Lær det grunnleggende om lag i Photoshop, inkludert hvilke lag er, hvordan de fungerer, og hvorfor det er så viktig å vite hvordan du bruker lag. For Photoshop CC, CS6 og tidligere versjoner av Photoshop.
Hvis du er helt ny på lagene i Photoshop, har du valgt et flott sted å starte. For denne første titten på lag, vil vi fokusere på hva lag er og hvorfor vi trenger dem. I stedet for å skape noe fancy, bruker vi noen veldig enkle verktøy for å tegne noen veldig enkle former. Deretter lærer vi hvordan vi kan manipulere disse figurene i dokumentet vårt ved hjelp av lag! Vi begynner med å lage vår komposisjon uten lag og se på utfordringene vi står overfor når vi prøver å gjøre enda enkle endringer. Deretter vil vi lage den samme komposisjonen igjen, denne gangen ved bruk av lag, for å se hvor mye av et forskjellag som egentlig lager.
Grunnleggende om lag har ikke endret seg i løpet av årene, så selv om jeg bruker Photoshop CS6 her, er alt fullt kompatibelt med Photoshop CC så vel som tidligere versjoner av Photoshop. Så hvis du er klar til å lære om lag, la oss komme i gang!
Lag er uten tvil det viktigste aspektet ved Photoshop. Ingenting verdt å gjøre i Photoshop kan, eller i det minste bør gjøres uten lag. De er så viktige at de har sitt eget lagpanel så vel som sin egen lagkategori i Photoshop menylinje øverst på skjermen. Du kan legge til lag, slette lag, navngi og gi nytt navn til lag, gruppere dem, flytte dem, maskere dem, blande dem sammen, legge til effekter i lag, endre deres opacitet og mer!
Trenger du å legge til litt tekst i oppsettet? Det vil vises på sitt eget typelag. Hva med vektorformer? De vises på separate formlag. Lag er hjertet og sjelen til Photoshop. Det er bra at lagene er så enkle å bruke og enkle å forstå, i det minste når du pakker hodet rundt dem.
"Det er flott!", Sier du, "men det forteller meg ikke hvilke lag som er". Bra poeng, så la oss finne ut av det!
Photoshop uten lag
Før vi ser på hva lag er og hvordan du bruker dem, la oss først se hvordan det å jobbe i Photoshop ville være uten lag. Dette vil gjøre det lettere å se hvorfor lag er så viktige. Vi starter med å lage et nytt Photoshop-dokument. For å gjøre det går du opp til Fil- menyen på menylinjen øverst på skjermen og velger Ny :
 Går til Fil> Ny.
Går til Fil> Ny.
Dette åpner den nye dialogboksen. Det er ingen spesiell størrelse vi trenger for dokumentet vårt, men for å holde oss begge på samme side, skriv inn 1200 piksler for bredden og 800 piksler for høyden . Du kan la oppløsningsverdien være satt til 72 piksler / tomme . Til slutt, sørg for at bakgrunnsinnholdet er satt til Hvitt, slik at vårt nye dokument har en solid hvit bakgrunn. Klikk OK når du er ferdig for å lukke dialogboksen. Det nye hvitfylte dokumentet ditt vises på skjermen:
 Photoshops nye dialogboks.
Photoshops nye dialogboks.
Tegne en firkantet form
Nå som vi har vårt nye dokument klart til å gå, la oss tegne et par enkle former. Først tegner vi en firkant, og for det bruker vi et av Photoshops grunnleggende valgverktøy. Velg det rektangulære markeringsverktøyet øverst i Verktøy-panelet til venstre på skjermen:
 Velge det rektangulære markeringsverktøyet.
Velge det rektangulære markeringsverktøyet.
Hvis du vil tegne en firkant med det rektangulære markeringsverktøyet, klikker du hvor som helst øverst til venstre i dokumentet for å angi startpunktet for utvalget. Trykk og hold deretter Shift- tasten med museknappen fortsatt nede og dra diagonalt nederst til høyre. Normalt trekker det rektangulære markeringsverktøyet frittformede rektangulære valg, men ved å trykke og holde nede Skift-tasten, ber vi Photoshop tvinge formen til utvalget til et perfekt torg.
Når du har trukket ut valget, slipper du museknappen og slipper Shift-tasten. Det er veldig viktig at du slipper museknappen først, deretter Shift-tasten, ellers vil det perfekte torget gå tilbake til et friforms rektangel:
 Tegn et firkantet utvalg med det rektangulære markeringsverktøyet.
Tegn et firkantet utvalg med det rektangulære markeringsverktøyet.
Nå som vi har tegnet vårt utvalg, skal vi fylle det med en farge. For å gjøre det, bruker vi Photoshop's Fill-kommando. Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :
 Går til Rediger> Fyll.
Går til Rediger> Fyll.
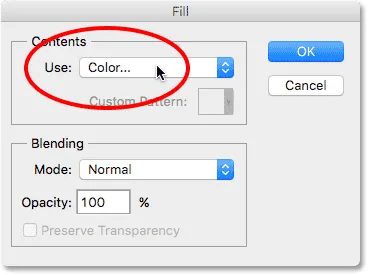
Dette åpner dialogboksen Fyll. Endre alternativet Bruk øverst i dialogboksen til Farge :
 Endre bruk til å farge.
