
Forskjellen mellom SASS vs CSS
Sass for Systematically Awesome Style Sheets er en forprosessor av CSS. Det er en forstørrelse av CSS som brukes til å legge kraft og stil til det grunnleggende språket. Det oppfordrer deg til å ta med faktorer, avgjorte prinsipper, inline import, mixins, arv og det er bare toppen av isfjellet, alt sammen med en helt CSS-god språklig struktur. CSS eller Cascading Style Sheets er et stilark. Den brukes til å skildre introduksjonen av en rapport skrevet på et språk som HTML. CSS er en grunnleggende innovasjon av World Wide Web, HTML og JavaScript.
La oss studere mye mer om SASS vs CSS i detalj:
- Sass er en mer jevn og banebrytende CSS-forstørrelsesdialekt som skildrer stilen til posten pent og grunnleggende. Det er usedvanlig nyttig å håndtere enorme maler ved å holde dem effektive og kjøre raskt små maler.
- Sass ble først planlagt av Hampton Catlin og opprettet av Natalie Weizenbaum i 2006. Etter den underliggende forbedringen fortsetter Natalie Weizenbaum og Chris Eppstein med den underliggende varianten og utvider Sass med SassScript, et greit skriptspråk som brukes i Sass-filer.
- CSS er ment å styrke partisjonen av introduksjon og substans, inkludert design, fargetoner og skrifter. Denne inndelingen kan forbedre tilgjengeligheten til innhold, gi større tilpasningsevne og kontroll i forhold til introduksjonsattributter, gi forskjellige sider muligheten til å dele formatering ved å indikere relevant CSS i et annet CSS-dokument og redusere mangefasettert art og redundans i hjelpeinnholdet.
- Sass har et større antall høydepunkter og kapasiteter enn noen annen CSS-forstørrelsesdialekt der ute. Sass Core Team har arbeidet kontinuerlig for å følge med, så vel som å være i forkant.
- Før CSS var omtrent alle presentasjonsegenskaper ved HTML-posten inneholdt i HTML-markeringen. Alle fargetoner i tekststilen, fundamentstiler, komponentarrangementer, frynser og størrelser må være eksplisitt avbildet, regelmessig mer enn en gang, inne i HTML-koden. CSS gir skaperne en sjanse til å flytte mye av disse dataene til et annet dokument, malen, noe som gir betydelig mindre vanskelig HTML.
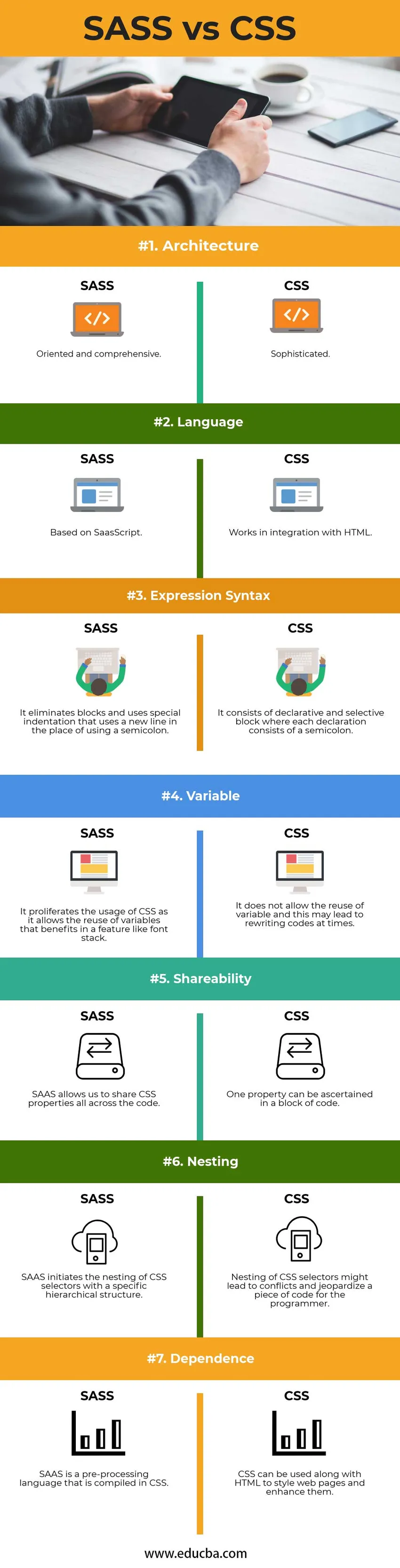
Sammenligning av topp mot hode mellom SASS vs CSS (Infographics)
Nedenfor er topp 7 forskjellen mellom SASS vs CSS: 
Viktige forskjeller mellom SASS vs CSS
Både SASS vs CSS er populære valg i markedet; la oss diskutere noe av den vesentlige forskjellen mellom SASS vs CSS:
- SASS er en CSS-forbehandler, noe som gjør det i utgangspunktet umulig å skille fra CSS.
- Å være en forbehandler, gjøres en kode i Sass og senere blir koden samlet i CSS.
