
Feil på nettstedet -
Vanligvis oppstår feil på nettstedet på grunn av en usikker internettforbindelse eller en utdatert webside eller en skadet lenke. Nesten alle ville ha møtt problemet mens du fikk tilgang til et nettsted på nettet. Det er ingen eneste person i verden som vil si at de har hatt feilfri opplevelse over nettet. Så feil på nettstedet er mer vanlig. Du trenger bare å finne ut svarene på følgende spørsmål
- Hvor lenge har den vært nede?
- Hva er hovedårsakene til problemet?
- Hvordan fikser jeg problemet så snart som mulig?
Denne artikkelen vil forklare deg noen ofte forekommende feil i nettet og løsningen for å fikse det.
Nå vil mange av dere ha et spørsmål i tankene.
Og hvorfor trenger jeg å vite om feilene?
Men å vite om feilene på nettstedet og løsningen deres vil hjelpe deg å få kunnskap, og det vil hjelpe webansvarlige og nettverksadministratorene å kjenne til de vanligste problemene i nettet og hvordan du takler det. Noen ganger for å løse problemet alt du trenger å gjøre er å bekrefte innstillingene og kjøre en enkel vedlikeholdsoppgave. Ved å gjøre dette kan du øke systemets sikkerhet og hastigheten på overføring av data over nettet.
Raskt og enkelt å fikse feil på nettstedet
Det er tre hovedpilarer i et konverteringsfokusert nettsted - Kvalifisert trafikk, enkel navigering og god nettstrategi. Disse søylene kan noen ganger bli distrahert av noen mindre problemer på nettstedet. Disse mindre problemene blir ansett som vedlikehold av kjøretøy. De må fikses ofte for å få en jevn løping. Nedenfor er noen få enkle å fikse feil på nettstedet.
-
Stavefeil på nettstedet
Hvis du har noen grammatiske eller skrivefeil i innholdet på nettstedet ditt, vil nettstedet ditt se uprofesjonelt ut. Så du må være veldig forsiktig før innholdet blir publisert på nettstedet. Hvis du trenger å produsere innhold på nettstedet, må du ha en redaktør.
-
Ødelagte koblinger
Hvis du har ødelagte lenker på nettstedet ditt, kan brukeren din miste interessen for nettstedet ditt. For å fikse et ødelagt link bruker du verktøyet i stedet for å gjøre det manuelt. Det vil spare deg for mye tid og ressurser.
-
Utdatert copyright
Du kan bli overrasket over å se en utdatert copyright på andres nettsted. Hva med din? Hva vil være brukerens reaksjon på en utdatert copyright? Dette vil gi en følelse for kunden din om at du er ute av virksomheten.
-
Ødelagte bilder
Manglende eller ødelagte bilder er en lett å identifisere og raskt å fikse feil. Du må ha et innholdsstyringssystem (CMS) for å finne ut slike feil og gjenoppbygge det ordentlig.
-
Ikke-vennlige URL-er
Vennlig URL - www.website.com/blog/common-website-errors-to-fix
Ikke-vennlig URL - www.website.com/ CGI-bin / gen.pl? Id = 8 & view = standard
Ikke-vennlige URL-er er vanskelig å huske, og de får mindre trafikk til nettstedet. De er også vanskelig å dele eller lenke til sosiale nettverk. Men det er veldig bra å endre URL, og du må planlegge deretter før du endrer den.
-
Kanonisering
Kanonisering er når du kan få tilgang til nettstedet ditt på to forskjellige måter. Dette vil skape problemer som duplikatinnhold, og vil også redusere trafikken til nettstedet ditt.
http://www.website.com
http://website.com
-
Dupliser innhold
Hvis du har det eksakte innholdet mer enn ett sted på nettstedet ditt, må du fjerne innholdet. Dette problemet oppstår oftere på store nettsteder hvor de har tusenvis av sider. Dette er en vanlig SEO-feil.
-
JavaScript-feil
Du må sjekke ofte om rullegardinmenyene fungerer som de skal, er navigasjonen på nettstedet enkel, hvordan fungerer animasjoner. Hvis noen problemer vedvarer, betyr det at JavaScript ikke fungerer som det skal. Disse feilene på nettstedet vil påvirke brukeropplevelsen, og det vil redusere nettstedets ytelse.
-
Laster inn sider
Hastigheten på hver side på nettstedet ditt er den viktigste faktoren som søkemotorer vil vurdere. Sakte nettsider vil føre til høy avvisningsfrekvens og lav konverteringsfrekvens. Bruk verktøy for å finne ut om det er et problem med nettstedet som gjør nettstedet tregere.
-
Ingen formgodkjenning
Riktig validering vil hjelpe brukerne med å fylle ut skjemaene raskere og enklere. Riktig formvalidering vil sørge for at brukerne gir fullstendig informasjon og oppfyller konverteringen.
-
Nettleserspesifikke feil
Du må observere hvordan hver nettleser vil reagere på nettstedet ditt og finne ut hva som ikke fungerer som det skal. Det er flere verktøy tilgjengelig i markedet for å fortelle deg hvordan nettstedet ditt fungerer i forskjellige nettlesere og flere versjoner av nettlesere. Bruk et slikt verktøy for å unngå nettleser-spesifikke feil på nettstedet.
Ikke la de mindre problemene bli store problemer. Forsøk å fikse de små feilene på kort sikt og planlegg for de vanskeligere på sikt.
Klientsidefeil
-
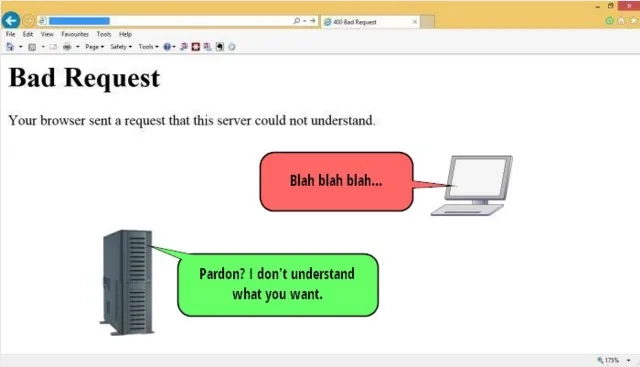
400 Ugyldig forespørsel
Denne feilen oppstår når serveren ikke kan forstå forespørselen. Det skjer når reglene for HTTP-protokollen blir forsømt av nettleseren. Dette forårsaker problemer for serveren å behandle forespørselen. Denne feilen oppstår på grunn av en av følgende årsaker
- noe problem på klientsiden
- mangel på internettforbindelse
- mangelfull nettleser
- cache-problem
Så før du kontakter nettstedseieren, må du sjekke systemet og tømme hurtigbufferen.