Endre bruk til å farge.
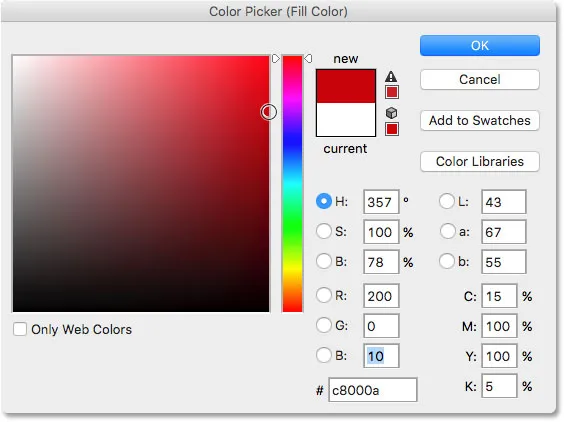
Så snart du velger Farge, vil Photoshop åpne fargevalgeren slik at vi kan velge hvilken farge vi vil bruke. Du kan velge hvilken som helst farge du liker. Jeg velger en rødfarge:
 Velg en farge fra Color Picker. Enhver farge vil gjøre.
Velg en farge fra Color Picker. Enhver farge vil gjøre.
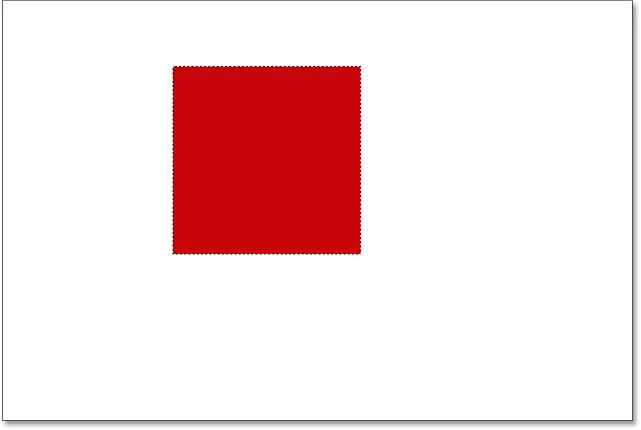
Klikk OK når du er ferdig for å lukke fargevalgeren, og klikk deretter OK for å lukke dialogboksen Fyll. Photoshop fyller utvalget med den valgte fargen, som i mitt tilfelle var rød:
 Dokumentet etter å ha fylt utvalget med rødt.
Dokumentet etter å ha fylt utvalget med rødt.
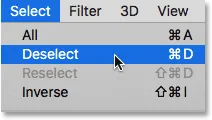
Vi trenger ikke vårt utvalg av konturer rundt torget lenger, så la oss fjerne det ved å gå opp til Velg- menyen øverst på skjermen og velge Fjern markering :
 Gå til Velg> Fjern markering.
Gå til Velg> Fjern markering.
Tegne en rund form
Så langt så bra. La oss nå legge til en ny form til dokumentet. Vi har allerede lagt til en firkant, så la oss blande ting litt sammen og legge til en rund form denne gangen. For det bruker vi et annet av Photoshops grunnleggende valgverktøy - Elliptical Marquee Tool.
Elliptical Marquee Tool ligger bak bak det rektangulære Marquee Tool i Verktøy-panelet. For å velge det, høyreklikk (Win) / Kontroll-klikk (Mac) på det rektangulære markeringsverktøyet, og velg deretter det Elliptiske markeringsverktøyet fra fly-out-menyen:
 Velge Elliptical Marquee Tool.
Velge Elliptical Marquee Tool.
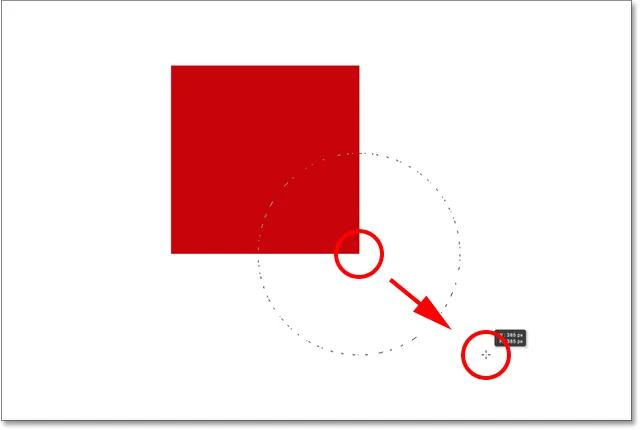
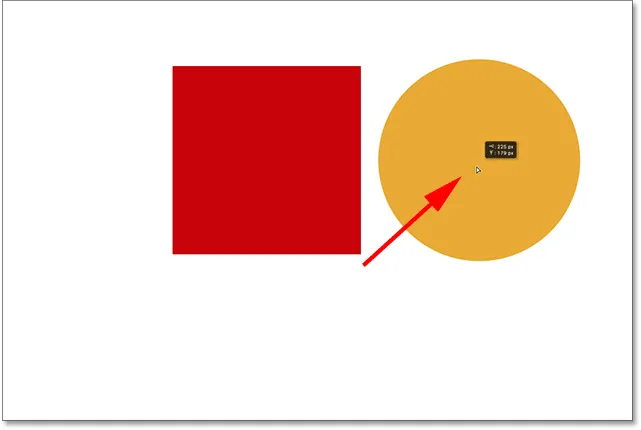
La oss tegne vår runde form slik at den overlapper ruta. Klikk i nedre høyre hjørne av torget for å angi startpunktet for utvalget. Deretter, med museknappen fortsatt holdt nede, trykk og hold Shift + Alt (Win) / Shift + Option (Mac) på tastaturet og dra bort fra startpunktet.
