst i dokumentet, fylles lag 1 med mønsteret.
Hvis du klikker hvor som helst i dokumentet, fylles lag 1 med mønsteret.
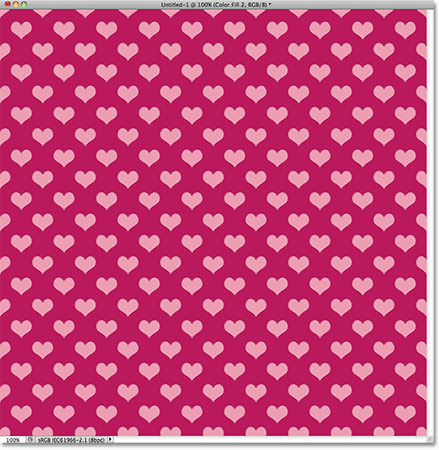
For øyeblikket er mønsteret vårt i svart og hvitt, men vi kan enkelt fargelegge det. Du finner alle trinnene som trengs for å fargelegge mønstre i våre tidligere gjentagelsesmønstre - Legge til farger og gradueringsopplæringer, så jeg ikke gidder å gjenta alt her, men her er et raskt eksempel på hvordan det samme mønsteret kan se ut etter å fargelegge både den hvite bakgrunnen og selve mønsteret:
 Det samme mønsteret etter å ha lagt farge.
Det samme mønsteret etter å ha lagt farge.
Vi kan se i lag-panelet at jeg har lagt til fargene ved å bruke ingenting mer enn to ensfargede fylllag, ett for bakgrunnen og ett for mønsteret. Igjen, finner du alle trinnene som trengs i forrige opplæring :
 Fargene ble tilsatt fylte lag med farger.
Fargene ble tilsatt fylte lag med farger.
Laster inn ekstra tilpassede former
Tilbake i trinn 5 da vi valgte en tilpasset form fra Shape Picker, har du kanskje lagt merke til at Photoshop ikke som standard gir oss mange figurer å velge mellom. Med mindre du håpet å legge gjentatte piler, lyspærer eller konvolutter til designet ditt, kan det hende du har blitt litt skuffet over utvalget. Heldigvis er det mange andre former vi kan velge mellom. Vi trenger bare å laste dem inn i oss selv. Dette er hvordan.
Når Shape Picker er åpen, klikker du på det lille pilikonet i øverste høyre hjørne:
 Klikk på pilikonet.
Klikk på pilikonet.
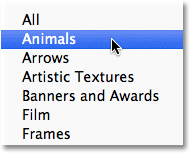
Dette åpner en meny med forskjellige alternativer, inkludert en liste over tilleggsformer vi kan velge mellom. Jeg vil ikke gå igjennom dem alle, siden du kan eksperimentere med dem på egen hånd, men som et eksempel vil jeg velge Dyres formsett:
 Velg et av de ekstra egendefinerte formsettene fra listen.
Velg et av de ekstra egendefinerte formsettene fra listen.
Photoshop spør om du vil bytte ut de gjeldende figurene med de nye, eller om du vil beholde de gjeldende figurene og legge de nye til slutten av listen. Velg Legg til :
 Klikk på Legg til-knappen.
Klikk på Legg til-knappen.
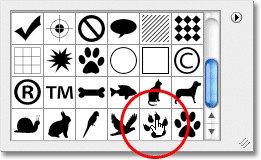
Tilbake i Shape Picker, bla gjennom miniatyrbildene for å finne de nye figurene som er lagt til etter de originale. Velg en av de nylig tillagte formene ved å klikke på miniatyrbildet. Jeg velger hundetrykkformen:
 Velge hundetrykkform.
Velge hundetrykkform.
Og her er et eksempel på hvordan det repeterende mønsteret vil se ut med hundetrykkformen ved å bruke trinnene vi har dekket i denne opplæringen. I dette tilfellet opprettet jeg et litt større 150 piksler x 150 piksler dokument for min flis (se trinn 1) og i offsetfilter-dialogboksen (trinn 8) satte jeg Horisontale og Vertikale alternativene til 75 piksler hver (halve bredden og dokumentets høyde). Nok en gang er farge lagt til mønsteret ved å bruke et fylt lag for farger i bakgrunnen og et annet for selve mønsteret:
 Et annet eksempel på et repeterende mønster opprettet med Photoshops tilpassede former.
Et annet eksempel på et repeterende mønster opprettet med Photoshops tilpassede former.
Hvis ingen av de tilpassede figurene Photoshop sendes med dine behov i designen din, kan du enkelt lage dine egne tilpassede former! Husk å sjekke ut Oppretting av tilpassede former i Photoshop-opplæringen for alle detaljer!