-
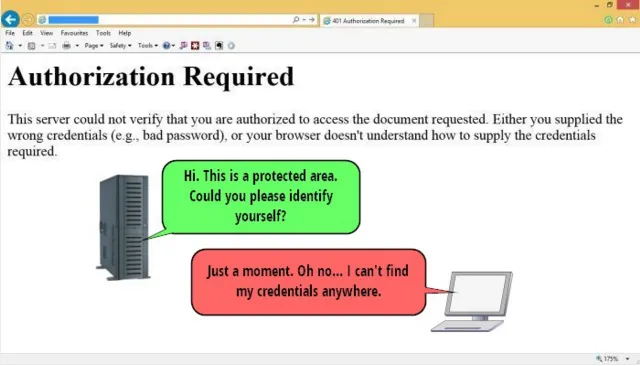
401 - Fullmakt kreves
Denne feilen oppstår når nettstedet er passordbeskyttet av klienten. 401 autorisasjonsfeil gir ikke en feilmelding, men den viser en popup som ber brukeren om å oppgi innloggings-ID og passord. Hvis du kjenner til påloggings- og passorddetaljer, kan du gå inn på det beskyttede nettstedet. Hvis du ikke har detaljene, vil du bli ført til feilsiden for autorisasjon som kreves.

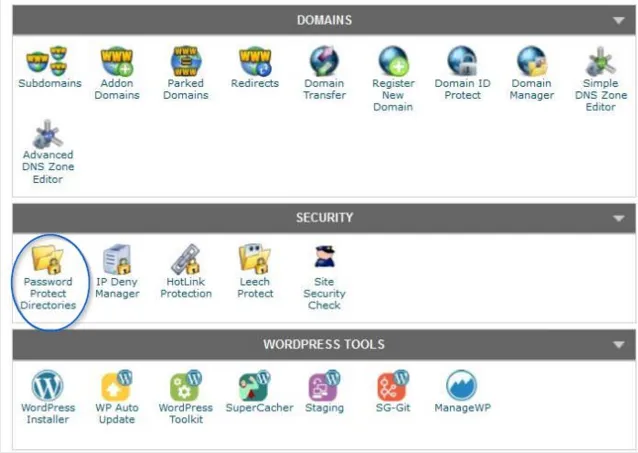
Hvis du er eier av et nettsted og hvis du vil beskytte nettstedet ditt ved hjelp av et passord, kan du legge til passordbeskyttelsen ved å bruke c-panelkontoen.