Normalt trekker Elliptical Marquee Tool freeform elliptiske valg, men ved å holde nede Shift-tasten mens vi drar, tvinger vi formen til en perfekt sirkel. Ved å holde Alt (Win) / Option (Mac) -tasten forteller Photoshop å tegne formen utover fra det punktet vi opprinnelig klikket.
Dra ut formen slik at den er omtrent i samme størrelse som firkanten. Slipp Shift-tasten og Alt (Win) / Option (Mac) -tasten når du er ferdig, og slipp deretter museknappen. Forsikre deg om at du først slipper tastene, deretter museknappen:
 Tegning av et sirkulært utvalg som overlapper torget.
Tegning av et sirkulært utvalg som overlapper torget.
Når du har tegnet den sirkulære markeringen, går du tilbake til Rediger- menyen øverst på skjermen og velger Fyll for å fylle utvalget med en farge. Alternativet Bruk øverst i dialogboksen Fyll skal allerede være satt til Farge siden det er det vi satte det til tidligere. Men hvis du bare klikker OK for å lukke dialogboksen, vil Photoshop fylle utvalget med den samme fargen du valgte forrige gang, og det er ikke det vi ønsker.
Vi vil ha en annen farge for den runde formen, så klikk på ordet Farge, og velg deretter Farge på nytt over listen over alternativer (jeg vet, det virker rart å velge noe som allerede er valgt), på hvilket tidspunkt Photoshop vil åpne igjen fargevelgeren . Velg en annen farge denne gangen. Jeg skal velge oransje. Igjen, velg gjerne hvilken farge du liker:
 Velg en annen farge for den andre formen.
Velg en annen farge for den andre formen.
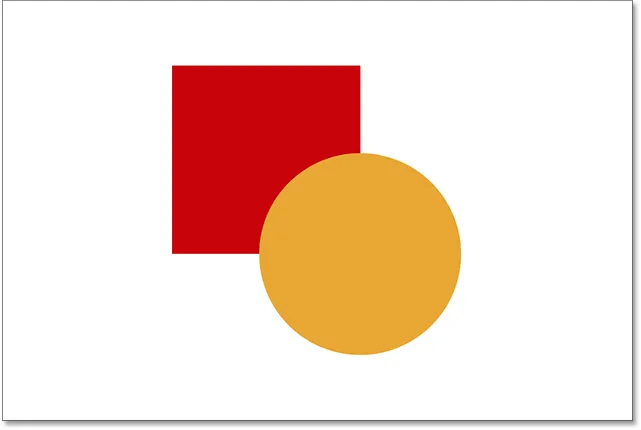
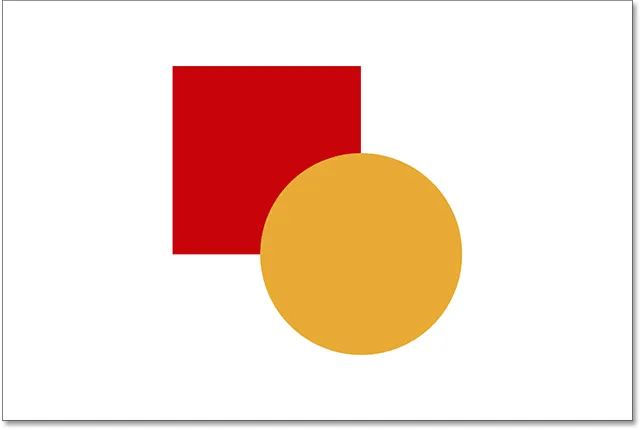
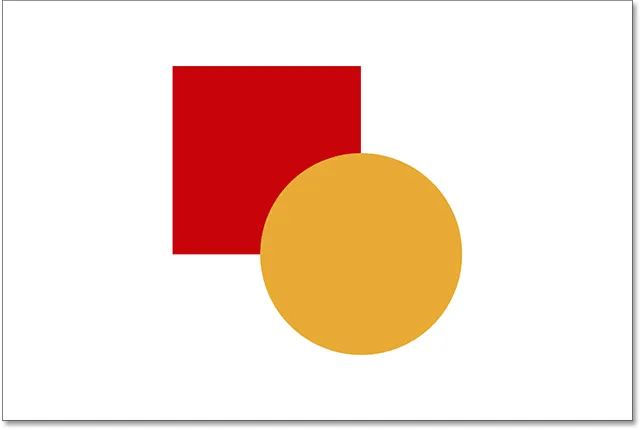
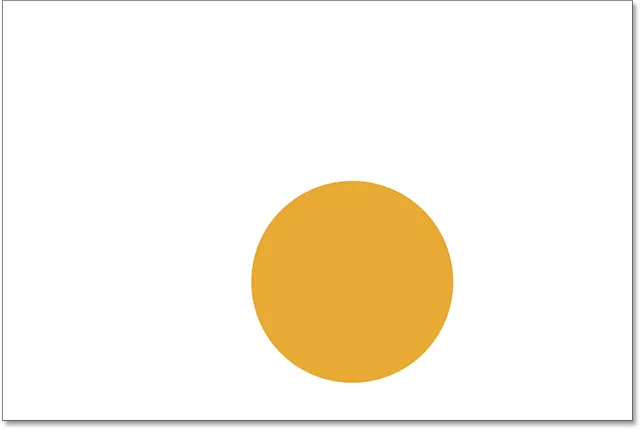
Klikk OK for å lukke fargevalgeren, og klikk deretter OK for å lukke dialogboksen Fyll, hvor Photoshop fyller utvalget med farge. For å fjerne markeringsoversikten fra hele formen, gå opp til Velg- menyen øverst på skjermen og velg Fjern markering, akkurat som vi gjorde forrige gang. Vi har nå to former - en firkant og en sirkel - med sirkelen som overlapper firkanten:
 Dokumentet med begge figurene lagt til.
