I en tidligere opplæring lærte vi hvordan du kan legge til flere streker rundt tekst i Photoshop ganske enkelt ved å lage flere kopier av vårt Type-lag og legge til en Stroke-lag-effekt i hver kopi, med hvert strøk satt til en annen størrelse. I denne opplæringen lærer vi en mer interessant måte å skape en lignende tekstutvirkning med flere kontoer, denne gangen ved å bruke kraften fra Photoshops smarte objekter ! Adobe introduserte først Smart Objects tilbake i Photoshop CS2, noe som betyr at du trenger CS2 eller høyere for å følge med. Jeg bruker Photoshop CS5 her, men alle versjoner fra CS2 og oppover vil gjøre det.
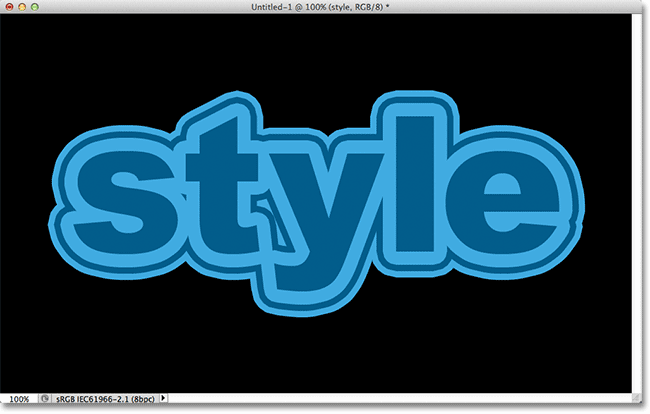
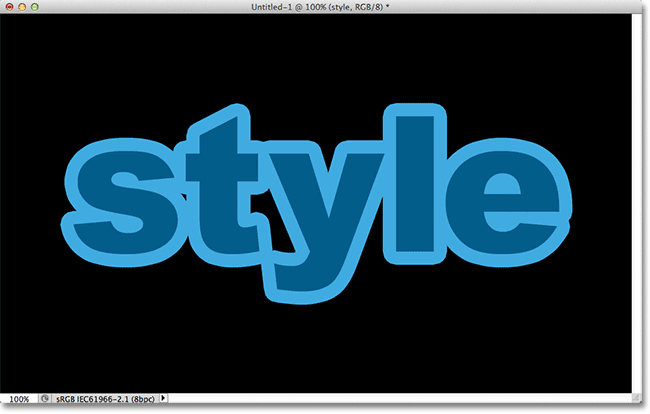
Her er det endelige resultatet jeg skal jobbe mot. Selvfølgelig kan strekfargene og størrelsene du trenger for designen din være helt forskjellige, men trinnene for å skape effekten vil være de samme:

Flere tekststrøk ved hjelp av smarte objekter.
La oss komme i gang!
Trinn 1: Legg til et første slag i teksten
Her er Photoshop-dokumentet jeg begynner med, laget av et enkelt laglag som inneholder ordet "stil" (siden vi bruker lagstiler for å legge til streker) foran en svart bakgrunn:

Originaldokumentet.
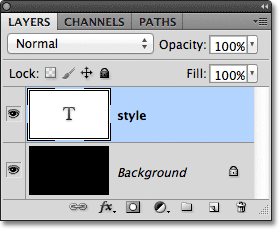
Hvis vi ser i Lag-panelet mitt, ser vi Type-laget over bakgrunnen. Type-laget er for øyeblikket aktivt (uthevet i blått):

Lag-panelet.
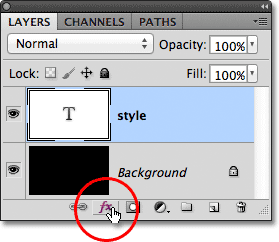
For å legge til et innledende stryk rundt bokstavene, klikker jeg på ikonet Layer Effects nederst i Layer- panelet:

Klikk på ikonet Layer Effects.
Så velger jeg Stroke fra bunnen av listen over lageffekter som vises:

Velge en slaglag effekt.
Dette åpner dialogboksen Layer Style i Photoshop, med alternativene for Stroke som vises i den midterste kolonnen. Først skal jeg velge en farge for streken ved å klikke på fargeprøven nederst på alternativene:

Klikk på fargeprøven.
Dette åpner Photoshop's Color Picker . Siden teksten min er en ganske mørk nyanse av blå, vil jeg velge en lysere nyanse av blå for stryken. Selvfølgelig kan du velge hvilken som helst farge du trenger for designet ditt:

Velge en lyseblå fra Color Picker.
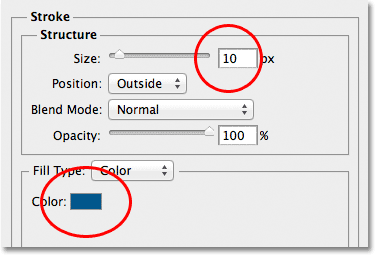
Når fargen min er valgt, klikker jeg OK for å lukke fargevalgeren. Jeg vil ha et tykt slag rundt bokstavene, så jeg vil øke streken Størrelsesverdi til 21 px :

Øker slagstørrelsen til 21px.
Når du er fornøyd med utseendet til streken din, klikker du OK for å lukke dialogboksen Lagstil. Slik ser teksten min ut med det første streken lagt til:

Det første streket vises rundt teksten.
Trinn 2: Konverter typelaget til et smart objekt
Jeg vil nå legge til et nytt slag rundt det første slaget, men det blir et interessant problem. Som standard lar Photoshop oss bare legge til en strykeffekt av gangen til et lag. Hvis jeg igjen skulle klikke på Layer Effects-ikonet nederst i Layer-panelet og igjen velge Stroke fra listen, ville Photoshop gjenåpnet Layer Style-dialogboksen satt til Stroke-alternativene, men alt jeg vil kunne gjøre er å redigere alternativene for streken jeg nettopp la til, endre farge, størrelse eller et av de andre alternativene, men jeg kunne ikke legge til et nytt slag.
I det minste kunne jeg ikke legge et nytt slag rundt selve teksten. Men hva om vi på en eller annen måte kunne plassere teksten inne i en container, og så legge til et nytt slag rundt containeren? Det viser seg at det er akkurat hva vi kan gjøre med Photoshops smarte objekter ! Et smart objekt er egentlig en virtuell beholder for innholdet i et lag, og alt vi trenger å gjøre er å konvertere vårt type lag til et smart objekt, på hvilket tidspunkt vi kan legge et nytt slag rundt Smart-objektet!
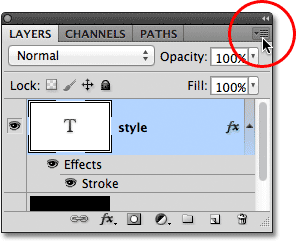
For å gjøre det, klikk på menyikonet i øverste høyre hjørne av lag-panelet. Dette vil åpne en liste over forskjellige alternativer:

Klikk på menyikonet.
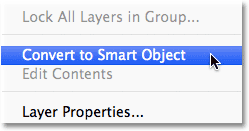
Velg Konverter til smart objekt fra listen over menyvalg:

Velge Konvertere til Smart Objekt.
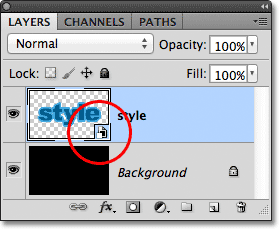
Ingenting vil se ut til å ha endret seg i dokumentvinduet, men hvis vi ser i lag-panelet, ser vi at Type-laget er konvertert til et smart objekt. Et Smart Object-ikon vises i nedre høyre hjørne av miniatyrbildet:

Type-laget er nå et smart objekt.
Trinn 3: Legg til et slag rundt det smarte objektet
Når teksten er inne i et smart objekt, klikker du på Layer Effects- ikonet nederst i Layer- panelet, og velger igjen Stroke fra bunnen av listen:

Velge en annen slaglageffekt, denne gangen for Smart Object.
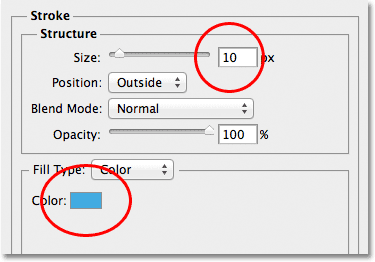
Photoshop åpner igjen Layer Style-dialogboksen satt til Stroke-alternativene. For å endre fargen på streken, klikker jeg på fargeprøven som jeg gjorde før, og når Colour Picker vises, velger jeg den samme mørkere blå fargen som teksten min. Jeg lar alternativet Størrelse for det nye stroket være satt til standardverdien på 10 px, noe som vil gjøre det andre stroket tynnere enn det første:

Innstiller det nye strofen til samme farge som teksten, og lar størrelsen være satt til 10px.
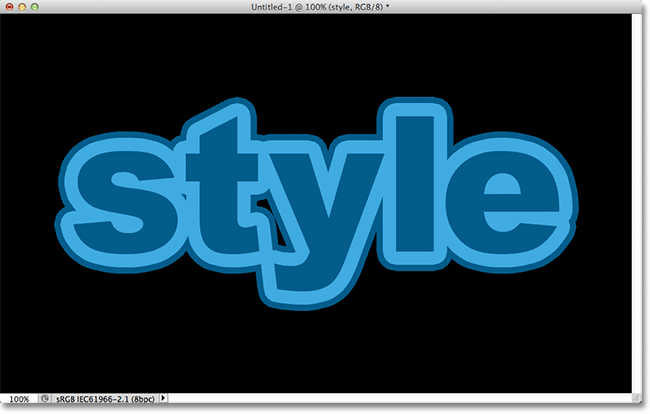
Når du er ferdig, klikker du OK for å lukke dialogboksen Lagstil. Hvis vi ser på teksten min i dokumentvinduet, ser vi at det andre streket nå vises rundt det første. Selv om det ser ut som det nye stroket er rundt teksten, er det faktisk rundt det smarte objektet som holder teksten:

Et annet mørkere blått slag vises nå rundt det første slaget.
Trinn 4: Gjenta trinn 2 og 3 for å legge til flere slag (valgfritt)
Photoshop lar oss hekke smarte objekter i andre smarte objekter, noe som betyr at vi kan bruke denne teknikken til å legge til enda flere slag hvis vi vil! Alt vi trenger å gjøre er å gjenta trinn 2 og 3. Konverter først det gjeldende Smart Objektet til et nytt Smart Objekt ved å klikke på menyikonet øverst til høyre i Layer-panelet og velge Convert to Smart Object fra listen. Dette vil plassere det gjeldende Smart Objektet i et nytt. Deretter legger du til et slag rundt det nye Smart Object ved å klikke på Layer Effects- ikonet nederst i Layer- panelet og velge Stroke fra listen.
Jeg vil legge til et tredje slag rundt teksten min, denne gangen satt til den samme lysere nyansen av blå som den første streken. Jeg lar størrelsen være satt til samme standardverdi på 10px:

Legger til et tredje strøk rundt teksten (etter å ha opprettet et nytt smart objekt).
Jeg klikker OK for å lukke dialogboksen Layer Style, og jeg har nå tre streker rundt teksten min! Som vi har lært om, ser det bare ut som om jeg har tre streker rundt teksten. I virkeligheten er det bare det indre streket rundt selve teksten. Midtstreken er rundt Smart-objektet som inneholder teksten, og det ytre streket er rundt et nytt Smart-objekt som inneholder det originale Smart-objektet (som inneholder teksten):

Det endelige resultatet.
Hvor skal du neste …
Og der har vi det! Slik legger du raskt og enkelt til flere streker rundt tekst i Photoshop ved hjelp av smarte objekter! Sjekk ut teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!