-
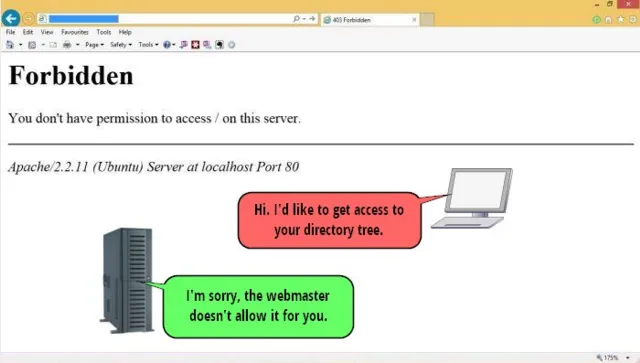
403 Forbudt
Denne feilen oppstår når serveren kan forstå forespørselen, men den nekter å godta på grunn av en eller annen grunn. Når brukeren får denne feilmeldingen, betyr det at serveren avviser forespørselen uten forklaring.
Den vanlige årsaken til denne feilen er at nettstedseieren ikke tillater at nettleseren har tilgang til filkatalogstrukturen til nettstedet. En annen grunn er den spesifikke filen som nettleseren ønsket å se, ikke har nødvendig tillatelse.

En sideeier kan også bruke dette av sikkerhetsmessige årsaker. Det kan beskytte nettstedet mot å bli hacket. Nettstedseiere kan bruke dette alternativet i C-panelet ved å bruke
Avansert meny - Index Manager - Ingen indekseringsalternativer
-
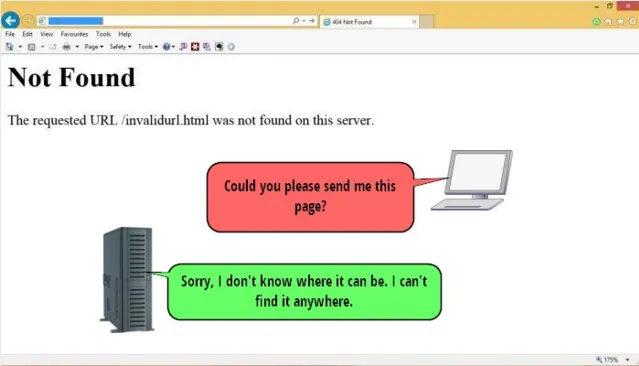
404 ikke funnet
404 er den vanligste HTTP-feilkoden. Nettleseren viser denne feilen når serveren ikke finner noe på det forespurte stedet. Det er to hovedårsaker til denne feilen - enten URL-adressen er skrevet feil eller permalink strukturen på nettstedet er endret. Denne feilen vises på øverste nivå av nettadressene når nettstedet nylig har flyttet til et nytt sted.

404 blir sett på som en viktig faktor som påvirker nettstedets SEO. Det øker ofte avvisningsfrekvensen på nettstedet ditt. En beste måte å unngå denne feilen er å bruke 301 permanente viderekoblinger og 302 midlertidige viderekoblinger.
-
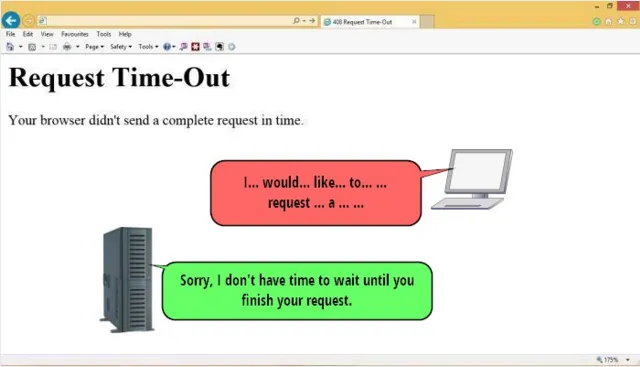
408 - Be om time-out
Hvis forespørselen fra klienten tar for lang tid å behandle, avbryter serveren og lukker tilkoblingen. I slike tilfeller vil nettleseren vise 408 Request Timeout-feilmelding. Dette skjer når serveren ikke får fullstendig forespørsel fra brukersiden innen den bestemte tidsrammen. Denne feilen kan også oppstå på grunn av stor arbeidsmengde på serveren eller klientens system og en midlertidig bølge av internett. Denne feilen kan rettes ved å laste inn siden på nytt ved å bruke F5-knappen.