Dokumentet med begge figurene lagt til.
Problemet…
Vi har tegnet fasongene våre, og alt ser bra ut. Selv om…
Nå som jeg har sett på det en stund, er jeg ikke sikker på at jeg er fornøyd med noe. Ser du hvordan den oransje formen overlapper den røde? Jeg vet at jeg gjorde det med vilje, men nå tenker jeg at det var en feil. Det kan se bedre ut hvis den røde formen var foran den oransje formen. Jeg tror jeg vil bytte dem. Det burde være enkelt nok, ikke sant? Alt jeg trenger å gjøre er å ta tak i den røde og flytte den over toppen av den oransje.
For å gjøre det, vi … um … hmm. Vent litt, hvordan gjør vi det? Jeg tegnet den røde, så tegnet jeg den oransje, og nå trenger jeg bare å flytte den røde foran den oransje. Høres enkelt ut, men … hvordan?
Det enkle svaret er at jeg ikke kan. Det er ingen måte å bevege den røde formen foran den oransje fordi den oransje ikke egentlig er foran den røde i det hele tatt. Det er bare en illusjon. Den oransje formen skjærer ganske enkelt inn i den røde, og de pikslene som opprinnelig ble farget med rødt da jeg fylte ut firkanten, ble endret til oransje da jeg fylte inn sirkelen.
Faktisk sitter de to formene egentlig ikke foran den hvite bakgrunnen. Igjen, det er bare en illusjon. Hele komposisjonen er ikke noe mer enn et enkelt flatt bilde . Alt i dokumentet - den firkantede formen, den runde formen og den hvite bakgrunnen - er festet sammen.
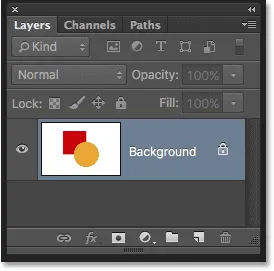
La oss ta en titt i lagpanelet vårt for å se hva som skjer. Lag-panelet er der vi ser lagene i dokumentet. Legg merke til at selv om vi ikke har sett på lag ennå, og ikke har forsøkt å legge til et selv, opprettet Photoshop automatisk et standardlag for oss. Standardlaget heter Bakgrunn fordi det fungerer som bakgrunn for komposisjonen vår.
Hvis vi ser til venstre for lagets navn, ser vi et miniatyrbilde. Dette er lagets forhåndsvisning-miniatyrbilde . Det viser oss en liten forhåndsvisning av hva som er på laget. I dette tilfellet ser vi både våre former og den hvite bakgrunnen. Siden vi ikke la noen andre lag selv, plasserte Photoshop alt vi har gjort hittil på dette, standard bakgrunnslaget:
 Lag-panelet som viser alt på bakgrunnslaget.
Lag-panelet som viser alt på bakgrunnslaget.
Og det er problemet. Alt vi gjorde ble lagt til det ene laget. Med hele komposisjonen på ett lag, har vi ikke mange alternativer hvis vi vil endre noe. Vi kan angre oss tilbake gjennom trinnene for å komme til et punkt der vi kan gjøre endringer, eller vi kan skrape hele saken og begynne på nytt. Ingen av disse alternativene høres veldig attraktivt ut. Det må være en bedre måte å jobbe i Photoshop på, en som vil gi oss frihet og fleksibilitet til å endre sammensetningen uten å måtte angre et knippe skritt eller begynne på nytt fra bunnen av.
Heldigvis er det det! Løsningen er å bruke lag. La oss prøve det samme, men denne gangen bruker du lag!
Ta to, denne gangen med lag
Nå som vi har sett hvordan det er å jobbe i Photoshop uten lag, la oss se hvilke lag som kan gjøre for oss. Først vil vi fjerne de to figurene vi har lagt til. Siden alt er på et enkelt lag, kan vi gjøre det enkelt bare ved å fylle laget med hvitt.
