
Introduksjon til klippemaske i Photoshop
Klippemasker i Photoshop er en kraftig måte å kontrollere synligheten til et lag på. En klippeskjerm er et sett med deler som er dekket med en maske. Bunnen eller basissjiktet på enheten beskriver de iøynefallende grensene. Anta at du for eksempel har en lagform, et lagvis bilde over og en topplagstekst. Opaciteten for basissjiktet gjelder også når fotografiet og meldingen bare forekommer i basissjiktet via skjemaet.
Bare følgende nivåer kan grupperes. Gruppens grunnleggende lagbetegnelse blir fremhevet, og bildene er merket for de omkringliggende delene. Videre vises maskeikonet i de overliggende strengene.
Et element hvis form dekker andre kunstverk, slik at bare regioner i formen kan sees i påvirkningen - kunstverket er kuttet i maskenes form. Skjæremasken og de skjulte gjenstandene blir referert til som en skjæreoppstilling. Et utvalg av to eller flere objekter eller alle objekter i en gruppe eller lag kan brukes til å lage et klippesett.
Hvordan lage en klippemaske i Photoshop
For å regulere tilgjengeligheten til et belegg ovenfor, bruker kliprammer innholdet og gjennomsiktigheten til lagene nedenfor. La oss bruke våre to deler til å lage en klippeskjerm og se.
Trinn 1: Når du produserer en klippemaske, må du først velge brikken som skal festes til belegget under. Den øverste delen ('Lag 0') vil deretter bli kuttet i den nedre delen ('Lag 1'), og sikre at topptrinnet er valgt.

Trinn 2: For å velge “Create Clipping Mask”, gå til Layer-mappen på menylinjen og velg Create Clip Mask for å generere klippemerket.

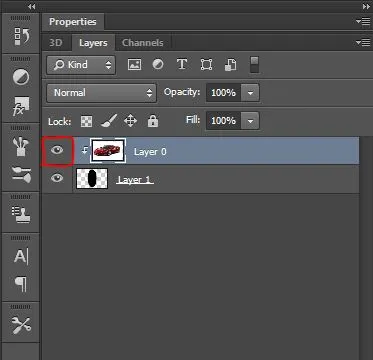
Og det er alt for det! Lagmasken er laget for å vise det øverste laget (“Lag 0”) til høyre, og en liten pil til “Lag 1” er under den. Dermed informerer Photoshop oss om at bunnbelegget nå er kuttet i følgende belegg.

Men det er fordi vi har skjult bildet fra perspektivet, og det er fordi skjermarket vårt (“Lag 1”) ikke inneholder informasjon. Problemet er da at vi hittil har gjort med å etablere en trimmemaske. Dette er helt gjennomsiktig. Eventuelle regioner på toppflaten som er rett over gjennomsiktige regioner i det underliggende stoffet er dekket med en klippemaske. Siden det ikke er annet enn gjennomsiktighet i det øvre belegget, er det ingen komponent i bildet over.

Trinn 3: Det var ikke veldig interessant, så slipp utklippmasken ved å gå opp til Lag-menyen og velge Release Clipping Mask.

Trinn 4: La oss legge ved noe øvre sjikt for å se hva vi gjør, klikk på personvernikonet til det øvre laget for å skjule bildet.

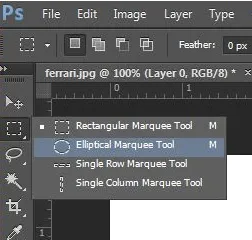
Vi vil lage et enkelt skjema for å bidra med informasjon. For å legge ved informasjon, velg Elliptical Marquee Tool fra Win / Mac kontrollklikkverktøylinje og velg Elliptical Marquee Tools fra Win / Mac Control-click Tool fra Rectangular Marquee Toolbar.
Trinn 5: Midt på papiret, klikk og roter en elliptisk valgkontur.

Trinn 6: Bruk det elliptiske valget inne i dokumentet.