- SASSs grunnleggende mål er å forbedre praktisk, etter hvert som malene dine blir større og mer overveldende.
- De er begge CSS i hovedsak, men SASS i en rå konfigurasjon som bør samles (oppvarmes) til den siste lesbare CSS.
- For små virksomheter kan SASS være unødvendig overflødig, men for store aktiviteter vil SASS skåne deg et betydelig tidsrom i den underliggende formen og med fremtidig støtte. Det gjør det mulig for deg å bruke faktorer for raskt å endre fargetoner, tekstdimensjoner, demping, og så videre som på det tidspunktet blir forberedt eller befolket gjennom hele CSS som bruker variabelen.
- SASS / SCSS er en utvidelse av CSS som tilfører superkapasitet til det, noe som gjør den mer verdifull, lønnsom og komponerer stabil kode. De kalles i tillegg CSS-forprosessorer.
- Syntaksen til SASS er veldig lik rubin.
- Vi bruker seler i CSS.
- Det er ingen bruk av seler i SASS.
- SASS er en forhåndshåndteringsdialekt for CSS. Når du komponerer SASS må du integrere det i standard CSS slik at programmet kan gjengi det. Du kan gjøre ved å bruke et program som Codekit eller bruke et ordrelinjeverktøy, for eksempel Grunt.
- Å komponere ferdig forberedte CSS ved å bruke Sass lar deg bruke Sass funksjoner som mixins og innrykket CSS like ved standard CSS. Det er veldig kult og vil akselerere frontforbedringen veldig raskt.
- I tilfelle når du bruker CSS, trenger du ikke å komponere HTML-etikettegenskaper uunngåelig. Bare hold kontakten med en CSS-regel for en tag og bruk den på alle hendelsene til den taggen. Så mindre kode innebærer raskere nedlastingstid.
- CSS helt alene kan være morsomt, men likevel blir maler større, mer intrikate og vanskeligere å følge med. Dette er stedet en forprosessor kan hjelpe. SASS gir en sjanse til å bruke høydepunkter som ikke finnes i CSS, men som faktorer, settling, mixins, legacy og andre smarte godbiter som gjør komponering av CSS morsom en gang til.
SASS vs CSS sammenligningstabell
La oss se på den beste sammenligningen mellom SASS vs CSS -
| Grunnlaget for sammenligning mellom SASS vs CSS |
SASS |
CSS |
| Arkitektur | Orienterte og omfattende | Sofistikert |
| Språk | Basert på SaasScript. | Fungerer i integrasjon med HTML. |
| Syntaks for uttrykk | Den eliminerer blokker og bruker spesiell innrykk som bruker en ny linje i stedet for å bruke semikolon. | Den består av en deklarativ og selektiv blokk der hver erklæring består av et semikolon. |
| variabel | Det sprer bruken av CSS da det tillater gjenbruk av variabler som har fordeler i en funksjon som en fontstabel. | Det tillater ikke gjenbruk av variabel, og dette kan føre til omskriving av koder til tider. |
| Shareability | SAAS lar oss dele CSS-egenskaper over hele koden. | Én eiendom kan fastslås i en kodeblokk. |
| nesting | SAAS initierer hekkingen av CSS-velgere med en spesifikk hierarkisk struktur. | Hekking av CSS-velgere kan føre til konflikter og sette et kodeord for programmereren i fare. |
| Avhengighet | SAAS er et forbehandlingsspråk som er satt sammen i CSS. | CSS kan brukes sammen med HTML for å style websider og forbedre dem. |
Konklusjon - SASS vs CSS
SASS er en CSS-forprosessor som gir deg en sjanse til å bruke faktorer, vitenskapelige aktiviteter, mixins, sirkler, kapasiteter, import og andre spennende funksjoner som gjør komponeringen av CSS betydelig større. På noen måter kan du vurdere SASS som en malutvidelsesdialekt siden den utvider standard CSS-attributtene ved å presentere fordelene med et essensielt programmeringsspråk. Så SASS vil sette sammen koden din og produsere CSS-avkastningen et program kan få den. SAA følger med to forskjellige språkstrukturer: SASS seg selv og SCSS, den mest benyttede. SCSS språkstruktur er CSS perfekt, så du trenger ganske enkelt å gi nytt navn til .css-posten også .scss. Du kan komponere CSS en gang etterpå og bruke det samme arket på mange HTML-sider. Du kan karakterisere en stil for hver HTML-komponent og bruke den på samme antall websider som du trenger. CSS har en betydelig mer omfattende klynge av egenskaper enn HTML, slik at du kan gi et tydeligvis bedre utseende til HTML-siden din i motsetning til HTML-egenskaper.
Anbefalte artikler
Dette har vært en guide til den største forskjellen mellom SASS vs CSS. Her diskuterer vi også SASS vs CSS viktige forskjeller med infografikk og sammenligningstabell. Du kan også se på følgende artikler for å lære mer -
- CSS vs CSS3 | Topp forskjeller
- HTML vs CSS-sammenligning
- SASS vs SCSS
- HTML vs JavaScript