Gå opp til Rediger- menyen øverst på skjermen, og velg igjen Fyll . Når dialogboksen Fyll vises, kan du endre alternativet Bruk fra farge til hvitt :
 Går til Rediger> Fyll, og endrer deretter Bruk til hvitt.
Går til Rediger> Fyll, og endrer deretter Bruk til hvitt.
Klikk OK for å lukke dialogboksen. Photoshop fyller dokumentet med hvitt, og vi er tilbake til der vi startet:
 Dokumentet er igjen fylt med hvitt.
Dokumentet er igjen fylt med hvitt.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
Lagpanelet
Jeg nevnte for et øyeblikk siden at lagpanelet er der vi går for å se lagene i dokumentet vårt. Men egentlig er Layers-panelet så mye mer. Det er faktisk Command Central for lag. Hvis det er noe vi trenger å gjøre i Photoshop som har noe med lag å gjøre, er lagene-panelet der vi gjør det. Vi bruker Lag-panelet for å lage nye lag, slette eksisterende lag, gi nytt navn til lag, flytte lag rundt, slå lag av og på i dokumentet, legge til lagmasker og lageffekter …. listen fortsetter. Og alt er gjort fra lagpanelet.
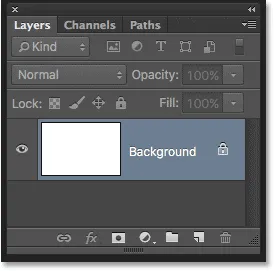
Som vi allerede har vist, viser lagpanelet oss at vi for øyeblikket har ett lag i dokumentet - standard bakgrunnslag. Forhåndsvisningsminiatyren til venstre for lagets navn viser oss at bakgrunnslaget er fylt med hvitt:
 Lag-panelet som viser det hvitfylte bakgrunnslaget.
Lag-panelet som viser det hvitfylte bakgrunnslaget.
Da vi opprinnelig la de to figurene til dokumentet, ble de begge lagt til bakgrunnslaget, og det var derfor det ikke var noen måte å flytte dem uavhengig av hverandre. Formene og den hvite bakgrunnen satt alle sammen på et flatt bilde. Denne måten å jobbe i Photoshop, der alt legges til et enkelt lag, er teknisk kjent som "galt" fordi når du trenger å gå tilbake og gjøre endringer, får du et "problem" (et annet teknisk begrep). La oss se hva som skjer hvis vi oppretter samme layout som før, men denne gangen vil vi plassere alt på sitt eget lag.
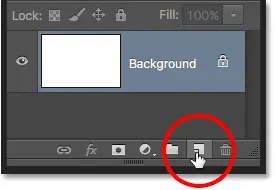
Den hvite bakgrunnen vår er allerede på bakgrunnslaget, så la oss legge til et nytt lag over det for vår første form. For å legge til et nytt lag i dokumentet, klikker vi ganske enkelt på ikonet for nytt lag nederst i panelet Lag (andre ikon fra høyre):
 Klikk på ikonet for nytt lag.
Klikk på ikonet for nytt lag.
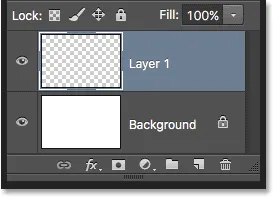
Et nytt lag vises over bakgrunnsjiktet. Photoshop navngir automatisk det nye laget lag 1 . Hvis vi ser på forhåndsvisningsminiatyren til venstre for lagets navn, ser vi at det er fylt med et sjakkbrettmønster . Sjakkbrettmønsteret er Photoshop sin måte å representere åpenhet på. Med andre ord, det forteller oss at det nye laget er tomt. Den er der og venter på at vi skal gjøre noe med det, men for øyeblikket er det ingenting i det:
 Et nytt tomt lag med navnet "Lag 1" vises over bakgrunnsjiktet.
Et nytt tomt lag med navnet "Lag 1" vises over bakgrunnsjiktet.
Legg merke til at lag 1 er uthevet i blått. Dette betyr at det for tiden er det aktive laget . Alt vi legger til dokumentet på dette tidspunktet, vil bli lagt til det aktive laget (lag 1), ikke bakgrunnslaget under det. La oss legge til vår første form, akkurat som vi gjorde før. Siden vår første form var firkanten, må vi nok en gang velge det rektangulære markeringsverktøyet fra Verktøy-panelet.
Verktøy-panelet viser oss det siste verktøyet som vi valgte fra gruppen. Med "gruppe", mener jeg alle verktøyene som hekker sammen på samme sted. Siden det siste verktøyet vi valgte fra gruppen var Elliptical Marquee Tool, er ikonet det som for øyeblikket er synlig i Verktøy-panelet. For å bytte tilbake til det rektangulære markeringsverktøyet, må vi høyreklikke (Vinn) / Kontrollklikke (Mac) på det Elliptiske markeringsverktøyet og deretter velge det rektangulære markeringsverktøyet fra fly-out-menyen:
 Velge det rektangulære markeringsverktøyet bak det Elliptiske markeringsverktøyet.
Velge det rektangulære markeringsverktøyet bak det Elliptiske markeringsverktøyet.