-
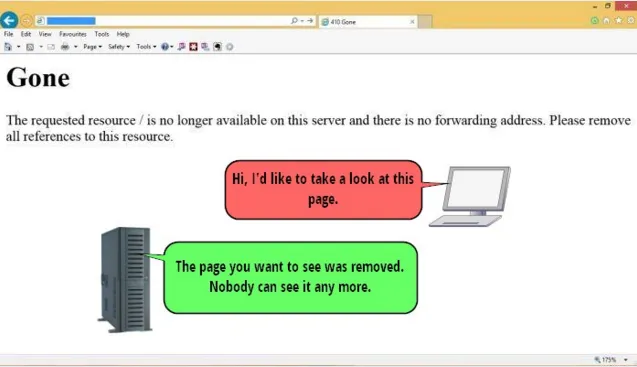
410 Borte
410-feil ligner 404-feil. Begge feilen betyr at serveren ikke kunne finne den forespurte filen. Den eneste forskjellen er at 404-feil gir en erstatningsmålfil, mens 410-feil viser en permanent tilstand. 410-feil betyr at filen ble gjort utilgjengelig med en viss intensjon av eieren, da han vil fjerne innkommende lenker fra nettet. 410 betyr permanent utilgjengelighet av filen.
410 og 404 behandles annerledes av nettleserne. Det er avgjørende for nettstedseierne å skille mellom 410 og 404 feilene på nettstedet for å gjøre nettstedets søkemotor vennlig.

Serverfeil på nettstedet
-
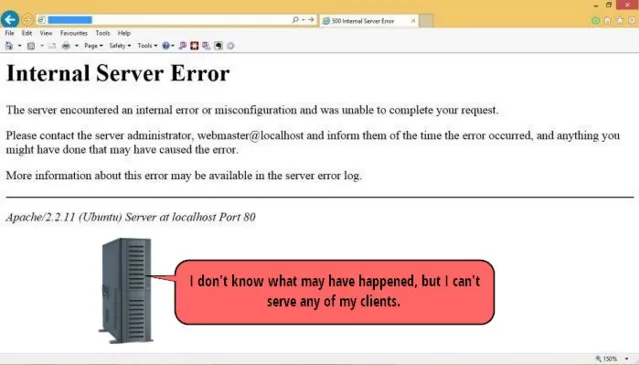
500 - Intern serverfeil på nettstedet
500 er den vanligste serverfeilen. Denne feilen skjer når serveren står overfor en uventet tilstand som forhindrer den i å oppfylle forespørselen. Denne feilkoden returneres når ingen andre 5XX-feilkoder på serversiden kan brukes.

For å løse denne feilen kan du laste inn siden på nytt, rense cachen, rense nettleserkakene og starte nettleseren på nytt.
Hvis du får denne feilen, kan du kontakte vertsleverandøren din, fordi årsaken kan være en tillatelsesfeil, korrupt fil eller en minnegrense. På WordPress-nettsteder kan denne feilen oppstå på grunn av plugins fra tredjepart. Du kan enkelt løse dette problemet.
-
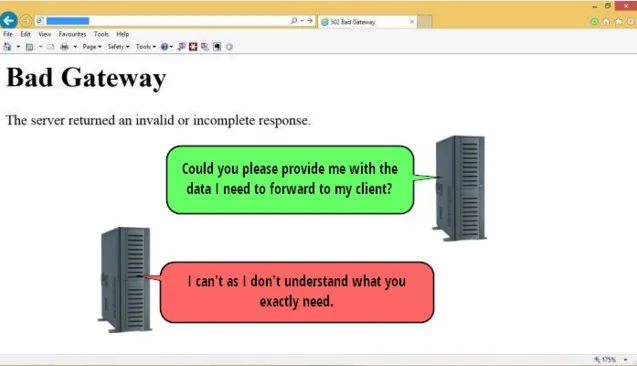
502 - Bad Gateway
502 feilmelding viser at det eksisterer et kommunikasjonsproblem mellom serverne. Når klienten kobles til serveren som må ha tilgang til en oppstrømsserver, oppstår denne feilen. Når du får denne feilen når serveren mottar et ugyldig svar fra en oppstrømsserver.