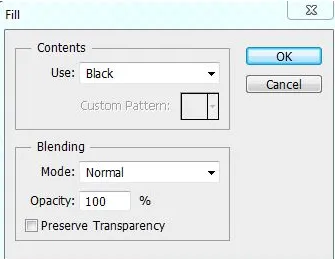
Trinn 7: Gå opp til Rediger-menyen i menylinjen og velg Fyll .

Trinn 8: Sett Innholdsvalget til Svart i dialogboksen Fyll, og trykk deretter OK.

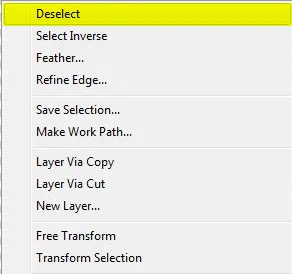
Trinn 9: Photoshop fullfører det svarte valget. For å slette kontur av skjemavalg, gå til panelet Velg og klikk på Fjern markering.

Trinn 10: Nå har vi et miljø med et visst materiale i midten i stedet for et helt gjennomsiktig belegg. Merk imidlertid at informasjonsregionen holder seg åpen.

Trinn 11: Miniatyrbildet for det nedre belegget i Layers-brettet viser nå den blå formen. Det som bør bemerkes her er at når du sammenligner miniatyrbildene for hvert lag, er bildet på de øverste lagene (formen) plassert rett over innholdet nederst. Og noen av fotografiene ligger på den underliggende overflaten over de klare områdene.

Trinn 12: Nå legger vi til noe materiale til det øvre belegget, lar en annen klippemaske opprettes. Igjen må den delen som skjæres i belegget nedenfor velges først, og trykk på bunnbelegget for å velge det. Klikk på tilgjengelighetsikonet til det øvre belegget for å vise bildet på overflaten.

Trinn 13: Men vi ser et veldig tydelig resultat i papiret nå. Dette øyeblikket er fortsatt delen av bildet, som er rett over skjemaet, synlig nedenfor. Regionene som inneholder skjemaet er de eneste komponentene i bildet som er skjult siden disse seksjonene fremdeles er over åpenhet.

Trinn 14: Selvfølgelig, hvis temaet vårt var fokusert i formen, kan utfallet virke lettere. Det er enkelt å overføre innhold og flytte dem med skjærebriller. Bare velg verktøylinjen for å flytte.

Trinn 15: Prøv nå å legge til bakgrunn til lag 1 som vist nedenfor.

Mens fargedesign er best egnet til å blande bilder med sømløse bevegelser, er Photoshop klippelinser ideelle hvis bildet ditt vil passe sammen i en tydelig definert form. Du kan tegne skjemaet med et valginstrument som vi så. Men du kan også bruke klippemasken til å fylle ut en vektorform med et bilde eller for å sette et bilde skriftlig.
Trinn 16: Trykk deretter på bildet og dra det opp. Bare området over skjemaet på det underliggende belegget forblir merkbart når du overfører bildet. Og det er de grunnleggende elementene i hvordan klippemasker fungerer.

Konklusjon
Clipping Mask er et sterkt instrument og gjør livene dine i Photoshop mye enklere. Dette er bra for valg, skråning eller når små gjenstander må være skjult. Du kan regulere gjennomsiktighet og forskjellige nivåer mer med Clipping Mask-instrumentet. Clipping Mask er en enkel måte å skape noen virkelig innovative effekter for bildene dine og spesielt for meldinger på sosiale medier. Du kan bruke denne metoden med lag med bitmap, vektor, tekst, gruppe og smart objekt.
Anbefalte artikler
Dette har vært en guide til Clipping Mask i Photoshop. Her diskuterer vi konseptet og hvordan du bruker klippemasken i Photoshop. Du kan også gå gjennom andre foreslåtte artikler for å lære mer -
- Svampverktøy i Photoshop
- Adobe Photoshop-verktøy
- Tryllestavverktøy i Photoshop
- Testing verktøy for automatisering