Med det rektangulære markeringsverktøyet i hånden, klikk og dra ut et firkantet utvalg som ligner det forrige, ved å trykke og holde nede Skift- tasten mens du drar for å tvinge formen til et perfekt torg. Når du er ferdig, slipper du Shift-tasten og slipper deretter museknappen. Her ser vi utvalget mitt:
 Tegner et annet firkantet utvalg.
Tegner et annet firkantet utvalg.
Gå opp til Rediger- menyen øverst på skjermen og velg Fyll . Når dialogboksen Fyll åpnes, endrer du Bruk- alternativet til Farge, og velg deretter en farge for kvadratet fra Color Picker . Jeg skal velge den samme rødfargen som jeg valgte forrige gang. Klikk OK for å lukke fargevelgeren, og klikk deretter OK for å lukke dialogboksen Fyll.
Photoshop fyller utvalget med den valgte fargen. For å fjerne markeringsoversikten fra hele formen, gå opp til Velg- menyen øverst på skjermen og velg Fjern markering (jeg kjører raskt gjennom disse trinnene ganske enkelt fordi de er nøyaktig det samme som vi gjorde tidligere). Jeg har nå min første form, fylt med rød, akkurat som jeg hadde før:
 Dokumentet etter å ha tegnet samme firkantede form.
Dokumentet etter å ha tegnet samme firkantede form.
Det virker ikke som om noe er annerledes bare ved å se på selve komposisjonen. Vi har en firkantet form som sitter på hvit bakgrunn, akkurat som vi hadde forrige gang. Men lag-panelet forteller nå en annen historie. Forhåndsvise miniatyrbilder viser oss at bakgrunnslaget fremdeles er fylt med helt hvitt, mens firkanten nå ligger på et helt eget lag (lag 1) over det. Dette betyr at den hvite bakgrunnen og den firkantede formen ikke lenger er en del av det samme flate bildet. Det ser ut som om de er i dokumentet, men de er egentlig to helt separate elementer:
 Den firkantede formen og den hvite bakgrunnen er nå uavhengig av hverandre.
Den firkantede formen og den hvite bakgrunnen er nå uavhengig av hverandre.
La oss legge til vår andre form. Igjen, vi vil plassere det på sitt eget lag, noe som betyr at vi først må legge til et nytt nytt lag i dokumentet ved å klikke på ikonet for nytt lag nederst i panelet Lag:
 Legger til et nytt nytt lag.
Legger til et nytt nytt lag.
Et nytt nytt lag, lag 2, vises over lag 1. Normalt sett ønsker vi å gi nytt navn til lagene våre, siden navn som "lag 1" og "lag 2" ikke forteller oss noe om hva som faktisk er på hvert lag. Men for våre formål her er de automatiske navnene fine. Legg merke til at sjakkbrettmønsteret i forhåndsvisningsminiatyren igjen forteller oss at det nye laget for øyeblikket er tomt:
 Det nye tomme laget vises over lag 1.
Det nye tomme laget vises over lag 1.
Legg også merke til at lag 2 er uthevet i blått, noe som betyr at det nå er det aktive laget. Alt vi legger ved siden av dokumentet vil bli lagt til lag 2. Ta tak i det Elliptical Marquee Tool fra Tools-panelet (nestet bak det Rectangular Marquee Tool) og dra ut et sirkulært utvalg, akkurat som vi gjorde før. Forsikre deg om at en del av den overlapper ruta. Gå deretter tilbake til Rediger- menyen og velg Fyll . Velg Farge på nytt for alternativet Bruk for å åpne Color Picker og velg en farge for formen. Jeg velger den samme appelsinen.
Klikk OK for å lukke fargevelgeren, og klikk deretter OK for å lukke dialogboksen Fyll. Photoshop fyller utvalget med farger. Gå opp til Velg- menyen og velg Fjern markering for å fjerne markeringsoversikten fra rundt formen. Og nå er vi tilbake til hvordan ting tidligere så ut med begge figurene våre lagt til:
 Begge figurene er tegnet på nytt.
Begge figurene er tegnet på nytt.
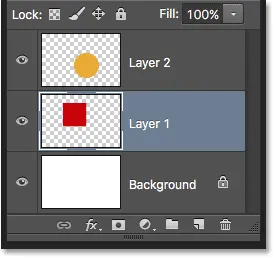
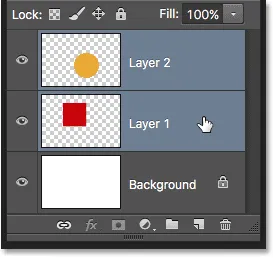
Når vi ser i lagpanelet, ser vi at den firkantede formen forblir helt alene på lag 1 mens den nye runde formen ble plassert på lag 2. Den hvite bakgrunnen forblir på bakgrunnslaget, noe som betyr at alle tre elementene som utgjør vårt dokument (den hvite bakgrunnen, den firkantede formen og den runde formen) er nå på sine egne separate lag og helt uavhengige av hverandre:
 Hvert element i dokumentet er nå på sitt eget lag.
Hvert element i dokumentet er nå på sitt eget lag.