I denne feilen betyr det normalt at begge serverne ikke aksepterer protokollen for å utveksle dataene. Dette er fordi en av serverne er feil konfigurert eller programmert. Kontakt vertsleverandøren din for å løse dette.
-
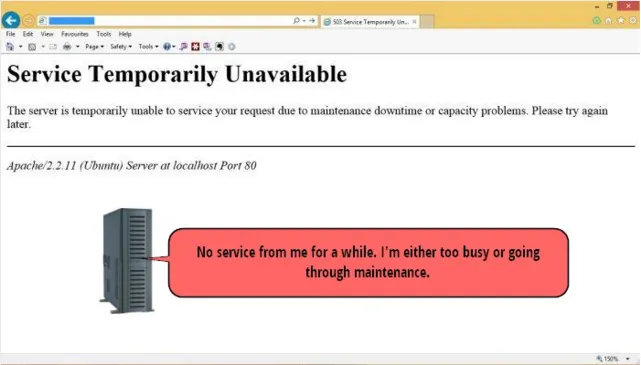
503 - Tjeneste midlertidig utilgjengelig
Du får denne feilmeldingen hver gang det er en midlertidig overbelastning på serveren, eller når serveren er under planlagt vedlikehold. 503-feil betyr at webserveren for øyeblikket ikke er tilgjengelig. Denne feilen er midlertidig og kan løses på kort tid.

Hvis du er eiere av en side, bør du være mer oppmerksom på 503-feilen for å vedlikeholde nettstedet riktig. Hvis du eier en side, hvis du ikke planlegger vedlikehold av nettstedet på riktig måte, vil det definitivt påvirke rangeringen av søkemotoren.
-
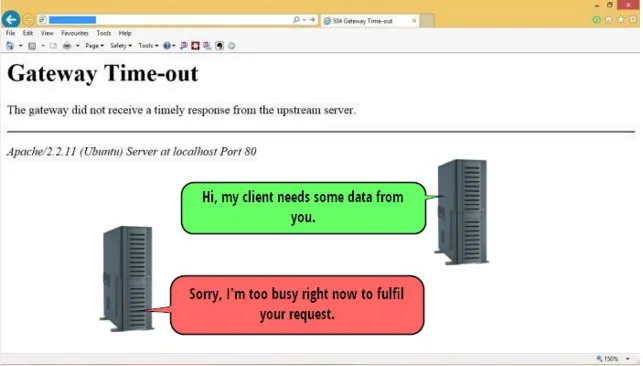
504 - Gateway Timeout
504 Gateway Timeout-feil er igjen et server til server-kommunikasjonsproblem i backend. Denne feilen indikerer også at det er en server på et høyere nivå som tjener til å sende dataene til serveren til klienten. Serveren på lavere nivå mottar ikke rettidig svar fra oppstrømsserveren.
504 Gateway Time Out feilmeldinger viser treg kommunikasjon mellom serverne, og det skjer mest når den høyere endeserveren er helt nede.
Denne feilen er også den samme som 408 Request Time Out-feil. Men forskjellen her er at det ikke skjer mellom klienten og serveren, men kommunikasjonsproblemet skjer mellom to servere på baksiden.

504-feil kan bare løses av folk som har tilgang til nettverket slik det skjer i backend. Denne feilen kan også løses ved å oppdatere siden etter litt tid hvis vertsleverandørene jobber med det samme på den andre siden.
Nedenfor er noen av HTML-feilkodene og beskrivelsen av dem
100 - Fortsett
101 - Bytte protokoller
200 - Ok
201 - Opprettet
202 - Akseptert
203 - Delvis informasjon
204 - Ingen innhold
205 - Tilbakestill innhold
206 - Delvis innhold
300 - Flere valg
301 - Flyttet permanent
302 - Flyttet midlertidig
303 - Se annet
304 - Ikke endret
305 - Bruk fullmakt
402 - Betaling kreves
405 - Metode ikke tillatt
406 - Ikke akseptabelt
413 - Be om enhet for stor
414 - Forespørsel om nettadresse for stor
415 - Ikke-støttet medietype
505 - HTTP-versjon støttes ikke
Konklusjon
Når du går inn på et nettsted er det mer vanlig at det vil være mye som vil gå galt. Fra denne artikkelen ville du ha kjent de vanligste årsakene og løsningen deres. Å fikse disse feilene kan hjelpe deg med å levere et mye mer brukervennlig og søkemotorvennlig nettsted. Det kommer ikke til å være lett, men det vil definitivt være verdt det.
Anbefalte artikler
Dette har vært en guide til feil på nettstedet oppstår vanligvis på grunn av en usikker internettforbindelse eller en utdatert webside eller en skadet lenke. Dette er følgende eksterne lenke relatert til feil på nettstedet.
- Utvikle Secure Internet of Things (IoT) applikasjoner
- 5 effektive måter å drive organisk trafikk til nettstedet ditt
- 6 beste nøkkelelementene på et nettsted av høy kvalitet (unikt)
- C # Array vs List: Hva er funksjonene