Endre rekkefølgen på lag
Tidligere, når alt var på et enkelt lag, fant vi ut at det ikke var noen måte å flytte den firkantede formen foran den runde, fordi de egentlig ikke var to separate former. De var ganske enkelt områder med forskjellige fargede piksler blandet med områder med hvite piksler på det samme flate bildet. Men denne gangen, med alt på sitt lag, har vi virkelig to separate former, sammen med en helt egen bakgrunn. La oss se hvordan vi kan bruke lagene våre til å enkelt bytte rekkefølgen på formene.
For øyeblikket vises den runde formen foran den firkantede formen i komposisjonen fordi den runde formens lag (lag 2) er over den firkantede formens lag (lag 1) i lag-panelet. Se for deg at du ser på lagene fra topp til bunn i lag-panelet at du ser ned gjennom lagene i dokumentet. Ethvert lag over et annet lag i panelet Lag vises foran det i dokumentet. Hvis innholdet i to lag overlapper hverandre, slik formene våre gjør, vil hvilket lag som er under det andre i lag-panelet vises bak det andre laget i komposisjonen.
Dette betyr at hvis vi ønsker å bytte rekkefølgen på formene våre slik at den firkantede dukker opp foran den runde, alt vi trenger å gjøre er å flytte den firkantede formens lag (lag 1) over den runde formens lag (lag 2) . For å gjøre det, klikker du bare på lag 1,
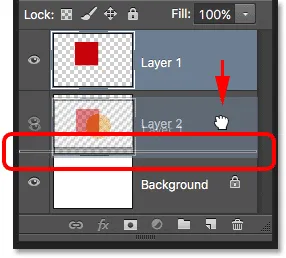
hold deretter museknappen nede og dra den opp og over lag 2 til du ser en horisontal markeringslinje vises rett over lag 2. Linjen forteller oss hvor laget vil bli flyttet til når vi slipper museknappen:
 Dra lag 1 over lag 2.
Dra lag 1 over lag 2.
Gå foran og slipp museknappen, da Photoshop dropper lag 1 på plass over lag 2:
 Lag 1 vises nå over lag 2 i lagpanelet.
Lag 1 vises nå over lag 2 i lagpanelet.
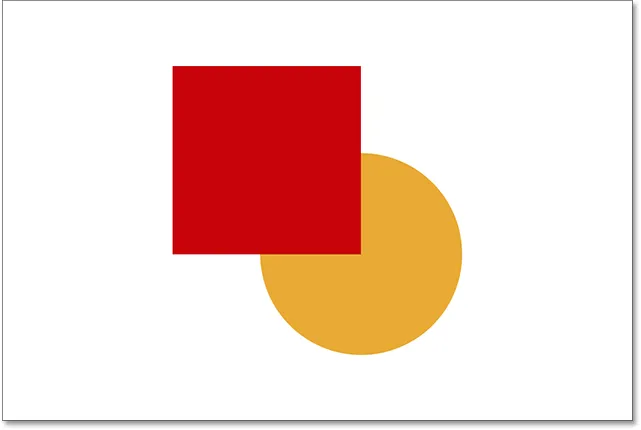
Med den firkantede formens lag nå over den runde formens lag, har deres rekkefølge i komposisjonen blitt reversert. Den firkantede formen vises nå foran den runde:
 Takket være lag var det enkelt å flytte den ene formen foran den andre.
Takket være lag var det enkelt å flytte den ene formen foran den andre.
Uten lag ville det ikke vært mulig å flytte det ene elementet foran det andre som dette. Men med alt på sitt lag, kunne det ikke vært enklere. Lag holder alt adskilt, slik at vi kan gjøre endringer i enkeltelementer uten å påvirke hele sammensetningen.
Hva om jeg bestemmer meg for senere, vet du hva? Jeg likte det bedre før. Jeg vil flytte den runde formen slik at den er tilbake foran den firkantede. Takket være lag er det ikke et problem! Akkurat som vi kan dra lag over andre lag, kan vi også dra dem under andre lag.
Jeg klikker på det firkantede formlaget (lag 1) og drar det ned igjen under det runde formlaget (lag 2). Nok en gang viser høydepunktlinjen meg hvor laget vil bli flyttet til når jeg slipper museknappen:
 Dra lag 1 under lag 2.
Dra lag 1 under lag 2.
Jeg slipper museknappen min slik at Photoshop kan slippe lag 1 under lag 2:
 Den firkantede formens lag er tilbake under den runde formens lag.
Den firkantede formens lag er tilbake under den runde formens lag.
Og vi er tilbake til å se den runde formen foran den firkantede i komposisjonen:
 Formene er tilbake til sin opprinnelige rekkefølge.
Formene er tilbake til sin opprinnelige rekkefølge.
Flytte lag rundt
Hva om vi egentlig ikke vil at formene overlapper hverandre? Kanskje de ville sett bedre ut hvis de ble spredt lenger fra hverandre. Igjen, fordi de er i separate lag, kan vi enkelt flytte dem rundt.
Hvis du vil flytte innholdet i et lag, velger du Flytt verktøy fra Photoshop øverst i Verktøy-panelet:
 Velge flytteverktøyet.
Velge flytteverktøyet.
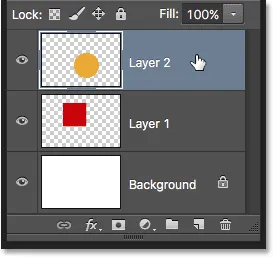
Kontroller at du har valgt riktig lag i lagpanelet. Jeg kommer til å flytte den runde formen til høyre for den firkantede formen, så jeg klikker på den runde formens lag (lag 2) for å velge den og gjøre den aktiv. Igjen, jeg vet at det nå er det aktive laget, fordi Photoshop fremhever det i blått når jeg klikker på det:
 Klikk på Lag 2 for å velge det.
Klikk på Lag 2 for å velge det.
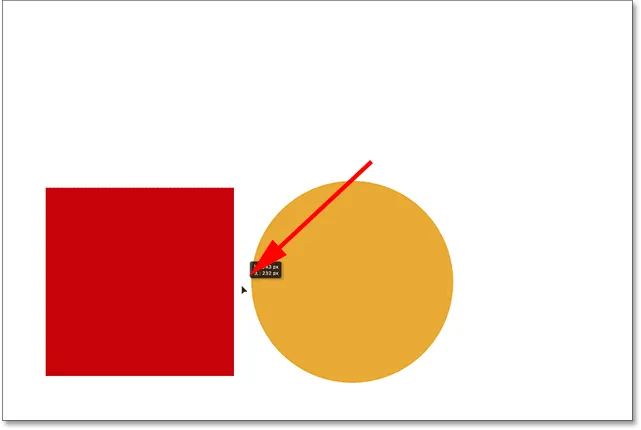
Når lag 2 er valgt, klikker jeg med Move Tool på den runde formen og drar det over til høyre for plassen:
 Lag gjør det enkelt å flytte elementer rundt i en komposisjon.
Lag gjør det enkelt å flytte elementer rundt i en komposisjon.
Vi kan til og med flytte begge figurene samtidig. For det må vi ha begge formlagene valgt samtidig. Jeg har allerede valgt lag 2 i lagpanelet. For å velge lag 1 også, alt jeg trenger å gjøre er å trykke og holde nede Skift- tasten og klikke på lag 1. Begge lag er nå uthevet i blått, noe som betyr at de begge er valgt:
 Velge begge formlagene samtidig.
Velge begge formlagene samtidig.
Når begge lag er valgt, hvis vi klikker og drar ett av dem med Move Tool, beveger begge figurene seg sammen:
 Bevegelse av begge figurene samtidig.
Bevegelse av begge figurene samtidig.
Slette lag
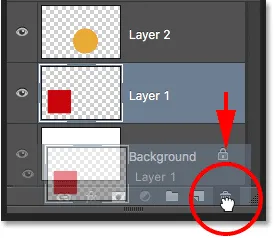
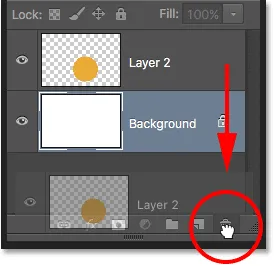
En siste ting vi skal se på i denne opplæringen er hvordan du sletter lag. Hvis vi bestemmer at vi ikke trenger en av formene, kan vi fjerne den fra komposisjonen bare ved å slette laget. Jeg klikker på kvadratets lag (lag 1) for å velge det. For å slette laget, alt vi trenger å gjøre er å dra det inn i papirkurven nederst på lagpanelet (ikonet lengst til høyre):
 Dra lag 1 i søpla.
Dra lag 1 i søpla.
Når kvadratets lag er slettet, gjenstår bare den runde formen i dokumentet (sammen med den hvite bakgrunnen, selvfølgelig):
 Hvis du sletter et lag, fjernes innholdet fra dokumentet.
Hvis du sletter et lag, fjernes innholdet fra dokumentet.
Jeg gjør det samme med den runde formen, og drar laget sitt ned i papirkurven:
 Dra lag 2 i søpla.
Dra lag 2 i søpla.
Og nå, med begge formlagene slettet, er vi igjen tilbake til ingenting mer enn vår solide hvite bakgrunn:
 Begge figurene er fjernet. Bare bakgrunnen gjenstår.
Begge figurene er fjernet. Bare bakgrunnen gjenstår.
Hvor å gå herfra …
Og der har vi det! Vi har knapt skrapet på overflaten her når det gjelder alle tingene vi kan gjøre med lag, men forhåpentligvis har du nå en bedre følelse av hva lag er, og hvorfor de er en så viktig del av arbeidet med Photoshop. Lag lar oss holde alle de forskjellige elementene i en komposisjon atskilt slik at vi kan legge dem til, flytte dem, redigere dem og til og med slette dem uten å påvirke noe annet. Og fordi lag holder arbeidsflyten vår fleksibel, tilbyr de oss et nivå av kreativitet som ganske enkelt ikke ville være mulig uten lag.
Som jeg nevnte tidligere, gjøres alt som har noe med lag i Photoshop å gjøre fra lag-panelet. Så nå som vi har en grunnleggende forståelse av hva lag er og hvordan de fungerer, kan vi hoppe inn på neste opplæring i vår Layers Learning Guide og lære alt vi trenger å vite om Layers-panelet! Eller se Photoshop Basics-delen for flere opplæringsprogrammer!